Web sitenizde bir medya kiti veya basın kiti sayfası mı oluşturmak istiyorsunuz?
Bir medya kiti, işletmeniz hakkında bilgi ve medya dosyaları sağlar. Blog yazarlarının ve gazetecilerin işletmeniz hakkında yazmasını kolaylaştırır ve potansiyel müşterilere ve reklamcılara karar vermek için ihtiyaç duydukları istatistikleri sağlar.
Bu makalede, WordPress’te bir medya kiti sayfasının nasıl kurulacağını göstereceğiz.

WordPress’te Neden Medya Kiti Sayfası Kurmalısınız?
Medya kiti veya basın kiti, WordPress web sitenizde, meşgul gazetecilerin işletmeniz hakkında yazmak için ihtiyaç duydukları her şeyi sunan bir sayfadır. Ayrıca potansiyel müşteriler ve reklamverenler için erişiminiz ve kitleniz hakkında istatistikler de sunabilir.
Bir basın kiti sayfası normalde şirket bilgileri ve haberleri, basın bültenleri ve ekibinizle ilgili ayrıntıları içerir. Ayrıca yüksek çözünürlüklü logolar ve fotoğraflar, markanızla ilgili yönergeler ve yazarların daha fazla soru için sizinle iletişime geçebileceği bir yol sunar.
Reklam veya sponsorlu blog gönderileri satıyorsanız, medya kitiniz ne sunduğunuzun yanı sıra trafik istatistiklerinizi, sosyal medya takiplerinizi, kitle demografinizi ve sitenizi reklamverenler için daha cazip hale getirecek diğer verileri açıkça belirtmelidir.
Web sitenizden para kazanma hakkında daha fazla bilgiyi WordPress ile çevrimiçi blog yazarak para kazanma kılavuzumuzda bulabilirsiniz.
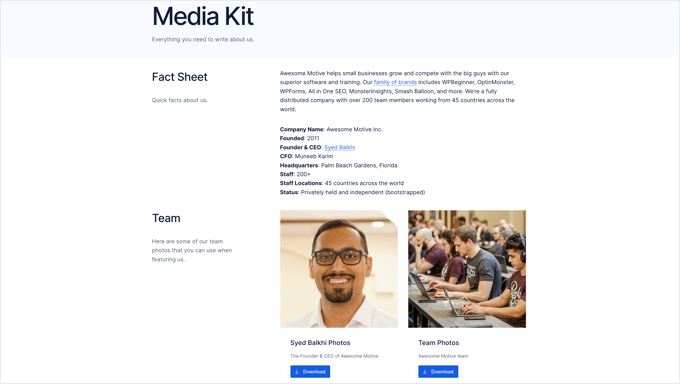
Awesome Motive Medya Kiti sayfası buna iyi bir örnektir. Yazarlara ekip fotoğrafları, logolar, marka renkleri, yazım yönergeleri ve alıntılar sağlar. Ayrıca, medyanın markalarımız hakkında başka soruları olduğunda PR ekibiyle iletişime geçebilecekleri bir bağlantı da sağlıyor.

Bununla birlikte, WordPress’te bir medya kiti sayfasının nasıl kolayca kurulacağına bir göz atalım.
WordPress’te Medya Kiti Sayfası Oluşturma
Yapmanız gereken ilk şey ücretsiz Publisher Media Kit eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için WordPress eklentisi yükleme hakkındaki adım adım kılavuzumuza bakın.
Etkinleştirildiğinde, eklenti ‘Medya Kiti’ adında yeni bir taslak sayfa oluşturur. Bu sayfa, özelleştirilmesi kolay ve kutudan çıkar çıkmaz harika görünen, güzel tasarlanmış blok desenlerinden oluşur.
Sayfalar ” Tüm Sayf alar’a gitmeniz ve başlığına veya aşağıdaki ‘Düzenle’ bağlantısına tıklayarak ‘Medya Kiti’ sayfasını düzenlemeniz gerekir.

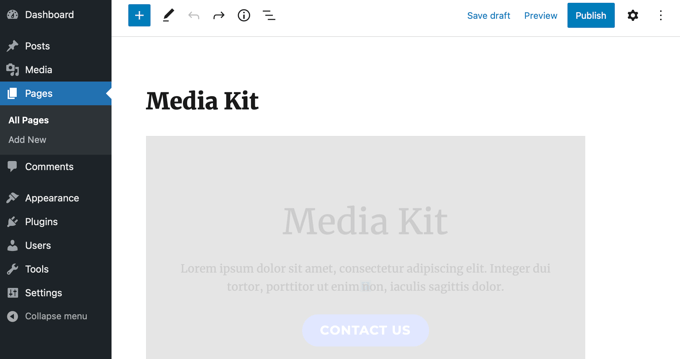
Şimdi taslak medya kiti sayfasını göreceksiniz. Blok kalıpları, WordPress blok düzenleyicisinde kolayca özelleştirebileceğiniz yer tutucu metinler içerir.
Her blok, genellikle medya kitlerinde bulunan bilgileri içerir. Çoğu web sitesi için bloğa tıklamanız ve örnek içeriği kendi içeriğinizle değiştirmeniz yeterlidir.

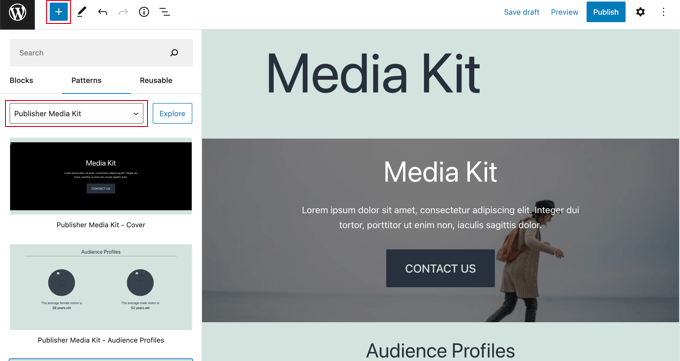
Yayıncı Medya Kiti blok kalıplarını sayfanın üst kısmındaki ‘+ Blok Yerleştirici’ simgesine tıklayarak bulabilirsiniz.
Bundan sonra, ‘Desenler’ sekmesine tıklamanız ve açılır menüden ‘Yayıncı Medya Kiti’ni seçmeniz gerekir. Şimdi, blok desenlerini gönderinize veya sayfanıza sürükleyebilirsiniz.

Bu, blok kalıplarını silmeniz veya başka gönderi ve sayfalarda kullanmanız durumunda Medya Kitine geri eklemenizi sağlar.
Daha önce blok desenleri kullanmadıysanız, WordPress blok desenlerinin nasıl kullanılacağına ilişkin başlangıç kılavuzumuza göz atmak isteyebilirsiniz.
Medya Kiti Sayfanızı Özelleştirme
Şimdi, taslak medya kiti sayfasını inceleyebilir ve özelleştirebilirsiniz. Yer tutucu metni işletmenizle ilgili gerçek bilgilerle değiştirmelisiniz. İhtiyacınız olmayan blokları silebilir, ek bloklar ekleyebilir ve bunların sırasını yeniden düzenleyebilirsiniz.
Medya Kiti Kapağını Özelleştirme
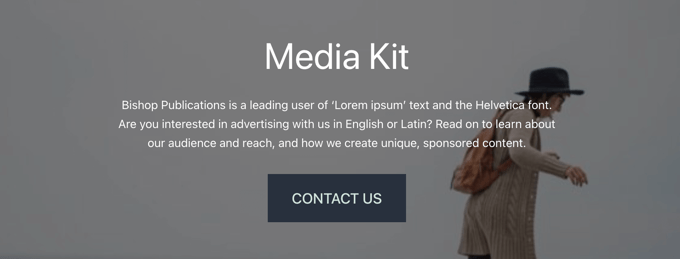
Medya kiti tam genişlikte bir kapak bloğuyla başlar. Yer tutucu metni, gazetecilerin şablon olarak kullanabileceği, işletmeniz hakkında kısa bir genel bakışla değiştirmeniz gerekecek.

Ayrıca arka plan resmini işletmenizle alakalı bir resimle değiştirmelisiniz.
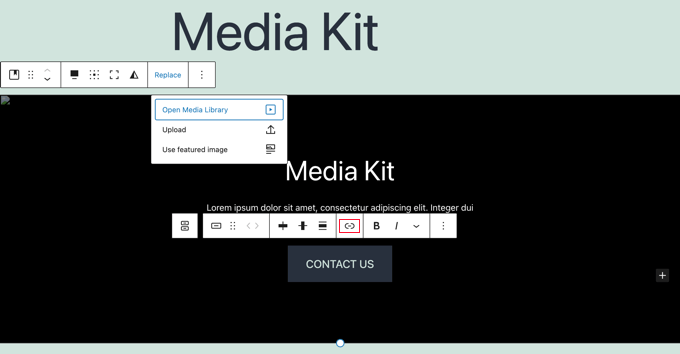
Dikdörtgenin kenarlarına tıklamanız ve araç çubuğundan ‘Değiştir’i seçmeniz yeterlidir. Ardından Medya Kitaplığı’ndan bir görsel seçebilir, yeni bir görsel yükleyebilir veya sayfanın öne çıkan görselini kullanabilirsiniz.

‘Bize Ulaşın’ düğmesine bir bağlantı eklemeniz gerekir, böylece tıklandığında ziyaretçileri iletişim formunuza yönlendirir. Medya sorularını doğrudan halkla ilişkiler personelinize veya ekibinize gönderen özel bir form oluşturmak isteyebilirsiniz. Bunun için WPForms gibi ücretsiz bir eklenti kullanmanızı öneririz.
Son olarak, alttaki daireyi sürükleyerek bloğun yüksekliğini değiştirebilirsiniz.
Hedef Kitle Profillerini Özelleştirme
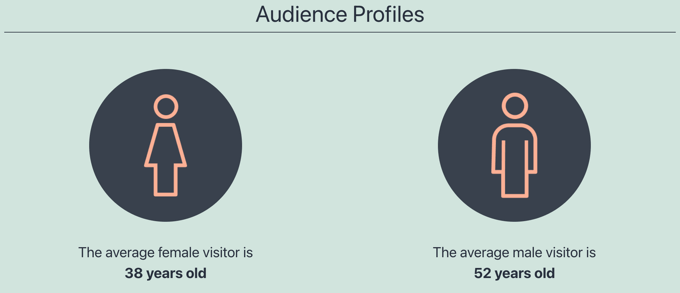
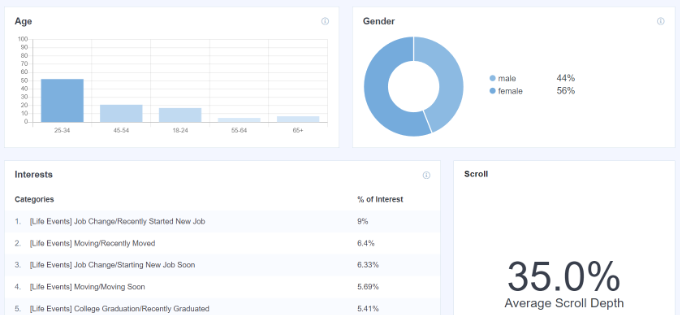
Kitle Profilleri bloğu, potansiyel reklamverenlerin bilmek istediği bir istatistik olan ortalama kadın ve erkek ziyaretçilerinizin yaşlarını gösterir. Yaşları kitlenizle eşleşecek şekilde düzenlemeniz gerekir.

Hedef kitlenizin yaşını, cinsiyetini ve daha fazlasını nasıl öğrenebileceğinizi WordPress sitenizin ziyaretçilerini nasıl takip edebileceğinizi anlatan kılavuzumuzdan öğrenebilirsiniz.
Bu ekran görüntüsü MonsterInsights analitik panomuzdan. Siteniz hakkında benzer istatistikler almak için kullanabileceğiniz ücretsiz bir eklentidir.

Web Sitesi İstatistiklerini Özelleştirme
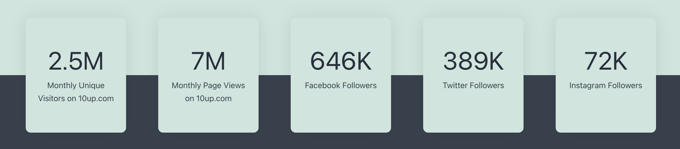
Bir sonraki bölüm, web sitesi trafiğiniz ve sosyal medya takipçileriniz dahil olmak üzere erişiminizle ilgili istatistikleri görüntüler. Bu bölüm, potansiyel reklamverenlerin karar vermesine de yardımcı olacaktır.

Rakamları kendi rakamlarınızla güncellemek için metnin üzerine tıklamanız yeterlidir.
WordPress menülerinize henüz sosyal medya simgeleri eklemediyseniz, ‘Facebook Takipçileri’, ‘Twitter Takipçileri’ ve ‘Instagram Takipçileri’ bağlantılarını da eklemek isteyebilirsiniz.
Neden Seçmelisiniz Bölümünü Özelleştirme
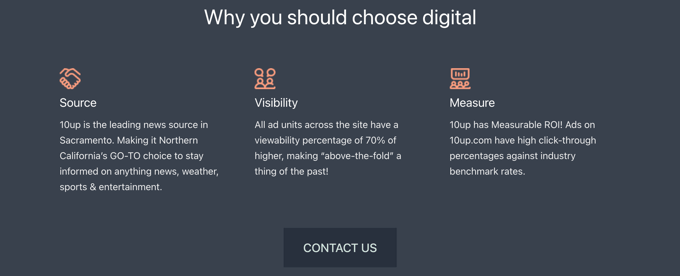
Bir sonraki bölümde, işletmenizin potansiyel müşterilere ve reklamverenlere sağlayabileceği benzersiz değeri ana hatlarıyla belirtebilirsiniz. Burada, ziyaretçilerinizin rakipleriniz yerine neden sizin işletmenizi seçmesi gerektiğini kısaca açıklayacaksınız.

Düzenlemek için metnin üzerine tıklamanız yeterlidir. Görüntüleri değiştirebilir ve gerektiğinde sütun ekleyip çıkarabilirsiniz. Daha önce yaptığınız gibi ‘Bize Ulaşın’ düğmesine bir bağlantı eklemeyi unutmayın.
Reklam Bilgilerini Özelleştirme
Sonraki üç blok, potansiyel reklamverenlere ne sunduğunuzu ve bunun maliyetini bildirir. Alternatif olarak, sunduğunuz diğer hizmetleri göstermek için bunları düzenleyebilirsiniz. İhtiyacınız olmayan herhangi bir bloğu silebilirsiniz.
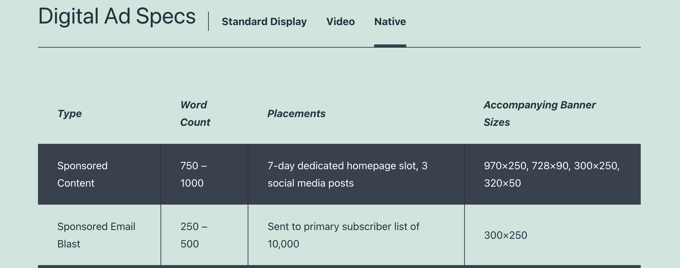
İlk olarak, Reklam Özellikleri bloğunu göreceksiniz. Varsayılan olarak bu blokta, ziyaretçilerinizin ilgilendikleri reklam veya hizmet türlerini kolayca bulabilmeleri için en üstte üç sekme bulunur. Düzenlemek için metnin üzerine tıklamanız yeterlidir.

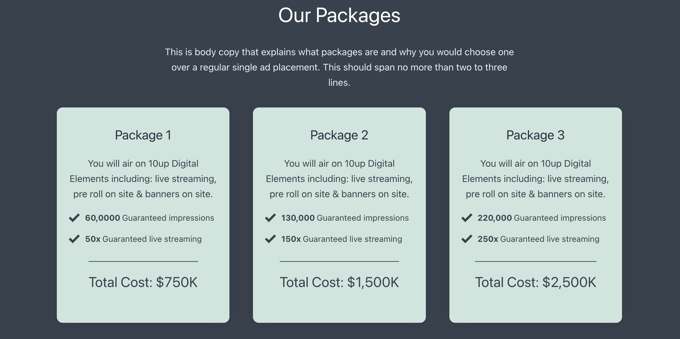
Bundan sonra, Paketlerimiz bloğunu bulacaksınız.
Burada, sunduğunuz herhangi bir paket anlaşmasının faydalarını ve maliyetlerini listeleyebilirsiniz.

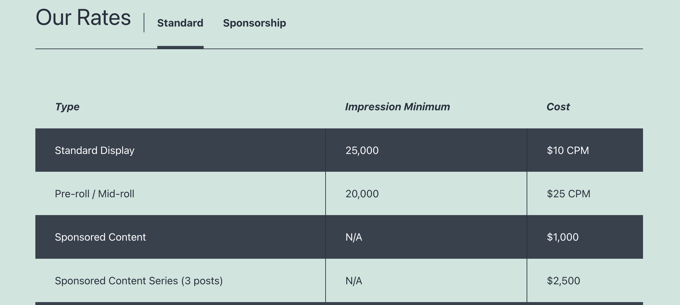
Üçüncü blok Fiyatlarımız bloğudur. Varsayılan olarak, standart ve sponsorluk fiyatlarınızı görüntüleyebileceğiniz iki sekme ile birlikte gelir.
Sekmeleri kolayca ekleyebilir veya kaldırabilir ve içeriği özelleştirebilirsiniz.

‘Hala Sorular’ Bloğunu Özelleştirme
Son olarak, ziyaretçilerinizin medya kitinizi okuduktan sonra hala soruları varsa, sizinle iletişime geçmek için bir yola ihtiyaçları olacaktır. Hala Sorular bloğunun amacı budur.

Ziyaretçilerin tıkladıklarında iletişim formunuza yönlendirilmeleri için ‘Bize Ulaşın’ düğmesine bir bağlantı eklemeniz yeterlidir.
Ek Bilgi ve Medya Ekleme
Artık Publisher Media Kit eklentisi tarafından sağlanan her bir blogu özelleştirdiğinize göre, bazı ek bilgiler veya medya dosyaları eklemek isteyebilirsiniz. Bunu başlık bloğu, paragraf bloğu ve resim bloğu gibi standart WordPress bloklarını kullanarak yapabilirsiniz.
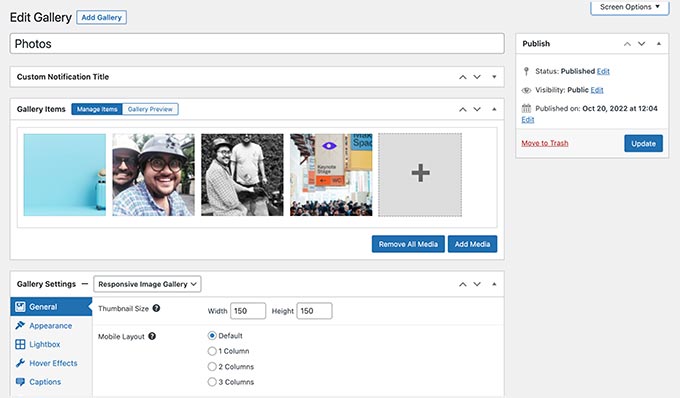
Örneğin, blog yazarları ve gazetecilerin indirip makalelerinde kullanmaları için yüksek çözünürlüklü görseller sağlamak isteyeceksiniz. Bir resim galerisi oluşturabilir veya kaynakların bir zip dosyası içinde indirilmesine izin verebilirsiniz.
Logolarınızı ve markanızı ekleyerek işe başlamalısınız. Ayrıca kilit personelinizin vesikalık fotoğraflarını, kısa biyografilerini ve diğer ekip fotoğraflarını da eklemek isteyeceksiniz. Gazeteciler, işletmenizi ve hizmetlerinizi tanıtmalarına yardımcı olmak için sağlayabileceğiniz diğer kaliteli görsellere de değer verecektir.

Bir medya kitine eklemeyi düşünebileceğiniz diğer öğeler arasında basın bültenleri, şirketinizle ilgili satın almalar ve yeni ürünler gibi haberler, daha önce medyada yer alan haberlerin bir özeti ve etkinliğinizi gösteren vaka çalışmaları yer alır.
Medya kiti sayfanız tamamlandığında, sayfayı yayına almak için sayfanın üst kısmındaki ‘Yayınla’ veya ‘Güncelle’ düğmesine tıklamayı unutmayın.
Medya Kitini Gezinme Menünüze Ekleme
Medya kiti sayfanızı yayınladıktan sonra, kolay bulunabilmesi için sayfayı gezinme menünüze eklemelisiniz.
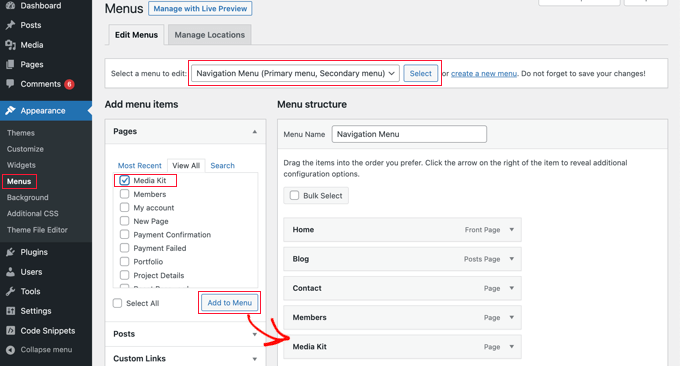
WordPress yönetici kenar çubuğundaki Görünüm ” Menüler bölümüne gidin ve ekranın üst kısmında doğru menünün seçili olduğundan emin olun. Bundan sonra, Sayfalar altındaki ‘Tümünü Görüntüle’ sekmesine tıklamalı ve ‘Medya Kiti’ sayfasını seçmelisiniz.

Şimdi tek yapmanız gereken ‘Menüye Ekle’ düğmesine tıklamak ve medya kitiniz menüye eklenecek. Menü öğesini listede istediğiniz yere yerleştirmek için yukarı ve aşağı sürükleyebilirsiniz.
Yönetici kenar çubuğunda Görünüm ” Menüler öğesini bulamıyorsanız muhtemelen bir blok tema kullanıyorsunuz demektir. Tam Site Düzenleyicisi’ni kullanarak nasıl menü ekleyeceğinizi öğrenmek için WordPress’te navigasyon menüsü ekleme hakkındaki başlangıç kılavuzumuza bakın.
Umarız bu eğitim WordPress’te bir medya kiti sayfasının nasıl oluşturulacağını öğrenmenize yardımcı olmuştur. Ayrıca web siteniz için mükemmel bir renk şemasını nasıl seç eceğinizi veya en iyi ücretsiz logo oluşturucuları uzman seçimlerimizi öğrenmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.