WordPress sitenizin harika görünmesini ve farklı tarayıcılarda düzgün çalışmasını sağlamak, tutarlı bir kullanıcı deneyimi sağlamak için gereklidir.
Tarayıcı uyumluluğu sorunları site performansını, düzenini ve kullanıcı etkileşimini etkileyebilir. Sitenizi çeşitli tarayıcılarda test etmek, bu sorunları ziyaretçilerinizi etkilemeden önce belirlemenize ve düzeltmenize yardımcı olur. Web sitenizin farklı tarayıcılarda, ekran boyutlarında, işletim sistemlerinde ve mobil cihazlarda iyi göründüğünden emin olmanıza yardımcı olur.
Son 16 yılda sayısız WordPress web sitesi kurduk ve yönettik, sürekli olarak düzenlerini güncelledik ve yeni özellikler ekledik. Farklı tarayıcılarda sorunsuz bir deneyim sağlamak için her değişiklikten sonra web sitelerimizi kapsamlı bir şekilde test ediyoruz. Bu yaklaşım, ziyaretçilerimizin hangi cihazı veya tarayıcıyı kullanırlarsa kullansınlar tutarlı bir deneyim yaşamalarını sağlıyor.
Bu makalede, bir WordPress sitesini farklı tarayıcılarda nasıl kolayca test edebileceğinizi göstereceğiz.

Çapraz Tarayıcı Testi Nedir ve Neden İhtiyacınız Var?
Çapraz tarayıcı testi, sitenizin doğru çalıştığından emin olmak için web sitenizi farklı tarayıcılarda, ekran boyutlarında, işletim sistemlerinde ve mobil cihazlarda test etme sürecidir.
Bir WordPress sitesini farklı tarayıcılarda test etmek, sitenizin tüm ziyaretçileriniz için nasıl göründüğünü görmenizi sağlar.
Masaüstü bilgisayarlarda %65 ve mobil cihazlarda %66 pazar payına sahip olan Google Chrome gibi popüler bir tarayıcı kullanıyor olabilirsiniz.
Ancak Firefox, Microsoft Edge, Safari ve Opera gibi diğer tarayıcılar hala dünya çapında milyonlarca kullanıcı tarafından yaygın olarak kullanılmaktadır.
Tüm tarayıcılar benzer görünse de, hepsi farklı kod kullanır, yani web sitesi öğelerini zaman zaman farklı şekilde ele alırlar. Bir web sitesi sahibi olarak bu, web sitenizin tarayıcılar arasında farklı görünebileceği anlamına gelir.
WordPress blogunuz bu tarayıcılardan birinde düzgün çalışmıyorsa, tüm bu ziyaretçileri ve trafiği kaçırıyorsunuz demektir.
Bunlar herkes tarafından görülebilen yaygın WordPress hataları olmadığından, biri bildirene kadar sorunu hiç bilmeden aylar geçirebilirsiniz.
Bu nedenle sitenizi birden fazla platformda ve ekran boyutunda farklı tarayıcılarda test etmek en iyi uygulama olarak kabul edilir. Böylece web sitenizin tüm kullanıcılarınıza aynı kullanıcı deneyimini sunduğundan emin olabilirsiniz.
Neyse ki, süreci tek bir tıklamayla otomatikleştirmeye yardımcı olabilecek çapraz tarayıcı test araçları var.
Ancak WordPress için en iyi çapraz tarayıcı test araçlarının listesini paylaşmadan önce, kullanıcılarınız arasında hangi tarayıcıların popüler olduğunu bilmek önemlidir, böylece hangilerini test edeceğinizi bilirsiniz.
Web Sitesi Ziyaretçilerinizin Hangi Tarayıcıları ve Cihazları Kullandığını Bulma
Mevcut işletim sistemi, tarayıcı ve tarayıcı sürümü kombinasyonlarının sayısı düşünüldüğünde, çapraz tarayıcı testi küçük işletme sahipleri için sıkıcı olabilir.
Ancak, web sitenizin ziyaretçilerinin kullandığı popüler tarayıcıları, işletim sistemlerini ve cihazları biliyorsanız, bu bilgiler süreci çok daha kolay hale getirebilir. Özel istatistiklerinize bağlı olarak, yalnızca birkaç popüler kombinasyonu test etmekle yetinebilirsiniz.
Kullanıcılarınız arasında hangi tarayıcıların, işletim sistemlerinin ve cihazların popüler olduğunu öğrenmenin en kolay yolu Google Analytics’i kullanmaktır.
Ancak Google Analytics’i doğru şekilde kurmak pek çok web sitesi sahibi için zorlayıcı olabilir.
Bu yüzden MonsterInsights kullanmanızı öneriyoruz. WordPress için 3 milyondan fazla web sitesi tarafından kullanılan en iyi analiz çözümüdür.
Daha fazla ayrıntı için WordPress’te Google Analytics’in nasıl kurulacağına ilişkin başlangıç kılavuzumuza bakın.

Not: Google Analytics yüklendikten sonra, kullanıcılarınız hakkında ilgili verileri toplamak için birkaç hafta beklemeniz gerekecektir.
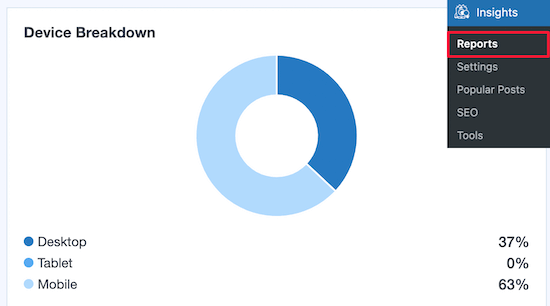
Bundan sonra, ziyaretçilerinizin web sitenize erişmek için hangi cihazları kullandığını görüntüleyebilirsiniz. Bunu yapmak için WordPress kontrol panelinizdeki Insights ” Reports sayfasını ziyaret etmelisiniz.
Ekranı aşağı kaydırdığınızda, ziyaretçilerinizin web sitenize erişmek için kullandıkları cihazları gösteren bir ‘Cihaz Dağılımı’ bölümü göreceksiniz.

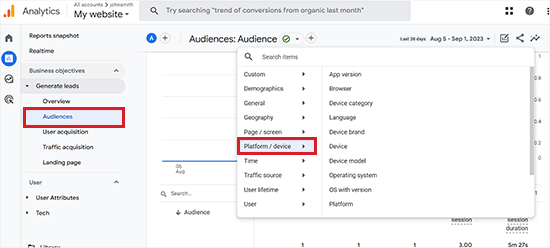
Kullanıcılarınız arasında hangi tarayıcıların popüler olduğunu öğrenmek için Google Analytics hesabınıza giriş yapmanız ve Potansiyel Müşteri Oluştur ” Kitleler sayfasını ziyaret etmeniz gerekir.
Bunu yaptıktan sonra, bir istem açmak için ‘Kitleler’ seçeneğinin yanındaki ‘+’ düğmesine tıklayın ve içindeki ‘Platform/Cihaz’ sekmesine tıklayın.
Buradan, web sitenizin ziyaretçileri tarafından en sık hangi web sitesi tarayıcılarının, işletim sistemlerinin ve cihazların kullanıldığını öğrenebilirsiniz.

Bu listeye sahip olduğunuzda, en iyi kombinasyonlara odaklanarak ve diğerlerinden kaçınarak zamandan tasarruf edebilirsiniz.
WordPress için En İyi Çapraz Tarayıcı Test Araçları
Çapraz tarayıcı test araçları, WordPress sitenizi yalnızca birkaç tıklamayla birden fazla tarayıcıda, işletim sisteminde ve cihazda test etmenizi kolaylaştırır.
İşte WordPress siteleri için en iyi çapraz tarayıcı test araçları listemiz.
1. BitBar

BitBar, canlı test ve ekran görüntüsü özelliklerine sahip, kullanımı kolay ve oldukça güçlü bir çapraz tarayıcı test aracıdır.
Bu aracı Awesome Motive ‘de WPBeginner gibi web sitelerimizi ve premium WordPress eklentilerimizi test etmek için kullanıyoruz.
Ücretli bir hizmettir, ancak ürünü test etmek için 100 dakikalık ücretsiz bir deneme hesabı sunarlar.
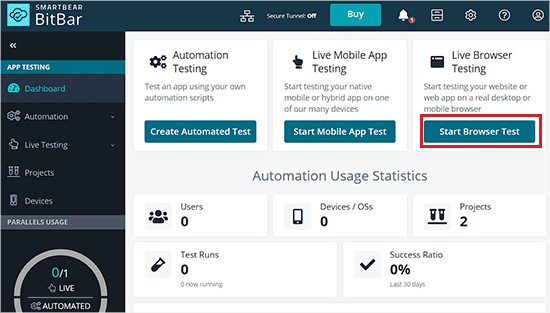
Deneme hesabınızı oluşturduktan sonra, kontrol panelindeki ‘Tarayıcı Testini Başlat’ düğmesine tıklayın.

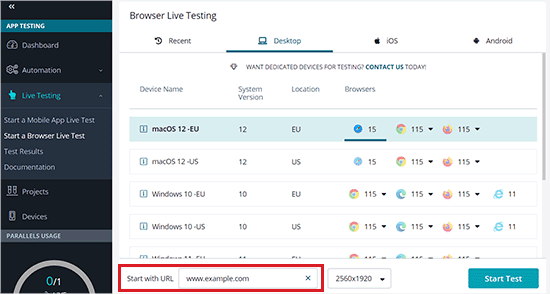
Bu sizi bir işletim sistemi ve tarayıcı seçebileceğiniz yeni bir ekrana götürecektir.
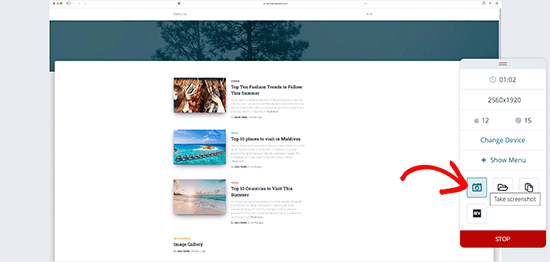
Bundan sonra, web sitenizin URL’sini ekleyin ve ardından BitBar size yeni bir ekranda seçtiğiniz tarayıcıda nasıl göründüğünü gösterecektir.

Buradan, ‘Ekran Görüntüleri’ simgesine tıklayarak ve yeni bir ekran görüntüleri testi çalıştırarak seçtiğiniz cihaz için ekran görüntüleri de alabilirsiniz.
Bu, Chrome, Firefox, Safari, Microsoft Edge, Internet Explorer ve diğer yüzlerce web tarayıcısını çalıştıran Mac, Windows, Android ve iOS cihazlarında ekran görüntülerini almanıza olanak tanır.

Ücretsiz hesabın çalıştırabileceğiniz tarayıcılar ve işletim sistemi kombinasyonları açısından sınırlı olduğunu unutmayın. Bununla birlikte, en iyi mobil ve masaüstü platformlardaki en popüler tarayıcıları kapsar.
Fiyatlandırma: Yıllık olarak faturalandırıldığında aylık 45 $ ‘dan başlar ve sınırsız ekran görüntüsü, manuel testler ve daha fazlasına izin verir.
2. BrowserStack

BrowserStack, mobil uygulamalar ve web siteleri için ücretli bir çapraz tarayıcı ve çapraz platform test aracıdır.
Ayrıca 30 dakikalık etkileşimli tarayıcı testi, 100 dakikalık otomatik test ve 5000 ekran görüntüsü veren sınırlı bir ücretsiz deneme hesabı da sunuyorlar.
Hem canlı test hem de ekran görüntüsü özellikleri ile birlikte gelir. Test etmek istediğiniz platformu seçebilir ve ardından bir tarayıcı seçebilirsiniz.
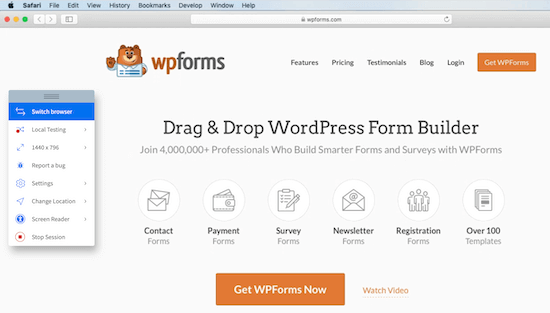
BrowserStack sanal emülatörü gerçek bir tarayıcı penceresi ile yükleyecektir. Testi başlatmak için test etmek istediğiniz URL’yi girmeniz yeterlidir.

Sonuçlar oldukça doğru ve hız oldukça tatmin edici. Ancak yine de her bir tarayıcıyı açarak testleri manuel olarak gerçekleştirmeniz gerekecektir.
Fiyatlandırma: Yıllık olarak faturalandırıldığında aylık 29 $ ‘dan başlar ve size hem Windows hem de macOS için sınırsız test dakikası ve destek sağlar.
3. LambdaTest

LambdaTest, hem canlı hem de ekran görüntüsü testi için başka bir premium çapraz tarayıcı test aracıdır.
Size ayda 60 dakika tarayıcı testi, 10 duyarlı test ve 10 duyarlı ekran görüntüsü veren ücretsiz bir ömür boyu planla birlikte gelir.
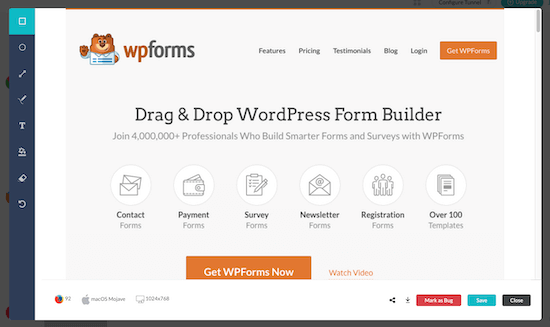
Ücretsiz bir hesap oluşturduktan sonra, çeşitli tarayıcılarda canlı test, duyarlı test veya ekran görüntüsü testi çalıştırmayı seçebilirsiniz. Testin çalışmasını istediğiniz cihazlar ve web tarayıcıları üzerinde tam kontrole sahipsiniz.
LambdaTest daha sonra çalıştırdığınız test türüne göre size otomatik olarak sonuçlar verecektir.
Bir ekran görüntüsüne tıkladığınızda, incelemeniz için bir açılır pencerede açılacaktır.

Ücretsiz hesap, çalıştırabileceğiniz test sayısı açısından sınırlıdır, ancak sonuçlar oldukça derindir ve web sitenizi geliştirmek için size bir ton eyleme geçirilebilir bilgi verecektir.
Fiyatlandırma: Yıllık olarak faturalandırıldığında aylık 15 $ ‘dan başlar ve sınırsız gerçek zamanlı test, ekran görüntüleri ve duyarlı test desteği sunar.
Gerçek cihaz testi için yıllık olarak faturalandırıldığında aylık 25 ABD doları tutarında daha yüksek fiyatlı bir plana ihtiyacınız olacaktır.
4. WordPress Tema Özelleştirici

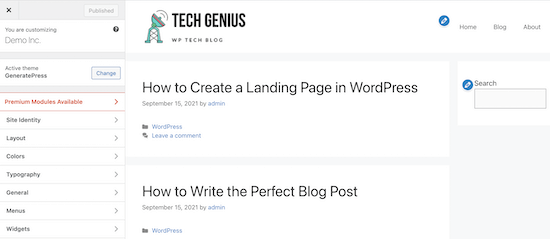
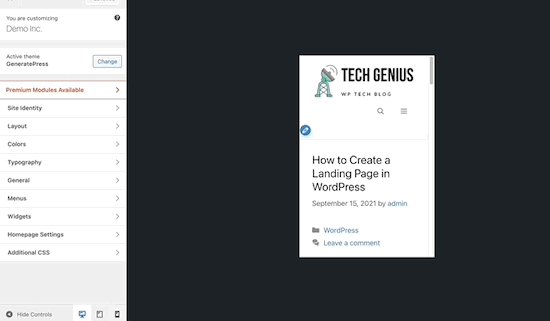
Web sitenizi test etmenin bir başka yolu da yerleşik WordPress tema özelleştiricisidir. Bu araç her WordPress kurulumunun bir parçasıdır ve web sitenizi tamamen özelleştirmenizi sağlar.
Sitenizi özelleştirmeyi tamamladıktan sonra, değişikliklerinizi ve canlı sitenizi farklı ekran boyutlarında önizleyebilirsiniz.
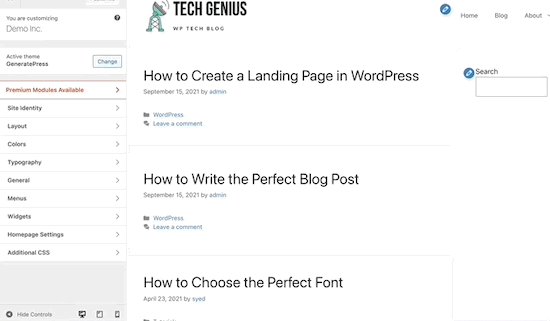
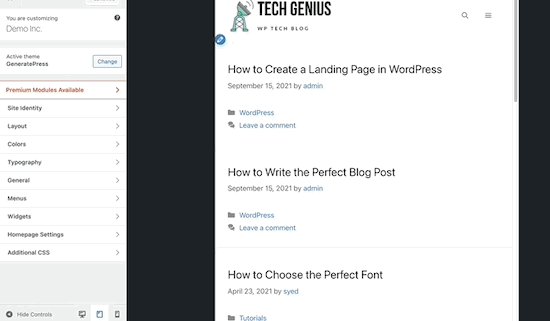
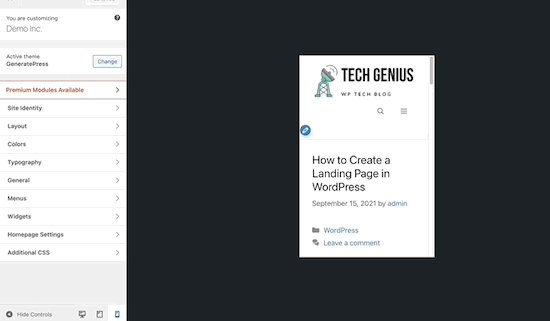
Özelleştiricinizin alt kısmında sitenizi masaüstü, tablet ve mobil cihazlarda görüntülemenizi sağlayan duyarlı bir görünüm bölümü vardır.
Web sitenizin önizlemesini yapmak istediğiniz ekran boyutunu seçmeniz yeterlidir; pencere otomatik olarak ayarlanacaktır.

Bu, web sitenizi farklı tarayıcılarda otomatik olarak önizlemenize izin vermese de, WordPress web sitenizin yanıt verebilirliğini gerçek zamanlı olarak test edebilirsiniz.
Çapraz Tarayıcı Test Ekran Görüntüleri Nasıl Analiz Edilir?
Artık WordPress sitenizi farklı tarayıcılarda test etmenin en kolay yolunu öğrendiğinize göre, bir sonraki adım düzeltilmesi gereken bir sorun olup olmadığını görmek için sonuçlarınızı analiz etmektir.
Arkasında iyi kalitede kod bulunan duyarlı bir WordPress teması kullanıyorsanız, ekran görüntülerinizin çoğu hemen hemen aynı görünecektir.
Ancak bazı durumlarda web sitesi öğeleri bir tarayıcıdan diğerine biraz farklı görünebilir. Bu fark küçükse ve kullanıcı deneyimini, estetiği veya işlevselliği etkilemiyorsa, bunu görmezden gelebilirsiniz.
Öte yandan, fark çok belirginse, kullanıcı deneyimini etkiliyorsa, hoş görünmüyorsa veya kullanıcıların web sitenizi amaçlandığı gibi kullanmasını engelliyorsa, dikkat etmeniz gerekir.
Çoğu çapraz tarayıcı testinde, temanızla ilgili CSS sorunlarını keşfedeceksiniz.
Bu, hangi CSS kurallarının güncellenmesi gerektiğini bulmak için Öğeyi İncele özelliği kullanılarak düzeltilebilir. Bundan sonra, bu sorunları gidermek için özel CSS ekleyebilirsiniz.
Sorunları kendiniz çözemiyorsanız, bunları çözmenize yardımcı olması için her zaman bir WordPress geliştiricisi kiralayabilirsiniz.
Umarız bu makale bir WordPress sitesini farklı tarayıcılarda nasıl kolayca test edebileceğinizi öğrenmenize yardımcı olmuştur. Ayrıca bir WordPress temasının nasıl kaldırılacağı ve silineceği ile ilgili adım adım kılavuzumuza ve tüm büyük tarayıcılarda tarayıcı önbelleğinizi nasıl temizleyeceğinizle ilgili eğitimimize de göz atmak isteyebilirsiniz .
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Moinuddin Waheed
Cross browser compatibility check is a must given the number of users across browsers across the world for smooth experience over all the browsers.
I have hardly tested on two to three browsers manually.
Mostly used chrome for development.
This guide has definitely let me think of the necessity to check the compatibility.
Thank you for the detailed guide.
WPBeginner Support
Glad we could share some of the ways you can test your site for different browsers
Admin
Jiří Vaněk
I always tested on individual browsers and then checked responsiveness. This could make my work easier. Thanks for the advice.
WPBeginner Support
You’re welcome, glad we could make the testing process easier for you
Admin
lawmacs
It is always good to do cross browser testing even though we know that explorer and chrome has the bigger portion of the users but we still need to cater for the minority who does not use these browsers very informative post thanks for the heads up