Daha fazla insanın sizinle iletişime geçmesini sağlamak bir mücadele olmamalı. Yüzen bir iletişim formu, formunuzun her zaman görünür olmasını sağlayarak ziyaretçilerin size ulaşmasını kolaylaştırır. Bu, dönüşümleri artırabilir, formun terk edilmesini azaltabilir ve erişilebilirliği iyileştirebilir.
Bunu kendi sitelerimizde geri bildirim toplamak ve iletişimi çok daha sorunsuz hale getirmek için kullandık. İyi haber şu ki kodla uğraşmanıza gerek yok çünkü WPForms ve UserFeedback gibi WordPress eklentileri bunu çok kolaylaştırıyor.
Bu kılavuzda, WordPress’te kayan bir iletişim formu göstermenin 3 basit yolunu göstereceğiz. 🚀

Kayan İletişim Formu Nedir ve Neden Kullanılır?
Yüzen bir iletişim formu, ziyaretçiler bir web sitesinde gezinirken alt köşe veya yan panel gibi ekranda kalır. Genellikle tıklandığında veya üzerine gelindiğinde tam bir forma dönüşen küçük bir düğme veya simge olarak görünür.
WordPress sitenizde kayan bir iletişim formu kullanmanın bazı avantajlarını aşağıda bulabilirsiniz:
- Erişilebilirlik. Form yüzer ve sabit kaldığından, site ziyaretçileri herhangi bir web sayfasından herhangi bir noktadan erişebilir.
- Minimal müdahaleler. Kullanıcı deneyimini kesintiye uğratabilecek açılır pencerelerin aksine, kayan formlar genellikle daha az rahatsız edici olmakla birlikte yine de fark edilir.
- Harekete geçirici mesaj. Yüzen bir formun sürekli varlığı, kullanıcılara etkileşime geçmelerini nazikçe hatırlatır ve bu da dönüşümleri artırmaya yardımcı olur.
Bir web sitesi sahibi olarak, müşteri desteği, satış soruları ve geri bildirim toplama için kayan bir iletişim formu kullanabilirsiniz.
Bu sayede ziyaretçiler sitenizde gezinirken anında yardım alabilir, sayfadan ayrılmadan soru sorabilir veya önerilerini istedikleri zaman paylaşabilirler. Böylece, yüzen bir iletişim formu web sitenizdeki kullanıcı deneyimini iyileştirebilir.
WordPress ile kayan bir iletişim formunu birçok şekilde görüntüleyebilirsiniz.
Aşağıdaki bölümlerde, bir WordPress web sitesinde kayan bir iletişim formu göstermek için üç kolay yöntemi paylaşacağız. Kullanmak istediğiniz yöntemi seçmek için aşağıdaki hızlı bağlantıları kullanmanız yeterlidir:
- Method 1: Creating a Floating Contact Form in WordPress Using UserFeedback (Easy)
- Method 2: Creating a Floating Contact Form in WordPress Using WPForms and OptinMonster (Most Customizable)
- Method 3: Creating a Floating Contact Form in WordPress Using a Free Plugin (Free + Easy)
- Alternative Method: Use a Chatbot on Your Website
Hadi başlayalım!
Yöntem 1: UserFeedback Kullanarak WordPress’te Kayan İletişim Formu Oluşturma
Basit özelleştirme seçeneklerine sahip basit bir kayan iletişim formu oluşturmak istiyorsanız, bu yöntem tam size göre.
UserFeedback, özelleştirilebilir geri bildirim formları, yüzen iletişim formları ve açılır anketler oluşturmanıza yardımcı olabilecek bir WordPress eklentisidir. Bu eklenti, web sitesi deneyimi ve e-ticaret mağazası anket formları da dahil olmak üzere yerleşik şablonlar ve sorularla birlikte gelir.
✅ UserFeedback’i kendi web sitelerimizde kullandık ve onunla harika bir deneyim yaşadık. Eklenti hakkında daha fazla bilgi için UserFeedback incelememizin tamamına göz atın!
UserFeedback’i kullanarak web sitenizi gerçek kullanıcı girdilerine göre geliştirebilir, müşteri memnuniyetini artırabilir ve sorunları derhal ele alabilirsiniz.

Öncelikle UserFeedback eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Bir eklentiyi nasıl yükleyeceğinizi bilmiyorsanız, WordPress eklentisi yükleme kılavuzumuzu takip edebilirsiniz.
UserFeedback’i web sitenizde etkinleştirdikten sonra, ilk anket formunuzu oluşturmaya başlayabilirsiniz. WordPress kontrol panelinizden UserFeedback ” Anketler ” Yeni Oluştur bölümüne gidin.

Bunu yaptığınızda, ‘Kurulum’ bölümüne ulaşacaksınız.
UserFeedback ile ‘Sıfırdan Başla’ seçeneği ile boş bir sayfa ile başlayabilir veya önceden hazırlanmış bir şablon kullanabilirsiniz. Bu kılavuzda, ‘Web Sitesi Geri Bildirimi’ şablonunu kullanacağız.
Şablonu seçmek için üzerine tıklamanız yeterlidir.

Not: UserFeedback ücretsiz sürümü mevcut olsa da, daha fazla şablonun kilidini açmak, daha fazla soru türüne erişmek, hedefleme ve davranış ayarlarını etkinleştirmek ve daha fazlası için premium sürüme yükseltebilirsiniz. Bu eğitimde UserFeedback Pro’yu kullanacağız.
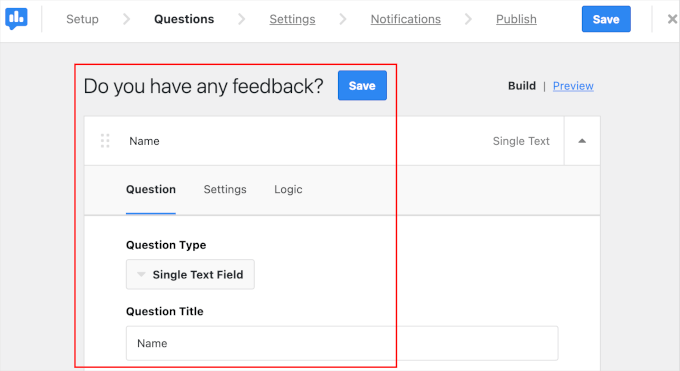
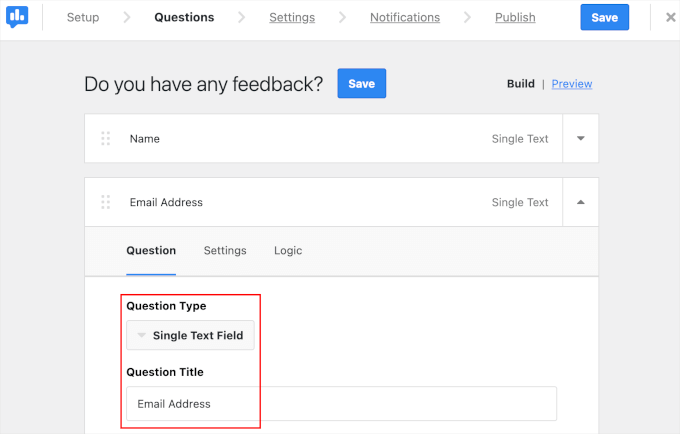
Ardından, kopyayı düzenleyelim. Bu örnekte, “Web Sitesi Geri Bildirimi” etiketini “Herhangi bir geri bildiriminiz var mı?” olarak değiştiriyoruz.
Ardından, ziyaretçilerin bu soruyu nasıl yanıtlayabileceğini seçmek için ‘Soru Türü’ açılır menüsüne tıklamak isteyebilirsiniz. Bu örnekte, ‘Tek Metin Alanı’ ile devam edeceğiz.
Bundan sonra, soruyu ‘İsim’ olarak değiştirebilirsiniz.

Şimdi, kullanıcının e-posta adresi için başka bir soru alanına ihtiyacınız olacak.
Biraz aşağı kaydırabilir ve ‘Soru Ekle’ düğmesine tıklayabilirsiniz. Bunu yaptıktan sonra, devam edin ve önceki adımda yaptığınız gibi soru türünüzü ve başlığınızı ayarlayın.

Bir sonraki adım formun ayarlarını yapılandırmaktır.
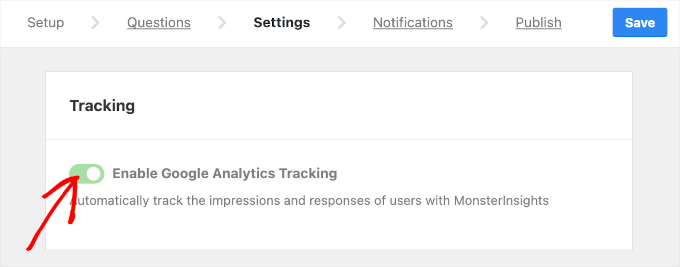
‘Ayarlar’ sekmesinde, Google Analytics ve MonsterInsights kullanarak form görüntülemeleriniz ve yanıtlarınız için izlemeyi etkinleştirebilirsiniz. Bu özelliği kullanmak için ‘Google Analytics İzlemeyi Etkinleştir’ seçeneğini açmanız yeterlidir.

🔍 Hızlı Not: İzleme için Google Analytics’i kullanma hakkında daha fazla bilgi edinmek istiyorsanız, WordPress siteniz için Google Analytics hedeflerini nasıl ayarlayacağınıza ilişkin kılavuzumuzu okuyabilirsiniz.
Bundan sonra, hedeflemeyi ve davranışı yapılandırmak için sekmeyi aşağı kaydırmak isteyebilirsiniz.
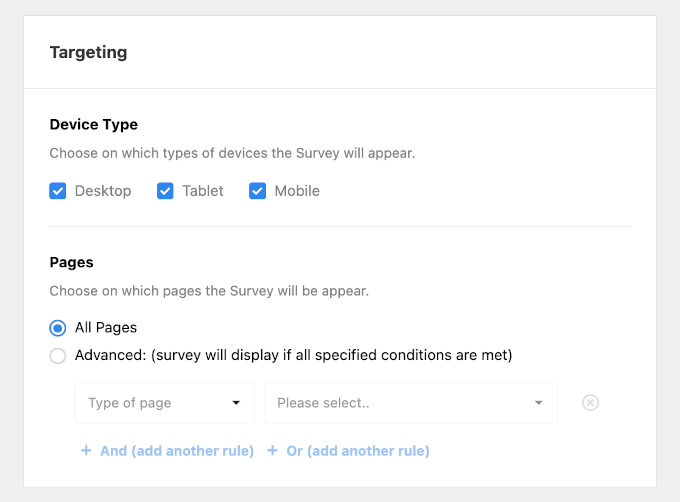
‘Hedefleme’ bölümünde, cihaz türünü ve anket formunuzun görüntüleneceği web sayfasını seçebilirsiniz.
Cihaz türü seçenekleri masaüstü, tablet ve mobil cihazları içerir. Formun tüm bu cihazlarda görüntülenmesini istiyorsanız, üçünü de seçebilirsiniz.
Ardından, kayan formun görüntülenmesini istediğiniz tüm sayfaları seçebilirsiniz. Ziyaretçilerin formunuza web sitenizin herhangi bir yerinden erişebilmesi için ‘Tüm Sayfalar’ seçeneğini seçmenizi öneririz.

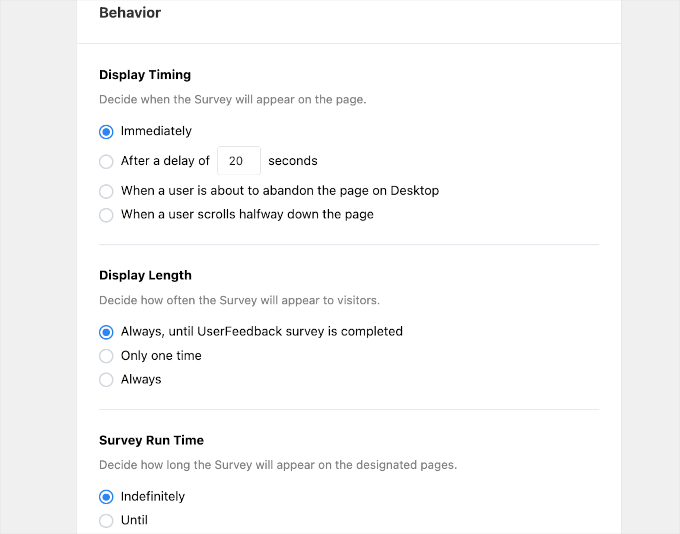
Bunu yaptıktan sonra, aşağı kaydıralım ve formun davranışını yapılandıralım. Burada ayarlayacaksınız:
- Görüntüleme Zamanlaması. Formunuzun sayfalarınızda ne zaman görüneceğini seçin.
- Görüntüleme Uzunluğu. Formunuzun ziyaretçilere ne sıklıkta gösterileceğini tanımlayın.
- Anket Çalışma Süresi. Formunuzun belirlenen sayfalarda ne kadar süreyle görüneceğini belirtin.

Artık bir sonraki adıma geçmeye hazırsınız.
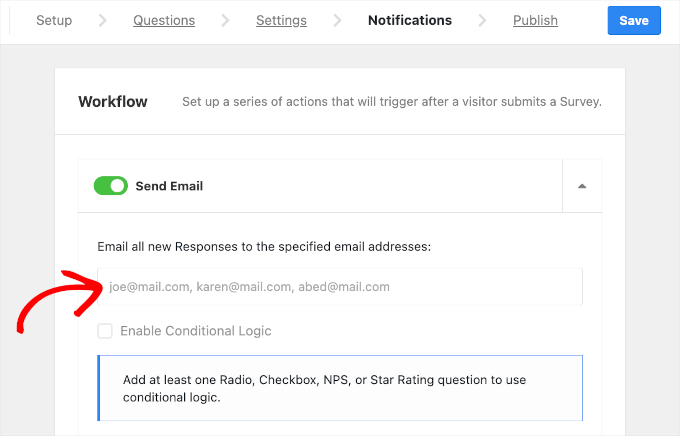
‘Bildirimler’ sekmesinde, form gönderme bildirimlerini alacak e-posta adresini gireceksiniz. Birden fazla alıcı ekleyebilirsiniz, ancak her birini ayırmak için virgül kullandığınızdan emin olmanız gerekir.

Son olarak, formunuzu tamamlamadan önce son bir kez kontrol etmek için biraz zaman ayırmak isteyebilirsiniz.
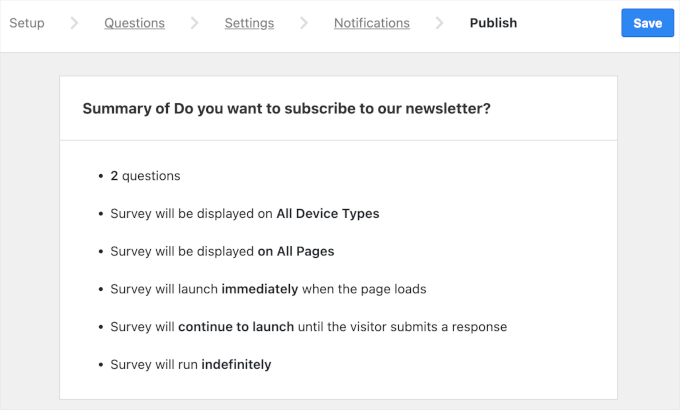
‘Yayınla’ sekmesinin üst kısmında ‘Web Sitesi Geri Bildirim Özeti’ni göreceksiniz. Formunuzun yapılandırmalarının doğru olup olmadığını görmek için madde işaretlerini tek tek gözden geçirebilirsiniz.

Her şey iyi görünüyorsa, ‘Yayınla’ bölümüne gidebilirsiniz.
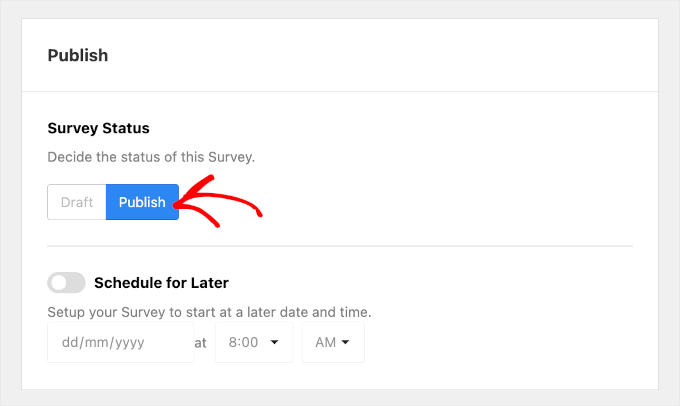
Burada, durumu ‘Taslak’tan ‘Yayınla’ya değiştirebilirsiniz.
Alternatif olarak, ‘Daha Sonrası için Planla’ seçeneğini açıp tarih ve saati tanımlayarak bir başlatma planlayabilirsiniz.

İşlem tamamlandıktan sonra formunuzu görüntülemek için ‘Kaydet ve Yayınla’ya tıklamanız yeterlidir.
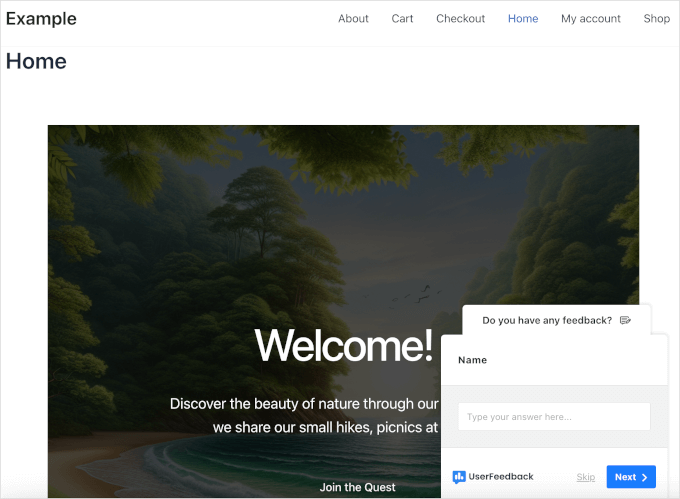
İşte bu kadar!
UserFeedback kullanarak WordPress web sitenizde kayan bir iletişim formunu başarıyla görüntülediniz.

Yöntem 2: WPForms ve OptinMonster Kullanarak WordPress’te Kayan İletişim Formu Oluşturma
Yüzen iletişim formunuz üzerinde daha fazla tasarım kontrolü istiyorsanız, bu yöntem tam size göre. Formu oluşturmak için WPForms’u ve WordPress sitenizde yüzmesini sağlamak için OptinMonster’ı kullanacağız.
WPForms, WordPress formları oluşturmak için kullanımı kolay, sürükle ve bırak bir eklentidir. Mevcut 2.000’den fazla şablonla, sadece birkaç tıklamayla hızlı bir şekilde bir form oluşturabilirsiniz.
WPBeginner’da, kullanıcıların iletişim bilgilerini, geri bildirimlerini ve geçiş taleplerini toplamak için WPForms kullanıyoruz. Ayrıntılı WPForms incelememizde bu eklentiyi neden sevdiğimizi öğrenin!

WPForms ile form oluşturmak için yapmanız gereken ilk şey eklentiyi web sitenize yüklemek ve etkinleştirmektir. Daha fazla yardıma ihtiyacınız varsa, bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuzu okuyabilirsiniz.
Etkinleştirmenin ardından, WordPress panonuzdan WPForms ” Yeni Ekle’ye gidebilirsiniz.

Bu sizi form oluşturucunun arayüzüne yönlendirecektir.
Burada tek yapmanız gereken formunuzun adını yazmak ve bir şablon seçmektir. Bu örnekte, bir iletişim formu oluşturalım ve adını ‘İletişim Formu’ koyalım.

Formunuzu adlandırdıktan sonra, formunuzu AI ile oluşturmak veya bir şablon seçmek için paneli aşağı kaydırabilirsiniz.
🌟WPForms AI hızlı bir şekilde form oluşturmanıza yardımcı olur. Tek yapmanız gereken neye ihtiyacınız olduğunu tanımlamak. Manuel olarak alan eklemek yerine, AI bunu sizin için saniyeler içinde yapar. İster basit bir kullanıcı kayıt formuna, ister etkileşimli bir iş başvuru formuna veya ayrıntılı bir ankete ihtiyacınız olsun, WPForms AI süreci hızlı hale getirir!

Bu kılavuzda, ‘Basit İletişim Formu’ şablonunu kullanacağız.
Oluşturmaya başlamak için şablon kutusunun üzerine gelip ‘Şablonu Kullan’a tıklayabilirsiniz.

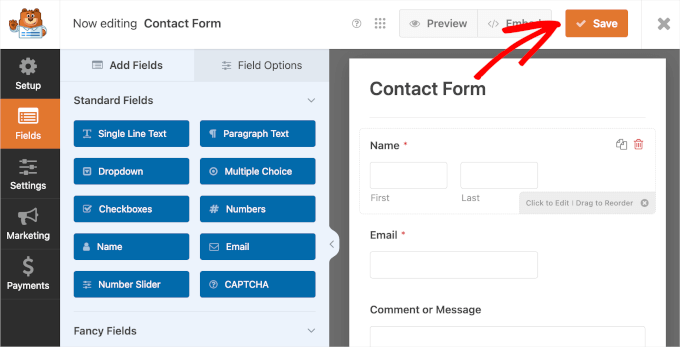
Bu sizi form oluşturucunun ‘Alanlar’ paneline yönlendirecektir.
Buradan, iletişim formunuzu gözden geçirmek ve önceden hazırlanmış içeriği ayarlamak isteyebilirsiniz. Her şey zaten iyi görünüyorsa, devam edebilir ve ‘Kaydet’ düğmesine tıklayabilirsiniz.

Ayrıntılı talimatlar için iletişim formunun nasıl oluşturulacağına ilişkin adım adım kılavuzumuza göz atabilirsiniz.
Formunuzu oluşturmayı tamamladıktan sonra, yüzen bir form olarak görünmesi için ayarlarını yapmanın zamanı geldi.
Bunun için OptinMonster ‘ı yüklemeniz ve WordPress web sitenizi eklentiye bağlamanız gerekir. Bu güçlü bir potansiyel müşteri oluşturma ve pop-up eklentisidir.
Bu araç, ziyaretçileri abonelere ve ödeme yapan müşterilere dönüştürmek için kampanyalar oluşturmanıza ve yönetmenize yardımcı olabilir. OptinMonster ile nasıl e-posta listesi oluşturacağınıza dair ayrıntılı kılavuzumuza göz atabilirsiniz.
✅ Pop-up’larda ve header banner’larda özel fırsatları nasıl tanıttığımızı merak ediyor musunuz? OptinMonster kullanıyoruz! Daha fazlasını öğrenmek için OptinMonster incelememizin tamamına bakın.

Etkinleştirmenin ardından, WordPress kontrol panelinizden ‘OptinMonster’ menü öğesine tıklayabilirsiniz.
Ardından, eklentiyi kullanmaya başlamak için ‘Mevcut Hesabınızı Bağlayın’ seçeneğine tıklayabileceğiniz karşılama ekranını göreceksiniz.

Yeni bir pencere açılacaktır ve burada ‘WordPress’e Bağlan’ seçeneğine tıklayabilirsiniz.
OptinMonster daha sonra işlemi tamamlamak için hesap bilgilerinizi isteyecektir.

Doğrulandıktan sonra, ilk kampanyanızı oluşturmak için hazırsınız demektir.
Başlamak için WordPress panonuzdan OptinMonster ” Kampanyalar bölümüne gitmeniz yeterlidir.

‘Kampanyalar’a ulaştığınızda, kayan formunuzu oluşturmaya ve ayarlamaya hazırsınız demektir.
Başlamak için ‘İlk Kampanyanızı Oluşturun’ düğmesine tıklamanız yeterlidir.

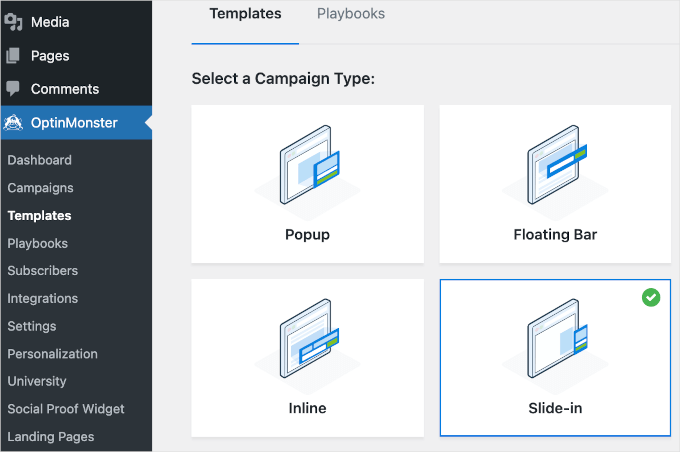
Şimdi sıra bir kampanya türü seçmeye geldi.
OptinMonster, kayan çubuk da dahil olmak üzere çeşitli kampanya türlerine sahiptir. Kulağa mükemmel bir kampanya türü gibi gelse de kayan çubuk sınırlı alana sahiptir. Bu nedenle, satış promosyonlarını duyurmak veya kupon kodlarını paylaşmak gibi diğer durumlar için kullanmak isteyebilirsiniz.
Kayan çubuk kullanma hakkında daha fazla bilgi edinmek istiyorsanız, WordPress’te yapışkan bir kayan altbilgi çubuğu oluşturma kılavuzumuza göz atmanızı öneririz.
Tasarımınızı düzenli tutmak için, WPForms iletişim formunuzu eklemek üzere kampanya türünüz olarak ‘Slide-in’ seçeneğini kullanabilirsiniz.
Kayan bir slayt kullanıcının ekranının sağ alt köşesinde kalacaktır. Böylece içeriğinizi okunabilir, web tasarımınızı düzenli ve kullanıcı deneyiminizi mükemmel tutmanıza yardımcı olabilir.
Kullanmak için kampanya türüne tıklamanız yeterlidir.

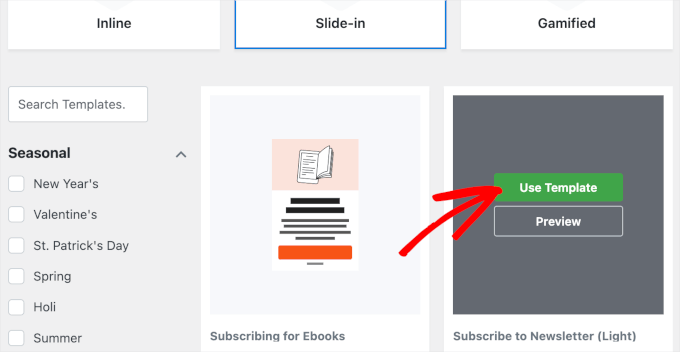
Ardından, paneli aşağı kaydıralım ve bir şablon seçelim.
Bir şablonu kullanmak için şablon bloğunun üzerine gelin ve ‘Şablonu Kullan’a tıklayın. Burada, ‘Bültene Abone Ol (Light)’ seçeneğini seçiyoruz.

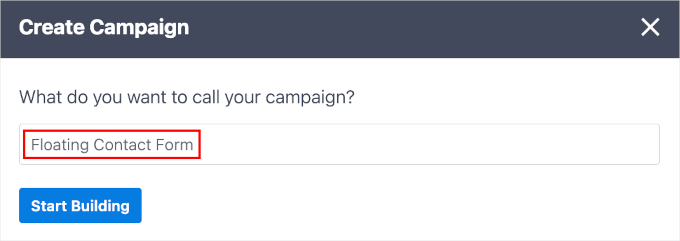
Kampanya türünüzü ve şablonunuzu seçtikten sonra bir açılır pencere görünecektir.
Kampanyanıza bir isim vermeniz yeterli olacaktır. Bu örnekte, kampanyamıza ‘Yüzen İletişim Formu’ adını vereceğiz.
İsme karar verdikten sonra ‘İnşa Etmeye Başla’ butonuna tıklayabilirsiniz.

OptinMonster daha sonra sizi kampanya oluşturucuya yönlendirecektir.
Kampanya oluşturma arayüzünde iki bölüm vardır. Sol tarafta kampanyanıza ekleyebileceğiniz tüm özellikler, sağ tarafta ise canlı önizleme yer alır.
Daha fazla bilgi için WordPress’te kayarak açılan bir iletişim formunun nasıl ekleneceğine ilişkin eğitimimize bakabilirsiniz.
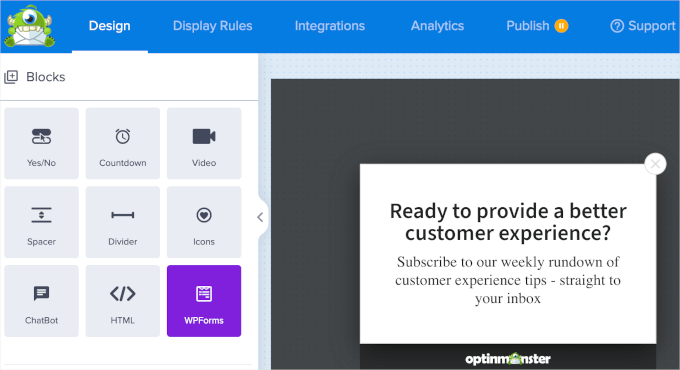
WPForms iletişim formunuzu eklemek için, WPForms bloğunu bulmak üzere sol paneli aşağı kaydırabilirsiniz.

Bulduktan sonra, WPForms bloğunu sağ paneldeki canlı önizlemeye sürükleyip bırakmanız yeterlidir.
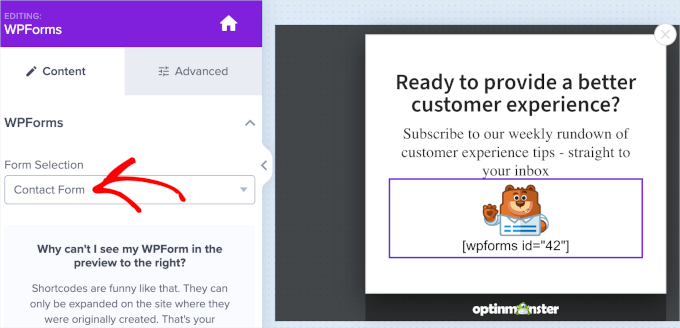
Ardından, bir ‘Form Seçimi’ açılır menüsü göreceksiniz. Buna tıklayabilir ve ardından ‘İletişim Formu’nu seçebilirsiniz. Canlı önizlemedeki blok daha sonra formun kısa kodunu yükleyecektir.

Uzman İpucu: Formunuzu kampanya oluşturucuda önizleyemiyorsanız endişelenmeyin. Kampanyayı yayınladığınızda form görünecektir.
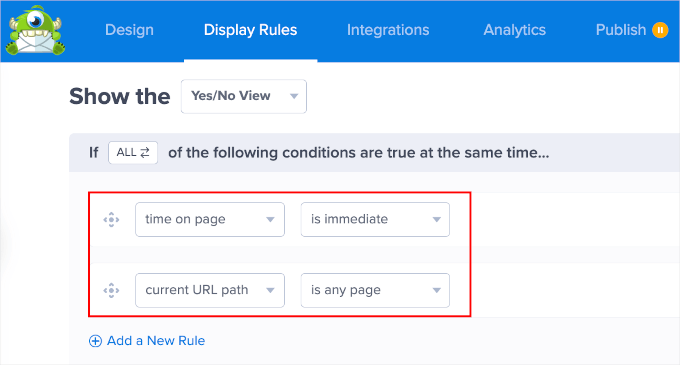
Bundan sonra, ‘Görüntüleme Kuralları’ sekmesine geçmek isteyebilirsiniz. Bu sekme, kayan iletişim formu görüntüleme zamanlamasını ve sayfalarını ayarlayabileceğiniz yerdir.
Formunuzun ilk saniyeden itibaren kaymasını ve sabit kalmasını sağlamak için, ilk iki açılır listeyi ‘sayfada kalma süresi’ ve ‘hemen’ olarak ayarlamanızı öneririz.
Ardından, formu tüm sayfalarda görüntülemek için aşağıdaki açılır menüleri ‘geçerli URL yolu’ ve ‘herhangi bir sayfa’ olarak ayarlayabilirsiniz.

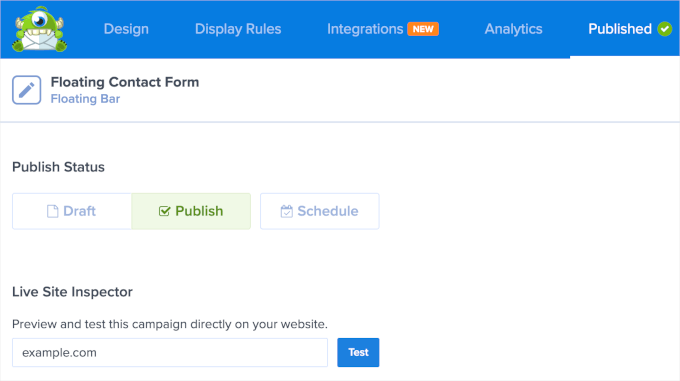
İşiniz bittiğinde, ‘Yayınla’ sekmesine gidebilirsiniz.
Bu sekmede yapmanız gereken ilk şey, kampanyanızın yayınlama durumunu ‘Yayınla’ veya ‘Zamanla’ olarak değiştirmektir.
Bir sonraki adım, kampanyanızın web sayfanızda nasıl göründüğünü test etmek için ‘Canlı Site Denetçisi’ özelliğini kullanmaktır. Bunu yapmak için metin kutusuna sitenizin URL’sini yazmanız ve ‘Test Et’ düğmesine tıklamanız yeterlidir.

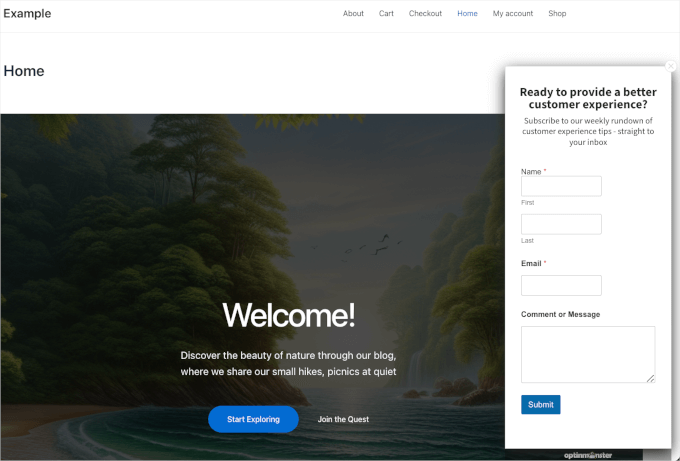
Bu sizi yeni bir sekmeye yönlendirecektir.
Her şey istediğiniz gibi görünüyorsa, OptinMonster kampanya oluşturucusuna geri dönebilir ve kampanyanızı kaydedebilirsiniz.
İşte bu kadar! WPForms ve OptinMonster kullanarak başarılı bir şekilde kayan bir iletişim formu oluşturdunuz.

Yöntem 3: Ücretsiz Bir Kayan Form Eklentisi Kullanarak WordPress’te Kayan İletişim Formu Oluşturma
Son yöntemimiz, iletişim formu sayfanıza yönlendiren kayan bir simge görüntülemenizi sağlayacaktır. Bu yaklaşım biraz farklıdır, ancak etkili olabilir.
Birkaç ücretsiz eklenti, WordPress sitenize kayan iletişim simgeleri eklemenize olanak tanır. Bazı popüler seçenekler arasında Simple Floating Menu ve Float Menu bulunmaktadır. Bu eklentiler genellikle ayarlarına bir URL yerleştirmenizi gerektirir.
Bu eğitimde, Simple Floating Menu kullanarak bunu nasıl yapacağınızı göstereceğiz. Eklentiyi yüklemek için yardıma ihtiyacınız varsa, WordPress eklentisi yükleme kılavuzumuzu okuyabilirsiniz.
Simple Floating Menu eklentisinin ayar alanına erişmeden önce iletişim formunuzu görüntülediğiniz sayfa URL’sini kopyalayalım.
Bunu yapmak için, söz konusu sayfaya gidin ve URL çubuğundan URL’yi kopyalayın.

Artık WordPress panonuzdan Basit Kayan Menü ‘yü açabilirsiniz.
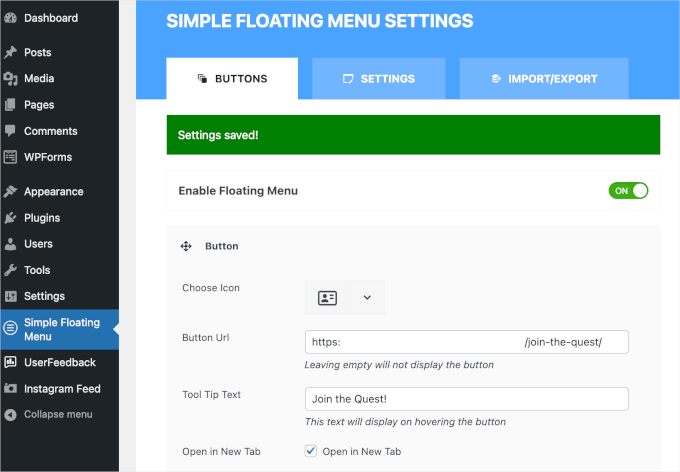
Eklentinin ayarlar alanına girdiğinizde, kayan form simgesini etkinleştirmek isteyeceksiniz. Bunu ‘Kayan Menüyü Etkinleştir’ kaydırıcısını açarak yapabilirsiniz. Daha sonra griden yeşile veya kapalıdan açığa dönecektir.
Ardından, devam edin ve URL’yi yapıştırmak için ‘Düğme URL’si’ alanını bulun.
Düğme URL’sini girdikten sonra, ayarlarınız başarıyla kaydedildiyse bir bildirim görmeniz gerekir.

Şimdiye kadar, yüzen simgeniz WordPress web sitenizde yayında olmalıdır. Ancak, düğmenin konumunu ve görünümünü daha da özelleştirebilirsiniz.
‘Düğme URL’si’ alanının üstünde, varsayılan simgeyi daha alakalı bir şeyle değiştirebilirsiniz. Bu eklenti düzinelerce simge seçeneği sunar, bu nedenle takıldığınızı hissederseniz filtre özelliğini kullanmak iyi bir fikirdir.
Site ziyaretçileri yüzen simgenin üzerine geldiklerinde‘Araç İpucu Metni‘ görünecektir. Ziyaretçilere simgenin onları nereye götüreceği konusunda bilgi vermek için bu alanı doldurmanızı öneririz.
Ardından, ziyaretçileri simgeye tıkladıktan sonra yeni bir sayfaya yönlendirmek istiyorsanız, ‘Yeni Sekmede Aç’ alanındaki onay kutusunu işaretlemeniz yeterlidir.
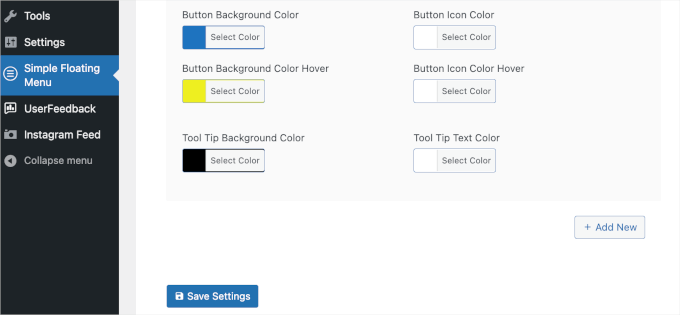
Ekranı aşağı kaydırarak kayan simgenin renklerini düzenleyebilirsiniz. Markanıza veya web sitenizin kişiliğine uygun olduğu sürece arka plan, simge ve fareyle üzerine gelme efekti renklerinde yaratıcı olmaktan çekinmeyin.
İşiniz bittiğinde, devam edin ve ‘Ayarları Kaydet’e tıklayın.

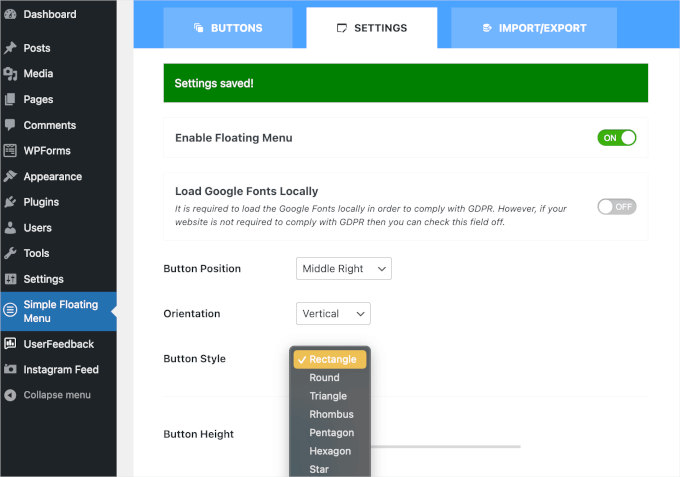
Ardından, daha fazla özelleştirme özelliği için ‘Ayarlar’ sekmesine geçebilirsiniz.
Bu sekmede, formun sitenizde sol üst, sağ orta veya sağ alt gibi nerede görünmesini istediğinizi seçebilirsiniz.
Ayrıca düğme yönlendirme ayarları da vardır. Dikey veya yatay seçebilirsiniz.
Düğme stilini de değiştirmek isteyebilirsiniz. Varsayılan şekil bir dikdörtgendir, ancak yuvarlak, üçgen veya hatta bir yıldızı tercih edebilirsiniz.

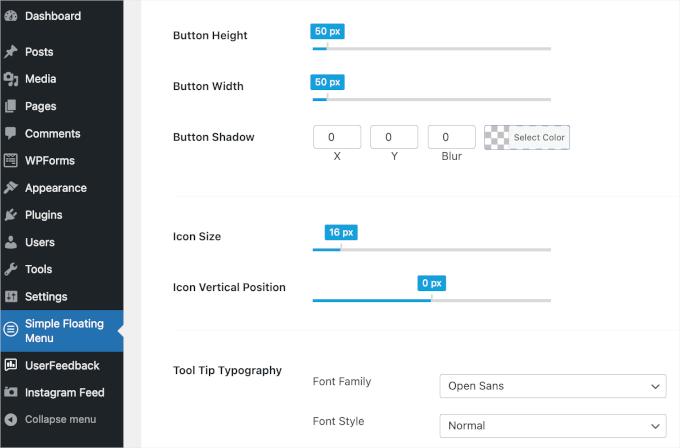
Panelin aşağısında daha fazla özelleştirme ayarı bulabilirsiniz.
Yüzen simgenizin boyutunu, gölge stillerini, tipografisini ve daha fazlasını ayarlayarak onu daha benzersiz hale getirin.
İşiniz bittiğinde, ilerlemenizi kaybetmemek için yapmanız gereken tek şey kaydetmektir.

Şimdi, devam edebilir ve kayan simgenin web sitenizde nasıl göründüğünü görebilirsiniz.
İşte referansınız için yüzen simgemizin nasıl göründüğü:

Alternatif Yöntem: Web Sitenizde Bir Chatbot Kullanın
Yüzen bir iletişim formu, ziyaretçilerin size ulaşmasını sağlamak için harika bir yoldur. Ancak kullanıcılarınıza anında yanıt vermek istiyorsanız, bunun yerine bir sohbet robotu kurmaya değer olabilir.
Bir chatbot yapay zeka destekli olabilir veya doğrudan destek ekibiniz tarafından yönetilebilir. Örneğin, ChatBot gibi bir araç, ziyaretçilerinize anında yapay zeka destekli yanıtlar sağlamak için web sitenizden ve yardım merkezinizden bilgi alabilir.

Bunu nasıl kuracağınızla ilgili ayrıntılar için WordPress’e nasıl sohbet robotu ekleyeceğinizle ilgili eğitimimize bakabilirsiniz. Ve yazılım hakkında daha fazla bilgi edinmek için eksiksiz bir ChatBot incelememiz var!
Bu kılavuzun kayan bir WordPress iletişim formu oluşturmanıza ve görüntülemenize yardımcı olduğunu umuyoruz. Ardından, WordPress’te nasıl daha etkileşimli formlar oluşturabileceğinize ilişkin kılavuzumuza ve en iyi WordPress iletişim formu eklentileri uzman seçimimize göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.