İstatistiklere göre, alışveriş sepetlerinin yaklaşık %70’i online mağazanızdaki müşteriler tarafından terk edilmektedir.
Hedefli takip e-postaları göndererek, işlemlerini tamamlamak için geri dönmelerini hatırlatabilir, müşteri deneyimini iyileştirebilir ve dönüşümleri artırabilirsiniz.
Birçok çevrimiçi mağaza ile çalıştık ve değerli bilgiler edinmek için müşteri verilerini kullanarak farklı e-posta kampanyalarını test ettik. Sonuç olarak, potansiyel kayıpları en aza indirmeyi ve geliri artırmayı başardık.
Bu makalede, WooCommerce’de terk edilmiş sepet e-postalarını nasıl kolayca kuracağınızı göstereceğiz. Ayrıca, bu müşterilere ulaşmanın ve satışlarını elde etmenin farklı yollarını da göstereceğiz.

Neden Müşterilere WooCommerce Terk Edilmiş Sepet E-postaları Göndermelisiniz?
Kullanıcılar online mağazanızı ziyaret ettiklerinde, genellikle alışveriş sepetlerine ürün eklemeye başlarlar, ancak bazıları satın alma işlemlerini tamamlamadan ürünlerden vazgeçerler. Bu durum, yüksek kargo ücretleri, yavaş ödeme süreci veya web sitenizde bir hesap oluşturma ihtiyacı gibi çeşitli nedenlerle gerçekleşebilir.
Ancak, bu potansiyel alıcılara e-posta göndererek terk edilmiş sepet satışlarınızı kolayca kurtarabilirsiniz. Bu terk edilmiş sepet e-postaları, müşterilere sepetlerindeki ürünleri hatırlatacak ve onları satın alma işlemi yapmak için WooCommerce mağazanızı tekrar ziyaret etmeye teşvik edecektir.
Marka algınızı geliştirebilecek, müşteri ilişkilerinizi güçlendirebilecek ve dönüşüm oranınızı %30’a kadar artırabilecek uygun maliyetli bir pazarlama stratejisidir.
Bunu söyledikten sonra, adım adım WooCommerce terk edilmiş sepet e-postalarının nasıl kolayca kurulacağını görelim. Terk edilmiş sepet SMS’leri, açılır pencereler ve bildirimleri de ele alacağız, bu nedenle kullanmak istediğiniz yönteme atlamak için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
WooCommerce Terk Edilmiş Sepet E-postalarını Kurma
FunnelKit Otomasyonlarını kullanarak otomatik WooCommerce terk edilmiş sepet e-postalarını kolayca kurabilirsiniz.
WooCommerce mağazaları için birkaç dakika içinde kurabileceğiniz sürükle ve bırak oluşturucu ve önceden oluşturulmuş e-posta dizileri ile birlikte gelen en iyi pazarlama otomasyon aracıdır.
Test sırasında, e-postalarınızı sıfırdan tasarlayabileceğinizi ve herhangi bir koda ihtiyaç duymadan iş akışları oluşturabileceğinizi fark ettik. Daha fazla bilgi edinmek için FunnelKit Automations incelememize bakın.
Öncelikle FunnelKit Automations eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Ayrıntılı talimatlar için WordPress eklentisi yükleme hakkındaki başlangıç kılavuzumuza bakın.
🚨 Not: FunnelKit Automations’ın bu eğitim için kullanabileceğiniz ücretsiz bir planı da vardır. Ancak, ücretli plana yükseltmek akıllı gecikmeler, sınırsız otomasyon, SMS pazarlama ve daha fazlası gibi daha fazla özelliğe erişmenizi sağlayacaktır.
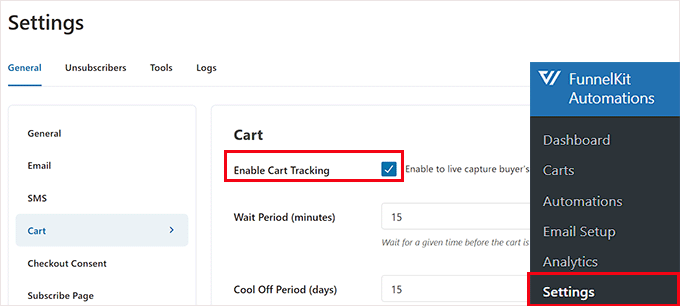
Etkinleştirmenin ardından, WordPress yönetici kenar çubuğundan FunnelKit Automations ” Ayarlar sayfasını ziyaret edin ve sol sütundaki ‘Sepet’ sekmesine geçin.
Bunu yaptıktan sonra, ‘Sepet Takibini Etkinleştir’ kutusunu işaretleyin. FunnelKit Automations’ın web sitenizdeki ürün sepetlerini izlemesine izin verene kadar terk edilmiş sepetler için otomatik bir iş akışı çalıştıramazsınız.

Bir sepeti kurtarılabilir olarak işaretlemek için bekleme süresi, kara liste e-postaları ve GDPR onayı dahil olmak üzere diğer ayarları da burada yapılandırabilirsiniz.
Bundan sonra, değişikliklerinizi kaydetmek için ‘Ayarları Kaydet’ düğmesine tıklamanız yeterlidir.
Ardından, WordPress kontrol panelinden FunnelKit Automations ” Automations sayfasına gidin.
Burada, ekranın sağ üst köşesindeki ‘Yeni Otomasyon Ekle’ düğmesine tıklayın.

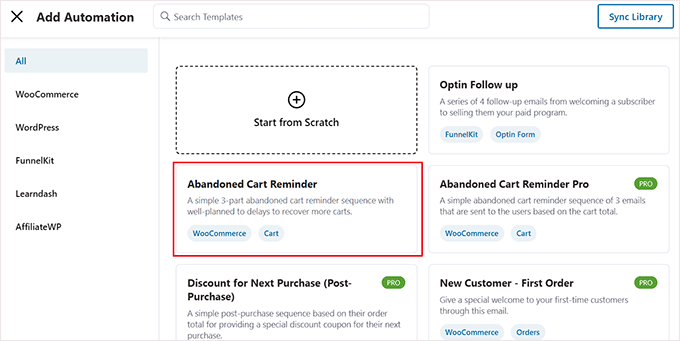
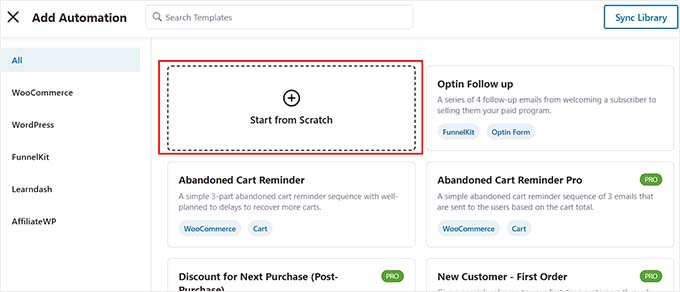
Bu sizi, terk edilmiş alışveriş sepeti e-posta örnekleri ve iş akışları içeren önceden hazırlanmış şablonlar arasından seçim yapabileceğiniz ‘Otomasyon Ekle’ sayfasına götürecektir.
Bu eğitim için, kullanıcılara zaman içinde 3 terk edilmiş sepet e-postası gönderecek olan ‘Terk Edilmiş Sepet Hatırlatıcı’ iş akışını seçeceğiz.

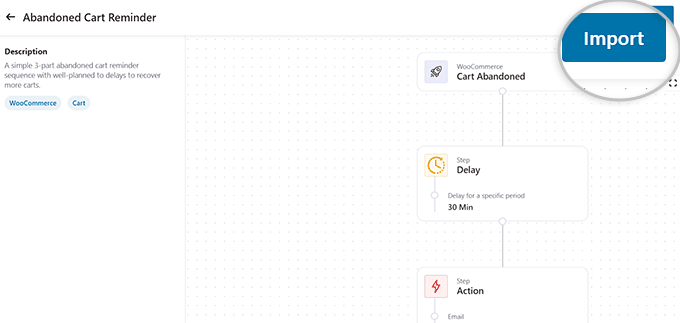
Şimdi bu iş akışı için tetikleyiciyi, eylemi ve gecikmeleri görebileceğiniz yeni bir ekrana yönlendirileceksiniz.
Buradan, bu şablonu kaydetmek için ekranın sağ üst köşesindeki ‘İçe Aktar’ düğmesine tıklayın.

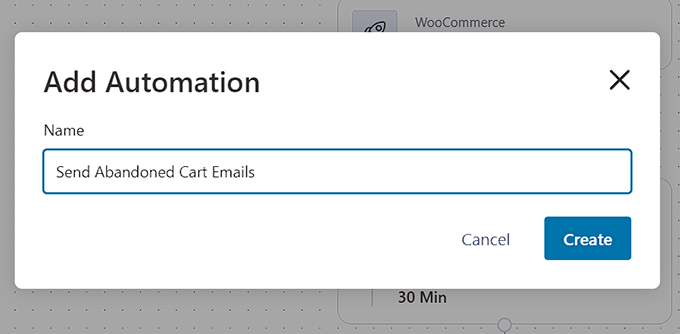
Bunu yaptığınızda, ekranınızda bir ‘Otomasyon Ekle’ istemi açılacaktır.
Burada, iş akışı için isteğinize göre bir ad yazın ve ‘Oluştur’ düğmesine tıklayın.

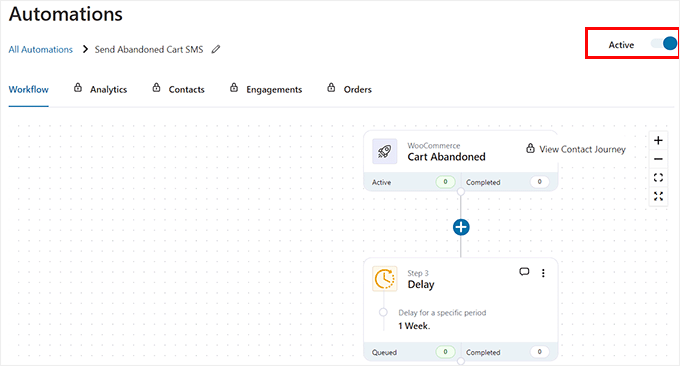
FunnelKit şimdi şablonu otomasyon düzenleyicisinde açacak ve burada iş akışınızın tetikleyicisini, gecikmesini ve eylemlerini düzenleyebileceksiniz.
Hatta ‘+’ düğmesine tıklayarak başka eylemler ve gecikmeler de ekleyebilirsiniz.
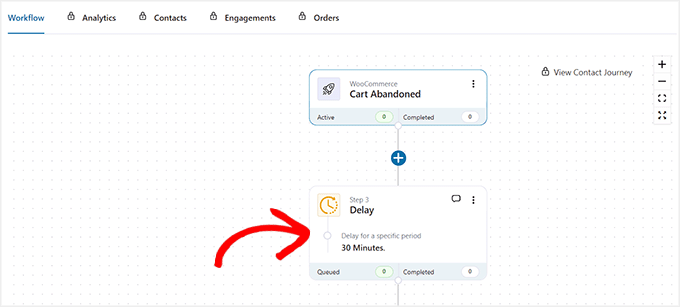
Burada tetikleyici ‘Sepet Terk Edildi’ olarak ayarlanmıştır, yani bir müşteri sepetini terk ettiğinde otomasyon başlayacaktır.
Şimdi, ayarlarını yapılandırmak için ‘Gecikme’ eylemine tıklamanız gerekir.

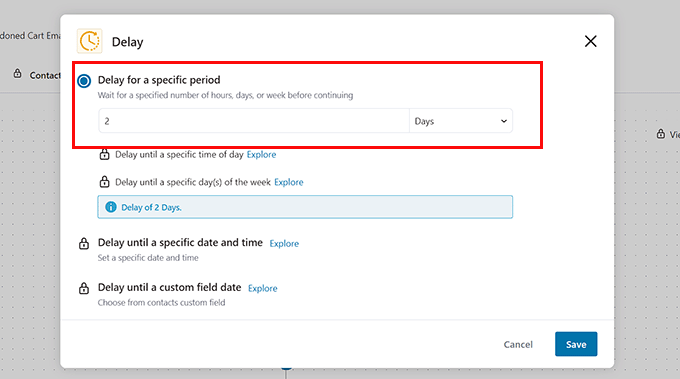
Bu, ekranda ilk terk edilmiş alışveriş sepeti e-postanızın zamanını yapılandırabileceğiniz bir istem açacaktır.
Örneğin, ilk e-postayı alışveriş sepetinin terk edilmesinden iki gün sonra göndermek istiyorsanız, ‘2’ yazıp açılır menüden ‘Günler’ seçeneğini belirleyebilirsiniz.
Bundan sonra, ayarlarınızı kaydetmek için ‘Kaydet’ düğmesine tıklayın.

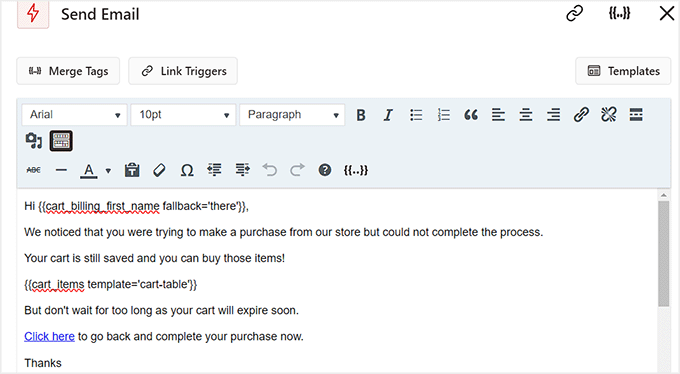
Ardından, iş akışındaki ‘Eylem’ adımına gidin ve istemi açmak için üzerine tıklayın.
Buradan, kullanıcılarınıza göndermek istediğiniz sepet terk e-postasının konusunu ve metnini değiştirebilirsiniz. Kullanıcının adı ve sepetindeki ürünler gibi dinamik içerikler eklemek için birleştirme etiketlerini de kullanabilirsiniz.
İşiniz bittiğinde, ayarlarınızı kaydetmek için ‘Kaydet’ düğmesine tıklayın.

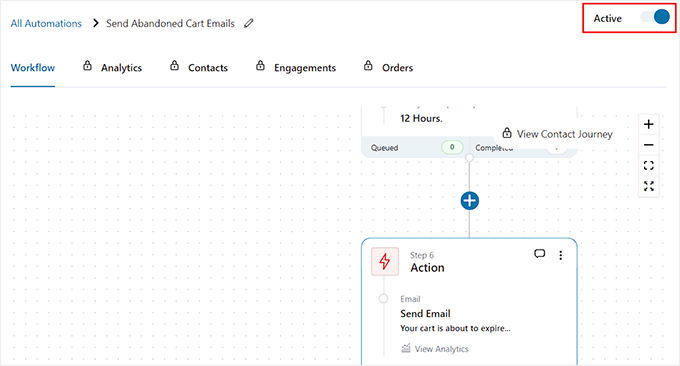
Ardından, ikinci ve üçüncü gecikmeleri ve sepet terki için eylem e-postalarını benzer şekilde yapılandırabilirsiniz.
Son olarak, otomatik iş akışınızı etkinleştirmek için ‘Etkin Değil’ anahtarını ‘Etkin’ olarak değiştirin.

Mağazanızda alışveriş sepetlerini terk eden potansiyel müşterilere artık birden fazla gecikmeden sonra bu e-postalar gönderilecektir.
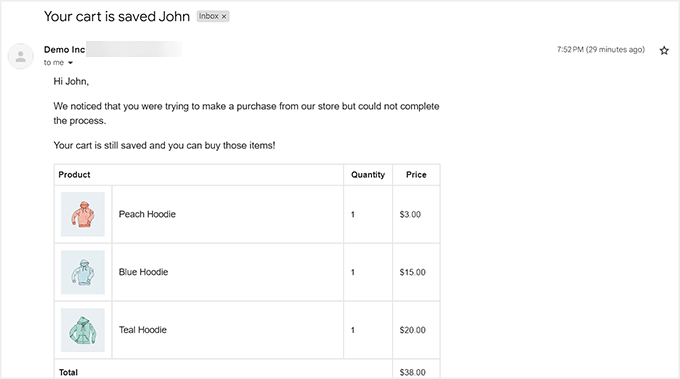
İşte test sitemizden otomatik bir terk edilmiş alışveriş sepeti e-postası örneği:

WooCommerce Sepet Terk SMS Gönderme
Terk edilmiş sepet e-postalarının yanı sıra, kullanıcılara sepet terk SMS’leri göndermek de iyi bir fikirdir. Bunun nedeni, SMS mesajlarının açılma oranlarının e-posta pazarlamasından önemli ölçüde daha yüksek olmasıdır, bu nedenle mesajlarınızın potansiyel müşterilerinize ulaşma olasılığı daha yüksektir.
Ayrıca SMS göndermek, diğer iletişim kanallarına kıyasla mesajlarınızın anında görülmesini sağlar.
FunnelKit Automations ile WooCommerce sepet terk SMS’i kurmak çok kolay.
Öncelikle FunnelKit Automations eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Ayrıntılar için bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
🚨 Not: Twilio SMS özelliğinin kilidini açmak ve kullanıcılara otomatik mesajlar göndermek için eklentinin premium planına ihtiyacınız olacak.
Etkinleştirmenin ardından, WordPress panosundan FunnelKit ” Otomasyonlar sayfasını ziyaret edin ve ‘Yeni Otomasyon Ekle’ düğmesine tıklayın.

Şimdi ‘Otomasyon Ekle’ sayfasına yönlendirileceksiniz ve burada önceden hazırlanmış otomatik iş akışı şablonlarının bir listesini göreceksiniz.
Ancak, FunnelKit Automations’ın SMS mesajları göndermek için bir şablonu olmadığından, ‘Sıfırdan Başla’ düğmesine tıklamanız gerekir.

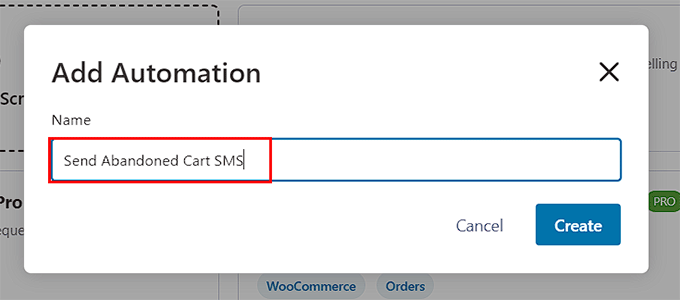
Bu, ekranda otomasyon iş akışınızı adlandırmanızı isteyen bir istem açacaktır.
Sadece bir başlık yazın ve ‘Oluştur’ düğmesine tıklayın.

Bu, ekranda ‘Tetikleyici Seç’ düğmesine tıklamanız gereken otomasyon düzenleyicisini açacaktır.
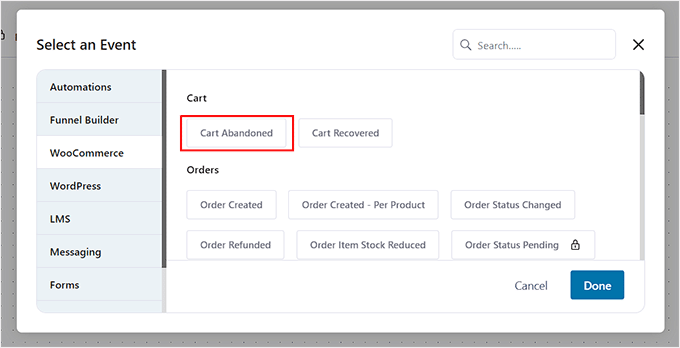
Şimdi ekranda ‘Bir Etkinlik Seçin’ istemi açılacaktır. Buradan ‘WooCommerce’ sekmesine geçin ve tetikleyiciniz olarak ‘Cart Abandoned’ seçeneğini seçin.
Bundan sonra, ‘Bitti’ düğmesine tıklayın.

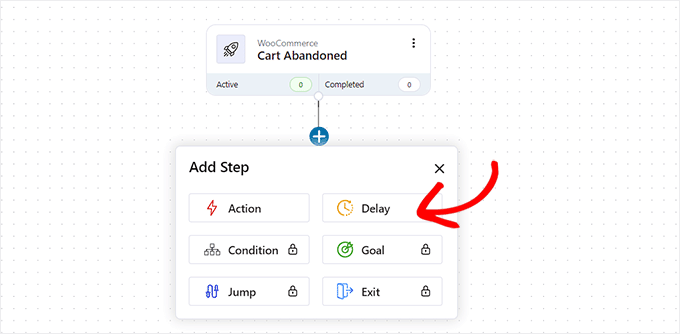
Şimdi, otomasyon düzenleyicisindeki ‘+’ düğmesine tıklayın.
Bu, ‘Gecikme’ seçeneğini seçmeniz gereken ‘Adım Ekle’ sekmesini genişletecektir.

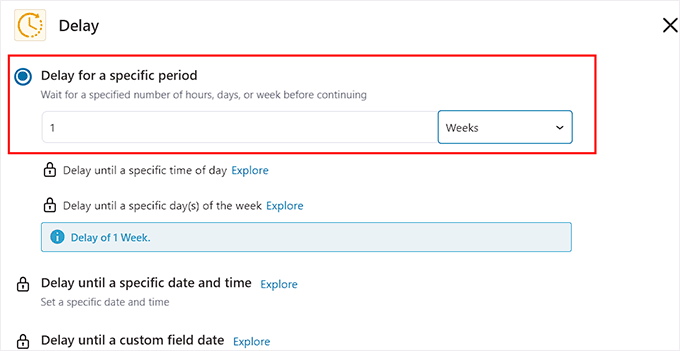
Bunu yaptığınızda, ekranda ‘Gecikme’ istemi açılacaktır. Burada, terk edilmiş sepet SMS’inin gönderilme zamanını yapılandırabilirsiniz.
Örneğin, alışveriş sepetini terk etme mesajını bir hafta sonra göndermek istiyorsanız, açılır menüden bu seçeneği belirleyebilirsiniz.
Bundan sonra, ayarlarınızı kaydetmek için ‘Kaydet’ düğmesine tıklayın.

Şimdi sekmeyi genişletmek için otomasyon düzenleyicisindeki ‘+’ düğmesine tekrar tıklayın ve ardından ‘Eylem’ seçeneğini seçin.
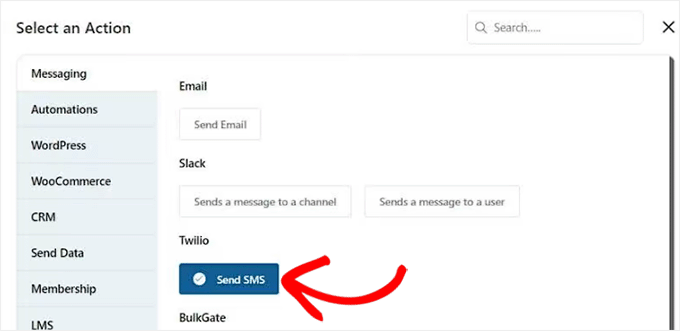
Bu, ekranda ‘Twilio’ bölümü altında ‘SMS Gönder’ seçeneğini seçmeniz gereken başka bir istem açacaktır.
Not: Bir Twilio hesabınız ve telefon numaranız yoksa otomasyon çalışmayacaktır. Hesap oluşturmayla ilgili ayrıntılar için WooCommerce’den Twilio SMS bildirimlerinin nasıl gönderileceğine ilişkin eğitimimize bakabilirsiniz.

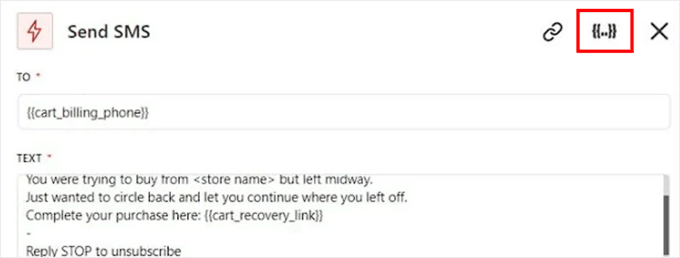
Bu seçeneği belirledikten sonra, kullanıcılar alışveriş sepetlerini terk ettiklerinde onlara gönderilecek metin mesajını yazmaya başlayabilirsiniz.
Dinamik içerik eklemek için birleştirme etiketlerini de kullanabilirsiniz. Memnun kaldıktan sonra, ayarlarınızı kaydetmek için ‘Kaydet’ düğmesine tıklamanız yeterlidir.

Son olarak, otomatik iş akışını etkinleştirmek için sağ üst köşedeki ‘Etkin Değil’ anahtarını değiştirin.
Artık kullanıcılara alışveriş sepetini terk ettikten bir hafta sonra Twilio telefon numaranızdan bir SMS mesajı gönderilecek.

WooCommerce Sepeti Terk Etme Pop-up’ları Oluşturun
Ayrıca, web sitenizde terk edilmiş alışveriş sepeti açılır pencereleri kurmanızı öneririz.
Bu yöntem e-posta göndermekten biraz farklıdır çünkü bir ziyaretçi sepetine ürün eklediğinde ve ardından web sitenizden ayrılmaya çalıştığında sepet terk açılır pencereleri hemen tetiklenir.
Genel olarak, bu yöntemi tercih etmek kullanıcıları hemen harekete geçmeye teşvik edebilir ve pop-up’ların %30’un üzerinde bir dönüşüm oranına sahip olması nedeniyle oldukça etkili olabilir.
Alışveriş sepetini terk etme açılır pencereleri oluşturmak için OptinMonster‘a ihtiyacınız olacak. Bize göre, piyasadaki en iyi WordPress müşteri adayı oluşturma ve dönüşüm optimizasyon aracıdır.
Web siteniz için açılır pencereler ve bannerlar oluşturmak için sürükle ve bırak oluşturucu ve önceden hazırlanmış şablonlarla birlikte gelir. OptinMonster, yalnızca bir kullanıcı web sitenizden ayrılmak üzereyken açılır pencereyi görüntüleyecek Exit Intent teknolojisine bile sahiptir.
WPBeginner’da, dönüşüm sağlayan çekici bannerlar ve pop-up’lar oluşturmak için kullandık. Daha fazla bilgi için OptinMonster incelememizin tamamına bakın.
İlk olarak, OptinMonster web sitesini ziyaret etmeli ve ‘OptinMonster’ı Şimdi Alın’ düğmesine tıklayarak bir hesap açmalısınız.

Bunu yaptıktan sonra, OptinMonster eklentisini kullanarak hesabı WordPress sitenize bağlamanız gerekir. Ayrıntılar için bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
Etkinleştirmenin ardından web sitenizde bir karşılama ekranı açılacaktır. Burada, ‘Mevcut Hesabınızı Bağlayın’ düğmesine tıklayın.

WordPress sitenizi OptinMonster ile bağladıktan sonra, WooCommerce ile de bağlamanız gerekecektir.
Bunu yapmak için, WordPress kontrol panelinden OptinMonster ” Ayarlar sayfasını ziyaret edin ve ‘Anahtarları Otomatik Oluştur + WooCommerce’i Bağla’ düğmesine tıklayın.
WooCommerce ve OptinMonster eklentileri daha sonra birbirlerine bağlanacaktır.

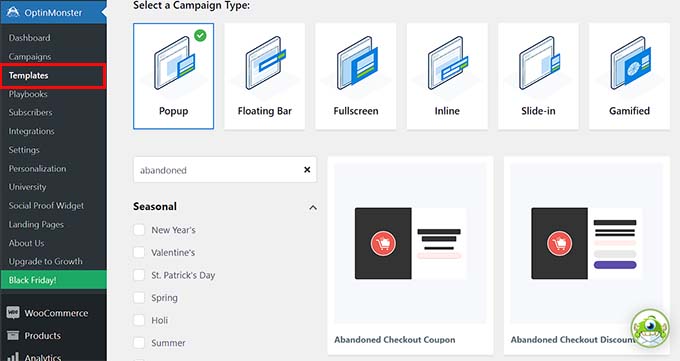
Ardından, WordPress yönetici kenar çubuğundan OptinMonster ” Şablonlar sayfasını ziyaret edin.
Buradan, mağazanız için bir sepet terk etme açılır penceresi oluşturmak üzere önceden hazırlanmış şablonlardan herhangi birini seçebilirsiniz.

Bunu yaptığınızda, ekranda kampanyanıza isim vermenizi isteyen bir istem açılacaktır.
Sadece bir isim yazın ve ‘İnşa Etmeye Başla’ düğmesine tıklayın.

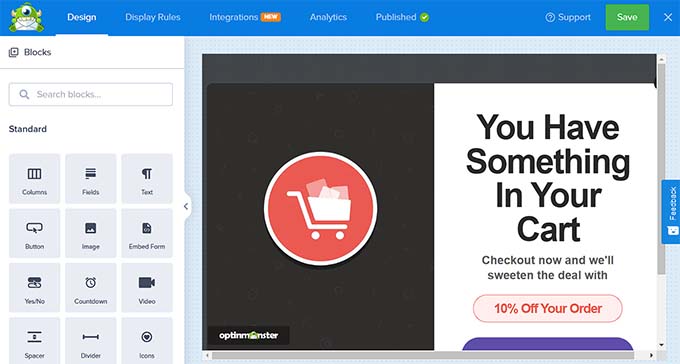
Bu, OptinMonster’ın sürükle ve bırak oluşturucusunu açacak ve burada sol sütunda bloklarla birlikte sağda bir açılır pencere önizlemesi göreceksiniz.
Burada, blokları sürükleyip bırakarak resimler, videolar, CTA’lar, dinamik içerikler, sosyal medya düğmeleri ve daha fazlasını ekleyebilirsiniz.
Daha ayrıntılı talimatlar için, satışları artırmak için bir WooCommerce açılır penceresinin nasıl oluşturulacağına ilişkin eğitimimize göz atmak isteyebilirsiniz.

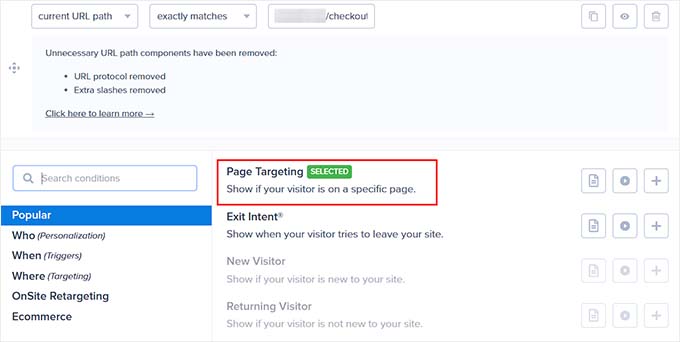
Memnun kaldığınızda, üst kısımdan ‘Görüntüleme Kuralları’ sekmesine geçin ve ‘geçerli URL yolu’ açılır menüsünü genişletin.
Bu, farklı ayarların bir listesini açacaktır. Şimdi, ‘Çıkış Amacı’ seçeneğini seçin.
Bundan sonra, açılır pencerenin görüntüleneceği cihaz türünü seçebilir ve hassasiyetini yapılandırabilirsiniz.

Ardından, soldaki ikinci açılır menüden ‘Sayfa Hedefleme’ seçeneğini seçin. Ardından, ortadaki menüden ‘tam eşleşmeler’ seçeneğini seçin.
Bunu yaptıktan sonra, soldaki alana ürün ödeme sayfasının URL’sini eklemelisiniz.

Artık, terk edilmiş sepet açılır penceresi yalnızca ziyaretçi ödeme sayfasından çıkmaya başladığında görüntülenecektir.
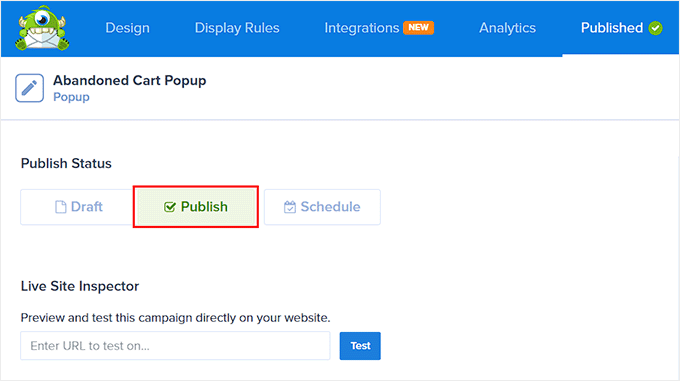
Son olarak, üst kısımdan ‘Yayınla’ sekmesine geçin ve ayarlarınızı kaydetmek için ‘Yayınla’ düğmesine tıklayın.

Çıkış amacı açılır penceresi artık ziyaretçi WordPress web sitenizden ayrılmaya çalıştığında görüntülenecektir.
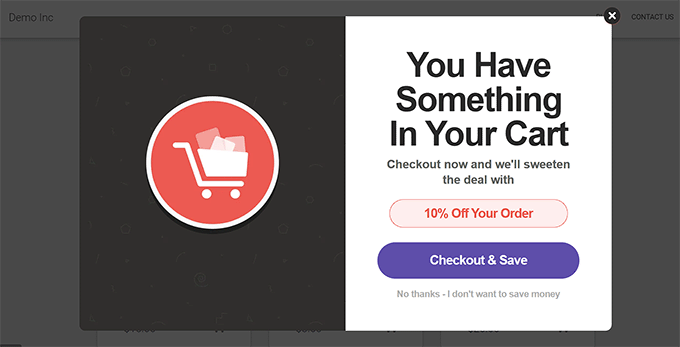
İşte terk edilmiş alışveriş sepeti açılır penceresinin WooCommerce mağazanızda nasıl görüneceğine dair bir önizleme.

WooCommerce Sepet Terk Bildirimleri Gönderme
Son olarak, alışveriş sepetini terk etmeyi azaltmanın bir başka yolu da web sitenizde anlık bildirimler oluşturmaktır. Bu mesajlar, online mağazanızdan ayrılmış olan kullanıcılar için tarayıcı içinde görüntülenecektir.
E-postaların veya açılır pencerelerin aksine, anlık bildirimler e-posta adresleri veya telefon numaraları gibi ek kullanıcı verileri toplamanızı gerektirmez. Bu, kullanıcıların bildirimleri tercih etme olasılığının daha yüksek olabileceği, ancak iletişim bilgilerini isteyemeyeceğiniz anlamına gelir.
WooCommerce sepet terk bildirimleri göndermek için piyasadaki en iyi anlık bildirim hizmeti olan PushEngage‘i kullanabilirsiniz.
Kullanıcılara terk edilmiş sepet anlık bildirimleri gönderebilen özel tetiklemeli kampanyalar özelliğine sahiptir. Çözüm, A/B testi, otomatik damla kampanyaları, akıllı opt-in hatırlatıcıları gibi güçlü özelliklerle birlikte gelir ve tüm cihazları ve tarayıcıları destekler.
WPBeginner’da, okuyucularımıza anlık bildirimler göndermek için PushEngage kullanıyoruz, bu da onları sitemize geri getirmeye yardımcı oluyor. Daha fazla bilgi edinmek için PushEngage incelememizin tamamına bakın.
Alışveriş sepetini terk etme bildirimlerinin yanı sıra, göz atmayı terk etme, fiyat düşüşleri, yeni ürün duyuruları ve daha fazlası için de anlık bildirim kampanyaları oluşturabilirsiniz.
Öncelikle PushEngage web sitesini ziyaret etmeli ve ‘Hemen Ücretsiz Başlayın’ butonuna tıklamalısınız.

Bu sizi online mağazanız için bir plan seçmeniz gereken fiyatlandırma sayfasına götürecektir. Tetiklenen kampanya özelliğinin yalnızca Büyüme planında mevcut olduğunu unutmayın.
Ardından, PushEngage hesabınızı oluşturun ve alan adınız, sektörünüz, şirket büyüklüğünüz ve daha fazlası gibi web sitesi ayrıntılarını sağlayın.

Hesap oluşturduktan sonra PushEngage kontrol paneline yönlendirilirsiniz ve burada web sitenizin URL’sini ve adını girmeniz gerekir.
Ayrıca anlık bildirimlerinizde site simgesi olarak kullanılacak bir resim de eklemeniz gerekir.

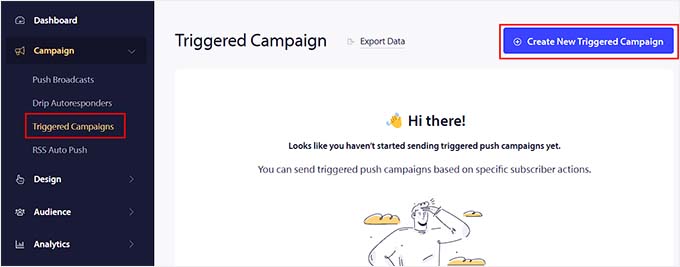
Bunu yaptıktan sonra, PushEngage kontrol panelinden Kampanya ” Tetiklenen Kampanya sayfasını ziyaret edin.
Burada, ‘+ Yeni Tetiklenen Kampanya Oluştur’ düğmesine tıklamanız gerekir.

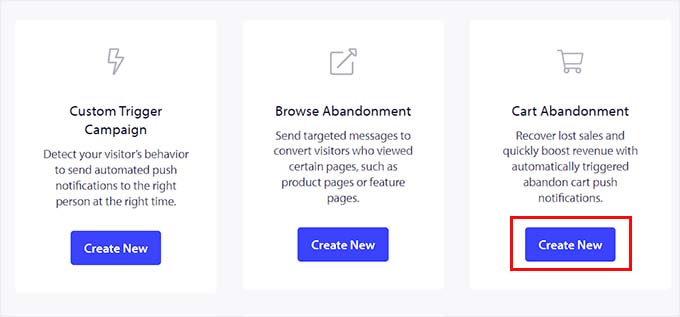
Bu, PushEngage tarafından önceden hazırlanmış şablonların bir listesini göreceğiniz başka bir ekran açacaktır.
Devam edin ve ‘Sepeti Terk Etme’ şablonunun altındaki ‘Oluştur’ düğmesine tıklayın.

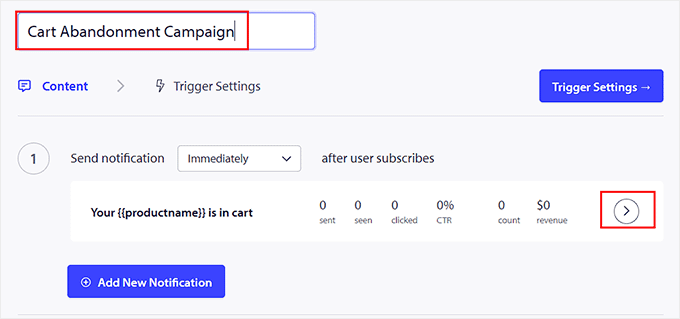
Şimdi, oluşturmakta olduğunuz tetiklenen kampanya için bir ad ekleyerek başlayabileceğiniz başka bir sayfaya yönlendirileceksiniz.
Bunu yaptıktan sonra, anlık bildirim ayarlarını yapılandırmak için sağdaki ‘>’ simgesine tıklayın.

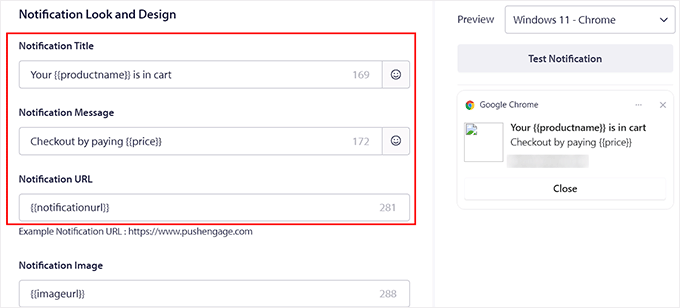
Bu, sekmeyi genişletir ve istemde bir bildirim başlığı ve mesajı ekleyerek başlayabilirsiniz.
‘Bildirim URL’si’ ve ‘Resim URL’si’ alanlarının zaten değişkenlere sahip olduğunu fark edeceksiniz. Bu ayarları olduğu gibi bırakmanızı öneririz.
Kullanıcı bu bildirimi gördüğünde, sepetine eklediği ürünün bir görselini de görsel bölümünde görecek, bildirim URL’si ise onu ödeme sayfasına yönlendirecektir.

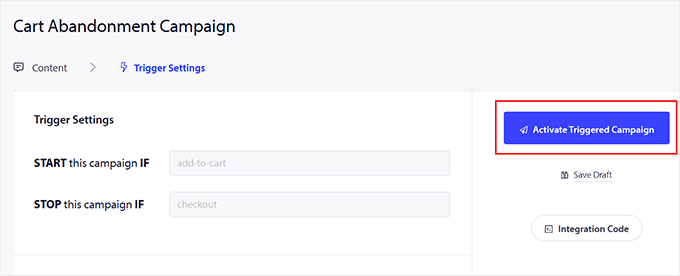
Bu ayarları yapılandırdıktan sonra, üst kısımdan ‘Tetikleme Ayarları’ sekmesine geçin.
Burada, kampanyanın koşullu mantığının zaten yapılandırılmış olduğunu göreceksiniz. Kullanıcılar sepete bir ürün ekledikten ve web sitenizden ayrıldıktan sonra onlara bir anlık bildirim gönderecektir. Kullanıcı ödeme sayfasına geri döndüğünde bildirim görüntülenmeyi durduracaktır.
Ardından, ‘Tetiklenen Kampanyayı Etkinleştir’ düğmesine tıklamanız gerekir. Bundan sonra, ‘Entegrasyon Kodu’ düğmesine de tıklamanız gerekir.

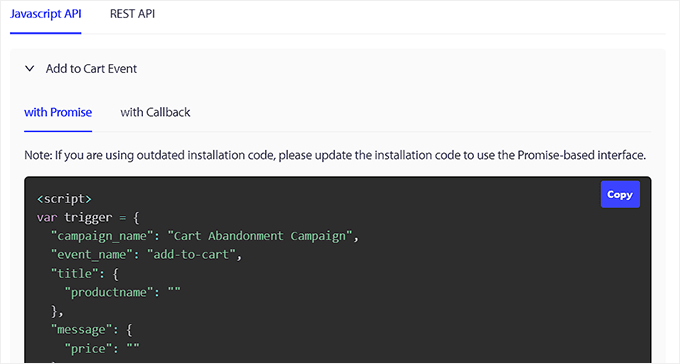
Bu, ekranda web siteniz için sepete ekleme olayı, ödeme olayı ve hedef izleme dahil olmak üzere birden fazla kod parçacığı görüntüleyen bir istem açacaktır.
Bu parçacıkları kopyalayıp WordPress sitenize yapıştırmanız yeterlidir. Bu parçacıkları web sitenizde kullanılan değişkenlerle doldurmak için bir geliştiriciye ihtiyacınız olacağını unutmayın.
Bir geliştirici tutmak istemiyorsanız, PushEngage Müşteri Başarısı ekibiyle de iletişime geçebilirsiniz ve onlar sizin için kampanyayı ayarlayacaktır.

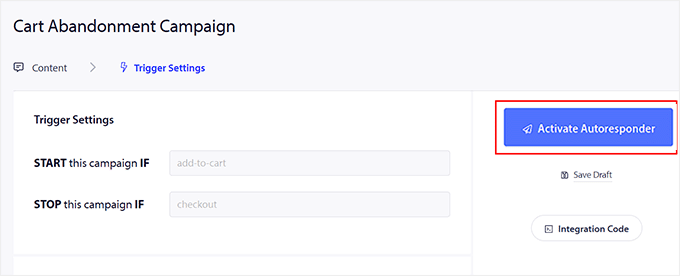
Son olarak, ayarlarınızı kaydetmek için ‘Otomatik Yanıtlayıcıyı Etkinleştir’ düğmesine tıklayın.
Artık sepetlerini terk eden müşterilere sepet terk anlık bildirimi gönderilecek.

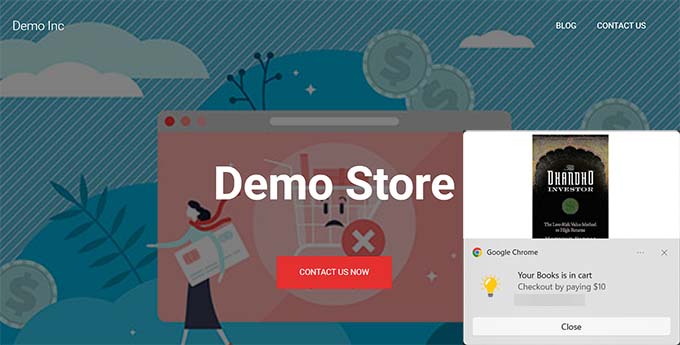
İşte bir kullanıcıya gönderilen alışveriş sepetini terk etme bildiriminin bir örneği.
Gördüğünüz gibi, bildirimde ürünün bir fotoğrafı ve ödeme sayfasına bir bağlantı var.

Ayrıca PushEngage yazılımını WordPress sitenize bağlayarak satış, başarılı işlemler ve daha fazlası için bildirim gönderme dahil olmak üzere farklı türlerde anlık bildirimler oluşturabilirsiniz.
Ayrıntılar için WordPress sitenize web push bildirimlerinin nasıl ekleneceğine ilişkin eğitimimize bakın.
Bonus: Satışları Artırmak için WooCommerce Otomasyonlarını Kullanın
Sepet terk e-postaları göndermenin yanı sıra, WooCommerce satışlarınızı artırmak için diğer otomatik iş akışlarını da kullanabilirsiniz.
Otomatik iş akışı, web sitenizde bir olay tetiklendiğinde yürütülen bir dizi görevdir. Siz sadece tetikleyiciyi ve eylemi ayarlayın, otomasyon gerisini halleder.
Örneğin, kullanıcıları web sitenize geri getirmek için otomatik kuponlar gön derebilir veya kişiselleştirilmiş e-posta pazarlama stratejileri oluşturabilirsiniz.
Tüm bunları Uncanny Automator kullanarak yapabilirsiniz. Kullanımı çok kolay olduğu ve otomatik iş akışları oluşturmak için WooCommerce mağazanızı 150’den fazla araca bağlayabildiği için onu seviyoruz. Bu araçlar arasında WPForms, Zoom Meetings, Facebook, Twilio, WhatsApp ve çok daha fazlası yer alıyor.

Tam Uncanny Automator incelememiz için bu aracı kapsamlı bir şekilde test ettik. Değerlendirmemiz sırasında, başarısız bir işlem, ürün durumları, kuponlar, ürün incelemeleri ve çok daha fazlası üzerine kullanıcılara e-posta ve SMS mesajları göndermenize izin verdiğini keşfettik.
Ayrıca, kullanıcı kaydı veya form gönderimleri gibi çeşitli tetikleyicilere dayalı olarak kullanıcılar oluşturabilir, güncelleyebilir ve silebilirsiniz.
Ayrıntılı talimatlar için Uncanny Automator ile WordPress’te otomatik iş akışlarının nasıl oluşturulacağına ilişkin eğitimimize bakabilirsiniz.
Bu makalenin, WooCommerce alışveriş sepetini terk etme e-postalarını anlık bildirimleri, SMS’leri ve açılır pencereleri nasıl kullanacağınızı öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca WooCommerce ödeme sayfasının nasıl özelleştirileceğine ilişkin eğitimimize ve online mağazanız için en iyi WooCommerce eklentilerine yönelik uzman seçimlerimize de göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.