WordPress üzerinde çalışmaya ilk başladığımızda, bir web sitesinin nasıl doğru şekilde tasarlanacağına dair hiçbir fikrimiz yoktu. Ancak kapsamlı deneme yanılma yoluyla, bir web sitesini gerçekten olağanüstü kılan temel WordPress tasarım öğelerini ortaya çıkardık.
Zaman içinde işletmelerimiz ve kişisel projelerimiz için sayısız WordPress web sitesi oluşturduk ve yeniden tasarladık. Şimdi, birçok kullanıcı tasarım rehberliği için bize başvuruyor.
WordPress web tasarımında yeniyseniz, muhtemelen pek çok tavsiyeye ihtiyacınız vardır. Anlıyoruz – internet WordPress kaynaklarıyla dolup taşıyor ve tasarım söz konusu olduğunda ne yapılması ya da yapılmaması gerektiği konusunda genellikle birbiriyle çelişen pek çok tavsiye var.
Yine de endişelenmeyin. Bu makalede, temel WordPress tasarım öğeleri konusunda size yol göstereceğiz. Doğru temayı ve renk düzenini seçmekten kullanıcı etkileşimi ve dönüşümler için düzeninizi optimize etmeye kadar her şeyi ele alacağız.

Önce İlk Şeyler: WordPress Sitenizi Tasarlamak için Doğru Aracı Seçin
WordPress web siteleri için en iyi tasarım öğelerinin üzerinden geçmeden önce, sitenizi düzenlemek için doğru aracı kullanmaktan bahsedelim.
Web sitesi oluşturmak için kolay sürükle-bırak oluşturuculardan özel özellikler eklememiz gerektiğinde elle kodlamaya kadar birçok yol denedik. Neye ihtiyacınız olduğuna bağlı olarak her yöntemin kendine göre artıları var.
Bunu söyledikten sonra, en iyi WordPress web sitesi tasarım aracının şu olduğunu görüyoruz:
- Becerilerinize ve ne yapmak istediğinize uygun. Bu işte yeniyseniz, sürükle ve bırak sayfa oluşturucular harikadır çünkü kullanımı kolaydır ve kodlama gerektirmezler. Ancak kodlamayı biliyorsanız, kodla bir şeyler yapmanın kontrolünü sevebilirsiniz.
- İhtiyacınız olan tüm özelliklere sahiptir. SeedProd gibi bazı tema oluşturucular, ziyaretçileri müşteriye dönüştürmeye yardımcı olabilecek referanslar ve geri sayım sayaçları gibi özel bloklara sahiptir. Diğerleri ise yalnızca web sitesi tasarımının temel parçalarına sahiptir. Sitenizin iyi çalışması için neye ihtiyacı olduğunu düşünün.
- Kullandığınız diğer yazılımlarla iyi çalışır. İster e-posta pazarlama ister Figma gibi tasarım yazılımları olsun, her şey birlikte sorunsuz çalışmalıdır. Bu, WordPress web sitenize harika tasarım öğeleri eklemeyi kolaylaştırır.
- Bütçenize uygun. Kullanmayacağınız özelliklere sahip bir araca çok fazla para harcamak istemezsiniz. Paranızın karşılığında size en fazlasını veren bir şey arayın.
Yapay zeka web sitesi kurucuları da dahil olmak üzere çeşitli web tasarım araçları için çok sayıda inceleme ve liste yazdık. Ancak SeedProd ‘u favorimiz olarak görmeye devam ediyoruz.

Bir tema oluşturucu olarak SeedProd’un kullanımı kolaydır ancak yine de birçok özelliğe sahiptir. Bir şeyleri istediğiniz yere sürükleyip bırakabilirsiniz ve normalde WordPress ile gelenlerden daha fazla blok ve öğeye sahiptir.
SeedProd’un yapay zekayı kullanarak sizin için bütün bir web sitesi hazırlayan harika bir özelliği bile var. Sadece ne istediğinizi söylüyorsunuz ve bir dakikadan kısa bir süre içinde yeni bir siteniz oluyor.
SeedProd incelememizin tamamında bu konuda daha fazla bilgi edinebilirsiniz.

SeedProd hayranı değilseniz, kullanmayı sevdiğimiz bir diğer sayfa oluşturucu Thrive Architect‘tir. Bu sayfa oluşturucu biraz daha gelişmiş olmakla birlikte Thrive Ultimatum da dahil olmak üzere birçok dönüşüm oranı optimizasyon aracıyla entegre olur.
CSS Hero adlı bir aracı da seviyoruz. Klasik bir WordPress teması kullanıyorsanız ancak kodlama yapmadan görünümünü değiştirmek istiyorsanız veya tema geliştiricisinin sunduğundan daha fazla esnekliğe ihtiyacınız varsa harika bir araç.
CSS Hero incelememizde bu konuda daha fazla bilgi edinebilirsiniz.

Elbette, her zaman tam site editörü gibi yerleşik WordPress araçlarına bağlı kalabilirsiniz. Bu özellik, tıpkı bir yazı yazmak veya bir sayfa oluşturmak gibi blokları kullanarak temanızı özelleştirmenize olanak tanır. Ancak daha gelişmiş tasarım seçenekleri elde etmek için bazı Gutenberg blok eklentilerine ihtiyacınız olabilir.
Doğru aracı seçtikten sonra, harika görünen ve insanların kolayca kullanabileceği bir WordPress web sitesi tasarlamaya hazırsınız demektir. Burada ele alacağımız konular şunlardır ve bu makalede gezinmek için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
- Must-Have WordPress Web Design Elements
- Responsive WordPress Theme
- Color Scheme That Represents Your Brand
- Readable Fonts
- Effective Website Header
- Easy-to-Navigate Menu Bar
- Comprehensive Footer Section
- Impressive Above-the-Fold Section
- Easy-to-Use Contact Form Page
- Web Accessibility Features
- Top Web Design Elements for WordPress Blogs
- Helpful Sidebar
- Content Recommendation Blocks
- Readability Aids
- Relevant Featured Image
- Clear Visual Elements
- WordPress Design Elements to Convert Visitors Into Customers
- Waitlist Coming Soon Landing Page
- Eye-Catching Call-to-Action Button
- Easy-to-Read Feature Boxes
- Social Proof Elements
- Attention-Grabbing Banners
- High-Converting Cart and Checkout Pages
- Nice-to-Have WordPress Design Elements to Impress Your Visitors
- Need Help With Web Design? WPBeginner Pro Services to the Rescue
WordPress Web Tasarımında Olmazsa Olmaz Unsurlar
Çok sayıda WordPress web sitesi üzerinde çalıştığımızdan, tasarım ihtiyaçlarının büyük ölçüde değişebileceğini öğrendik.
Bununla birlikte, niş veya amacı ne olursa olsun her sitenin sahip olması gereken bazı temel unsurlar vardır. Bu temel bileşenler, etkili WordPress web sitesi tasarımının bel kemiğini oluşturur ve harika bir kullanıcı deneyimine katkıda bulunur.
Bu bölümde, WordPress siteniz için olmazsa olmaz bu tasarım öğelerini inceleyeceğiz. Bu özellikleri uygulamanıza yardımcı olabilecek çeşitli eklentileri ve temaları tartışacağız.
Tüm araçların özel ihtiyaçlarınıza uygun olmayabileceğini unutmayın. Bunları risk almadan test etmek istiyorsanız WordPress Playground‘u kullanmayı deneyin. Canlı sitenizi etkilemeden farklı tasarım öğelerini denemenizi sağlar.
1. Duyarlı WordPress Teması
Her harika WordPress web sitesi tasarımının temeli işlevsel, iyi görünümlü ve mobil uyumlu bir temadır. Bu olmadan, siteniz farklı cihazlarda tutarlı bir kullanıcı deneyimi sağlamakta zorlanabilir ve bu da günümüzün mobil öncelikli dünyasında çok zararlıdır.

Yıllarca farklı WordPress temalarını test ettikten sonra, web siteniz için en iyi WordPress temasını nasıl seçeceğinize dair bir dizi kriter geliştirdik.
Öncelikle temanın duyarlı olduğundan emin olun. Tüm ekran boyutlarında iyi görünmeli ve iyi çalışmalıdır. Temayı test etmek için WordPress sitelerinin mobil sürümünün masaüstünden nasıl görüntüleneceğine ilişkin kılavuzumuza göz atın.
Ardından, temanın ihtiyacınız olan tüm özellikleri içerip içermediğine bakın. Bazı temalar kenar çubuklu düzenlere sahip olabilir, bazıları animasyonlu efektler içerebilir ve hatta bazıları ek işlevler için ayrı eklentilerle birlikte gelebilir.

Ayrıca, uzun vadeli kullanabileceğiniz bir tema seçin. WordPress temalarını değiştirmek zor olabilir ve genellikle sitenizin bazı bölümlerini yeniden oluşturmayı gerektirir. Özelliklerin ve tasarım öğelerinin uzun vadeli ihtiyaçlarınıza uygun olduğundan emin olun.
Bunun dışında, kullanmayı planladığınız popüler eklentiler ve sayfa oluşturucularla uyumluluğu kontrol etmek isteyeceksiniz. Örneğin, çevrimiçi bir mağaza için WooCommerce kullanmayı planlıyorsanız, temanın bununla uyumlu olduğundan emin olmanız gerekir.
İlgili bir not olarak, WordPress temanızı en son standartlara göre test ettiğinizden emin olun. Bu adım, temanızın WordPress kurallarına ve modern web standartlarına uyduğundan emin olmak için çok önemlidir, bu da güvenlik açıklarını ve uyumluluk sorunlarını önleyebilir.

Ayrıca performansı da kontrol etmeniz gerekir. Mümkünse temanın demo web sitesini hız açısından test edin. Bazı temalar sitenizi yavaşlatan gereksiz şişirmelerle gelebilir.
Ayrıca, temanın iyi belgelere ve desteğe sahip olduğundan emin olun. WordPress temasının en son ne zaman güncellendiğini kontrol edin, çünkü yardıma ihtiyacınız olduğunda bu çok önemli olabilir.
Temanızı en son özellikler ve güvenlik yamaları ile her zaman güncel tutmak için otomatik güncellemeleri de etkinleştirebilirsiniz. Bununla birlikte, bazı güncellemeler sitenizi bozabileceğinden karmaşık bir kurulumunuz varsa bunu yapmanızı önermiyoruz.

Son olarak, bütçenizi göz önünde bulundurun. Premium WordPress temaları genellikle yüksek kalitelidir, ancak durum her zaman böyle değildir. Ücretsiz temalarda nereden indirdiğinize dikkat edin. Ücretsiz ve premium WordPress temaları hakkındaki rehberimiz karar vermenize yardımcı olabilir.
Kendi web sitemizde temamız konusunda oldukça seçiciyiz. Bu yüzden Genesis çerçevesinin üzerine özel bir WordPress teması oluşturmaya karar verdik. Bu, tasarımımız ve işlevselliğimiz üzerinde tam kontrole sahip olmamızı sağlıyor.
SeedProd gibi oluşturucular kullanıyorsanız, genellikle kendi temalarıyla birlikte gelirler. Bu şekilde, uyumlu bir tema ve sayfa oluşturucu kombinasyonu bulmak için birden fazla kaynağa bakmanıza gerek kalmaz.
Bu durumda, çok fazla değişiklik yapmanıza gerek kalmaması için renkleri ve stili ihtiyaçlarınıza uygun olanı seçmeniz yeterlidir.
Daha fazla rehberliğe ihtiyacınız varsa, göz atabileceğiniz en iyi ve en popüler WordPress temaları hakkında kapsamlı bir rehberimiz var.
SeedProd kullanıyorsanız, en iyi SeedProd şablonları ve web sitesi kitleri listemize göz atın.

2. Markanızı Temsil Eden Renk Şeması
Bir WordPress teması seçerken veya özelleştirirkendoğru renkleri seçmek önemlidir. İdeal olarak, markanızla mükemmel şekilde eşleşen bir renk şemasına sahip bir tema bulabilirsiniz, ancak bu her zaman mümkün değildir.
İşletmeler için, muhtemelen logonuzdaki renkler gibi marka kimliğinizle uyumlu yerleşik bir renk paletiniz zaten vardır. Eğer yoksa, şimdi özellikle web siteniz için bir tane oluşturmak için mükemmel bir zaman.
Bir web sitesi için renk seçimi diğer tasarım projelerinden farklıdır. Bir renk şeması seçerken göz önünde bulundurduğumuz birkaç şey var:
- Tutarlılık – Web sitenizin renkleri, uyumlu bir marka deneyimi sağlamak için markanızın mevcut görsel kimliğiyle eşleşmelidir.
- Kişilik – Renkler belirli duyguları gösterebilir. Bu nedenle markanızın kişiliğini yansıtan renkler seçmek isteyeceksiniz. Örneğin, mavi genellikle güven ile ilişkilendirilirken, yeşil büyümeyi temsil edebilir.
- Sektör – Sektörel gelenekleri göz önünde bulundurun. Örneğin, finans web siteleri güven ve istikrarı ifade etmek için genellikle maviyi kullanırken, sağlık ve zindelik siteleri temiz ve doğal bir his için yeşil ve beyaza yönelebilir.
- Okunabilirlik – Metin renginizin arka plan rengiyle iyi bir kontrast oluşturduğundan emin olun, böylece ziyaretçiler gözlerini yormadan içeriğinizi kolayca okuyabilir. Aynı şey bağlantı renginiz için de geçerlidir. Normal metinden farklı olmalı ancak genel tasarımla çakışmamalıdır.
- Görsel hiyerarşi – Kullanıcıların dikkatini harekete geçirici mesajlar veya önemli bilgiler gibi önemli unsurlara yönlendirmek için renk kullanabilirsiniz. Örneğin, web sitesi bir satışı teşvik ediyorsa, ‘Şimdi Satın Al’ düğmesi göze çarpmak için arka plan renginden kalın ve zıt bir renkte olabilir.
- Kültürel bağlam – İstenmeyen anlamlardan kaçınmak için renklerin farklı kültürlerde nasıl algılandığına dikkat edin. Örneğin, beyaz bazı Batı kültürlerinde saflığı simgelerken, bazı Doğu kültürlerinde yas ile ilişkilendirilir.
Tasarımcı olmayanlar için doğru renk şemasını seçmek zor olabilir. Seçtiğiniz ana renge göre kullanılacak renkleri önerebilen Adobe Color CC ve Coolors gibi araçları kullanmayı seviyoruz.

Bu şekilde, markanızın ana rengini tamamlayan uyumlu bir paleti kolayca oluşturabilirsiniz.
Web sitenizin tasarımında kullanılacak renk sayısı konusunda kesin bir kural yoktur, ancak genellikle basit tutmak iyi bir uygulamadır. Tipik bir renk şeması şunları içerebilir:
- Marka kimliğiniz için genellikle logolarda ve başlıklarda kullanılan bir ana renk
- Vurgular için ve önemli bölümleri vurgulamak gibi görsel ilgi yaratmak için bir ikincil renk
- Öne çıkmalarını sağlamak için harekete geçirici mesaj düğmeleri için tek renk
- Metin ve bağlantılar için nötr bir renk (siyah, beyaz veya gri gibi)
Bu yaklaşım, kullanıcıyı bunaltmadan dengeli ve görsel olarak çekici bir tasarım oluşturur. Ana renk markanızın varlığını belirler, ikincil renk derinlik katar, harekete geçirici renk kullanıcı etkileşimini yönlendirir ve nötr renk okunabilirliği sağlar.
Bir web sitesi için iyi bir renk düzeninin neye benzediğinden hala emin değil misiniz? Piyasada pek çok harika örnek var, ancak biz All in One SEO’nun (AIOSEO) ana sayfasından bir tanesini seçeceğiz.
Renk şeması yalnızca beyaz, siyah, mavi ve yeşil içerdiği için seviyoruz, ancak hepsini etkili bir şekilde kullanıyor.
AIOSEO’nun imza renginin mavi olduğunu söyleyebilirsiniz, ancak ezici değil. Dikkat çekmek için harekete geçirici mesajlarda yeşil, metinlerde ise siyah ve beyaz kullanılmış. Bu şekilde tasarım temiz ve profesyonel kalırken görsel olarak da ilgi çekici oluyor.
Ayrıca, tüm öğeler arasında bol miktarda beyaz alan var, bu nedenle tasarım dağınık hissettirmiyor.

WordPress’te renkleri özelleştirme yönteminin temaya göre değiştiğini unutmayın. Ayrıntılı talimatlar için WordPress web sitenizde renklerin nasıl özelleştirileceğine ilişkin kılavuzumuza bakın.
3. Okunabilir Yazı Tipleri
Ziyaretçiler kolayca okuyamazsa web sitenizdeki harika içerikler boşa gidecektir. İşte bu yüzden okunabilir yazı tipleri seçmek çok önemlidir. Ancak endişelenmeyin – okunabilir olması sıkıcı olduğu anlamına gelmez.
Hem okunması kolay hem de görsel olarak ilginç olan birçok yazı tipi vardır. Bazı harika seçenekler için en iyi web güvenli yazı tipleri ve WordPress tipografi eklentileri hakkındaki kılavuzlarımıza göz atın.
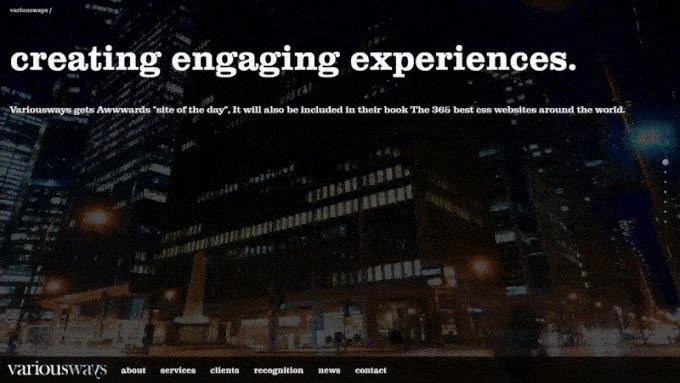
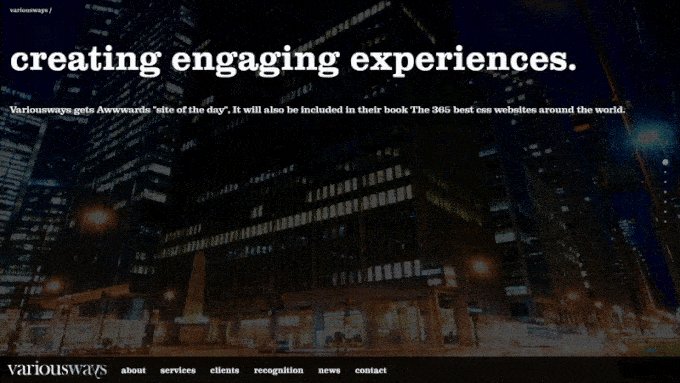
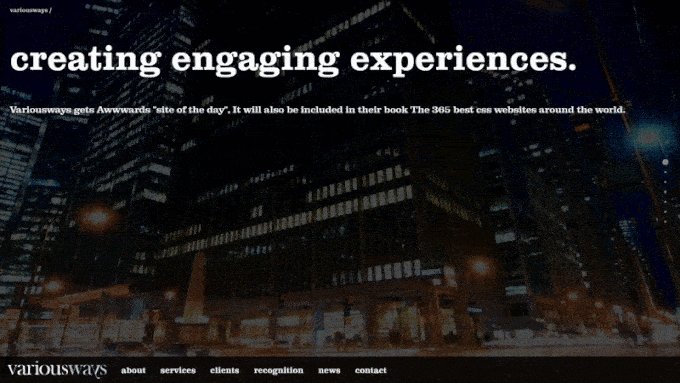
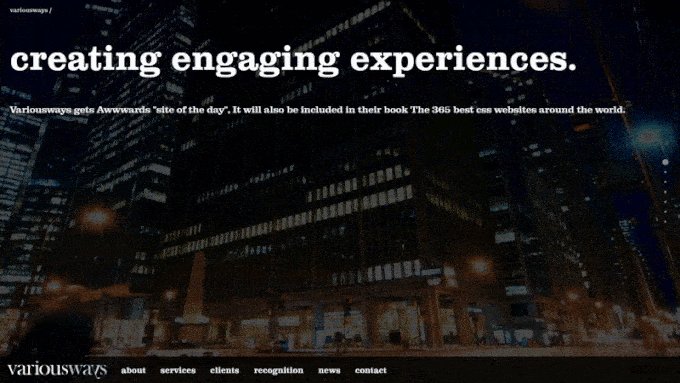
Etkili tipografinin harika bir örneği sanat yönetmeni Dondre Green’in web sitesidir. Site, gövde metni için modern bir sans serif yazı tipini başlıklar için daha stilize bir sans serif ile birleştiriyor. Bu kontrast, netliği korurken görsel çekiciliği artırıyor.

Özellikle ilginç olan, stillerin yaratıcı kullanımı, bazen tek bir kelime içinde bile kalın ve italik yazı tiplerinin karıştırılması. Bu, okuyucuyu bunaltmadan metne dinamik bir unsur katıyor.
Bir yazı tipinin yeterince okunabilir olup olmadığından emin değil misiniz? Google Docs veya Microsoft Word’de deneyebilirsiniz.
Google Fonts kullanıyorsanız, type tester özelliği yazı tiplerini farklı boyutlarda, renklerde, hizalamalarda ve hatta dillerde önizlemenizi sağlar.

Yazı tiplerini test ederken, bu temel faktörlere dikkat etmek isteyeceksiniz:
- Boyut – Farklı cihazlarda okunması kolay mı?
- Satıraralığı – Satırlar arasında yeterli boşluk var mı?
- Harf aralığı – Karakterler iyi aralıklandırılmış mı?
- Ağırlık varyasyonları – Kalın veya açık versiyonlarda hala okunabilir mi?
- Ekran görüntüsü – Sadece baskıda değil, dijital ekranlarda da iyi görünüyor mu?
İstediğiniz yazı tipini bulduktan sonra WordPress sitenize ekleyebilirsiniz. Adım adım talimatlar için WordPress’te özel yazı tiplerinin nasıl ekleneceğine ilişkin kılavuzumuza göz atın.
Google Fonts kullanıyorsanız, bunu gizlilik dostu hale getirmek isteyebilirsiniz. Bazı ülkelerde Google Yazı Tiplerinin yüklenmesini potansiyel bir gizlilik sorunu olarak gören katı veri koruma yasaları vardır. Bu nedenle birçok kullanıcı Google Fonts ‘u devre dışı bırakmayı ve bunun yerine yerel olarak barındırılan alternatifleri kullanmayı tercih ediyor.
Normal metin yazı tiplerinin yanı sıra simge yazı tiplerini kullanmayı da düşünebilirsiniz. Bunlar harfler yerine küçük, ölçeklenebilir grafikler görüntüleyen özel yazı tipleridir. Bunları sosyal medya düğmeleri veya menü göstergeleri gibi şeyler için kullanabilirsiniz.
Simge yazı tipleri tıpkı normal yazı tipleri gibi çalışır, bu nedenle stil vermeleri kolaydır ve sitenizi yavaşlatmazlar.

4. Etkili Web Sitesi Başlığı
Web sitesi başlığı, bir web sayfasının en üst bölümüdür ve genellikle tüm sitede aynıdır. Web sitesi düzeninin önemli bir parçası olarak gezinme, markalama ve ziyaretçiler için genellikle önemli eylemler sağlar.
İyi bir başlık genellikle bir logo, bir ana gezinme menüsü ve bazen bir harekete geçirici mesaj düğmesi veya arama çubuğu içerir. Ancak, başlığınızın nasıl görünmesi gerektiği web sitenizin amacına, içeriğine ve hedef kitlesine bağlı olacaktır.
Örneğin, Awesome Motive web sitesine bakarsanız, başlığın basit ve odaklanmış olduğunu görürsünüz. Bir logo, farklı sayfalara erişmek için açılır seçenekler içeren bir navigasyon menüsü ve kariyer sayfasına yönlendiren AM ekibine katılmak için bir harekete geçirici mesaj düğmesi içeriyor.

Öte yandan, Britannica gibi büyük bir web sitesi daha kapsamlı bir başlığa sahiptir. Daha kalın ve daha fazla öğe içeriyor: logo, arama çubuğu, farklı ansiklopedi kategorilerine bağlantılar, Britannica üyeliğine abone olmak için bir düğme ve sitenin Chatbot’una sormak için bir düğme.
Daha fazla sayfaya gitmek için sol üst köşede bir hamburger menü düğmesi bile var. Bu tasarım, bir ansiklopedi web sitesinin kapsamlı içeriğini ve çeşitli kullanıcı ihtiyaçlarını yansıtıyor.

Ayrıca, bazı web sitesi sahipleri sitelerindeki belirli sayfalar için özel bir başlık oluşturmayı tercih eder. Bunu yapmak, kullanıcı deneyimini farklı içerik türleri veya hedefler için uyarlamalarına olanak tanır.
Örneğin, ürün sayfalarınız için temel özellikleri veya teklifleri vurgulayan özel bir başlığa veya blogunuz için popüler kategorileri vurgulayan benzersiz bir başlığa sahip olabilirsiniz.
WordPress tam site editörü ve SeedProd gibi sayfa oluşturucular bu özelliği sunar, böylece birden fazla başlığı kolayca oluşturabilir ve yönetebilirsiniz.

5. Gezinmesi Kolay Menü Çubuğu
Navigasyon menüsü başlığın bir parçasıdır, ancak kendi başına özel bir bölüm gerektirdiğini düşünüyoruz. İyi tasarlanmış bir menü kullanıcı deneyimi için çok önemlidir ve ziyaretçilerin sitenizle etkileşimini önemli ölçüde etkileyebilir.
Bir menü oluştururken mobil kullanıcıların menüyle nasıl etkileşime gireceğini de göz önünde bulundurmanız gerekir. Bir menü masaüstünde genellikle oldukça büyüktür, ancak mobil cihazlarda alan sınırlıdır. Modern WordPress web sitesi tasarımında mobil cihazlar için hazır bir menünün bu kadar önemli olmasının nedeni budur.
Menünüze neleri dahil edeceğinize karar verirken bu soruları göz önünde bulundurun:
- Web sitenizde kullanıcıların hızlı erişmesi gereken en önemli sayfalar veya bölümler nelerdir? Ana sayfanız, ürün veya hizmetler sayfanız, blog sayfanız gibi temel sayfalarınızı düşünün.
- Ziyaretçilerin kaydolmak veya satın almak gibi gerçekleştirmesini istediğiniz birincil bir eylem var mı?
Tıpkı farklı başlık türleri olduğu gibi, farklı menü türleri de vardır. Çoğu web sitesi, ana sayfalarına bağlantılar içeren standart bir yatay menü kullanır.
Kapsama almaları gereken birden fazla sayfa varsa, büyük olasılıkla The Points Guy’ın aşağıdaki örneğinde olduğu gibi bir açılır menü veya mega menü kullanacaklardır.

Birçok web sitesi ayrıca bir slayt paneli veya tam ekran duyarlı menü kullanmayı tercih ediyor. İkinci seçenek aslında bizim burada WPBeginner’da web sitemiz mobil cihazlarda görüntülendiğinde kullandığımız seçenektir.
Çok sayıda blog kategorimiz var, bu nedenle bunu yapmak, ekranı karıştırmadan tüm seçeneklerimizi net bir şekilde sunmamızı sağlıyor.
Görüntülemek için Inspect aracını kullanırsanız işte böyle görünür:

Navigasyon menünüzü şekillendirmek için birçok ipucu ve püf noktası vardır. Örneğin, bazı insanlar menülerini yapışkan ve yüzer hale getirmeyi tercih eder, böylece kullanıcılar sayfayı aşağı kaydırdıkça her zaman görünür olur. Bu, özellikle uzun sayfalarda navigasyonu iyileştirebilir.
Bazı kullanıcılar belirli bir menü öğesini vurgulamak için CSS de uygular. Bu, önemli sayfalara veya bölümlere dikkat çekmenizi sağlar, ancak gerektiğinde tüm menü seçeneklerini tek bir öğe olarak yönetmeye devam edebilirsiniz.
Menünüzü nasıl şekillendireceğiniz konusunda daha fazla ipucu ve püf noktası istiyorsanız, bu kılavuzlara göz atmanız yeterli:
- WordPress Navigasyon Menüleri Nasıl Şekillendirilir (Güncellendi)
- WordPress’te Menülere Koşullu Mantık Ekleme
6. Kapsamlı Altbilgi Bölümü
Altbilgi, bir web sitesinin en alt bölümüdür ve tüm sayfalarda tutarlı bir şekilde görünür. Genellikle üstbilgiyi tamamlar ve ana sayfayı karıştırmadan ekstra gezinme seçenekleri ve önemli bilgiler sağlar.
En altta yer almasına rağmen, alt bilgi çeşitli nedenlerden dolayı çok önemlidir. Pek çok işletme ve online mağaza potansiyelinin farkına varmış ve bunu yaratıcı bir şekilde kullanmaktadır.
Çoğu web sitesi, aksi takdirde ana menülerine sığmayacak sayfalara bağlantılar, telif hakkı bilgileri ve gizlilik politikası gibi şeyler içerir.
Ancak bugünlerde, genellikle bülten kayıt formları, müşteri referansları ve bazen de web sitesinden neden alışveriş yapmanız gerektiğine ikna etmek için bir avantajlar listesi bulacaksınız.

Etkili bir altbilgi için harika bir örnek SearchWP‘nin web sitesidir. Altbilgileri tüm önemli sayfalara bağlantılar, önerilen entegrasyonlar ve bir site haritası içeriyor.
Ayrıca sosyal kanıtı artırmak için güvenlik ve güven rozetleri de eklenmiş. Geniş bağlantı listesinin üzerinde, SearchWP’yi edinmek için bir harekete geçirici mesaj düğmesi var; bu düğme, sayfayı sonuna kadar kaydırmış ve ürünle ilgilenme potansiyeli olan kullanıcıları hedefliyor.

Daha fazla ilham almak için WordPress altbilgi tasarım örneklerimize ve WordPress web sitenizde altbilginize eklenecek şeyler listemize göz atın.
7. Etkileyici Kat Üstü Bölüm
Deneyimlerimize göre, bir WordPress web sitesinin ana bölümü web sitesi türüne bağlı olarak çok değişebilir, bu nedenle herkese uyan tek bir tasarım oluşturamazsınız. Bununla birlikte, web sitesi ve sektörden bağımsız olarak, güçlü bir kat üstü bölüme sahip olmanın her zaman iyi olduğunu düşünüyoruz.
“Kat üstü”, bir web sayfasında kaydırma yapmadan görülebilen içerik anlamına gelir. Ziyaretçilerin sitenize geldiklerinde gördükleri ilk şey olduğu için web sitesi düzeninin en önemli parçalarından biridir.

Güçlü bir sayfa üstü bölümü genellikle etkileyici bir kahraman görsel gerektirir; bu, sayfanın üst kısmına hakim olan büyük, göz alıcı bir görseldir. Görsel, içeriğinizle alakalı, yüksek kaliteli ve web kullanımı için optimize edilmiş olmalıdır.
Bir kahraman görseline sahip olmak çevrimiçi mağazalar ve ticari web siteleri arasında yaygındır, ancak bugünlerde bloglar bile bu yaklaşımı kullanıyor. En son veya en popüler yazılarını öne çıkarmak veya blogun esas olarak ne hakkında olduğunu kısaca açıklamak için kullanıyorlar.
Ryan Robinson’ın web sitesi buna harika bir örnektir. Kat üstündeki bölümde büyük bir fotoğrafı, güçlü bir başlık, sosyal kanıtla kaydolmayı teşvik eden bir alt başlık (‘332.947’den fazla blog yazarına katılın’) ve bir bülten kayıt formu yer alıyor.

Kahraman görselleri oluşturmak için genellikle Canva gibi basit araçları kullanmayı seviyoruz. Ancak farklı seçenekler arıyorsanız Canva alternatifleri listemize göz atmaktan çekinmeyin.
Alternatif olarak, bazı kullanıcılar tam ekran bir video arka planı eklemeyi tercih ediyor. Bu, sitenizi daha canlı hale getirebilir ve ziyaretçilerin dikkatini hemen çekebilir.
Ancak, bunu yalnızca dosyanızı YouTube veya Vimeo gibi bir barındırma platformuna yüklerseniz yapmanızı öneririz, çünkü kendi videolarınızı barındırmak WordPress sitenizi yavaşlatabilir.

Daha fazla ilham almak için mükemmel WordPress web sitesi örneklerinden oluşan listemize göz atın.
8. Kullanımı Kolay İletişim Formu Sayfası
WordPress tasarımında olmazsa olmaz bir diğer unsur da iletişim formu sayfasıdır. İster bir blog, ister çevrimiçi bir mağaza veya bir işletme web sitesi işletiyor olun, kullanıcıların size doğrudan web sitenizden kolayca mesaj göndermesini sağlamak için her zaman bir iletişim formuna ihtiyacınız vardır.
İyi bir iletişim formu basittir, kullanımı kolaydır ve yalnızca gerekli bilgileri toplar. Kullanıcıların gözünü korkutabileceğinden, çok fazla alan veya karmaşık sorularla ziyaretçileri bunaltmamalıdır.

Küçük bir web siteniz olduğunda, tek bir iletişim formu yeterli olacaktır. Tipik olarak, ad, yanıt göndermek ve bildirmek için e-posta adresi ve sorgu için alanlara ihtiyacınız vardır.
Ancak web siteniz büyüdükten ve sık sorulan soruları belirledikten sonra formunuzu daha da özelleştirmek isteyebilirsiniz.
Örneğin, Pinch of Yum web sitesine bir ‘İletişim Nedeni’ açılır alanı eklediler. Bir seçenek belirlediğinizde, mesaj alanının üzerinde önce okumanız gereken, nedene ilişkin kısa bir mesaj beliriyor.
Bu yaklaşım, soruların filtrelenmesine ve sık sorulan sorulara anında yanıt verilmesine yardımcı olarak verimliliği ve kullanıcı deneyimini artırabilir.

Neyse ki WPForms gibi form oluşturucu eklentileri web sitenizin ihtiyaçlarıyla birlikte kolayca büyüyebilir. Yıllardır WPForms’a geri dönmeye devam etmemizin birçok nedeninden biri de bu.
Açılır alanların yanı sıra, formunuzda koşullu mantığı etkinleştirebilirsiniz, böylece alanlar kullanıcının yanıtlarına göre görünebilir veya gizlenebilir. Bu, farklı sorgulama türleri için farklı bilgiler toplamanız gerektiğinde faydalı olabilir.

Çok yazarlı bir blog işletiyorsanız, özel yazar profil sayfaları oluşturmak ve her birine bir iletişim formu eklemek isteyebilirsiniz. Bu, okuyucuların doğrudan belirli yazarlara ulaşmasına olanak tanıyarak etkileşimi ve ağ oluşturma fırsatlarını artırır.
İşletmeler için iletişim sayfası iki amaca hizmet edebilir: potansiyel müşterilerin ulaşabileceği ve mevcut müşterilerin destek isteyebileceği bir yer. Bu durumda, ayrı formlara yönlendiren iki farklı düğme oluşturmak isteyebilirsiniz.

Telefon desteği sunuyorsanız, kullanıcıların tercih ettikleri şekilde iletişime geçmelerini kolaylaştırmak için bir tıkla-arama düğmesi bile eklemek isteyebilirsiniz.
9. Web Erişilebilirlik Özellikleri
Temel WordPress tasarım öğeleri listemizde son olarak, WordPress web sitesi tasarımınızın tüm kullanıcılar için erişilebilir olması gerekir.
Birçok kullanıcının engelli olması, web sitelerinde gezinmelerini ve etkileşimde bulunmalarını zorlaştırır. Siteniz bu ihtiyaçlara cevap vermiyorsa, önemli sayıda kullanıcı içeriğinize erişemeyebilir. Bu da değerli ziyaretçilerinizi ve potansiyel müşterilerinizi kaybedebileceğiniz anlamına gelir.
Ayrıca, erişilebilirlik sadece kapsayıcılıkla ilgili değildir – aynı zamanda yasal bir konudur.
Engelli Amerikalılar Yasası (ADA), tüketicilerin erişilebilirlik kurallarına uymayan web sitelerine karşı şikayette bulunmalarına olanak tanır. Bu sorunların giderilmemesi itibarınıza zarar verebilir ve potansiyel olarak mali kayıplara yol açabilir.
Erişilebilir bir web sitesinin harika bir örneği Smeg’e aittir. Bu site, web sitesinin özelliklerini farklı ihtiyaçlara göre ayarlamanıza olanak tanıyan kullanışlı bir erişilebilirlik araç çubuğuna sahiptir.
Yazı tipi boyutları ve hizalamalar gibi sayfa içeriğini ayarlamanın yanı sıra, nöbet-güvenli, DEHB-dostu, görme engelli kullanıcılar ve daha fazlası gibi belirli profilleri seçebilirsiniz. Bu, kullanıcılara birçok farklı ayarı değiştirmek zorunda kalmadan web sitesini daha erişilebilir hale getirmenin hızlı bir yolunu sunar.

WordPress web sitenizi erişilebilir hale getirmek için zaten yerleşik işlevlere sahip olsa da, yapabileceğiniz çok daha fazla şey var. Yeni başlayanlar için web erişilebilirlik standartları hakkında kapsamlı bilgiler sunan W3C web sitesine göz atabilirsiniz.
Ayrıca, WordPress web sitenizin erişilebilirliğini nasıl geliştirebileceğinize ilişkin kılavuzumuz, atabileceğiniz pratik adımlar sunmaktadır.
Erişilebilirliği geliştirmenin kolay bir yolu WP Erişilebilirlik eklentisini yüklemektir. Bu eklenti, web sitenize kullanıcıların yazı tiplerini yeniden boyutlandırabileceği bir araç çubuğu ekler, bu da görme bozukluğu olanlar için harikadır.
Ayrıca, kullanıcıların sitenizi karanlık moda benzer ancak renk körü kullanıcılar için daha kolay olan yüksek kontrastlı renk modunda görüntülemelerine olanak tanır.

Bir diğer önemli özellik de web sitenizde ok tuşlarıyla gezinmeyi etkinleştirmektir. Bu, fare yerine klavye navigasyonuna güvenen engelli kullanıcılar için önemlidir. Bu, birçok ziyaretçi için kullanıcı deneyimini önemli ölçüde iyileştirebilecek basit bir değişikliktir.
WordPress Blogları için En İyi Web Tasarım Öğeleri
Birçok tasarım öğesi farklı web sitesi türlerinde evrensel olsa da, WordPress blogları genellikle kendilerini diğerlerinden ayıran benzersiz özelliklere sahiptir. WordPress bloglarına özel bazı temel tasarım öğelerine göz atalım.
10. Yararlı Kenar Çubuğu
Blogları bu kadar benzersiz kılan şeylerden biri, onlarla ilişkili düzendir. Ana içeriğin sol veya sağ tarafı kapladığı ve tüm yazılar ve sayfalar boyunca bir kenar çubuğunun göründüğü tasarıma aşina olabilirsiniz.

Kenar çubuğu kullanmayı seviyoruz çünkü öne çıkan bir WordPress eklentisi, ücretsiz kaynaklar ve hatta fırsatlar ve kuponlar gibi okuyucular için yararlı olabilecek içerikleri öne çıkarmamıza yardımcı oluyor.
Ancak bu isteğe bağlıdır. Bugünlerde tüm bloglarda kenar çubuğu bulunmuyor. Kenar çubuğu olmayan veya sadece sosyal simgeler ya da blog yazısı için bir içindekiler tablosu gibi kayan bir öğe içeren bazılarını bulabilirsiniz.
Bu temiz ve minimalist yaklaşım, sadelik ve odaklanmaya öncelik veren güncel web tasarım trendleriyle uyumludur.

Ancak bir kenar çubuğuna yer vermeye karar verirseniz, bu öğeden en iyi şekilde yararlanmanız için bazı kenar çubuğu ipuçlarımız ve püf noktalarımız var:
- İçeriğinizin dilini (örneğin sağdan sola bir dil mi?) ve kullanıcıların okuma alışkanlıklarını göz önünde bulundurun. Kenar çubuğu yerleşimi hedef kitlenize doğal gelmelidir. Değiştirmeniz gerekiyorsa, WordPress’te kenar çubuğu tarafını nasıl değiştireceğinize dair bir rehberimiz var.
- Sitenizin boyutuna bağlı olarak, belirli sayfalar veya gönderiler için farklı kenar çubukları görüntülemek isteyebilirsiniz. Bu, kullanıcı arayüzünü belirli içeriğe göre uyarlamanıza, alaka düzeyini ve etkileşimi artırmanıza yardımcı olabilir.
- Yalnızca en gerekli WordPress widget’larını ekleyin. Kenar çubuğunuzu kullanıcıların ana içerikle ilgilenmesini engelleyecek kadar çok öğeyle doldurmayın.
11. İçerik Öneri Blokları
WordPress blog tasarımındaki bir diğer önemli unsur da içerik öneri bloklarıdır. Blog yazarlarının bunları nasıl ve nerede göstereceği düzene ve tercihe göre değişir.
Tek gönderi şablonunun kenar çubuğu varsa, Cookie + Kate web sitesinde olduğu gibi birçok kullanıcı son gönderilerini veya en popüler gönderilerini burada görüntüleyecektir.

Diğer bir seçenek de, WPBeginner’da yaptığımız gibi, yazının altında görüntülemektir.
Bu şekilde, makaleyi bitiren okuyucular keşfedecekleri daha alakalı içerikleri kolayca bulabilir, sayfa görüntülemelerini artırabilir ve hemen çıkma oranlarını azaltabilir.

İçerik önerirken en önemli şey doğru yerleşimi göz önünde bulundurmaktır. Okuyucunun dikkatini çekecek kadar görünür olmalı ancak ana içeriğin dikkatini dağıtacak kadar belirgin olmamalıdır.
Ayrıca, ilgili içerik için, mevcut gönderiyle ne kadar alakalı olduğunu düşünmek isteyebilirsiniz. Okuyucuların önerilen içeriğin ne hakkında olduğunu hızlı bir şekilde görsel olarak anlayabilmesi için gönderileri küçük resimlerle görüntülemek bile isteyebilirsiniz.
Ayrıca, WordPress’te geri dönen ziyaretçiler için yeni gönderileri vurgulamak için harika bir numara bulduk. Bu şekilde, düzenli okuyucular yeni içerikleri kolayca görebilir ve sitenizde daha uzun süre kalmalarını ve daha fazlasını keşfetmelerini teşvik eder.

En popüler gönderilerinizin neler olduğundan emin değil misiniz? O halde, bu verileri doğrudan Google Analytics hesabınızdan çekebilen MonsterInsights gibi bir analiz eklentisi kullanmanızı öneririz.
Bu sayede popüler gönderilerinizi manuel olarak takip etme ve güncelleme zahmetinden ve zamanından kurtulursunuz. Bu popüler gönderileri web sayfanızda bir blok olarak görüntüleyebilirsiniz ve okuyucularınız arasında en popüler olanlara bağlı olarak otomatik olarak değişecektir.
12. Okunabilirlik Yardımcıları
Ortalama insan dikkat süresinin artık bir Japon balığından daha kısa olduğunu biliyor muydunuz? Bu nedenle blog yazılarınıza kullanıcıların dikkatini çekecek ve sürdürecek unsurlar eklemek her zamankinden daha önemli.
Blog yazılarınızda okunabilirliği artıran, okuyucuların içeriğinizi kolayca taramasını ve özümsemesini sağlayan özellikler kullanmayı düşünmelisiniz.
Örneğin, blog yazınız özellikle uzunsa özel bir şekil bölücü ekleyebilirsiniz. Bu yaratıcı tasarım öğesi, uzun içeriği görsel olarak parçalayarak okuyucular için daha az korkutucu hale getirebilir.
SeedProd, sayfa oluşturucusunda tam olarak bu özelliğe sahiptir ve şeklin tasarımını, renklerini, boyutunu ve daha fazlasını özelleştirebilirsiniz.

HubSpot gibi birçok blog, kullanıcılara bir makaleyi ne kadar kaydırdıklarını göstermek için bir okuma ilerleme çubuğu ekler.
Bu basit ama etkili unsur, okuyuculara ilerlemeleri hakkında görsel bir ipucu vererek kullanıcı deneyimini geliştirir ve onları gönderiyi tamamlamaya teşvik eder.

İçeriğinize, her paragrafın başına değil ama yeni bölümler veya kısımlar için büyük harfler eklemeyi de düşünebilirsiniz. Bu, görsel ilgi yaratabilir ve okuyucunun gözünü yönlendirebilir.
İşte The New Yorker’dan bir örnek:

Paylaşacak çok fazla bilginiz varsa ancak ana içeriğinizi kısa tutmak istiyorsanız, basit ama zarif dipnotlar eklemeyi düşünün. Bu, ana metninizi karmaşıklaştırmadan ek ayrıntılar sağlamanıza olanak tanır.
Bir başka kullanışlı numara da dahili bağlantılarınızın canlı önizlemelerini göstermektir. Bu özellik, okuyuculara mevcut sayfadan ayrılmadan bağlantılı içeriğe bir göz atmalarını sağlayabilir. Bu, içeriğinizi okurken kullanıcıların dikkatini çekebilecek yenilikçi bir iç bağlantı yaklaşımıdır.

13. İlgili Öne Çıkan Görsel
Blog yazıları çoğunlukla metin tabanlı olsa da, görseller, özellikle de öne çıkan görsel çok önemli bir rol oynar.
Bir yemek blogu işlettiğinizi ve yeni bir tarif yayınladığınızı düşünün, ancak yemeği sergilemek için öne çıkan bir görsel yok. Okuyucular yazıyı tıklamaya ve keşfetmeye nasıl ikna olur?

İyi bir öne çıkan görsel şöyle olmalıdır:
- Gönderi içeriğiyle alakalı
- Yüksek kaliteli ve görsel olarak çekici
- WordPress temanız için uygun şekilde boyutlandırılmış (daha fazla bilgi için temanızın belgelerine bakın)
- Hızlı yükleme sağlamak için web için optimize edilmiştir
- Genel marka estetiğinizle tutarlı
WPBeginner’ın öne çıkan görselleri için amacımız, yazının ne hakkında olduğunu gösteren basit bir görsel oluşturmaktır. Ancak yine de okuyucuların gönderiye göz atmasını sağlayacak kadar ilginç görünmelidir.
Kullanıcılar görselin ne anlatmaya çalıştığını hemen anlayamayabileceğinden çok sanatsal olmamasına özen gösteriyoruz.

Adobe Express veya Canva gibi çevrimiçi araçları kullanarak özel öne çıkan görseller oluşturabilir veya zamandan tasarruf etmek için telifsiz görseller kullanabilirsiniz. Yalnızca görselleri kullanma hakkına sahip olduğunuzdan ve blogunuzun tarzına uygun olduklarından emin olun.
Zaman ve potansiyel maliyet göz önüne alındığında, her gönderi için benzersiz bir öne çıkan görsel oluşturmanın her zaman mümkün olmadığının farkındayız. Bu gibi durumlarda, yedek bir öne çıkan görsel ayarlamak iyi olacaktır. Bu, özel bir görseli olmayan gönderilerin bile görsel bir temsile sahip olmasını sağlar.
Çeşitlilik için, gönderi kategorilerine göre yedek öne çıkan görseller ayarlama kılavuzumuza göz atın. Bu yaklaşım blogunuza görsel çeşitlilik katar ve kullanıcıların farklı konulardaki gönderileri kolayca görmesine yardımcı olur.
14. Net Görsel Unsurlar
Herkes ekranında uzun metin parçalarını okumaktan hoşlanmaz. Bu nedenle, kullanıcıların içeriğinizi daha iyi anlayabilmesi için gerektiğinde blog yazılarınıza görseller eklemenizi öneririz.
Ancak bazen sade görseller veya fotoğraflar yeterli olmayabilir. Okuyucularınızın gerçekten ilgisini çekmek ve fikirlerinizi iletmek için daha etkileşimli veya bilgilendirici görsel unsurlara ihtiyacınız olabilir.
Ayrıca, görsel öğeler metin içeriğinizi daha etkileyici ve ilişkilendirilebilir hale getirebilir. Örneğin, emojiler yazınıza kişilik ve duygu katarak tonun iletilmesine ve daha ilgi çekici bir okuma deneyimi yaratılmasına yardımcı olabilir.
WordPress web sitesi tasarımınıza dahil edebileceğiniz bir ipucu, etkileşimli görüntü sıcak noktaları eklemektir. Bu özellik özellikle ürün incelemeleri veya öğreticiler için kullanışlıdır ve okuyucuların daha ayrıntılı bilgi için bir görüntünün farklı bölümlerini keşfetmesine olanak tanır.

Uzun alıntılar veya uzun kod blokları görüntülüyorsanız, bu öğelere özel bir kaydırma çubuğu eklemek isteyebilirsiniz. Bu sayede okuyucular ana içerikteki yerlerini kaybetmeden kolayca kaydırma yapabilirler.
Bir başka ilginç görsel unsur da ilerleme çubuğudur. Bunu bir projenin tamamlanma durumunu, öğrenme kilometre taşını, beceri düzeyini, beslenme bilgilerini ve daha fazlasını göstermek için kullanabilirsiniz.

Ziyaretçileri Müşteriye Dönüştüren WordPress Tasarım Öğeleri
Şimdi, web sitenizi müşteri çekmek ve müşterileri elde tutmak için güçlü bir araca dönüştürebilecek bazı temel WordPress tasarım özelliklerini görelim.
15. Bekleme Listesi Çok Yakında Açılış Sayfası
İster hizmet tabanlı bir işletme ister çevrimiçi bir mağaza kuruyor olun, yapmanızı önereceğimiz unsurlardan biri de yakında açılacak olan bir bekleme listesi açılış sayfasıdır. Bu, web sitesi tasarımının önemli bir parçasıdır ve tam site lansmanınızdan önce beklenti oluşturabilir ve potansiyel müşterileri yakalayabilir.
Sıradan bir çok yakında sayfasından farklıdır çünkü amaç sadece ziyaretçileri yaklaşan lansmanınız hakkında bilgilendirmek değildir. Aynı zamanda onlarla aktif bir şekilde etkileşim kurmak ve onları bekleme listesine katılmaya teşvik etmektir. Bu yaklaşım, ilgi görmenize ve ilk müşteri tabanını oluşturmanıza yardımcı olabilir.

Daha fazla bilgi için bir bekleme listesi açılış sayfasının nasıl oluşturulacağına dair bir rehberimiz var. Eğitimde SeedProd kullanılıyor, bu nedenle tasarım uzmanı olmasanız bile kullanımı kolay.
Bununla birlikte, bekleme listesi açılış sayfanıza ekleyebileceğiniz bazı temel unsurlar şunlardır:
- Lansmanınız hakkında aciliyet ve heyecan duygusu yaratmak için bir geri sayım sayacı widget ‘ı. SeedProd bu öğeyi varsayılan olarak sunar, bu nedenle etkinleştirmek için ayrı bir eklenti yüklemenize gerek yoktur.
- Ziyaretçi bilgilerini yakalamak için bir e-posta abonelik formu. Harekete geçirici mesaj düğmesi için göz alıcı bir renk kullanmanızı öneririz.
- Sayfanızdan ayrılmak üzere olan ziyaretçileri yakalamak için bir çıkış amacı açılır penceresi. Bunun için OptinMonster ‘ı kullanabilirsiniz; biz e-posta abonelerimizi %600 oranında artırmak için bunu kullandık.
- Resimler gibi bazı görseller, kullanıcılara ne sattığınıza dair bir önizleme sunar. Bu, kısmen gizlenmiş bir ürün görüntüsü, hizmetinizin çalışırken çekilmiş bir sahne arkası görüntüsü veya hatta sunacağınız şeyin stilize edilmiş bir grafik temsili olabilir.
- Kullanıcıların sizi resmi sosyal profillerinizden takip etmelerini sağlamak içinsosyal medya düğmeleri. Bu şekilde, ürün veya hizmet lansmanınızla ilgili en son güncellemeleri alabilirler.
- Sosyal paylaşım bağlantıları sayesinde kullanıcılar işletmenizle ilgili haberlerin yayılmasına yardımcı olabilir.
İşte Every Tuesday tarafından hazırlanan harika bir bekleme listesi açılış sayfası örneği. Bu bekleme listesi, bir font yapımı kursu için yaklaşan bir kayıt için heyecan yaratmaya çalışıyor.
Eski öğrencilerin önceki çalışmalarından örnekler göstermesini seviyoruz. Bu, sosyal kanıt olarak çalışıyor ve gelecekteki öğrencilerin neler başarabileceğini gösteriyor.

16. Göz Alıcı Harekete Geçirici Buton
Bu kılavuz boyunca birkaç kez harekete geçirici mesaj (CTA) düğmelerinden bahsettik ve bunun iyi bir nedeni var. Kullanıcı davranışını doğrudan etkiledikleri ve dönüşümleri yönlendirdikleri için WordPress web sitesi tasarımının en önemli parçalarından biridir.
Ancak herhangi bir düğme şeklinin işinizi göreceğini düşünüyorsanız bir kez daha düşünün. Daha önce rengin ne kadar önemli olduğundan bahsetmiştik, ancak bir CTA’yı etkili kılan birçok bilim dalı vardır. Bu, dönüşüm oranlarınızı artırabilecek veya azaltabilecek önemli bir unsurdur.
İlk olarak, kafa karışıklığını ve karar felcini önlemek için sayfa başına yalnızca bir birincil CTA eklemek en iyisidir. Aksi takdirde ziyaretçilerinizi bunaltma riskiyle karşı karşıya kalırsınız.
Bu, düğmeyi yalnızca bir kez öne çıkarabileceğiniz anlamına gelmez; yalnızca kullanıcıların gerçekleştirmesini istediğiniz tek bir ana eyleme odaklanmanız gerektiği anlamına gelir.
Örnek olarak RafflePress’ in ana sayfasını kullanalım. Katlamanın üstünde, CTA düğmesi ‘Get RafflePress’ menüde ve kahraman bölümünde iki kez tekrarlanır.
Ayrıca ‘Canlı Örneği Görüntüle’ için bir bağlantı içerir, ancak ‘RafflePress’i Alın’ düğmesi gibi tasarlanmamıştır, bu nedenle dikkat çekmek için rekabet etmez.

İkinci olarak, ‘Daha Fazla Bilgi Edinin’ veya ‘Kaydolun’ gibi genel CTA kopyaları iyi olsa da, bunu daha fazla fayda odaklı hale getirerek bir sonraki seviyeye taşıyabilirsiniz.
Harekete geçirici mesajınızı hazırlarken, sunduğunuz faydaları kısaca vurguladığınızdan ve kullanıcıların harekete geçerek ne kazanacaklarını açıkladığınızdan emin olmak isteyeceksiniz. Kendileri için ne olduğunu görebilirlerse, tıklamak için daha fazla motive olacaklardır.
John Turner, SeedProd’un kurucu ortağı
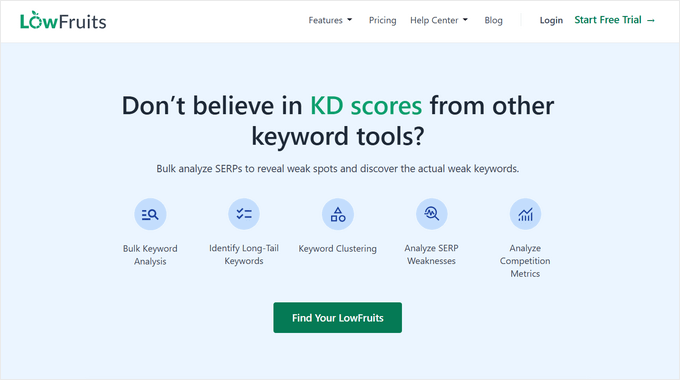
Anahtar kelime araştırma aracı olan LowFruits buna harika bir örnektir.
CTA’ları ‘Find your lowfruits’ (Düşük meyvelerinizi bulun) şeklinde ve bu hem zekice hem de kullanıcıların elde edeceği faydaları açıklıyor: uzun süre asılı kalan meyveler gibi sıralanması kolay anahtar kelimeler.

John Turner, WPBeginner için kaleme aldığı konuk yazısında dönüşümlerinizi artırabilecek bu harekete geçirici mesaj en iyi uygulamaları hakkında daha fazla bilgi veriyor.
Son olarak, CTA düğmenizin masaüstü, mobil ve tablet cihazlarda tıklanabilir olduğundan emin olun. Masaüstünde mükemmel çalışan ancak mobil cihazlarda tıklanması zor olan bir düğme, dönüşüm oranlarınıza önemli ölçüde zarar verebilir. Bu, özellikle mobil kullanıcı sayısının arttığı göz önünde bulundurulduğunda geçerlidir.
17. Okunması Kolay Özellik Kutuları
Tek bir ürün, bir SaaS platformu satıyorsanız veya hizmet tabanlı bir işiniz varsa, özellik kutularını görüntülemek iyi bir fikirdir. Bu bölüm genellikle ürün veya hizmetinizin temel özelliklerini listeler, ancak sadece metinle dolu olduğunda okunması ve sindirilmesi zor olabilir.
Bu nedenle birçok işletme web sitesi artık simgeli özellik kutuları içeriyor. Bu görsel ipuçları, kullanıcıların her bir özelliği hızlı bir şekilde tanımlamasına ve anlamasına yardımcı olarak genel kullanıcı deneyimini iyileştiriyor.
Simgeler ayrıca metinden görsel bir kopuş sağlayarak düzeni daha ilgi çekici ve daha az bunaltıcı hale getirir.
Bunun dışında, özelliği kısa ve net bir şekilde açıklayan küçük bir başlık eklemeye çalışıyoruz. Bunu, özelliği açıklayan tek bir cümle takip ediyor. Sayfanın dağınıklığını önlemek için çok uzun olmasını istemiyoruz.
Charitable ‘ın ana sayfası bunu çok iyi gösteriyor:

18. Sosyal Kanıt Unsurları
E-ticaret istatistikleri yazımız için araştırma yaparken, alışveriş yapanların %95’inin bir satın alma işlemi yapmadan önce incelemelere ve diğer sosyal kanıt biçimlerine baktığını öğrendik.
Bu çok mantıklı. Potansiyel müşteriler web sitenizde olumlu yorumlar görürlerse, sizden satın alma kararlarında kendilerini daha güvende hissedeceklerdir.
SeedProd gibi bir açılış sayfası eklentisi kullanıyorsanız, sosyal kanıtı sergilemek için özel olarak tasarlanmış bloklara erişebilirsiniz.

Örneğin, dönen referanslar ekleyebilirsiniz. Bu, aynı anda tek bir yerden birden fazla referans gösteren bir kaydırıcıdır ve kullanıcıların bunları okumak için ok düğmelerini kullanmaları yeterlidir.
Sayı sayma animasyonlarını da görüntüleyebilirsiniz. Bunlar, kullanıcılara kaç müşteriye hizmet verdiğinizi, kaç ürün sattığınızı veya işletmenizle ilgili diğer etkileyici istatistikleri anlatmak için iyidir.

Bu yorumları yalnızca ana sayfanıza yerleştirmeyin. Bunları sitenizin diğer bölümlerinde de görüntüleyebilirsiniz, örneğin ön yükleyici animasyonuna dahil edebilirsiniz.
Sayfa oluşturucu kullanmadan referansları görüntülemek mi istiyorsunuz? Smash Balloon’un Reviews Feed eklentisini kullanmayı deneyin. Bu eklenti , Google, Yelp, Facebook ve daha fazlası gibi üçüncü taraf sitelerden inceleme içeriğini çekebildiği için bunu daha da kolaylaştırır.
Bu şekilde, çeşitli platformlardan gelen yeni ve özgün yorumları doğrudan WordPress sitenizde otomatik olarak sergileyebilirsiniz.

19. Dikkat Çeken Afişler
Ürününüz veya hizmetiniz için bir Google Reklam açılış sayfası oluşturmuş olabilirsiniz. Ancak insanlar dönüşüm sağlamıyor ve para kaybediyorsanız, başka stratejiler düşünmenin zamanı gelmiş olabilir.
Bazen ziyaretçilerin satın alma işlemi yapmak için nazik bir dürtüye ihtiyacı olur. İşte bu noktada web sitesi banner’ları WordPress web sitesi tasarımınızda faydalı olabilir.
Özel teklifleri gösteren yapışkan altbilgi çubukları veya sınırlı süreli fırsatları duyuran kayan ticker ‘lar gibi dinamik öğelerden bahsediyoruz.
Önemli bilgileri vurgulayabilir, kampanyalarınızı tanıtabilir ve aşırı müdahaleci olmadan dönüşümleri artırabilirler.

Bunun için tercih ettiğimiz platform OptinMonster. Birçok kişi bunu bir pop-up eklentisi olarak bilse de, web sitemizde çeşitli promosyonları görüntülemek için başarıyla kullandık.
Örneğin, Black Friday sırasında, kullanıcıları 100’den fazla özel fırsattan oluşan koleksiyonumuza yönlendirmek için web sitemize kayan bir banner ekledik. Kullanıcıları kaydırdıkça takip etmesi için yapışkan hale getirdik ancak kullanıcı deneyimine zarar vermeyecek kadar küçük tuttuk.

Banner tasarımına yönelik bu yaklaşım tamamen denge ile ilgilidir. Amaç, ziyaretçileri bunaltmadan dikkat çekmek ve zorlamak yerine yönlendiren bir kullanıcı arayüzü oluşturmaktır.
Bu web sitesi banner’larını tasarlarken, genel WordPress web sitesi tasarımınıza nasıl uyacaklarını düşünmeniz gerekecektir.
Web sitenizin düzeninin bir parçası gibi görünmeli, ancak kullanıcının dikkatini çekecek kadar öne çıkmalıdırlar. Yeterli kontrastı sağlarken sitenizin paletini tamamlayan renkler kullanmanızı öneririz.
20. Yüksek Dönüşüm Sağlayan Sepet ve Ödeme Sayfaları
Alışveriş sepetinden ödeme aşamasına kadar olan süreç, e-ticaret kullanıcı deneyiminin en önemli parçasıdır. Aslında, alışveriş sepetini terk etme istatistikleri çalışmamızda, her 10 kişiden 7’sinin bir satın alma işlemini tamamlamadan sepetlerini terk ettiğini öğrendik. Bu çok büyük bir potansiyel gelir kaybı demek.
Yüksek bir alışveriş sepetini terk etme oranı görüyorsanız, alışveriş sepetinize ve ödeme sayfalarınıza bir göz atmalısınız. İnsanları satın alma konusunda şüpheye düşüren veya hayal kırıklığına uğratan tasarım öğeleri olabilir.
Örneğin, tasarım açısından, bilgi isteyen çok fazla alanınız olabilir veya sepet sayfasındaki toplam fiyat ile ödeme sayfasındaki toplam fiyat büyük ölçüde farklı olabilir. Bu sorunlar kullanıcı deneyimine ve dönüşüm oranlarına zarar verebilir.
WPCode‘un ödeme sayfası harika bir örnektir. Bu dijital bir ürün olduğu için yalnızca e-postanız, adınız, soyadınız ve telefon numaranız gibi en alakalı bilgileri istiyorlar.
Ödeme bölümü de aynı sayfada yer alır ve müşterinin satın alma işlemini tamamlamak için atması gereken adım sayısını azaltır. İndirim otomatik olarak uygulanır, böylece kupon kodunu aramanıza ve manuel olarak girmenize gerek kalmaz.

Bunun dışında, dönüşüm yapmakta tereddüt edebilecek müşterilere güven vermeye yardımcı olmak için referans bloğu gibi sosyal kanıt unsurları vardır.
Daha fazla bilgi için özel bir WooCommerce sepet sayfasının nasıl oluşturulacağı ve WooCommerce ödeme işleminin nasıl özelleştirileceği hakkında kılavuzlarımız var.
Ortalama sipariş değerini artırmak için iyi bir fırsat olduğundan, dönüşüm sonrası teşekkür sayfasına da dikkat etmek istersiniz. Satın alma işlemiyle ilgili ürünler önerebilir veya bir sonraki satın alma işlemi için özel bir kupon kodu görüntüleyebilirsiniz.
Bu sayfaları optimize etmek için en iyi araç, hazır teşekkür sayfası şablonlarıyla birlikte gelen WooCommerce için bir satış hunisi oluşturucu olan FunnelKit‘tir. FunnelKit incelememizde özellikleri ve yetenekleri hakkında daha fazla bilgi edinebilirsiniz.

Ziyaretçilerinizi Etkileyecek WordPress Tasarım Unsurları
Şimdiye kadar bahsettiğimiz WordPress tasarım öğeleri iyi işleyen bir WordPress web sitesi için gerekli olsa da, sitenizi bir sonraki seviyeye taşıyabilecek ek tasarım özellikleri de vardır.
Bu unsurlar mutlaka olması gerekenler değildir, ancak ziyaretçileriniz üzerinde kalıcı bir izlenim yaratabilir ve sitenizi rakiplerinizden ayırabilir:
- Animasyonlu bir arka plan ekleyin – Ziyaretçilerinizin dikkatini hemen çekmek için sitenizin daha canlı görünmesini sağlayın.
- Kişiselleştirme için dinamik içerik kullanın – Bu, içeriği kullanıcı davranışı veya konum gibi faktörlere göre uyarlamanıza olanak tanır.
- Her WordPress gönderisine farklı stil verin – Her gönderinin konusuna uygun şekilde benzersiz görünmesini sağlayın.
- Tarayıcı sekmesi bildirimi ekleyin – Sitenizden uzaklaşan ve farklı bir sekmede bulunan ziyaretçilerle yeniden etkileşim kurun.
- Web sitesi tasarımı geri bildirim anketi widget’ı ekleyin – Sitenizin tasarımını ve işlevselliğini sürekli olarak iyileştirmek için değerli kullanıcı içgörüleri toplayın.
Web Tasarımı Konusunda Yardıma mı İhtiyacınız Var? WPBeginner Pro Hizmetleri Kurtarmaya Geliyor
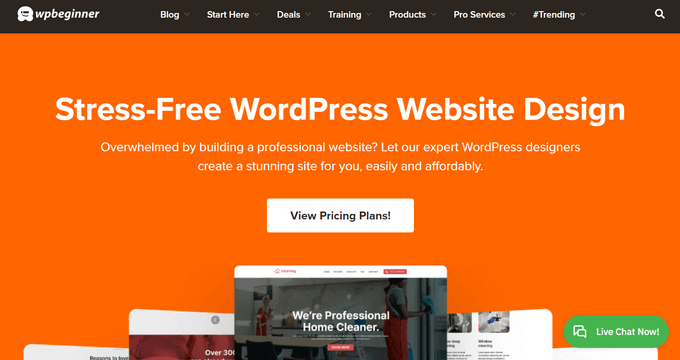
Etkili bir web sitesi için gereken tüm WordPress tasarım öğelerini yönetmek gerçekten korkutucu olabilir. İşinizi büyütmeye odaklanmayı tercih ediyorsanız, neden web tasarımınızı uzmanların halletmesine izin vermiyorsunuz?
WPBeginner Pro Services, sorunsuz WordPress web sitesi tasarım çözümleri sunar.
Özel ihtiyaçlarınıza göre uyarlanmış özel bir tasarım oluşturmak için sizinle birlikte çalışacak özel bir proje yöneticisi sağlıyoruz. Sitenizin en iyi performansı göstermesini sağlamak için gerekli tüm SEO ve hız optimizasyonu özelliklerini de kuracağız.

Zaten bir siteniz var ama yenilenmesi gerektiğini mi düşünüyorsunuz? Ekibimiz ayrıca WordPress web sitesi yeniden tasarımı konusunda uzmanlaşmıştır ve sıfırdan başlamadan mevcut sitenize yeni bir soluk getirir.
Daha fazla bilgi edinmek ister misiniz? Uzmanlarımızla bugün bir görüşme planlayın. Web sitesi hedefleriniz ve bütçeniz için en iyi planı oluşturmanıza yardımcı olacaklar ve DIY tasarım stresi olmadan profesyonel, yüksek performanslı bir WordPress sitesi elde etmenizi sağlayacaklardır.
Umarız bu makale etkili bir WordPress web sitesi için temel tasarım unsurlarını keşfetmenize yardımcı olmuştur. Ayrıca, dijital ürünler oluşturmak ve satmak için en iyi araçlara ilişkin uzman seçimlerimize ve bir WordPress web tasarım işine başlamadan önce yapmanız gerekenlere ilişkin kılavuzumuza da göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.