Kontrolsüz üçüncü taraf isteklerinin neden olduğu performans sorunlarıyla mücadele eden birçok WordPress site sahibini gördük. Bu istekler sitenizi yavaşlatabilir, kullanıcılarınızı hayal kırıklığına uğratabilir ve hatta arama sıralamalarınıza zarar verebilir.
Üçüncü taraf alan adı isteklerini izlemek, performans darboğazlarını belirleyebilir, sitenizin yükleme hızını iyileştirebilir ve daha iyi bir kullanıcı deneyimi oluşturabilir. Yıllarca farklı izleme yaklaşımları ve araçları üzerinde test yaptıktan sonra, herhangi bir WordPress sitesi için çalışan güvenilir yöntemler bulduk.
Bu kılavuzda, WordPress'te üçüncü taraf alan adı isteklerini tam olarak nasıl izleyeceğinizi göstereceğiz. Harici istekleri izlemek, sorunlu eklentileri veya temaları belirlemek ve teknik sorunlar yaşamadan sitenizin performansını optimize etmek için basit teknikler öğreneceksiniz.

WordPress'te Üçüncü Taraf Alan Adı İstekleri Nelerdir
Üçüncü taraf alan adı istekleri, WordPress web sitenizin kendi sunucunuz yerine harici kaynaklardan içerik çektiği durumlarda meydana gelir.
Şöyle düşünün: Biri sitenizi ziyaret ettiğinde, tarayıcısı içeriği doğrudan barındırma sunucunuzdan (birinci taraf içerik) yükler. Ancak birçok WordPress sitesi, internetteki diğer web sitelerinden ve hizmetlerden öğeler de çeker (üçüncü taraf içerik).
Bu harici istekler modern WordPress sitelerinde inanılmaz derecede yaygındır. İşte gördüğümüz en sık karşılaşılan örnekler:
- Google Analytics, Facebook Pikseli ve ziyaretçi davranışlarını izleyen ısı haritası hizmetleri.
- Facebook ve Twitter'dan paylaşım düğmeleri, yerleştirilmiş gönderiler veya oturum açma sistemleri
- Google AdSense'ten reklamlar, bağlı kuruluş afişleri veya sponsorlu içerik widget'ları görüntüleyin
- Google Fonts, Font Awesome veya üçüncü taraf hizmetlerden özel tipografi
- Daha hızlı teslimat için harici CDN sunucularında barındırılan resimler, betikler veya stil sayfaları
- YouTube videoları, Google Haritalar, Spotify çalma listeleri veya diğer etkileşimli içerikler
- WordPress eklentilerinizin çalışması için gereken harici kütüphaneler, API'ler veya hizmetler
WordPress'te üçüncü taraf isteklerinin çoğu eklentilerden ve temalardan gelir. Örneğin, bir iletişim formu eklentisi spam koruması için reCAPTCHA'ya bağlanabilir veya bir güvenlik eklentisi harici bir veritabanına karşı tehditleri kontrol edebilir.
WordPress Sitenizdeki Üçüncü Taraf İsteklerini Neden İzlemelisiniz
Üçüncü taraf istekleri değerli işlevsellikler ekleyebilse de, birçok WordPress site sahibinin fark etmediği potansiyel sorunlar da yaratırlar:
- Her harici istek, sayfalarınıza yüklenme süresi ekler. En iyi WordPress barındırma ve optimize edilmiş görseller ile bile, aşırı üçüncü taraf istekleri sitenizi yavaşlatabilir.
- Üçüncü taraf bir hizmet çökerse veya yavaş yanıt verirse, tüm sayfanızın yüklenmesini engelleyebilir. Bu, kontrolünüz dışındaki tek bir hata noktası oluşturur.
- Üçüncü taraf istekleri genellikle veri toplamayı içerir ve bu da sitenizin GDPR gibi gizlilik düzenlemelerine uyumluluğunu etkileyebilir.
- Birçok WordPress site sahibi, izlemeye başlayana kadar eklentilerinin ve temalarının ne kadar harici istek yaptığını bilmiyor.
Sahiplerinin haberi olmadan sayfa başına 50'den fazla üçüncü taraf isteği yapan WordPress siteleriyle çalıştık. Bu istekleri belirleyip optimize ederek sitenizin hızını, güvenilirliğini ve kullanıcı deneyimini önemli ölçüde iyileştirebilirsiniz.
Sonraki bölümlerde, WordPress sitenizdeki tüm üçüncü taraf isteklerini tam olarak nasıl belirleyeceğinizi ve daha iyi performans için bunları nasıl optimize edeceğinizi göstereceğiz. Sitenizin şu anda hangi harici istekleri yaptığını keşfederek başlayalım.
WordPress'te Üçüncü Taraf Alan Adı İstekleri Nasıl Belirlenir
İlk adım, Pingdom kullanarak sitenizin yaptığı tüm üçüncü taraf alan adı isteklerini belirlemektir.
Sitenizin WordPress sunucu çalışma süresini izlemenizi sağlayan popüler bir performans izleme aracıdır. Ayrıca sitenizin tüm üçüncü taraf alan adı isteklerini de gösterebilir.
Başlamak için Pingdom web sitesini ziyaret edebilir ve alan adınızı 'URL' alanına yapıştırabilirsiniz. Bilgileri girdikten sonra 'Testi Başlat' düğmesine tıklamanız yeterlidir.

Birkaç dakika sonra Pingdom, sitenizin performans dökümünü gösterecektir.
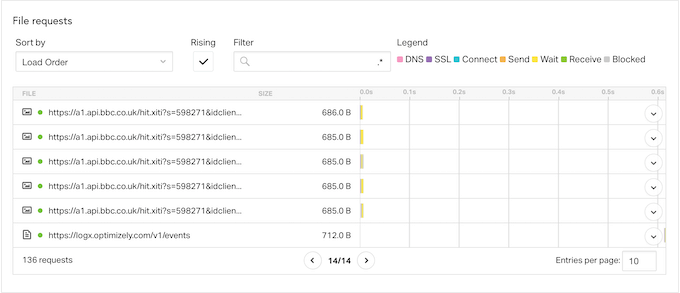
Tüm üçüncü taraf alan isteklerini görmek için aşağı kaydırıp 'Dosya İstekleri' bölümünü bulmak isteyeceksiniz. Burada, her isteğin içerik türünü, URL'sini ve boyutunu göreceksiniz.

Üçüncü taraf isteklerini bulmak için sitenizin alan adıyla başlamayan öğeleri arayın.
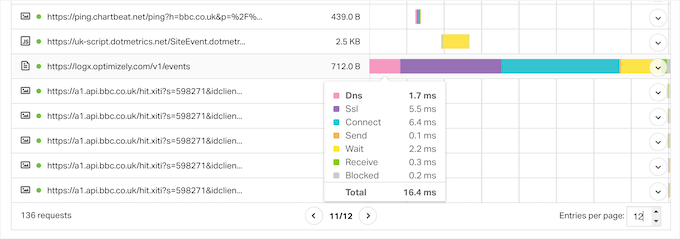
Bir istek hakkında daha fazla bilgi edinmek istiyorsanız, şelale grafiğindeki çubuğunun üzerine fareyle gelin.

Burada, WordPress'in bu üçüncü taraf alanından içerik almak için gerçekleştirdiği tüm adımları göreceksiniz; buna DNS araması yapma, SSL el sıkışmasını kurma ve o alandan veri indirme dahildir.
Pingdom ayrıca her adımın ne kadar sürdüğünü göstererek sitenizin performansına en büyük etkiyi yapan alan adı isteklerini belirlemenizi sağlar.
Tanımadığınız bir üçüncü taraf hizmeti varsa, URL'sini Google gibi bir arama motoruna yapıştırmanız yeterlidir. Genellikle bu, alan hakkında daha fazla bilgi edinebileceğiniz belgeler, sayfalar ve forumlara bağlantılar getirecektir.

Üçüncü Taraf Alan Adı İsteklerini Nasıl Optimize Edersiniz
Web sitenizin performansını olumsuz etkileyen üçüncü taraf alan adı isteklerini belirledikten sonra, bu istekleri optimize etmek ve WordPress hızınızı artırmak için birkaç farklı yol vardır.
Sizin için en iyi çalışan yöntem, WordPress web sitenizin nasıl kurulduğuna, yaptığı isteklere ve diğer faktörlere bağlı olarak değişebilir.
Bunu akılda tutarak, daha fazla bilgi edinmek istediğiniz yönteme doğrudan atlamak için aşağıdaki hızlı bağlantıları kullanın:
- Yöntem 1. Üçüncü Taraf Alan Adı İsteğini Kaldırma
- Yöntem 2. Gereksiz WordPress Eklentilerini Kaldırma
- Yöntem 3. Önemli Üçüncü Taraf Alan Adlarına Önceden Bağlanma
- Yöntem 4. DNS Öncü Yüklemesini Uygulayın
- Yöntem 5. Kaynakları Yerel Olarak Barındırma
- Yöntem 6. Erteleme Yükleme Kullanma
- Ek İpucu: Genel Site Sağlığı Kontrol Puanınızı İyileştirin
Hazır mısınız? Başlayalım.
Yöntem 1. Üçüncü Taraf Alan Adı İsteğini Kaldırma
Bu yöntem tüm WordPress blogları için iyi bir seçenek değildir, ancak bir veya daha fazla üçüncü taraf isteğini kaldırmak sayfa yükleme süreleriniz üzerinde büyük bir etkiye sahip olabilir.
Bir alan adı isteğini yanlışlıkla eklemiş olabilirsiniz veya yön değiştirmiş olabilirsiniz, bu nedenle belirli bir üçüncü taraf isteği artık işletmeniz için iyi çalışmıyor olabilir.
Örneğin, başlangıçta Google AdSense eklemiş olabilirsiniz ancak şimdi online mağazanızda WooCommerce ürünleri satarak daha fazla para kazanıyorsunuz. Google AdSense'i kaldırarak, mağazanızın performansını, online reklam göstermeye kıyasla çok daha fazla satış yapacağınız ve çok daha fazla para kazanacağınız bir noktaya kadar iyileştirebilirsiniz.
Burada, tüm web siteleri için geçerli olacak kolay bir çözüm yok. Bununla birlikte, sitenizden farklı hizmetleri ve içerikleri kaldırmayı ve ardından bunun dönüşüm oranları gibi önemli metrikler üzerindeki etkisini izlemeyi düşünebilirsiniz.
Şimdi, işte bazı ipuçları:
💡 Üçüncü taraf alan adı istekleri yapan özellik ve eklentileri kaldırmaya karar verirseniz, WordPress web sitenizi yedeklemeniz akıllıca olacaktır. Bu, herhangi bir hata ile karşılaşırsanız veya bir hata yaparsanız web sitenizi hızlı bir şekilde geri yüklemenizi sağlar.
🛠️ Bu değişikliği yaparken sitenizi bakım moduna almak isteyebilirsiniz, sadece sitenizi bozması ihtimaline karşı.
Üçüncü taraf alan adı isteklerini kaldırma adımları, isteğe bağlı olarak değişiklik gösterecektir. Ancak, ilgili hizmet, eklenti veya yazılımın belgelerinde veya arama sorgunuzu Google'a yazarak ayrıntılı adım adım kılavuzlar bulabilirsiniz.
Bu konu hakkında daha fazla bilgi için lütfen WordPress desteği için doğru şekilde nasıl sorulur ve alınır konulu rehberimize bakın.
Yöntem 2. Gereksiz WordPress Eklentilerini Kaldırma
Eklentiler, WordPress'in bu kadar popüler olmasının en büyük nedenlerinden biridir. Doğru eklentilerle eksik özellikleri ekleyebilir, yerleşik işlevselliği genişletebilir ve WordPress blogunuzu istediğiniz türde bir web sitesine dönüştürebilirsiniz.
Ancak, bazı WordPress eklentileri çok sayıda üçüncü taraf isteği yapar ve web sitenizi yavaşlatır. Bu isteklerin gerçekleştiğinden bile tamamen habersiz olabilirsiniz.
WordPress kontrol panelinden Eklentiler » Yüklü Eklentiler bölümüne giderek artık ihtiyacınız olmayan eklentileri kaldırmanızı öneririz.

Hatta birden fazla küçük eklentiyi tek bir WordPress eklentisiyle değiştirmeyi deneyebilirsiniz.
Örneğin, sayısız SEO eklentisi olmasına rağmen, AIOSEO kapsamlı bir çözüm olarak öne çıkıyor.
AIOSEO, tüm temel SEO görevlerinizi tek bir yerde yöneten eksiksiz bir SEO araç seti sunar. Biz de WPBeginner web sitesinde kullanıyoruz ve çok memnunuz. Deneyimlerimiz hakkında ayrıntılı bilgi için tam AIOSEO incelememize bakabilirsiniz.
Yöntem 3. Önemli Üçüncü Taraf Alan Adlarına Önceden Bağlanma
Başka bir seçenek de sayfa yükleme işleminin en başında harici alan adına bağlanmaktır. Bir tarayıcı harici bir alan adına önceden bağlandığında, genellikle üçüncü taraf içeriğini çok daha hızlı indirebilir.
Harici sitelere yeniden bağlanmanın diğer sayfa öğelerinin yüklenmesini yavaşlatabileceğini unutmayın. Bu nedenle, bunu yalnızca önemli harici kaynaklar için yapmak isteyeceksiniz. Daha az önemli sitelere bağlanırsanız, sayfanızın geri kalanını yavaşlatabilir ve ziyaretçilerin daha uzun süre beklemesine neden olabilir.
Ön bağlantı yöntemini kullanmak için tüm üçüncü taraf alan adı isteklerinizin bir listesine ihtiyacınız olacaktır. Henüz yapmadıysanız, bu bilgiyi Pingdom kullanarak ve yukarıda açıklanan süreci izleyerek alabilirsiniz.
Bundan sonra, WordPress'te özel kod eklemeniz gerekecektir. Bazı rehberler tema dosyalarınızı doğrudan düzenlemenizi söyleyecektir, ancak bu birçok yaygın WordPress hatasına neden olabilir. Ayrıca özelleştirmeyi kaybetmeden WordPress temanızı güncelleyemezsiniz.
Bu yüzden WPCode'u öneriyoruz.

WPCode, sitenizi riske atmadan özel CSS, PHP, HTML ve daha fazlasını eklemenizi sağlayan en iyi kod parçacığı eklentisidir. Kod parçacıklarınızı tek bir tıklamayla etkinleştirebilir ve devre dışı bırakabilirsiniz.
Kendi web sitelerimizin işlevselliğini genişletmek için kullanıyoruz ve üzerinde çalışmak harika bir araç oldu. Hakkında daha fazla bilgiyi eksiksiz WPCode incelememizde öğrenebilirsiniz.
Başlamak için ücretsiz WPCode eklentisini kuralım ve etkinleştirelim. Daha fazla bilgi için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakabilirsiniz.
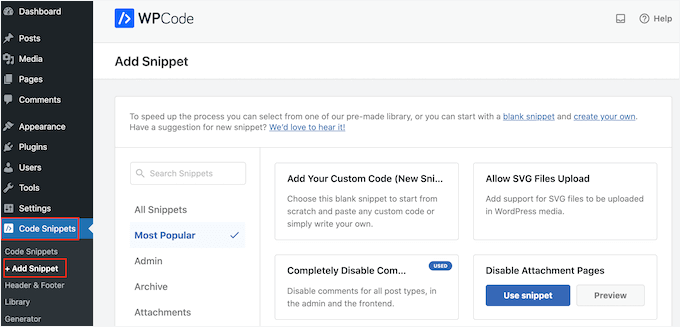
Eklenti etkinleştirildikten sonra, Kod Parçacıkları » Parçacık Ekle'ye gidin.

Burada, sitenize ekleyebileceğiniz tüm hazır WPCode parçacıklarını göreceksiniz.
Bunlar arasında yorumları tamamen devre dışı bırakmanızı sağlayan bir kod parçacığı, WordPress'in normalde desteklemediği dosya türlerini yükleme, ek sayfasını devre dışı bırakma ve çok daha fazlası bulunur.
Fare imlecini ‘Özel Kodunuzu Ekleyin (Yeni Kod Parçacığı)’ seçeneğinin üzerine getirin. Ardından, göründüğünde ‘Kod Parçacığını Kullan’ düğmesine tıklamak isteyeceksiniz.

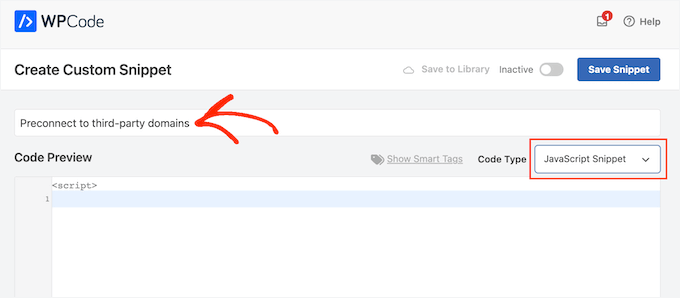
Bir sonraki ekranda, kod parçacığına bir başlık yazmanız gerekecek. Bu sadece sizin referansınız içindir, bu yüzden istediğiniz herhangi bir şeyi kullanabilirsiniz.
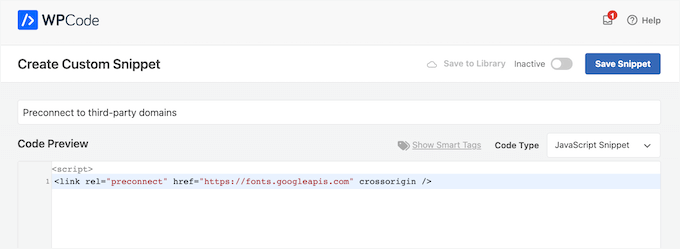
‘Kod Türü’ açılır menüsünde, ‘JavaScript Kod Parçacığı’nı seçmeniz gerekecektir.

Bu işlem tamamlandığında, WordPress'in önceden bağlanması gereken her alanı eklemeye hazırsınız.
Örneğin, aşağıdaki kod parçasında Google Fonts'a önceden bağlanıyoruz:
<link rel="preconnect" href="https://fonts.googleapis.com" crossorigin />
Kod düzenleyicide, kullanmak istediğiniz her harici URL'yi eklemeniz yeterlidir.

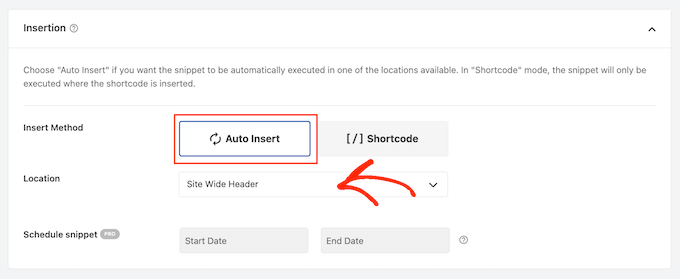
Ardından, ‘Ekleme’ ayarlarına gidin ve henüz seçilmemişse ‘Otomatik Ekle’yi seçin.
Bir sonraki adım, ‘Konum’ açılır menüsünü açmak ve ‘Site Geneli Üst Bilgisi’ni seçmektir.

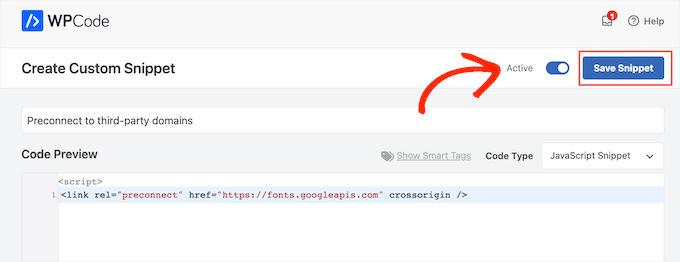
Kod parçasını yayına almaya hazır olduğunuzda, sayfanın üstüne kaydırmak ve 'Etkin Değil' geçişini tıklayarak 'Etkin' olarak değiştirmek isteyeceksiniz.
Devam edin ve 'Kod Parçacığını Kaydet' düğmesine tıklayın.

Yöntem 4. DNS Öncü Yüklemesini Uygulayın
DNS ön getirme, ziyaretçinin bağlantılı içeriğe veya kaynağa ihtiyaç duymadan önce arka planda bir DNS araması yapmanıza olanak tanır.
Bu yöntem, Google Analytics, Google Fonts veya WordPress İçerik Dağıtım Ağı (CDN) hizmetiniz gibi web sitenizde kullanılan üçüncü taraf kaynaklar için özellikle kullanışlıdır.
DNS önceden getirmeyi kullanmak için, yukarıda açıklanan aynı süreci izleyerek WPCode ile yeni bir JavaScript parçacığı oluşturmanız yeterlidir.

Tamamlandıktan sonra, önbelleğe almak istediğiniz her alan adını aşağıdaki biçimi kullanarak ekleyebilirsiniz:
<link rel="dns-prefetch" href="//fonts.googleapis.com">
Bu bilgileri girdikten sonra, Yöntem 3'te açıklanan adımları izleyerek kodu sitenizin genel üstbilgisine ekleyin. Ardından, kod parçacığını nihayet yayınlayabilirsiniz.
Yöntem 5. Kaynakları Yerel Olarak Barındırma
Doğru kullanıldığında, önceden bağlanma ve önceden getirme, ziyaretçi deneyimini etkilemeden üçüncü taraf alan adı istekleri yapmanıza olanak tanır. Ancak, mümkün olan her yerde, kaynakları ve içeriği yerel olarak barındırmaya çalışmalısınız.
Web sitenizin içeriğini depolamak için yerel bir sunucu kullanmak, yüklenmesini hızlandırır. Ayrıca hızı daha da iyileştirmek için size daha fazla kontrol sağlar. Örneğin, önbelleğe alma eklentisi veya bir CDN kullanabilirsiniz.
İçeriği yerel olarak barındırmanıza yardımcı olabilecek birçok farklı WordPress eklentisi ve hizmeti vardır.
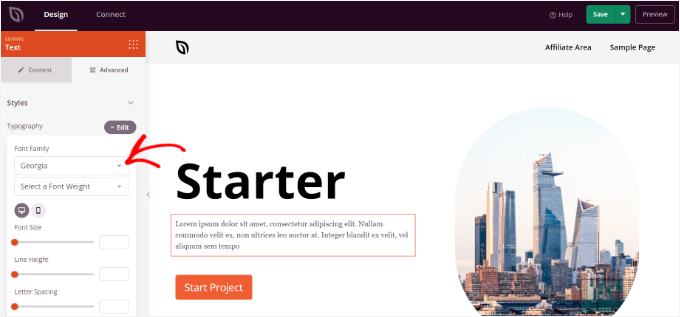
Örneğin, özel tipografi kullanmak istiyorsanız, Google Fonts gibi üçüncü taraf bir kaynaktan yüklemek yerine yerel yazı tiplerini WordPress'e yükleyebilirsiniz .
Benzer şekilde, SeedProd gibi bir eklenti kullanarak WordPress temanıza benzersiz simge yazı tipleri ekleyebilirsiniz.

İş ortağı markalarımızın birçoğu, yazı tiplerini benzersiz kişiliklerine uyacak şekilde özelleştirmek de dahil olmak üzere tüm web sitelerini tasarlamak için SeedProd'a güvendi.
Eklenti hakkında daha fazla bilgi için SeedProd incelemize başvurun.
Google Ads, Google Analytics, Campaign Manager veya diğer popüler ücretsiz Google ürünlerini kullanıyorsanız, gtag.js betiğini kendi sunucunuzda yerel olarak barındırmak için MonsterInsights'ı Performans Eklentisi ile kullanabilirsiniz.
Harici alan adı isteklerini yerel kaynaklarla değiştirerek, özelliklerinden ve içeriğinden ödün vermeden web sitenizin performansını genellikle iyileştirebilirsiniz.
Yöntem 6. Erteleme Yükleme Kullanma
Tüm içeriğinizi bir kerede yüklemek yerine, tembel yükleme yalnızca kullanıcının ekranında görünen içeriği indirir. Ardından kullanıcı ekranı aşağı kaydırdıkça daha fazla içerik yükleyecektir. Bu, sayfanın daha hızlı yüklendiği izlenimini verebilir.
WordPress, varsayılan olarak görüntüleri yavaş yükleyecektir ve harici olarak barındırılan içeriği de yavaş yüklemeye yardımcı olabilir.
Örneğin, WordPress blog yazılarına YouTube videoları eklemek istiyorsanız, yerleşik olarak tembel yükleme özelliğine sahip bir eklenti seçebilirsiniz.
Smash Balloon YouTube Feed gibi diğer eklentiler, yerleşik önbelleğe alma ve video oynatıcı için gecikmeli yükleme ile birlikte gelir. Bu, üçüncü taraf web sitelerinden içerik gösterirken bile algılanan sayfa yükleme sürelerini iyileştirebilir.

Ek İpucu: Genel Site Sağlığı Kontrol Puanınızı İyileştirin
Artık üçüncü taraf isteklerini nasıl izleyeceğinizi ve optimize edeceğinizi öğrendiğinize göre, sitenizin performansını bir sonraki seviyeye taşımak isteyebilirsiniz.
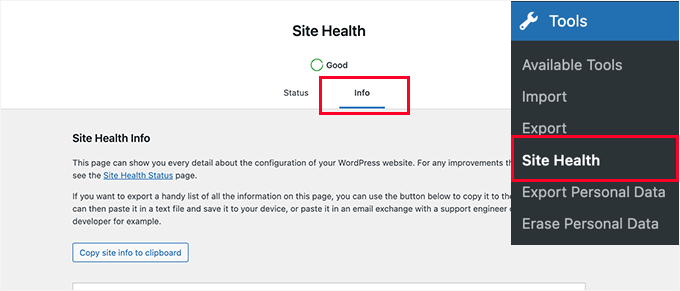
Sağlam bir site sağlığı puanı, WordPress sitenizin performansını ve güvenliğini sürdürmenin anahtarıdır. Dahili site sağlığı özelliği, güncel olmayan yazılımlar veya güvenlik açıkları gibi yaygın sorunları tespit etmek için bir dizi test çalıştırır.

Örneğin, sitenizin en son PHP sürümünü kullanıp kullanmadığını kontrol eder. Bu çok önemlidir, çünkü eski bir PHP sürümü çalıştırmak sitenizi yavaşlatabilir ve popüler eklentilerle uyumluluk sorunlarına neden olabilir.
Site sağlığı puanınızı iyileştirerek, web sitenizin sorunsuz çalışmasını sağlayacak, hızı, güvenliği ve genel performansı artıracaksınız.
Ayrıntılar için, WordPress site sağlığı kontrol puanınızı iyileştirme ipuçları hakkındaki makalemize bakın.
Bu makalenin WordPress'te üçüncü taraf alan adı isteklerini nasıl izleyeceğinizi öğrenmenize yardımcı olduğunu umuyoruz. Ardından, sitenizi hızlandırmak için bir eklenti düzenleyici kullanma kılavuzumuza veya WordPress siteniz sürekli kapanıyorsa yapmanız gerekenler hakkındaki uzman ipuçlarımıza da göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Dennis Muthomi
Yarı zamanlı bir geliştirici olarak, birçok müşterinin site optimizasyonunun bu yönünü gözden kaçırdığını fark ettim.
Ek olarak önereceğim bir ipucu, eklentiler ve temalar zamanla yenilerini ekleyebileceği için üçüncü taraf isteklerinizi düzenli olarak denetlemenizdir.
Bu proaktif yaklaşım, müşterilerimin siteleri için daha hızlı yükleme sürelerini korumama yardımcı oldu.
Bu arada kapsamlı rehber için teşekkürler.
Jiří Vaněk
Rehber için teşekkürler. Pingdom sonuçlarıma göre, Google'a yönlendirilen birkaç isteğim vardı, örneğin Google Fonts vb. Rehberinizi kullanarak ön bağlantıyı uyguladım ve çok iyi çalışıyor gibi görünüyor. Bana birkaç milisaniye kazandırdı, ancak hızda herhangi bir iyileşme iyidir. Çok teşekkür ederim.
WPBeginner Desteği
Rica ederim!
Yönetici
Ralph
Yaklaşık 2-3 ay önce Google AdSense kullanmaya başladıktan sonra web sitemin biraz yavaşladığını fark ettim. Çok değil ama her kontrol ettiğimde hissedebiliyorum.
Bununla ilgilenmem gerekiyor ve bu rehberin kesinlikle bana yardımcı olacağından eminim. Bazı üçüncü taraf alan adı isteklerim var ve bu reklamların suçu olmayabilir, sadece kurtulabileceğim başka bir şey olabilir ve reklamlarla birlikte bu çok fazla. Pingdom aracı hakkındaki bilgiler için teşekkürler. Bu, sorunu bulmama yardımcı olacaktır.
WPBeginner Desteği
Glad we could share some helpful tools
Yönetici