WordPress formlarında otomatik doldurma özelliğini kullanmak, kullanıcıların formları daha hızlı tamamlamasına yardımcı olabilir, genel deneyimlerini iyileştirebilir ve hatta form gönderme oranlarını artırabilir.
Dinamik alan doldurma bunu mümkün kılan şeydir. Kullanıcı seçimlerine, sorgu dizelerine veya diğer alan türlerine göre form alanlarını otomatik olarak önceden doldurmanızı sağlar.
Ancak bunu kurmak her zaman kolay değildir ve beklenenden daha fazla çaba gerektirebilir.
Doğru araçlar olmadan, kendinizi karmaşık kurulumlarla veya ihtiyacınız olan esnekliği sunmayan eklentilerle uğraşırken bulabilirsiniz. Bu da kullanıcıları hayal kırıklığına uğratan ve dönüşümlerinize zarar veren hantal formlarla sonuçlanabilir.
Bu makalede, formları otomatik doldurmak için WordPress’te dinamik alan popülasyonlarını nasıl kullanacağınızı göstereceğiz. Ayrıca, süreci basit ve etkili hale getirmek için güvendiğimiz ve önerdiğimiz bir araç olan WPForms’u size tanıtacağız.

Dinamik Alan Nüfusu Nedir?
Dinamik alan doldurma, web sitesi sahiplerinin form alanlarını kullanıcı seçimine, form türüne, sorgu dizelerine veya koşullu mantığa göre otomatik olarak doldurmasına olanak tanıyan bir tekniktir.
Örneğin, bir e-ticaret mağazası, WooCommerce veya başka bir e-ticaret yazılımındaki mevcut ürünleri kullanarak formdaki ürün alanının dinamik olarak doldurulduğu bir form oluşturabilir.
Benzer şekilde, bir emlak web sitesi randevu ve müşteri adayı oluşturma formlarındaki listeleri, aracıları ve mülk türü alanlarını otomatik olarak doldurabilir.
İleri düzey kullanıcılar ve geliştiriciler, e-posta bültenlerinden veya diğer web sitesi etkileşimlerinden gelen akıllı bağlantıları kullanarak form alanlarını dinamik olarak doldurmak için URL parametrelerini de kullanabilir.
Bunu akılda tutarak, WordPress’te dinamik alan popülasyonunu nasıl kolayca kullanacağınızı göstereceğiz. İşte bu kılavuzda ele alacağımız tüm adımlara hızlı bir genel bakış:
Hadi başlayalım!
Yöntem 1. Dinamik Alan Popülasyonunu Kullanarak Form Dosyalarını Otomatik Doldurma
Öncelikle WPForms eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
WPForms piyasadaki en iyi WordPress iletişim formu eklentisidir. Basit bir sürükle ve bırak aracı kullanarak kolayca çevrimiçi formlar oluşturmanıza olanak tanır.
Ayrıca dinamik alan popülasyonu, koşullu mantık ve gelişmiş form alanları ile birlikte gelir. Bu özellikler birlikte, web sitenizde daha akıllı ve daha etkileşimli formlar oluşturmanıza olanak tanır.
Daha fazla ayrıntı için WPForms incelememizin tamamını görebilirsiniz.
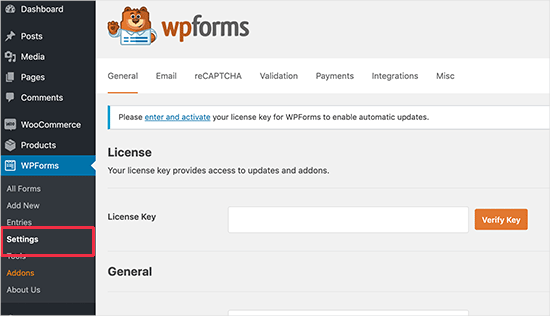
Eklentiyi etkinleştirdikten sonra, lisans anahtarınızı girmek için WPForms ” Ayarlar sayfasını ziyaret etmeniz gerekir. Bu bilgiyi WPForms web sitesindeki hesabınızın altında bulabilirsiniz.

Not: Platformdan hoşlanıp hoşlanmadığınızı görmek için deneyebileceğiniz ücretsiz bir WPForms sürümü de vardır.
Ardından, ilk formunuzu oluşturmak için WPForms ” Yeni Ekle ‘yi ziyaret etmeniz gerekir.
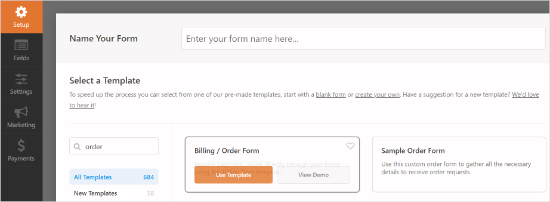
Formunuz için bir ad vermeniz ve ardından başlamak için bir şablon seçmeniz istenecektir.
Aralarından seçim yapabileceğiniz çok sayıda form şablonu vardır. Bu eğitim için ‘Faturalama / Sipariş Formu’ şablonunu kullanacağız.

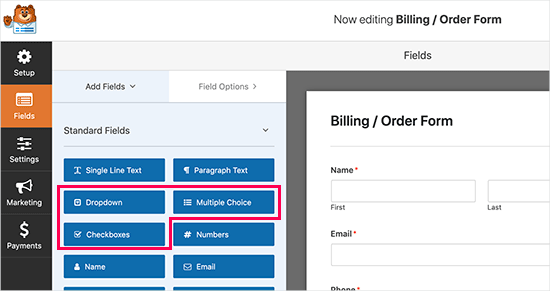
WPForms artık formunuzu önceden seçilmiş alanlarla yükleyecektir. Form alanlarını düzenlemek için tıklayabilir veya yukarı ve aşağı taşımak için sürükle ve bırak özelliğini kullanabilirsiniz. Ayrıca sadece bir tıklama ile form alanları ekleyebilir ve kaldırabilirsiniz.
Şimdi dinamik seçeneklerle doldurmak için yeni bir form alanı ekleyelim.
Dinamik seçim seçeneklerini kullanmak için formunuza bir açılır menü, çoktan seçmeli veya onay kutusu alanı ekleyebilirsiniz. Formunuza eklemek için sol sütundan bir alana tıklamanız ve sürüklemeniz yeterlidir.

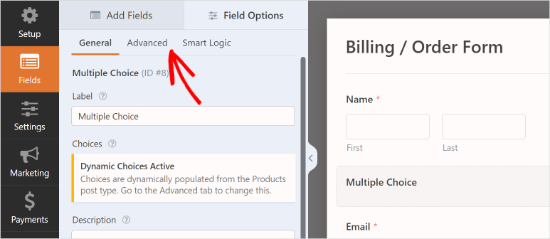
Ardından, form alanlarını düzenlemek için tıklayabilirsiniz.
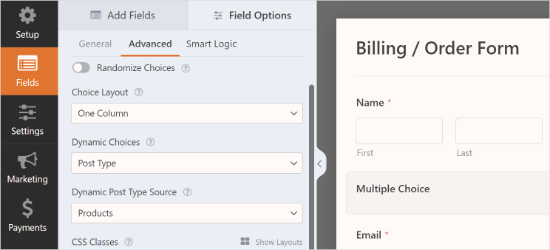
Sol sütundan Gelişmiş menüsüne geçmeniz yeterlidir.

Buradan, ‘Dinamik Seçimler’i seçmeniz gerekir.
WPForms, WordPress sitenizde kayıtlı yazı türlerini ve taksonomileri destekler.
Bu eğitim için, ‘Dinamik Seçenekler’ olarak ‘Yazı Türü’nü ve ‘Dinamik Yazı Türü Kaynağı’ olarak ‘Ürünler’i seçeceğiz.

WPForms artık form önizlemesindeki alanları otomatik olarak yükleyecek ve görüntüleyecektir.
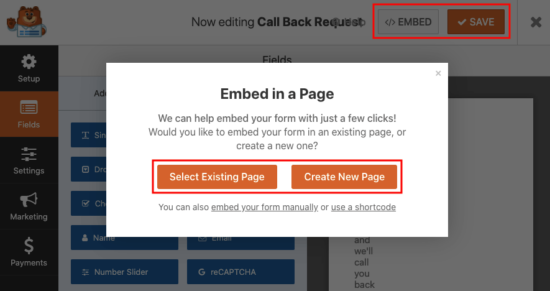
Formu yerleştirmek için form oluşturucunun üst kısmındaki ‘Yerleştir’ düğmesine tıklamanız yeterlidir. Buradan, formu yerleştirmek için mevcut bir sayfayı seçebilir veya yeni bir sayfa oluşturabilirsiniz.

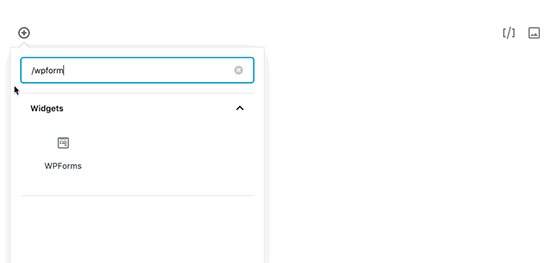
Alternatif olarak, formu bir WordPress yazısına veya sayfasına eklemek için WPForms bloğunu kullanabilirsiniz. Devam edin ve formu eklemek istediğiniz yazıyı veya sayfayı düzenleyin.
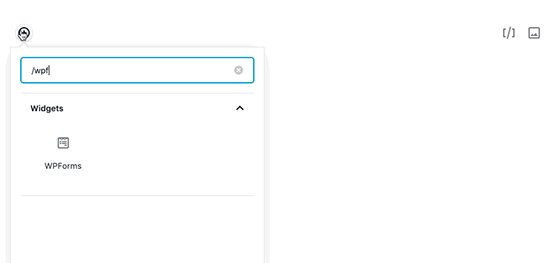
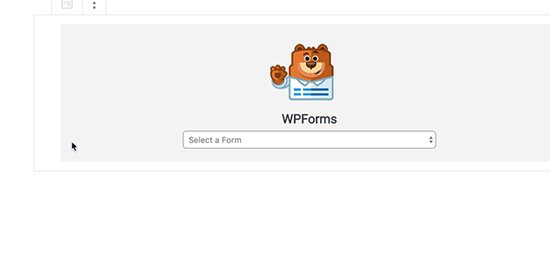
WordPress içerik düzenleyicisine girdikten sonra, WPForms bloğunu yazı düzenleme alanınıza ekleyebilirsiniz. Bundan sonra, açılır menüden daha önce oluşturduğunuz formu seçin.

Artık gönderinizi veya sayfanızı kaydedebilirsiniz.
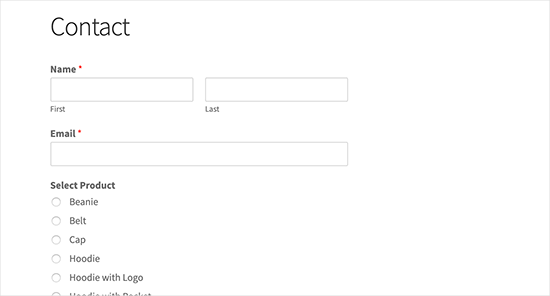
Ardından, dinamik alan değerlerine sahip formunuzu çalışırken görmek için web sitenizi ziyaret etmek isteyebilirsiniz.

Yöntem 2. URL Parametrelerini Kullanarak Form Alanlarını Otomatik Doldurma
WPForms ayrıca URL parametrelerini kullanarak form alanlarını dinamik olarak doldurmanıza olanak tanır. Bu özellik, bilgileri otomatik olarak forma aktaran ve kullanıcılarınızın göndermesi için dolduran akıllı bağlantılar oluşturmanıza olanak tanır.
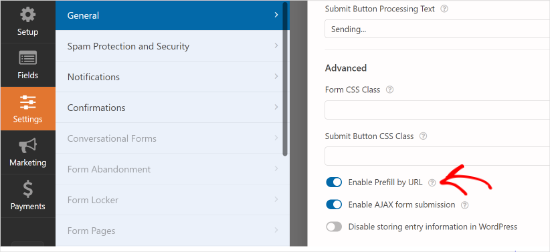
Öncelikle, WPForms’ta yeni bir form oluşturmanız veya mevcut bir formu düzenlemeniz gerekir. Formunuzu oluşturmayı tamamladıktan sonra, sol sütundaki ‘Ayarlar’ sekmesine geçmek ve ardından ‘Genel’ sekmesini seçmek isteyeceksiniz.
Bu ekranda, ‘URL ile Ön Doldurmayı Etkinleştir’ seçeneği için geçişe tıklamanız gerekir.

Artık formunuzu kaydedebilir ve form oluşturucudan çıkabilirsiniz. Formunuz artık URL parametrelerini kullanarak alanları dinamik olarak doldurmaya hazırdır.
URL Parametreleri ile Bağlantı Oluşturma
WPForms, URL parametreleri aracılığıyla belirli bir biçimde aktarılan dinamik form alanlarını kabul eder.
1 | https://example.com/contact/?wpf15_1=value |
Hadi parçalayalım.
- URL’nin ‘?’ soru işaretinden önceki kısmı, formunuzun bulunduğu sayfanın URL’sidir. Örneğin, iletişim formu sayfanız.
- .wpf – WPForm form alanı parametrelerinin başlangıcını belirtir.
- 15 – Formunuzun kimliğidir
- _1 – Alan kimliğidir
- =value –= Forma aktarmak istediğiniz değerin başlangıcını ve ardından gerçek alan değerini belirtir.
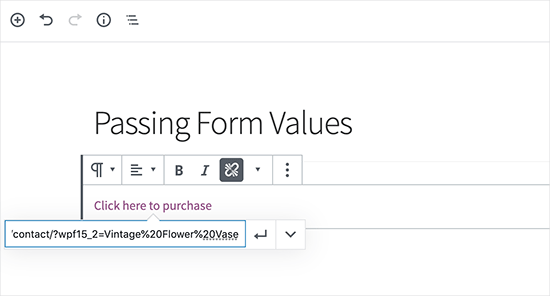
Burada, bir geri bildirim formuna metin alanı olarak bir ürün başlığı ilettiğimiz bir URL örneği yer almaktadır.
1 | https://example.com/contact/?wpf15_2=Vintage%20Flower%20Vase |

Burada, ürün başlığındaki kelimeler arasındaki boşlukları belirtmek için %20 kullandığımıza dikkat edin.
WPForms’ta Form ve Alan Kimliklerini Bulma
URL parametreleri oluşturmak için form ve alan kimliklerini bilmeniz gerekir.
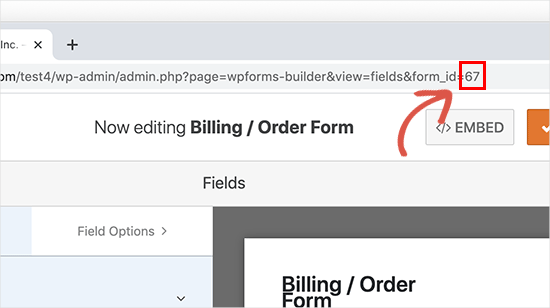
Bu değerleri bulmak için formunuzu düzenlemeniz yeterlidir; tarayıcınızın adres çubuğunda form kimliğini göreceksiniz.

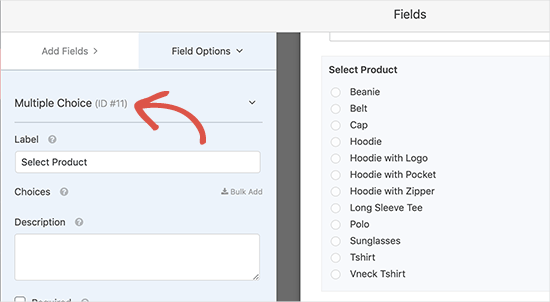
Benzer şekilde, form alanı kimliğini bulmak için, düzenlemek üzere üzerine tıklamanız yeterlidir.
Sol sütunda form alanı özelliklerini ve üstte alan kimliğini göreceksiniz.

Peki ya bir alt alana bir değer aktarmak isterseniz?
URL’nizdeki alan kimliğinden sonra alt alan tanımlayıcısını şu şekilde eklemeniz yeterlidir:
1 | https://example.com/contact/?wpf15_3_city=london |
Daha fazla ayrıntı için, tüm form alanı türleri için farklı parametrelerin kullanımına ilişkin daha fazla örnek gösteren WPForms geliştirici belgelerine bakabilirsiniz.
Artık bu özelliği, kullanıcılarınıza akıllı form bağlantıları göndermek için CRM yazılımınız veya e-posta pazarlama hizmetinizle birlikte kullanabilirsiniz. Çoğu pazarlama platformu, formdaki kişisel bilgileri otomatik olarak doldurmak için akıllı URL’ye ekleyebileceğiniz kendi kişiselleştirilmiş MERGE etiketleriyle birlikte gelir.
Uyarı: Dinamik alan doldurma özelliğini Formidable Forms, Gravity Forms veya diğerleri gibi diğer form eklentileriyle de kullanabilirsiniz. Ancak, WPForms’u kullanmanızı öneririz çünkü tüm süreci kolaylaştırır ve ürünü oluşturduğumuz için iyi biliyoruz.
Ayrıntılar için lütfen WPForms ile Formidable Forms ve Gravity Forms arasındaki karşılaştırmamıza bakın.
Bonus İpucu: Adres Alanları için Otomatik Tamamlama Ekleme
Formlarınızı geliştirmenin bir başka yolu da WordPress’e otomatik tamamlama adres alanları eklemektir. Bu özellik, hataları azaltırken kullanıcıların adreslerini girmelerini daha hızlı ve kolay hale getirir.
Örneğin, bir çevrimiçi mağazada otomatik tamamlama, ödeme işlemini hızlandırabilir. Müşteriler adreslerini yazmaya başladıklarında, mevcut konumlarına göre önerilen seçenekler görünür. Bu öneriler genellikle Google Places ve Google Maps API tarafından desteklenir.

Alıcıların ödeme işlemlerini hızlıca tamamlamalarına yardımcı olarak satışları artırabilir ve tekrar gelen müşterileri teşvik edebilirsiniz.
Daha fazla bilgi edinmek için WordPress’te adres alanları için otomatik tamamlamanın nasıl ayarlanacağına ilişkin kılavuzumuza bakabilirsiniz.
Bu makalenin, WordPress’teki dinamik alan popülasyonunu formları otomatik doldurmak için nasıl kullanacağınızı öğrenmenize yardımcı olduğunu umuyoruz. WordPress’te form terklerini takip etme ve azaltma hakkındaki makalemizi ve en iyi çevrimiçi form oluşturucular için uzman seçimlerimizi de görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





David R
Hi, Great article!
I was wondering if this will work with a QR code. In other words, can I create a QRcode from this URL with all form field parameters, and when scanned, will it direct the user to the page and fill in all fields?
Thank you.
WPBeginner Support
As long as it keeps the URL parameters it should work
Admin