Geçen ay bir okuyucumuz panik içinde bize ulaştı çünkü WordPress sitesi sadece birkaç yeni eklenti yükledikten sonra yavaşlamıştı. On yılı aşkın bir süredir WordPress ile çalışan bir ekip olarak, bu senaryonun gerçekleştiğini sayısız kez gördük.
Gerçek şu ki, eklentiler sitenizi yavaşlatmak zorunda değil. WPBeginner’ı yöneterek ve çok sayıda yüksek trafikli WordPress web sitesini yöneterek, eklentilerin performansı tam olarak neyin etkilediğini ve bunu nasıl önleyebileceğimizi öğrendik.
Eklentiler ve site hızı arasındaki gerçek ilişkiyi göstermek için gerçek performans verileri ve yıllarca süren testlerle desteklenen bu kapsamlı kılavuzu bir araya getirdik. Teknik jargon yok, sadece işe yarayan pratik çözümler var.

Bu, eklentiler ve WordPress performansı hakkında kapsamlı bir kılavuzdur. Bu makalede gezinmek için lütfen aşağıdaki bağlantıları kullanın:
- How Do WordPress Plugins Work?
- How Plugins Affect a Site's Load Time
- Will Too Many Plugins Slow Down WordPress?
- Will Inactive Plugins Slow Down WordPress?
- How to Choose Faster Plugins
- How to Control Your Plugins Using Plugin Organizer
- How to Check Files Loaded by WordPress Plugins (Advanced)
- How to Manually Optimize WordPress Plugin Assets (Advanced)
- How to Manually Disable Plugin Stylesheets in WordPress (Advanced)
- How to Manually Disable Plugin JavaScript in WordPress (Advanced)
- How to Load Scripts Only on Specific Pages (Advanced)
WordPress Eklentileri Nasıl Çalışır?
WordPress eklentileri, WordPress siteniz için uygulamalar gibidir. İletişim formları, fotoğraf galerileri veya bir e-ticaret mağazası gibi daha fazla özellik eklemek için bunları yükleyebilirsiniz.
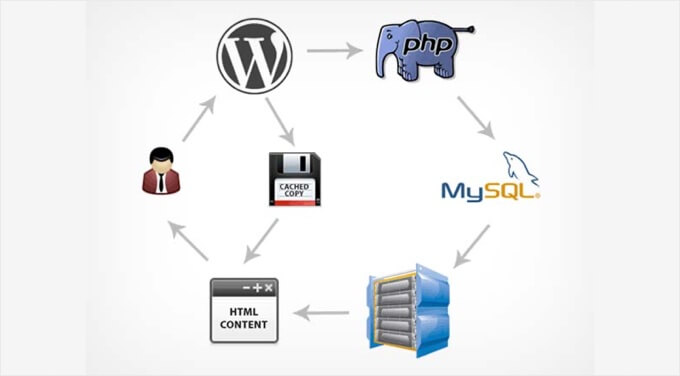
Hem WordPress çekirdeği hem de eklentileri PHP ile yazılmıştır. Bu PHP kodu web sunucunuzda çalışır ve onun kaynaklarını kullanır.
Bu nedenle, sunucu kaynaklarınızı kolayca yönetmenizi ve sitenizi verimli bir şekilde çalıştırmanızı sağlayan hızlı WordPress hosting ‘i seçmek önemlidir.
Birisi web sitenizi ziyaret ettiğinde, WordPress önce çekirdek dosyalarını yükler ve ardından tüm etkin eklentilerinizi yükler. WordPress eklentileri ve nasıl çalıştıkları hakkındaki kılavuzumuzda daha fazla bilgi edinebilirsiniz.
Eklentiler Bir Sitenin Yüklenme Süresini Nasıl Etkiler?
Dolayısıyla, WordPress eklentileri özellik eklemek için harika olsa da, web sitenizin kaynaklarını da kullanırlar ve bu sitenizin yükleme hızını etkileyebilir.
Bunu yapmalarının bir yolu, web sitenizin veritabanında bilgi aramak veya depolamaktır. Bir eklentinin sürekli olarak çok sayıda veri çekmesi gerekiyorsa veya veritabanı istekleri verimli değilse, sunucunuzun bir ziyaretçinin isteğine ne kadar hızlı yanıt verdiğini yavaşlatabilir.
Daha yaygın olarak, eklentiler ziyaretçilerinizin tarayıcıları tarafından indirilmesi gereken ekstra dosyalar ekleyerek hızı etkiler. Bu dosyalar genellikle eklentinin görünümünü kontrol eden stil sayfalarını (CSS), etkileşimli özellikler için JavaScript’i (JS) ve bazen de görüntüleri veya yazı tiplerini içerir.

İdeal olarak, bir eklenti bu dosyaları yalnızca ihtiyaç duyuldukları yerde ve zamanda yüklemelidir. Örneğin, bir iletişim formu eklentisi CSS ve JS dosyalarını yalnızca iletişim sayfasına yüklemelidir.
Ancak bazı eklentiler, eklentinin özelliği o sayfada bulunmasa bile varlıklarını sitenizin her bir sayfasına yükleyecek şekilde kodlanmıştır.
Bu ekstra dosyaların her biri, toplam sayfa boyutuna ve ziyaretçinin tarayıcısının sayfanızı yüklemek için yapması gereken ayrı isteklerin sayısına katkıda bulunur. Bu da doğrudan web sitenizin ziyaretçileriniz için tam olarak görüntülenme süresini artırır.
Bunu akılda tutarak, iyi kodlanmış eklentileri dikkatlice seçmenin ve gereksiz olanlardan kaçınmanın neden iyi web sitesi hızını korumak için önemli olduğunu görebilirsiniz.
İpucu: Sitenizin yüklenme süresini iyileştirmek için profesyonel yardım ister misiniz? Site Hızı Optimizasyon Hizmeti mühendislerimiz eksiksiz bir site hızı ve web sitesi performansı raporu oluşturacak ve ardından bu verileri sitenizin daha hızlı yüklenmesini sağlamak için kullanacaktır.
Çok Fazla Eklenti WordPress’i Yavaşlatır mı?
Kaç eklenti çok fazladır? Birçok WordPress kullanıcısı, çok fazla eklenti yüklediklerinde web sitelerinin yavaşlayıp yavaşlamayacağını merak ediyor.
Temel sorunun eklentilerin niceliğinden ziyade niteliği olduğuna inanıyoruz.
İyi kodlanmış tüm eklentiler yükledikleri dosyaları minimumda tutmaya çalışır. Bunun gibi düzinelerce iyi WordPress eklentisini web sitenizde sorunsuz bir şekilde çalıştırabilirsiniz.
Ancak, tüm eklenti geliştiricileri bu kadar dikkatli değildir. Bazı eklentiler, bu dosyalara ihtiyaç duymasalar bile her sayfa yüklemesinde dosya yüklerler. Bunun gibi çok fazla eklenti web sitenizi yavaşlatacaktır.
Bu, asıl meselenin hızlı eklentiler seçmek ve kötü kodlanmış olanlardan kaçınmak olduğu anlamına gelir.
Bu konuyla ilgili daha fazla bilgi için lütfen kaç WordPress eklentisi yüklemeniz gerektiğine ilişkin kılavuzumuza bakın.
Profesyonel İpucu: WordPress için güçlü bir kod parçacığı yönetim eklentisi olan WPCode‘u kullanarak eklenti sayısını azaltabilirsiniz. En az 5 eklentiyi kolayca gereksiz hale getirecektir.
Etkin Olmayan Eklentiler WordPress’i Yavaşlatır mı?
WordPress’te bir eklentiyi devre dışı bırakarak geçici olarak kapatabilirsiniz. Bu işlem eklentiyi silmez, böylece ihtiyaç duyduğunuzda kolayca yeniden etkinleştirebilirsiniz.
Etkin olmayan eklentilerin web sitenizi yavaşlatıp yavaşlatmadığını merak ediyor olabilirsiniz. Yavaşlatmazlar.
WordPress etkin olmayan eklentileri yüklemez, bu nedenle web sitenizin kaynaklarını kullanmazlar. Etkin olmayan eklentiler veritabanınızı sorgulamaz veya dosyalara erişmez.
Ancak, etkin olmayan bir eklentiyi gelecekte hiç kullanmayı düşünmüyorsanız, silmenizi öneririz. Etkin olmayan eklentiler hala güncellenmek isteyecektir ve bilgisayar korsanları bazen sitenize erişim sağlamak için bunları kullanabilir.
Daha fazla ayrıntı için adlı kılavuzumuza bakın: Etkin olmayan eklentiler WordPress’i yavaşlatır mı?
Daha Hızlı Eklentiler Nasıl Seçilir
Daha önce de söylediğimiz gibi, en önemli şey iyi kodlanmış eklentileri seçmektir. Bunlar iyi incelemelere sahip ve güvenilir kaynaklar tarafından önerilen eklentilerdir.
En iyi WordPress eklentilerinin nasıl seçileceğine ilişkin ayrıntılı kılavuzumuzu okuyarak başlayabilirsiniz.
Eklentinin kullanım kolaylığı ve performansına özellikle dikkat etmek isteyeceksiniz. İşte bazı en iyi seçimler:
- WPForms, WordPress için en hızlı ve en acemi dostu iletişim formu eklentisidir ve hafif koduyla bilinir
- All in One SEO, web sitesi performansını vurgulayan güçlü bir WordPress SEO eklentisi
- MonsterInsights, Google Core Web Vitals skorlarınızı hızlandırmak için gtag.js’yi yerel olarak yüklemenizi sağlayan WordPress için en iyi Google Analytics eklentisi
- SeedProd, performansı artırmak için minimum varlık yüklerken son derece hızlı açılış sayfaları ve temalar oluşturan bir WordPress sayfa oluşturucu
Bu önerilerin yanı sıra kendi hız testlerinizi de yapabilirsiniz. Performans üzerindeki etkisini karşılaştırmak için bir eklentiyi yüklemeden önce ve sonra sitenizin hızını test etmeniz yeterlidir.
Bir WordPress eklentisinin sitenizin yükünü etkilediğini fark ederseniz, web sitenizi yavaşlatmadan aynı işi yapan daha iyi bir eklenti arayın.
Plugin Organizer Kullanarak Eklentilerinizi Nasıl Kontrol Edebilirsiniz?
Kullandığınız bazı eklentilerin web sitenizin her sayfasında çalışması gerekmeyecektir. Bunları yalnızca ihtiyaç duyulan yerlerde çalıştırarak web sitenizi hızlandırabilirsiniz.
Örneğin, bir eklentinin yalnızca WordPress yönetici alanında çalışması gerekiyorsa, web sitenizin ön ucuna yüklenmemelidir.
Eklenti yazarları, eklenti özelliklerini nasıl kullanacağınızı her zaman tahmin edemezler, bu nedenle gerekli olsun ya da olmasın kodu yükleyebilirler. Eğer eklenti JavaScript ve CSS dosyalarını yüklüyorsa, bu durum web sitenizin sayfa yükleme süresini artırabilir.
İhtiyaç duymadığınız sayfalarda bu eklentileri devre dışı bırakmak yükleme sürelerini iyileştirecektir.
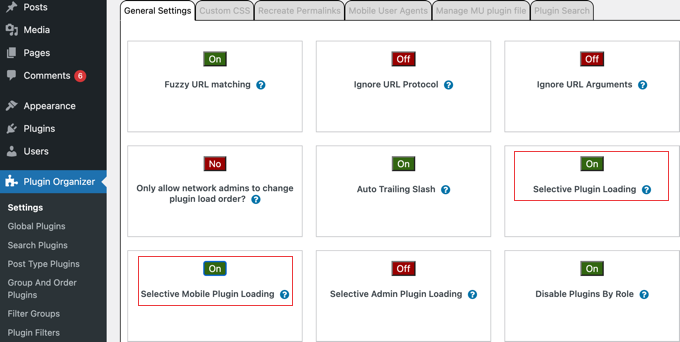
İşte bu noktada Plugin Organizer yardımcı olabilir. Diğer eklentilerinizi aşağıdaki şekillerde kontrol etmenizi sağlayan bir WordPress eklentisidir:
- URL’ye göre belirli eklentileri seçerek etkinleştirmenize veya devre dışı bırakmanıza olanak tanır.
- Farklı kullanıcı rolleri için eklentileri etkinleştirmenizi veya devre dışı bırakmanızı sağlar.
- Eklentileri gönderi türüne göre etkinleştirmenizi veya devre dışı bırakmanızı sağlar.
- Eklentilerin yüklenme sırasını yeniden düzenlemenizi sağlar.
- Belirli eklentileri devre dışı bırakmanıza ve yalnızca gerektiğinde yüklemenize olanak tanır.
Plugin Organizer, bu özellikleri kullanarak eklentilerinizi kontrol etmenize ve web sitenizin performansına ince ayar yapmanıza olanak tanır.
Not: Plugin Organizer’ın WordPress’in son 3 sürümü ile test edilmediğini fark edebilirsiniz. Ancak, eklentiyi dikkatlice test ettik ve yazım sırasında doğru çalışıyor.
Ayrıntılı talimatlar için WordPress sitenizi hızlandırmak için Eklenti Düzenleyiciyi kullanma kılavuzumuza bakın.
Web sitenizin ziyaretçilerinin yarısından fazlası akıllı telefon veya diğer cihazları kullanacağından, sitenizin onlar için de hızlı yüklendiğinden emin olmanız gerekir.
Bunu, mobil cihazlarda belirli eklentileri devre dışı bırakmak için Eklenti Düzenleyici’yi kullanarak yapabilirsiniz. Nasıl yapılacağını öğrenmek için mobil kullanıcılar için belirli WordPress eklentilerinin nasıl devre dışı bırakılacağına ilişkin kılavuzumuza bakın.

Ancak, WordPress eklentilerinizi başka bir eklenti yüklemeden kontrol etmeyi tercih ederseniz, bu kılavuzun geri kalanında bunu nasıl yapacağınızı adım adım açıklayacağız. Ancak, bu yalnızca daha teknik kullanıcılar için önerilir.
WordPress Eklentileri Tarafından Yüklenen Dosyalar Nasıl Kontrol Edilir (Gelişmiş)
Eklentilerin sayfa yükleme sürenizi nasıl etkilediğini görmek için WordPress eklentileriniz tarafından hangi dosyaların yüklendiğini kontrol etmeniz gerekir. Neyse ki bunu anlamak için kullanabileceğiniz pek çok araç var.
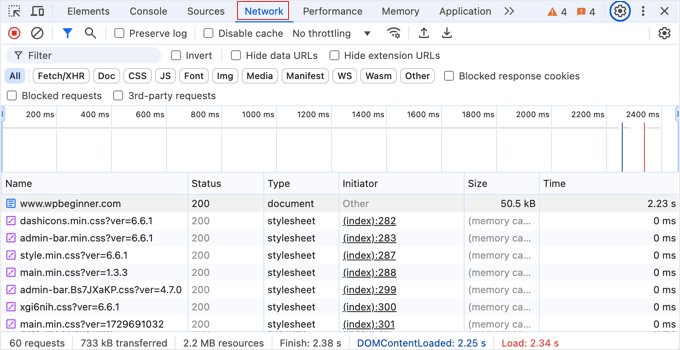
Basit bir yol, tarayıcınızın geliştirici araçlarını kullanmaktır. Google Chrome veya Firefox’ta web sitenize sağ tıklayın ve ‘İncele’yi seçin. Bu, geliştirici araçları panelini açacaktır.
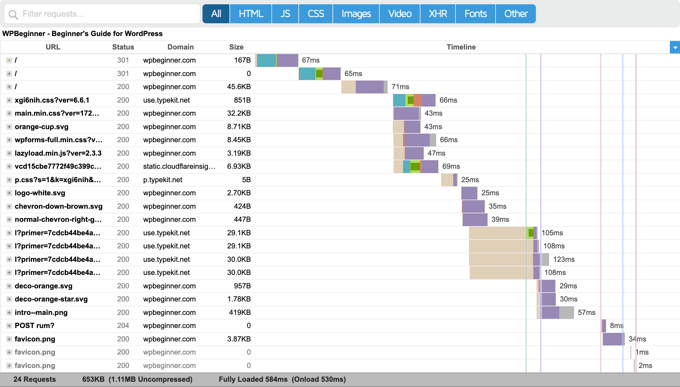
‘Ağ’ sekmesine tıklamanız ve ardından web sitenizi yeniden yüklemeniz gerekir. Sayfa yeniden yüklenirken, tarayıcınızın her bir dosyayı nasıl yüklediğini görebileceksiniz.

Yüklenmesi yavaş olan dosyalara dikkat edin. ‘Zaman’ sütununa bakarak her bir dosyanın yüklenmesinin ne kadar sürdüğünü görebilirsiniz.
Sadece JS (JavaScript) veya CSS gibi yükleme sürelerinizi etkileyebilecek belirli dosya türlerini görmek istiyorsanız, listeyi filtrelemek için üst kısımdaki düğmeleri kullanmanız yeterlidir.
Daha ayrıntılı bir rapor için Pingdom ve GTmetrix gibi üçüncü taraf araçları da kullanabilirsiniz. Bu araçlar size yüklenen tüm dosyalar ve yüklenme süreleri hakkında daha da faydalı bilgiler verecektir.

WordPress Eklenti Varlıklarını Manuel Olarak Optimize Etme (Gelişmiş)
İleri düzey WordPress kullanıcıları WordPress eklentilerinin sitelerindeki dosyaları nasıl yüklediğini yönetmeyi deneyebilirler. Bunun biraz kodlama bilgisi ve bazı hata ayıklama becerileri gerektirdiğini unutmayın.
Önemli Not: Aşağıdaki yöntemlerden hiçbirini canlı bir sitede test etmemenizi şiddetle tavsiye ederiz. Denemek için en iyi yer , yerel bir WordPress kurulumu veya yönetilen bir WordPress barındırma sağlayıcısına sahip bir hazırlık sitesidir.
WordPress’te komut dosyalarını ve stil sayfalarını yüklemenin doğru yolu wp_enqueue_style ve wp_enqueue_script işlevlerini kullanmaktır.
Çoğu WordPress eklentisi geliştiricisi, eklenti dosyalarını yüklemek için bu işlevleri kullanarak dosyaların yalnızca gerektiği zaman ve gerektiği yerde yüklenmesini sağlar. WordPress ayrıca bu komut dosyalarının ve stil sayfalarının kaydını silmek için kolay işlevlerle birlikte gelir.
Ancak, bu komut dosyalarını ve stil sayfalarını yüklemeyi devre dışı bırakırsanız, bu eklentilerinizi bozacak ve düzgün çalışmayacaklardır. Bunu düzeltmek için, bu stilleri ve komut dosyalarını kopyalayıp temanızın stil sayfası ve JavaScript dosyalarına yapıştırmanız gerekecektir.
Bu şekilde, hepsini bir kerede yükleyebilir, HTTP isteklerini en aza indirebilir ve sayfa yükleme sürenizi etkili bir şekilde azaltabilirsiniz.
WordPress’te stil sayfalarının ve JavaScript dosyalarının kaydını nasıl kolayca sileceğimizi görelim.
WordPress’te Eklenti Stil Sayfalarını Manuel Olarak Devre Dışı Bırakma (Gelişmiş)
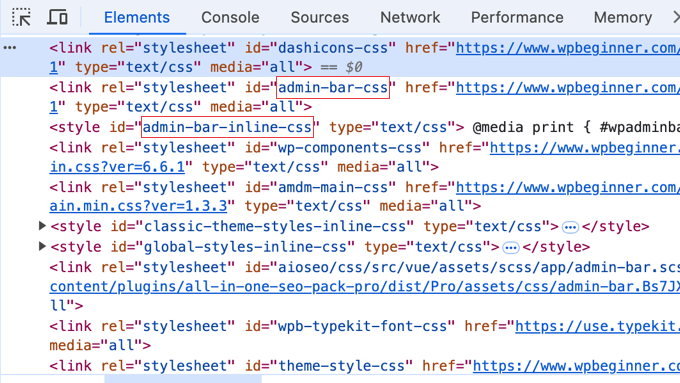
İlk olarak, kaydını silmek istediğiniz stil sayfasının adını veya tanıtıcısını bulmanız gerekir. Tarayıcınızın denetleme aracını kullanarak bunu bulabilirsiniz.

Stil sayfası tanıtıcısını bulduktan sonra, WPCode gibi bir kod parçacığı eklentisi kullanarak (önerilir) bu kodu temanızın functions.php dosyasına ekleyerek kaydı kaldırabilirsiniz.
1 2 3 4 | add_action( 'wp_print_styles', 'my_deregister_styles', 100 );function my_deregister_styles() { wp_deregister_style( 'gdwpm_styles-css' );} |
'gdwpm_styles-css ‘yi devre dışı bırakmak istediğiniz stil tutamacıyla değiştirmeyi unutmayın.
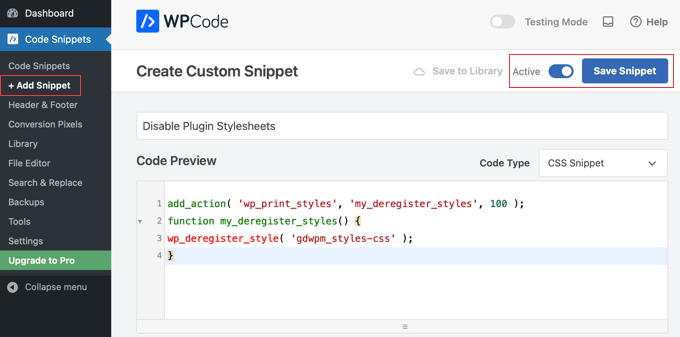
WPCode kullanarak bu kod parçacığını eklemek için, özel bir PHP parçacığı oluşturun, ona bir ad verin ve ardından kodu Kod Önizleme bölmesine yapıştırın.

Bundan sonra, kod parçacığını ‘Aktif’ hale getirdiğinizden emin olun ve ardından kodu saklamak için ‘Kod Parçacığını Kaydet’ düğmesine tıklayın. Daha fazla ayrıntı için WordPress’te özel kod parçacıklarının nasıl ekleneceğine ilişkin kılavuzumuza bakın.
Bu fonksiyon içinde istediğiniz kadar stil tutamacının kaydını silebilirsiniz.
Örneğin, stil sayfasının kaydını silmek için birden fazla eklentiniz varsa, bunu şu şekilde yaparsınız:
1 2 3 4 5 6 | add_action( 'wp_print_styles', 'my_deregister_styles', 100 );function my_deregister_styles() { wp_deregister_style( 'gdwpm_styles-css' ); wp_deregister_style( 'bfa-font-awesome-css' ); wp_deregister_style( 'some-other-stylesheet-handle' );} |
Bu stil sayfalarının kaydını silmenin web sitenizdeki eklenti özelliklerini etkileyeceğini unutmayın. Kaydını sildiğiniz her stil sayfasının içeriğini kopyalamanız ve WordPress temanızın stil sayfasına yapıştırmanız veya özel CSS olarak eklemeniz gerekir.
WordPress’te Eklenti JavaScript’i Manuel Olarak Devre Dışı Bırakma (Gelişmiş)
Stil sayfalarında olduğu gibi, bunların kaydını silmek için JavaScript dosyası tarafından kullanılan tanıtıcıyı bulmanız gerekecektir. Ancak, inspect aracını kullanarak tanıtıcıyı bulamazsınız.
Bunun için, eklentinin bir komut dosyasını yüklemek için kullandığı tanıtıcıyı bulmak üzere eklenti dosyalarının derinliklerine inmeniz gerekecektir.
Eklentiler tarafından kullanılan tüm tutamaçları öğrenmenin bir başka yolu da bu kodu temanızın functions.php dosyasına veya yeni bir WPCode parçacığına eklemektir:
1 2 3 4 5 6 7 8 9 10 | function wpb_display_pluginhandles() {$wp_scripts = wp_scripts();$handlename .= "<ul>"; foreach( $wp_scripts->queue as $handle ) : $handlename .= '<li>' . $handle .'</li>'; endforeach;$handlename .= "</ul>";return $handlename;}add_shortcode( 'pluginhandles', 'wpb_display_pluginhandles'); |
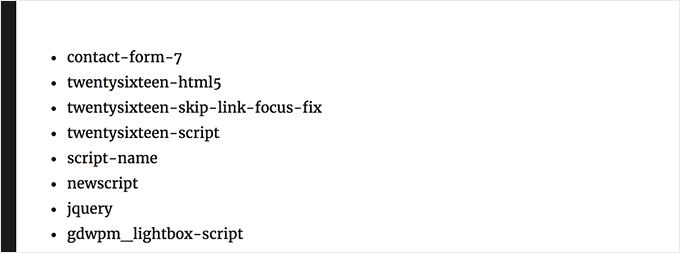
Bu kodu ekledikten sonra, eklenti komut dosyası tanıtıcılarının bir listesini görüntülemek için[pluginhandles] kısa kodunu kullanabilirsiniz.
Bu şekilde görünmelidir:

Artık kod tutamaçlarına sahip olduğunuza göre, aşağıdaki kodu kullanarak bunların kaydını kolayca kaldırabilirsiniz.
Kodu, stil sayfalarını devre dışı bırakırken yaptığınız gibi temanızın functions.php dosyasına veya yeni bir WPCode snippet‘ine eklemeniz yeterlidir:
1 2 3 4 5 | add_action( 'wp_print_scripts', 'my_deregister_javascript', 100 );function my_deregister_javascript() { wp_deregister_script( 'contact-form-7' );} |
Bu kodu birden fazla komut dosyasını devre dışı bırakmak için de kullanabilirsiniz.
Şöyle görünecek:
1 2 3 4 5 6 7 | add_action( 'wp_print_scripts', 'my_deregister_javascript', 100 );function my_deregister_javascript() { wp_deregister_script( 'contact-form-7' ); wp_deregister_script( 'gdwpm_lightbox-script' ); wp_deregister_script( 'another-plugin-script' );} |
Şimdi, daha önce de belirttiğimiz gibi, bu komut dosyalarını devre dışı bırakmak eklentilerinizin düzgün çalışmasını durduracaktır. Bundan kaçınmak için JavaScript kodunu birleştirmeniz gerekecektir. Bu her zaman sorunsuz çalışmaz, bu nedenle ne yaptığınızı bilmeniz ve deneme yanılma yoluyla öğrenmeniz gerekir.
Komut Dosyalarını Yalnızca Belirli Sayfalara Yükleme (Gelişmiş)
Bir eklenti komut dosyasının web sitenizdeki belirli bir sayfada yüklenmesine ihtiyaç duyacağınızı biliyorsanız, söz konusu sayfada bir eklentiye izin verebilirsiniz.
Bu şekilde, komut dosyası sitenizin diğer tüm sayfalarında devre dışı kalır ve yalnızca ihtiyaç duyulduğunda yüklenir.
Belirli sayfalara komut dosyalarını şu şekilde yükleyebilirsiniz:
1 2 3 4 5 6 7 | add_action( 'wp_print_scripts', 'my_deregister_javascript', 100 );function my_deregister_javascript() { if ( !is_page('Contact') ) { wp_deregister_script( 'contact-form-7' ); }} |
Bu kod, iletişim sayfası dışındaki tüm sayfalarda contact-form-7 komut dosyasını devre dışı bırakır. Sayfa adını ve eklenti komut dosyası tanıtıcısını kullanmak istediklerinizle değiştirmeniz yeterlidir.
Umarız bu makale WordPress eklentilerinin sitenizin yüklenme süresini nasıl etkilediğini öğrenmenize yardımcı olmuştur. WordPress hızını ve site performansını artırmaya yönelik nihai kılavuzumuzu ve web sitenizi hızlandırmak için en iyi WordPress önbellek ek lentileri uzman seçimimizi de görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Moinuddin Waheed
In the nutshell it is not the number of plugins that make a huge difference but number of poorly coded plugins which makes the task difficult and creates problems for the websites.
one thing in my opinion while selecting a plugin should be to install task specific plugins only.
Not which loads everything in return to do a specific task easily.
Thanks for the guide.
Oscar
I’m not sure I understood everything. I want to use the last code snippet (Load Scripts Only on Specific Pages) for Contact Form 7.
What is unclear to me is on line 4. Does “Contact” refer to the title of the page where the contact form is located? If title of my page is “Contact Us” do I need to change this on line 4?
Thanks in advance. Regards,
WPBeginner Support
Correct, Contact would be the title of the post and you would change it to match the title of the page. You can also look up the page ID and add that number as an alternative if you prefer. Our guide on finding the ID can be found below!
https://www.wpbeginner.com/beginners-guide/how-to-find-post-category-tag-comments-or-user-id-in-wordpress/
Admin
Korii
Really great tips here!
Question re: deregistering plugin stylesheets and scripts and merging them into a single stylesheet and a single script file respectively, will you have to do this every time there is a plugin update? If so, is there a way to get around this?
WPBeginner Support
To protect the changes, you would likely want to create a child theme
Admin
Thomas
I use a couple of plugins when writing copy. (Font, etc) If I deactivate when I’m not using them will it help?
Mike Burk
Very good article! Thanks.
pete
Hi guys,
So, how would I add a Code Pen script to a page if it’s just a CSS only pen? And also, how would I add pens with JS, please?
Many thanks!
PeTe
amin
it’s a really useful post for all(beginners and advanced).also you can use css without blocking render to make your site or plugin faster.like
amin
also you can remove some languages of the plugin.so delet .po and .mo files(if they are not usable) can load you faster.and remove helps files and pictures and you can minify your js and css(not necessary) and some more….
abubakar
i have this website link is
i want to stop the ajax loading but i dont know how to do that can any one help me with that
i really appreciate it..
Thnakx
Jasmine
Thanks for the tips @Wpbeginner. I love you guys!
Matus
Could you please make a list of top social media share buttons for WP?
For example what are you using on your website to do that, plugin, Shareaholic or SumoMe? Or something made yourself?
Jasmine
Try out Social Warfare plugin