WordPress sitelerimizden biri kullanıcı girişleri ve alışveriş sepeti işlevselliği ile ilgili sorunlar yaşamaya başladığında, her şeyin çerez yönetimine bağlı olduğunu keşfettik.
Birçok WordPress kullanıcısı gibi biz de çerezleri doğru şekilde kullanmanın önemini gözden kaçırmıştık ve bu durum ziyaretçilerimiz için gerçek sorunlara neden oluyordu.
O zamandan beri, WordPress çerezleri hakkında her şeyi anlamayı kendimize görev edindik.
Farklı yöntemleri test ettik, çeşitli eklentilerle çalıştık ve çerezleri etkili bir şekilde yönetmek için kusursuz bir sistem geliştirdik. İster basit bir blog ister bir e-ticaret sitesi işletiyor olun, doğru çerez yönetimi sitenizin başarısı için çok önemlidir.
Bu kılavuzda, milyonlarca WPBeginner okuyucusunun çerezlerle ilgili zorluklarını çözmelerine yardımcı olan aynı basit yaklaşımı kullanarak WordPress çerezleri hakkında bilmeniz gereken her şeyi size anlatacağız.

Not: Bu ileri seviye bir eğitimdir. HTML, CSS, WordPress siteleri ve PHP hakkında yetkin bir anlayışa sahip olmanızı gerektirir.
Çerezler Nedir?
Çerezler, bir web sitesini ziyaret ettiklerinde kullanıcıların tarayıcılarında oluşturulan ve saklanan düz metin dosyalarıdır. WordPress web sitenize farklı özellikler eklemek için çerezleri kullanabilirsiniz.
İşte çerezler için bazı yaygın kullanım durumları:
- Bir kullanıcının oturum açma bilgilerinin saklanması ve yönetilmesi
- Bir kullanıcının ziyareti sırasında geçici oturum bilgilerinin saklanması
- Bir kullanıcının e-ticaret mağazasını ziyareti sırasında alışveriş sepetindeki öğeleri hatırlama
- Kişiselleştirilmiş bir kullanıcı deneyimi sunmak için bir sitedeki kullanıcı etkinliğini izleme
Çerezler web sitesi sahipleri için güçlü araçlar olsa da, gizlilik endişelerine neden olabilirler. E-posta pazarlaması, büyüme korsanlığı ve dijital reklamcılık gibi modern pazarlama uygulamaları, kullanıcı faaliyetlerini birden fazla web sitesinde toplamak ve paylaşmak için genellikle çerezleri izleme işaretçileri olarak kullanır.
Bu nedenle Avrupa Birliği, web sitesi sahiplerinin bilgi depolamak için çerez kullandıklarını beyan etmelerini gerektiren AB Çerez Yasasını yürürlüğe koymuştur. Birçok site basit bir bildirim yayınlarken, gerçek GDPR uyumluluğu çerez onayını ve izleme komut dosyalarını aktif olarak yönetmeyi gerektirir.
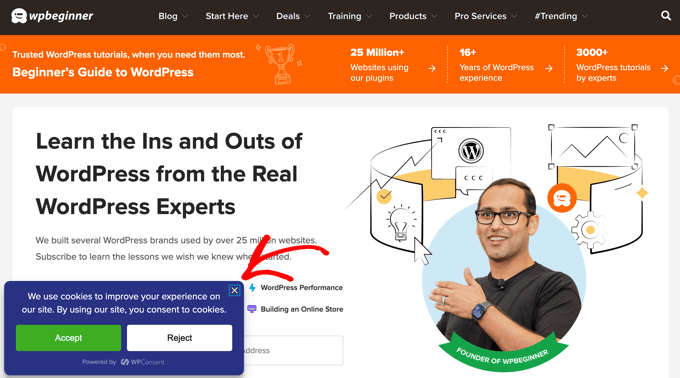
WPConsent, WordPress sitenize tam uyumlu bir çerez onay sistemi eklemeyi kolaylaştırır. Bu eklenti, ziyaretçiler izin verene kadar izleme komut dosyalarını aktif olarak engelleyerek temel bildirimlerin ötesine geçer.

WPConsent ile bir çerez onayı banner’ı oluşturmak basittir. Önceden hazırlanmış bir şablon seçebilir, tasarımı sitenize uyacak şekilde özelleştirebilir ve eklentinin tüm ziyaretçi onayı yönetimini sizin için otomatik olarak gerçekleştirmesine izin verebilirsiniz.
Bunu kendi sitenizde nasıl yapacağınızı GDPR/CCPA için çerez açılır penceresi ekleme kılavuzumuzdan öğrenebilirsiniz.
Tipik Bir WordPress Web Sitesinde Çerezler Nasıl Kullanılır?
Varsayılan olarak WordPress, oturum açmış kullanıcı oturumlarını ve kimlik doğrulamasını yönetmek ve bir yorum formu dolduran kullanıcının adını ve e-posta adresini hatırlamak için çerezleri kullanır.
Ancak, web sitenizdeki birçok WordPress eklentisi de kendi çerezlerini ayarlayabilir.
Örneğin, OptinMonster yeni ve tekrar gelen ziyaretçilere farklı e-posta optin formları göstermenizi sağlar ve bunu çerezleri kullanarak yapar.
Web sitenizde Google Analytics veya Google AdSense gibi harici web hizmetleri kullanıyorsanız, bunlar da web sitenize üçüncü taraf çerezleri yerleştirebilir.
Tüm web sitesi çerezlerini tarayıcınızın ayarlarından görüntüleyebilirsiniz. Örneğin, Google Chrome’da Ayarlar sayfasını açarak başlamanız gerekir.
Bunu, sağ üstteki ‘3 nokta’ simgesine tıklayıp ‘Ayarlar’ı seçerek veya adres çubuğuna chrome://settings yazarak yapabilirsiniz.

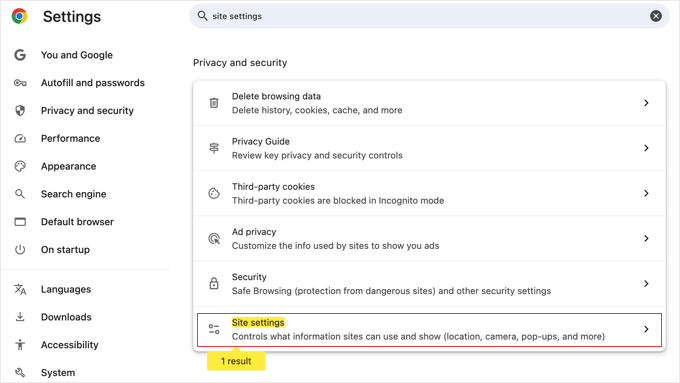
Ayarlar sayfasında, ‘Site ayarları’nı aramanız ve sayfayı açmak için üzerine tıklamanız gerekir.
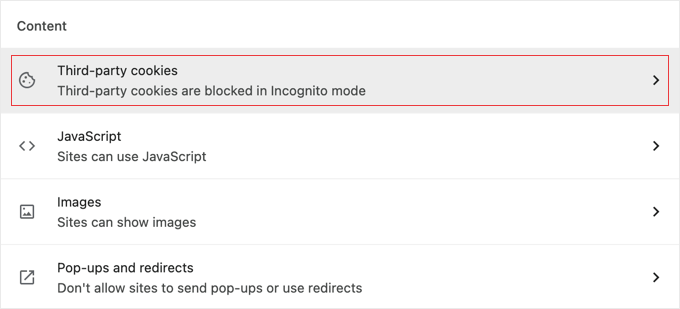
‘Site ayarları’ altında sayfayı aşağı kaydırarak ‘İçerik’ bölümüne gelin ve ‘Üçüncü taraf çerezleri’ seçeneğine tıklayın.

Bu, çerez ayarları sayfasını açacaktır.
Ardından, ‘Tüm site verilerini ve izinlerini gör’ seçeneğine tıklamanız gerekir.

Bir sonraki sayfada, ziyaret ettiğiniz tüm web siteleri tarafından tarayıcınızda depolanan tüm çerezlerin ve site verilerinin bir listesini göreceksiniz.
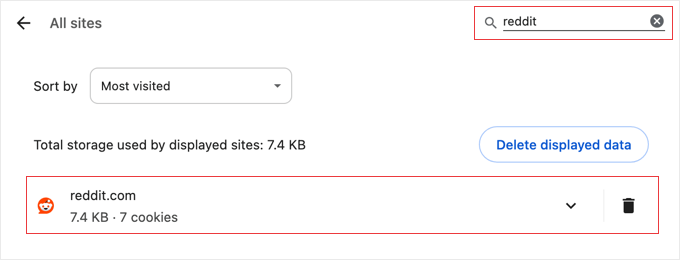
Arama kutusuna bir web sitesi adresi yazabilirsiniz ve bu web sitesi tarafından depolanan veriler size gösterilecektir.

Tek bir öğeye tıkladığınızda her bir çerez ve içerikleri hakkında daha fazla ayrıntı gösterilecektir.
WordPress’te Çerez Nasıl Ayarlanır
Bu öğreticiyi takip etmek için temanızın functions.php dosyasına kod eklemeniz veya WPCode gibi bir kod parçacığı eklentisi kullanmanız gerekecektir. Bunu daha önce yapmadıysanız, lütfen WordPress’te kod parçacıklarının nasıl kopyalanıp yapıştırılacağına ilişkin kılavuzumuza göz atın.
İlk olarak PHP‘de setcookie() fonksiyonunu kullanacağız. Bu fonksiyon aşağıdaki parametreleri kabul eder:
- Çerez adı
- Çerez değeri
- Expire – isteğe bağlıdır ve çerezin süresinin dolacağı bir zaman dilimi belirler
- Yol – isteğe bağlıdır ve varsayılan olarak sitenin kök dizinini kullanır
- Alan adı – isteğe bağlıdır ve varsayılan olarak web sitenizin alan adını kullanır
- Secure – isteğe bağlıdır ve çerez verilerini yalnızca true ise HTTPS üzerinden aktarır
- httponly – isteğe bağlıdır ve true olarak ayarlandığında, çerez yalnızca HTTP üzerinden erişilebilir ve komut dosyaları tarafından kullanılamaz
Şimdi, WordPress sitenize bir kod parçacığı ekleyelim. Bu kod, bir kullanıcının web sitenizi ziyaret ettiği tam zaman damgasını bir çerezde saklar:
1 2 3 4 5 6 7 8 9 10 11 12 | function wpb_cookies_tutorial1() { $visit_time = date('F j, Y g:i a');if(!isset($_COOKIE[wpb_visit_time])) {// set a cookie for 1 yearsetcookie('wpb_visit_time', $visit_time, time()+31556926);}} |
Şimdi web sitenizi ziyaret edebilir ve ardından tarayıcı çerezlerinizi kontrol edebilirsiniz. wpb_visit_time adında bir çerez bulacaksınız.
WordPress’te Çerez Nasıl Alınır ve Kullanılır
Kullanıcının tarayıcısında bir yıl boyunca saklanan bu çerezi oluşturduğumuza göre, şimdi bu bilgileri web sitemizde nasıl kullanabileceğimize bakalım.
Bir çerezin adını biliyorsanız, $_COOKIE[] değişkenini kullanarak onu PHP’nin herhangi bir yerinde kolayca çağırabilirsiniz. Sadece çerezi ayarlamakla kalmayıp aynı zamanda web sitenizde bir şeyler yapmak için kullanan bazı kodlar ekleyelim:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | function wpb_cookies_tutorial2() {// Time of user's visit$visit_time = date('F j, Y g:i a');// Check if cookie is already setif(isset($_COOKIE['wpb_visit_time'])) {// Do this if cookie is setfunction visitor_greeting() {// Use information stored in the cookie$lastvisit = $_COOKIE['wpb_visit_time'];$string .= 'You last visited our website '. $lastvisit .'. Check out whats new'; return $string;} } else { // Do this if the cookie doesn't existfunction visitor_greeting() {$string .= 'New here? Check out these resources...' ;return $string;} // Set the cookiesetcookie('wpb_visit_time', $visit_time, time()+31556926);}// Add a shortcodeadd_shortcode('greet_me', 'visitor_greeting');}add_action('init', 'wpb_cookies_tutorial2'); |
Her bir parçanın ne yaptığını göstermek için kod içinde yorum yaptık. Bu kod, çerezde depolanan bilgileri kullanır ve kısa kod kullanarak çıktı verir.
Artık [greet_me] kısa kodunu web sitenizin herhangi bir yerine ekleyebilirsiniz ve bir kullanıcının en son ne zaman ziyaret ettiğini gösterecektir.
Web siteniz için daha kullanışlı hale getirmek için kodu değiştirmekten çekinmeyin. Örneğin, geri dönen kullanıcılara son gönder ileri ve yeni kullanıcılara popüler gönder ileri gösterebilirsiniz.
WordPress’te Çerez Silme
Şimdiye kadar, bir çerezi nasıl ayarlayacağımızı ve daha sonra web sitenizde nasıl kullanacağımızı öğrendik. Şimdi, çerezleri nasıl sileceğimize bir göz atalım.
Bir çerezi silmek için kodunuza aşağıdaki satırı eklemeniz gerekir:
1 | unset($_COOKIE['wpb_visit_time']); |
wpb_visit_time yerine silmeye çalıştığınız çerezin adını yazmayı unutmayın.
Yukarıda kullandığımız aynı örnek kodu kullanarak bu kodu bir bağlama yerleştirelim. Bu sefer, bir çerezi sileceğiz ve yeni bilgilerle tekrar ayarlayacağız:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | function wpb_cookies_tutorial2() {// Time of user's visit$visit_time = date('F j, Y g:i a');// Check if cookie is already setif(isset($_COOKIE['wpb_visit_time'])) {// Do this if cookie is setfunction visitor_greeting() {// Use information stored in the cookie$lastvisit = $_COOKIE['wpb_visit_time'];$string .= 'You last visited our website '. $lastvisit .'. Check out whats new'; // Delete the old cookie so that we can set it again with updated timeunset($_COOKIE['wpb_visit_time']); return $string;} } else {// Do this if the cookie doesn't existfunction visitor_greeting() {$string .= 'New here? Check out these resources...' ;return $string;}}add_shortcode('greet_me', 'visitor_greeting');// Set or Reset the cookiesetcookie('wpb_visit_time', $visit_time, time()+31556926);}add_action('init', 'wpb_cookies_tutorial2'); |
Gördüğünüz gibi, bu kod, içinde saklanan bilgileri kullandıktan sonra çerezi siler. Daha sonra, çerezi güncellenmiş zaman bilgisi ile tekrar ayarlıyoruz.
WordPress ile Çerez Kullanımı Hakkında Uzman Kılavuzları
Umarız bu makale WordPress çerezlerini nasıl kolayca ayarlayacağınızı, alacağınızı ve sileceğinizi öğrenmenize yardımcı olmuştur. WordPress’te çerez kullanımıyla ilgili diğer bazı kılavuzları da görmek isteyebilirsiniz:
- Sözlük: Çerezler
- Özel Site İçi Mesajları Göstermek için WordPress’te Çerez Yeniden Hedefleme Nasıl Kullanılır?
- WordPress Web Sitenizin Çerez Kullanıp Kullanmadığını Nasıl Anlarsınız?
- GDPR/CCPA için WordPress’te Çerez Açılır Penceresi Nasıl Eklenir
- Uyumluluğu Geliştirmek için En İyi WordPress GDPR Eklentileri
- Tüm Büyük Tarayıcılarda Tarayıcı Önbelleğinizi Temizleme (Hızlı Yol)
- WordPress’te Geçiciler Nasıl Yönetilir ve Silinir (Kolay Yol)
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Alan Brady
A very useful and informative article, thank you.
I found that just using unset didn’t seem to delete the cookie, I had to set the cookie expiry time to sometime in the past, e.g.:
setcookie(‘wpb_visit_time’, $visit_time, time()-1);
WPBeginner Support
Thank you for sharing that for those who may run into that issue as well.
Admin
Debbie Kurth
Problem is, when I implement code like this, I get an warning error and the cookie fails, when in wordpress.
Warning: Cannot modify header information – headers already sent by (output started
How do you go around that?
WPBeginner Support
There are a few possible reasons for that specific error, we would recommend taking a look at our article below that goes a bit more in-depth on the error and how to resolve it:
https://www.wpbeginner.com/wp-tutorials/how-to-fix-pluggable-php-file-errors-in-wordpress/
Admin
Pete
How can I use a cookie to restrict users visit a page just once.
Nigel
Thanks for the awesome tutorial!
A small mistake: In the first code snippet $wpb_visit_time should be ‘wpb_visit_time’
WPBeginner Support
Thanks for catching that, we’ll be sure to update the code
Admin
Matt
Hi there, you seem to have an error in your code for the first example:
function wpb_cookies_tutorial1() {
$visit_time = date(‘F j, Y g:i a’);
if(!isset($_COOKIE[$wpb_visit_time])) {
// set a cookie for 1 year
setcookie(‘wpb_visit_time’, $current_time, time()+31556926);
}
}
You specify the variable as $visit_time but in the setcookie function you call $current_time.
Thank for the guide(s) though they are super useful.
WPBeginner Support
Thanks for pointing that out, we will be sure to update and fix that, glad our guides have been useful
Admin
Anastasia
Your articles are really helpful but I need to understand the codings very well so I want to know,
Do I have to copy and paste all the code displayed here?
Do I replace wbp_visit_time, wbp_cookies_tutorial with the name of my site?
WPBeginner Support
For understanding how to add the code, you would want to take a look at our article below:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-pasting-snippets-from-the-web-into-wordpress/
You do not need to replace the names with the name of your site.
Admin
Brian
I don’t know why anytime I try to search my website using any search engines it writes website not trusted
What’s wrong? How can My website be trusted by all browsers and search engines?
WPBeginner Support
You may want to ensure your site is using HTTPS and take a look at our guide below:
https://www.wpbeginner.com/wp-tutorials/how-to-add-ssl-and-https-in-wordpress/
Admin
Geeby
Apologies for resurrecting this thread but i need some help.
The first page of my site asks customers to select their region. The products available will differ depending on where they choose.
I don’t want them to have to re-select this location every time they go to the homepage.
Any advice?
WPBeginner Support
You would want to check with the support for your eCommerce plugin for if they have a method to set that for your users.
Admin
Les
Great article. You said to put the code in the functions.php file. I am using WP Elementor, I only need the cookie values pulled up when a user goes to a certain page. Can this code be added on a specific page? I want to create the cookie with certain values that come from a form, the first time the user completes the form. After that, the next time they come back to this page, the form should auto populate from the cookie data., this reduces the fields they need to complete on a return visit.
WPBeginner Support
For that, you would want to reach out to the form plugin you are using for if they have a system for that already set up.
Admin
Anthony Coffey
You can add the code to functions.php and use the WordPress function “is_page()” to add conditional logic to your cookie code snippet.
The is_page() function accepts either page ID, slug or name/title. It’s pretty easy to use, you can read more about the is_page() function online in the WordPress codex.