Bir yorumu veya yarım doldurulmuş bir formu göndermeden önce yanlışlıkla bir sayfayı kapatmak inanılmaz derecede sinir bozucu olabilir. Kullanıcılarımızdan biri kısa süre önce bunu önlemek için gezinmeyi onayla açılır penceresi göstermenin bir yolu olup olmadığını sordu.
Bu küçük ama güçlü açılır pencere, kullanıcıları ayrılmadan önce uyararak ilerlemelerini kaybetmelerini önlemeye yardımcı olur. Kullanıcı deneyimini iyileştirmek ve hayal kırıklığını azaltmak için harika bir yoldur.
Ancak, doğru şekilde kurulmazsa, bu özellik yardımcı olmaktan çok bir baş belası haline gelebilir. Bu nedenle bu özelliği doğru şekilde, sorunsuzca ve sitenizi aksatmadan ayarlamak önemlidir.
Bu kılavuzda, WordPress formlarınıza nasıl kolayca bir gezinmeyi onayla açılır penceresi gösterebileceğinizi göstereceğiz. Ve endişelenmeyin – düşündüğünüzden daha basit!

Gezinmeyi Onayla Açılır Penceresi Nedir? Neden İhtiyacınız Var?
Bir kullanıcının WordPress blogunuza yorum yazdığını varsayalım. Zaten birkaç satır yazdılar, ancak dikkatleri dağıldı ve yorum göndermeyi unuttular. Şimdi, eğer tarayıcılarını kapatırlarsa, yorum kaybolacaktır.
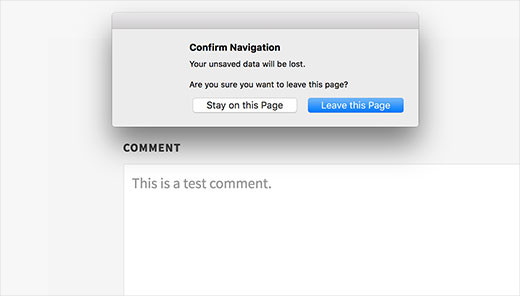
Gezinmeyi onayla açılır penceresi onlara yorumlarını tamamlama şansı verir.
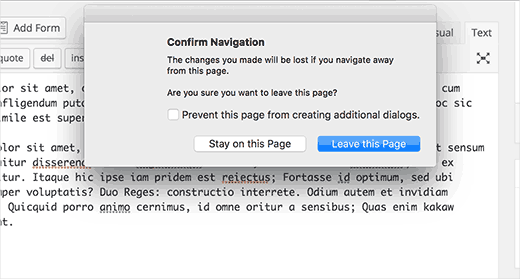
Bu özellik WordPress yazı editörü ekranında çalışırken gösterilir. Kaydedilmemiş değişiklikleriniz varsa ve sayfadan ayrılmaya veya tarayıcıyı kapatmaya çalışırsanız, bir uyarı açılır penceresi görünecektir.

Gezinmeyi onayla açılır penceresi oluşturmak kullanıcı deneyimini, dönüşüm oranlarını ve kullanıcı güvenini artırabilir.
💡 İşte nasıl: Kullanıcılara bir uyarı özelliği sunmak, kullanıcılarınızın deneyimini önemsediğinizi gösterir ve bu da sadakati ve tekrar ziyaretleri teşvik etmeye yardımcı olabilir. Kullanıcılar, ilerlemelerini kaybetmeyeceklerini bilirlerse formları veya yorumları tamamlama olasılıkları daha yüksektir.
Bunu göz önünde bulundurarak, bu uyarı özelliğini WordPress yorumlarına veya sitenizdeki diğer formlara nasıl ekleyeceğinizi göstereceğiz. İşte bu kılavuzda bahsedeceğimiz her şeye hızlı bir genel bakış:
Hazır mısınız? Hadi başlayalım.
İpucu 1: WordPress’te Gönderilmemiş Formlar için Gezinmeyi Onayla Açılır Penceresini Gösterin
Bu eğitim için özel bir eklenti oluşturacağız, ancak endişelenmeyin. Eklentiyi web sitenize yüklemek için bu eğitimin sonunda da indirebilirsiniz.
Ancak, kodu daha iyi anlamak için kendi eklentinizi oluşturmayı denemenizi isteyeceğiz. Bunu önce yerel bir kurulumda veya hazırlık sitesinde yapabilirsiniz.
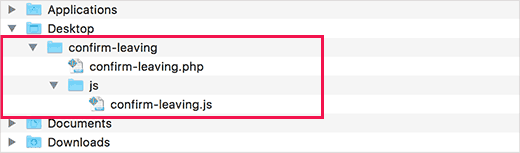
İlk olarak, bilgisayarınızda yeni bir klasör oluşturmanız ve adını confirm-leaving koymanız gerekir. confirm-leaving klasörünün içinde başka bir klasör oluşturacak ve adını js koyacaksınız.
Şimdi Not Defteri gibi bir düz metin editörü açalım ve yeni bir dosya oluşturalım. İçine aşağıdaki kodu yapıştırın:
<?php/*** Confirm Leaving* Plugin Name: Confirm Leaving* Plugin URI: https://www.wpbeginner.com* Description: This plugin shows a warning to users when try they forget to hit submit button on a comment form.* Version: 1.0.0* Author: WPBeginner* Author URI: https://www.wpbeginner.com* License: GPL-2.0+* License URI: http://www.gnu.org/licenses/gpl-2.0.txt*/functionwpb_confirm_leaving_js() {wp_enqueue_script('Confirm Leaving', plugins_url('js/confirm-leaving.js',__FILE__),array('jquery'),'1.0.0', true );}add_action('wp_enqueue_scripts','wpb_confirm_leaving_js');
Bu PHP işlevi, web sitenizin ön ucuna basitçe bir JavaScript dosyası ekler.
Devam edin ve bu confirm-leaving.php dosyasını ana confirm-leaving klasörünün içine kaydedin.
Şimdi, bu eklentinin yüklediği JavaScript dosyasını oluşturmamız gerekiyor. Bunu metin düzenleyicinizde yeni bir dosya oluşturarak ve bu kodu içine yapıştırarak yapabilirsiniz:
jQuery(document).ready(function($) {$(document).ready(function() {needToConfirm =false;window.onbeforeunload = askConfirm;});functionaskConfirm() {if(needToConfirm) {// Put your custom message herereturn"Your unsaved data will be lost.";}}$("#commentform").change(function() {needToConfirm =true;});})
Bu JavaScript kodu, kullanıcının yorum formunda kaydedilmemiş değişiklikleri olup olmadığını algılar. Kullanıcı sayfadan uzaklaşmaya veya pencereyi kapatmaya çalışırsa, bir uyarı açılır penceresi gösterecektir.
Daha sonra bu dosyayı js klasörünün içine confirm-leaving.js olarak kaydetmek isteyeceksiniz.
Her iki dosyayı da kaydettikten sonra, klasör yapınız bu şekilde görünmelidir:

Şimdi, bir FTP istemcisi kullanarak WordPress sitenize bağlanmanız gerekir. Adım adım talimatlar için WordPress dosyalarını yüklemek için FTP’nin nasıl kullanılacağına ilişkin kılavuzumuza bakabilirsiniz.
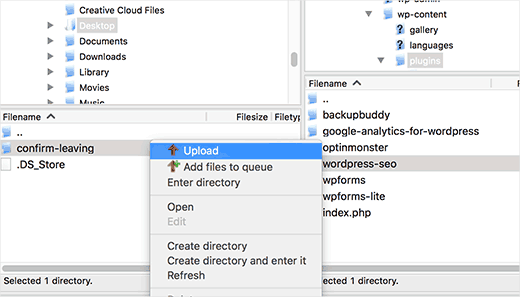
Bağlandıktan sonra, confirm-leaving klasörünü web sitenizdeki/wp-contents/plugins/ klasörüne yüklemeniz gerekir.

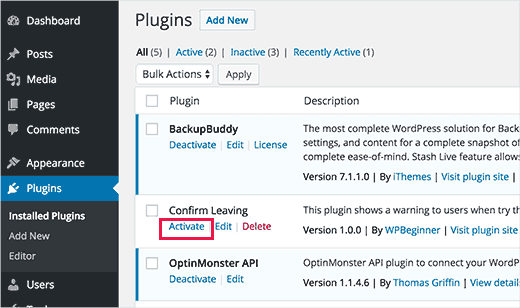
Bundan sonra, WordPress yönetici alanına giriş yapmak ve ‘Eklentiler’e gitmek isteyeceksiniz.
Buradan, yüklü eklentiler listesinde ‘Confirm Leaving’ eklentisini görmelisiniz. Daha sonra altındaki ‘etkinleştir’ bağlantısına tıklayabilirsiniz.

Hepsi bu kadar. Artık web sitenizdeki herhangi bir gönderiyi ziyaret edebilir, yorum formunun herhangi bir alanına bir metin yazabilir ve ardından göndermeden sayfadan ayrılmayı deneyebilirsiniz.
Kaydedilmemiş değişikliklerin bulunduğu bir sayfadan ayrılmak üzere olduğunuzu bildiren bir açılır pencere görüntülenir.

İpucu 2: Uyarı Açılır Penceresini WordPress Sitenizdeki Diğer Formlara Ekleyin
WordPress sitenizdeki herhangi bir formu hedeflemek için aynı kod tabanını kullanabilirsiniz. Burada, size bir iletişim formunu hedeflemek için kullanmanın bir örneğini göstereceğiz.
Bu örnekte, bir iletişim formu oluşturmak için WPForms eklentisini kullanıyoruz. Ancak, web sitenizde farklı bir iletişim formu eklentisi kullanıyorsanız, adım adım talimatlar yine de çalışacaktır.
İletişim formunuz yok ve bir tane oluşturmak mı istiyorsunuz? O zaman nasıl iletişim formu oluşturacağınıza dair rehberimize göz atabilirsiniz.
✋ Hızlı Not: WPBeginner’da, iletişim formumuz, yıllık okuyucu anketimiz ve geçiş taleplerimiz dahil olmak üzere birçok farklı formu yerleştirmek için WPForms kullanıyoruz. Aracı ve neler yapabileceğini merak ediyorsanız, WPForms incelememizin tamamına göz atabilirsiniz!
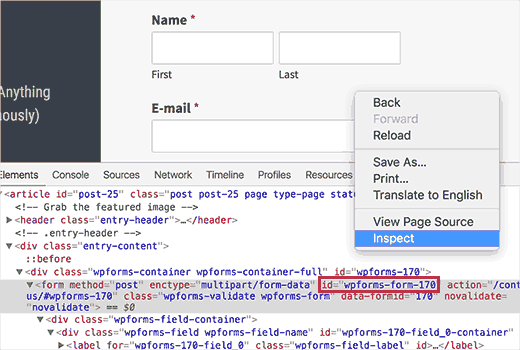
Yapmanız gereken ilk şey, iletişim formunuzu yerleştirdiğiniz sayfaya gitmektir. Ardından, fareyi iletişim formunuzdaki ilk alanın üzerine getirin, sağ tıklayın ve ardından tarayıcı menüsünden ‘İncele’yi seçin.

Buradan, ID niteliğini bulmak için <form> etiketi ile başlayan satırı bulmak isteyeceksiniz. Bu örnekte, formumuzun kimliği wpforms-form-170‘tir.
Etiketi bulduktan sonra, devam edin ve ID özelliğini kopyalayın.
Şimdi, confirm-leaving.js dosyasını düzenleyelim ve #commentform‘dan sonra ID niteliğini ekleyelim. Sadece #commentform formunuzun ID’sini virgülle ayırdığınızdan emin olun. Ayrıca formunuzun ID niteliğine önek olarak bir # işareti eklemeniz gerekecektir.
Kodunuz şimdi şöyle görünecektir:
jQuery(document).ready(function($) {$(document).ready(function() {needToConfirm =false;window.onbeforeunload = askConfirm;});functionaskConfirm() {if(needToConfirm) {// Put your custom message herereturn"Your unsaved data will be lost.";}}$("#commentform,#wpforms-form-170").change(function() {needToConfirm =true;});})
Her şey iyi görünüyorsa, değişikliklerinizi kaydedebilir ve dosyayı web sitenize geri yükleyebilirsiniz.
Şimdi, iletişim formunuzun herhangi bir alanına herhangi bir metin girebilir ve ardından formu göndermeden sayfadan ayrılmayı deneyebilirsiniz. Kaydedilmemiş değişiklikleriniz olduğuna dair bir uyarı içeren bir açılır pencere görünecektir.
confirm-leaving eklentisini buradan indirebilir, ardından eklentiyi her zamanki gibi kurabilir ve etkinleştirebilirsiniz. Yardıma ihtiyacınız varsa, WordPress eklentisi yükleme kılavuzumuzu inceleyebilirsiniz.
Yorum formunu hedeflediğini unutmayın, ancak eklentiyi kullanıcı kayıt formunuzu, anketlerinizi, geri bildirim formunuzu, iş başvuru formunuzu veya diğer formlarınızı hedefleyecek şekilde düzenleyebilirsiniz.
Bonus İpucu: WordPress Formlarınızın Performansını İyileştirin
Gezinmeyi onayla açılır penceresini ekledikten sonra, kullanıcıların formlarını ne sıklıkla terk ettiklerini izlemek iyi bir fikirdir.
Kaç kişinin bitirmeden ayrıldığını bilmek, sitenizin onlar için ne kadar iyi çalıştığını görmenize yardımcı olabilir. Bu şekilde, ayrılmalarına neyin sebep olduğunu bulabilir ve iyileştirmeler yapabilirsiniz.
Form terkini izlemek için en iyi araçlardan biri MonsterInsights‘tır.
Kullanıcıların formlarınızla nasıl etkileşime girdiğini ve nerede bırakma eğiliminde olduklarını WordPress panonuzdan görmenizi kolaylaştıran en iyi Google Analytics eklentisidir.

Daha fazla ayrıntı için lütfen form terkini takip etme ve azaltma hakkındaki kılavuzumuza bakın.
Hızlı Not: Harekete geçirici mesaj düğmeleri, formlar ve yönlendirme bağlantıları dahil olmak üzere birçok dönüşümü izlemek için MonsterInsights kullanıyoruz. Bu, uzun süredir güvendiğimiz bir araç ve tüm WordPress kullanıcılarına şiddetle tavsiye ediyoruz.
Özellikleri hakkında daha fazla bilgi edinmek için kapsamlı MonsterInsights incelememize göz atın!
Bir şey varsa, bir A/B bölünmüş testi de yapabilirsiniz. Bu, hangisinin daha iyi performans gösterdiğini görmek için formlarınızın farklı sürümlerini denemek anlamına gelir.
Örneğin, navigasyonu onayla açılır pencerenizin ifadesini değiştirebilir veya formunuzu özelleştirebilirsiniz. Sonuçları analiz ederek, kullanıcıları neyin meşgul edeceğini ve terk oranlarını azaltmaya yardımcı olacağını belirleyebilirsiniz.
Thrive Optimize bu görev için en iyi eklentidir. Herhangi bir kodlama yapmadan A/B split testleri yapmanızı sağlar ve verilerinizi güvende tutar.
Daha fazla bilgi edinmek için WordPress’te A/B split testinin nasıl yapılacağına ilişkin kılavuzumuza başvurabilirsiniz.
Umarız bu makale WordPress formları için gezinmeyi onayla açılır penceresini göstermenize yardımcı olmuştur. Ayrıca, en iyi çevrimiçi form oluşturuculara ilişkin uzman seçimlerimize ve daha iyi özel bildirimlerin nasıl ekleneceğine ilişkin kılavuzumuza da göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Igor
Tried to use your code in bbpress forum. Unfortunately no popup message appears after user dose not post his comment. Tried all variations of changing id in JS file but still nothing appears.
Bob Garrett
Further to my previous query I have now tried using the form’s parent div id and modified the code. This almost works but…
The text shown by the pop-up is not the text entered in the code.
Even if the form is completed and submit hit, then going to another page still results in the warning.
How can I resolve this?
Tom Kelley
Have tried this vvvvv to no avail. Working with Gravity Forms. All else works well, but the warning still comes up when hitting the submit button on a completed form. Any advice?
WPBeginner Support
Nov 27, 2016 at 6:52 am
Hi Bonnie,
We tested the plugin with WPForms and it worked. You will need to edit the confirm-leaving.js file and replace #commentform with the wpforms container div id. Typically it is wpforms-12 where 12 is the ID of your form. You can also see it using the inspect element tool in your browser.
Bonnie Ramthun
I’m still trying to figure out how to make sure the popup DOESN’T appear when the user presses the “Submit” button. The confirm leaving popup shouldn’t appear if the user has entered all the information required, but this code makes it pop up every time.
I would so appreciate the help, if there is a solution available.
Swayam Dhawan
I Need the same function when someone navigate from particular page in website and while click on stay , they must navigate to home page of the website.
waiting for the response.
Bonnie Ramthun
I am so happy for your wonderful confirm navigation code! I need it desperately because many of my clients users can’t get it through their head that they need to press the “Submit” button on the form.
The code works perfectly, except for one problem. When I press the “Submit” button on my WPForms form, the confirm navigation code pops up. I would like the “confirm navigation” to happen only when the user doesn’t press the “Submit” button. I can’t figure out how to do this. Can you help?
WPBeginner Support
Hi Bonnie,
We tested the plugin with WPForms and it worked. You will need to edit the confirm-leaving.js file and replace #commentform with the wpforms container div id. Typically it is wpforms-12 where 12 is the ID of your form. You can also see it using the inspect element tool in your browser.
Admin
Will C
I have two separate multi-page gravity forms on my site. When this plugin is active, I get a confirmation popup when clicking “Next Step” on one of the forms (undesired), but not the other. Are you aware of any issues with gravity forms and “window.onbeforeunload”? Thanks
Nipa Sarker
Having same issues with buddy press create group steps.
Nipa Sarker
I ma using the code for buddy-press multi step create group from.It is working fine except while clicking on the next step button or save button it is showing the same alert.
I ma using the form id “#create-group-form” instead of the #commentform
Luis Zarza
Hi, nice post!
It helped a lot. But your solution won’t work while logged in. It only works for users that fill in the form and are logged out. I need it also to work for logged in users, please!
Could you provide a solution for that?
Thanks.
Luis Zarza
Sorry, it does actually works when you create the plugin. At first I did it only throwing the JS to the page I wanted without creating the plugin, because I didn’t want the script to be loaded on all the pages of my site.
Alain Aubry
Hi
Contact Form 7 does not use an ID in their form, how can I make this work?
WPBeginner Support
Contact Form 7 uses an ID with all the forms. The line that contains form ID will look something like this:
<divrole="form"class="wpcf7"id="wpcf7-f85-p11-o1"lang="en-US"dir="ltr">1-click Use in WordPress
In this example, the form’s ID attribute is
wpcf7-f85-p11-o1. Hope this helps.Admin
Betty L Van Fossen
I have two problems. One I get these pop up in my mail all the time,q it’s aggravating. I’m 89 in yrs.therefore a little short on patience and I start using my pointer to fast hitting other things, so I get myself in lots of problems. Two –guess(I know) I have to many cookies they say. What are the cookies –how do I eleminate them? What do you mean subscribe without commenting. I prefer the e-mail. O.K..to personal and meaningful conversation.
Betty L Van Fossen
Does Pop Ups work the same for e-mail as WordPress for removing?
WPBeginner Support
We are not sure what you mean. Can you please explain?
Admin
Betty L Van Fossen
Safari said I could not get in cause I had to many cookies. In the meantime I was on my e-mail and the pop ups came on, while on my e-mail they are always popping up. I got on google and asked for help on cookies and pop ups and gave me lots to choose from. Now word press got in here, what is word press. I’m not going to write a book,just NEED HELP. Answer by e-mail. I’m turning you off now I’m really tired now.
Betty L Van Fossen
I will wait for your reply in my e-mail as I’m tired so will turn off now.