Yıllarca farklı WordPress siteleri oluşturduktan sonra fark ettiğimiz bir şey, tek bir arama formunun her zaman en iyi şekilde çalışmadığıdır. Sitenizin farklı bölümleri farklı türde aramalara ihtiyaç duyabilir.
Varsayılan olarak, bir WordPress arama formu tüm içeriğinize bakar. Ancak ziyaretçilerin genellikle daha spesifik aramaları tercih ettiğini gördük. Örneğin, çevrimiçi mağazalarda alışveriş yapanlar blog yazılarını değil, yalnızca ürünleri aramak ister.
Bu makalede, WordPress sitenize birden fazla arama formunu nasıl ekleyeceğinizi ve kullanacağınızı göstereceğiz. Birçok farklı web sitesinde bizim için en iyi olanı paylaşacağız.

WordPress’te Neden Çoklu Arama Formları Kullanılmalı?
Bir arama formu, ziyaretçilerin aradıklarını hızlı bir şekilde bulmalarına yardımcı olabilir. Bununla birlikte, çok sayıda içeriğiniz varsa, belirli içerik türlerini arayan birden fazla form oluşturmak mantıklı olabilir.
Örneğin, bir çevrimiçi mağaza işletiyorsanız, özellikle ürünleri arayan akıllı bir WooCommerce ürün araması oluşturabilirsiniz.
Özel yazı türleri için gelişmiş bir arama formu da oluşturabilirsiniz. Örneğin, WPBeginner’da Fırsatlar ve Sözlük sayfalarımız için özel yazı türü arama formları oluşturduk.

Sitenizin farklı yerlerinde farklı arama formları kullanarak, ne kadar içerik yayınlamış olursanız olun ziyaretçilerin doğru ve faydalı arama sonuçları almasına yardımcı olabilirsiniz. Bu, ziyaretçi deneyimini iyileştirecek ve hemen çıkma oranını azaltacaktır.
Bununla birlikte, WordPress’te birden fazla arama formunun nasıl oluşturulacağını gösterelim. Bu eğitimde gezinmek için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
Adım 1: SearchWP’yi Kurun ve Ayarlayın
WordPress web sitenize birden fazla arama formu eklemenin en kolay yolu SearchWP eklentisini kullanmaktır. WordPress için en iyi arama eklentilerinden biridir ve 50.000’den fazla site tarafından kullanılmaktadır.

SearchWP ile özel yazı türleri, PDF dosyaları, WooCommerce ürünleri ve kategoriler dahil olmak üzere WordPress’in varsayılan olarak yok saydığı içerikleri arayabilirsiniz. Ayrıca birden fazla farklı arama formu oluşturabilir ve ardından bu formları herhangi bir sayfaya, gönderiye veya widget’a hazır alana ekleyebilirsiniz.
Yapmanız gereken ilk şey SearchWP eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
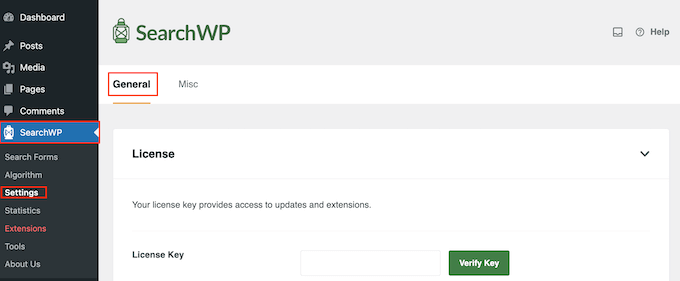
Etkinleştirmenin ardından, SearchWP ” Ayarlar ‘a gidin ve ardından ‘Genel’ sekmesine tıklayın.

Burada, ‘Lisans Anahtarı’ kutusuna lisansınızı girmeniz gerekir. Bu bilgiyi SearchWP sitesindeki hesabınızda bulabilirsiniz.
Bu işlem tamamlandıktan sonra, ‘Anahtarı Doğrula’ düğmesine tıklayın.
Adım 2: Özel WordPress Arama Algoritması Oluşturun
Lisans anahtarını girdikten sonra, SearchWP’nin içeriğinizi nasıl indeksleyeceği, arayacağı ve görüntüleyeceği konusunda ince ayar yapmak iyi bir fikirdir. Bunu, yalnızca WordPress blogunuz veya web siteniz için özel bir Google arama algoritması oluşturmak olarak düşünebilirsiniz.
Bunlar, tüm arama formlarının varsayılan olarak kullanacağı genel ayarlardır. Bu ayarları tek tek arama formları için geçersiz kılabilirsiniz.
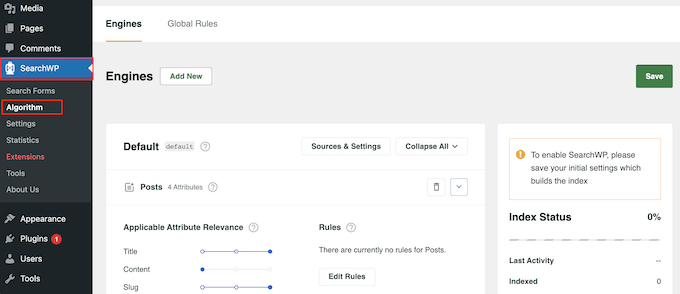
Başlamak için SearchWP “ Algoritma bölümüne gidin.

Burada, SearchWP’nin varsayılan olarak aradığı sayfalar ve gönderiler gibi farklı içerik türleri için bir bölüm göreceksiniz.
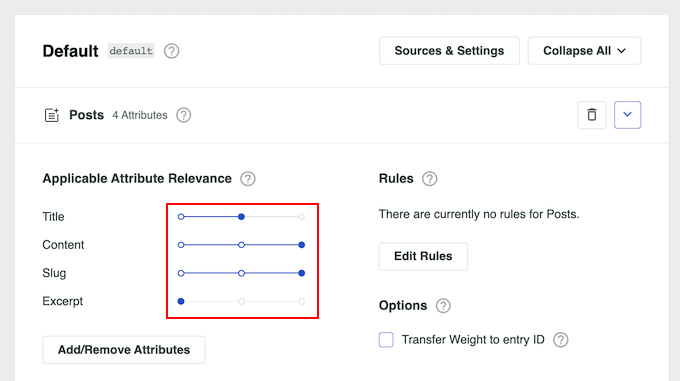
Her öğenin bir ‘Uygulanabilir Öznitelik Alaka Düzeyi’ ölçeği olduğunu fark edeceksiniz. Bu, SearchWP’nin her bir niteliğe vereceği ağırlıktır (önem).

Yüksek alaka düzeyine sahip bir öznitelikle eşleşen içerik, arama sonuçlarında daha üst sıralarda görünecektir. Buna karşılık, daha az alaka düzeyine sahip bir öznitelikle eşleşen içerik, arama sonuçları sayfasında daha düşük görünecektir.
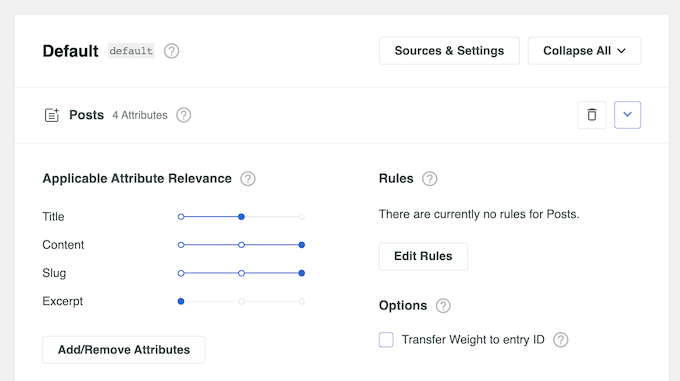
Alaka düzeyini değiştirmek için farklı kaydırıcıları sürüklemeniz yeterlidir. Örneğin, ‘Başlık’ kaydırıcısını sola ve ‘İçerik’ kaydırıcısını sağa taşırsanız, içerik başlıktan daha fazla ağırlık taşıyacaktır.

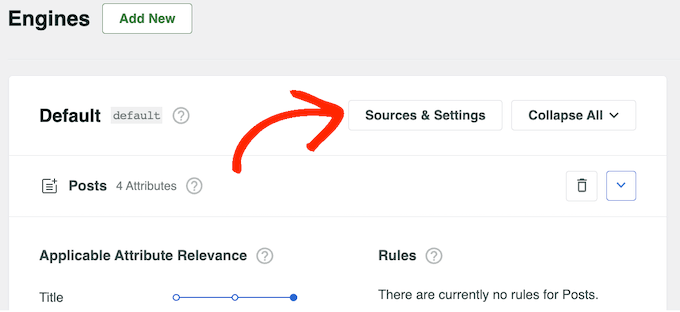
SearchWP’ye WordPress’in varsayılan olarak yok saydığı içerikleri aramasını bile söyleyebilirsiniz.
Bunu yapmak için ‘Kaynaklar ve Ayarlar’ düğmesine tıklayın.

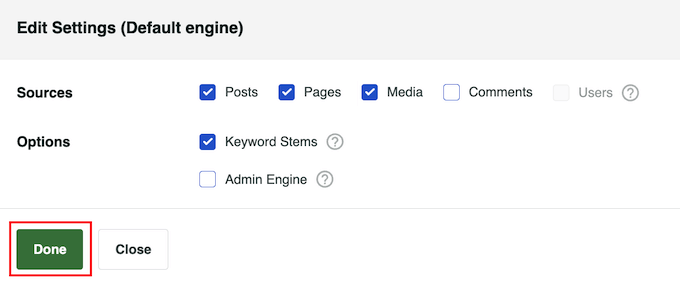
Artık farklı içerik türlerinin yanındaki kutuyu işaretleyebilirsiniz. Örneğin, blog yorumlarını aranabilir hale getirmek veya WordPress’te PDF indeksleme ve arama eklemek isteyebilirsiniz.
Yaptığınız değişikliklerden memnun olduğunuzda, ‘Bitti’ düğmesine tıklamanız yeterlidir.

Bu, her içerik türü için yeni bir bölüm ekler. Bir kez daha, farklı kaydırıcıları kullanarak öznitelik alaka düzeyini değiştirebilirsiniz.
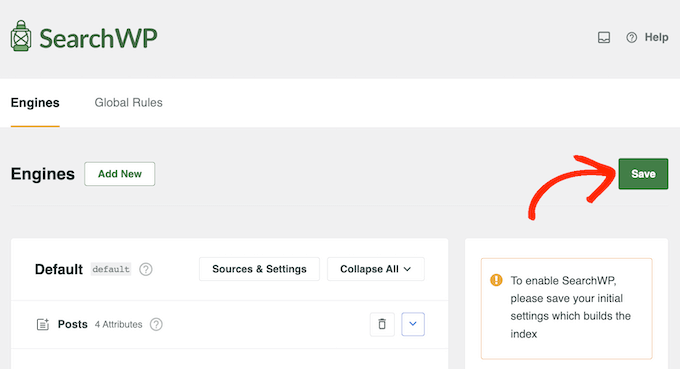
Arama algoritmasının nasıl ayarlandığından memnun olduğunuzda, ekranın en üstüne kaydırın ve ‘Kaydet’ düğmesine tıklayın.

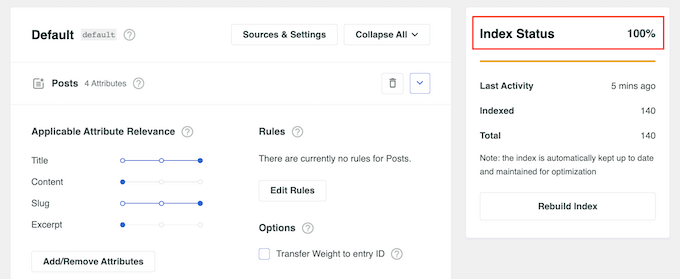
SearchWP şimdi dizini otomatik olarak yeniden oluşturacaktır. İnternet bağlantınızın hızına ve WordPress barındırma sağlayıcınıza bağlı olarak bu işlem birkaç dakika sürebilir.
‘Dizin Durumu %100’ü görür görmez, SearchWP’nin tüm içeriğinizi ve ayarlarınızı dizine eklediğini anlayacaksınız.

Adım 3: WordPress’te Birden Fazla Farklı Arama Formu Oluşturun
Artık istediğiniz kadar farklı arama formu oluşturabilirsiniz.
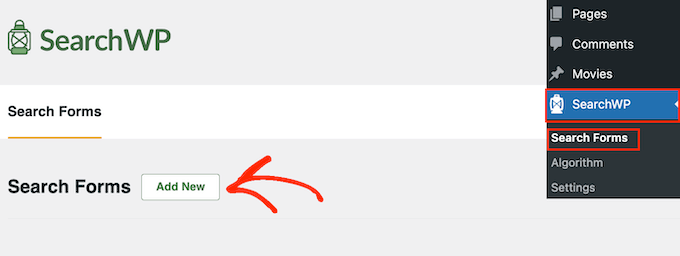
Başlamak için SearchWP ” Arama Formları bölümüne gidin ve ‘Yeni Ekle’ düğmesine tıklayın.

Bu, özelleştirmeniz için hazır olan yeni bir arama formu oluşturur. Örneğin, bir inceleme web sitesi işletiyorsanız, ürün inceleme gönderilerini arayan ve blog gönderileriniz ve medya gibi diğer içerikleri göz ardı eden bir form oluşturabilirsiniz.
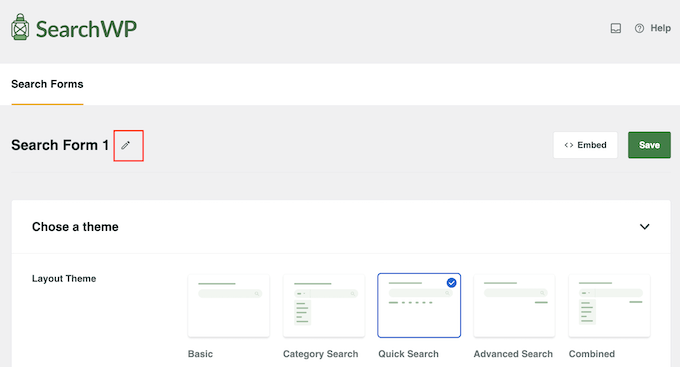
Başlamak için, ‘Form 1’i Ara’nın yanındaki küçük kalem simgesine tıklayarak forma benzersiz bir ad vermeniz gerekecektir.

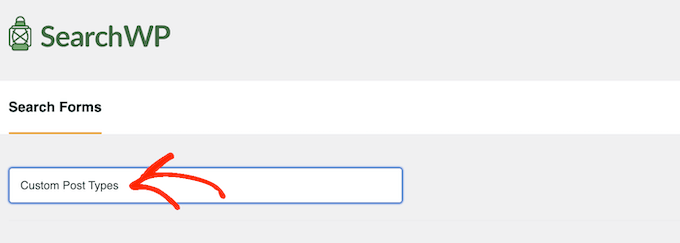
Şimdi özel arama formu için bir ad yazın.
WordPress’te birden fazla arama formu oluşturacağınız için, bu formu WordPress kontrol panelinde tanımlamanıza yardımcı olacak bir ad kullanmanız önemlidir.

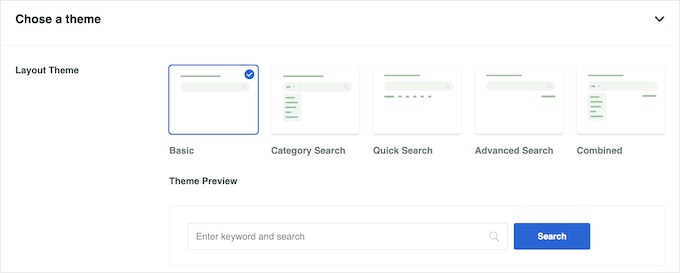
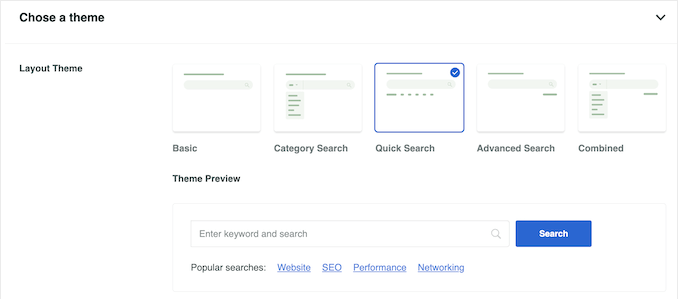
Bundan sonra, ‘Düzen Teması’ küçük resimlerini kullanarak bir düzen seçebilirsiniz.
Bu düzenlerden bazıları belirli arama formları için tasarlanmıştır. Örneğin, WordPress’te kategoriye göre arama yapan bir form oluşturuyorsanız, ihtiyacınız olan ayarların çoğuna zaten sahip olduğu için ‘Kategori Arama’yı seçmenizi öneririz.

Bu formun web sitenizde nasıl görüneceğinin önizlemesini görmek için farklı temalara tıklamanız yeterlidir. Kararınızı verdikten sonra ‘Özel Stil’ bölümüne ilerleyin.
Gördüğünüz ayarlar tema düzeninize bağlı olarak değişebilir. Örneğin, ‘Hızlı Arama’yı seçtiyseniz, ‘Hızlı Arama’ ayarı varsayılan olarak etkin olacaktır.

Geçişlerini kullanarak farklı seçenekleri devre dışı bırakabilir ve etkinleştirebilirsiniz. Canlı önizleme, siz değişiklik yaptıkça otomatik olarak güncellenir, böylece en iyi çalışanı görmek için farklı ayarları deneyebilirsiniz.
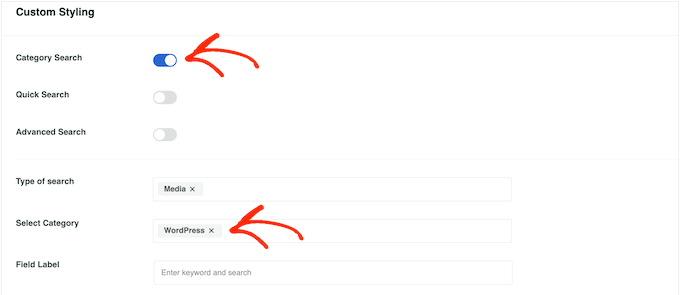
Düzeninize ve oluşturmak istediğiniz form türüne bağlı olarak, bazı ‘Özel Stil’ ayarlarını etkinleştirmeniz veya devre dışı bırakmanız gerekebilir.
Kategoriye göre arama yapan bir form mu oluşturmak istiyorsunuz? O zaman, ‘Kategori Arama’ geçişini etkinleştirmeniz gerekecektir.
Bundan sonra, ‘Kategori Seç’ alanını bulun ve arama sonuçlarına dahil etmek istediğiniz her kategoriyi yazın. Örneğin, bir çevrimiçi mağaza işletiyorsanız, belirli WooCommerce ürün kategorilerini arayan formlar oluşturmak isteyebilirsiniz.

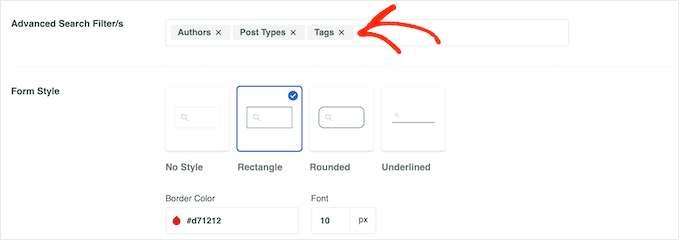
Ziyaretçilerin arama sonuçlarını yazar, gönderi türü ve etiket gibi faktörleri kullanarak filtrelemelerine izin vermek istiyorsanız, ‘Gelişmiş Arama’ geçişini etkinleştirmek için tıklamanız gerekecektir.
Bundan sonra, ‘Gelişmiş Arama Filtresi/leri’ alanına kaydırın. Varsayılan olarak, SearchWP ziyaretçilerin sonuçlarını Yazarlar, Yazı Türleri ve Etiketler kullanarak filtrelemelerine olanak tanır.

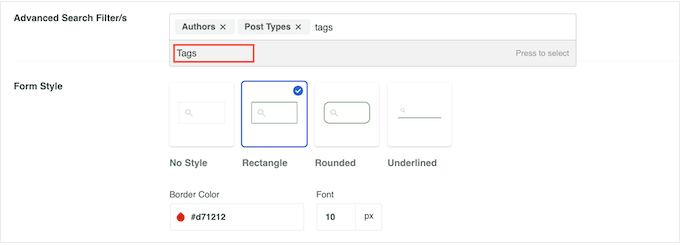
Bu filtrelerden herhangi birini kaldırmak için ‘X’ düğmesine tıklamanız yeterlidir. Daha fazla filtre eklemek istiyorsanız, alana adlarını yazmanız yeterlidir.
Ardından, açılır menüde doğru seçenek göründüğünde bir tıklama yapın.

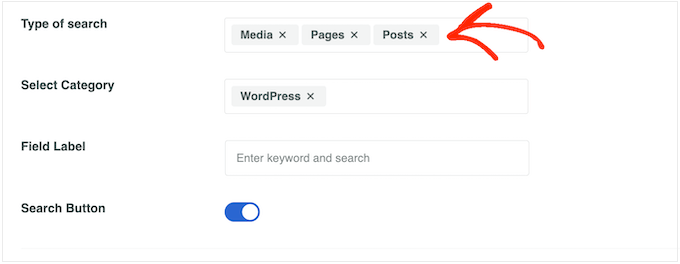
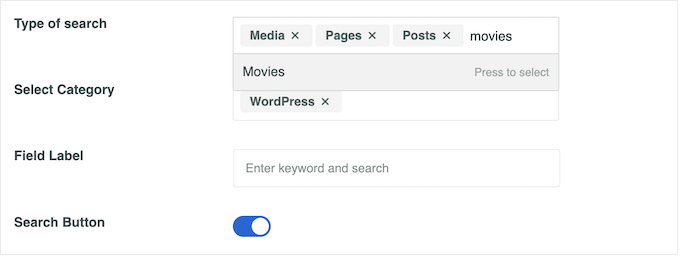
Varsayılan olarak, form medya, sayfa ve gönderilerde arama yapar. Özel gönderi türleri oluşturduysanız, bunları arama sonuçlarına dahil etmek isteyebilirsiniz.
Bunu yapmak için, ‘Arama türü’ alanını bulun ve bir tıklama yapın.

Artık her bir özel gönderi türünün adını yazabilirsiniz.
Doğru özel gönderi türü göründüğünde, aramaya eklemek için tıklayın.

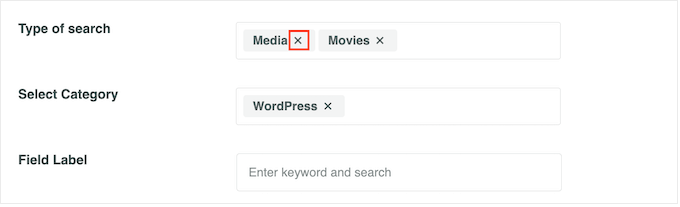
Medya, sayfa veya gönderileri arama sonuçlarından hariç tutmak mı istiyorsunuz?
Ardından ‘Medya’, ‘Sayfalar’ veya ‘Gönderiler’in yanındaki küçük ‘X’ işaretine tıklayın.

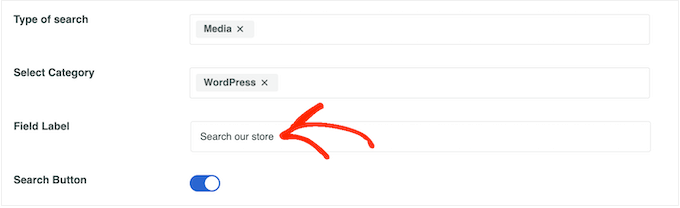
SearchWP’nin arayacağı içerik türünden memnun olduğunuzda, arama çubuğuna bazı yer tutucu metinler eklemek isteyebilirsiniz.
Burada, ziyaretçilere arama formunun nasıl çalıştığını ve hangi sonuçları almayı beklemeleri gerektiğini bildirmenizi öneririz. Örneğin, çevrimiçi bir pazar yeriniz varsa, ‘Ürün ara’ veya ‘Alışverişe başla’ gibi metinler kullanmak isteyebilirsiniz.
Varsayılan olarak, SearchWP genel bir ‘Anahtar kelimeyi girin ve arayın’ mesajı gösterecektir. Bunu ‘Alan Etiketi’ne yazarak kendi mesajınızla değiştirebilirsiniz.

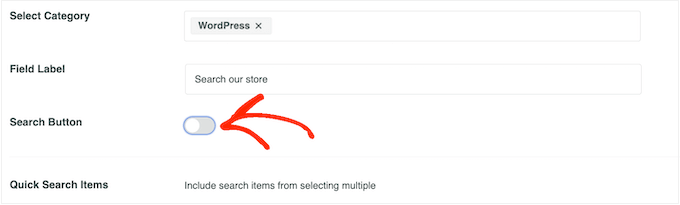
Varsayılan olarak, arama formunda bir büyüteç ve mavi bir ‘Ara’ düğmesi gösterilir.
‘Arama’ düğmesini kaldırmak için, ‘Arama Düğmesi’ geçişini devre dışı bırakmak üzere tıklamanız yeterlidir.

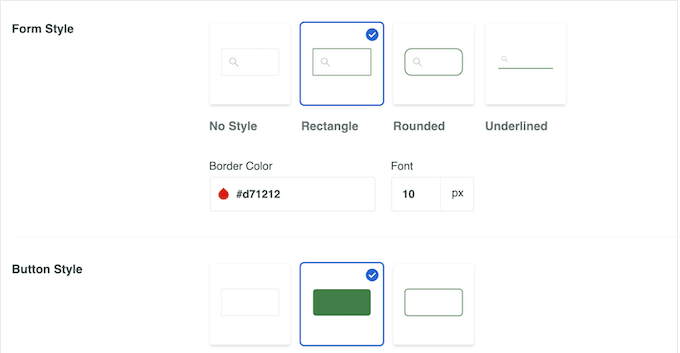
Bu ayarlardan memnun olduğunuzda, ‘Form Stili’ bölümüne ilerleyin.
Burada, farklı form stilleri arasından seçim yapabilir, kenarlık ekleyebilir ve yazı tipi boyutunu değiştirebilirsiniz.

‘Düğme Stili’ altında, formda görünen ‘Ara’ düğmesini özelleştirebilirsiniz.
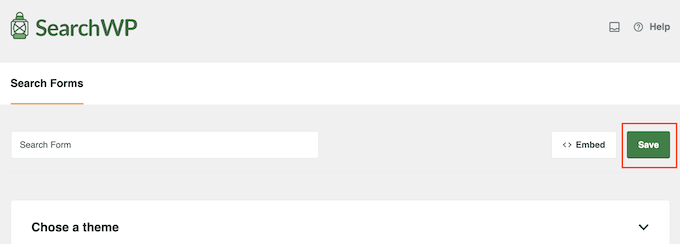
Son olarak, formun nasıl ayarlandığından memnun olduğunuzda, ekranın en üstüne kaydırabilir ve ayarlarınızı kaydetmek için ‘Kaydet’e tıklayabilirsiniz.

Benzersiz ayarlara sahip daha fazla özel arama formu oluşturmak için yukarıda açıklanan işlemin aynısını tekrarlamanız yeterlidir.
Adım 4: WordPress Sitenize Çoklu Arama Formları Ekleyin
Bir kısa kod veya Arama Formu bloğunu kullanarak herhangi bir sayfaya, gönderiye veya widget’a hazır alana birden fazla arama formu ekleyebilirsiniz.
En kolayı olduğu için, blok yöntemine bakarak başlayalım.
Seçenek 1: Bir Sayfaya veya Gönderiye Arama Formu Ekleme
Belirli bir sayfaya veya gönderiye bir arama formu eklemek, hatta bunu gönderi içeriğinde göstermek isteyebilirsiniz.
Örneğin, SSS sayfanıza, belgelerinize, yardım masanıza, bilgi tabanınıza veya benzerlerine bir arama formu ekleyebilirsiniz. Bu, kullanıcıların yanıtları ve faydalı kaynakları bulmasına yardımcı olarak müşteri deneyimini iyileştirebilir.

Başlamak için formu eklemek istediğiniz sayfaya veya gönderiye gitmeniz yeterlidir.
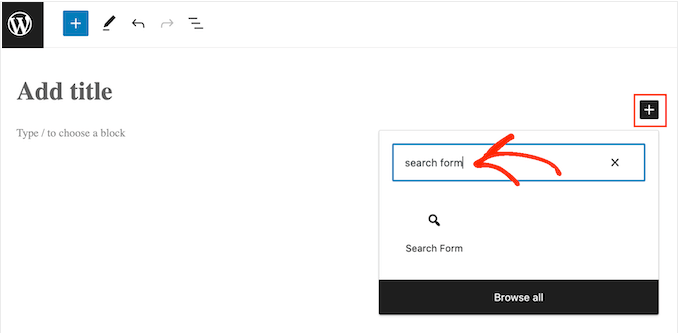
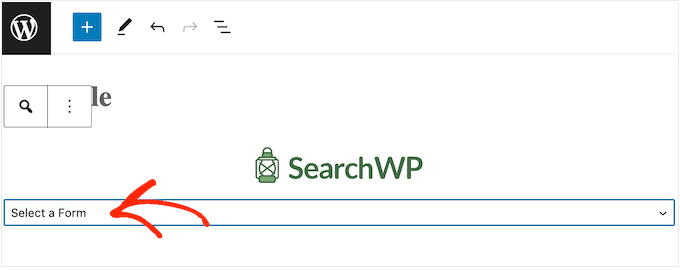
Daha sonra ‘+’ simgesine tıklayabilir ve ‘Arama Formu’ yazabilirsiniz.

Doğru blok göründüğünde, bir tıklama yapın.
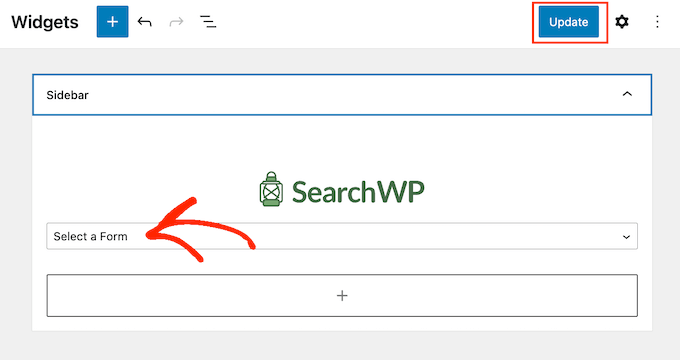
Şimdi ‘Form Seç’ açılır menüsünü açabilir ve bu sayfada veya gönderide göstermek istediğiniz formu seçebilirsiniz.

Arama formunu canlı hale getirmeye hazır olduğunuzda, ‘Güncelle’ veya ‘Yayınla’ya tıklamanız yeterlidir. Şimdi, arama formunu çalışırken görmek için bu sayfayı veya gönderiyi ziyaret edin.
Seçenek 2: Widget’a Hazır Bir Alana Arama Formu Ekleme
Bir başka seçenek de kenar çubuğu veya benzer bir bölüm gibi widget’a hazır bir alana arama formu eklemektir. Bu, WordPress web sitenizdeki birden fazla sayfada aynı arama çubuğunu göstermenin kolay bir yoludur.
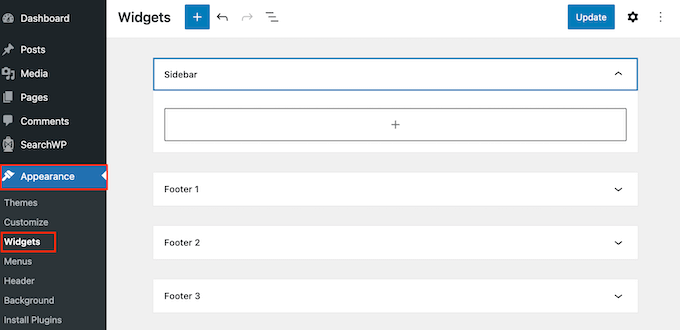
Widget ekleyebileceğiniz tüm farklı alanları görmek için Görünüm ” Widget ‘lar bölümüne gidin.

Gördüğünüz seçenekler WordPress temanıza bağlı olarak değişebilir. Örneğin, Astra temasını kullanıyorsanız, kenar çubuğu widget alanı ‘Ana Kenar Çubuğu’ olarak adlandırılır.
Widget eklemek istediğiniz alandaki ‘+’ blok simgesine tıklamanız yeterlidir.

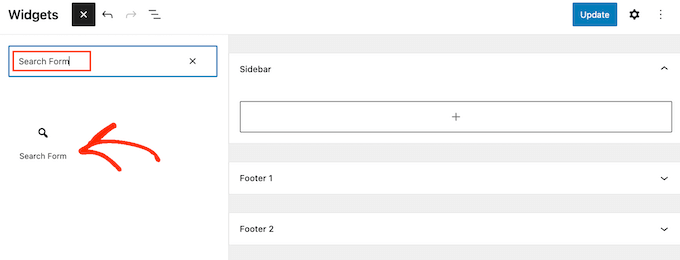
Ardından, ‘Arama Formu’ yazın.
Doğru blok göründüğünde, web sitenize eklemek için tıklayın.

Şimdi açılır menüyü açabilir ve kullanmak istediğiniz arama formunu seçebilirsiniz.
İşiniz bittiğinde, arama formunu canlı hale getirmek için ‘Güncelle’ düğmesine tıklamanız yeterlidir.

Şimdi, geliştirilmiş arama formunu görmek için sitenizi ziyaret edebilirsiniz.
Bu konuyla ilgili daha fazla bilgi için lütfen WordPress’te widget ekleme ve kullanma kılavuzumuza bakın.
Seçenek 3: Tam Site Düzenleyicisini Kullanarak Arama Formu Ekleme
Bir blok WordPress teması kullanıyorsanız, tam site düzenleyicisini kullanarak arama formları ekleyebilirsiniz. Standart WordPress içerik düzenleyicisini kullanarak düzenleyemeyeceğiniz alanları içerir. Örneğin, WordPress’teki 404 şablonunuza bir arama formu ekleyebilirsiniz.
Başlamak için WordPress panosundaki Görünüm ” Düzenleyici bölümüne gidin.

Şimdi, blok temanızı düzenlemek için bazı seçenekler göreceksiniz.
Örnek olması açısından, size bir sayfa şablonuna nasıl arama formu ekleyeceğinizi göstereceğiz. Bunu yapmak için ‘Şablonlar’ menüsüne tıklayın.

Şimdi WordPress temanızı oluşturan tüm şablonların bir listesini göreceksiniz.
Düzenlemek istediğiniz şablonu veya şablon parçasını bulup tıklamanız yeterlidir.

WordPress şimdi bu şablonun bir önizlemesini gösterecektir.
Devam etmek ve şablonu düzenlemek için küçük kalem simgesine tıklayın.

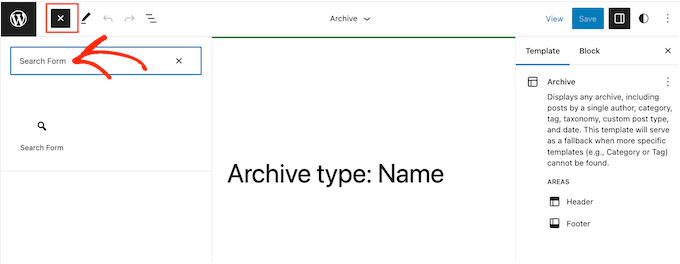
Şimdi, ‘+’ simgesine tıklayın.
Görüntülenen panelde ‘Arama Formu’ yazın.

Doğru blok göründüğünde, onu düzeninize sürükleyip bırakın.
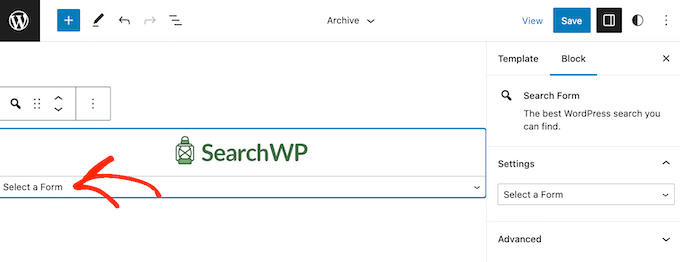
Şimdi açılır menüyü açabilir ve kullanmak istediğiniz arama formunu seçebilirsiniz.

Bunu yaptıktan sonra, değişikliklerinizi canlı hale getirmek için ‘Kaydet’ düğmesine tıklamanız yeterlidir.
Seçenek 4: Kısa Kod Kullanarak WordPress’e Arama Formu Ekleme
Başka bir seçenek de kısa kodunu kullanarak bir arama formu eklemektir. Aynı arama formunu birden fazla sayfaya, gönderiye veya widget’a hazır alana eklemek istiyorsanız bu daha kolay bir seçenek olabilir, çünkü aynı kısa kodu birden fazla konuma yapıştırabilirsiniz.
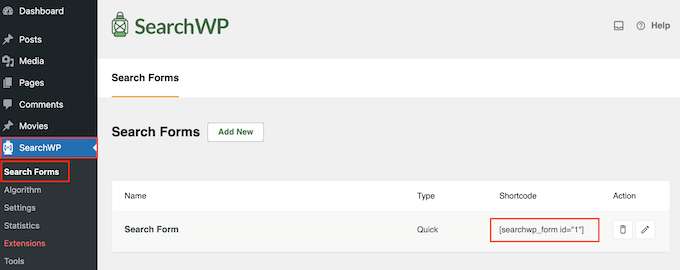
Bir arama formunun kısa kodunu almak için SearchWP “ Arama Formları bölümüne gidin. Burada, göstermek istediğiniz arama formunu bulun ve ‘Kısa Kod’ sütunundaki değeri kopyalayın.

Artık kısa kodu herhangi bir sayfaya, yazıya veya widget’a hazır alana ekleyebilirsiniz. Adım adım talimatlar için lütfen WordPress’te kısa kod ekleme kılavuzumuza bakın.
Seçenek 5: Navigasyon Menünüze Bir Arama Formu Ekleyin
Çoğu zaman, web sitelerinde arama formu içeren bir sayfa ve arama çubuğu içeren bir menü bulunur. Bu şekilde, kullanıcı nerede bulunursa bulunsun, sadece başlık bölümüne kadar kaydırabilir ve gerektiğinde arama özelliğini kullanabilir.
Bunu yapmakla ilgileniyorsanız, SearchWP ile WordPress menüsüne nasıl arama çubuğu ekleyeceğinize ilişkin kılavuzumuza göz atabilirsiniz.
Umarız bu makale WordPress’te çoklu arama formlarını nasıl kullanacağınızı öğrenmenize yardımcı olmuştur. WordPress’te daha etkileşimli formlar oluşturmaya yönelik uzman ipuçlarımızı ve en iyi WordPress form eklentileri için uzman seçimlerimizi de görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ralph
Wow, I didn’t even know it is possible to have multiple search forms. Good to know I can make search results better in certain areas with seperate forms. And once again you prove that SearchWP plugin is such a good tool to have!
WPBeginner Support
Glad we could bring this to your attention
Admin
Pablo
And how would you change the placehoder text for each form?
For instance, placehoder text for form 1: Search the normal blog. Placeholder text fro form 2: Search books for form 2.
WPBeginner Support
For one option you could add placeholder = “text” in the input tag for which you want to display each text
Admin
Jude Martenstyn
Perfectly works. Thank you.
Danny
I cannot get this to work, search results come up with a blank page
Anyone else get this working or know of another solution for creating multiple forms?
Sofi smith
Hi Danny,
Did you get this to work? The / is depreciated – use in the actual form rendering instead and it works
Hope this helps.
Jim Bouschor
i followed this exactly and i’m able to load the proper search results templates when i perform a search, but NO results appear. Also when I do a search in one of my forms, the other form has the searched term in the input field when i return to it.
If anyone can shed some light it would be greatly appreciated. I cannot find anything useful on the internet somehow…
Zaheer Abbas
Great Work.
Daniel Gadd
Did this get resolved.Does it work.I hope so as im investing time here now with this post
sunnyrainyareallgood
Is it ok to name template as search-normal.php and search-book.php instead of normal-search.php and book-search.php?
tourismpics
This doesn’t appear to work. Any ideas?
Arifur Rahman
dear admin, I don’t know why I could not get any effective result by following this tutorial?
Anthony
What does the line
“$args = array_merge( $args, $wp_query->query );”
Do?
Jenny
…think you’ve over-coded your search box,did anyone tell you it doesn’t work at all?
EvertVd
There is small problem with this: If you place two search forms on a page you have two input-boxes with the same id (id=’s’). Which at the very least will not validate.
Mirza Ali HuXain Qazilbash
useful stuff for beginner..