Ekibinizin WordPress siteniz için e-postalarla ilgilenmesini kolaylaştırmak istiyorsanız, ortak bir gelen kutusu oluşturmak en doğru yoldur.
Ekibinizdeki herkesin e-postaları tek bir yerden görmesini ve yanıtlamasını sağlayarak hiçbir şeyin gözden kaçmamasını sağlar.
Neyse ki bunu bir WordPress eklentisi ya da Google Groups uygulaması ile yapmak çok kolay. Bu kılavuzda, WordPress’te paylaşılan bir Gmail gelen kutusu kurmanın 2 yolunu göstereceğiz.

WordPress için Neden Paylaşılan E-posta Gelen Kutusuna İhtiyacınız Var?
Bir işletme web sitesi açıyorsanız, işlemlerinizi desteklemek için yakında paylaşılan bir işletme e-posta gelen kutusuna ihtiyacınız olacaktır.
WPBeginner’da, ortaklık talepleri ve iştirakler gibi yüzlerce günlük mesaj için ortak bir profesyonel e-posta gelen kutusu kullanıyoruz. Bu, ekibimizi aynı sayfada tutar ve her e-postaya verimli bir şekilde yanıt vermemize yardımcı olur.
WPForms ve OptinMonster gibi diğer Awesome Motive markaları da ortak iş e-posta gelen kutuları kullanıyor. Bunları tüm müşteri sorularını ve destek taleplerini toplamak için kullanıyorlar ve böylece hızlı yanıt vermeyi kolaylaştırıyorlar.
Gmail Paylaşılan E-posta Gelen Kutusu Özelliği Sunuyor mu?
Gmail’in kendisi paylaşılan gelen kutusu özelliği sunmaz. Teknik olarak yeni bir Gmail adresi oluşturabilir ve şifreyi paylaşabilirsiniz, ancak bunu yapmamanızı şiddetle tavsiye ederiz.
Parola paylaşımı, yetkisiz erişim ve hesaba kimin eriştiğini takip etme zorluğu gibi güvenlik riskleri oluşturur. Ayrıca, ekipteki herkes tüm e-postalara erişebilir ve bu da potansiyel olarak hassas bilgilere maruz kalmalarına neden olur.
Bir başka seçenek de ortak bir gelen kutusu için Google Grupları kullanmaktır.
Deneyimlerimize göre, bu özellik hızlı ve ücretsizdir, ancak ekip olarak e-posta alıp göndermenin en verimli yolu değildir. Ayrıca, iletişimi kolaylaştırmak ve e-posta yanıt sürelerini iyileştirmek için gereken özelliklerle birlikte gelmiyor.
Bu nedenle, bu eğitim size WordPress web siteniz için paylaşılan bir Gmail gelen kutusu oluşturmak için 2 çözüm gösterecektir. İstediğiniz yönteme geçmek için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
Yöntem 1: Heroic Inbox ile İçeride Paylaşılan bir Gmail Gelen Kutusu Oluşturun
WordPress içinde paylaşılan bir gelen kutusu oluşturmak için Heroic Inbox‘ı öneriyoruz. Bu yardım masası eklentisi, WordPress web sitenizi Gmail’e bağlamanıza, paylaşılan bir e-posta gelen kutusu oluşturmanıza ve diğer ekip üyelerini gelen kutusunda işbirliği yapmaya davet etmenize olanak tanır.
Adım 1: Heroic Gelen Kutusu Eklentisini Kurun
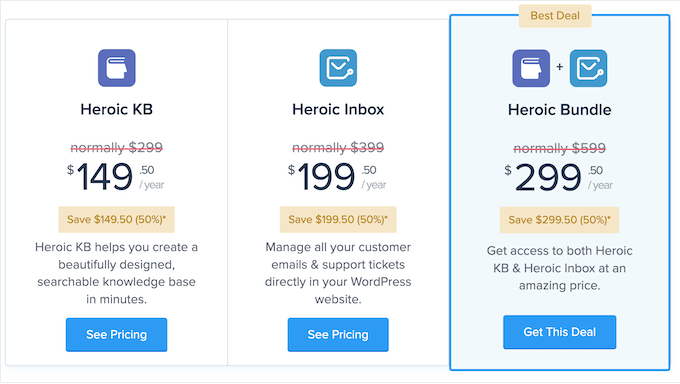
Öncelikle HeroThemes web sitesinden bir Heroic Inbox planı satın almanız gerekiyor, çünkü eklentinin ücretsiz bir sürümü bulunmuyor. Tam HeroThemes incelememizde fiyatlandırma hakkında daha fazla bilgi edinebilirsiniz.

Bir plan satın aldıktan sonra, hesap bilgileriniz, indirme bağlantınız ve lisans anahtarınız e-postanıza gönderilecektir. E-postadaki bağlantıyı kullanarak eklentiyi indirebilirsiniz.
Ardından, eklentiyi yüklemek için WordPress yönetici alanınızı açın. Adım adım talimatlar için, bir WordPress eklentisinin nasıl kurulacağına ilişkin başlangıç kılavuzumuzu okuyabilirsiniz.
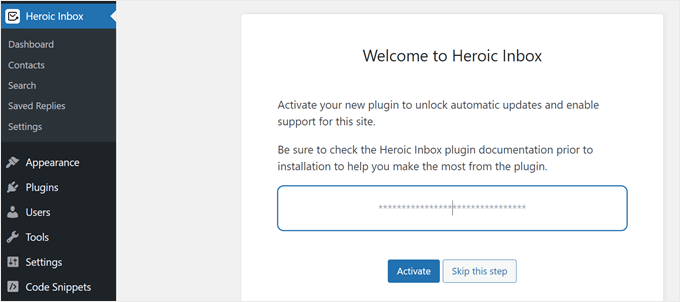
Eklenti kurulduktan ve aktif hale geldikten sonra, lisans anahtarınızı girmeniz istenecektir. Devam edin ve bunu yapın, ardından işiniz bittiğinde ‘Etkinleştir’ düğmesine tıklayın.

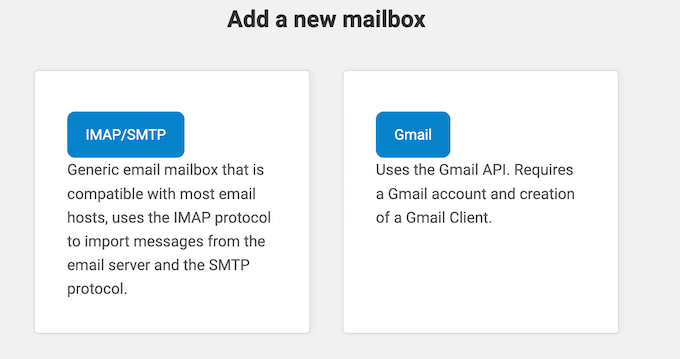
Şimdi, Heroic Inbox’a bir e-posta gelen kutusu eklemek için iki seçenek göreceksiniz: genel veya Gmail.
Devam etmek için ‘Gmail’ seçeneğini seçmeniz yeterlidir.

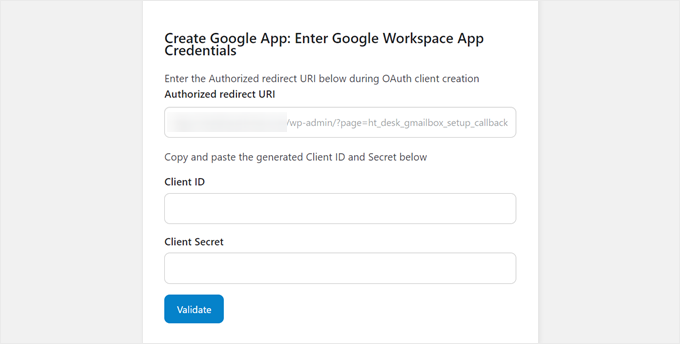
Ardından, Google Workspace uygulaması kimlik bilgilerinizi girmenizi isteyen bir ekran göreceksiniz.
Heroic Inbox size Google Workspace uygulamanızı oluştururken girmeniz gereken bir Yetkili Yönlendirme URI’si sağlayacaktır. Bu, bir uygulamanın kimlik doğrulama yanıtlarını güvenli bir şekilde almak için bir yetkilendirme sunucusuna (Google veya Facebook gibi) kaydettiği belirli bir URL’dir.
Bir sonraki adımda, Heroic Inbox için kimlik bilgilerinizi almak üzere nasıl bir Google uygulaması oluşturacağınızı göstereceğiz.

Adım 2: Heroic Inbox için bir Google Workspace Uygulaması Oluşturun
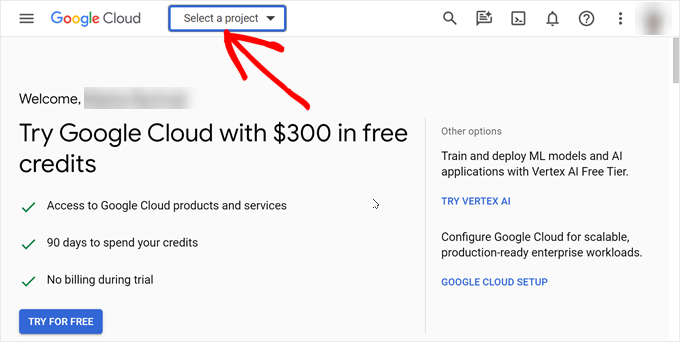
İlk olarak, Google Cloud console web sitesine gidin. Google Workspace hesabınıza henüz giriş yapmadıysanız, bunu şimdi yapabilirsiniz.
Bundan sonra, sayfanın sol üst tarafındaki ‘Bir proje seçin’ menüsüne tıklayın.

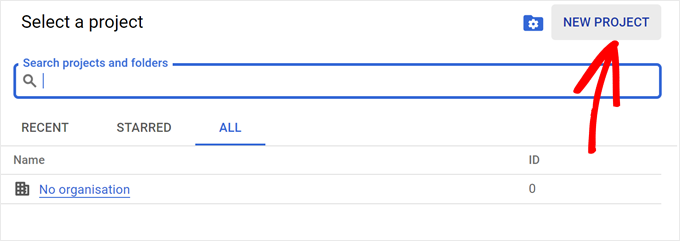
Bir proje seçmenizi isteyen bir açılır pencere görüntülenecektir.
Heroic Inbox için yeni bir Google Workspace uygulaması oluşturduğumuzdan, pencerenin sağ üst köşesindeki ‘Yeni Proje’yi seçmeniz yeterlidir.

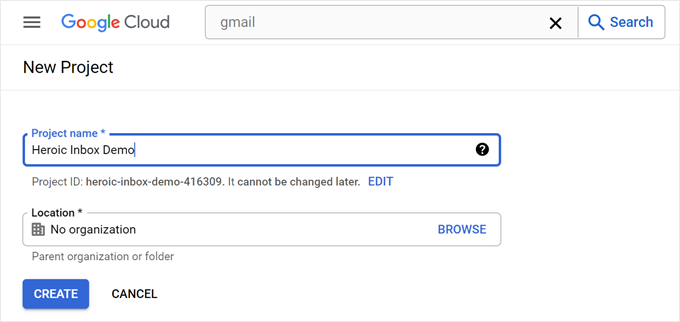
Bu aşamada proje adınızı girmeniz gerekiyor. ‘Heroic Inbox Project’ gibi daha sonra kolayca tanımlayabileceğiniz bir şey olabilir.
Ayrıca projeyi Google Cloud’da depolamak için bir konum seçmeniz gerekecektir. Sadece ‘Organizasyon yok’ seçeneğini seçebilir ve ardından ‘Oluştur’ düğmesine tıklayabilirsiniz.

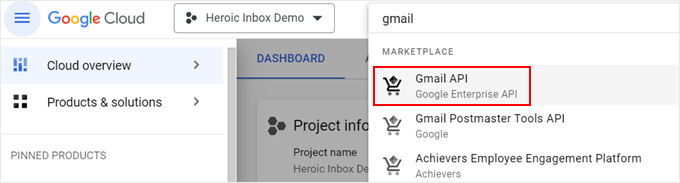
Bir sonraki adım, arama çubuğuna gitmek ve ‘Gmail API’sini aramaktır.
Devam edin ve bulduktan sonra Google API’yi seçin.

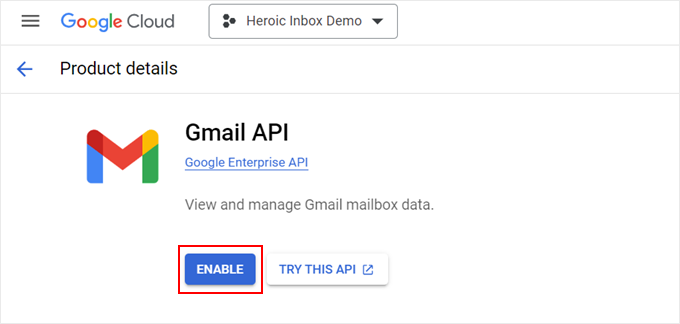
Sonraki sayfada ‘Etkinleştir’e tıklayın.
Bu, Gmail’in eklenti adına e-posta almasına ve göndermesine izin verecektir.

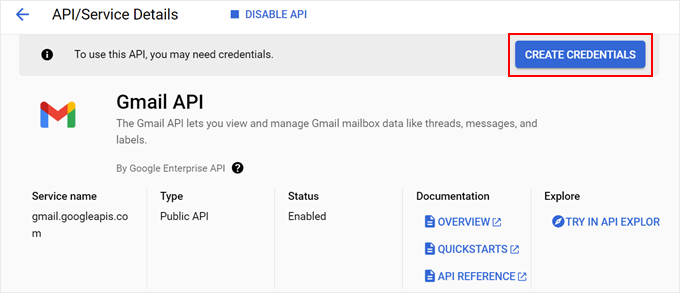
Artık Gmail API’sini etkinleştirdiniz, ancak yine de Heroic Inbox ile bağlamanız gerekiyor.
Şimdi, ‘Kimlik Bilgileri Oluştur’ düğmesine tıklayın.

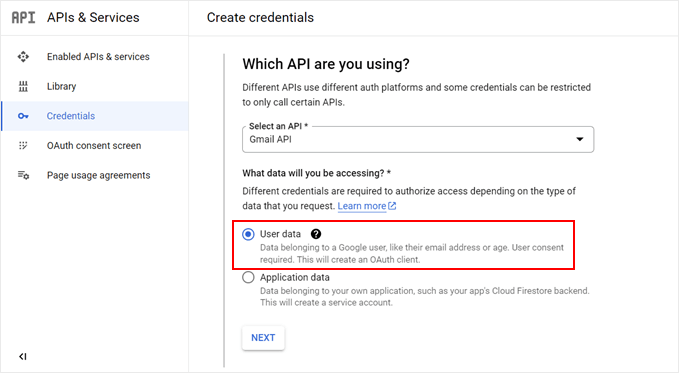
Bu noktada, ne tür bir API kullandığınızı seçebilirsiniz. Bunun için ‘Gmail API’ seçeneğine tıklamanız yeterlidir.
Veriler için ‘Kullanıcı verileri’ni seçin. Tamamlandığında, ‘İleri’ye tıklayın.

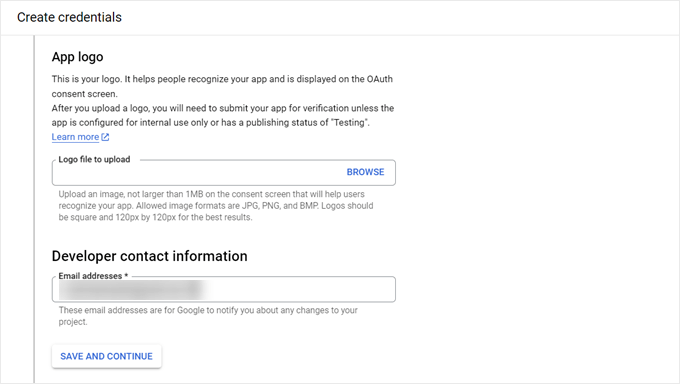
Ardından, Google onay ekranınızda kullanmak üzere bir logo yükleyebilir (bu isteğe bağlıdır) ve geliştirici iletişim bilgilerinizi ekleyebilirsiniz. Bunun için kendi e-postanızı kullanabilirsiniz.
Bundan sonra, ‘Kaydet ve Devam Et’e tıklayın.

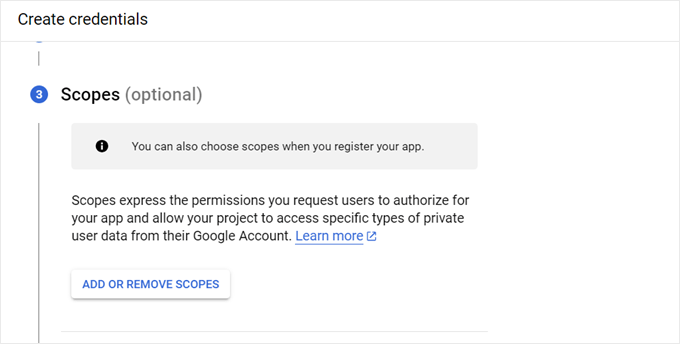
Bir sonraki adım, yapılandırılması isteğe bağlı olan izin kapsamlarıyla ilgilidir.
Heroic Inbox bunu olduğu gibi bırakmanızı önerir, bu nedenle bundan sonraki adıma geçebilirsiniz.

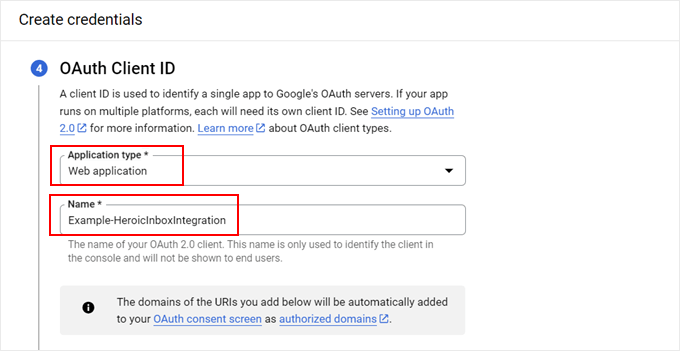
OAuth İstemci Kimliği adımında, ‘Web uygulaması’ olması gereken bir uygulama türü seçmeniz gerekir.
Ardından, uygulama adını doldurabilirsiniz. ‘Heroic Inbox Integration’ kadar basit olabilir.

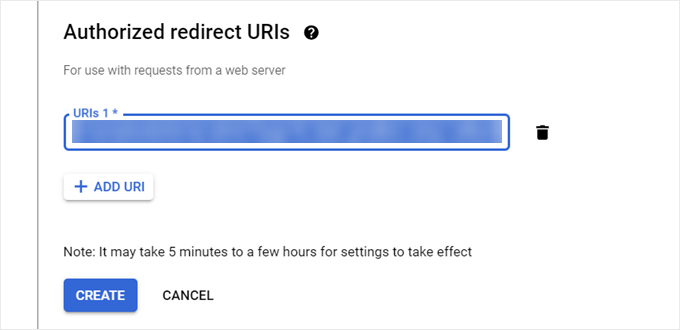
Şimdi, daha önce size Yetkili Yönlendirme URI’sini sağladığı Heroic Inbox eklenti ayarları sayfanıza geri dönebilirsiniz. Devam edin ve kopyalayın.
Bundan sonra, Google Cloud’a geri dönün ve uygun alana yapıştırın.
Bu işlem tamamlandıktan sonra ‘Oluştur’a tıklayın.

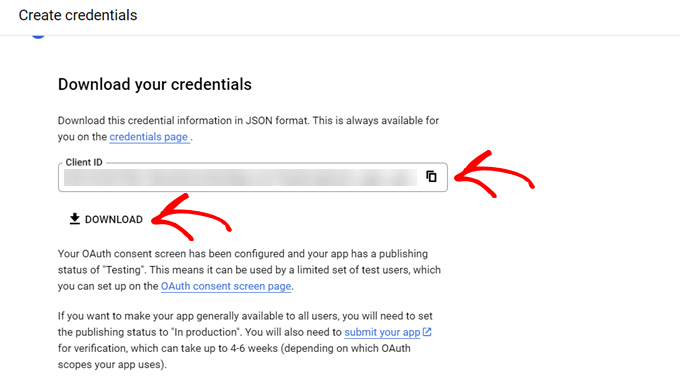
Google Cloud daha sonra OAuth 2 İstemci Kimliğinizi ve İstemci Sırrınızı oluşturacaktır.
Müşteri Kimliğinizi bu sayfada bulabilirsiniz. Ardından, Müşteri Sırrı dosyasını bilgisayarınıza indirmek için ‘İndir’e tıklayın.

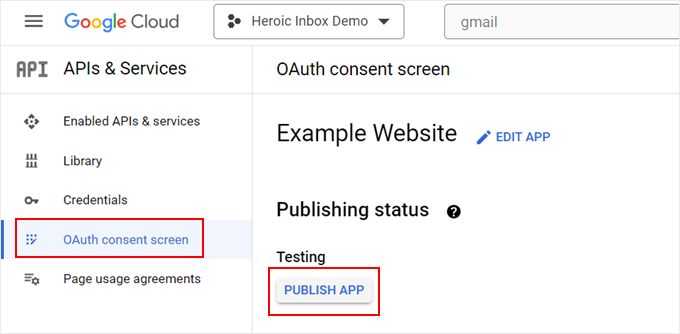
Bu aşamada Google Cloud’da ‘OAuth onay ekranı’ menüsüne gidin.
Ardından, API’nin artık test modunda olmaması için ‘Uygulamayı Yayınla’ seçeneğine tıklayın.

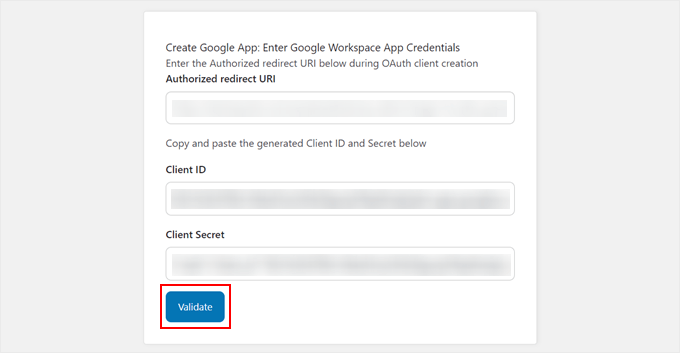
Son olarak, Heroic Inbox eklenti sayfanızı daha önce olduğu gibi tekrar açabilirsiniz. Müşteri Kimliğini ve Müşteri Ekranını uygun alanlara yapıştırabilirsiniz.
Not: Client Secret dosyasını Notepad gibi bir metin düzenleyicide açmanız gerekecektir. Sadece "client_secret":" ve ".

Bunu yaptıktan sonra ‘Doğrula’ya tıklayın.
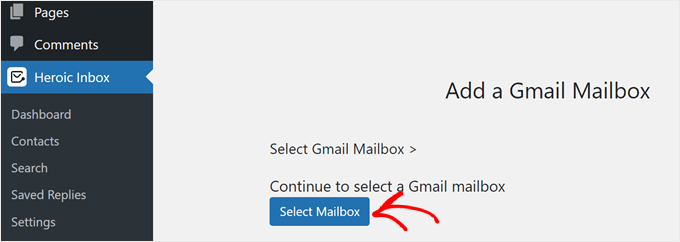
Bir sonraki ekranda, ‘Posta Kutusu Seç’ düğmesine tıklayın.

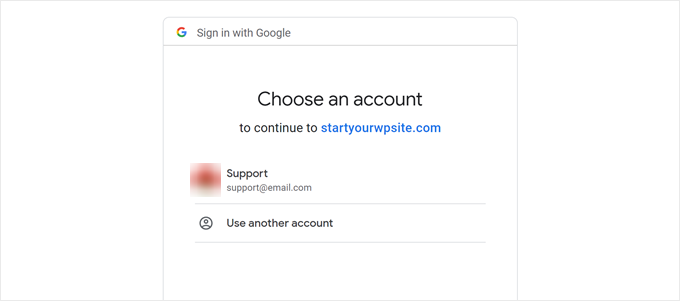
Daha sonra WordPress’e bağlamak için bir Gmail hesabı seçmeye yönlendirileceksiniz.
Daha fazla Gmail gelen kutusu eklemek için bu adımı her zaman tekrarlayabilirsiniz.

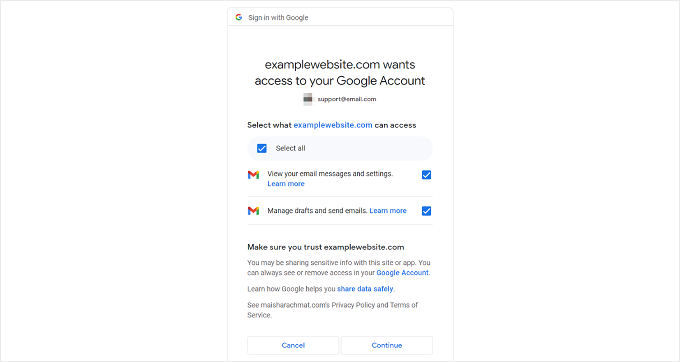
Bir hesap seçtikten sonra, onay ekranındaki tüm kutuları işaretleyin. Bu, Heroic Inbox’ın düzgün çalıştığından emin olmak içindir.
Ardından, ‘Devam Et’e tıklayın.

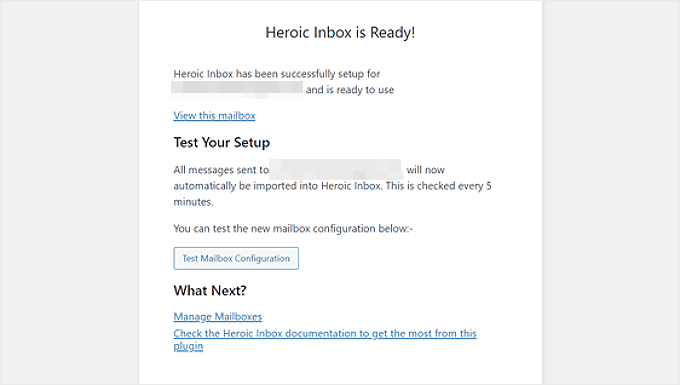
Bağlantı başarılı olursa, Heroic Inbox eklenti sayfasına dönecek ve “Heroix Inbox Hazır!” yazan bir metin göreceksiniz.
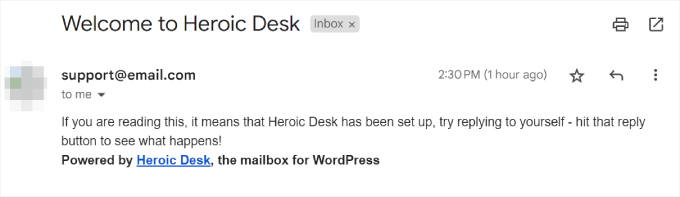
Heroic Inbox eklentisi ile kendinize bir test e-postası göndermek için ‘Posta Kutusu Yapılandırmasını Test Et’ düğmesine de tıklayabilirsiniz.

Başarılı bir test e-postasının neye benzediğini görmek için aşağıdaki ekran görüntüsüne bakabilirsiniz.
Bu kadar!

Adım 3: WordPress Kullanıcılarını Posta Kutunuza Ekleyin
Artık Heroic Inbox’ı Gmail’e bağladığınıza göre, gelen kutusuna erişmek için kullanıcı eklemeye başlayabilirsiniz.
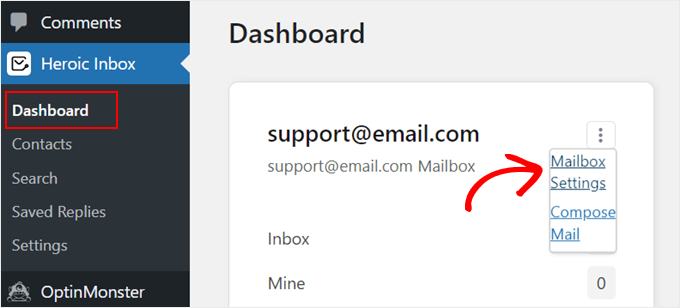
Tek yapmanız gereken WordPress yönetici panelindeki Heroic Inbox ” Dashboard bölümüne gitmek. Ardından, posta kutunuzu orada bulacaksınız. Üç noktalı menüye tıklayın ve ‘Posta Kutusu Ayarları’nı seçin.

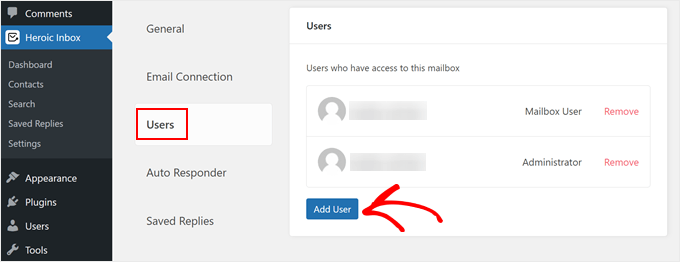
Burada, ‘Kullanıcılar’ sekmesine geçin.
Ardından, gelen kutusuna yeni WordPress kullanıcıları eklemek için ‘Kullanıcı Ekle’ye tıklamanız gerekir.

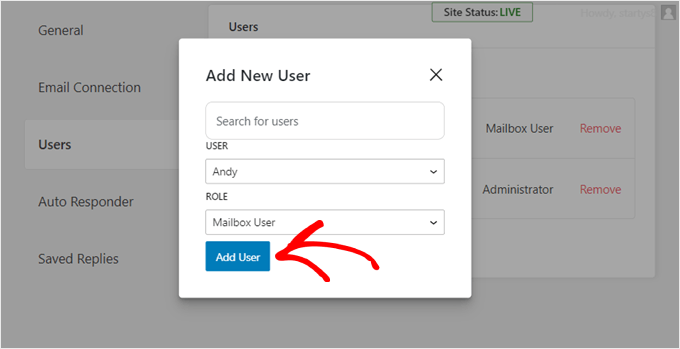
Şimdi, devam edin ve açılır menüden bir kullanıcı seçin ve onlar için doğru rolü seçin. Bu kullanıcıya Posta Kutusu Kullanıcısı ya da Yönetici rolü atayabilirsiniz.
İşiniz bittiğinde, ‘Kullanıcı Ekle’ye tıklayın.

İşte bu kadar. WordPress blogunuz veya web siteniz için paylaşılan bir Gmail gelen kutusunu başarıyla kurdunuz.
Yöntem 2: Google Grupları ile Paylaşılan bir Gmail Gelen Kutusu Oluşturun (Ücretsiz)
Paylaşılan bir Gmail gelen kutusu kurmak için ücretsiz bir paylaşılan gelen kutusu aracı arıyorsanız, bunu Google Gruplar ile yapabilirsiniz. Bu yöntemin dezavantajı, arayüzün kullanıcı dostu olmaması ve günlük gönderebileceğiniz e-posta miktarı için bir sınırlama alabilmenizdir.
Bununla birlikte, küçük bir ekibiniz varsa ve küçük işletmenizin ilk aşamalarındaysanız, Google Gruplar iyi bir geçici çözüm olabilir.
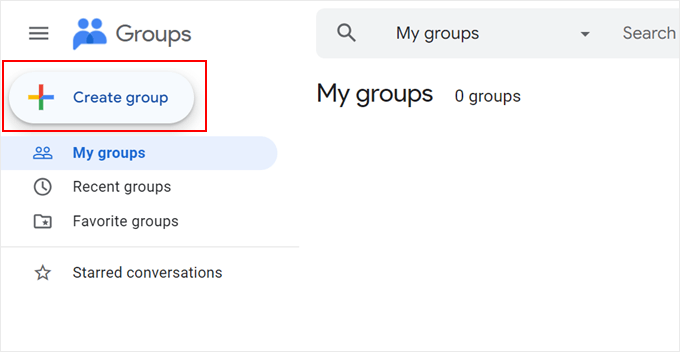
İlk olarak, Gmail hesabınıza giriş yapın. Ardından, Google Groups web sitesine gidin ve ‘Grup oluştur’ seçeneğine tıklayın.

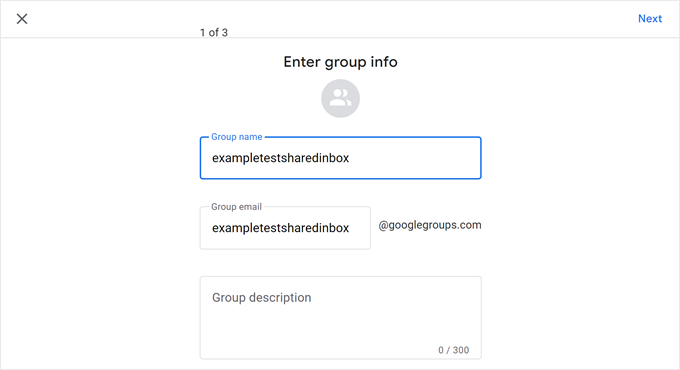
Ardından, grubunuza bir ad vermeniz ve yeni bir grup e-postası oluşturmanız gerekir.
Kişisel bir Gmail hesabı kullanıyorsanız, alan adınız @googlegroups.com olacaktır. Ancak özel bir alan adınız varsa, grup hesabı bunun yerine bunu kullanacaktır.
Tamamlandığında, ‘İleri’ye tıklayın.

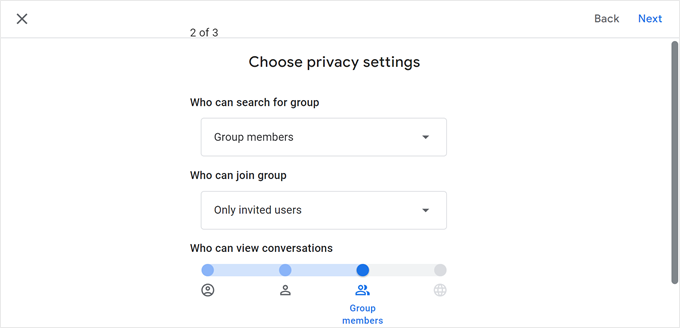
Bundan sonra, gizlilik ayarlarınızı yapılandırabilirsiniz.
Burada, Google grubunuzu herkese açık olarak aranabilir hale getirebilir, yalnızca davet edilen üyelerin katılmasına izin verebilir ve grup üyelerinin ve grup yöneticilerinin neler yapabileceğine karar verebilirsiniz.
Bu sayfa ile işiniz bittiyse, ‘İleri’ye tıklayın.

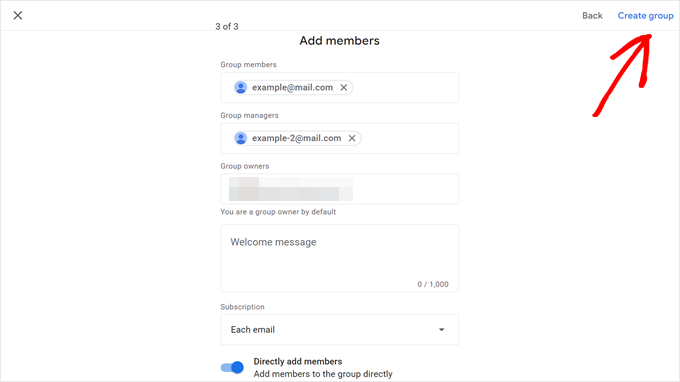
Bir sonraki adım üye eklemektir. Burada, ekip üyelerinizin e-posta adreslerini Grup üyeleri, Grup yöneticileri veya Grup sahipleri alanlarına yazmanız yeterlidir.
Abonelik için ‘Her e-posta’ seçeneğini de seçebilirsiniz. Bu, her grup kullanıcısının toplu olarak değil, yeni e-postalar alındıkça bir bildirim alacağı anlamına gelir.
Bu işlem tamamlandığında, ‘Grup oluştur’a tıklayın.

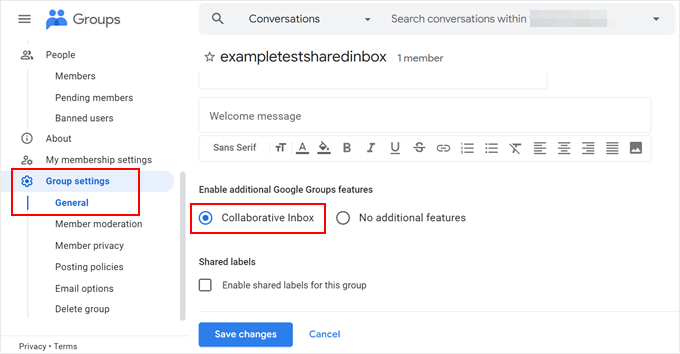
Bir grup oluşturduktan sonra, kenar çubuğundaki ‘Grup ayarları’na gidin ve ‘Genel’i seçin.
Ardından, Ek Google Grupları özelliklerini etkinleştir bölümünü bulun ve ‘Ortak Gelen Kutusu’nu seçin. İşlemi tamamladıktan sonra ‘Değişiklikleri kaydet’ düğmesine tıklayın.

Şimdi, bu e-postayı WordPress yönetici e-posta adresiniz olarak ve/veya WordPress iletişim formları, açılır pencereler vb. için kullanabilirsiniz. Bu şekilde, bir web sitesi ziyaretçisinden mesaj aldığınızda bilgilendirileceksiniz.
Bonus İpucu: WordPress E-posta Teslim Edilebilirliğini Geliştirmek için WP Mail SMTP Kullanın
WordPress mükemmel bir web sitesi oluşturma platformu olsa da, e-posta göndermek için harika bir seçenek değildir. Bunun nedeni, birçok WordPress web barındırma hizmetinin e-posta göndermekten sorumlu olan PHP mail() işlevini kullanmak üzere ayarlanmamış olmasıdır.
Sonuç olarak, WordPress web siteleri tarafından doğrudan gönderilen e-postalar genellikle teslim edilmez.
Bu nedenle Gmail ve diğer e-posta hizmet sağlayıcıları PHP mail() işlevini kullanmazlar. Bunun yerine, e-posta göndermek ve almak için SSL/TLS üzerinden SMTP kurulumunu kullanırlar.
Neyse ki, web sitenizde WP Mail SMTP eklentisini kullanabilirsiniz. Bu eklenti WordPress sitenizi PHP işlevi yerine Gmail’in SMTP sunucusu da dahil olmak üzere SMTP ayarlarını kullanarak e-posta gönderecek şekilde yapılandıracaktır. Bu şekilde, e-postalarınız spam klasörüne düşmek yerine teslim edilecektir.

WP Mail SMTP’nin herhangi bir host ile nasıl kurulacağına dair nihai kılavuzumuzda daha fazla bilgi edinebilirsiniz.
Bu makalenin WordPress siteniz için paylaşılan bir Gmail gelen kutusunu nasıl kuracağınızı öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca bir e-posta bülteninin nasıl oluşturulacağına ilişkin WordPress eğitimlerimize ve en iyi iletişim formu eklentileri uzman seçimimize göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
This awesome, I am surprised to see this, I used to share password with others in the team to access the mail box, now you have highlighted the risk involved and gave out the alternative way, this is a helpful guide to me, thanks for sharing it.
Piyush Maurya
Very useful information for me. I have read most of the articles from your site. I am also a web developer.