Hız, bir e-ticaret sitesinin başarısı için çok önemlidir. Yalnızca müşteri deneyimini iyileştirmekle kalmaz, aynı zamanda dönüşümleri ve satışları da doğrudan etkiler.
WPBeginner’da, web sitelerini ışık hızında performans için optimize ederek sayısız çevrimiçi işletmenin önemli bir büyüme elde etmesine yardımcı olduk.
Bu kapsamlı kılavuz, performansı ve dönüşümleri artırmak için e-ticaret mağazanızı nasıl kolayca hızlandırabileceğinizi göstermek için kapsamlı deneyimlerimizden yararlanır.

E-Ticaret Mağazanız için Hız Neden Önemlidir?
Kullanıcı deneyimi söz konusu olduğunda hız son derece önemlidir. Hiç kimse yavaş bir web sitesini, yavaş bir bilgisayarı veya yavaş bir uygulamayı sevmez.
Ancak çevrimiçi mağazalar için, yavaş bir web sitesi aslında işinize mal olabilir.
Örneğin bir araştırma, sayfa yükleme süresindeki bir saniyelik gecikmenin dönüşümlerde %7’lik bir kayba, %11 daha az sayfa görüntülemesine ve müşteri memnuniyetinde %16’lık bir düşüşe neden olduğunu ortaya koymuştur.

Daha basit bir ifadeyle, yavaş web siteleri e-ticaret satışlarının düşmesine neden olabilir.
Artık kullanıcı deneyimi ve satışların yanı sıra e-ticaret sitesi hızı da SEO sıralamanızı etkiliyor. Google gibi arama motorları hızı önemli bir kullanıcı deneyimi göstergesi ve sıralama faktörü olarak değerlendiriyor.
Aslında, Google’ın sayfa deneyimi arama güncellemesi yalnızca hemen çıkma oranı ve web sitesi hızı gibi kullanıcı deneyimi ölçümlerine odaklanmıştır. Daha hızlı bir e-ticaret web sitesi, arama motorlarından daha fazla ücretsiz trafik çekmenize yardımcı olacaktır.
Bununla birlikte, e-ticaret mağazanızın hızını ve performansını nasıl kolayca artırabileceğinize bir göz atalım.
İşte bu kılavuzda ele alacağımız konulara hızlı bir genel bakış:
- Choose a Better eCommerce Hosting Provider
- Install a WordPress Caching Plugin
- Use the Latest PHP Version
- 4. Use the Latest Version of WordPress & WooCommerce
- Optimize Product Images for Performance
- Use a DNS Level Website Firewall
- Choose a Better WordPress Theme
- Use Better WordPress Plugins
- Reduce External HTTP Requests
- Reduce Database Requests
- Optimize WordPress Database
- Use Staging Sites to Track Performance Issues
- Offload eCommerce Emails
- Use Better Conversion Rate Optimization Tools
Video Eğitimi
Yazılı talimatları tercih ediyorsanız, okumaya devam edin.
1. Daha İyi Bir e-Ticaret Hosting Sağlayıcısı Seçin
İyi bir e-ticaret barındırma sağlayıcınız yoksa web sitenizde yaptığınız tüm e-ticaret performans optimizasyonlarının çok az etkisi olacaktır.
Tüm WordPress barındırma şirketleri aynı değildir. Daha iyi performans için, aşağıdakileri yapan bir e-ticaret barındırma sağlayıcısı seçmeniz gerekir:
- E-ticaret mağazanızı barındırmak için istikrarlı ve güncel bir platform sağlar.
- WordPress, WooCommerce veya kullanmak isteyebileceğiniz diğer e-ticaret eklentileri için optimize edilmiştir.
- Sunucuları hız ve performans için optimize edilmiştir. Bu, performansı artırmak için yerleşik önbellekleme, güvenlik ve diğer özellikler anlamına gelir.
SiteGround kullanmanızı öneririz. WPBeginner’ı burada barındırıyoruz ve resmi olarak önerilen WordPress barındırma sağlayıcılarından biridir.
SiteGround sunucuları, yüksek performansıyla bilinen Google Cloud Platform üzerinde çalışır. Yerleşik önbelleğe alma özelliğine ve hatta bu makalenin ilerleyen bölümlerinde önereceğimiz performans ipuçlarının çoğunu otomatik olarak uygulayan kendi optimizasyon eklentisine sahiptir.
Alternatifler arıyorsanız, en iyi WooCommerce barındırma sağlayıcıları listemize göz atabilirsiniz.
E-ticaret mağazanızı iyi bir barındırma hizmetine kurduktan sonra, performansı artırmak için aşağıdaki optimizasyon ipuçlarını uygulayabilirsiniz.
2. WordPress Önbellek Eklentisi Yükleyin
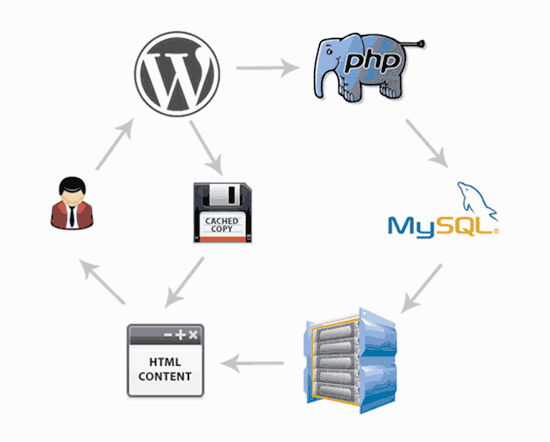
WooCommerce dinamik bir e-ticaret platformudur. Bu, tüm ürün verilerinizin bir veritabanında depolandığı ve bir kullanıcı web sitenizi ziyaret ettiğinde ürün sayfalarının oluşturulduğu anlamına gelir.
Bunu yapmak için WordPress’in her seferinde aynı işlemi çalıştırması gerekir. E-ticaret mağazanızı aynı anda daha fazla kişi ziyaret ederse, yavaşlar ve hatta çökebilir.
Bir önbellek eklentisi bu sorunu çözmenize yardımcı olur.
Her seferinde sayfa oluşturmak yerine, önbelleğe alma eklentisi kullanıcıya HTML sayfasının önbelleğe alınmış bir sürümünü gösterir. Bu, sunucu kaynaklarınızı serbest bırakır ve daha verimli çalışmasını sağlayarak web sitesinin yüklenme süresini iyileştirir.

Bazı harika WordPress önbellekleme eklentileri mevcuttur. WP Rocket kullanmanızı öneririz. Piyasadaki en iyi WordPress önbellekleme eklentisidir ve en acemi dostu ayarlara sahiptir.
Diğer WordPress önbellekleme çözümlerinin aksine, WP Rocket’in önbelleğe alınmış bir sürüm oluşturmak için kullanıcıların bir sayfayı ziyaret etmesini beklememesini takdir ediyoruz. Bunun yerine, web sitenizin önbelleğini otomatik olarak hazırlar ve güncel tutar.
Doğru WP Rocket ayarları ile Pingdom, GTMetrix, Google Pagespeed Insights ve daha fazlası gibi hız testi araçlarında kolayca mükemmele yakın puanlar alabilirsiniz.
Ayrıntılar ve talimatlar için WordPress’te WP Rocket ‘in nasıl kurulacağı ve ayarlanacağı hakkındaki makalemize bakın.
SiteGround ve Bluehost gibi en iyi WordPress barındırma şirketleri de kendi önbellekleme çözümlerini sunar.
SiteGround SG Optimizer
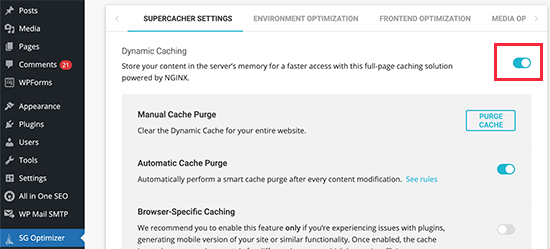
SiteGround, SG Optimizer eklentisini kullanarak e-ticaret mağazanızda önbelleğe almayı kolayca açmanıza olanak tanır.
Bu hepsi bir arada performans aracı, önbelleğe alma, performans ayarlamaları, WordPress’te WebP görüntü dönüştürme, veritabanı optimizasyonu, CSS küçültme, GZIP sıkıştırma ve daha fazlasını içerir.
SG Optimizer eklentisini WordPress’e yüklemeniz ve etkinleştirmeniz yeterlidir. Daha fazla ayrıntı için, WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Etkinleştirmenin ardından, eklenti ayarlarına erişmek için WordPress yönetici kenar çubuğunuzdaki SG Optimizer menüsüne tıklayın. Buradan, Dinamik Önbellekleme seçeneğini açmanız gerekir.

Bluehost’ta Önbelleğe Almayı Açın
Benzer şekilde Bluehost, WooCommerce’i optimize etmek için yerleşik önbellekleme sistemini kullanmanıza da izin verir.
Bluehost kontrol panelinize giriş yapın ve Web Siteleri sayfasına gidin. Birden fazla siteniz varsa, sitenizi seçin ve ardından ‘Hız’ sekmesine geçin.

Buradan, geçişi kullanarak önbellekleme kontrolünü açmanız gerekir. Ayrıca üç farklı önbellekleme seviyesinden birini seçebilirsiniz. Bluehost, e-ticaret siteleri için ‘Yalnızca Varlıklar’ seviyesini önerir.
3. En Son PHP Sürümünü Kullanın
WordPress ve WooCommerce temel olarak PHP programlama dilinde yazılmıştır.
Her yeni sürümle birlikte PHP’nin performansı artar ve daha hızlı hale gelir. Ayrıca, web sitenizin kararlılığını ve hızını tehlikeye atabilecek hataları düzeltir ve güvenlik sorunlarını giderir.
Bu yüzden her zaman en son PHP sürümünü kullanmalısınız.
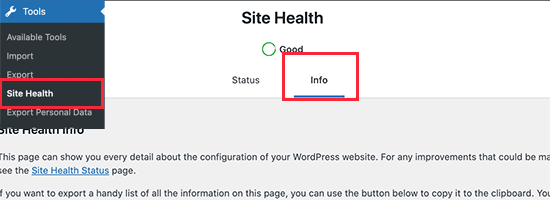
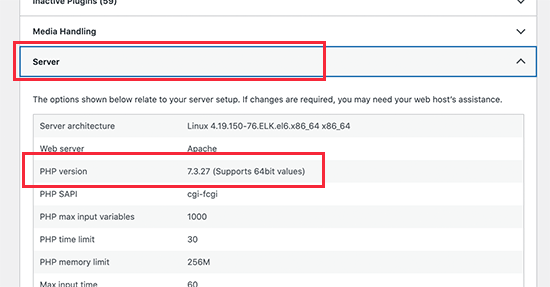
WordPress panonuzdaki Araçlar ” Site Sağlığı bölümünü ziyaret edip ‘Bilgi’ sekmesine geçerek e-ticaret mağazanızın PHP sürümünü öğrenebilirsiniz.

Buradan, genişletmek için ‘Sunucu’ bölümüne tıklamanız gerekir.
Sunucunuz tarafından kullanılan PHP sürümünü görebileceksiniz.

Web siteniz 8.0’dan daha düşük bir PHP sürümünde çalışıyorsa, barındırma sağlayıcınıza ulaşmalı ve sizin için güncellemelerini istemelisiniz.
Daha fazla ayrıntı için PHP güncellemelerinin web sitenizi nasıl etkilediğine ilişkin makalemize bakın.
Not: SiteGround gibi bazı yönetimli WordPress barındırma şirketleri, genel sunucu yanıt süresini iyileştirmek için kendi Ultrafast PHP’lerini oluşturmuştur. Diğerleri ise müşterilerin e-ticaret hızını artırmalarına yardımcı olmak için PHP FastCGI kullanıyor.
4. WordPress ve WooCommerce’in En Son Sürümünü Kullanın
WordPress ve WooCommerce geliştiricileri, her geliştirme döngüsü sırasında performansı artırmak için önemli miktarda zaman harcarlar. Bu, her iki uygulamanın da daha verimli çalışmasını ve daha az sunucu tarafı kaynağı kullanmasını sağlar.
Her yeni sürüm aynı zamanda bir e-ticaret işletmesi için çok önemli olan hataları düzeltir ve güvenliği güçlendirir.
Mağaza sahibi olarak WordPress’in, WooCommerce’in, diğer eklentilerin ve WordPress temanızın en son sürümünü kullandığınızdan emin olmak sizin sorumluluğunuzdadır.
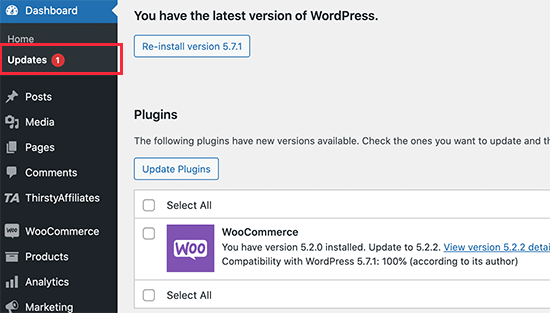
Mevcut tüm güncellemeleri yüklemek için Gösterge Tablosu ” Güncellemeler sayfasına gitmeniz yeterlidir.

İlgili: E-ticaret için WordPress kullanmanın artıları ve eksileri hakkındaki kılavuzumuza göz atın.
5. Ürün Görsellerini Performans için Optimize Edin
Ürün görselleri, bir online mağaza için görsel açıdan en önemli unsurlardan biridir. Daha iyi ürün görselleri potansiyel müşterilerin ilgisini çeker ve satış dönüşümünü artırmaya yardımcı olabilir.
Bu nedenle yüksek kaliteli ürün görselleri eklemek önemlidir. Ancak, büyük resim dosyası boyutlarının uygun şekilde optimize edildiğinden emin olmanız gerekir.
Ürün görsellerini kaliteden ödün vermeden web için optimize etmenin iki yolu vardır.
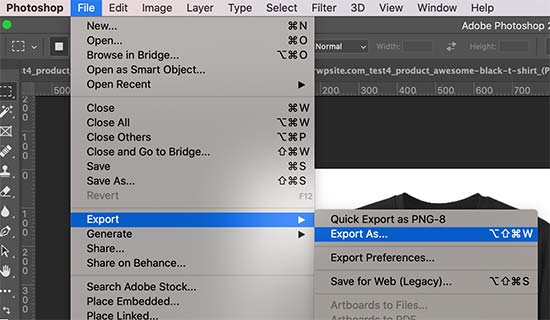
Öncelikle, her bir ürün görselini web sitenize yüklemeden önce bilgisayarınızda optimize edebilirsiniz. Bunun için Adobe Photoshop, Affinity veya GIMP gibi bir görüntü düzenleme yazılımı gerekir.
Bunların çoğunda web için görüntü dışa aktarma seçeneği vardır. Ayrıca yükleme için kaydetmeden önce görüntünün kalitesini de ayarlayabilirsiniz.

Alternatif olarak, WordPress için bir görüntü sıkıştırma eklentisi kullanabilirsiniz. Bu eklentiler, daha iyi site performansı için ürün görselinizin boyutunu otomatik olarak optimize eder.
Görüntü sıkıştırmanın yanı sıra, seçtiğiniz görüntü dosyası türü de yardımcı olabilir. Örneğin, JPEG’in çok fazla renge sahip görüntüler için daha iyi bir format olduğunu, PNG görüntülerinin ise şeffaf görüntüler için daha iyi olduğunu görüyoruz.
6. DNS Düzeyinde Web Sitesi Güvenlik Duvarı Kullanın
Brute force ve DDoS saldırıları yaygın internet sıkıntılarıdır. Temel olarak, bilgisayar korsanları içeri girmek, veri çalmak veya kötü amaçlı yazılım yüklemek için sunucunuzu aşırı yüklemeye çalışır.
Çoğu hosting şirketi, web sitelerinizi bu tür saldırılara karşı koruyan temel güvenlik önlemlerine sahiptir. Ancak bu saldırıların bir dezavantajı, web sitenizin son derece yavaş yüklenmesine neden olmasıdır.
İşte bu noktada bir Web Sitesi Uygulama Güvenlik Duvarı’na (WAF) ihtiyacınız vardır.
Şimdi, yaygın WordPress güvenlik duvarı eklentileri kendi web sunucunuzda çalışır. Bu da onları biraz daha az verimli hale getirir, çünkü sunucunuza ulaşana kadar şüpheli saldırıları engelleyemezler.
Öte yandan, DNS düzeyinde bir güvenlik duvarı bulut üzerindeki web sitesi trafiğinizi filtreleyebilir ve şüpheli saldırıları web sitenize ulaşmadan önce engelleyebilir.

Sucuri kullanmanızı öneririz. Kapsamlı bir güvenlik paketine sahip en iyi WordPress güvenlik duvarı eklentisidir.
Sucuri ayrıca güçlü bir CDN (içerik dağıtım ağı) ile birlikte gelir. Bir CDN, web sitenizin statik içeriğini (resimler, stil sayfaları, JavaScript) küresel bir sunucu ağından sunar. Bu, sunucu yükünüzü daha da azaltır ve genel site yükleme süresini iyileştirir.
Ücretsiz bir seçenek arıyorsanız, Cloudflare ücretsiz CDN size temel düzeyde DNS güvenlik duvarı koruması sağlar. Şu anda WPBeginner’da kullanıyoruz.
7. Daha İyi Bir WordPress Teması Seçin

WordPress temaları e-ticaret mağazanızın görünümünü kontrol eder. Ancak bunların hepsi performans için optimize edilmemiştir ve genellikle çok fazla karmaşa ekleyerek web sitenizi yavaşlatır.
Bir e-ticaret mağazası için WordPress teması seçerken işlevsellik ve hız arasındaki dengeyi bulmanız gerekir. Kaydırıcılar, karuseller, web yazı tipleri ve simge yazı tipleri gibi tema özellikleri web sitenizi yavaşlatabilir.
Basit bir tema seçmenizi ve ardından ihtiyacınız olan özellikleri eklemek için eklentiler kullanmanızı öneririz. Bu, online mağazanızın hem performansı hem de görünümü üzerinde daha iyi kontrol sahibi olmanızı sağlar.
StudioPress, Elegant Themes ve Astra ‘nın WordPress temalarının tümü performans için optimize edilmiştir. Daha fazla bireysel tema önerisi için WordPress için en iyi WooCommerce tem aları uzman seçimlerimize bakın.
8. Daha İyi WordPress Eklentileri Kullanın
WordPress’e yeni başlayanlar tarafından en sık sorulan sorulardan biri, mağazalarında performansı etkilemeden kaç eklenti kullanabilecekleridir.
Cevap istediğiniz kadar çok. WPBeginner’da 62 eklenti yüklü ve sitemiz hala yarım saniyeden daha kısa bir sürede yükleniyor.
Eklentilerin toplam sayısı online mağazanızın performansını etkilemez. Etkileyen şey kodun kalitesidir.
Kötü kodlanmış tek bir WordPress eklentisi, sayfa yükleme hızını etkileyebilecek çok fazla komut dosyası veya stil sayfası yükleyebilir.
Öte yandan, iyi kodlanmış bir eklenti, performans etkisini en aza indirmek için standart en iyi uygulamaları kullanacaktır. Eklentilerinizi yüklemeden önce ve sonra performans etkisi açısından test etmenizi öneririz.
Ayrıca, çoğu çevrimiçi mağaza tarafından kullanılan temel WooCommerce eklentilerini özenle seçtiğimiz, sahip olunması gereken WooCommerce eklentilerinin bir listesini de tutuyoruz.
Örneğin, SeedProd sürükle ve bırak açılış sayfası oluşturucu, herhangi bir kod yazmadan son derece hızlı e-ticaret açılış sayfaları oluşturmanıza yardımcı olur.

Bu konuda daha fazla bilgi için en iyi WordPress eklentilerinin nasıl seçileceğine ilişkin kılavuzumuza bakın. WordPress eklentilerini nasıl değerlendireceğiniz ve çevrimiçi mağazanız için doğru olanı nasıl seçeceğiniz konusunda adım adım bir sürece sahiptir.
9. Harici HTTP İsteklerini Azaltın
Tipik bir e-ticaret sayfası çeşitli bileşenler içerir. Örneğin, resimler, CSS ve JavaScript dosyaları, video yerleştirmeleri ve daha fazlasını içerir.
Her bileşen, sunucunuza bir HTTP isteği yaparak kullanıcıların tarayıcıları tarafından ayrı ayrı yüklenir. Daha fazla HTTP isteği, daha uzun sayfa yükleme süreleri anlamına gelir.
Sunucunuz ayrıca Google Analytics, sosyal medya yeniden hedefleme ve diğer hizmetler gibi üçüncü taraf araç ve hizmetlerden de bir şeyler alıyor olabilir. Bunlara harici HTTP istekleri denir. Bunların tamamlanması tipik bir web sayfası yüklemesinde daha da uzun sürebilir.
Bu komut dosyalarının WordPress web sitenizde bulunması sorun değildir, ancak web sitenizin performansını etkiliyorlarsa, bunları azaltmayı düşünmeniz gerekir.
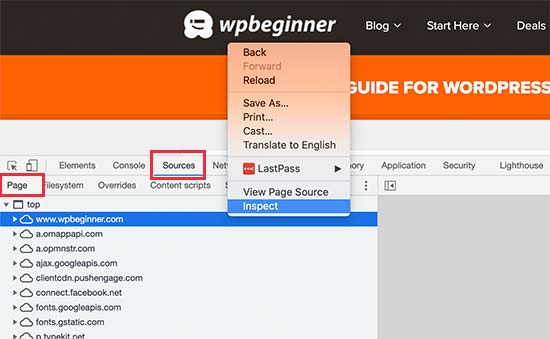
Web sitenizi ziyaret ederek ve tarayıcınızda Inspect aracını açarak harici HTTP isteklerini görüntüleyebilirsiniz. Buradan, tüm harici HTTP isteklerini görüntülemek için Kaynaklar ” Sayfa sekmesine geçin.

10. Veritabanı Taleplerini Azaltın
WordPress ve WooCommerce çok sayıda içeriği ve ayarı depolamak için bir veritabanı kullanır. WordPress temanız ve eklentileriniz de veritabanı sorguları yaparak bu bilgileri alır ve ekranda görüntüler.
Veritabanı sorguları son derece hızlıdır ve web siteniz bunlardan yüzlercesini yalnızca milisaniyeler içinde çalıştırabilir. Ancak web sitenizde trafik artışı varsa bu sorgular sayfanızın yüklenme süresini yavaşlatabilir.
WordPress’te Query Monitor gibi bir eklenti kullanarak veritabanı çağrılarını kontrol edebilirsiniz. Etkinleştirmenin ardından, eklenti WordPress yönetici çubuğunuza sorgu monitörü menüsünü ekleyecektir.

Ancak bu istekleri en aza indirmek başlangıç seviyesindeki kullanıcılar için mümkün olmayabilir. Örneğin, veritabanı çağrılarını azaltmak için WordPress temanızı değiştirmeniz gerekebilir.
WordPress tema dosyalarınızı düzenleme veya kodda hata ayıklama konusunda rahatsanız, önlenebilecek veritabanı çağrılarını arayabilirsiniz.
Diğer kullanıcılar, gerekirse veritabanı çağrılarını azaltmak için daha iyi bir WordPress teması ve alternatif eklentiler bulmayı deneyebilir.
11. WordPress Veritabanını Optimize Edin
Bir süre sonra WordPress veritabanınız artık ihtiyacınız olmayan bilgilerle şişebilir.
Bu dağınıklık potansiyel olarak veritabanı sorgularını, yedekleme işlemlerini ve genel WordPress performansını yavaşlatabilir. Gereksiz bilgileri ayıklamak için zaman zaman WordPress veritabanınızı optimize etmeniz önemlidir.
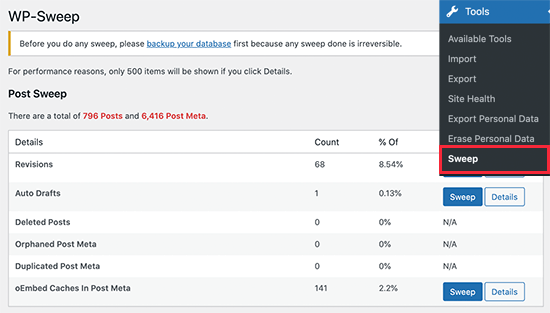
WP Sweep eklentisini kurun ve etkinleştirin. Etkinleştirdikten sonra, WordPress veritabanınızı temizlemek için Araçlar ” Sweep ‘e gitmeniz yeterlidir.

Bu konuda daha fazla bilgi için WordPress veritabanını hız ve performans için optimize etme hakkındaki makalemize bakın.
12. Performans Sorunlarını İzlemek için Hazırlama Sitelerini Kullanın
Canlı bir e-ticaret mağazasında değişiklik yapmak sorunlara neden olabilir. Örneğin, bir müşteri siparişini kaybedebilir veya bir satış etkinliği sırasında siteniz çökebilir.
Hazırlama sitesi, canlı mağazanızı etkilemeden performans optimizasyonu ipuçlarını, yeni eklentileri veya bir temayı kolayca denemenize yardımcı olur.
Temel olarak bir hazırlık sitesi, canlı web sitenizin, değişiklikleri canlı hale getirmeden önce test etmek için kullanılan bir klonudur.
Birçok popüler WordPress barındırma şirketi tek tıklamayla hazırlama sitesi kurulumu sunar. Kurulduktan sonra değişikliklerinizi deneyebilir, sayfa yükleme hızınızı ve performansınızı takip edebilirsiniz.
Bu değişiklikleri uygulamaya hazır olduğunuzda, hazırlık sitesini canlı sürüme kolayca dağıtabilirsiniz.
Adım adım talimatlar için WordPress için hazırlama sitesi oluşturma eğitimimize bakın.
13. E-Ticaret E-postalarını Boşaltın

E-postalar bir e-ticaret mağazasında çok önemli bir rol oynar. Sipariş onayları, faturalar, şifre sıfırlama e-postaları, satış ve pazarlama mesajları ve daha fazlasını iletmek için kullanılırlar.
Ancak yeni başlayanların çoğu bunun farkında değil ve e-ticaret e-postaları için barındırma sağlayıcılarının sınırlı e-posta işlevini kullanıyor.
Çoğu hosting şirketi varsayılan WordPress posta işlevini desteklemez. Hatta bazıları spam ve kötüye kullanımı önlemek için devre dışı bırakır.
Bu nedenle WP Mail SMTP eklentisi ile birlikte özel bir SMTP e-posta hizmeti sağlayıcısı kullanmanız gerekir. Bu şirketler toplu e-posta gönderme ve daha yüksek teslim edilebilirlik sağlama konusunda uzmanlaşmıştır, bu da e-postalarınızın spam klasörüne düşmeyeceği anlamına gelir.
İşlemsel e-postalar için en iyi SMTP hizmet sağlayıcılarından biri olan SendLayer‘ı kullanmanızı öneririz.
SendLayer’ın kurulumu kolaydır ve WooCommerce ve tüm üst düzey WordPress iletişim formu eklentileri ile çalışır. Ayrıca, 50.000 e-postaya kadar 30 günlük ücretsiz deneme sunuyorlar.
Diğerlerine bakmak isterseniz SMTP.com, Brevo (Eski adıyla Sendinblue) veya Mailgun‘a göz atabilirsiniz.
14. Daha İyi Dönüşüm Oranı Optimizasyon Araçları Kullanın
E-ticaret web siteleri söz konusu olduğunda, dönüşüm oranı optimizasyonu (CRO) satışları artırmak için önemlidir.
Tipik bir online mağaza, dönüşümleri artırmak için ana sayfada ücretsiz kargo çubuğu, web sitesi başlığında Black Friday indirimi geri sayım sayacı, ödeme sayfalarında çıkış amacı açılır penceresi ve hatta alışveriş sepetini terk etmeyi azaltmak için mobil sitede çark çevirme oyunlaştırması gibi birçok dinamik öğeye sahiptir.

Mağaza sahipleri ve perakendeciler bu dinamik unsurları eklemek için genellikle araç ve eklentilerin bir kombinasyonunu kullanır. Buradaki zorluk, bunların hepsinin hız için uygun şekilde optimize edilmemiş olmasıdır.
Bu nedenle, birden fazla harici komut dosyası yüklememek için tek bir platformda bir dizi özellik sunan dönüşüm optimizasyon araçlarını seçmek önemlidir.
Aşağıda, e-ticaret web sitelerimizde kullandığımız popüler dönüşüm optimizasyon araçlarının bir listesi bulunmaktadır:
- OptinMonster – Kişiselleştirilmiş pop-up‘lar, oyunlaştırma kampanyaları, kayan çubuklar ve daha fazlasını oluşturmanızı sağlayan en güçlü dönüşüm optimizasyon araç seti.
- LiveChat.com – En iyi canlı sohbet yazılımı. Ayrıca hem WooCommerce hem de Shopify için çalışan ChatBot otomasyon yazılımı da sunuyorlar.
- TrustPulse – Hız için optimize edilmiş piyasadaki en iyi sosyal kanıt yazılımı. Sitenizi yavaşlatmadan gerçek zamanlı kullanıcı etkinliğini göstermek için kullanabilirsiniz.
Analitik ve A/B testi araçları söz konusu olduğunda, yalnızca kesinlikle gerekli olanları kullanmanızı öneririz.
Örneğin, yeni bir açılış sayfası veya web sitesi tasarımı başlatıyorsanız, ısı haritası analizlerini çalıştırmak önemlidir. Ancak, kısa bir analiz süresinden sonra, web sitenizin hızını yavaşlatmaması için ısı haritalarını devre dışı bırakmanızı öneririz.
Benzer şekilde, A/B test araçları için bu komut dosyalarını web sitenizin her sayfasında çalıştırmanız gerekmez. A/B testi komut dosyalarını belirli sayfalara seçerek yükleyebilir ve testle işiniz bittiğinde komut dosyasını kaldırmayı unutmayın.
Umarız bu makale e-ticaret web sitenizi hızlandırmanıza yardımcı olmuştur. WordPress güvenlik el kitabımızı veya eksiksiz WordPress e-ticaret kurulum kılavuzumuzu da görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.