Web sitenizde “10.000’den Fazla Mutlu Müşteri” göstermekten daha iyi ne var biliyor musunuz? Bu sayıların gerçekten sıfırdan başlayarak sayılması! Sayı sayacı adı verilen bu ilgi çekici animasyon, istatistiklerinizi ve başarılarınızı gerçekten öne çıkarabilir.
Önemli kilometre taşlarını vurgulamak veya ziyaretçilerin dikkatini çekmek istediğimizde zaman zaman iş ortaklarımızın açılış sayfalarında sayı sayaçlarını kullandık. Müşteri sayısı, indirme sayıları veya tamamlanan projeler gibi şeyleri sergilemek için özellikle etkilidirler.
En iyi kısmı mı? Bu animasyonlu sayaçları WordPress sitenize eklemek beklediğinizden çok daha basittir. Bu kılavuzda, göz alıcı sayı animasyonları oluşturmak için size iki kolay yöntem göstereceğiz.

WordPress’e Sayı Sayma Animasyonu Eklemeden Önce… 📊
“Nasıl” konusuna girmeden önce, bu animasyonlu sayaçların WordPress web sitenizde en iyi nerede çalıştığını hızlıca ele alalım:
- Önemli başarıları sergilemek için ana sayfa kahraman bölümleri
- Müşteri memnuniyet oranlarını vurgulamak için ürün sayfaları
- Şirketin kilometre taşlarını görüntülemek için hakkında sayfaları
- Sosyal kanıtı vurgulamak içinaçılış sayfaları
- Müşteri tabanını veya tasarrufları göstermek için fiyatlandırma bölümleri
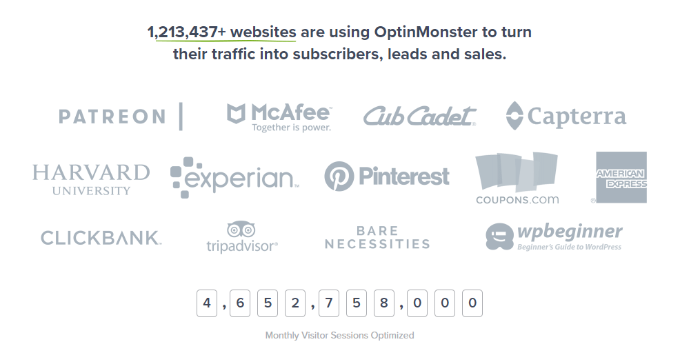
Deneyimlerimize dayanarak, stratejik yerleşimin animasyonun kendisi kadar önemli olduğunu gördük. Örneğin OptinMonster, aylık ziyaretçi oturumlarını optimize edilmiş şekilde görüntülemek için bir sayı sayacını etkili bir şekilde kullanıyor ve bunu potansiyel müşterilerin kararlarını verdikleri yere yerleştiriyor.

WordPress’te sayı eklemek ve özelleştirmek genellikle kod düzenlemeyi gerektirir. Bu, kod yazmayı bilmeyen yeni başlayanlar için zor olabilir.
Bununla birlikte, WordPress’te animasyonlu bir sayı sayacını nasıl gösterebileceğinizi görelim. Premium bir web sitesi oluşturucu ve ücretsiz bir eklenti kullanarak 2 basit yöntemi ele alacağız.
Tercih ettiğiniz bölüme geçmek için aşağıdaki bağlantılara tıklayabilirsiniz:
💡 S ınırlı WordPress temalarının sizi engellemesine izin vermeyin! WordPress tasarım uzmanlarımız, markanıza mükemmel şekilde uyan animasyonlu sayaçlar gibi etkileşimli öğeler içeren özel bir WordPress teması oluşturabilir.
Seçenek 1: Sayfa Oluşturucu ile Sayı Sayma Animasyonlu Açılış Sayfası Oluşturun
Bir açılış sayfası oluşturuyorsanız ve sayı sayaçlarınızın nasıl görüneceği ve davranacağı üzerinde tam kontrol istiyorsanız, bir sayfa oluşturucu en iyi seçeneğinizdir.
Yıllar boyunca düzinelerce WordPress sayfa oluşturucusunu test ettik ve SeedProd, özellikle sayı sayaçları gibi dinamik öğeler için kapsamlı özelleştirme seçenekleriyle sürekli olarak öne çıkıyor.
Bu eğitim için SeedProd Pro sürümünü kullanacağız çünkü gelişmiş bloklar içeriyor ve bir sayaç eklemenize izin veriyor. Ayrıca ücretsiz olarak deneyebileceğiniz bir SeedProd Lite sürümü de var.
Daha fazla bilgi için derinlemesine SeedProd incelememize göz atabilirsiniz.
Yapmanız gereken ilk şey SeedProd’u kurmak ve etkinleştirmektir. Yardıma ihtiyacınız varsa, lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
Etkinleştirmenin ardından SeedProd sizden lisans anahtarını girmenizi isteyecektir. Lisans anahtarını hesap alanınızda ve satın alma onay e-postasında bulabilirsiniz.

Ardından, WordPress yönetici panelinizden SeedProd ” Açılış Sayfaları bölümüne gitmeniz gerekecek.
SeedProd, yakında sayfası, bakım modu sayfası, giriş sayfası ve 404 sayfası dahil olmak üzere profesyonelce tasarlanmış özel açılış sayfaları oluşturmanıza olanak tanır.
Devam edin ve ‘Yeni Açılış Sayfası Ekle’ düğmesine tıklayın.

Bundan sonra, açılış sayfanız için bir SeedProd şablonu seçebilir ve animasyonlu sayı sayacını gösterebilirsiniz.
Bir şablonun üzerine gelin ve turuncu onay düğmesine tıklayın.

Şimdi bir açılır pencere açılacaktır. Sadece bir sayfa adı ve sayfa URL’si girin.
Bundan sonra, ‘Kaydet ve Sayfayı Düzenlemeye Başla’ düğmesine tıklayın.

Bu, SeedProd sürükle ve bırak oluşturucusunu başlatacaktır.
Ardından, farklı bloklar ekleyerek veya sayfadaki mevcut öğelere tıklayarak sayfa şablonunuzu düzenleyebilirsiniz.
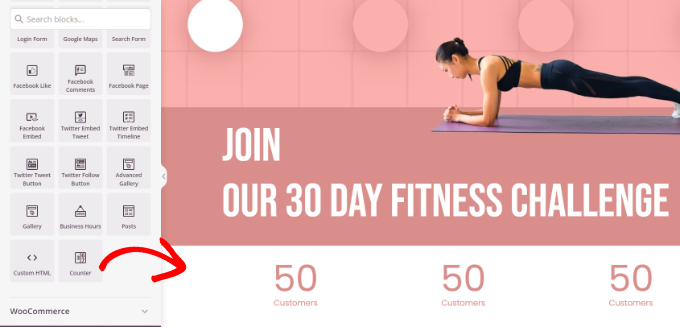
Animasyonlu bir sayı sayımı eklemek için sol taraftaki menüden Sayaç bloğunu sürükleyip şablonun üzerine bırakmanız yeterlidir.

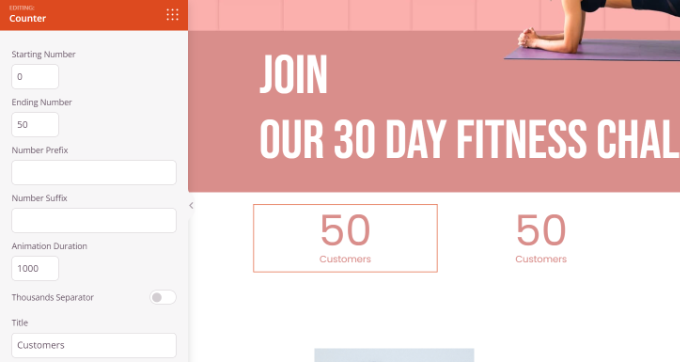
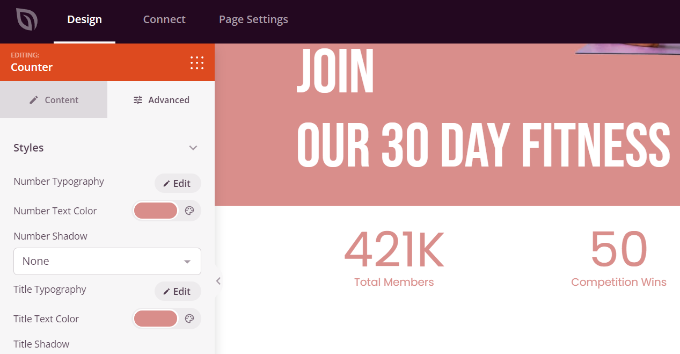
Bundan sonra, daha fazla özelleştirmek için Sayaç bloğunu seçebilirsiniz.
Örneğin, sayacın başlangıç ve bitiş numaralarını değiştirme, bir sayı ön eki ve son eki girme ve başlığı düzenleme seçenekleri vardır.

Ardından, sol tarafınızdaki Sayaç bloğu ayarlarının altındaki ‘Gelişmiş’ sekmesine geçebilirsiniz.
Burada, Sayaç bloğunuzun stilini, renk düzenini, aralığını, yazı tipini ve daha fazlasını değiştirmek için daha fazla seçenek bulacaksınız.

Ardından, en üstteki ‘Kaydet’ geçişine tıklayın.
Şimdi açılır menüden ‘Yayınla’yı seçebilirsiniz.

Animasyonlu sayı sayacını çalışırken görmek için devam edin ve WordPress blogunuzu ziyaret edin.
Demo sitemizde bu şekilde görünüyordu.

Seçenek 2: Bir Eklenti Kullanarak Herhangi Bir Sayfaya Hızlı Sayı Sayma Animasyonu Ekleme
Bazen tek ihtiyacınız basit bir sayı sayacı olduğunda bir sayfa oluşturucu çok fazla olabilir. İşte bu noktada Counter Number eklentisi devreye giriyor. Tek bir şey yapan ve bunu iyi yapan ücretsiz, hafif bir çözümdür: basit kısa kodlar kullanarak sitenizin herhangi bir yerine sayı animasyonları eklemenize izin verir.
Öncelikle, Counter Number eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
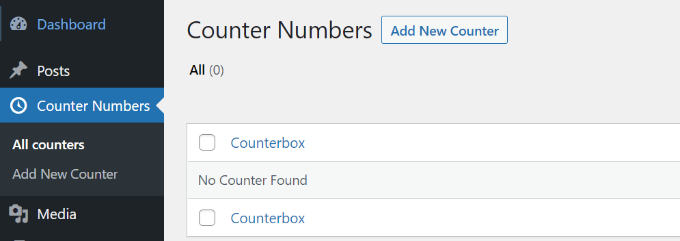
Etkinleştirmenin ardından, WordPress kontrol panelinizden Sayaç Numaraları ” Tüm sayaçlar bölümüne gidebilir ve ‘Yeni Sayaç Ekle’ düğmesine tıklayabilirsiniz.

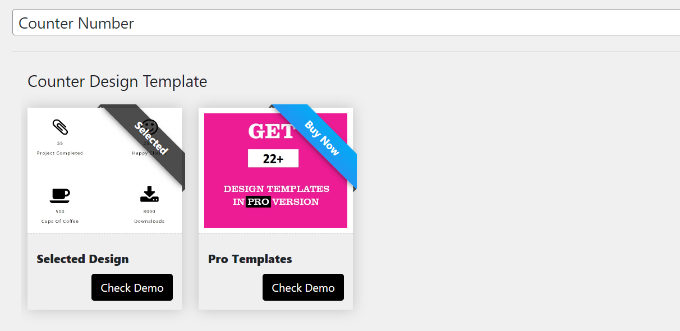
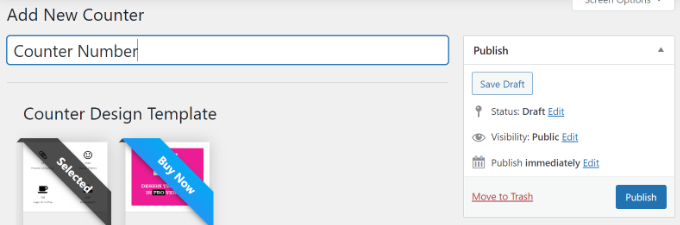
Bundan sonra, sayaç numaranız için bir başlık girebilirsiniz.
Ücretsiz sürümde yalnızca düz tasarım şablonunu seçebilirsiniz.

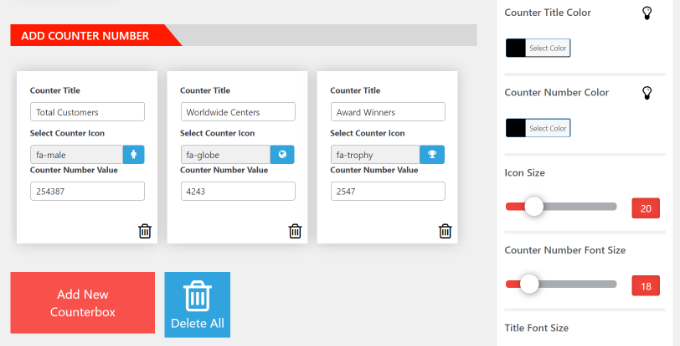
Ardından, sayaç numarası ayrıntılarını ekleyebilirsiniz. Sayaç başlığını düzenleme, bir simge seçme ve sayaç numarası değerini girme seçenekleri vardır.
Alttaki ‘Yeni Sayaç Kutusu Ekle’ düğmesine tıklayarak istediğiniz kadar sayaç numarası ekleyebilirsiniz.

Bunun yanı sıra, sağ tarafınızdaki panelden daha fazla özelleştirme seçeneği elde edersiniz.
Örneğin, eklenti sayaç başlık rengini, sayı rengini, simge boyutunu, yazı tipi boyutunu, yazı tipi ailesini ve daha fazlasını değiştirmenize olanak tanır.
Değişiklikleri yaptıktan sonra en üste geri gidin ve sayacınızı yayınlayın.

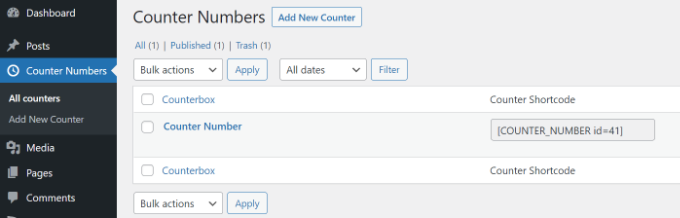
Ardından, WordPress kontrol panelinizden Sayaç Sayıları ” Tüm sayaçlar bölümüne gidebilirsiniz.
Devam edin ve Sayaç Kısa Kodunu kopyalayın. Şuna benzer bir şey görünecektir:
[COUNTER_NUMBER id=41]

Daha sonra, bu WordPress tasarım öğesini yazılardan sayfalara ve kenar çubuklarına kadar web sitenizin herhangi bir yerine yerleştirebilirsiniz.
Yeni bir yazı veya sayfa ekleyin ya da mevcut bir yazıyı düzenleyin. İçerik editörüne girdikten sonra ‘+’ işaretine tıklayın ve bir Kısa Kod bloğu ekleyin.

Ardından, sayaç numarası kısa kodunu bloğa yapıştırabilirsiniz.
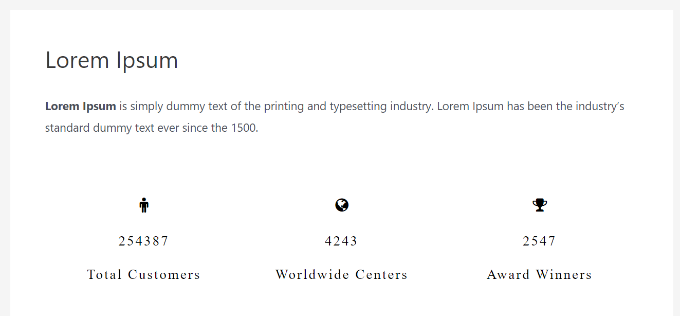
Buradan, animasyonlu sayı sayımını çalışırken görmek için sayfanızı veya gönderinizi önizleyin ve yayınlayın.

Umarız bu makale WordPress’te sayı sayma animasyonunun nasıl gösterileceğini öğrenmenize yardımcı olmuştur. Ayrıca WordPress’te animasyonlu arka plan ekleme eğitimimize ve mükemmel temanızı tasarlamak için en iyi WordPress tem a oluşturucuları uzman seçimimize bakabilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.