WordPress'te ilgili sayfaları görüntülemek, kullanıcı etkileşimini artırır ve ziyaretçileri web sitenizde daha uzun süre tutar. Kullanıcıları ilgilendirmek zor olabilir, ancak onlara ilgili gönderileri göstermek, değerli bulabilecekleri ek içeriklere yönlendirmek için harika bir yoldur.
WPBeginner'da, okuyucularımızın aynı konu hakkında daha fazla yardım bulmasına yardımcı olmak için düzenli olarak aynı SEO konu kümesi içindeki ilgili makalelere bağlantı veririz. Ancak bu çok iş olabilir ve ilgili sayfaları bir eklentiyle otomatik olarak göstermeyi veya kod kullanmayı tercih edebilirsiniz.
Bu makalede, WordPress'te ilgili sayfaları nasıl kolayca gösterebileceğinizi, böylece kullanıcı deneyimini iyileştirebileceğinizi ve kullanıcılarınızı daha fazla içerikle bağlayabileceğinizi göstereceğiz.

WordPress'te Neden İlgili Sayfalar Gösterilir?
İlgili içeriği görüntülemek, ziyaretçilerinizi WordPress web sitenizde tutmanın harika bir yoludur. Kullanıcı etkileşimini artırmak ve sayfa görüntülemelerini artırmak için en iyi sayfalarınızı içeriğinizde gösterebilirsiniz.
Ayrıca en önemli sayfalarınızın görünürlüğünü artırmaya yardımcı olur. Web siteniz büyümeye başladığında ve çok sayıda açılış sayfası olduğunda, kullanıcıların yeni içerik bulması zorlaşabilir.
İlgili sayfaları kullanarak bu sorunu çözebilir ve en iyi içeriğinizi insanların kolayca bulabileceği yerlerde gösterebilirsiniz. Bu şekilde kullanıcıları tutabilir ve web sitenizde geçirdikleri süreyi artırabilirsiniz.
İlgili gönderileri göstermenin bir diğer faydası da önemli sayfalara dahili bağlantılar oluşturmanıza olanak tanımasıdır. Bu, arama motorlarının yeni içerik bulmasını ve WordPress SEO'nuzu artırmasını sağlar.
Bunları söyledikten sonra, WordPress'te ilgili gönderileri nasıl görüntüleyebileceğinize bir göz atalım.
Bir Eklenti Kullanarak WordPress'te İlgili Sayfaları Gösterme
Web sitenizde ilgili sayfaları görüntülemenin en kolay yolu Yet Another Related Posts Plugin (YARPP) eklentisini kullanmaktır. Bu, bir algoritma kullanarak en iyi sayfaları otomatik olarak görüntüleyen ücretsiz bir WordPress ilgili gönderiler eklentisidir.
Öncelikle, Yet Another Related Posts Plugin (YARPP) eklentisini yüklemeniz ve etkinleştirmeniz gerekecektir. Yardımcı olması için, WordPress eklentisi yükleme rehberimize bakabilirsiniz.
Etkinleştirildikten sonra, eklentiyi yapılandırmak için WordPress yönetici alanınızdan Ayarlar » YARPP bölümüne gidebilirsiniz.

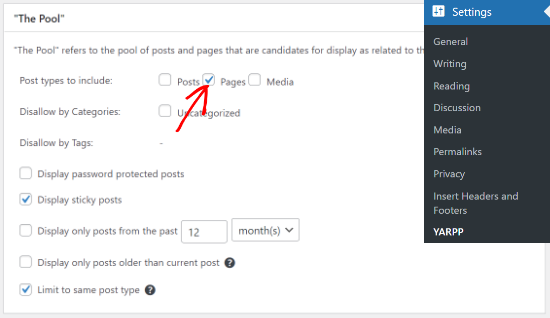
Eklenti, web sitenizdeki ilgili gönderilerde gönderileri, sayfaları ve medyayı göstermek isteyip istemediğinizi seçmenize olanak tanır. ‘Sayfalar’ onay kutusunu işaretleyebilirsiniz.
Belirli kategoriler ve etiketlerden içeriği engelleme, şifre korumalı içeriği görüntüleme, ilgili gönderileri belirlemek için bir zaman aralığı seçme ve daha fazlası için daha fazla seçenek vardır.
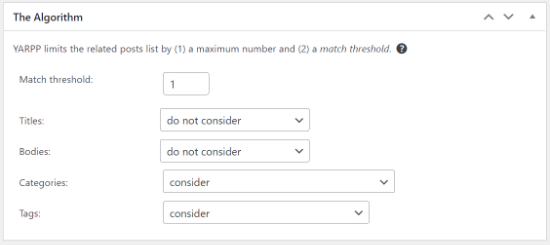
Bundan sonra, YARPP'deki algoritma ayarlarını 'Algoritma' bölümünden değiştirebilirsiniz.

En önemli ayar, eklentiye algoritmanın ilgili içeriği bulmada ne kadar katı olması gerektiğini söyleyen 'Eşleşme eşiği'dir. Sayı ne kadar yüksek olursa, algoritma o kadar katı olur.
Varsayılan olarak, eşleşme eşiği 1 olarak ayarlanacaktır, bu da algoritmanın ilgili sayfaları belirlemede daha az katı olacağı anlamına gelir. Ancak, bunu maksimum 5'e kadar artırabilirsiniz.
Varsayılan ayarla başlamanızı öneririz. Web sitenize daha fazla sayfa eklemeye başladığınızda, eşiği ayarlayabilirsiniz.
Algoritmada ayarlayabileceğiniz diğer ayarlar arasında ilgili sayfaları bulurken başlıklar, gövdeler, kategoriler ve etiketler bulunur.
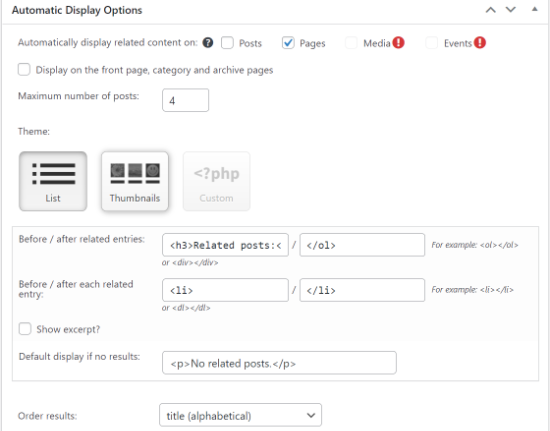
Ardından, ‘Otomatik Görüntüleme Seçenekleri’ bölümüne aşağı kaydırarak ilgili sayfalarınızın web sitenizde nasıl görüneceğini değiştirebilirsiniz.

Eklenti, gönderilerde, sayfalarda ve medyada ilgili içeriği otomatik olarak göstermenizi sağlar. İlgili sayfalar widget'ında gösterilecek gönderi sayısını ayarlayabilir ve bir tema seçebilirsiniz.
YARPP eklentisinde 3 tema seçeneği mevcuttur. İlgili sayfalarınız için bir liste, küçük resimler seçebilir veya özel bir tema ekleyebilirsiniz. Her tema için özelleştirme seçenekleri de bulunur.
İlgili sayfa sonuçlarınızın sırasını da ‘Sonuçları sırala’ açılır menüsünden seçebilirsiniz. YARPP, eşik puanına, tarihe veya başlığa göre ilgili sayfaları gösterir.
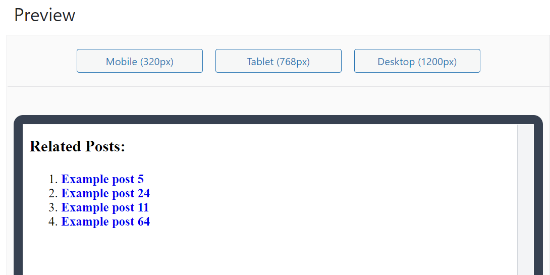
Eklenti ayrıca web sitesinde görünecek ilgili sayfalarınızın bir önizlemesini de gösterecektir. Önizleme modunu mobil, tablet veya masaüstü olarak değiştirebilirsiniz.

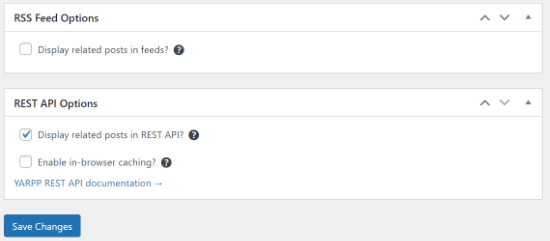
Ardından, aşağı kaydırabilir ve RSS akışları seçeneğini ve REST API seçeneklerini etkinleştirebilirsiniz.
Ayarları düzenledikten sonra, 'Değişiklikleri Kaydet' düğmesine tıklayın.

WordPress eklentisi artık web sitenizde otomatik olarak ilgili sayfaları gösterecektir.
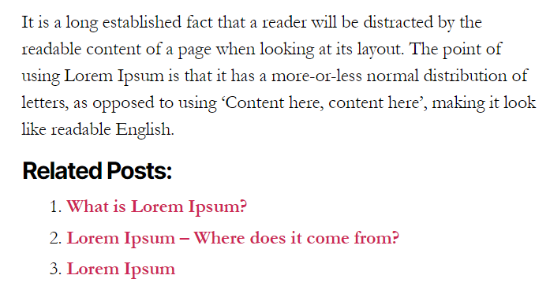
İlgili sayfaları çalışırken görmek için herhangi bir gönderiyi veya sayfayı ziyaret edebilirsiniz.

Lütfen YARPP'nin, diğer bazı WordPress eklentileriyle birlikte, yoğun veritabanı kullanımı nedeniyle birkaç yönetilen WordPress barındırma sağlayıcısı tarafından engellendiğini unutmayın.
Bu sorunla karşılaşırsanız, bir eklenti kullanmadan ilgili sayfaları gösterebilirsiniz.
WordPress'te Kod Kullanarak İlgili Sayfaları Gösterme
İlgili gönderileri görüntülemenin en etkili yolu, etiketleri veya kategorileri aramaktır. WordPress sayfalarında etiket veya kategori bulunmadığından, bunları bir WordPress eklentisi kullanarak eklemeniz gerekecektir.
Öncelikle, web sitenize Pages with category and tag eklentisini yükleyip etkinleştirmeniz gerekecektir. Daha fazla ayrıntı için lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
Son olarak, bağlamsal ilişkiler kurmak için WordPress sayfalarınıza etiketler eklemeniz gerekecek.
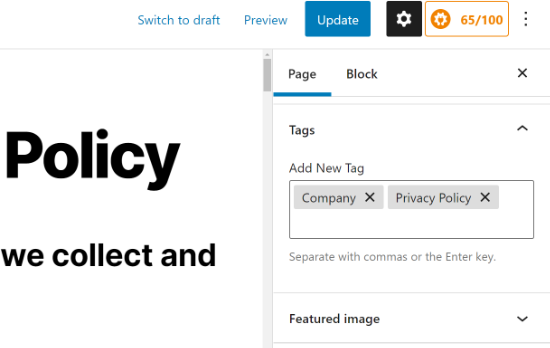
Web sitenizdeki herhangi bir sayfayı düzenleyebilir ve WordPress düzenleyicisindeki 'Etiketler' ayarlar kutusuna etiketler girebilirsiniz.

Bundan sonra, birbirleriyle ilişkilendirmek istediğiniz tüm sayfalar için etiketler ekleyebilirsiniz. Örneğin, şirketiniz hakkında birden fazla sayfanız varsa, bir gizlilik politikası sayfası ve bir bize ulaşın sayfası gibi, o zaman bir 'şirket' etiketi ekleyebilirsiniz.
Birkaç sayfaya etiket ekledikten sonra yapmanız gereken bir sonraki şey, temanıza bazı kodlar eklemektir.
Genellikle, öğreticiler tema dosyanızın functions.php dosyasını düzenlemenizi söyler. Ancak, herhangi bir hata yaparsanız, WordPress hatalarına neden olabilir veya sitenizi tamamen bozabilirsiniz.
Bu nedenle bunun yerine ücretsiz WPCode eklentisini kullanmanızı öneririz. WordPress'e özel kodu kolayca ekleme hakkındaki rehberimizdeki talimatları izleyebilirsiniz.
Yapmanız gereken ilk şey, WPCode Ücretsiz Eklentisini yüklemek ve etkinleştirmektir. Ayrıntılı talimatlar için, WordPress eklentisi yükleme konusundaki yeni başlayanlar rehberimize bakın.
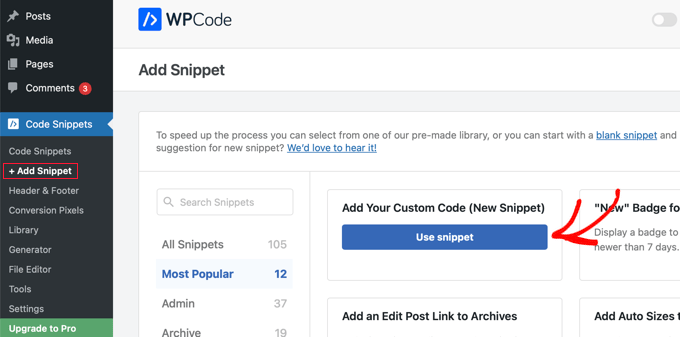
Ardından, yönetici alanınızdaki Kod Parçacıkları » + Parçacık Ekle sayfasına gidin. Fare imlecini ‘Özel Kodunuzu Ekleyin (Yeni Parçacık)’ seçeneğinin üzerine getirin ve ardından ‘Parçacığı kullan’ düğmesine tıklayın.

Bu, özel bir kod parçacığı ekleyebileceğiniz bir sayfayı açacaktır.
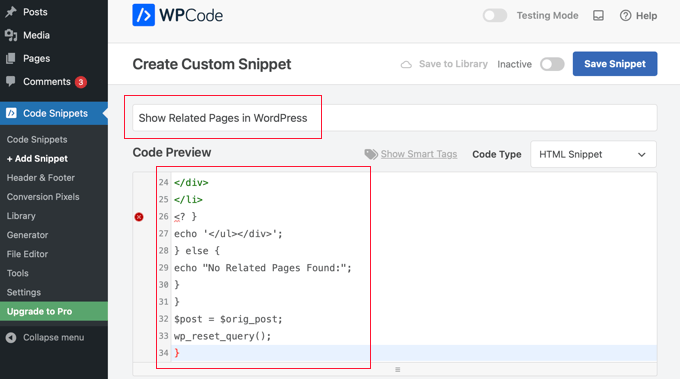
İlk olarak, kod parçacığına, kod parçacığının ne yaptığını açıklayan bir başlık verin, örneğin 'WordPress'te İlgili Sayfaları Göster'. Ardından aşağıdaki PHP kodunu Kod Önizleme alanına yapıştırmalısınız.
function wpb_related_pages() {
$orig_post = $post;
global $post;
$tags = wp_get_post_tags($post->ID);
if ($tags) {
$tag_ids = array();
foreach($tags as $individual_tag)
$tag_ids[] = $individual_tag->term_id;
$args=array(
'post_type' => 'page',
'tag__in' => $tag_ids,
'post__not_in' => array($post->ID),
'posts_per_page'=>5
);
$my_query = new WP_Query( $args );
if( $my_query->have_posts() ) {
echo '<div id="relatedpages"><h3>Related Pages</h3><ul>';
while( $my_query->have_posts() ) {
$my_query->the_post(); ?>
<li><div class="relatedthumb"><a href="<? the_permalink()?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_post_thumbnail('thumb'); ?></a></div>
<div class="relatedcontent">
<h3><a href="<? the_permalink()?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_title(); ?></a></h3>
<?php the_time('M j, Y') ?>
</div>
</li>
<? }
echo '</ul></div>';
} else {
echo "No Related Pages Found:";
}
}
$post = $orig_post;
wp_reset_query();
}

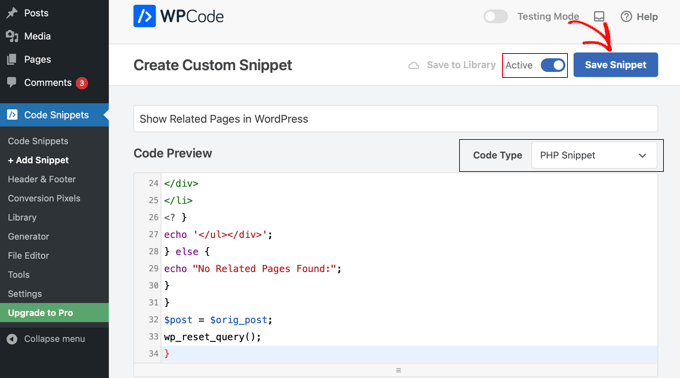
Bunu yaptıktan sonra, Kod Türü açılır menüsünden ‘PHP Kod Parçacığı’ seçmeniz ve ardından geçişi etkinleştirmek için ‘Etkin’ ayarına tıklamanız gerekir.
Kodu saklamak için lütfen ‘Snippet Kaydet’ düğmesine tıkladığınızdan emin olun.

Bu kod, bir sayfayla ilişkili etiketleri arar ve ardından benzer etiketlere sahip sayfaları getirmek için bir veritabanı sorgusu çalıştırır.
Sayfa listesini görüntülemek için sayfa şablonunuzu düzenlemeniz gerekecektir. En yaygın olarak, bu page.php dosyasıdır. İlgili sayfaların görünmesini istediğiniz yere şu kod satırını eklemeniz yeterlidir:
<?php wpb_related_pages(); ?>
Bu, herhangi bir WordPress sayfasında ilgili sayfaları gösterecektir. İlgili sayfalarınızın stilini ve görünümünü değiştirmek istiyorsanız, temanıza uyacak şekilde özel CSS eklemeniz gerekecektir.
Ardından, ilgili sayfaları çalışırken görmek için web sitenizi ziyaret edebilirsiniz.

WordPress'te Önemli Gönderileri ve Sayfaları Gösterme Hakkında Uzman Rehberleri
Bu makalenin WordPress'te ilgili sayfaların nasıl görüntüleneceğini öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca önemli gönderileri ve sayfaları göstermekle ilgili diğer bazı kılavuzları da görmek isteyebilirsiniz:
- WordPress'te İlgili Gönderiler Nasıl Görüntülenir (Adım Adım)
- WordPress'te Aynı Yazarın İlgili Yazılarını Görüntüleme
- Nasıl Yapılır: Eklentisiz WordPress'te Küçük Resimlerle İlgili Gönderiler
- WordPress için En İyi İlgili Gönderi Eklentileri (Karşılaştırıldı)
- WordPress'te Görüntülenme Sayısına Göre Popüler Gönderileri Görüntüleme
- WordPress İçin En İyi Popüler Yazılar Eklentileri (Karşılaştırmalı)
- WordPress'te En Popüler Etiketleri Görüntüleme
- WordPress'te Son Gönderileri Görüntüleme
- WordPress'te Belirli Bir Kategorideki Son Gönderileri Görüntüleme
- WordPress'te Eski Gönderileri Tanıtmanın Kanıtlanmış Yöntemleri
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





kzain
Eklentileri kullanma ve manuel kodlama için adım adım talimatları seviyorum – her iki yöntem de açıkça açıklanmış ve takip etmesi kolaydır.
Bir sorum var: Eklentiler tarafından oluşturulan ilgili sayfaların performansı, sayfa yükleme hızı ve SEO etkisi açısından manuel kodlama ile oluşturulanlarla nasıl karşılaştırılır? Kapsamlı içeriğe sahip büyük siteler için tercih edilen bir yöntem var mı?
WPBeginner Desteği
Kod ve eklenti arasında büyük bir performans değişikliği olmamalıdır. Eklentinin uzun vadede daha iyi hıza sahip olması muhtemeldir.
Yönetici
Riccardo
Kodunuz çalışmıyor.
26. satıra şunu yazdınız: <?
şunun yerine: <?php
Alperen
Merhaba, teşekkürler sadece bir şey sormak istiyorum. Sayfalara etiket veya kategori eklemek için bir eklenti kullanmak istemiyorum. Sadece bazı sayfalar ve bazı gönderiler için özel bir taksonomim var. Ve ilgili sayfaları göstermek istiyorum, özel taksonomiye bakarak. Bir çözüm var mı?
panos gew
merhaba. tamamen yeniyim, bu yüzden bir sorum var, bu kod satırını nereye koymalıyım ->
Bu satırı functions.php'ye de koymam gerekiyor mu? Ve evet ise, ilgili sayfaların HİÇBİR TEK sayfada görünmesini istemiyorum...
WPBeginner Desteği
Hayır, ilgili gönderileri görüntülemek istediğiniz şablona koymanız gerekir. single.php, category.php vb. gibi.
Yönetici
George
Thank you! Works for me.
WPBeginner Hayranı
Sorun şu ki, koşullu ifade için kod nedir? function_exists gibi bir şey mi?
WPBeginner Ekibi
Bu makaleye bakın.
Marcelo Luiz
Belirli bir sayfa üst hiyerarşisindeki kardeş sayfaların bir listesini almak mümkün mü?
Ayebal John Bob
Benim asıl sorum, CSS'de stil vereceğim div'i oraya nasıl yerleştireceğim?
Zengin
Al Harji’nin yorumunu tekrarlamak gerekirse, bu eğitim çok zamanında oldu çünkü bugün sitemde üzerinde çalışmaya başladığım bir şeydi. Ancak, hem YARPP hem de CRP'yi yüklemeye gittiğimde, WP her ikisi için de “kullanılamıyor” gösterdi. GoDaddy’nin Yönetilen WP'sini 2014 temasıyla kullanıyorum. Bu, herhangi bir eklenti için bu mesajı ilk kez alıyorum. WP destek forumunu kontrol ettim ama sonuç alamadım. Herhangi bir fikriniz var mı?
Gerald
Uzun süredir YARPP kullanıyordum. Şablon kısmı gerçekten harika ama şimdiye kadar ilgili SAYFALARI düşünmemiştim. Gelecek bir proje için harika bir fikir. İpucu için teşekkürler!
Ajay
Syed,
Eklentim Bağlamsal İlgili Gönderiler'i (Contextual Related Posts) sunmak isterim – https://wordpress.org/plugins/contextual-related-posts/
Bunu, gönderiler, sayfalar ve diğer özel gönderi türleri için ilgili gönderileri bulmak üzere kullanabilirsiniz. Bir dizi ayar ve bazı harika küçük resim stili ile birlikte gelir.
Al Harji
Her zamanki gibi harika bir eğitim, bu çok zamanında – teşekkürler!
Ajay, eklentiniz harika görünüyor. Denemek için sabırsızlanıyorum ve bu kadar çok olumlu yoruma hayran kaldım. Sizin Top 10 eklentinizi de kullanıyorum ve onu da çok seviyorum.