Deneyimlerimize göre, WordPress'te öğrenmeniz gereken temel şeylerden biri, kısa kodları kenar çubuğu widget'larınızda nasıl kullanacağınızı bilmektir.
Bunun nedeni, birçok eklentinin kendi widget'larına sahip olmak yerine içeriklerini görüntülemek için kısa kodları kullanmasıdır. Kenar çubuklarında kısa kodları nasıl kullanacağınızı bilmek, sitenizle daha fazlasını yapmanıza ve farklı eklentilerden en iyi şekilde yararlanmanıza olanak tanır.
Bu makale, WordPress kenar çubuğu widget'larında kısa kodların nasıl kullanılacağını gösterecektir. Hem klasik temalar hem de blok temalar için yöntemleri ele alacağız.

WordPress Kenar Çubuğu Widget'larınızda Neden Kısa Kod Kullanmalısınız?
Kısa kodlar, iletişim formları, tablolar, en iyi yorumcular ve çok daha fazlası dahil olmak üzere gelişmiş içerik ve özellikleri web sitenize eklemenizi sağlar. WordPress birkaç yerleşik kısa kod ile birlikte gelir, ancak bazı eklentiler kendi kısa kodlarını da ekler.
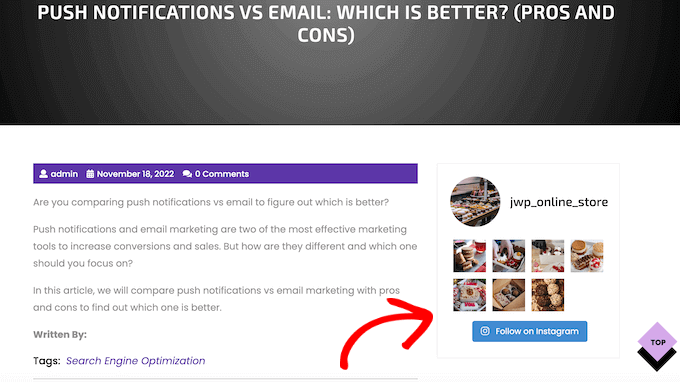
Örneğin, Smash Balloon Instagram Feed tarafından sağlanan bir kısa kod kullanarak WordPress kenar çubuğunda Instagram fotoğraflarını görüntüleyebilirsiniz.

Bu içerik daha sonra tüm WordPress web sitenizde görünecektir, bu nedenle her sayfaya ve gönderiye manuel olarak eklemeniz gerekmez. Bu size çok zaman ve çaba kazandırabilir ve sitenizin tasarımının tutarlı kalmasına yardımcı olur.
Bunu akılda tutarak, WordPress kenar çubuğu widget'larına kısa kod eklemenin ve kullanmanın birkaç farklı yoluna bakalım. Kullanmak istediğiniz yönteme doğrudan atlamak için aşağıdaki hızlı bağlantıları kullanın.
- Yöntem 1: WordPress Blok Widget Düzenleyicisine Kısa Kod Ekleme (Klasik Temalar)
- Yöntem 2. Tam Site Düzenleyiciye (Blok Temalar) Kısa Kod Ekleme
- Method 3: Using the Custom HTML Widget (More Customizable)
Yöntem 1: WordPress Blok Widget Düzenleyicisine Kısa Kod Ekleme (Klasik Temalar)
Çoğu ücretsiz ve ücretli klasik WordPress temaları widget'a hazır kenar çubuklarıyla birlikte gelir. Bunu akılda tutarak, genellikle web sitenizin kenar çubuğuna bir Kısa Kod widget'ı ekleyebilirsiniz.
İlk olarak, kontrol panelinizde Görünüm » Widget'lar bölümüne gidin. Burada, kenar çubuğu da dahil olmak üzere, WordPress'te widget ekleyebileceğiniz tüm farklı alanları göreceksiniz.

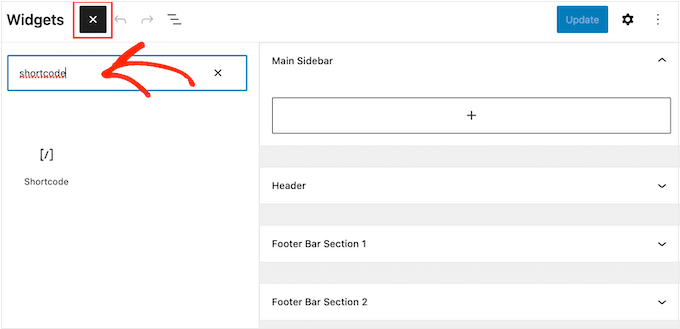
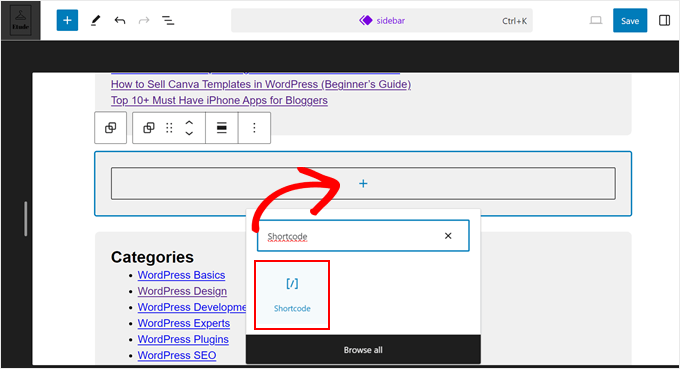
Sadece ‘+ Blok Ekle’ düğmesine tıklayın ve ‘Kısa Kod’ yazmaya başlayın.
Sağdaki blok göründüğünde, onu WordPress kenar çubuğuna sürükleyin.

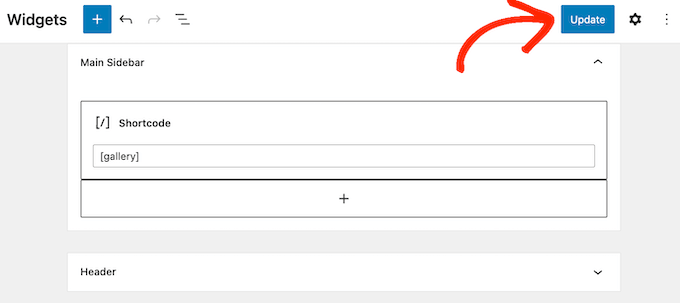
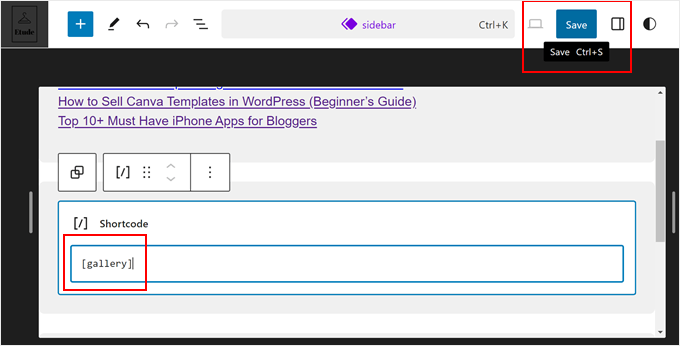
Artık kısa kodunuzu bloğa ekleyebilirsiniz.
Bitirdiğinizde, değişiklikleri canlı hale getirmek için 'Güncelle'ye tıklamayı unutmayın.

Kısa kodu çalışırken görmek için artık WordPress blogunuzu veya web sitenizi ziyaret edebilirsiniz.
Yöntem 2. Tam Site Düzenleyiciye (Blok Temalar) Kısa Kod Ekleme
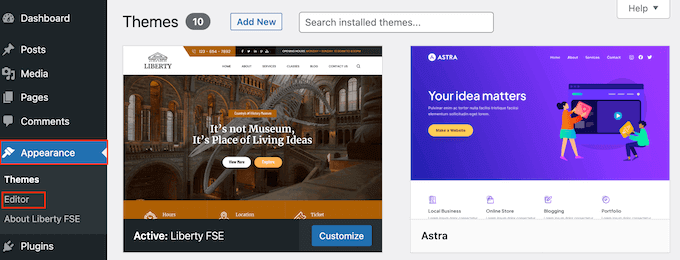
Eğer bir blok teması kullanıyorsanız, Tam Site Düzenleyici'yi kullanarak kenar çubuğuna bir kısa kod ekleyebilirsiniz. WordPress kontrol panelinizde, Temalar » Düzenleyici'ye gidin.

Artık blok temanızı düzenlemek için bazı ayarlar göreceksiniz.
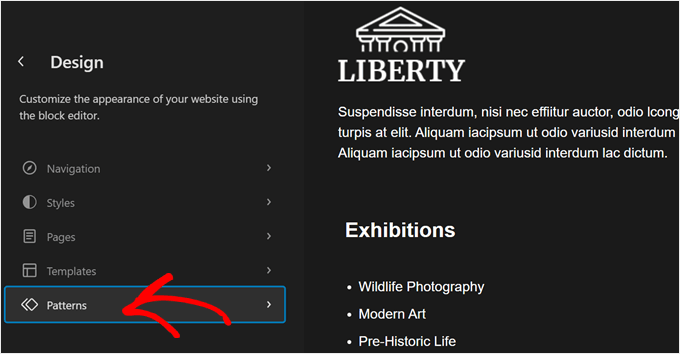
Temanızın kenar çubuğunu düzenlemek için genellikle ‘Desenler‘ menüsüne tıklamanız gerekir.

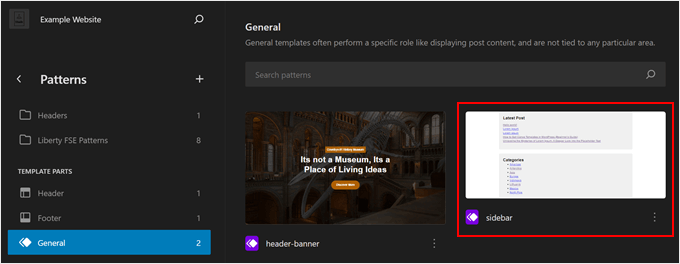
Şimdi, ‘Şablon Parçaları’na aşağı kaydırın.
Blok temanızın başlıklar, altbilgiler ve kenar çubukları gibi varsayılan şablon parçalarını burada bulacaksınız. Klasik temalar tipik olarak bu öğeleri widget alanları olarak kategorize eder.
Klasik temalarda olduğu gibi, blok temanızın kenar çubuğu şablon parçasına sahip olup olmaması sizin elinizdedir. Bu durumda, kendinizinkini oluşturmanız gerekebilir. Bunu nasıl yapacağınız konusunda WordPress Tam Site Düzenleme hakkındaki başlangıç rehberimizi okuyabilirsiniz.
Kenar çubuğunuzu bulduktan sonra üzerine tıklamanız yeterlidir.

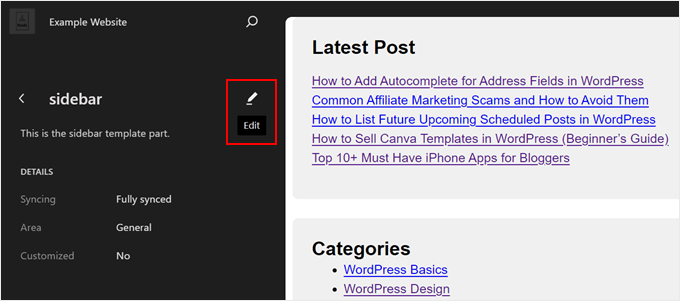
Ardından, sadece kurşun kalem 'Düzenle' düğmesine tıklayın.
Bu sizi kenar çubuğunu düzenlemek için blok düzenleyiciye getirecektir.

Şimdi, blok düzenleyiciyi kullanmakla aynı şekilde, herhangi bir yerde 'Blok Ekle' düğmesine tıklayabilirsiniz.
Ardından, 'Kısa Kod' bloğunu seçin.

Tamamlandıktan sonra, kısa kodu her zamanki gibi ekleyin.
Ardından, değişikliklerinizi resmi hale getirmek için 'Kaydet'e tıklayın.

Profesyonel İpucu: Yakın zamanda klasik bir temadan bir blok temasına geçtiyseniz ve eski kenar çubuğu widget'ınızı bir blok olarak kullanmak istiyorsanız, WordPress widget'ını blok haline nasıl dönüştüreceğinize dair rehberimizi okuyun.
Yöntem 3: Özel HTML Widget'ını Kullanma (Daha Özelleştirilebilir)
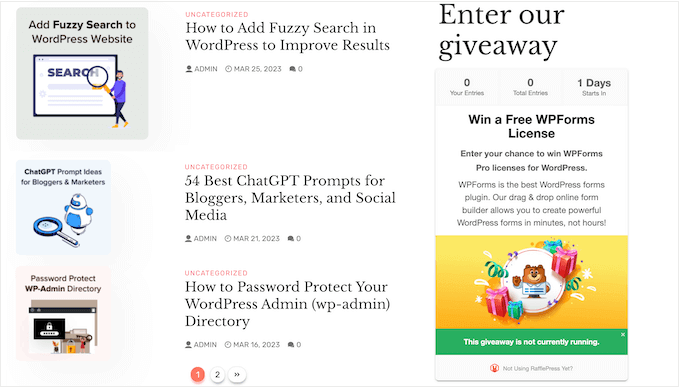
Bazen kısa kod ile birlikte başka içerikler de göstermek isteyebilirsiniz. Örneğin, RafflePress, bir kısa kod kullanarak kenar çubuğunuza bir yarışma veya çekiliş ekleyebilir. Yarışmaya daha fazla dikkat çekmek için, yarışmanın üzerine bir başlık göstermek isteyebilirsiniz.

Ayrı Kısa Kod ve Başlık blokları oluşturmak yerine, Özel HTML bloğuna kısa kodu ve metni ekleyebilirsiniz.
Bu, farklı içeriği güzel bir düzende düzenlemenize yardımcı olur. Bloğu HTML kullanarak da stilize edebilirsiniz, böylece kenar çubuğunda tam olarak nasıl görüneceğini kontrol edebilirsiniz.
Daha fazla ayrıntı için, eksiksiz RafflePress incelememize bakın.
Özel HTML bloğu varsayılan olarak kısa kodları desteklemez, ancak WordPress'e özel kod ekleyerek bunu kolayca değiştirebilirsiniz. Bu kodu ekledikten sonra, WordPress web sitenizde herhangi bir Özel HTML bloğunda kısa kodları kullanabilirsiniz.
Genellikle, sitenizin functions.php dosyasına özel kod ekleme talimatları içeren kılavuzlar bulursunuz. Ancak, bu önerilmez çünkü kodda yapılacak herhangi bir hata yaygın WordPress hatalarına neden olabilir veya sitenizi tamamen bozabilir.
İşte WPCode burada devreye giriyor.
Bu ücretsiz eklenti, sitenizi riske atmadan WordPress'e özel CSS, PHP, HTML ve daha fazlasını eklemeyi kolaylaştırır. Daha da iyisi, metin widget'larına kısa kod kullanmanıza olanak tanıyan kodlar da dahil olmak üzere hazır kod parçacıkları içeren bir kitaplıkla birlikte gelir.
Başlamak için WPCode'u yükleyip etkinleştirmeniz gerekir. Daha fazla bilgi için, WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakabilirsiniz.
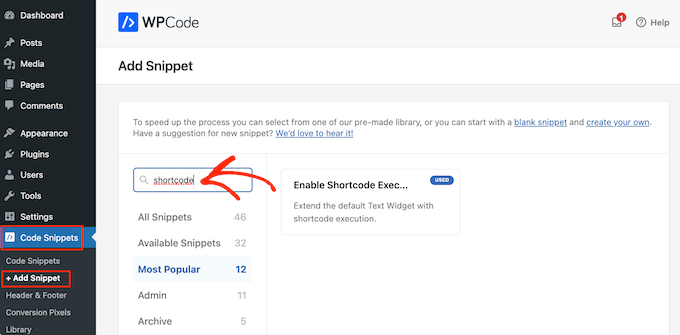
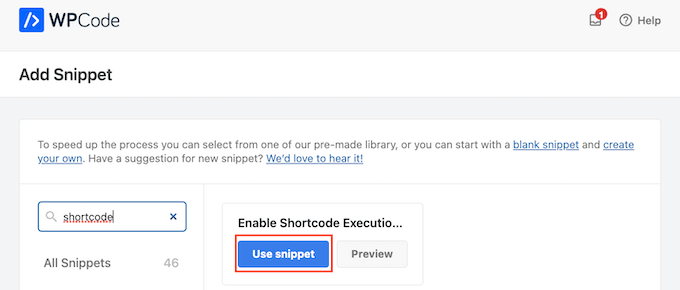
Bundan sonra, WordPress kontrol panelinde Kod Parçacıkları » Parçacık Ekle'ye gidin. Artık 'kısa kod' yazmaya başlayabilirsiniz.

Göründüğünde, fareyi aşağıdaki parçacığın üzerine getirin: 'Metin Widget'lerinde Kısa Kod Yürütmeyi Etkinleştir.'
Ardından 'Kod parçasını kullan' seçeneğine tıklayabilirsiniz.

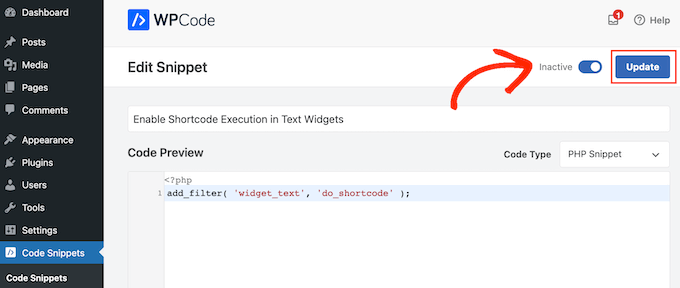
Bu, kod parçasını WPCode düzenleyicisinde açacaktır. WPCode, kod parçası ayarlarını sizin için yapılandırır, bu nedenle sadece ‘Etkin Değil’ düğmesine tıklayarak maviye dönmesini sağlayabilirsiniz.
Bu işlem tamamlandıktan sonra, kod parçasını canlı hale getirmek için 'Güncelle'ye tıklayın.

Artık herhangi bir metin widget'ına kısa kod ekleyebilirsiniz.
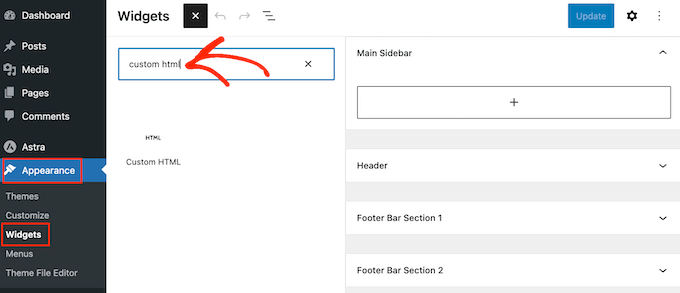
Yalnızca Görünüm » Widget'lar'a gidin ve arama çubuğuna 'Özel HTML' yazın.

Doğru blok göründüğünde, web sitenizin kenar çubuğuna sürükleyin.
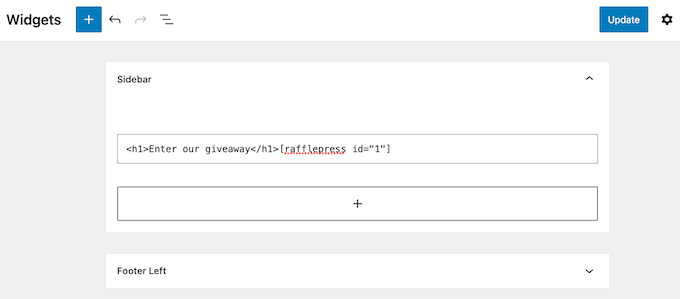
Bu yapıldıktan sonra, bloğunuza HTML'nizi ve kısa kodunuzu ekleyebilirsiniz.

Widget'ın kurulumundan memnun kaldığınızda, 'Güncelle'ye tıklayın.
Şimdi web sitenizi ziyaret ettiğinizde, kısa kodu ve özel HTML'yi canlı olarak göreceksiniz.
SSS: WordPress Kenar Çubuğu Widget'larında Kısa Kod Kullanımı
Hangi temayı kullandığınızdan bağımsız olarak, yukarıdaki yöntemlerden birini kullanarak kenar çubuğuna kısa kodlar ekleyebilmelisiniz.
Ancak, ek yardıma ihtiyacınız olursa, kısa kodları kenar çubuğuna ekleme hakkında en sık sorulan sorulardan bazıları şunlardır.
Kenar Çubuğu Widget'ının Nerede Görüneceğini Nasıl Değiştiririm?
Kenar çubuğunun konumu WordPress temanız tarafından kontrol edilir. Kenar çubuğunun konumundan memnun değilseniz, tema ayarlarını kullanarak onu değiştirebilirsiniz.
Birçok WordPress teması farklı düzenler arasında seçim yapmanıza olanak tanır. Genellikle bu, kenar çubuğunun ekranın farklı taraflarında gösterilmesini içerir.
Mevcut kenar çubuğu alanlarını görmek için WordPress Tema Özelleştirici veya Tam Site Düzenleyici'ye gidebilirsiniz.
WordPress Temama Nasıl Kenar Çubuğu Eklerim?
Temanızda bir kenar çubuğu yoksa, bir alt tema oluşturabilir ve ardından kod kullanarak bir kenar çubuğu ekleyebilirsiniz.
Daha fazla bilgi için her kategori için özel başlıklar, alt bilgiler ve kenar çubukları ekleme kılavuzumuzu okuyabilirsiniz.
Kod yazma konusunda rahat değilseniz, SeedProd gibi bir eklenti kullanarak özel bir WordPress teması da oluşturabilirsiniz. Kendi temanızı ve kenar çubuğunuzu basit bir sürükle ve bırak düzenleyici kullanarak tasarlamak için bu popüler sayfa oluşturucu eklentisini kullanabilirsiniz.
Adım adım talimatlar için lütfen kod kullanmadan özel bir WordPress teması oluşturma kılavuzumuza bakın.
Her Gönderi veya Sayfada Farklı Bir Kısa Kod Nasıl Kullanırım?
Bazen gönderilerinizde ve sayfalarınızda farklı kısa kodlar kullanmak isteyebilirsiniz. Örneğin, arşiv sayfanızda en popüler gönderileri göstermek ve ana sayfanızda reklamları görüntülemek isteyebilirsiniz.
Daha fazla bilgi edinmek için lütfen WordPress'te her gönderi ve sayfa için farklı kenar çubuğunun nasıl görüntüleneceği kılavuzumuza bakın.
Umarım bu makale, WordPress kenar çubuğu widget'larına nasıl kolayca kısa kod ekleyeceğinizi öğrenmenize yardımcı olmuştur. Ayrıca, WordPress'in belirli sayfalarında widget'ların nasıl gösterileceği veya gizleneceği rehberimize ve en iyi Gutenberg uyumlu temalar hakkındaki uzman seçimlerimize de göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Dennis Muthomi
Kısa kodları özel HTML ve CSS sınıflarıyla birleştiren standart bir şablon oluşturmanın, istemciye özel stil ayarlamalarına izin verirken tutarlı markalaşmayı sürdürmeyi çok daha kolay hale getirdiğini gördüm.
Doğrudan functions.php dosyasını düzenlemek yerine WPCode kullanmak, farklı sitelerdeki birçok potansiyel sorundan beni kurtardı. Rehbere bu daha güvenli yaklaşımı dahil etmeniz harika bir ipucu!
Mrteesurez
Son yöntemde, orijinal HTML widget kutusuna kısa kodlar ekleyebileceğim ve kısa kod widget kutusu gibi iyi çalışacağı anlamına mı geliyorsunuz?
WPBeginner Desteği
For now you should be able to
Yönetici
Ralph
Kısa kodlar wordpress'in en iyi yanlarından biridir. Kodu yalnızca 1 yerde değiştirmemiz gerektiğinde ve başka her yerin kendi kendine güncellendiğinde çok zaman kazandırırlar. Onları seviyorum!
Yıllardır adinsterter kullanıyordum, ancak ücretsiz sürümünde 20 kısa kodla sınırlı. Bunu öğrendiğimde şimdi kesinlikle wordpress yöntemine geçeceğim.
WPBeginner Desteği
Glad you found it helpful
Yönetici
Arkanum
Thanks! For me it’s work
WPBeginner Desteği
Glad our guide helped
Yönetici
Zdenko Zec
Merhaba. Yerel olarak geliştirdiğim web sitemde denedim ancak çalışmıyor. Hem metin widget'ını kullanarak hem de functions.php dosyasına filtre ekleyip Özel HTML kullanarak denedim. Bu konuda düşüncelerinizi paylaşır mısınız? Teşekkürler
WPBeginner Desteği
Kullandığınız kısa kodun çalışan bir kısa kod olduğundan emin olmak isteyebilirsiniz.
Yönetici
Çok teşekkürler!!
Harika bir yazı! çok teşekkür ederim
WPBeginner Desteği
You’re welcome
Yönetici
Muhammad Zeeshan
Merhaba
Günaydın
Aslında sadece belirli bir sayfada gönderinin metnini göstermek istiyorum, bunu nasıl yapabilirim?
WPBeginner Desteği
İstediğiniz şeye göre şunlara göz atmak isteyebilirsiniz:
https://www.wpbeginner.com/plugins/how-to-insert-wordpress-page-content-to-another-page-or-post/
Yönetici
Rahul
Dün gece kısa kod için bir Eklenti yükledim. Ama kullanamadım. Ama şimdi başardım
WPBeginner Desteği
Glad our article could help
Yönetici
Ahmer
Kısa kodların nasıl kullanılacağına dair çok iyi ve bilgilendirici bir gönderi.
Böyle bir makale arıyordum.
Kısa kodlar bloglarda gerçekten fark yaratır ve birçok kişi bunları doğru şekilde nasıl kullanacağını bilmiyor.
MikeL
Özel kod seçeneği yalnızca widget metninin İÇERİK alanında çalışır, BAŞLIK alanında çalışmaz.
nicole
Kısa kodları aslında nerede oluşturuyorsunuz?? Bu ekran görüntüsünde gösterilen ayarları nerede bulacağımı arıyorum:
Neville
Merhaba,
Web sitesi geliştirme deneyimim var ancak WooCommerce'de yeniyim. Bir müşteri için Avada WP temasına (5.6.1) dayalı bir web sitesi oluşturuyorum. Bu geliştirme aşamasında:
Ana sayfada bir carousel olduğunu göreceksiniz, ancak bunu değişken ürünleri galeri/ızgara stilinde görüntülememe izin verecek bir eklentiyle değiştirmek için başarılı olamadım. Woocommerce ürün varyasyonlarıyla çalışması gerekiyor, örn. fiyat, kategori, kısa açıklama. Sepete Ekle de ideal olurdu.
Bunu oluşturmak için kısa kodların kullanılıp kullanılamayacağını merak ediyorum?
Eğer öyleyse, carousel'in yerine nasıl eklenebilirler?
Teşekkürler.
Neville
Brendan
Merhaba,
Önerdiğiniz kısa kod widget'ını kullanmayı denedim ancak widget'ları üst üste değil, yan yana hizalayamıyorum.
Yardımcı olabilir misiniz lütfen?
Teşekkürler!
Brendan
lukman
It.is.not.working
Mathiew Burkett
Merhaba
Siteye Özel Eklentiyi oluşturdum ve eklentiyi etkinleştirdim.
Kısa kodun şu anda Temam ile çalışmayacağı farklı bir alanda çalışmasını sağlamaya çalışıyorum.
Socrates 3.08 sürüm temasını kullanıyorum.
Kısa kodun çalışmasını istediğim iki yeri kırmızı bir daire ile işaretlediğim ve eklentiyi eklemek istediğim alana sağ tıklayıp inceleyerek kısa kodun çalışmasını sağlamaya çalıştığım tema alanındaki kodu bulduğum bir ekran görüntüsüne bağlantı. Ayrıca kodun ekran görüntüsünü de ekledim.
Çember içine aldığım iki alanda kısa kodun çalışmasını sağlayacak bir işlevi, siteye özel eklentiye ekleyebileceğimi bana biri söyleyebilir mi?
Gurpreet Singh Saini
Teşekkürler, çalışıyor.
Bilal
evet, çalışıyor.
Bir WP Yaşamı
Merhaba,
Kullanıcı, yeni WordPress güncellemesi 4.5.3'ten sonra bildirdi.
Metin widget'ında kısa kod çalışmıyor..
Eklentimiz
Yardıma ihtiyacım var, şimdiden teşekkürler.
Bir WP Yaşamı
WPBeginner Desteği
Lütfen eklenti yazarını sorunu bildirin.
Yönetici
Vinicius
Teşekkürler!
Monuruzzaman Milon
Gerçekten Harika, tüm blog yazılarınızı seviyorum. Çünkü wordpress tema geliştirme hakkında bilgi ediniyorum. Gerçekten add_filter kancası konusunda bana yardımcı oluyor.
Teşekkürler,
Alfredo
Çok teşekkür ederim.
Arra Hakemleri
Bunun için Teşekkürler. Hayat Kurtarıcı. Özel bir kenar çubuğu widget'ı olan bir eklenti (GCAL) kullanıyordum ancak kodlara dalmadan takvimin altına bir bağlantı eklememe izin vermiyordu. Bunu ekleyip kısa kodu kullanmak gerçekten işe yaradı. Çok Teşekkürler. 4.1.1'de çalışıyor
Manuel Meurer
Harika ipucu, hala Wordpress 4.0'da harika çalışıyor!
cob-web
This saved my day – thanks!
slim shady
[ ] her şeyi kısa kod olarak yorumlayacak mı?
WPBeginner Desteği
Yalnızca bir kısa kod kaydedilmişse. Örneğin, [apples] kısa kodunuz yoksa, olduğu gibi görüntülenecektir.
Yönetici
firoz
Kenar çubuğuna kısa kod eklemek istiyorum
queenofthehivemomof5
PHP etiketleri içindeki functions PHP şablonunun altına koymayı denedim ve hala kısa kodumun etrafında HAM kod sarılı halde alıyorum. Kısa kod onu gösteriyor, sadece etrafında [raw] [/raw] olarak görünüyor.
Başka önerileriniz var mı? Şimdiden teşekkürler!
wpbeginner
@queenofthehivemomof5 php etiketlerinin arasına yapıştırmanız ve başka bir fonksiyonun parçası olmadığından emin olmanız gerekir… bu yüzden en alta yerleştirmek en iyisidir.
queenofthehivemomof5
fuctions.php dosyasının belirli bir bölümüne yapıştırmalı mıyım? Benim için çalışmıyor gibi görünüyor. Kısa kod çıktımı alıyorum ama etrafında "Raw" yazıyor
[raw][/raw]SEKME 1SEKME 2SEKME 3[raw][/raw]Sekme içeriği 1[raw] [raw] [raw][/raw] (buna benzer bir şey)
edward.caissie
Bu kod satırı, kısa koda sahip bir eklentiye eklenebilir ve aynı işlevi görür... ancak kod satırını bir Alt Tema'nın functions.php dosyasına eklemek daha geleceğe dönük bir yöntem olacaktır.