Hala WordPress’in klasik editörünü mü kullanıyorsunuz? Yalnız değilsiniz. WPBeginner’da biz de uzun süredir klasik editör hayranlarıydık – onunla o kadar rahat ettik ki başlangıçta Gutenberg’e geçmeye direndik.
Ancak nihayet geçiş yaptıktan sonra, yaptığımıza gerçekten minnettarız. Blok düzenleyici, özel düzenler, içerik kalıpları ve sık kullandığımız yeniden kullanılabilir blokları eklemeyi çok daha kolay hale getirerek eğitimleri oluşturma şeklimizi değiştirdi.
Bununla birlikte, tereddütleri anlıyoruz. Yoğun bir web sitesi yönetiyorsanız, her büyük değişiklik riskli gelebilir. İyi haber mi? Doğru hazırlıkla, blok düzenleyiciyi mevcut iş akışınızı bozmadan güvenle test edebilirsiniz.
Bu kılavuzda, binlerce WordPress gönderisini yönetme deneyimimize dayanarak, blok düzenleyiciyi test etmek ve geçiş yapmak için kullandığımız süreci tam olarak paylaşacağız.

WordPress Sitenizi Gutenberg’e Güncellemeden Önce Neden Test Etmelisiniz?
WordPress 5.0, blok düzenleyici veya Gutenberg adı verilen yepyeni bir düzenleyici ile içerik oluşturmanın tamamen yeni bir yolunu getirdi. Editörde hareket ettirebileceğiniz içerik öğeleri olan blokları kullanır.

Ancak bazı kullanıcılar, bir şeylerin çalışmayacağından veya Gutenberg’in web sitelerini bozabileceğinden korkarak WordPress web sitelerini blok düzenleyiciye güncellemek konusunda hala isteksiz.
Gutenberg, tema ve eklenti geliştiricilerinin ürünlerini Gutenberg uyumlu hale getirmeleri için yeterli zamana sahip uzun bir süre boyunca geliştirildi. En iyi WordPress eklentilerinin tümü zaten Gutenberg ile tamamen uyumludur ve çoğu tema sorunsuz bir şekilde çalışacaktır.
Ancak, herhangi bir çakışmayı önlemek için sitenizi Gutenberg ve WordPress’in daha yeni sürümleriyle test etmek isteyebilirsiniz. Bu, eklentilerinizden veya temalarınızdan herhangi birinin uyumsuz olup olmadığını bulmanızı sağlayacaktır. Ayrıca beklenmedik WordPress hatalarını yakalayabilir ve canlı sitenizi güncellemeden önce bunları düzeltebilirsiniz.
Bununla birlikte, şimdi devam edelim ve web sitenizi Gutenberg blok düzenleyicisine güncellemek için nasıl test edeceğinizi adım adım kontrol edelim. Bu eğitimde gezinmek için bu hızlı bağlantıları kullanabilirsiniz:
Adım 1: Web Sitenizin Eksiksiz Bir Yedeğini Oluşturun
Herhangi bir büyük güncellemeden önce her zaman WordPress web sitenizin tam bir yedeğini oluşturmalısınız. Yedekler sizi herhangi bir hasara karşı korur ve güncelleme işlemi sırasında oluşabilecek sorunları önler.
Sitenizi güncellemeseniz bile düzenli web sitesi yedekleri tutmak önemlidir, çünkü bunlar sizi kötü amaçlı yazılım saldırıları, bilgisayar korsanlığı ve daha fazlası gibi felaket durumlarından kurtarabilir.
Aralarından seçim yapabileceğiniz çok sayıda WordPress yedekleme eklentisi vardır. Manuel ve otomatik yedeklemeler oluşturmanıza ve bunları birden fazla konumda saklamanıza olanak tanıdığı için Duplicator kullanmanızı öneririz.
Adım 2: Sitenizi Yerel Bir Sunucuda veya Hazırlama Sitesinde Test Edin
Web sitenizin tam bir yedeğini oluşturduktan sonra, artık web sitenizi WordPress’in en yeni sürümü ve Gutenberg editörü ile test etmeye hazırsınız.
Canlı sitenizi gerçekten etkilemeden yeni güncellemeleri test etmek için iki yaygın yöntem vardır:
- Web sitenizi bilgisayarınızda kurulu yerel bir sunucuda test edin.
- Web sitenizi bir hazırlık sunucusunda test edin.
Her iki seçenek de WordPress’i blok düzenleyici ve mevcut içeriğiniz, eklentileriniz ve temalarınızla test etmenize olanak tanır.
1. Web Sitenizi Yerel Bir Sunucuda Test Edin
Yerel bir sunucu kullanmak, WordPress sitenizi WAMP veya MAMP (Mac için) gibi bir yazılımla kişisel bilgisayarınıza kurmak anlamına gelir.
Bu yöntemde, ilk olarak Duplicator gibi bir taşıma eklentisi kullanarak canlı WordPress sitenizin bir kopyasını yerel sunucuya taşıyacaksınız.

Ardından yerel sitede WordPress’in en son sürümüne güncelleme yapabilir ve tüm eklentilerinizin/temalarınızın blok düzenleyiciyle uyumluluğunu test edebilirsiniz.
Ayrıca yerel sitede değişiklikler yapabilir ve işiniz bittiğinde bunları canlı sitenize yükleyebilirsiniz.
Yerel sitede herhangi bir değişiklik yapmanız gerekmediyse ve her şey yolunda görünüyorsa, devam edip canlı sitenizi WordPress’in en son sürümüne güncelleyebilirsiniz.
2. Web Sitenizi Hazırlama Ortamında Test Edin
Hazırlama sitesi, web sitenizin yeni özellikleri deneyebileceğiniz ayrı bir geliştirme sürümüdür.
Genellikle sitenizin genel erişime kapalı bir alt alan adı dır. Yeni güncellemeleri, temaları ve eklentileri test edebileceğiniz veya tüm geliştirmeleriniz için kullanabileceğiniz yerdir. Gerekli her şeyi test ettikten sonra canlı sitenize yükleyebilirsiniz.
En iyi WordPress barındırma şirketlerinin çoğu, barındırma hesabınızdan tek tıklamayla hazırlama sitesi kurulumu sunar.
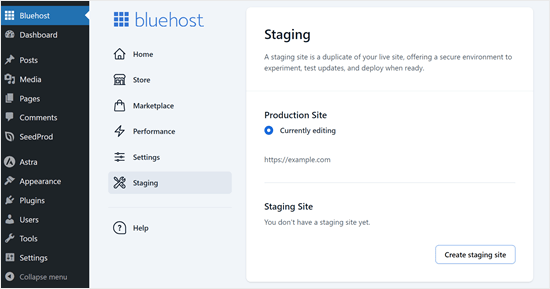
Siteniz Bluehost ile barındırılıyorsa, WordPress yönetici panonuzdaki Bluehost menüsünde bir hazırlık sitesi oluşturma seçeneği bulacaksınız.

Ayrıca Hostinger, WP Engine ve SiteGround‘da tek tıkla hazırlama siteleri oluşturabilirsiniz. Bu hosting şirketlerinden herhangi birini kullanmıyorsanız, hostunuza sormalısınız çünkü bu özelliği sunabilirler.
Barındırma hizmetinizde hazırlama sitesi kurulum özelliği yoksa, bunu kendi başınıza manuel olarak da yapabilirsiniz. WordPress’te bir hazırlama ortamının nasıl kurulacağına ilişkin adım adım öğreticimizi burada bulabilirsiniz.
Adım 3: Uyumluluk Sorunları Olması Durumunda Klasik Editör Eklentisini Yükleyin
Şimdi, WordPress’i güncelledikten sonra bir temanın veya eklentinin çalışmama ihtimali var, bu da hala yapmanız gereken işler olduğu anlamına geliyor.
Tema veya eklenti geliştiricisine ulaşmanız ve en son WordPress sürümüyle uyumlu hale getirmelerini istemeniz gerekir.
Olumlu bir yanıt alamazsanız, uyumsuz olanları değiştirmek için alternatif bir tema veya eklenti bulmanız gerekir.
Alternatif olarak, WordPress sitenize Klasik Editör eklentisini yükleyerek Gutenberg’i devre dışı bırakabilirsiniz. Bunu yapmak, aşina olduğunuz klasik editörü korurken WordPress’i güvenli bir şekilde güncellemenizi sağlayacaktır.
Classic Editor, WordPress çekirdek katılımcılarının klasik WordPress editörüne geri dönmenizi sağlayan resmi bir WordPress eklentisidir. Bu eklenti ile Gutenberg editörünü gizleyebilir ve eskisi gibi içerik oluşturabilirsiniz.
Gutenberg güncellemesini yapmak istemiyorsanız bu da iyi bir seçenektir.

Adım 4: Gutenberg Editör Hakkında Daha Fazla Bilgi Edinin
İlk WordPress blogunuza yeni başlıyorsanız, şanslısınız. Daha hızlı, daha modern ve inanılmaz derecede güçlü olan harika yeni blok editörüne çabucak alışacaksınız.
Öte yandan, WordPress’i bir süredir kullanıyorsanız, yeni editör sizin için heyecan verici yeni bir deneyim olacaktır.
Çoğumuz eski editörle çalışmaya alışkınız ve iş akışlarımızı buna göre ayarladık.
İyi haber şu ki, eski editörde yaptığınız her şeyi ve daha fazlasını Gutenberg ile yapmaya devam edebilirsiniz.
Yeni özellikleri öğrenmenize yardımcı olmak için bu makaleleri oluşturduk:
- WordPress Blok Düzenleyici Nasıl Kullanılır (Gutenberg Eğitimi)
- WordPress’te Klasik Blokları Gutenberg’e Toplu Dönüştürme
- Eski WordPress Yazılarınızı Gutenberg Blok Düzenleyici ile Güncelleme
- WordPress’te Yeni Bir Yazı Ekleme ve Tüm Özelliklerden Yararlanma
- WordPress Blok Düzenleyicisinde (Gutenberg) Görseller Nasıl Eklenir ve Hizalanır?
- WordPress’te İç İçe Bloklar Nasıl Seçilir ve Kullanılır
- Yeni Başlayanlar İçin Rehber: WordPress Blok Kalıpları Nasıl Kullanılır
- WordPress’te Distraction Free Tam Ekran Düzenleyici Nasıl Kullanılır
- WordPress’te Yazı Revizyonları ile Değişiklikler Nasıl Geri Alınır?
Ayrıca blok düzenleyici gibi olan ancak WordPress temalarınızı düzenlemek için kullanılan Tam Site Düzenleyici hakkındaki eksiksiz kılavuzumuza da göz atabilirsiniz.
Bu makalenin, WordPress sitenizi Gutenberg ve blok düzenleyiciye güncellemek için nasıl test edeceğinizi öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca yaygın blok düzenleyici sorunlarını nasıl çözeceğinizi ve en iyi Gutenberg blok eklentileri için uzman seçimlerimizi de görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Anibal
You can use DemosWP , it’s a site to créate WordPress installtions for free
WPBeginner Support
Thanks for bringing this site to our attention, we’ll certainly take a look at it.
Admin
Tomy
This is very useful, thanks, very helpful
WPBeginner Support
Glad our article was helpful
Admin