Gutenberg’deki kategori bloklarının ve WordPress’teki site editörü widget’ının hala boş olan kategorileri, yani yayınlanmış herhangi bir gönderisi olmayan kategorileri göstermediğini fark etmiş olabilirsiniz.
Bu varsayılan davranış işleri temiz tutsa da, bazı şeyleri kaçırıyor olabilirsiniz. Deneyimlerimize göre, özellikle içeriğinizi düzenlemeye çalışırken veya gelecekte gönderi eklemeyi planlarken boş kategorileri göstermek aslında faydalı olabilir.
Bu kategorileri görüntülemek sitenizin yapısını iyileştirmeye, ziyaretçiler için gezinmeyi kolaylaştırmaya ve içeriğinizi düzenli tutmaya yardımcı olabilir.
Bu makalede, bu boş kategorileri WordPress widget’larında veya bloklarında nasıl kolayca görüntüleyebileceğinizi göstereceğiz.

WordPress’te Neden Boş Kategoriler Gösteriliyor?
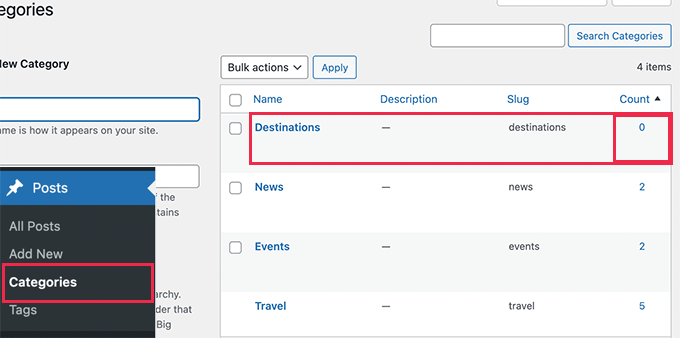
Varsayılan olarak, WordPress kategoriler widget ‘ı veya bloğu boş kategorileri göstermez.
Boş kategoriler, şu anda kendilerine atanmış herhangi bir gönderi bulunmayan kategorilerdir.

Ancak, bir web sitesi yapmanın ortasındaysanız, kenar çubuğu widget’larında veya başka bir yerde boş kategoriler göstermeniz gerekebilir.
Widget’larda boş kategoriler görmek, web sitesi sahiplerini bu kategoriler için içerik oluşturmaya yönlendirerek içerik stratejilerindeki boşlukları doldurabilir.
Bunun ötesinde, konuk gönder me özelliklerine sahip bir haber siteniz veya blog yazınız varsa, boş kategorileri de göstermek isteyebilirsiniz. Bunun nedeni, kullanıcıları bu kategorilerle ilgili içeriklere katkıda bulunmaya teşvik edebilmesidir. Örneğin, kullanıcılar bilgili oldukları bir konuyla ilgili boş bir kategori görürlerse, bu kategori için içerik göndermeye daha meyilli olabilirler.
Bununla birlikte, boş kategorileri WordPress kenar çubuğunuzda veya blok widget’larınızda nasıl kolayca görüntüleyebileceğinize bir göz atalım. Tercih ettiğiniz yönteme geçmek için aşağıdaki bağlantılara tıklayabilirsiniz:
Yöntem 1. WPCode ile WordPress Widget’larında Boş Kategorileri Gösterme
Temanızın functions.php dosyasına kod parçacıkları ekleyebilseniz de en iyisi WPCode gibi bir eklenti kullanmaktır.
Çekirdek WordPress dosyalarınıza özel kod eklemenin sorunu, en küçük hataların bile WordPress sitenizi bozarak erişilemez hale getirebilmesidir.
Piyasadaki en popüler kod parçacığı eklentisi olan WPCode‘u kullanmanızı öneririz. Bu eklenti ile WordPress sitenize istediğiniz kodu kolayca ve güvenle ekleyebilirsiniz.
Bunu daha önce yapmadıysanız, WordPress’te özel kod parçacıklarının nasıl ekleneceğine ilişkin kılavuzumuza göz atın.
Öncelikle, ücretsiz WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Ayrıntılı talimatlar için WordPress eklentisi yükleme kılavuzumuza bakın.
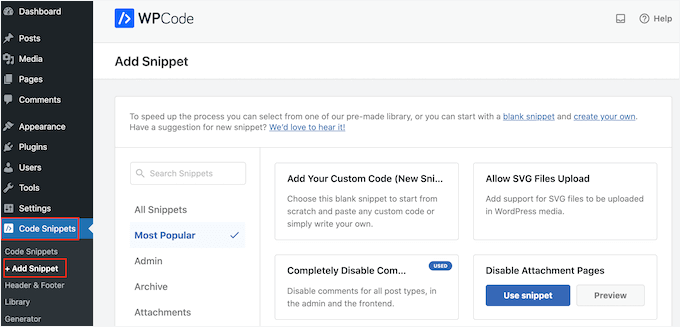
Etkinleştirildikten sonra, Code Snippets “ + Add Snippet bölümüne gitmek isteyeceksiniz.

Bu da sizi SVG dosya yüklemelerine izin verme, yorumları devre dışı bırakma ve çok daha fazlası gibi belirli kullanım durumları için çalışan düzinelerce kanıtlanmış kısa kod sağlayan snippet kütüphanesine götürür.
‘Özel Kodunuzu Ekleyin (Yeni Snippet)’ seçeneğini bulup altındaki ‘+ Özel Snippet Ekle’ düğmesine tıklayarak başlamak isteyeceksiniz.

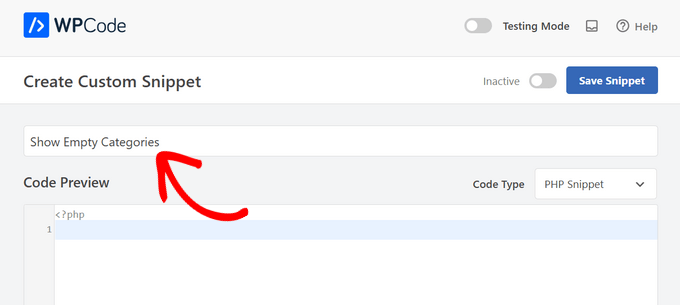
Ardından, ekranda açılan seçenekler listesinden kod türü olarak ‘PHP Snippet’i seçmeniz gerekir.

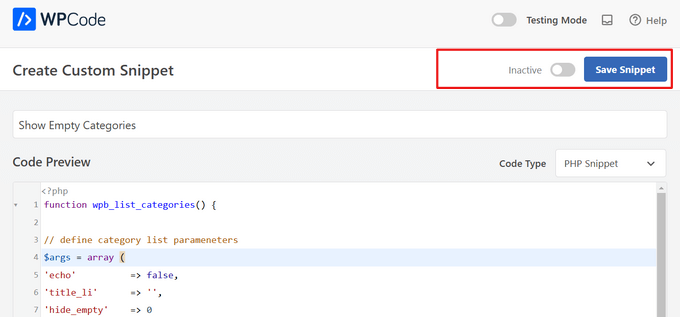
‘Özel Snippet Oluştur’ sayfasında, snippet için ‘Boş Kategorileri Göster’ gibi bir başlık eklediğinizden emin olun.

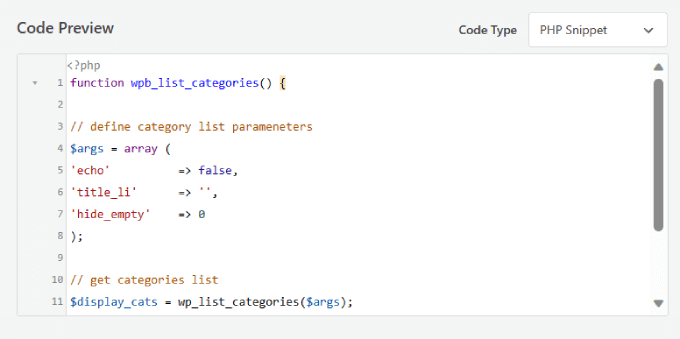
Ardından, Kod Önizleme kutusunun altına aşağıdaki kodu ekleyin:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | function wpb_list_categories() { // define category list parameneters$args = array ('echo' => false,'title_li' => '','hide_empty' => 0); // get categories list$display_cats = wp_list_categories($args); //display custom categories listreturn $display_cats; } |
Bunun gibi bir şey görünmelidir:

Bu kod basitçe boş kategorilerin yanı sıra doldurulmuş kategorileri de içeren özel bir kategori listesi oluşturur.
Bundan sonra, sağ üst köşedeki anahtarı ‘Etkin Değil’den ‘Etkin’e geçirmeniz gerekir.
Ardından, ‘Snippet’i Kaydet’ düğmesine tıklayın.

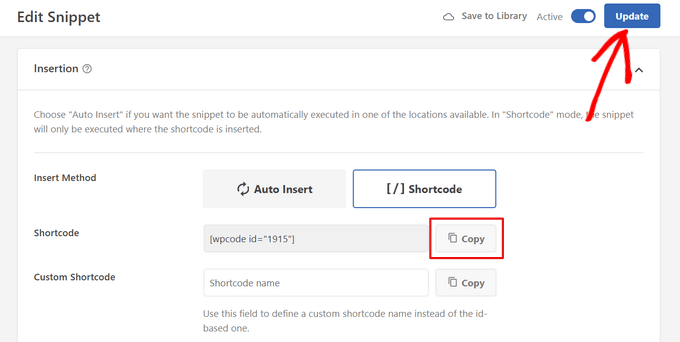
Şimdi, sayfanın Ekleme bölümüne ilerleyin. ‘Yöntem Ekle’nin yanındaki ‘Kısa Kod’ seçeneğini seçin.
Ekleme yöntemi olarak Kısa Kod’u ayarladıktan sonra ‘Güncelle’ düğmesine tıklamayı unutmayın.
Kategorileri ana kenar çubuğuna eklemek istediğiniz için, WPCode tarafından oluşturulan ‘Kısa Kod’u kopyalamanız gerekecektir.

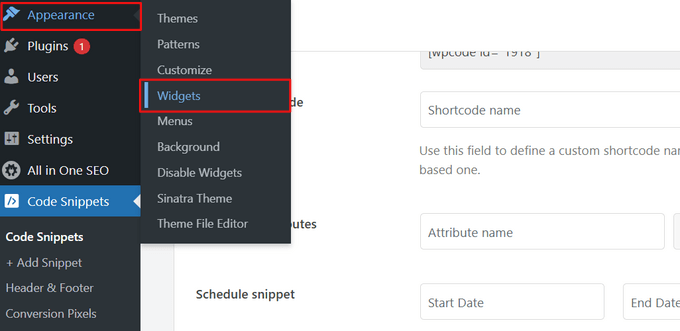
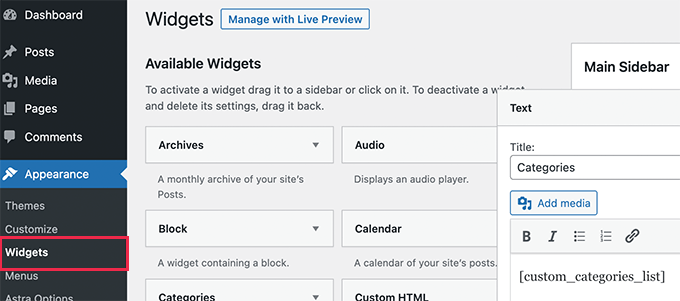
Bu işlem tamamlandıktan sonra WordPress yönetici alanınızdaki Görünüm “ Widget ‘lar bölümüne gidin.
Bu sayfa web sitenize kod ekleyebileceğiniz yerdir.

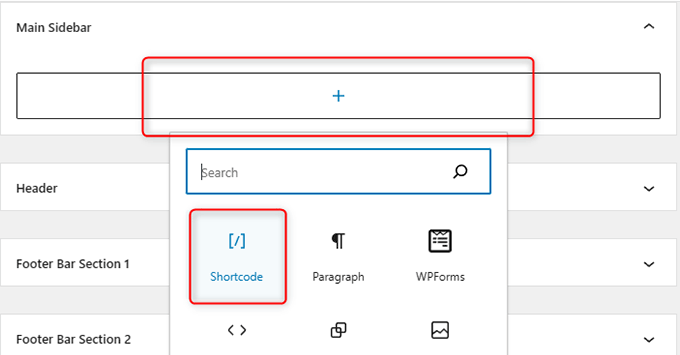
‘Ana Kenar Çubuğu’ için açılır oku seçmeniz gerekir.
Ardından ‘+’ simgesine tıklayın ve ‘Kısa Kod’u seçin.

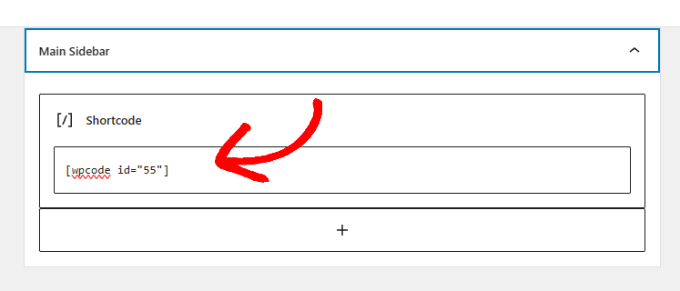
WPCode tarafından oluşturulan kısa kodu kutuya yapıştırın.
Bu, özel kısa kodunuzu ana kenar çubuğuna eklemenizi sağlar.

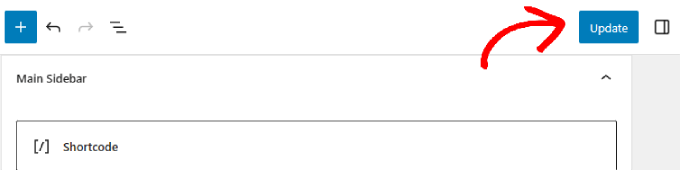
Son olarak, sayfanın sağ üst köşesindeki ‘Güncelle’ düğmesine tıklayın.
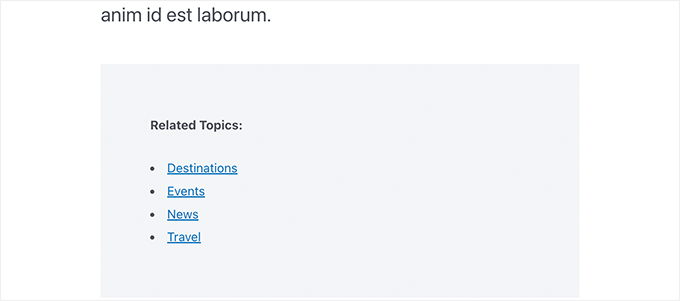
Artık web sitenize giderek kategori listenizi iş başında görebilirsiniz.

Artık web sitenizi canlı olarak önizleyebilirsiniz.
Boş kategorilerinizin yanı sıra gönderi içeren kategorilerinizi de göstermelidir.

Bu kısa kodu WordPress yazılarınızda ve sayfalarınızda da kullanabilirsiniz.
Bu, ziyaretçilerin ilgili konuları bulmak için kategorilere göz atmaları için harika bir yoldur.

Yöntem 2. Klasik Widget’larda Boş Kategorileri Görüntüleme
Bu yöntem, blok widget’larını devre dışı bıraktıysanız ve WordPress web sitenizde klasik widget’lar kullanıyorsanız kullanılabilir.
Bu yöntemin avantajı, kısa kod oluşturmak yerine varsayılan kategori widget’ının davranışını değiştirebilmenizdir.
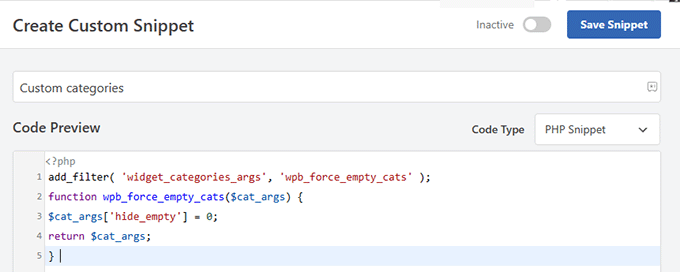
Aşağıdaki kodu WPCode‘a eklemeniz yeterlidir. Yukarıdaki örnekle aynı adımları takip edebilirsiniz:
1 2 3 4 5 | add_filter( 'widget_categories_args', 'wpb_force_empty_cats' ); function wpb_force_empty_cats($cat_args) { $cat_args['hide_empty'] = 0; return $cat_args; } |
Bu şekilde görünmelidir:

Bundan sonra, widget’ı kenar çubuğunuza ekleyebilirsiniz. Bunu yapmak için, Yöntem 1 ile aynı işlemi tekrarlayabilirsiniz.
Tek yapmanız gereken WPCode tarafından oluşturulan kısa kodu kopyalamak. Ardından metin widget’ına yapıştırın ve değişikliklerinizi kaydedin.

Son olarak, değişikliklerinizi görmek için canlı web sitenizi kontrol edebilirsiniz.
Şimdi kategoriler listesinde boş kategorilerin görüntülendiğini görmelisiniz.

Bonus: WordPress’te Belirli Kategoriler Nasıl Gizlenir?
WordPress’te kategorileri de gizleyebilirsiniz. Bu, ana sayfanızı dolduran uzun bir kategori listeniz varsa ve yalnızca önemli olanları göstermek istiyorsanız yardımcı olacaktır.
Ayrıca, kullanıcının dikkatini web sitenizde vurgulamak isteyebileceğiniz önemli ayrıntılara odaklayacaktır.
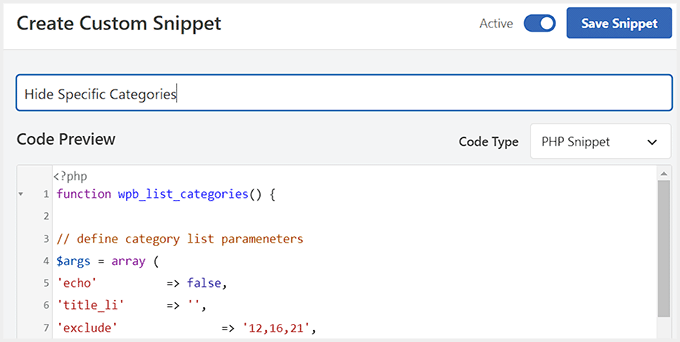
Bunu yapmak için WPCode‘u indirmeniz gerekecektir. Bundan sonra, aşağıdaki özel PHP kodunu kod önizleme kutusuna ekleyin:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | function wpb_list_categories() { // define category list parameneters$args = array ('echo' => false,'title_li' => '','exclude' => '12,16,21','hide_empty' => 0); // get categories list$display_cats = wp_list_categories($args); //display custom categories listreturn $display_cats;} // create shortcodeadd_shortcode('custom_categories_list','wpb_list_categories'); |
Ardından, koddaki hariç tut seçeneğinin yanına gizlemek istediğiniz kategorilerin kimliğini ekleyebilirsiniz.
İşiniz bittiğinde, ayarlarınızı kaydetmek için ‘Etkin’ anahtarını değiştirin ve ‘Snippet’i Kaydet’ düğmesine tıklayın.

Ayrıntılar için WordPress’te kategorilerin nasıl gösterileceği/gizleneceği hakkındaki eğitimimize bakın.
Umarız bu makale WordPress widget’larında boş kategorileri nasıl görüntüleyeceğinizi öğrenmenize yardımcı olmuştur. Ayrıca bu kullanışlı WordPress ipuçlarını, püf noktalarını ve hack’lerini görmek isteyebilirsiniz, veya WordPress’te kategori sayfalarına alt kategorilerin nasıl ekleneceğine ilişkin eğitimimize bir göz atın.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Faisal
Thanks…Its working fine……!!!
Atilla Boz
Hello and thank you. I tried this and it worked but I found out I was searching for something little different. You know when you set it the way that only one line is shown – when I set it that ways it still doen not show the empty cats. You know what I mean? If yes can you help?
Best wishes from Germany, Cologne
Wojciech Warczakowski
Nice and simple, but I wonder what’s the purpose to show empty categories. Is there any other reason except local development?
Eric Nord
nesting categories inside of empty categories
Wojciech Warczakowski
You’re right. We can use empty categories for grouping other categories.
Balaji
Nice & Thanks