Yeni bir WordPress tema tasarımcısı olarak, uzun CSS dosyalarını düzenli, ölçeklenebilir ve okunabilir tutmanın zorluklarını hızlı bir şekilde öğrenirsiniz.
WPBeginner’dakiler de dahil olmak üzere birçok tasarımcı ve ön uç geliştiricisi, işi kolaylaştırmak için Sass veya LESS gibi bir CSS ön işlemci dili kullanmanızı önerir. Peki ama bu önişlemciler nedir? Ve bunlarla çalışmaya nasıl başlanır?
Bu makale yeni WordPress tema tasarımcıları için Sass’a bir giriş niteliğindedir. Size CSS önişlemcisinin ne olduğunu, neden ihtiyacınız olduğunu ve nasıl yükleyip hemen kullanmaya başlayacağınızı anlatacağız.

Sass (Syntactically Awesome Stylesheet) nedir?
Kullandığımız CSS, kullanımı kolay bir stil sayfası dili olarak tasarlanmıştır. Ancak, web gelişti ve bu nedenle tasarımcıların daha az çaba ve zamanla daha fazlasını yapmalarına olanak tanıyan bir stil sayfası diline sahip olmaları gerekiyor.
Sass gibi CSS önişlemci dilleri, değişkenler, temel matematik operatörleri, yuvalama, mixinler gibi CSS’de şu anda mevcut olmayan özellikleri kullanmanıza olanak tanır.
Sunucuda bir betiği çalıştıran ve bir HTML çıktısı üreten bir önişlemci dili olan PHP’ye çok benzer. Benzer şekilde Sass, tarayıcılar tarafından kullanılabilecek CSS dosyaları oluşturmak için .scss dosyalarını ön işleme tabi tutar.
3.8 sürümünden bu yana, WordPress yönetici alanı stilleri geliştirme için Sass’ ı kullanacak şekilde taşındı. Geliştirme süreçlerini hızlandırmak için halihazırda Sass kullanan birçok WordPress tema mağazası ve geliştiricisi var.
WordPress Tema Geliştirme için Sass ile Başlarken
Çoğu tema tasarımcısı, bir hazırlama ortamına veya canlı bir sunucuya dağıtmadan önce temaları üzerinde çalışmak için yerel geliştirme ortamını kullanır. Sass bir önişlemci dili olduğundan, onu yerel geliştirme ortamınıza yüklemeniz gerekecektir.
Yapmanız gereken ilk şey Sass’ı yüklemektir. Bir komut satırı aracı olarak kullanılabilir, ancak Sass için bazı güzel GUI Uygulamaları da mevcuttur. Mac, Windows ve Linux için kullanılabilen ücretsiz bir açık kaynak uygulaması olan Koala‘yı kullanmanızı öneririz.

Bu makale için boş bir tema oluşturmanız gerekecek. Basitçe /wp-content/themes/ içinde yeni bir klasör oluşturun. Adını ‘mytheme’ ya da istediğiniz başka bir şey koyabilirsiniz. Boş tema klasörünüzün içinde başka bir klasör oluşturun ve stil sayfaları olarak adlandırın.
Stylesheets klasöründe, Notepad gibi bir metin düzenleyici kullanarak bir style.scss dosyası oluşturmanız gerekir.
Şimdi Koala’yı açmanız ve yeni bir proje eklemek için artı simgesine tıklamanız gerekiyor. Ardından, tema dizininizi bulun ve projeniz olarak ekleyin. Koala’nın stylesheets dizininizdeki Sass dosyasını otomatik olarak bulacağını ve görüntüleyeceğini göreceksiniz.

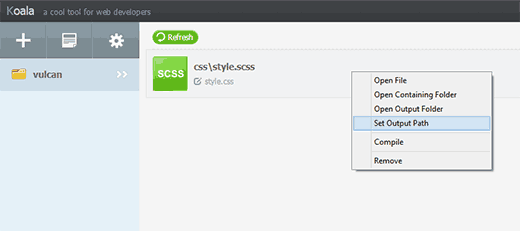
Sass dosyanıza sağ tıklayın ve Set Output Path seçeneğini seçin. Şimdi tema dizininizin kök dizinini seçin, örneğin /wp-content/themes/mytheme/ ve enter tuşuna basın. Koala şimdi tema dizininizde CSS çıktı dosyası oluşturacaktır.
Bunu test etmek için Sass dosyanız style.scss ‘yi Notepad gibi bir metin düzenleyicide açmanız ve bu kodu eklemeniz gerekir:
1 2 3 4 | $fonts: arial, verdana, sans-serif; body { font-family:$fonts;} |
Şimdi değişikliklerinizi kaydetmeniz ve Koala’ya geri dönmeniz gerekiyor. Sass dosyanıza sağ tıklayın ve kenar çubuğu sağa kayacaktır. Sass dosyanızı derlemek için ‘Derle’ düğmesine tıklamanız yeterlidir.
Tema dizininizdeki style.css dosyasını açarak sonuçları görebilirsiniz ve işlenmiş CSS aşağıdaki gibi olacaktır:
1 2 | body { font-family: arial, verdana, sans-serif; } |
Sass dosyamızda $fonts değişkenini tanımladığımıza dikkat edin. Artık yazı tipi ailesi eklememiz gerektiğinde, tüm yazı tiplerinin adlarını tekrar yazmamıza gerek yok. Sadece $fonts kullanabiliriz.
Sass CSS’e Başka Hangi Süper Güçleri Getiriyor?
Sass inanılmaz derecede güçlü, geriye dönük uyumlu ve öğrenmesi çok kolay. Daha önce de belirttiğimiz gibi değişkenler, yuvalama, mixin’ler, import, partial’lar, matematiksel ve mantıksal operatörler vb. oluşturabilirsiniz.
Şimdi size bazı örnekler göstereceğiz ve bunları WordPress temanızda deneyebilirsiniz.
Birden Çok Stil Sayfasını Yönetme
Bir WordPress tema tasarımcısı olarak karşılaşacağınız yaygın bir sorun, çok sayıda bölüm içeren büyük stil sayfalarıdır. Temanız üzerinde çalışırken bir şeyleri düzeltmek için muhtemelen çok fazla yukarı ve aşağı kaydırma yapacaksınız.
Sass kullanarak, birden fazla dosyayı ana stil sayfanıza aktarabilir ve temanız için tek bir CSS dosyası çıktısı alabilirsiniz.
CSS @import ne olacak?
CSS dosyanızda @import kullanmanın sorunu, her @import eklediğinizde CSS dosyanızın sunucuya başka bir HTTP isteği yapmasıdır. Bu, sayfa yükleme sürenizi etkiler ve projeniz için iyi değildir.
Öte yandan, Sass’ta @import kullandığınızda, Sass dosyanızdaki dosyaları dahil edecek ve hepsini tarayıcılar için tek bir CSS dosyasında sunacaktır.
Sass’ta @import’un nasıl kullanılacağını öğrenmek için öncelikle temanızın stylesheets dizininde bir reset.scss dosyası oluşturmanız ve bu kodu içine yapıştırmanız gerekir.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 | /* http://meyerweb.com/eric/tools/css/reset/ v2.0 | 20110126 License: none (public domain)*/ html, body, div, span, applet, object, iframe,h1, h2, h3, h4, h5, h6, p, blockquote, pre,a, abbr, acronym, address, big, cite, code,del, dfn, em, img, ins, kbd, q, s, samp,small, strike, strong, sub, sup, tt, var,b, u, i, center,dl, dt, dd, ol, ul, li,fieldset, form, label, legend,table, caption, tbody, tfoot, thead, tr, th, td,article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary,time, mark, audio, video { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline;}/* HTML5 display-role reset for older browsers */article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { display: block;}body { line-height: 1;}ol, ul { list-style: none;}blockquote, q { quotes: none;}blockquote:before, blockquote:after,q:before, q:after { content: ''; content: none;}table { border-collapse: collapse; border-spacing: 0;} |
Şimdi ana style.scss dosyanızı açmanız ve sıfırlama dosyasının içe aktarılmasını istediğiniz yere bu satırı eklemeniz gerekir:
1 | @import 'reset'; |
Tam dosya adını girmenize gerek olmadığına dikkat edin. Bunu derlemek için Koala’yı açmanız ve derle düğmesine tekrar tıklamanız gerekir. Şimdi temanızın ana style.css dosyasını açın ve sıfırlama CSS’nizin dosyaya dahil edildiğini göreceksiniz.
Sass’ta Nestin
HTML‘den farklı olarak CSS iç içe geçmiş bir dil değildir. Sass, yönetilmesi ve üzerinde çalışılması kolay olan iç içe dosyalar oluşturmanıza olanak tanır. Örneğin, <article> bölümü için tüm öğeleri article seçicisi altında yuvalayabilirsiniz.
Bir WordPress tema tasarımcısı olarak bu, farklı bölümler üzerinde çalışmanıza ve her bir öğeyi kolayca şekillendirmenize olanak tanır. Nestin’i çalışırken görmek için bunu style.scss dosyanıza ekleyin:
1 2 3 4 5 6 7 8 9 10 11 12 13 | .entry-content { p { font-size:12px;line-height:150%; } ul { line-height:150%; }a:link, a:visited, a:active { text-decoration:none;color: #ff6633;} } |
İşlemden sonra, aşağıdaki CSS çıktısını verecektir:
1 2 3 4 5 6 7 8 | .entry-content p { font-size: 12px; line-height: 150%; }.entry-content ul { line-height: 150%; }.entry-content a:link, .entry-content a:visited, .entry-content a:active { text-decoration: none; color: #ff6633; } |
Bir tema tasarımcısı olarak, widget’lar, gönderiler, navigasyon menüleri, başlık vb. için farklı bir görünüm ve his tasarlayacaksınız. Sass’ta nestin kullanmak bunu iyi yapılandırılmış hale getirir ve aynı sınıfları, seçicileri ve tanımlayıcıları tekrar tekrar yazmak zorunda kalmazsınız.
Sass’ta Mixinleri Kullanma
Bazen, stil kuralları aynı olsa bile, bunları farklı seçiciler ve sınıflar üzerinde kullanacağınız için projeniz boyunca bazı CSS’leri yeniden kullanmanız gerekebilir. İşte bu noktada mixinler işe yarar. style.scss dosyanıza bir mixin ekleyelim:
1 2 3 4 5 | @mixin hide-text{ overflow:hidden; text-indent:-9000px; display:block;} |
Bu mixin temel olarak bazı metinlerin görüntülenmesini gizler. İşte logonuzun metnini gizlemek için bu karışımı nasıl kullanabileceğinize dair bir örnek:
1 2 3 4 5 6 | .logo{ background: url("logo.png"); height:100px; width:200px; @include hide-text;} |
Bir mixin eklemek için @include kullanmanız gerektiğine dikkat edin. İşlemden sonra, aşağıdaki CSS’yi oluşturacaktır:
1 2 3 4 5 6 7 | .logo { background: url("logo.png"); height: 100px; width: 200px; overflow: hidden; text-indent: -9000px; display: block; } |
Mixinler, satıcı önekleri konusunda da çok faydalıdır. Opaklık değerleri veya kenarlık yarıçapı eklerken, mixinleri kullanmak size çok zaman kazandırabilir. Kenarlık yarıçapı eklemek için bir mixin eklediğimiz bu örneğe bakın.
1 2 3 4 5 6 7 8 9 10 | @mixin border-radius($radius) { -webkit-border-radius: $radius; -moz-border-radius: $radius; -ms-border-radius: $radius; -o-border-radius: $radius; border-radius: $radius;} .largebutton { @include border-radius(10px); }.smallbutton { @include border-radius(5px); } |
Derledikten sonra, aşağıdaki CSS’yi oluşturacaktır:
1 2 3 4 5 6 7 8 9 10 11 12 13 | .largebutton { -webkit-border-radius: 10px; -moz-border-radius: 10px; -ms-border-radius: 10px; -o-border-radius: 10px; border-radius: 10px; } .smallbutton { -webkit-border-radius: 5px; -moz-border-radius: 5px; -ms-border-radius: 5px; -o-border-radius: 5px; border-radius: 5px; } |
Ek Kaynaklar
Umarız bu makale WordPress tema geliştirme için Sass hakkında bilgi edinmenize yardımcı olmuştur. Birçok WordPress tema tasarımcısı zaten kullanıyor. Bazıları gelecekte tüm CSS’lerin önceden işleneceğini ve WordPress tema geliştiricilerinin oyunlarını geliştirmeleri gerektiğini söyleyecek kadar ileri gidiyor. Ayrıca tema tasarımcıları için WordPress gövde sınıfı ipuçları rehberimize veya en iyi sürükle ve bırak WordPress sayfa oluşturucuları uzman seçimlerimize de göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dapo O
Thanks for this.
I’m building a custom Block theme and wondering if I can use SASS same way I do with Classic themes.
WPBeginner Support
There are some differences in how CSS is added with a Block theme compared to Classic themes.
Admin
Mark
Great tutorial. How do you go about creating a WordPress child theme using SASS and Koala? That would be a very useful tutorial…
WPBeginner Support
While we don’t have a guide for that at the moment, we will certainly take a look at it for a possible article.
Admin
Paulo Jesus
Hi, I am working on a WordPress theme using bootstrap and sass. I have a sass folder set up using the smacss aproach and on the root of my sass folder I have a style.sccs file that imports all the scss files for all the sections on my theme(_footer.scss, _header.scss, etc) then it outputs to my style.css file on the root of my theme. The issue I am having is that I am extending some bootstrap classes in some of those .scss files and if I include a _bootstrap.scss on my sass folder and import it on my style.scss file everything works fine, however the whole bootstrap is then also compiled to my style.css and it becomes quite messy. Ideally I would want the bootstrap css separated from my them styles not as part of my style.css, however if I dont import it on my style.scss and instead enqueue it on my functions.php I get an error saying that the bootstrap classes extended cannot be found and the theme breaks.. Any thoughts on how to go around this issue would be appreciated.
Thank you very much
Cinnamon Bernard
Hi,
I know this is sort of an old post, but still quite new, I had a question about incorporating Twitter Bootstrap Sass, Font-Awesome Sass, with Underscores WordPress starter theme template.
I’ve tried to incorporate and placed all Sass files in their own directory, and have a separate output path for Css files, while keeping WordPress style.css in the root with an @import to the style.css within the Css folder.
After setting all of this up, the styles for bootstrap has not been working properly, I’m not certain if it is due to having a reset file. I was sure to place the bootstrap and font-awesome @imports at the top, followed by the others.
If possible, based on what I’ve provided, can you give advice on how to set up my workflow.
Thanks!
Rehan
Awesome tutorial
Thanks
Ricardo Gutierrez
Hello.
Is the “reset” better than normalize ?
Thnks !
WPBeginner Support
Reset would unset browser styles, while normalize uses a consistent style across browser. We think each developer would have their own preference. We would prefer to work with reset.
Admin
Josh McClanahan
Great article!
I was wondering if there is any kind of setup, like in php you have to add PEAR for various extensions, for using SASS especially when going live.
In other words is there anything that is needed to be included after compiling and going live?
Thanks for your help and this article.
WPBeginner Support
No Josh, after compiling it generates the regular CSS output.
Admin