Son zamanlarda, bazı okuyucularımız bize WordPress’te restoranınız için çevrimiçi yemek siparişini nasıl ayarlayacağınızla ilgili sorular sordu.
WPBeginner olarak, çevrimiçi yemek siparişine yönelik artan talebin farkındayız. Bu dijital sistem, restoranlar için çok sayıda avantaj sunarak müşteri tabanlarını genişletmelerine, operasyonlarını kolaylaştırmalarına ve nihayetinde işlerini büyütmelerine olanak tanır.
İster yepyeni bir girişim olsun, ister yıllardır müşterilere şahsen hizmet veriyor olun, yemek teslimatı sunmak gelirinizi artırmanıza yardımcı olabilir.
Bu kılavuzda, WordPress kullanarak restoranlar için çevrimiçi yemek siparişinin nasıl kurulacağına ilişkin adım adım talimatları paylaşacağız.

Online Yemek Siparişi Vermek İçin İhtiyacınız Olanlar
Restoranınıza çevrimiçi yemek siparişi vermek için bir web sitesine ihtiyacınız olacak.
Henüz bir web siteniz yoksa endişelenmeyin. Milyonlarca küçük işletme tarafından kullanılan dünyanın en iyi web sitesi oluşturucusu olan WordPress’i kullanarak kolayca bir web sitesi başlatabilirsiniz.
Bir WordPress web sitesi oluşturmak da kâr marjınızdan çok fazla yemeyecektir. WordPress’in önerdiği barındırma sağlayıcılarından biri olan Bluehost, okuyucularımıza harika bir fırsat sunuyor.
Temel olarak, ücretsiz bir alan adı, ücretsiz SSL ve web barındırmada BÜYÜK bir indirim elde edebilirsiniz.
Şeffaflık Feragatnamesi: WPBeginner içeriği okuyucu desteklidir, yani bu yazıdaki bazı bağlantılara tıklarsanız, küçük bir yönlendirme ücreti kazanabiliriz. Lütfen sadece kendi kullandığımız ve/veya okuyucularımıza değer katacağına inandığımız ürünleri önerdiğimizi bilin. Daha fazla ayrıntı için WPBeginner’ın nasıl finanse edildiğini görün.
Ayrıca restoranlar için çok sayıda harika WordPress tem ası da mevcuttur. Tema, web siteniz için bir şablon gibidir. İyi bir tema seçmek, sitenizin profesyonel ve saygın görünmesine yardımcı olarak müşterileri sizden sipariş vermeye teşvik edecektir.
Bununla birlikte, web sitenize çevrimiçi yemek siparişini nasıl kolayca ekleyebileceğinizi görelim.
Web Sitenize Online Yemek Siparişi Ekleme
WordPress web sitenizi kurduktan sonra, müşterilerin yemek siparişi verebilmesi için kolayca çevrimiçi bir form ekleyebilirsiniz.
Bunu yapmanın en kolay yolu, piyasadaki en iyi WordPress form oluşturucu eklentisi olan WPForms‘u kullanmaktır. Web sitenizde kolayca çevrimiçi formlar oluşturmanıza olanak tanır (kodlama gerekmez).
Öncelikle WPForms eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Bunu nasıl yapacağınızdan emin değilseniz, bir WordPress eklentisinin nasıl kurulacağına ilişkin tam talimatlarımıza göz atın.
Etkinleştirmenin ardından, lisans anahtarınızı girmek için WordPress yönetici kenar çubuğundan WPForms ” Ayarlar sayfasını ziyaret edin.
Bu bilgileri WPForms web sitesindeki hesabınızda bulabilirsiniz.

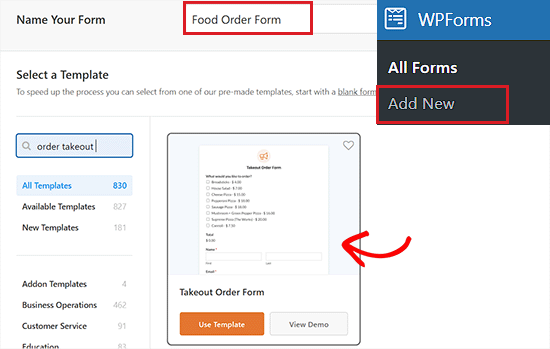
Ardından, çevrimiçi yemek siparişi formunuzu oluşturmak için WordPress kontrol panelinizdeki WPForms ” Yeni Ekle sayfasını ziyaret edin.
İlk olarak, yeni formunuz için bir ad yazmanız gerekir. Size mantıklı gelen herhangi bir şey olabilir, çünkü müşteriler siz istemediğiniz sürece bu başlığı görmeyecektir.
Ardından, ‘Bir Şablon Seçin’ bölümüne gidin ve ‘Paket Servis Sipariş Formu’nu bulun.

Bulduktan sonra, form oluşturucuda başlatmak için şablona tıklamanız yeterlidir.
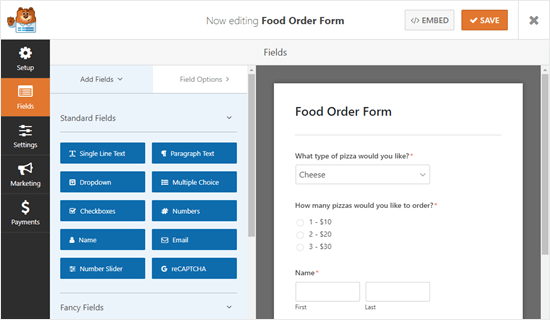
Form açıldığında, pizza paket servisi için tasarlandığını fark edeceksiniz. Yine de istediğiniz şekilde değiştirebilirsiniz. Düzenlemek için bir alana (formun bir parçası) tıklamanız yeterlidir.

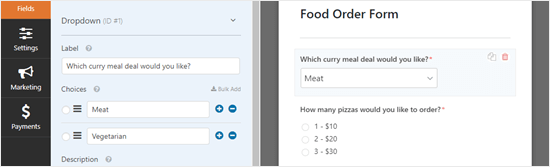
Formun üst kısmındaki “Ne tür bir pizza istersiniz?” alanını düzenleyeceğiz.
Alan için etiketi değiştirebilirsiniz. Bu, müşterinin yanıtlaması gereken soru veya istemdir.
Ayrıca (+) ve (-) düğmelerini kullanarak seçenekleri değiştirebilir, kaldırabilir veya ekleyebilirsiniz.

Formunuza daha fazla alan da ekleyebilirsiniz. Örneğin, müşterilerin teslimatı ne zaman istediklerini belirtebilmeleri için muhtemelen bir alan eklemek isteyeceksiniz.
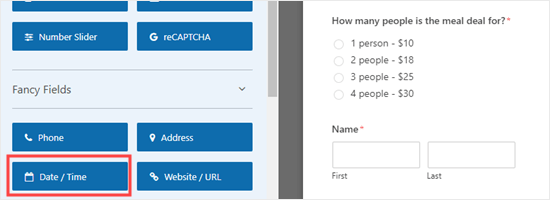
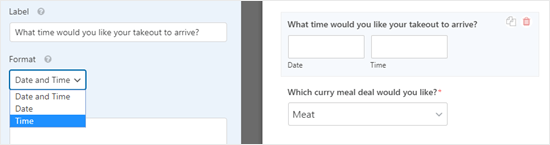
Bir alan eklemek için ekranınızın sol tarafındaki ‘Alan Ekle’ sekmesine tıklayın. Ardından, ‘Süslü Alanlar’ bölümüne ilerleyin ve ‘Tarih / Saat’ alanını bulun.
Bu alanı formunuzda istediğiniz yere sürükleyip bırakın.

Daha önce olduğu gibi, düzenlemek için alana tıklayabilirsiniz.
Daha sonra alanın etiketini, biçimini veya açıklamasını isteğinize göre değiştirebilirsiniz.

Alan için ‘Gelişmiş’ seçeneklerinde, sunulan farklı aralıkları değiştirmeyi seçebilirsiniz. Seçenekler 15 dakika, 30 dakika veya 1 saattir.
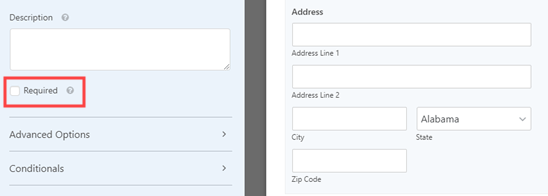
Formunuz için ‘Adres’ alanını zorunlu hale getirmek iyi bir fikirdir. Bir alanı ‘Zorunlu’ olarak ayarlayarak, müşterinin formu tamamlayana kadar formu göndermesini engellersiniz.
Düzenlemek için ‘Adres’ alanına tıklamanız ve ardından ekranın sol tarafındaki ‘Gerekli’ kutusunu işaretlemeniz yeterlidir.

Formunuzu oluşturmayı tamamladığınızda, bir sonraki adıma geçmeden önce ekranın üst kısmındaki ‘Kaydet’ düğmesine tıklayın.
Yemek Siparişi Formunuz için Bildirimleri Ayarlama
Siparişlerin doğru kişilere ulaştığından emin olmanız gerekir. WPForms, web sitenizin yöneticisine otomatik olarak bir e-posta gönderir, ancak siparişlerin gitmesini istediğiniz yer burası olmayabilir.
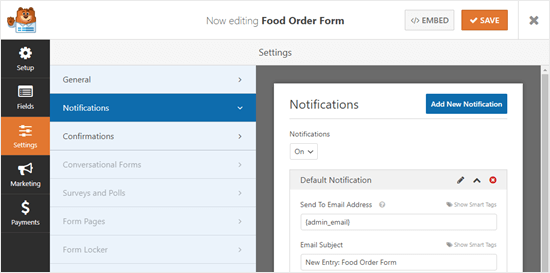
İlk olarak, ekranınızın sol tarafındaki ‘Ayarlar’ sekmesine tıklamanız gerekir.
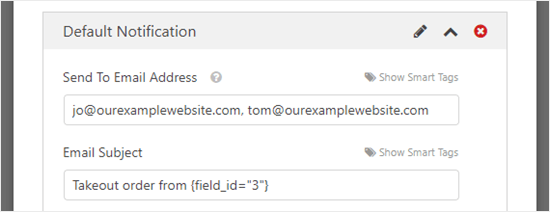
Ardından, sağ tarafta varsayılan bildirimi göreceğiniz ‘Bildirimler’ sekmesine geçin.

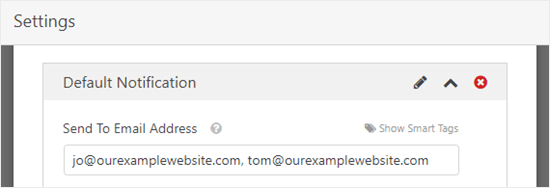
Buradan, ‘E-posta Adresine Gönder’ seçeneğini web sitesi yöneticinizin e-postasından farklı olacak şekilde değiştirebilirsiniz.
admin_email} öğesini silebilir ve buraya bir veya daha fazla e-posta adresi girebilirsiniz. Birden fazla e-posta adresini virgülle ayırdığınızdan emin olun.

Siparişlerinizin hepsinin aynı konuya sahip olmaması için konu satırını da değiştirmek isteyebilirsiniz. Akıllı Etiketleri kullanarak konu satırına müşterinin adını kolayca ekleyebilirsiniz.
Sadece ‘Akıllı Etiketler’e tıklayın ve ‘Ad’a kaydırın. Buna tıkladığınızda WPForms konu satırınıza bunun için doğru kodu ekleyecektir. Bu durumda, bu {field_id="3"} şeklindedir.
Ayrıntılı talimatlar için lütfen WordPress’te form gönderildikten sonra onay e-postalarının nasıl gönderileceğine ilişkin eğitimimize bakın.

Bildirimden memnun olduğunuzda, ekranın üst kısmındaki ‘Kaydet’ düğmesine tıklayın.
İpucu: WPForms form girişlerini WordPress veritabanına kaydeder, bu nedenle bir siparişi yanlışlıkla e-posta gelen kutunuzdan silerseniz endişelenmeyin. Tüm siparişleri görmek için kontrol panelinizdeki WPForms ” Giriş ler bölümüne gidin. Siparişleri görüntülemek için formunuzun adına tıklayın.
Ayrıca, ‘Yeni Bildirim Ekle’ düğmesine tıklayarak müşterileriniz için bir e-posta bildirimi de ayarlayabilirsiniz.

Bu, ekranınızda yeni bir bildirim için bir ad girmenizi isteyen bir istem açacaktır.
Müşteri görmeyeceği için burada size mantıklı gelen her şeyi kullanabilirsiniz.

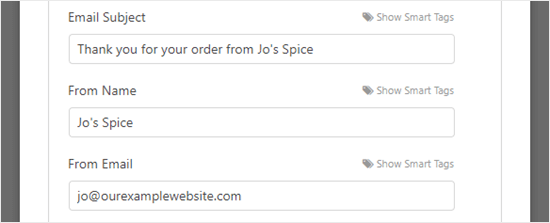
Şimdi sipariş onay e-postasını müşteriye göndermek için ‘E-posta Adresine Gönder’ kutusundan {admin_email} öğesini silmeniz gerekir.
Bundan sonra, alanın üst kısmındaki ‘Akıllı Etiketleri Göster’ seçeneğine tıklayın ve ‘E-posta’ akıllı etiketini ekleyin.
Onay mesajınız artık WordPress sitenizin yöneticisi yerine kullanıcılara gönderilecektir.

Ardından, e-posta konu satırını ve bilgilerinizi değiştirmek isteyeceksiniz. Buraya ne kullanmak istiyorsanız onu yazın.
Ayrıca akıllı etiketler kullanarak müşterinizin siparişlerinin ayrıntılarını ‘Mesaj’ alanına ekleyebilirsiniz.
Ayrıntılı talimatlar için lütfen birden fazla alıcısı olan bir iletişim formunun nasıl oluşturulacağına ilişkin eğitimimize bakın.

Müşteri bildiriminden memnun olduğunuzda, ekranın üst kısmındaki ‘Kaydet’ düğmesine tıklayın.
İpucu: Düzenlemekte olduğunuz ilk bildirime geri dönmek için aşağı kaydırmanız yeterlidir.
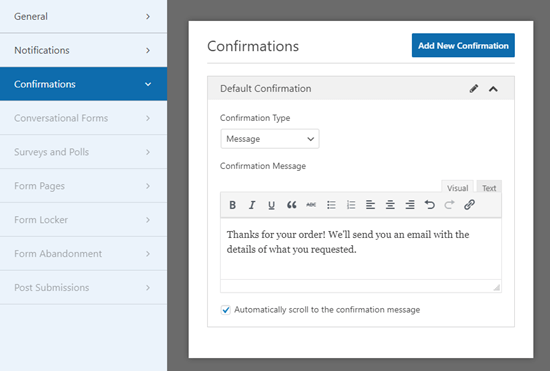
Müşterinizin Gördüğü Onay Mesajını Düzenleme
Müşteriniz formu tamamladığında, WPForms formun başarıyla gönderildiğini onaylamak için onlara bir mesaj gösterecektir.
Bu mesajı Ayarlar ” Onaylar bölümüne giderek düzenleyebilirsiniz. Kutuya istediğiniz mesajı yazmanız yeterlidir. Bu mesajı biçimlendirmek için görsel düzenleyiciyi bile kullanabilirsiniz.

İsterseniz ‘Onay Türü’nü değiştirmeyi ve müşteriyi bir teşekkür sayfasına göndermeyi de seçebilirsiniz.
İşiniz bittiğinde, ayarlarınızı kaydetmek için ‘Kaydet’ düğmesine tıklamayı unutmayın.
Yemek Sipariş Formunuz Üzerinden Ödeme Alma
Standart paket servis formu ödemeler için ayarlanmamıştır. Yalnızca teslimatta nakit kabul ediyorsanız bu sorun değil. Ancak, bazı durumlarda müşteriye önceden online ödeme yapmayı tercih edebilirsiniz.
Ödeme almak istiyorsanız, formunuzu müşterinin borcunu hesaplayan özel alanlarla ayarlamanız ve PayPal gibi bir ödeme işlemcisi ile kullanmanız gerekir.
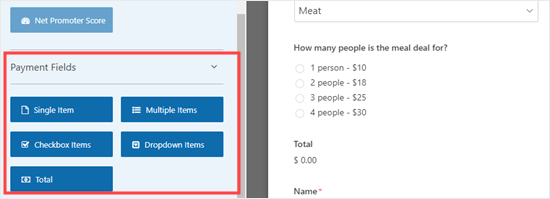
Bunu yapmak için sol sütundaki ‘Alanlar’ sekmesine gidin ve ‘Ödeme Alanları’ bölümüne ilerleyin.
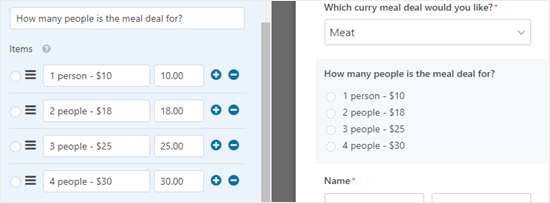
Ardından, fiyatları listeleyen alanlarınızdan herhangi birini ‘Öğe’ alanlarından biriyle değiştirin.

Formumuzda, kullandığımız orijinal “Yemek fırsatı kaç kişilik?” alanını kaldırdık.
Bunu ‘Birden Fazla Ürün’ ödeme alanı ile değiştirdik.

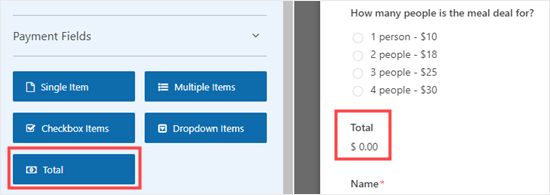
Formunuzda ödeme alanlarını kullandığınızda, bir ‘Toplam’ alanı da eklediğinizden emin olmanız gerekir. Bu, formunuzun müşteriye ödeyeceği toplam tutarı gösterebilmesi içindir.
Yine, ‘Toplam’ alanını ‘Ödeme Alanları’ndan formunuzda istediğiniz yere sürükleyip bırakmanız yeterlidir.

Değişiklik yaptıktan sonra formunuzu kaydettiğinizden emin olun.
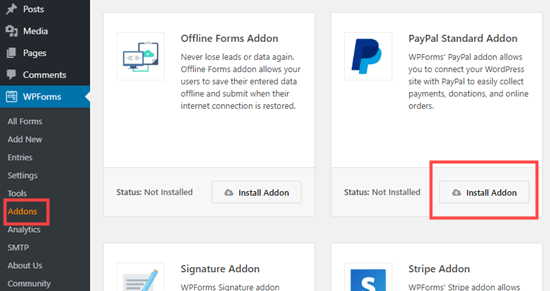
Ardından, formunuzla birlikte kullanmak için bir ödeme işlemcisi seçmeniz gerekir. WPForms, PayPal ve Stripe ile sorunsuz bir şekilde entegre olur. Bunlardan birini eklemek için WordPress kontrol panelinizden WPForms ” Eklentiler sayfasını ziyaret edin.
Formumuz için ‘PayPal Standart Eklentisi’ni kullanacağız.
Ödeme ağ geçidi için ‘Eklenti Yükle’ düğmesini bulup tıklamanız yeterlidir.

Şimdi, WordPress yönetici alanınızdaki WPForms ” Tüm Formlar sayfasından yemek siparişi formunuza geri dönün.
Buraya geldiğinizde, formunuzun ‘Ödemeler’ sekmesine tıklamanız ve kullanmak istediğiniz ödeme entegrasyonunu seçmeniz yeterlidir.

Formunuzda bu özelliği etkinleştirmek için ‘PayPal Standart ödemelerini etkinleştir’ kutusunu işaretlediğinizden emin olun.
Ardından, restoranınız için kullandığınız PayPal e-posta adresini girmelisiniz. ‘Mod’ ayarını ‘Üretim’ ve ‘Ödeme Türü’ ayarını ‘Ürünler ve Hizmetler’ olarak bırakın.

Müşteri sipariş formunda adresini zaten doldurmuş olacağından, isterseniz ‘Kargo’ seçeneğini ‘Adres sorma’ olarak değiştirebilirsiniz.
Devam edin ve ekranın üst kısmındaki ‘Kaydet’ düğmesine tıklayın.
Formunuz artık müşterileri siparişlerini gönderdikten sonra otomatik olarak PayPal’a yönlendirecek.
Online Yemek Siparişi Formunu Sitenize Ekleme
Son olarak, oluşturduğunuz formu web sitenize eklemeniz gerekir.
Öncelikle, formun yer alacağı mevcut bir sayfayı seçmeniz veya yeni bir sayfa oluşturmanız gerekir. Bir sayfa oluşturmak için WordPress kontrol panelinizde Sayfalar ” Yeni Ekle bölümüne gidin.
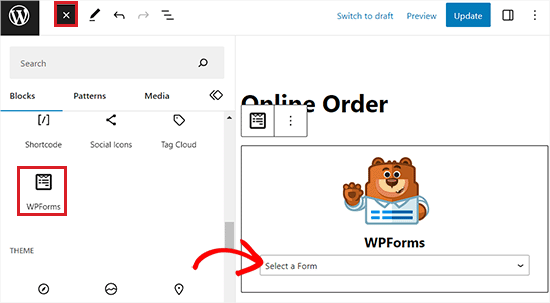
Oraya geldiğinizde, blok menüsünü açmak için ‘Blok Ekle’ (+) düğmesine tıklayın. Ardından, WPForms bloğunu bulun ve sayfaya ekleyin.

Bundan sonra, bloğun kendi içindeki açılır menüden yaptığınız çevrimiçi sipariş formunu seçmeniz gerekecektir.
Daha sonra otomatik olarak sayfanıza eklenecektir. Formu web sitenizde canlı olarak yayınlamak için sayfanızı yayınlamanız (veya güncellemeniz) yeterlidir.
Formunuzun beklendiği gibi çalıştığından emin olmak için test etmenizi öneririz. E-posta bildirimi alıp almadığınızı kontrol edin. Eğer almıyorsanız, WordPress e-posta göndermiyor sorununu çözmek için talimatlarımızı takip edebilirsiniz.
Bonus: WordPress’te Çevrimiçi Restoran Menüsü Oluşturun
Online yemek siparişi sistemi kurduysanız, restoran web sitenizde bir menü sayfası oluşturmak da iyi bir fikirdir.
Bu, müşterilerin ürünlerinize göz atmasını ve bir karara varmasını kolaylaştıracaktır. Web sitenize menü öğelerini ve açıklamalarını eklemek SEO‘yu bile artırabilir. Bu, ziyaretçiler bölgenizde bir restoran aradığında web sitenizin en üst arama sonuçlarında çıkacağı anlamına gelir.
SeedProd ile kolayca çekici bir restoran menüsü oluşturabilirsiniz. Sürükle ve bırak oluşturucu, e-posta pazarlama hizmetleriyle entegrasyon ve 300’den fazla hazır şablon ile birlikte gelen piyasadaki en iyi WordPress sayfa oluştur ucusudur.

Eklenti yüklendikten sonra, SeedProd ” Açılış Sayfaları ekranını ziyaret edin ve burada ‘Yeni Açılış Sayfası Ekle’ düğmesine tıklamanız yeterlidir.
Bu sizi ‘Bir Şablon Seçin’ ekranına götürecektir, burada beğendiğiniz hazır şablonlardan herhangi birini seçebilirsiniz.

Bunu yaptığınızda, açılış sayfası sürükle ve bırak oluşturucuda başlatılacaktır.
Buradan, sol sütundaki başlık, paragraf ve resim bloklarını kullanarak web siteniz için görsel olarak hoş bir restoran menüsü oluşturabilirsiniz.

Daha ayrıntılı talimatlar için WordPress’te nasıl kolayca online restoran menüsü oluşturabileceğinizi anlatan eğitimimize göz atabilirsiniz.
Bu makalenin, restoranlar için çevrimiçi yemek siparişini nasıl ayarlayacağınızı öğrenmenize yardımcı olduğunu umuyoruz. Bir işletme e-postasının nasıl alınacağına ilişkin makalemiz ve işletmenizi büyütmek için en iyi WordPress eklentilerine ilişkin uzman seçimlerimiz de ilginizi çekebilir.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Moinuddin Waheed
thanks for this guide.
I think wpform is so much powerful that it can be used for multi-purpose forms related task.
we can make survey based forms where one can submit the survey related to something, we can make feedback forms and others.
I was thinking there might be some dedicated plugin for this task, but thanks to wpforms that this task can be easily accomplished through wpforms.
J.Vedovelli
Hello,
First of all thank you for this video.
I need a WordPress website for my restaurant, it is possible to download a app to my restaurant’s tablet so all orders can be seen to my team ?
WPBeginner Support
That would depend on what tools you are using for orders normally.
Admin
Brad
How do you calculate taxes ? Is this done in stripes side?
WPBeginner Support
You would want to include tax in the individual product cost for the moment with this method.
Admin
Mark
Hello,
Great guide. Will this work with the free version of WP Forms?
Thanks,
WPBeginner Support
The method we cover in this guide is for using the paid version of the plugin and would not be for the free version.
Admin