Üst satış, reklama daha fazla para harcamadan mağazanızın gelirini artırmanın basit ama güçlü bir yoludur. Müşterileri daha yüksek fiyatlı bir ürüne yükseltmeye veya premium özellikler eklemeye teşvik ederek, alışveriş deneyimlerini iyileştirirken ortalama sipariş değerini artırabilirsiniz.
Basit bir kahve makinesi için alışveriş yapan bir müşteri düşünün ve ödeme yapmadan hemen önce, sadece biraz daha fazla fiyata gelişmiş özelliklere sahip yükseltilmiş bir versiyon görüyorlar – bu bir kazan-kazan!
16+ yıllık deneyime sahip WordPress uzmanları olarak, sayısız işletme sahibinin WooCommerce mağazalarını optimize etmelerine ve üst satış da dahil olmak üzere çeşitli stratejiler kullanarak gelirlerini artırmalarına yardımcı olduk.
Bu kılavuzda, satışları en üst düzeye çıkarabilmeniz ve her müşteri etkileşiminden en iyi şekilde yararlanabilmeniz için WooCommerce’de ürünlere nasıl üst satış yapacağınızı göstereceğiz.

WooCommerce’de Neden Upsell Ürünleri?
Ödeme sürecinize üst satışlar eklemek, kullanıcıları ürün ve hizmetlerini yükseltmeye ikna edebilir.
Bu tür ürünler daha yüksek kaliteye sahip oldukları, daha fazla özellik içerdikleri ve işletmeniz için daha kazançlı oldukları için müşterilerinize daha fazla değer sağlar.
Örneğin, bir müşterinin sepetine bir yürüyüş ayakkabısı eklediğini varsayalım. Onlara daha rahat, dayanıklı ve çok yönlü olan daha yüksek kaliteli yürüyüş ayakkabıları sunabilirsiniz. Benzer şekilde, WooCommerce mağazanızda yazılım veya eklenti satıyorsanız, müşterilere yükseltmeler ve eklentiler sunabilirsiniz.
Üst satış, müşterileri daha yüksek fiyatlı bir ürünü satın almaya ikna ettiğinden, ortalama sipariş değerinizi artırır ve online mağazanızın gelirini yükseltirsiniz. Ayrıca sık satın alınmayan ürünlerin görünürlüğünü artırmaya da yardımcı olur.
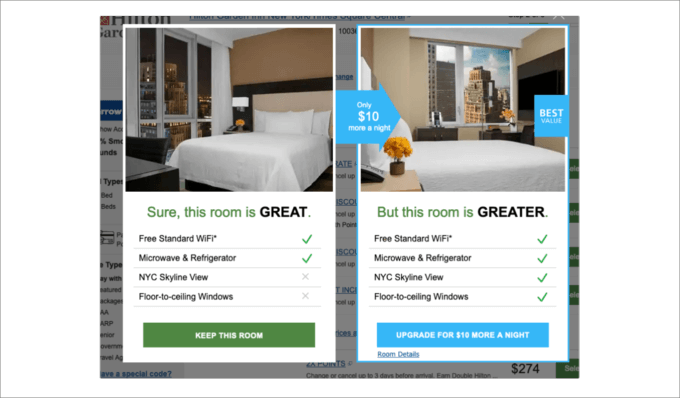
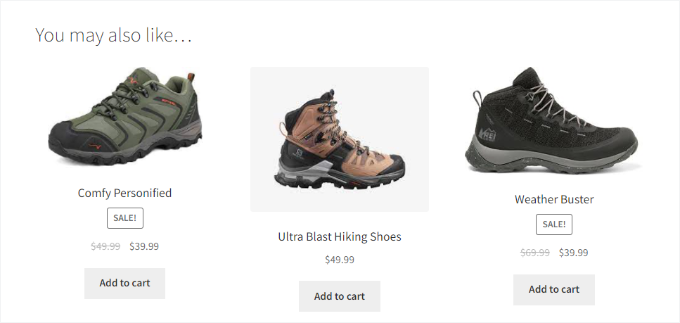
İşte bir üst satışın neye benzediğine dair bir örnek. Onlara mevcut seçimlerinin ne kadar iyi olduğunu gösterebilir, ancak daha da fazla özellik veya ürün içeren bir yükseltme sağlayabilirsiniz.

Bunu akılda tutarak, size WooCommerce’de ürünleri nasıl ek satış yapacağınızı göstereceğiz. Birden fazla yöntemi ele alacağız, bu nedenle tercih ettiğiniz bölüme geçmek için aşağıdaki bağlantılara tıklayabilirsiniz:
Hadi başlayalım!
Yöntem 1: WooCommerce’de Upsell Ürünleri Ekleme
WooCommerce’de farklı ürünleri birbirine bağlayabilir ve bunları ürün sayfasında üst satış olarak gösterebilirsiniz.
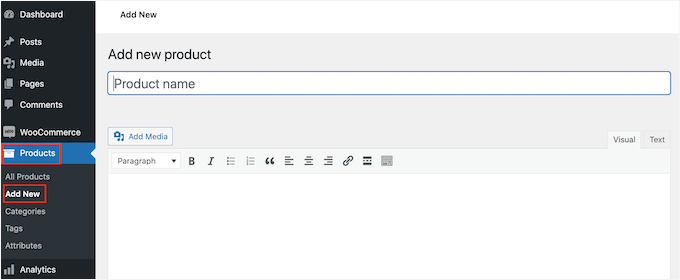
Başlamak için WordPress panosundan Ürünler ” Yeni Ekle bölümüne gitmeniz gerekir. Mevcut bir ürünü de düzenleyebilirsiniz.

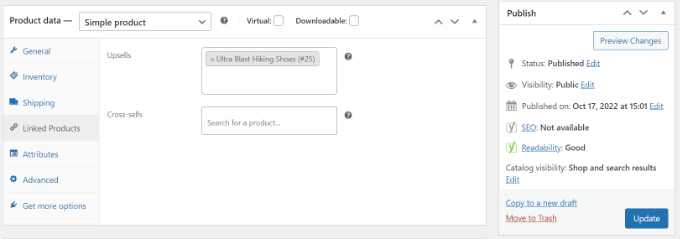
Ardından, ‘Ürün Verileri’ bölümüne ilerleyebilir ve ‘Bağlantılı Ürünler’ sekmesine tıklayabilirsiniz.
Buradaki ‘Upsell’ bölümü altına farklı ürünler ekleyebilirsiniz. Sadece bir isim girin ve üst satış yapmak istediğiniz ürünü arayın.

Devam edin ve ürün sayfanızı güncelleyin.
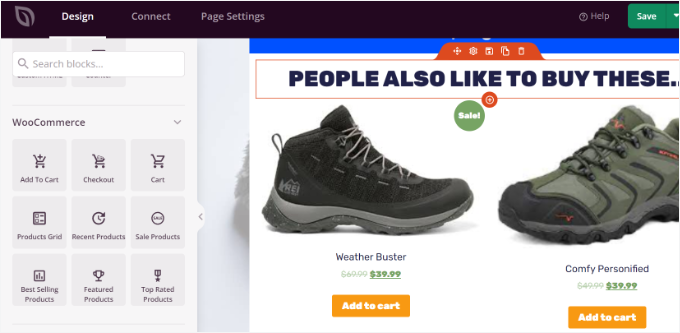
Artık WooCommerce mağazanızı ziyaret edebilir ve ‘Ayrıca beğenebilirsiniz’ bölümünün altında üst satış ürünlerini görebilirsiniz.

Yöntem 2: Ürünlere Üst Satış Yapmak için WooCommerce Açılır Penceresi Oluşturma
Ürünlerinizi satmanın harika bir yolu, WooCommerce mağazanızda bir ışık kutusu açılır pencer esi görüntülemektir. Kullanıcılarınızın dikkatini anında çekebilir ve satışları artırmaya yardımcı olabilir.
Yüksek değerli ürünlerde indirimler veya sınırlı süreli teklifler sunabilirsiniz. Ayrıca, bir kullanıcı bir sayfada belirli bir süre geçirdiğinde veya mağazanızdan çıkmak üzereyken belirli sayfalarda gösterebilirsiniz.

Bir WooCommerce satış açılır penceresi oluşturmanın en iyi yolu, piyasadaki en iyi WordPress açılır pencere eklentisi olan OptinMonster‘ı kullanmaktır.
WPBeginner olarak OptinMonster’ın büyük bir hayranıyız; web sitemizde lightbox’ları, header banner’ları, slide-in’leri ve özel teklifler için satır içi pop-up’ları görüntülemek için kullanıyoruz. Platform hakkında daha fazla bilgi almak isterseniz OptinMonster incelememize başvurabilirsiniz.
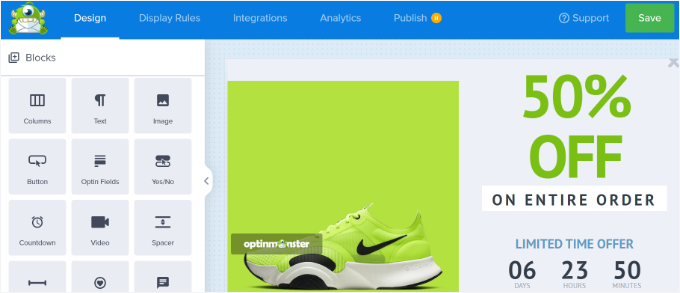
Önceden oluşturulmuş birden fazla açılır pencere şablonu ve kampanya türü arasından seçim yapabilirsiniz.

Ayrıca, ek satış açılır pencerenizi özelleştirmek için sürükle ve bırak kampanya oluşturucuyu kullanabilirsiniz.
Şablondaki mevcut olanlar da dahil olmak üzere farklı blokları düzenleyebilirsiniz.

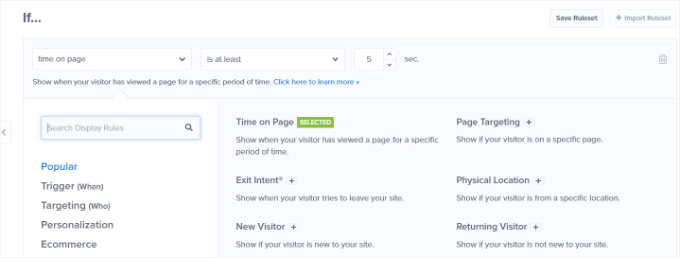
Açılır pencerenizi özelleştirdikten sonra, görüntüleme kuralları sekmesine gidebilir ve müşterilerinize ne zaman göstermek istediğinizi yapılandırabilirsiniz.
OptinMonster, Exit-Intent® teknolojisi de dahil olmak üzere güçlü seçenekler sunar. Bu, kullanıcı web sitenizden ayrılmak üzereyken kampanyanızı göstermenize olanak tanır. Ayrıca, e-ticaretle ilgili birçok görüntüleme seçeneği vardır.
Örneğin, bir ziyaretçi WooCommerce mağazanızda belirli bir ürünü görüntülediğinde veya sepete belirli sayıda ürün eklediğinde kampanyanızı görüntüleyebilirsiniz.

Daha fazla ayrıntı için, satışları artırmak için bir WooCommerce açılır penceresinin nasıl oluşturulacağına ilişkin kılavuzumuza bakabilirsiniz.
Yöntem 3: Ödeme Sayfasında Tek Tıkla Üst Satışlar Sunmak
WooCommerce’de üst satış yapmanın bir başka yolu da ürünlerinizi müşteri yolculuğunun farklı noktalarında sergilemektir.
Örneğin, ödeme sayfasında yüksek fiyatlı ürünleri görüntüleyebilir ve kullanıcıların sipariş vermeden önce bunları anında sepete eklemelerine izin verebilirsiniz. Bu, satış huninizi optimize etmenize, satışları artırmanıza ve daha fazla gelir elde etmenize yardımcı olur.
Ödeme sırasında ürün satışı yapmanın en kolay yolu, daha önce WooFunnels olarak bilinen FunnelKit‘i kullanmaktır.
En iyi WordPress satış hunisi ve otomasyon eklentisidir ve ödeme sayfanıza ekleyebileceğiniz tek tıklamalı bir üst satış seçeneği sunar.

Platform hakkında daha fazla bilgi almak için FunnelKit Automations incelememizin tamamını okuyabilirsiniz.
Öncelikle Funnel Builder Pro eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
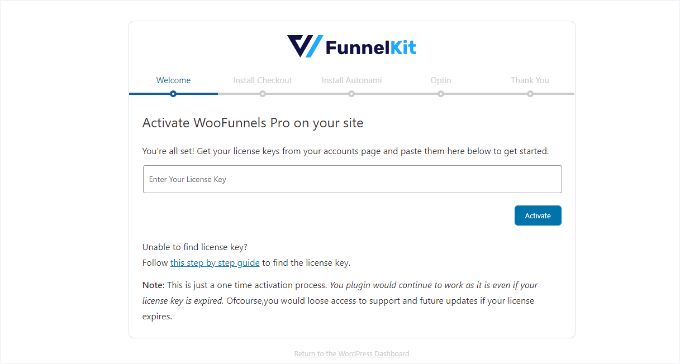
Etkinleştirmenin ardından FunnelKit kurulum sihirbazını göreceksiniz. Lisans anahtarını girerek ve eklentiyi yapılandırmak için ekrandaki talimatları izleyerek başlayabilirsiniz.

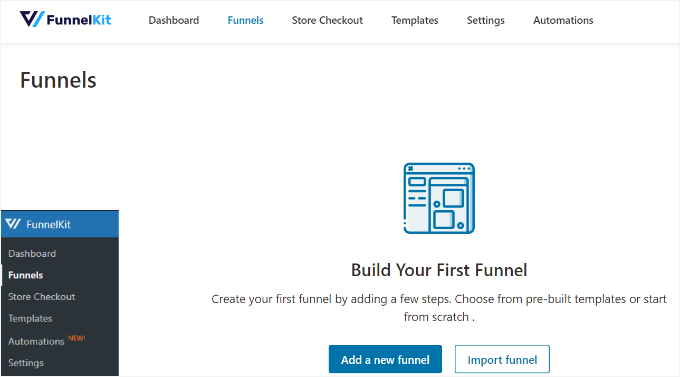
Eklenti kurulduktan sonra, WordPress panonuzdan FunnelKit “ Huniler bölümüne gidebilirsiniz.
Bundan sonra, ‘Yeni huni ekle’ düğmesine tıklamanız yeterlidir.

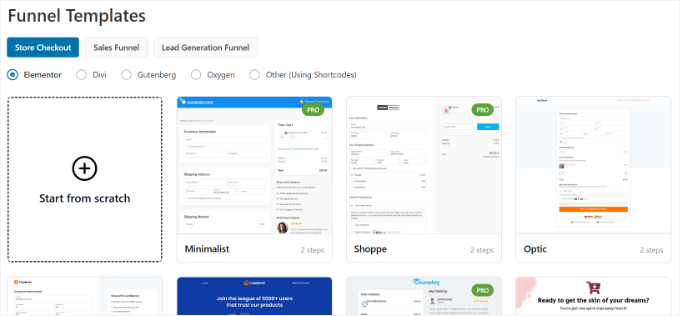
FunnelKit, WooCommerce mağazanız için mağaza ödeme, satış hunisi ve potansiyel müşteri oluşturma hunisi dahil olmak üzere farklı huni şablonları sunar.
Devam edin ve online mağazanız için bir şablon seçin. Bu eğitim için ‘Optic’ mağaza ödeme şablonunu kullanacağız.

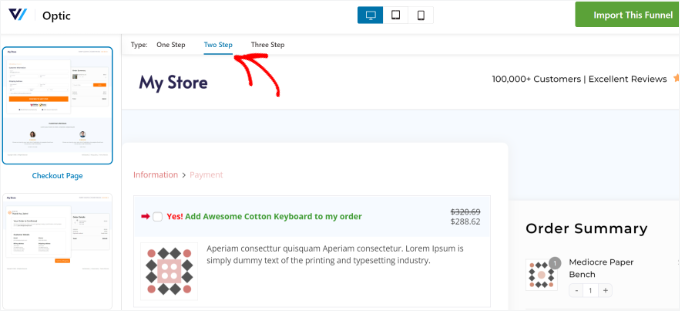
Ardından, şablonu önizleyebilir ve tek adımlı, iki adımlı veya üç adımlı bir huni isteyip istemediğinizi seçebilirsiniz. Bunlar arasındaki fark, diğer sayfalarda farklı ödeme adımları gösterebilmenizdir.
Örneğin, tek adımlı ödeme işleminde tüm bilgiler tek bir sayfada görüntülenir. Öte yandan, üç adımlı bir ödeme işlemi temel bilgileri, kargo ayrıntılarını ve ödemeyi birden fazla sayfada gösterir.
Bundan sonra, en üstteki ‘Bu Huniyi İçe Aktar’ düğmesine tıklayın.

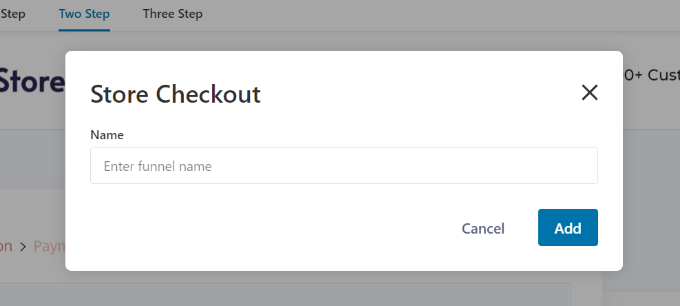
Ardından, huniniz için bir ad girmeniz gereken bir açılır pencere açılacaktır.
Devam edin ve ‘Ekle’ düğmesine tıklayın.

FunnelKit şimdi şablonu içe aktaracaktır.
Bir sonraki ekranda hunideki farklı sayfaları göreceksiniz. Bu sayfaların her birini düzenleyebilir ve ek adımlar ekleyebilirsiniz.
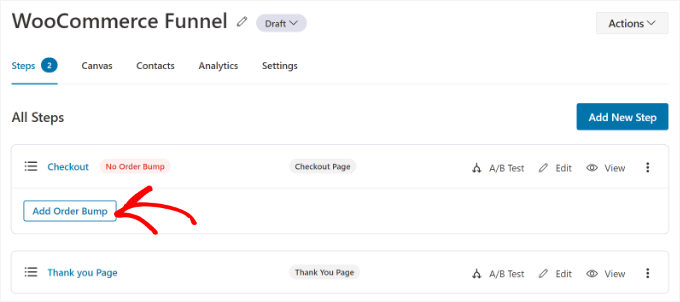
Tek tıklamayla bir üst satış seçeneği eklemek için Ödeme adımının altındaki ‘Sipariş Artışı Ekle’ düğmesine tıklamanız yeterlidir.

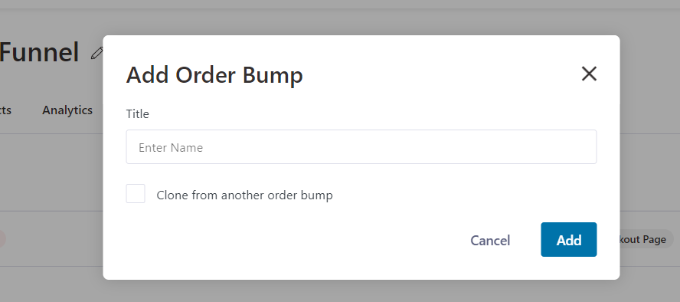
Bundan sonra bir açılır pencere açılacaktır.
Devam edin ve ‘Order Bump’ınız için bir isim girin ve ‘Ekle’ düğmesine tıklayın.

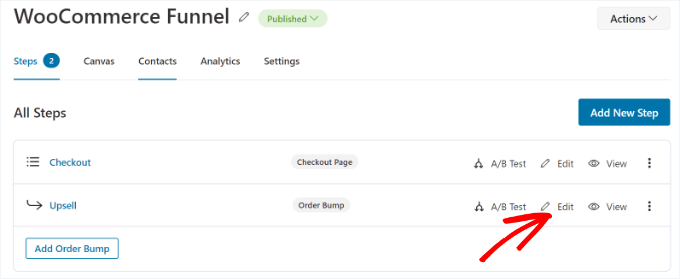
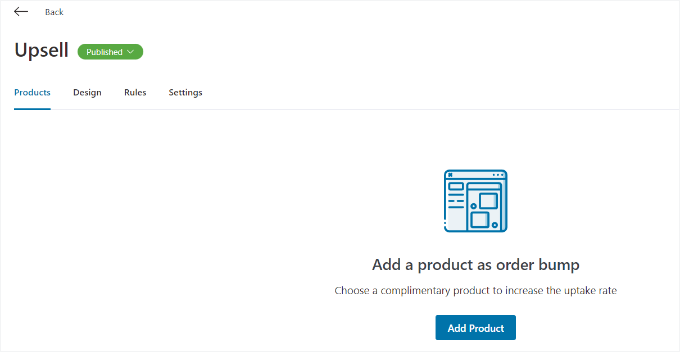
Artık ‘Ödeme’ sayfasının altında bir alt adım olarak ‘Order Bump’ınızı görmelisiniz.
Üst satış için ürün eklemek üzere sipariş tümsek sayfasını düzenleyebilirsiniz.

Ardından, ödeme sayfasında gösterilmesini istediğiniz ürünleri eklemeniz gerekir.
Devam etmek için ‘Ürün Ekle’ düğmesine tıklamanız yeterlidir.

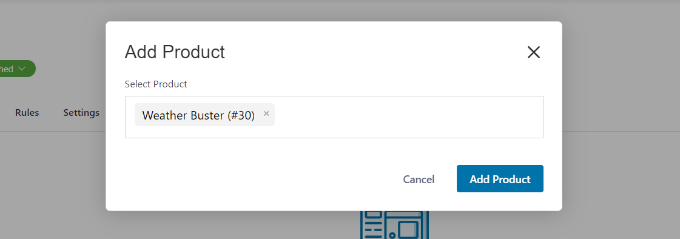
Bundan sonra, ürünlerinizi eklemek için bir açılır pencere açılacaktır.
Ürünleri arayabilir ve ardından ‘Ürün Ekle’ düğmesine tıklayabilirsiniz.

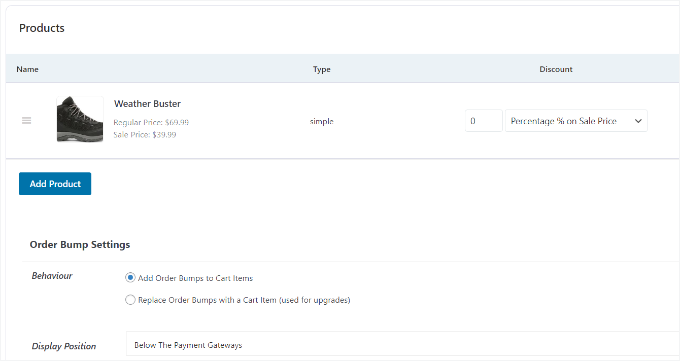
Ardından, yeni eklediğiniz ürünleri göreceksiniz. FunnelKit, birden fazla ürün varsa sırasını yeniden düzenlemenize izin verir.
Ödeme sayfasında üst satış yapmak istediğiniz ürünlerin davranışını ve görüntüleme konumunu da değiştirebilirsiniz. Örneğin, eklenti üst satış ürünlerini ödeme ağ geçitlerinin altında, sipariş özetinin üstünde veya altında, mini sepetin içinde veya ödeme formunun üstünde göstermenize olanak tanır.

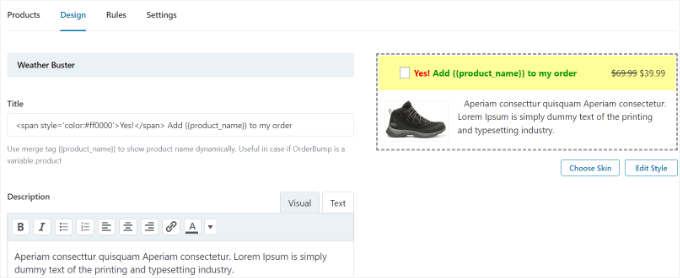
FunnelKit ayrıca sipariş tümseğinizin tasarımını değiştirme seçenekleri de sunar.
Başlığı, açıklamayı ve stili düzenlemek için ‘Tasarım’ sekmesine geçmeniz yeterlidir. Aralarından seçim yapabileceğiniz farklı görünümler ve her görünümü daha da özelleştirmek için ek seçenekler vardır.

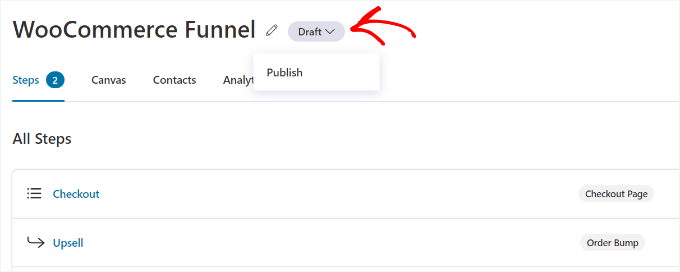
İşiniz bittiğinde, FunnelKit’teki ‘Mağaza Ödeme’ kontrol paneline geri dönebilirsiniz.
Ardından, mağaza kasanızın başlığının yanındaki açılır menüye tıklamak ve durumu ‘Yayınla’ olarak değiştirmek isteyeceksiniz.

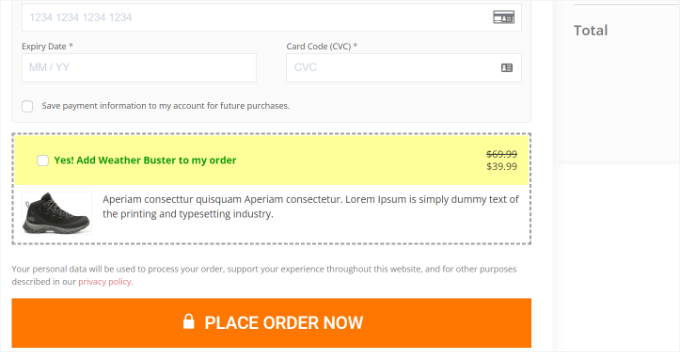
Tek tıklamayla ek satışınız artık WooCommerce mağazanızda etkin olacaktır. Artık iş başında görmek için çevrimiçi mağazanızı ziyaret edebilirsiniz.
Örneğin, üst satış teklifimiz ödeme sayfasında ödeme ağ geçidinden sonra görünür. Müşteriler tek bir tıklama ile ürünü siparişlerine ekleyebilirler.

Yöntem 4: Özel Bir WooCommerce Teşekkür Sayfasında Ürün Satışı
Ödeme sırasında ürünleri göstermenin yanı sıra, özel bir teşekkür sayfası oluşturabilir ve WooCommerce mağazanızda üst satış ürünleri oluşturabilirsiniz.
Birçok WordPress web sitesi sahibi teşekkür sayfasını e-ticaret mağazalarının küçük bir parçası olarak düşünebilir, ancak satışlarınız üzerinde büyük bir etkisi olabilir. Size daha değerli ürünler önerme, indirim kuponu sunma ve satışlarınızı artırma fırsatı verir.

SeedProd ile kolayca özel bir WooCommere teşekkür sayfası oluşturabilirsiniz. Bazı markalarımızın siteleri bu eklentiyi kullanıyor, bu nedenle WordPress için en iyi açılış sayfası eklentilerinden biri olduğunu söyleyebiliriz.
Daha fazla ayrıntı için SeedProd incelememize göz atabilirsiniz.
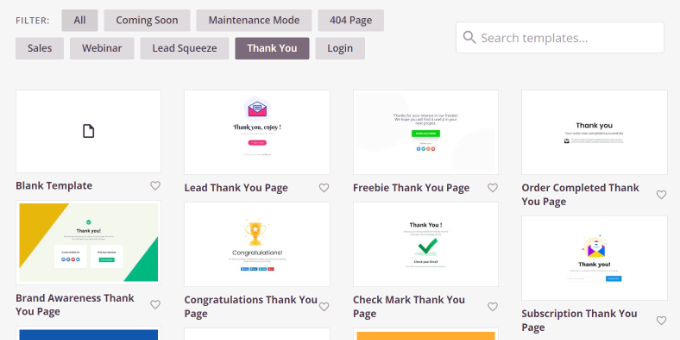
Eklenti, önceden oluşturulmuş farklı sayfa şablonları ve çok sayıda özelleştirme seçeneği sunar.

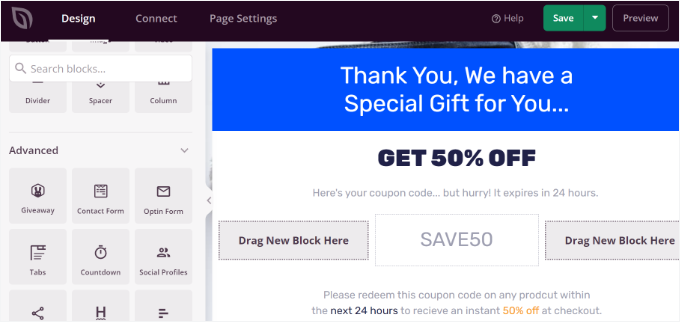
Teşekkür sayfanızı özelleştirmek için sürükle ve bırak sayfa oluşturucuyu kullanabilirsiniz.
Örneğin, metin, resim, düğme, iletişim formu, geri sayım sayacı, sosyal profil ve daha fazlasını eklemek için bloklar vardır. Ayrıca, şablonunuzdaki her bir öğeyi kontrol edebilir ve düzenleyebilirsiniz.

En iyi yanı ise SeedProd’un WooCommerce blokları da sunuyor olması.
Bir ürün tablosu ekleyebilir veya en çok satan, en son çıkan, öne çıkan veya en çok beğenilen ürünlerinizi teşekkür sayfasına ekleyebilirsiniz.

Adım adım talimatlar için lütfen özel bir WooCommerce teşekkür sayfası oluşturma hakkındaki kılavuzumuza bakın.
Yöntem 5: Kupon Kullanarak Ürünleri Sepete Otomatik Olarak Ekleme
Ürünleri otomatik olarak müşterinin sepetine ekleyerek üst satış yapabileceğinizi biliyor muydunuz? Örneğin, bir müşteri 200 doların üzerinde ürün satın aldığında, ona ilgili ürünlerden oluşan ücretsiz bir hediye kutusu verebilirsiniz.
Advanced Coupons eklentisinin yardımıyla, WooCommerce’de kişiselleştirilmiş kuponlar oluşturabilir ve bir kupon uygulandığında ürünleri otomatik olarak sepete ekleyebilirsiniz.
Gelişmiş Kuponlar incelememizde görebileceğiniz özelliklerine derinlemesine bir dalış yaptık.
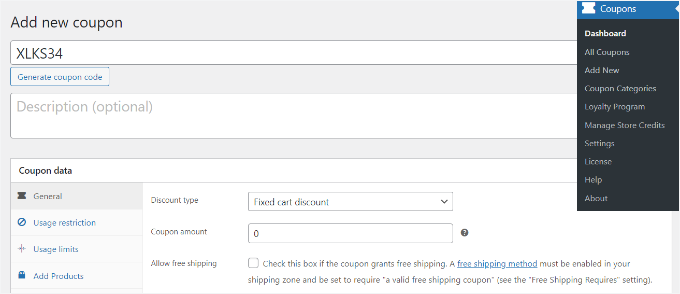
Kuponlar aracılığıyla ürün eklemek için en azından Gelişmiş Kupon Büyüme planına ihtiyacınız olacak. Eklentiyi kurduktan sonra, WordPress kontrol panelinizden Kuponlar ” Yeni Ekle ‘ye gidin.

Ardından, üst kısma bir kupon kodu girebilir veya otomatik olarak rastgele bir kod oluşturmak için ‘Kupon kodu oluştur’ düğmesine tıklayabilirsiniz.
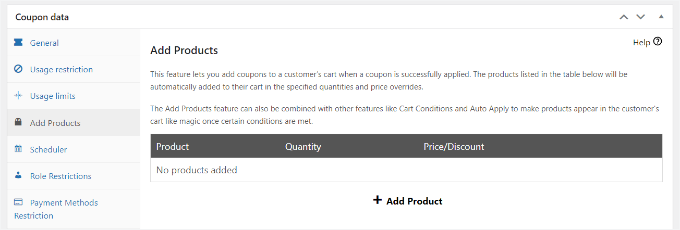
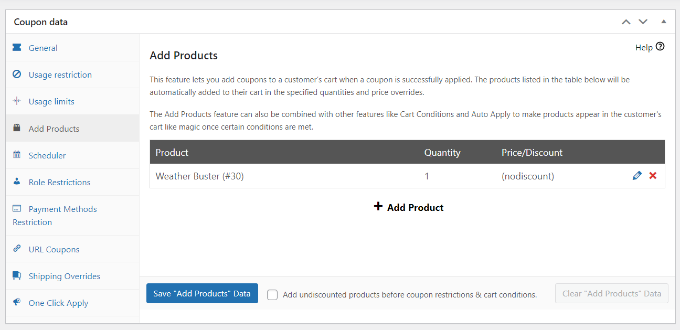
Bundan sonra, ‘Kupon verileri’ bölümüne gidin ve ‘Ürün Ekle’ sekmesine geçin.

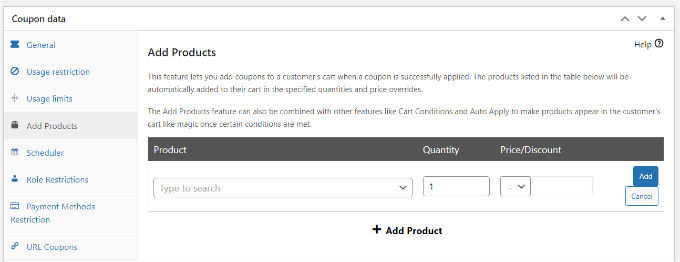
Buradan, kupon kodu uygulandığında sepetinize otomatik olarak eklenmesini istediğiniz ürünü arayabilirsiniz.
Ayrıca sipariş miktarını ayarlama ve seçilen ürün için bir fiyat veya indirim ekleme seçenekleri de vardır.

Bir ürün seçtikten sonra, devam edin ve ‘Ekle’ düğmesine tıklayın.
Ürününüzü ‘Ürün Ekle’ bölümünün altında görmelisiniz. ‘Ürün Ekleme Verilerini Kaydet’ düğmesine tıklamayı unutmayın.

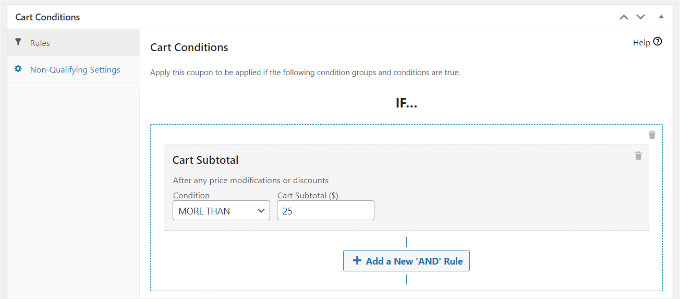
Bunun yanı sıra, Gelişmiş Kupon, sepet koşullarını ayarlamanıza da olanak tanır.
Bu şekilde, kupon kodunuzu uygulamak için kurallar belirleyebilirsiniz. Örneğin, kupon kodu yalnızca sepet miktarı veya ara toplam belirli bir tutardan fazlaysa veya müşteri belirli bir kategoriden ürün eklerse çalışır.

Bu koşulları belirledikten sonra kupon kodunuzu yayınlayabilirsiniz.
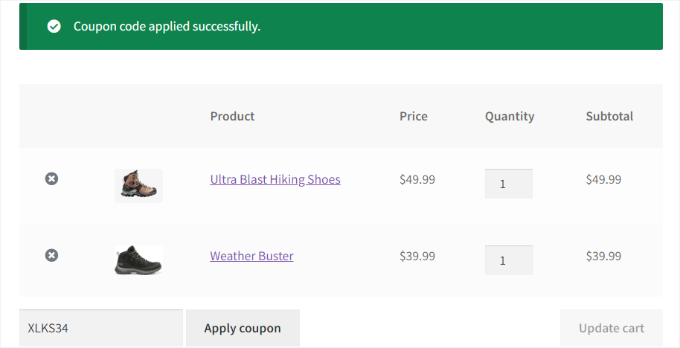
Artık bir müşteri ödeme sırasında indirim kuponunu girdiğinde ürününüz otomatik olarak sepete eklenecektir.

Daha fazla ayrıntı için lütfen WooCommerce’de kuponların otomatik olarak nasıl uygulanacağına ilişkin kılavuzumuza bakın.
Bonus İpucu: Ürün Önerilerini Gösterme
Mağazanızın ortalama sipariş değerini daha da artırmak için sepetinizde veya ödeme sayfanızda ilgili ürünleri önermeyi düşünebilirsiniz.
Örneğin, bir kişi sepetine bir ceket eklediğinde, tamamlayıcı ürün olarak bir şapka veya bir çift eldiven önermek çok mantıklıdır. Her ikisi de soğuk havalarda sıcak kalmak için gereklidir ve genellikle el ele giderler.

Bu önerileri kaydırmalı sepetler, sipariş artışları, üst satışlar, çapraz satışlar ve hatta bir satın alma işleminden sonra otomatik e-postalar gibi araçlarla gösterebilirsiniz.
Ayrıntılar için WordPress’te ürün önerilerinin nasıl gösterileceğine ilişkin kılavuzumuza göz atabilirsiniz.
Umarız bu makale, WooCommerce’de ürünlere nasıl üst satış yapılacağını öğrenmenize yardımcı olmuştur. Ayrıca en iyi WooCommerce eklentileri için uzman seçimlerimizi ve WooCommerce performansınızı nasıl hızlandıracağınıza dair rehberimizi de görebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
This article is an insightful one.
It thought me more of marketing strategies to apply to my woocomerce store. I will like to implement this add upsell to my ebook store as this can increases the chance s of making more sales and getting visibility to other products that users might not have seen and might even better than what he is ordering.