Paket fiyatlandırma, online mağazanızdaki satışları artırmak için çok etkili bir stratejidir. Aslında, WordPress işletmelerimizde bunu kendimiz de kullandık.
Örneğin ortak ürünümüz Smash Balloon’u ele alalım. Her bir sosyal medya eklentisini ayrı ayrı satmanın yanı sıra, bunları bir paket olarak da sunuyoruz. Bu yaklaşım, müşterilerin ihtiyaç duydukları birden fazla eklentiye erişirken paradan tasarruf etmelerine yardımcı oluyor.
Ürün paketleri, müşterileriniz için alışverişi kolaylaştırdığı için işe yarar. Hangi ürünleri tek tek satın alacaklarına karar vermek yerine, her şeyi uygun bir pakette ve genellikle daha iyi bir fiyata alabilirler.
Bu kılavuzda, WooCommerce’de ürünleri tam olarak nasıl paketleyeceğinizi adım adım göstereceğiz. İster paketler konusunda yeni olun, ister mevcut tekliflerinizi optimize etmek isteyin, size yardımcı olacağız.

Ürün Paketleri Satışları Artırır mı?
WooCommerce mağazanızda satışları artırmak mı istiyorsunuz? Ürün paketleri tam olarak ihtiyacınız olan şey olabilir. Bu basit strateji, birden fazla ürünü indirimli bir fiyatla tek bir satın alma işleminde birleştirir.
Yine de sadece bizim sözümüze güvenmeyin.
Bir araştırma, doğru indirim yüzdesinin paket satışlarınızı büyük ölçüde etkileyebileceğinigösteriyor. 20’lik bir indirim genellikle müşterileri tek tek ürünler yerine paketleri seçmeye ikna etmek için yeterli olmazken, %45’te ilginç bir şey oluyor.
Bu yüksek indirim seviyesinde, müşteriler ayrı ayrı ürünler yerine paketi satın almayı tercih ediyor. Bu çok mantıklı – parasının karşılığını daha fazla almayı kim sevmez ki?
Ancak başarılı bir paketlemede indirim yüzdesi seçmekten daha fazlası vardır. Paketinizdeki ürün sayısı da önemli bir rol oynar.
Pahalı ürünler için, daha küçük paketler genellikle daha iyi performans gösterir. Daha düşük fiyatlı ürünler satıyorsanız, daha büyük paketler daha yüksek bir ortalama sipariş değeri (AOV) oluşturma eğilimindedir.
Arkadaşımız Chris Klosowski (Easy Digital Downloads’ın başkanı) de uzman köşesinde paketlenmiş ürünlerle ilgili bu ilginç gözlemi paylaştı:
Bir paket olmadan, bir müşteri gerçekten B Ürününe ihtiyacı varken A Ürününü seçebilir ve bu genellikle para iadesi talebiyle sonuçlanır. Bir paketle, her iki çözümü de alırlar ve kendileri için uygun olanı seçebilirler.
Chris Klosowski, Easy Digital Downloads Başkanı
Şimdi, sorun şu: WooCommerce temel bir gruplandırılmış ürünler özelliği içerse de, sınırlamaları vardır.
En büyük sorun nedir? Tek tek ürün fiyatlarının toplamından farklı özel bir paket fiyatı belirleyemezsiniz.

Bildiğimiz gibi, bir paketin ana cazibelerinden biri indirimdir! Dolayısıyla, bu varsayılan özelliği kullanmak muhtemelen satışlarınızı artırmanıza yardımcı olmayacaktır.
Bu nedenle size WooCommerce’de (gerçekten satışları artırabilecek) bir ürün paketi oluşturmanın doğru yolunu göstereceğiz. Daha da iyisi, eğitimimiz kullanımı çok kolay bir WooCommerce eklentisi ile çalışıyor.
İşte bu kılavuzda ele alacağımız adımlar:
Hazır mısınız? Hadi başlayalım!
Adım 1: YITH WooCommerce Ürün Paketleri Eklentisini Kurun
WooCommerce’de ürün paketleri oluşturmak için güvenilir bir eklentiye ihtiyacınız olacak. YITH WooCommerce Product Bundles eklentisini kullanmanızı öneririz.
Daha önce YITH’in birçok WooCommerce eklentisini ve uzantısını kullandık. Deneyimlerimize göre, hepsi mükemmel kalite ve kullanıcı dostu özellikler sunuyor. Bu ürün paketi eklentisi de bir istisna değil.
Eklentinin hem ücretsiz hem de premium sürümleri bulunmaktadır. Bu eğitim için premium eklentiyi kullanacağız, ancak temel özellikleri test etmek için WordPress.org’dan ücretsiz sürümle başlayabilirsiniz.
Ayrıca belirtmekte fayda var – bu eklenti herhangi bir WooCommerce temasıyla çalışır, bu nedenle uyumluluk sorunları hakkında endişelenmenize gerek kalmaz.
Bununla birlikte, ücretsiz sürümün bazı sınırlamaları olduğunu unutmayın. Örneğin, paketlere değişken ürünler ekleyemez veya paketlenmiş ürünleriniz için belirli satın alma miktarları belirleyemezsiniz.
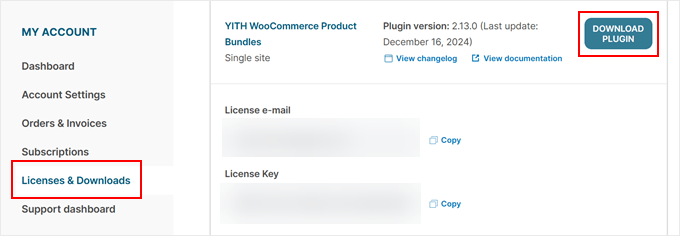
Premium kullanmaya karar verirseniz, eklentiyi doğrudan YITH web sitesinden yıllık 89,99 $ karşılığında satın alabilirsiniz. Satın aldıktan sonra YITH hesabınıza giriş yapın ve ‘Lisanslar ve İndirmeler’ bölümüne gidin.
Kopyanızı almak için ‘Eklentiyi İndir’ düğmesine bakın. Bu sekmeyi açık tutun çünkü daha sonra aktivasyon için burada gösterilen lisans anahtarına ihtiyacınız olacak.

Ardından, WordPress yönetici panonuzu açmanız ve WordPress eklentisini her zamanki gibi yüklemeniz gerekir.
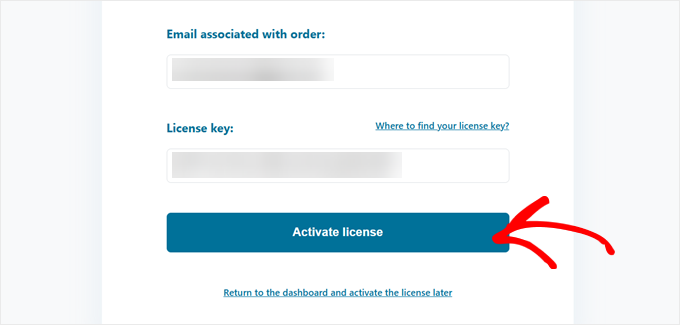
Eklenti aktif olduğunda, bir onboarding sihirbazı göreceksiniz. Burada, YITH satın alımınız için kullandığınız e-posta adresini girin ve lisans anahtarınızı ilgili alana yapıştırın.

‘Lisansı Etkinleştir’e tıkladığınızda etkinleştirmeyi onaylayan bir başarı mesajı göreceksiniz.
Buradan, bir sonraki adıma geçmek için ‘Eklenti kontrol paneline git’ seçeneğine tıklayın.

Adım 2: Bir WooCommerce Ürün Paketi Oluşturun
Şimdi heyecan verici kısma gelelim: WooCommerce’de ilk ürün paketinizi oluşturmak.
Ürünleri paketlemeye başlamadan önce, WooCommerce mağazanızda tüm tek tek ürünlerin hazır olduğundan emin olun. Ürün ekleme konusunda yeniyseniz önce WooCommerce made simple kılavuzumuza göz atın.
İşlemi daha hızlı hale getirmek için WooCommerce ürünlerinizi toplu olarak içe aktarmayı da seçebilirsiniz.
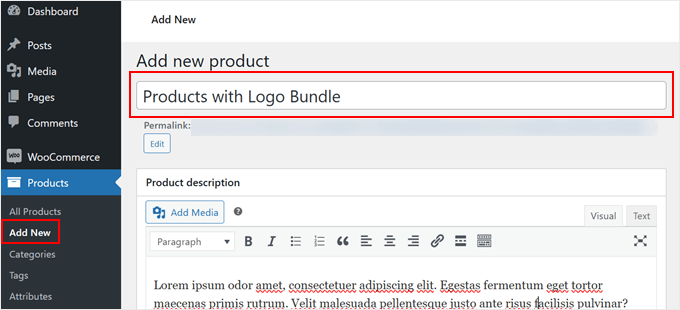
Hazır olduğunuzda, WordPress kontrol panelinizde Ürünler ” Yeni Ekle bölümüne gidin. Normal bir üründe yaptığınız gibi paketinize dikkat çekici bir ürün adı ve ürün açıklaması verin.

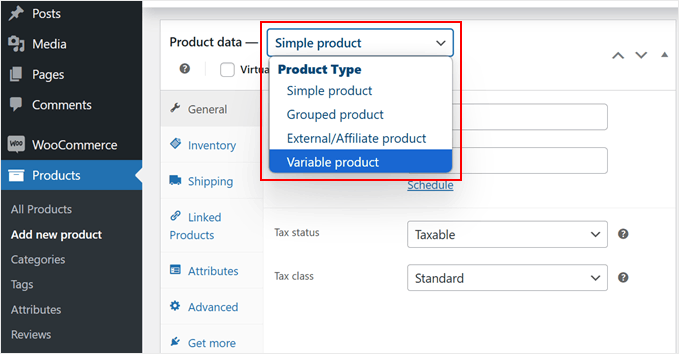
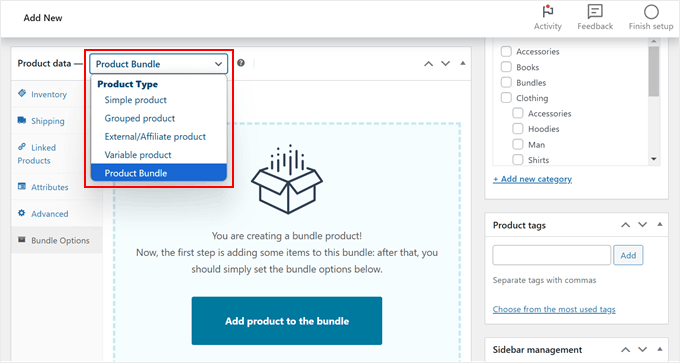
Ardından, ‘Ürün verileri’ bölümüne ilerleyin.
Ardından, açılır menüden ‘Ürün Paketi’ni seçmeniz yeterlidir.

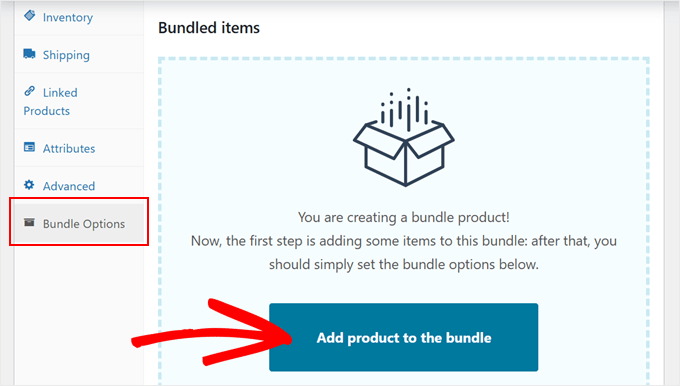
Bundan sonra, sol taraftaki menüden ‘Bundle Options’ sekmesine gidin.
Burada, paketinizi oluşturmaya başlamak için ‘Pakete ürün ekle’ düğmesine tıklamanız gerekir.

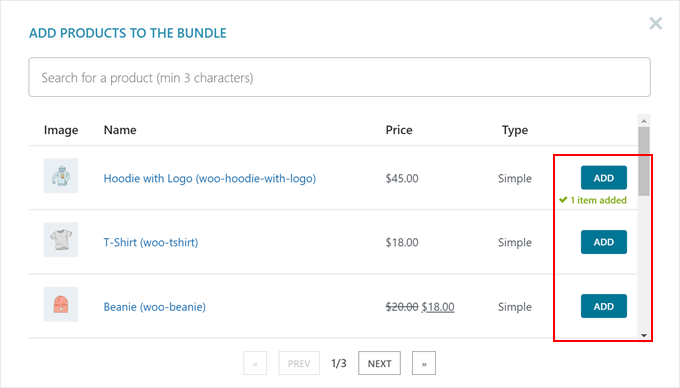
Mevcut ürünlerinizi gösteren bir açılır pencere görünecektir. Paketinize dahil etmek istediğiniz her ürün için ‘Ekle’ye tıklamanız yeterlidir.
Ürünleri seçmeyi bitirdiğinizde açılır pencereyi kapatabilirsiniz.

Şimdi, paketlenmiş her bir ürünü özelleştirelim.
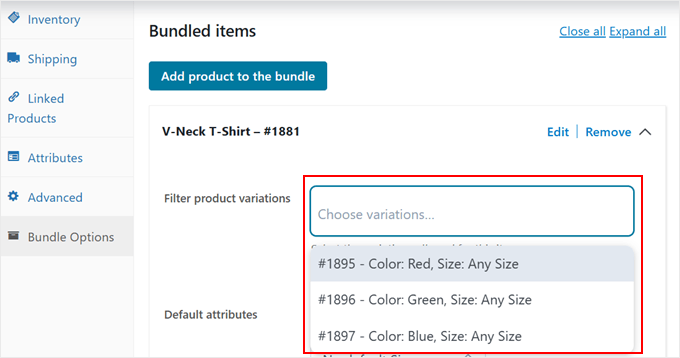
Değişken ürünler için, hangi varyasyonların dahil edileceğini filtreleyebilirsiniz. Veya tüm seçeneklerin kullanılabilir olması için bu alanı boş bırakabilirsiniz.

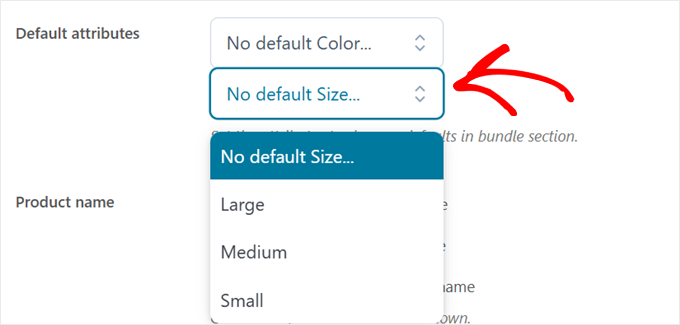
Varsayılan değişkenleri de ayarlayabilirsiniz.
Ancak istemiyorsanız bu adımı da atlayabilirsiniz.

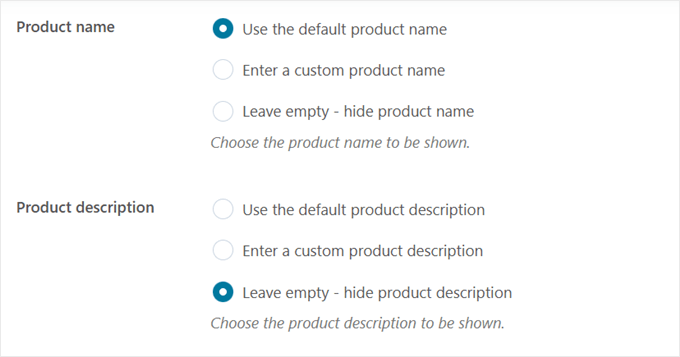
Ardından, ürün adı ve açıklaması için ayarları değiştirebilirsiniz.
Varsayılan ürün ayrıntılarını kullanabilir, özel bir ürün adı ve açıklaması oluşturabilir veya bunları tamamen gizleyebilirsiniz.
Ürün adı için, tutarlılığı korumak ve müşterilerin ürünleri kolayca tanımlamasına yardımcı olmak amacıyla varsayılan adı kullanmanızı öneririz.
Ancak ürün açıklaması için, ürün sayfasının dağınıklığını önlemek için gizlemeyi tercih ediyoruz.

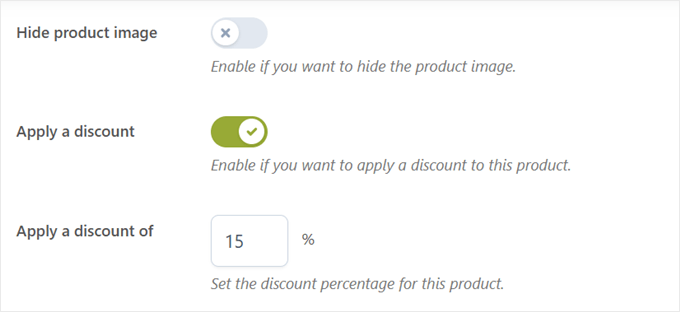
Bir sonraki ayar, ürün görsellerini gizlemenize olanak tanır. Ancak müşterilerin paketlerinde tam olarak nelerin bulunduğunu görebilmeleri için bunları görünür tutmanızı öneririz.
Bu noktada, tek tek ürün indirimleri de uygulayabilirsiniz. Bu indirimler yalnızca daha sonra Sabit Paket Fiyatlandırması (tüm paket için belirlenmiş tek bir fiyat) yerine Ürün Başına Fiyatlandırmayı (her ürünün kendi fiyatını koruduğu) seçerseniz geçerli olacaktır.
Örneğin, Ürün Başına Fiyatlandırma ile:
- A ürününü orijinal fiyatından %15 indirimli olarak ayarlayabilirsiniz
- Ürün B’de %20 indirim
- C ürünü %10 indirimli
Nihai paket fiyatı, bu bireysel indirimlere göre otomatik olarak hesaplanacaktır. Öğe Başına Fiyatlandırma ve Sabit Paket Fiyatlandırma stratejileri hakkında daha sonra daha fazla açıklama yapacağız.
Ancak bu yaklaşımı kullanmak istediğinizi düşünüyorsanız, ‘İndirim uygula’ ayarını etkinleştirdiğinizden ve tercih ettiğiniz indirim yüzdesini girdiğinizden emin olun.

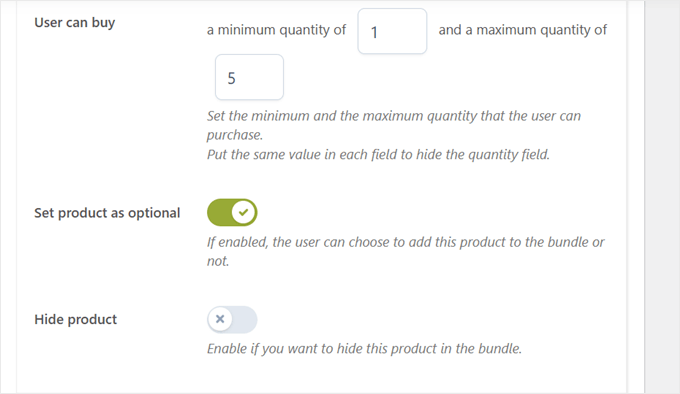
Paketinizdeki her ürünün belirli miktar sınırları da olabilir. Bu, özellikle belirli ürünler için stok düşükse kullanışlıdır.
Bunun dışında, ürünü isteğe bağlı olarak ayarlayabilir (kullanıcıların ürünü pakete eklemesine veya eklememesine izin verebilir) veya ürünü pakette gizleyebilirsiniz.

Paketinizdeki her bir öğe için bu özelleştirme adımlarını tekrarlamayı unutmayın.
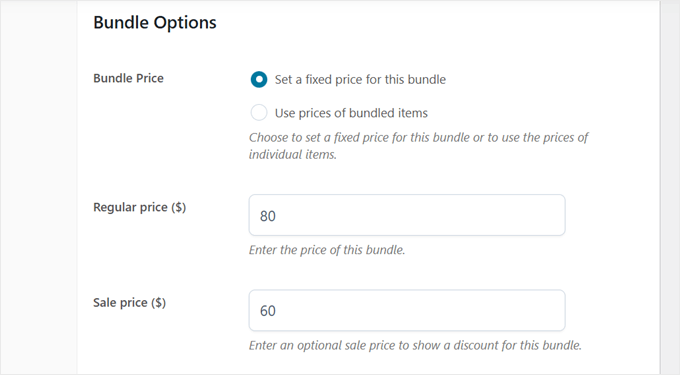
Ardından, fiyatlandırma stratejinizi seçmek için ‘Paket Seçenekleri’ne gidin.

‘Bu paket için sabit bir fiyat belirle’ seçeneğini belirlerseniz bu, tek tek ürün fiyatlarından bağımsız olarak tüm paket için belirli bir fiyat belirleyeceğiniz anlamına gelir. Buna Sabit Paket Fiyatlandırması diyeceğiz.
Bu seçenek, paketiniz için basit, net bir fiyat noktası sunmak istediğinizde işe yarar, örneğin “tüm set için 120 ABD doları” gibi.

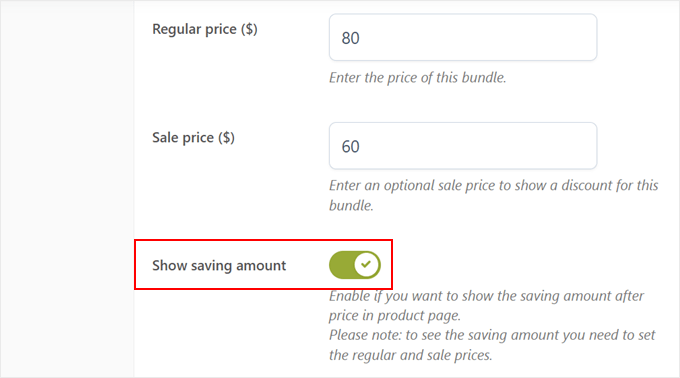
Bu seçeneği seçerseniz, bir ‘Normal fiyat’ ve bir ‘İndirimli fiyat’ ekleyebilirsiniz. Bu, paketin müşterilere her bir ürünü ayrı ayrı satın almalarından daha fazla para kazandırabileceği izlenimini verebilir.
Müşterilere paketin değerini vurgulamak için ‘Tasarruf tutarını göster’ ayarını da etkinleştirebilirsiniz.
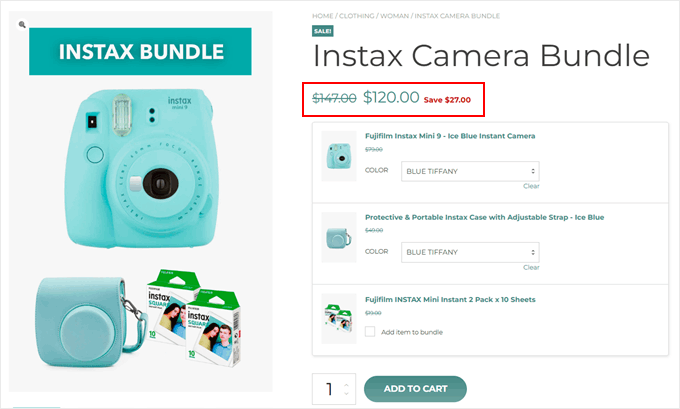
Yani, toplam normal fiyatınız 147 $ ve satış fiyatı 120 $ ise, ürün sayfasında size ’27 $ Tasarruf’ gösterilecektir.

Öte yandan, ‘Paketlenmiş ürünlerin fiyatlarını kullan’ seçeneği, paketin toplam fiyatını tek tek ürün fiyatlarına ve bunların indirimlerine göre hesaplar.
Bu, daha önce bahsettiğimiz Öğe Başına Fiyatlandırmadır.
Müşterilerin paketlerini özelleştirdikçe fiyatın ayarlandığını görmelerini istiyorsanız bu iyi bir seçim olabilir, ancak nihai fiyatı daha az anlaşılır hale getirebilir.
Örneğin, paketiniz %15 indirimli 30$ fiyatlı bir gömlek ve %20 indirimli 40$ fiyatlı bir pantolon içeriyorsa, müşteriler bu indirimli fiyatları ayrı ayrı görecek ve toplam otomatik olarak ayarlanacaktır.
Bu özellikle şunlar için yararlıdır:
- Müşterilerin isteğe bağlı öğeleri seçebileceği esnek paketler
- Tek tek ürün indirimlerini vurgulamak istediğiniz paketler
- Müşterilerin her bir kalemde tam olarak ne kadar tasarruf ettiklerini görmek isteyebilecekleri durumlar

‘Paket Gönderi’ bölümüne ilerlediğinizde, öğeleri tek tek mi yoksa benzersiz bir gönderi halinde mi göndereceğinize karar verebilirsiniz.
Bireysel gönderimde her ürünün kendi kargo ücreti olurken, benzersiz gönderimde her ürün için tek bir ücret uygulanır.

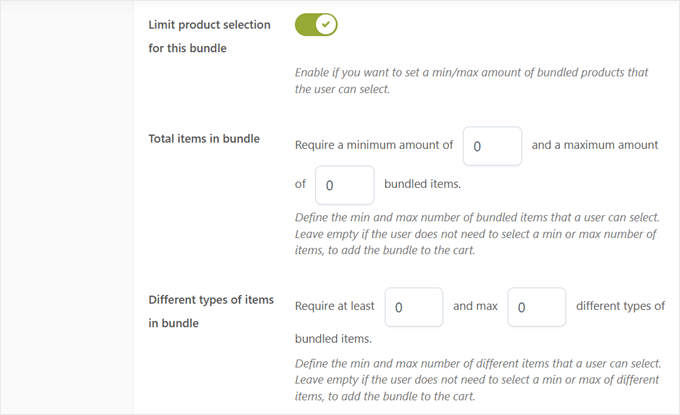
Son olarak, ‘Bu paket için ürün seçimini sınırla’ ayarını etkinleştirebilirsiniz. Bu özellik, müşterilerin belirlenen parametreler dahilinde tercih ettikleri ürünleri seçebilecekleri esnek paketler oluşturmak için mükemmeldir.
Örneğin, müşterilerin gurme atıştırmalık koleksiyonunuzdan en az 3, en fazla 5 ürün seçmesi gereken bir ‘Kendi Hediye Kutunuzu Oluşturun’ paketi oluşturabilirsiniz. Bu, abonelik kutusu hizmetleri için harikadır.

Tüm ayarlarınızdan memnun kaldığınızda, ürün etiketleri, kategoriler ve ilgi çekici bir ürün resim galerisi gibi son rötuşları ekleyebilirsiniz.
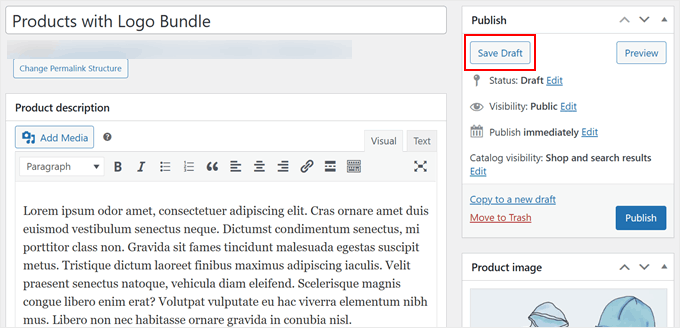
Şimdi, ilk ürün paketinizi oluşturmayı tamamlamış olsanız bile, bunu taslak olarak kaydetmemiz gerekiyor. Bu şekilde, çalışmamızı kaybetmeden gerekli tüm ayarları yapılandırabiliriz ve son adımda son haline getirmek ve yayınlamak için geri döneceğiz.
Bu yüzden devam edin ve ekranınızın sağ üst köşesindeki ‘Taslağı Kaydet’ düğmesine tıklayın.

Adım 3: Ürün Paketi Ayarlarını Yapılandırma
Şimdi, bazı önemli ayarları yapılandıralım. Bu seçenekler, paketlerinizin nasıl çalışacağını ve WooCommerce mağazanızdaki müşterilere nasıl görüneceğini belirleyecektir.
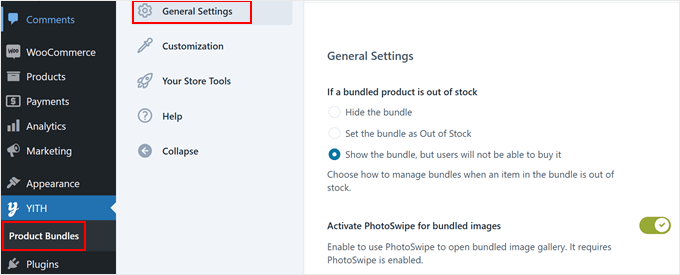
YITH ” Ürün Paketleri bölümüne gidin ve ‘Genel Ayarlar’ sekmesine tıklayın. Göreceğiniz ilk önemli ayar, paketlenmiş ürünleriniz için stokta bulunmama durumlarını ele alır.
Stokta olmayan ürünleri işlemek için üç seçeneğiniz vardır: tüm paketi gizleyin, paketi stokta yok olarak işaretleyin veya satın alımlara izin vermeden paketi gösterin.
Varsayılan ayar olan son seçeneği öneririz. Bu şekilde müşteriler, bazı öğeler mevcut olmasa bile paketinize nelerin dahil olduğunu görebilir. Bunu yapmak, gelecekteki satın alımları planlamalarına yardımcı olabilir.

Ardından, paketlenmiş görüntüler için PhotoSwipe ayarını bulacaksınız.
Bunun etkinleştirilmesi, müşterilerin tam ekran bir ışık kutusu galerisinde paketteki ürünlerden birinin resmine tıklamasına olanak tanır.

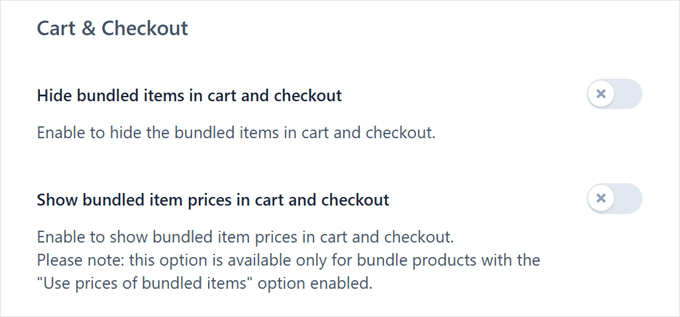
Sırada WooCommerce Sepet ve Ödeme görüntüleme ayarları var.
Varsayılan olarak, hem paket hem de tek tek ürünler bu sayfalarda görünür. Ancak, paketi tek bir ürün olarak göstermek için ‘Paketlenmiş ürünleri sepette ve ödeme sayfasında gizle’ seçeneğini etkinleştirerek gösterimi basitleştirebilirsiniz.
Ayrıca sepet ve ödeme sayfalarınızda paket içindeki ürün fiyatlarını tek tek göstermeyi de seçebilirsiniz. Bu ayar, özellikle daha önce Ürün Başına Fiyatlandırmayı seçtiyseniz (her ürünün kendi indirimine sahip olduğu) yararlıdır, çünkü müşterilerin paketlerinin fiyat dağılımını görmelerini sağlar.
Sabit Paket Fiyatlandırması için, daha temiz bir ödeme deneyimi sağlamak amacıyla bunu devre dışı bırakmak isteyebilirsiniz.

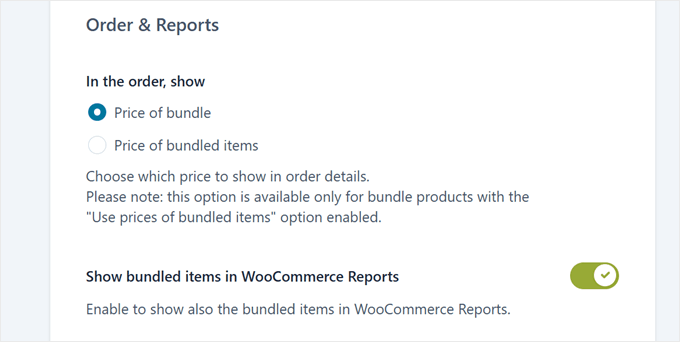
Şimdi, fiyatların yönetici alanındaki Sipariş ayrıntıları sayfasında ve Raporlar sayfasında nasıl görüneceğine karar vermeniz gerekecek.
Paketin e-ticaret fiyatını bir bütün olarak gösterecek olan ‘Paketin fiyatı’nı seçebilirsiniz. Veya paketteki her bir öğenin fiyatını görüntülemek için ‘Paketlenmiş öğelerin fiyatı’nı seçebilirsiniz.

Varsayılan olarak, ürün paketleri WooCommerce Raporları sayfanızda tek bir öğe olarak görünür. ‘WooCommerce Raporlarında paketlenmiş ürünleri göster’ seçeneğini etkinleştirirseniz, hem paketi hem de tek tek ürünleri görürsünüz.
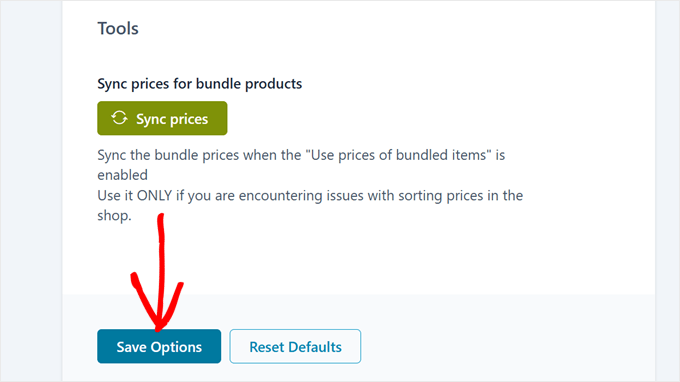
En altta, paket ürünlerin fiyatlarını senkronize etmek için bir düğme bulacaksınız. Bu seçenek hakkında çok fazla endişelenmeyin, çünkü esas olarak eski eklenti sürümlerindeki fiyat sıralama sorunlarını düzeltmek içindir.
Bu düğmeyi tek başına bırakabilir ve değişikliklerinizi saklamak için ‘Seçenekleri Kaydet’e tıklayabilirsiniz.

Adım 4: Paketlenmiş Ürünün Stilini ve Etiketlerini Özelleştirin
Artık temel ayarlara sahip olduğunuza göre, ürün paketlerinizin WooCommerce mağaza sayfalarınız için tam olarak doğru görünmesini ve hissettirmesini sağlayabilirsiniz.
Başlamak için ‘Özelleştirme’ sekmesine geçin.
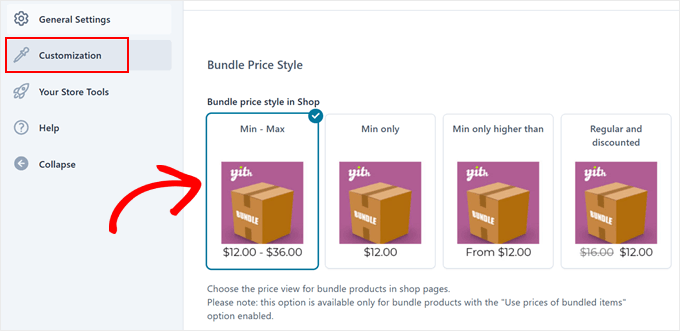
İlk olarak, paket fiyatlarının mağaza sayfalarınızda nasıl görüneceğini kontrol eden ‘Paket Fiyat Stili’ seçeneğini göreceksiniz. Bu ayar, sabit paket fiyatlandırması yerine ürün başına indirim sunmayı planlıyorsanız özellikle önem kazanır.

Paket fiyatlarını görüntülemek için dört düzen seçeneğiniz vardır:
- Min – maks: Tüm fiyat aralığını gösterir (“$100 – $150” gibi)
- Yalnızca minimum: Sadece başlangıç fiyatını görüntüler
- Min. sadece daha yüksek: “100 $’dan itibaren” tarzı fiyatlandırmayı gösterir
- Normal ve indirimli: Hem indirimli fiyatları hem de orijinal fiyatları üstü çizili olarak görüntüler
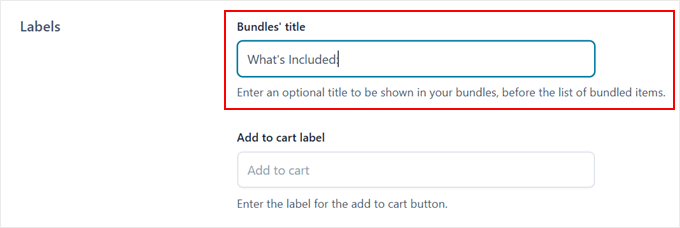
Düzeninizi seçtikten sonra, ürün sayfalarınızda görünen çeşitli etiketleri özelleştirebilirsiniz. ‘Paketler’ başlığı’ ayarı, paketlenmiş ürünler listenizin üzerine bir başlık eklemenizi sağlar.

Birçok mağaza sahibi bunu ilgi çekici metinler eklemek için kullanır.
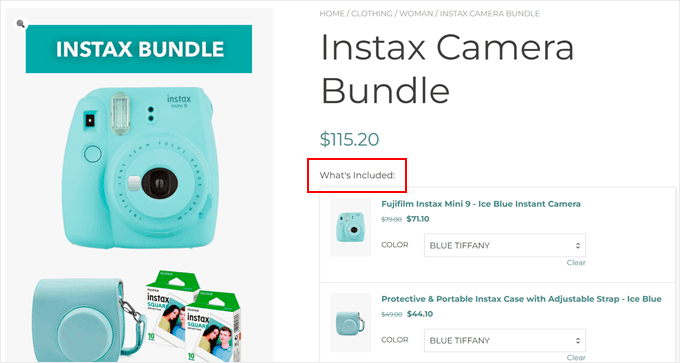
Yaygın örnekler şunlardır: ‘Neler Dahil’ veya ‘Paket İçeriği’. Ancak tercih ederseniz boş bırakabilirsiniz.

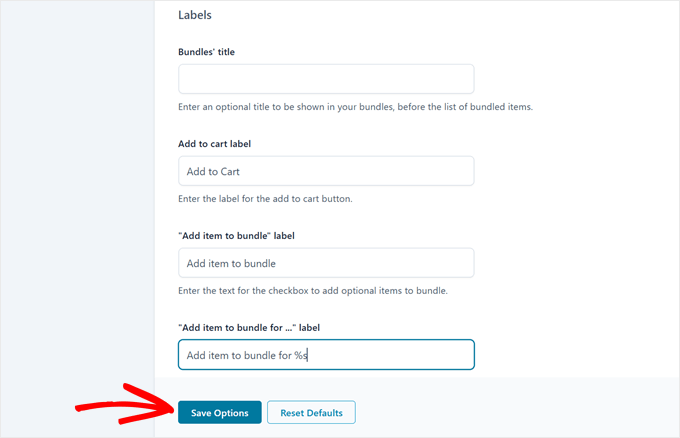
Daha ilgi çekici hale getirmek için ‘Sepete ekle’ düğmesi metnini de kişiselleştirebilirsiniz. Gördüğümüz bazı etkili örnekler arasında ‘Paketi Alın’ veya ‘Paketinizi Talep Edin’ yer alıyor.
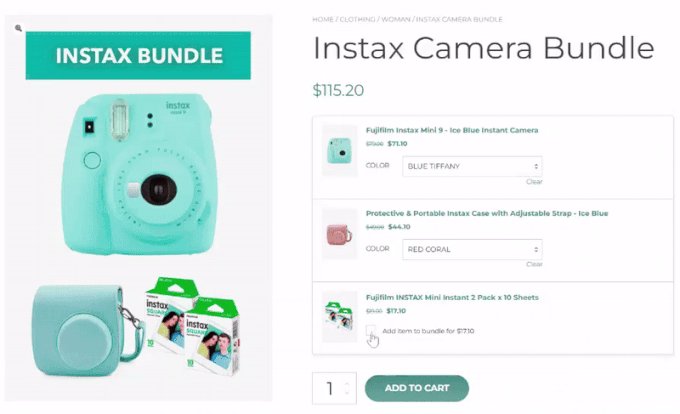
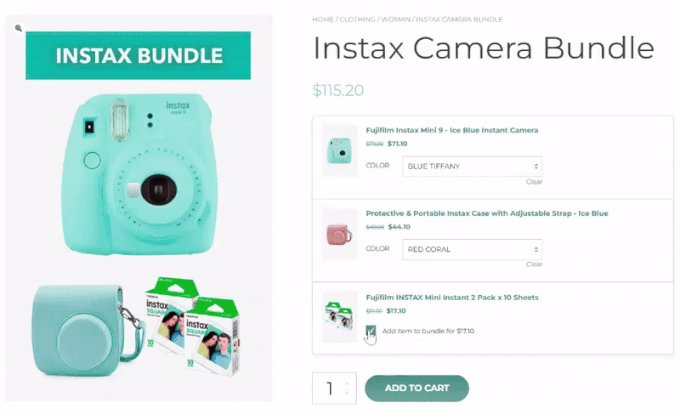
Paketlerinizdeki isteğe bağlı öğeler için iki etiket daha özelleştirebilirsiniz. İsteğe bağlı öğelerin yanında ‘Pakete öğe ekle’ metni görünür.
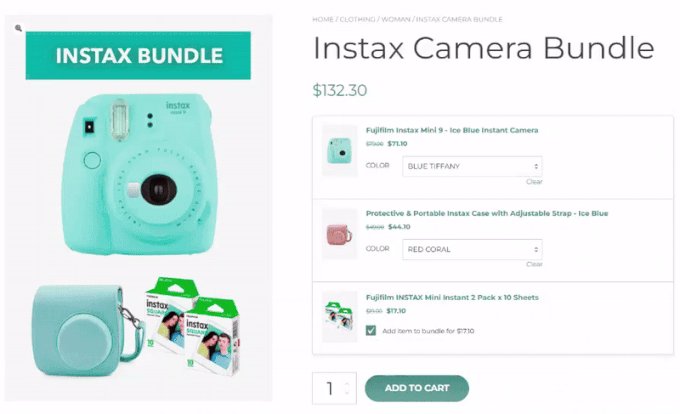
Bu arada, Öğe Başına Fiyatlandırma (her ürünün kendi fiyatı ve indirimi olduğu) kullandığınızda ‘Pakete … için öğe ekle’ görünür. Burada, fiyatı otomatik olarak görüntülemek için ‘%s’ yer tutucusunu kullanabilirsiniz.
Örneğin, ‘%s için pakete ekle’ girerseniz, müşteriler her isteğe bağlı öğenin yanında ‘19,99 $ için pakete ekle’ gibi bir şey görecektir. Bu, müşterilerin her bir ek öğenin paket toplamlarına ne kadar ekleyeceğini tam olarak bilmelerini sağlar.
Bu ayarları mağazanızın sesine ve tarzına uyacak şekilde özelleştirdikten sonra ‘Seçenekleri Kaydet’e tıklamayı unutmayın.

Adım 5: Ürün Paketinizi Yayınlayın
Artık gerekli tüm ayarları yapılandırdığımıza ve paketinizin müşterilere nasıl görüneceğini özelleştirdiğimize göre, devam edebilir ve mağazanızda canlı hale getirebiliriz.
Bu nedenle, daha önce taslak olarak kaydettiğiniz ürün paketini bulun ve ekranınızın sağ üst köşesindeki ‘Yayınla’ düğmesine tıklayın.

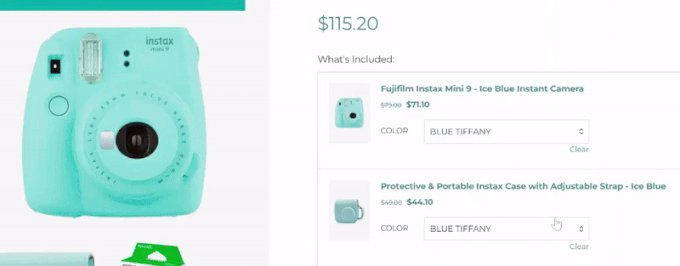
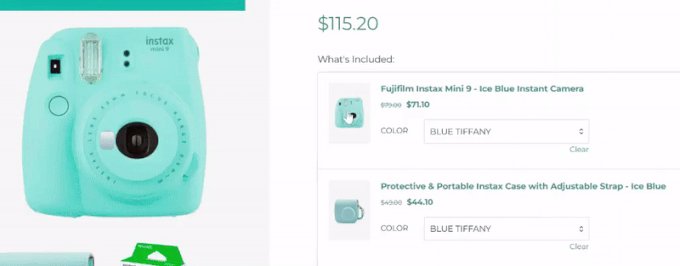
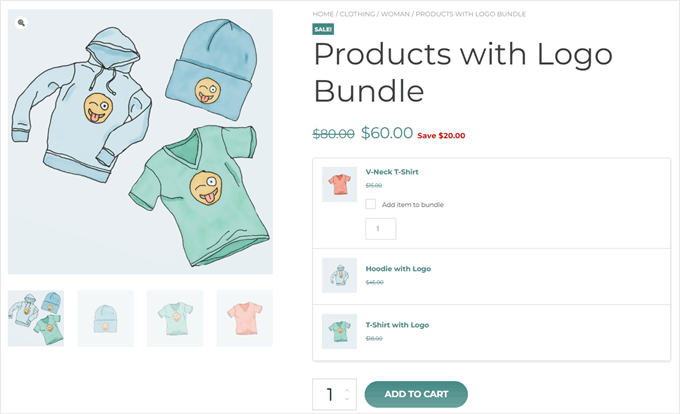
Tebrikler! WooCommerce ürün paketiniz artık yayında ve müşterilerin satın alması için hazır.
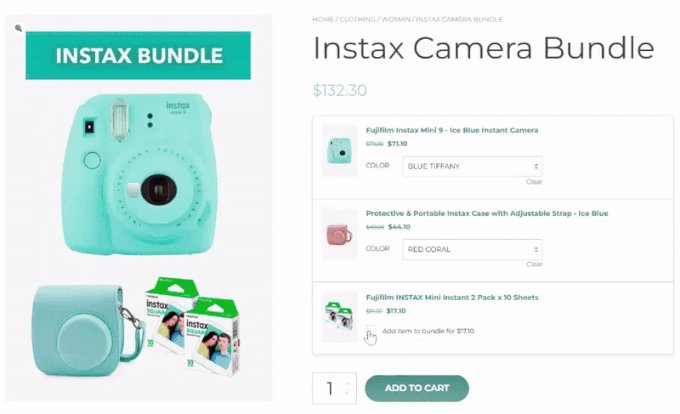
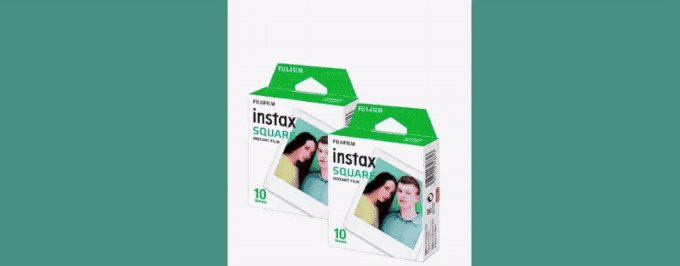
İşte ürün paketimizin neye benzediğine dair bir örnek:

Daha Fazla WooCommerce İpucu ve Püf Noktası Öğrenin
WooCommerce mağazanızı bir üst seviyeye taşımak ister misiniz? İşte paketlenmiş ürünlerle birlikte harika çalışan en yararlı kılavuzlarımızdan bazıları:
- Google Analytics ile WooCommerce’de Müşteri Takibi Nasıl Etkinleştirilir – Müşterilerinizin alışveriş davranışlarını nasıl daha iyi anlayabileceğinizi öğrenin.
- WooCommerce’de Teslimat Zaman Dilimleri Nasıl Kurulur – Yerel teslimat veya planlanmış hizmetler sunan mağazalar için mükemmeldir.
- WooCommerce Ürün İncelemesinden Sonra Kupon Gönderme – Otomatik teşviklerle daha fazla müşteri incelemesini teşvik edin.
- WooCommerce’de Ürün Satışı Nasıl Yapılır – Akıllı üst satış stratejileri ile ortalama sipariş değerinizi artırın.
- WooCommerce’de Kuponları Planlama ve Zamandan Tasarruf Etme – Promosyon kampanyalarınızı otomatikleştirin.
- WooCommerce’de Toptan Fiyatlandırma Nasıl Eklenir – Toplu alıcılar için özel fiyatlandırma oluşturun.
Umarız bu makale WooCommerce’de ürün paketlerini nasıl satacağınızı öğrenmenize yardımcı olmuştur. Ayrıca WooCommerce SEO için eksiksiz kılavuzumuza ve en iyi WooCommerce puan ve ödül eklentileri uzman seçimlerimize göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.