Etkinlik biletlerini çevrimiçi satmak, etkinlikleri tanıtmak ve yönetmek için hayati önem taşır. Neyse ki, WordPress size kolayca bilet satmak için esneklik ve özelleştirme özellikleri sunan güçlü bir platformdur.
Farklı eklentiler kullanarak kullanıcılara sorunsuz bir bilet rezervasyon ve satın alma süreci sunabilirsiniz. Bununla birlikte, birçok işletme sahibi farklı durumlar için hangi eklentinin en iyisi olduğunu bilmiyor.
Neyse ki, doğru çözümü bulmanıza yardımcı olmak için binlerce aracı test ettik ve kullandık. Örneğin, bir etkinlik takvimi oluşturabilir ve kullanıcıların birden fazla etkinlik için bilet satın almasına izin verebilir veya bir pazar yeri oluşturabilir ve biletleri dijital ürünler olarak satabilirsiniz.
Bu makalede, WordPress kullanarak etkinlik biletlerini nasıl satacağınızı göstereceğiz.

Neden WordPress Kullanarak Çevrimiçi Etkinlik Bileti Satmalısınız?
Çevrimiçi etkinlik bileti satmak, biletleri her yerde ve her zaman satın alabilecekleri için müşteriler için kolaylık sağlar. Ayrıca, yerel topluluğunuzun ötesinde daha geniş bir kitleye ulaşmanıza ve küresel bir pazara girmenize yardımcı olur.
Online bilet satışına başlamak için en iyi platform WordPress’tir. İnternetteki web sitelerinin %43 ‘ü nden fazlasına güç verir ve çok fazla esneklik sunar.
Biletleme web sitenizi markanıza ve etkinlik temanıza uyacak şekilde özelleştirebilirsiniz. Ayrıca, müşterileriniz için kullanıcı dostu bir biletleme deneyimi oluşturmanıza yardımcı olabilecek birçok ücretsiz veya uygun fiyatlı WordPress teması ve eklentisi vardır.
WordPress ile web siteniz üzerinde tam kontrole sahip olursunuz ve artan talebi karşılamak için işinizi kolayca ölçeklendirebilirsiniz. Daha fazla ayrıntı için WordPress web sitesinin nasıl başlatılacağına ilişkin kılavuzumuza göz atmak isteyebilirsiniz.
Bununla birlikte, WordPress kullanarak çevrimiçi etkinlik bileti satmanın farklı yollarına bakalım. Birden fazla yöntemi ele alacağız, bu nedenle herhangi bir bölüme geçmek için aşağıdaki bağlantılara tıklayabilirsiniz:
- Method 1. Sell Event Tickets Online Using Sugar Calendar (Simple Event Tickets)
- Method 2: Sell Event Tickets Using Easy Digital Downloads (Best for Variable Pricing)
- Method 3: Sell Event Tickets Using WP Simple Pay (Buy Now Button)
- Method 4: Sell Event Tickets Online Using WPForms (Ticket Booking Form)
Yöntem 1. Sugar Calendar Kullanarak Etkinlik Biletlerini Çevrimiçi Satma (Basit Etkinlik Biletleri)
Etkinlik biletlerini çevrimiçi satmanın en kolay yolu Sugar Calendar kullanmaktır. Kolayca bir etkinlik takvimi oluşturmanıza yardımcı olan en iyi WordPress takvim eklentisidir. Farklı özelleştirme seçenekleri sunar ve Stripe ödeme ağ geçitlerini destekler.
Basit bir etkinlik yönetimi çözümü istiyorsanız bu yöntem mükemmeldir. Web sitenize birden fazla etkinlik takvimi yerleştirebilir ve kullanıcıların tercih ettikleri etkinlikler için bilet satın almalarına izin verebilirsiniz.
Bu eğitimde, daha fazla özellik ve eklenti sunan Sugar Calendar Pro sürümünü kullanacağız. Ayrıca, çevrimiçi bilet satmak için kullanabileceğiniz ücretsiz bir Sugar Calendar Lite sürümü de mevcuttur.
Öncelikle Sugar Calendar eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
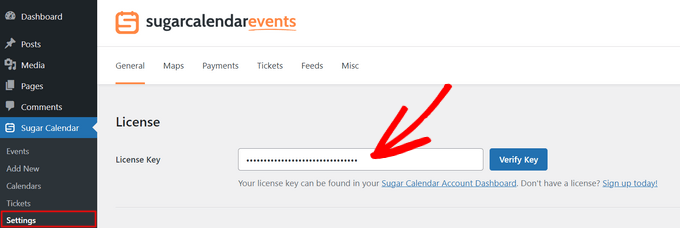
Etkinleştirmenin ardından, WordPress panosundan Takvim ” Ayarlar ‘a gidebilir ve lisans anahtarını girebilirsiniz.

Lisans anahtarını hesap alanınızda veya e-posta yoluyla aldığınız satın alma makbuzunda bulabilirsiniz.
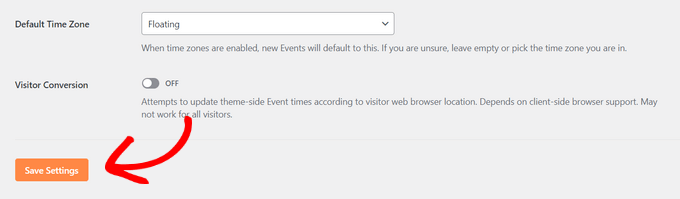
Anahtarı girdikten sonra, ‘Anahtarı Doğrula’ düğmesine tıklamanız yeterlidir. Bu işlem tamamlandıktan sonra, aşağı kaydırın ve ayarlarınızı kaydetmek için ‘Ayarları Kaydet’ düğmesine tıklayın.

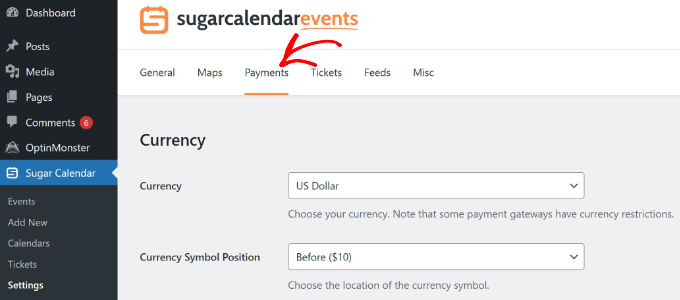
Ardından, en üstteki ‘Ödemeler’ sekmesine geçebilirsiniz.
Sugar Calendar varsayılan para birimini ve para birimi sembolünü seçmenizi ve diğer ayarları yapmanızı sağlar.

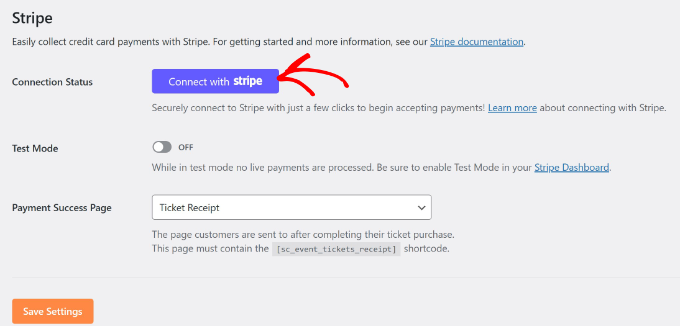
Buradan, Stripe hesabınızı Sugar Calendar ile bağlamak için aşağı kaydırabilirsiniz.
Sadece ‘Stripe ile Bağlan’ düğmesine tıklayın ve hesabınızı eklemek için ekrandaki talimatları izleyin.

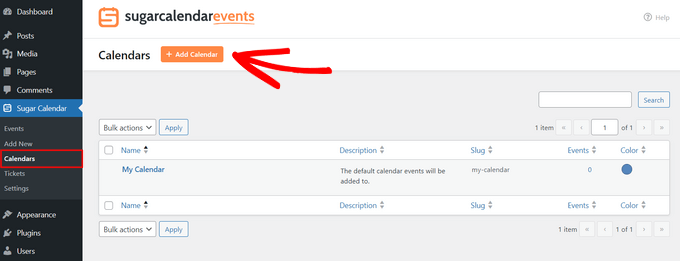
Ardından, WordPress yönetici panosundan Sugar Calendar ” Calendars ‘a giderek bir etkinlik takvimi oluşturabilirsiniz. Eklentinin siteniz için varsayılan olarak bir takvim eklediğini ancak yeni bir takvim oluşturabileceğinizi unutmayın.
Bundan sonra, en üstteki ‘Takvim Ekle’ düğmesine tıklayın.

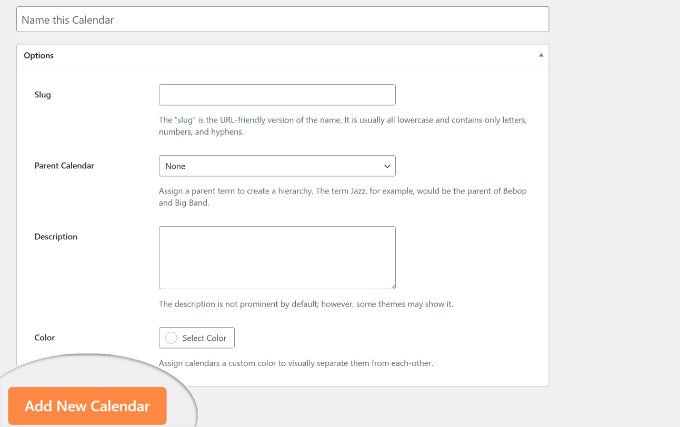
Bir sonraki ekranda, takviminiz için ayrıntıları girebilirsiniz.
Örneğin, en üstte takvim için bir ad girerek ve bir slug seçerek başlayın. Ayrıca bir açıklama girebilir ve bir renk seçebilirsiniz.
Bu işlem tamamlandıktan sonra, en alttaki ‘Yeni Takvim Ekle’ düğmesine tıklamanız yeterlidir.

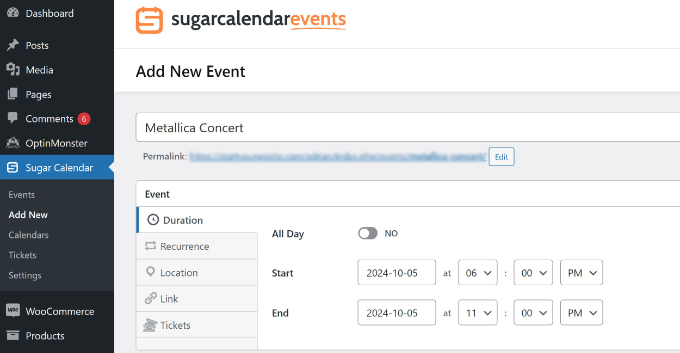
Ardından, yeni bir etkinlik oluşturmak ve takvime eklemek için WordPress kontrol panelinden Sugar Calendar ” Add New seçeneğine gitmeniz gerekir.
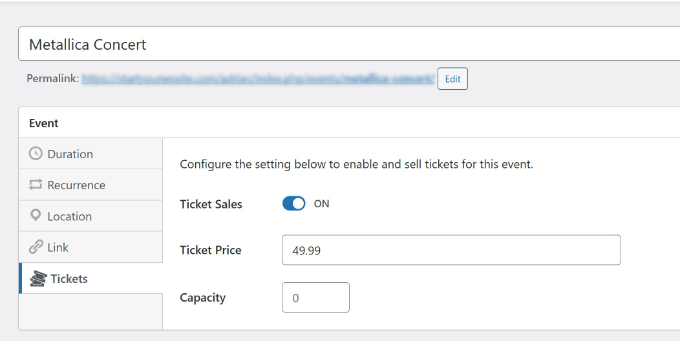
İlk olarak, üst kısma etkinliğiniz için bir ad girin. Ardından, başlangıç, bitiş ve tarihi ayarlayarak süreyi seçebilirsiniz.

Ardından, ‘Biletler’ sekmesine geçmeniz gerekecektir.
Burada, ‘Bilet Satışı’ seçeneğini etkinleştirebilir ve fiyat ile kapasiteyi girebilirsiniz.

Bunun yanı sıra Sugar Calendar, yinelenen bir etkinlik ayarlamanıza, bir konum eklemenize ve kullanıcıları başka bir sayfaya yönlendirmek için bağlantılar girmenize de olanak tanır.
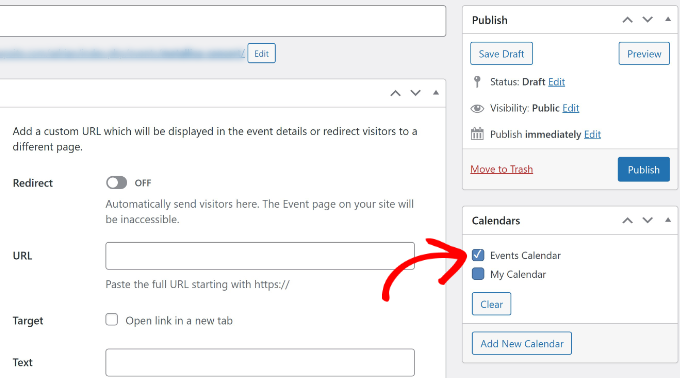
Etkinliğiniz için ayrıntıları girdikten sonra, daha önce oluşturduğunuz takvimi seçtiğinizden emin olun.

Şimdi, devam edin ve ‘Yayınla’ düğmesine tıklayın.
Bu işlemi tekrarlayın ve çevrimiçi bilet satmak için takvime daha fazla etkinlik ekleyin. Daha fazla özelleştirme seçeneği hakkında bilgi edinmek istiyorsanız, lütfen Sugar Calendar ile basit bir etkinlik takviminin nasıl oluşturulacağına ilişkin kılavuzumuza bakın.
Ardından, Sugar Calendar WordPress bloklarını kullanarak herhangi bir yazıya veya sayfaya bir takvim ekleyebilirsiniz.
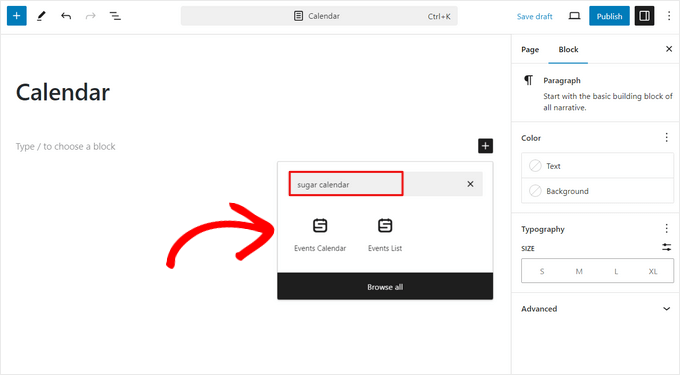
Takvimi yerleştirmek istediğiniz sayfayı açmanız, yeni bir blok oluşturmak için ‘+’ simgesine tıklamanız ve ‘Sugar Calendar’ yazmanız yeterlidir. İki Şeker Takvimi bloğu vardır: Etkinlik Takvimi ve Etkinlik Listesi.
Devam edin ve ‘Etkinlik Takvimi’ seçeneğini seçin.

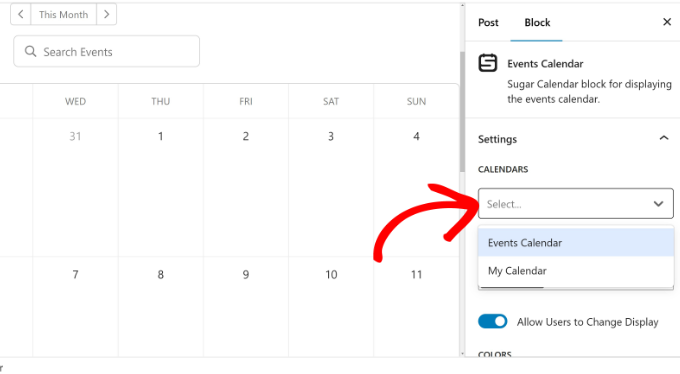
Şimdi içerik düzenleyicide takvimin bir önizlemesini göreceksiniz.
Hangi takvimlerin görüntüleneceğini seçmek için sağ tarafınızdaki blok ayarları menüsünde ‘Takvimler’ seçeneğinin altındaki açılır menüye tıklayın.

Ardından, takvimi ziyaretçileriniz için canlı hale getirmek için sayfanızı veya gönderinizi yayınlayabilirsiniz.
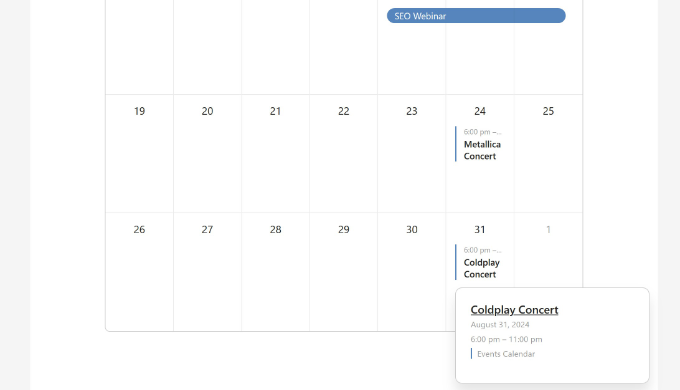
Son olarak, takvimi çalışırken görmek ve daha önce eklediğiniz etkinlikleri görmek için web sitenizi ziyaret edin.

Bir ziyaretçi takvimde listelenen etkinliğe tıklarsa, başka bir sayfaya yönlendirilir.
Bu sayfada, kullanıcılar etkinlik biletlerini çevrimiçi olarak satın alabilirler.

Yöntem 2: Kolay Dijital İndirmeler Kullanarak Etkinlik Bileti Satma (Değişken Fiyatlandırma için En İyisi)
Etkinlik biletlerini dijital ürünler olarak satmak istiyorsanız, Easy Digital Downloads (EDD) en iyi çözümdür. E-kitaplar, yazılımlar, fotoğraflar, videolar, yazdırılabilir ürünler ve daha fazlası gibi dijital ürünleri satmak için en iyi e-ticaret platformlarından biridir.
WooCommerce gibi başka e-ticaret platformları da var. Ancak yalnızca bir veya iki tür dijital ürün satmak istiyorsanız, WordPress + Easy Digital Downloads daha kolay bir çözümdür.
Ayrıca WPForms ve MonsterInsights gibi en popüler WordPress eklentilerimizden bazılarını yönetmek ve satmak için Easy Digital Downloads kullanıyoruz.
Yeni başlıyorsanız, WordPress’te dijital indirmelerin nasıl satılacağına ilişkin kılavuzumuza göz atmak isteyebilirsiniz.
Öncelikle Easy Digital Downloads eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
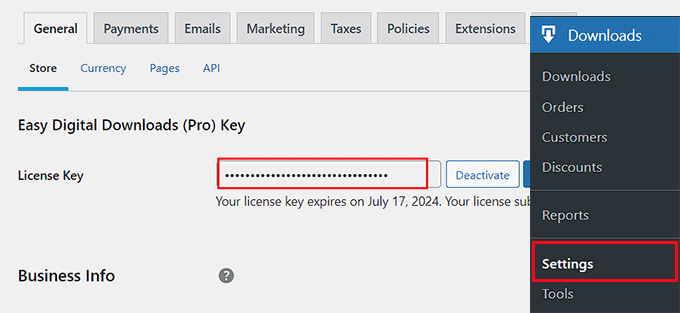
Etkinleştirmenin ardından WordPress yönetici alanından İndirmeler Ayarları’na gidebilirsiniz. ‘Genel’ sekmesi altında lisans anahtarınızı girebilirsiniz.

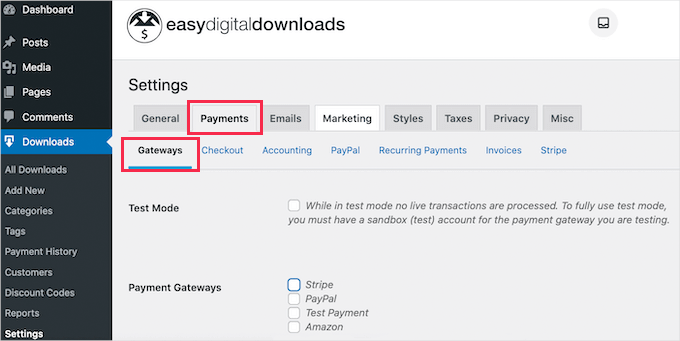
Ardından, en üstteki ‘Ödemeler’ sekmesine geçebilirsiniz.
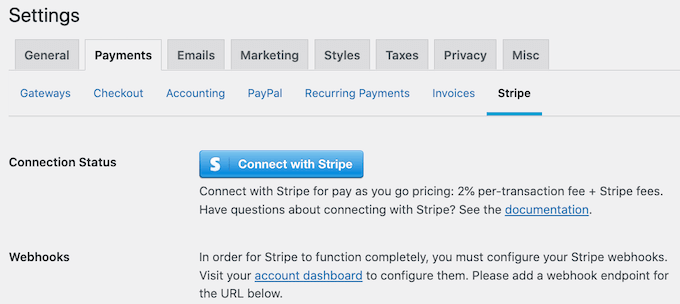
Ağ Geçidi bölümünde, WordPress web sitenizde kullanmak istediğiniz Stripe ve PayPal gibi tüm ödeme ağ geçitlerini seçebilirsiniz.

Her bir ödeme hizmetini yapılandırmak için Ödemeler altındaki alt sekmelere tıklayabilirsiniz.
Örneğin, Stripe‘ı kurmak istiyorsanız, ‘ Stripe‘ alt sekmesine tıklamanız yeterlidir. Buradan, ‘Stripe ile Bağlan’ düğmesine tıklayın ve hesabınızı bağlamak için ekrandaki talimatları izleyin.

Ödeme hizmetlerini bağladıktan sonra dijital bir ürün oluşturmaya ve etkinlik bileti satmaya hazırsınız.
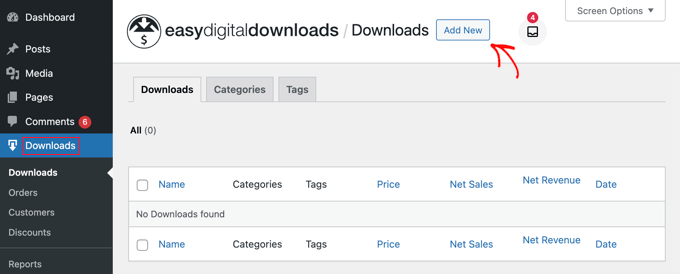
WordPress panosundan İndirilenler ‘e gidin ve en üstteki ‘Yeni Ekle’ düğmesine tıklayın.

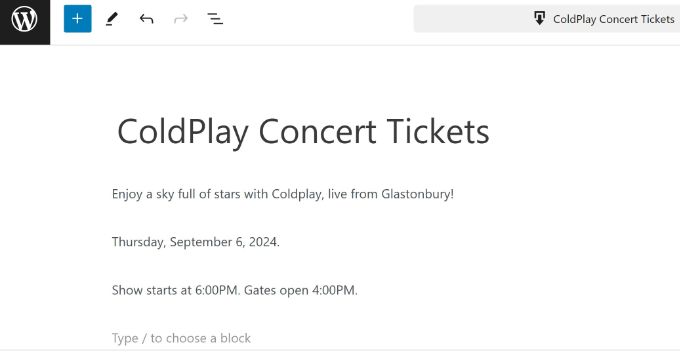
Ardından, etkinlik bileti dijital ürününüz için bir başlık girebilirsiniz.
Ürününüz için bir açıklama girme seçeneği de vardır.

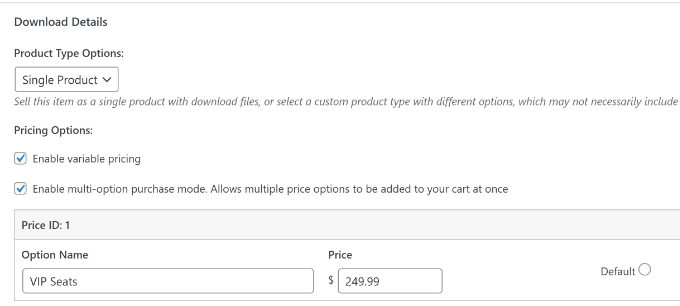
Bundan sonra, ürün türünü seçmek için aşağı kaydırabilirsiniz. Seçenekler arasında tek bir ürün, paket veya hizmet yer alır. Ürün Türü Seçeneklerini ‘Tek Ürün’ olarak tutabilirsiniz.
Ardından, etkinlik biletiniz için bir fiyat belirlemeniz gerekir. EED, değişken ve sabit fiyatlar belirlemenize olanak tanır. Değişken fiyatlandırma, farklı konser koltukları veya VIP erişimi gibi farklı kategoriler için biletleriniz varsa harikadır.
Farklı fiyatlar eklemek için ‘Değişken fiyatlandırmayı etkinleştir’ seçeneğini işaretlemeniz ve fiyatlandırma planınızın adını ve maliyetini girmeniz yeterlidir.

Tüm seçenekleri ekledikten sonra, varsayılan seçeneği ayarlamanız gerekecektir. Bu, müşteri ürün sayfasına ulaştığında otomatik olarak seçilecektir. Fiyatlandırma planının önündeki ‘Varsayılan’ seçeneğine tıklamanız yeterlidir.
Ayrıca EDD tarafından sunulan daha fazla seçenek bulacaksınız. Örneğin, indirmek için dosya yükleyebilir, özel alanlar ekleyebilir, bir geri ödeme penceresi ayarlayabilir ve daha fazlasını yapabilirsiniz. Bu eğitim için bu ayarları varsayılan olarak bırakacağız.
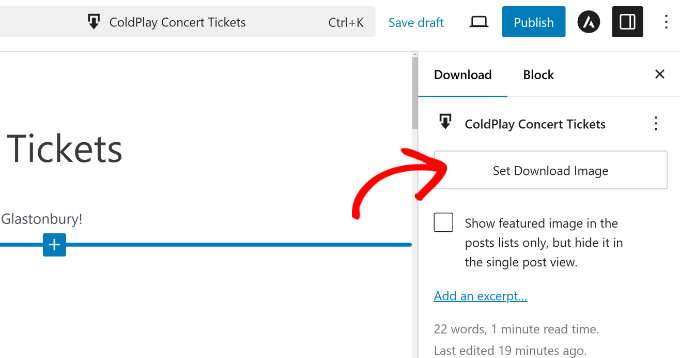
Ardından, sağdaki panelden ‘İndirilen Görseli Ayarla’ seçeneğine tıklayarak etkinlik biletiniz için öne çıkan görseli ayarlayabilirsiniz. Medya kütüphanesine bir görsel yüklemeniz veya mevcut bir görseli seçmeniz yeterlidir.

Bu işlem tamamlandıktan sonra, devam edin ve dijital ürününüzü yayınlayın.
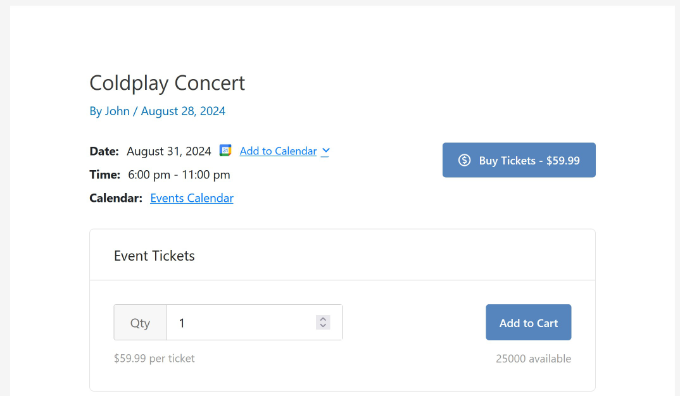
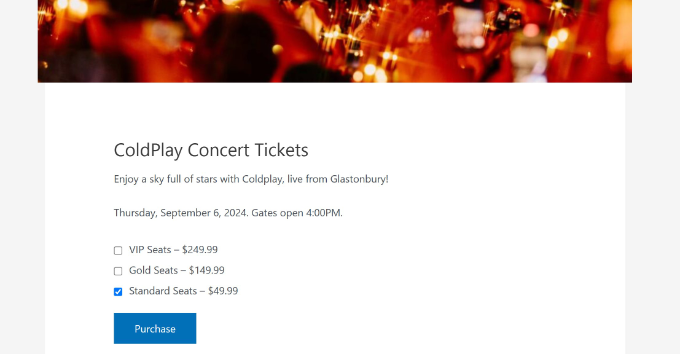
Artık etkinlik biletini çalışırken görmek için Easy Digital Downloads mağazanızı ziyaret edebilirsiniz.

Yöntem 3: WP Simple Pay (Şimdi Satın Al Düğmesi) Kullanarak Etkinlik Bileti Satma
WordPress’te çevrimiçi etkinlik bileti satmanın bir başka yolu da WP Simple Pay’i kullanmaktır. Bu seçenek, web sitelerinde ayrıntılı bir e-ticaret ödeme süreci kurmak istemeyen herkes için harikadır.
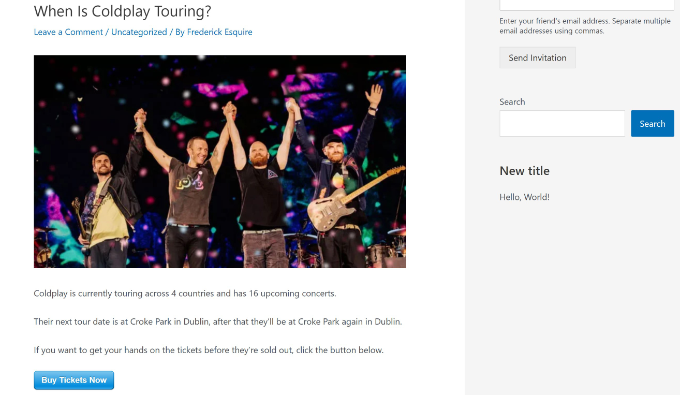
Örneğin, en son eğlence etkinlikleri hakkında içerik sağlayan bir blog web siteniz olduğunu varsayalım. O zaman bir şimdi satın al düğmesi göstermek ve sitenizde etkinlik biletleri satmak için WP Simple Pay’i kullanabilirsiniz.
WP Simple Pay ile tek seferlik ve yinelenen ödemeleri kabul edebilirsiniz. Ayrıca, banka ve kredi ödemeleri, ACH bankamatik, Google Pay, Apple Pay, Venmo ve daha fazlası gibi 13’ten fazla ödeme yöntemini destekler.
Bu eğitim için, daha fazla ödeme seçeneği sunan WP Simple Pay Pro sürümünü kullanacağız. Ancak, WP Simple Pay Lite sürümünü de ücretsiz olarak kullanmaya başlayabilirsiniz.
İlk olarak, WP Simple Pay eklentisini kurmanız ve etkinleştirmeniz gerekecektir. Yardıma ihtiyacınız varsa, lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
Etkinleştirmenin ardından kurulum sihirbazını göreceksiniz. ‘Başlayalım’ düğmesine tıklayın ve kurulumu tamamlamak için ekrandaki talimatları izleyin.

WP Simple Pay’i yapılandırdıktan sonra yeni bir ödeme formu oluşturabilirsiniz.
Kurulum işleminin son adımı sizi otomatik olarak form şablonu sayfasına götürecektir. Ya da WordPress kontrol panelinden WP Simple Pay ” Yeni Ekle’ ye gidebilirsiniz.

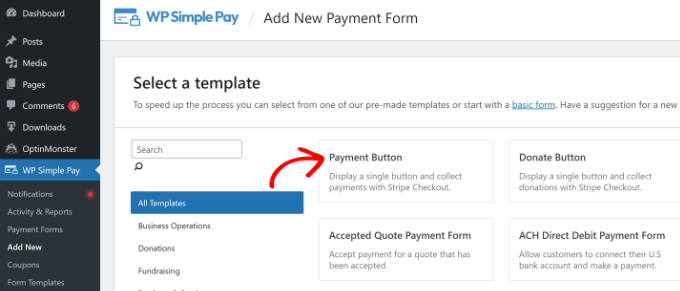
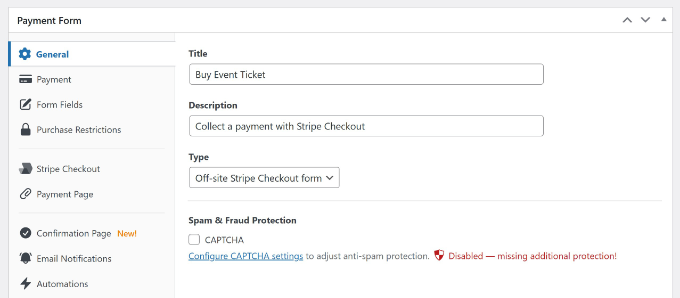
Ardından, bir ödeme formu için önceden oluşturulmuş bir şablondan seçim yapabilirsiniz. Bu eğitim için biz sadece ‘Ödeme Düğmesi’ şablonunu seçeceğiz.
Bundan sonra, ödeme formunuz için Genel ayarları göreceksiniz. Örneğin, başlığı değiştirebilir, bir açıklama ekleyebilir ve CAPTCHA’yı etkinleştirebilirsiniz.

Ardından, ‘Ödeme’ sekmesine geçebilirsiniz.
Buradan, etkinlik biletiniz için bir fiyat girmeniz ve bunun tek seferlik bir ödeme mi yoksa bir abonelik mi olduğunu seçmeniz yeterlidir.

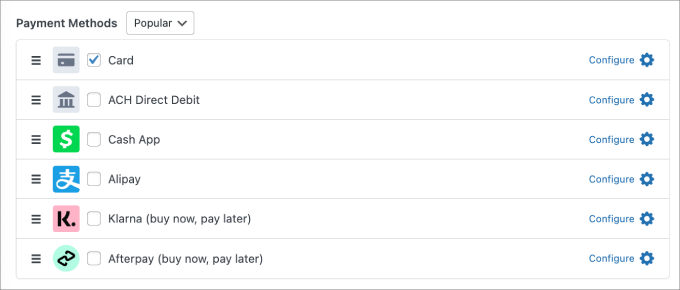
Aşağı kaydırırsanız, farklı ödeme yöntemlerini de göreceksiniz. Bunlar arasında kart, ACH otomatik ödeme, Alipay, Klarna ve daha fazlası bulunmaktadır.
Devam edin ve ziyaretçilerinize sunmak istediğiniz ağ geçitlerini seçin.

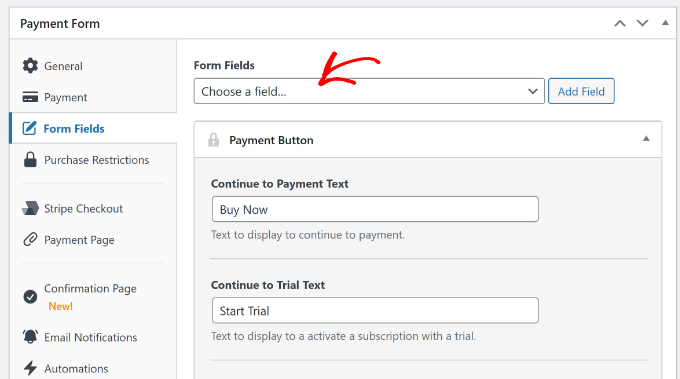
Ardından, formunuzu özelleştirmek için ‘Form Alanları’ sekmesine gidebilirsiniz.
Varsayılan olarak, WP Simple Pay seçtiğiniz şablona göre alanlar ekleyecektir. Daha fazla alan eklemek ve mevcut alanların başlığını düzenlemek için ‘Form Alanları’ açılır menüsüne tıklayabilirsiniz.

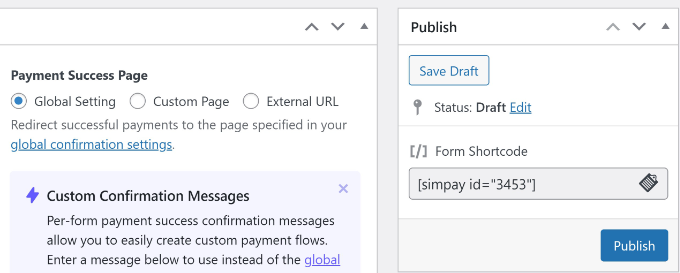
WP Simple Pay ayrıca özel bir ödeme sayfası oluşturma, onay sayfasında bir mesaj görüntüleme ve e-posta bildirim ayarlarını düzenleme gibi başka seçenekler de sunar.
Ödeme formunu düzenlemeyi tamamladığınızda, ‘Yayınla’ düğmesine tıklamanız yeterlidir.

Ardından, etkinlik biletlerini çevrimiçi satmak için ödeme formunu web sitenizin herhangi bir yerine ekleyebilirsiniz.
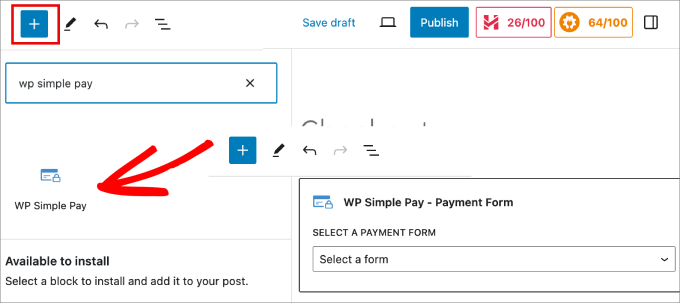
Örneğin, sitenize yeni bir sayfa düzenleyin veya ekleyin. İçerik düzenleyicisindeyken, bir WP Simple Pay bloğu eklemek için ‘+’ düğmesine tıklayın ve ardından açılır menüden formunuzu seçin.

Ödeme formunu ekledikten sonra devam edin ve sayfanızı yayınlayın.
Artık web sitenizi ziyaret ederek kullanıcıların etkinlik bileti satın almak için tıklayabilecekleri ödeme düğmesini görebilirsiniz.

Yöntem 4: WPForms (Bilet Rezervasyon Formu) Kullanarak Etkinlik Biletlerini Çevrimiçi Satma
Sorunsuz bir bilet rezervasyon ve satın alma süreci sağlamak istiyorsanız, WPForms harika bir seçenektir. Bu yöntem, web sitelerinde bir bilet rezervasyon formu göstermek isteyen kullanıcılar için en iyisidir.
WPForms, etkinlik bileti rezervasyonu için özel bir şablon sunan en iyi WordPress iletişim formu eklentisidir. Ayrıca Stripe, PayPal, Authorize.net ve daha fazlası gibi farklı ödeme hizmetleriyle kolayca entegre olur.
Ödeme hizmetlerine ve kupon eklentilerine erişmek için WPForms Pro sürümüne ihtiyacınız olacağını unutmayın. WPForms Lite sürümü de vardır, ancak ödeme entegrasyonlarını içermez.
Öncelikle WPForms eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
Etkinleştirmenin ardından, WordPress panonuzdaki WPForms ” Ayarlar bölümüne gidebilir ve lisans anahtarını girebilirsiniz. Anahtarı hesap alanınızda kolayca bulabilirsiniz.

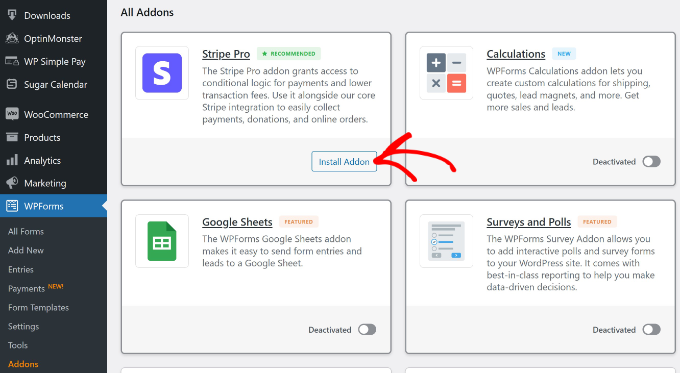
Bundan sonra, WPForms ” Eklentiler bölümüne gidebilir ve tercih ettiğiniz ödeme ağ geçidini yükleyebilirsiniz.
Örneğin, Stripe’ı bir ödeme hizmeti olarak kullanmak istiyorsanız, ‘Eklentiyi Yükle’ düğmesine tıklamanız yeterlidir.

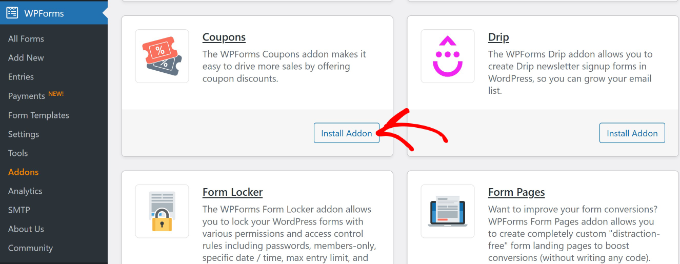
Ek form şablonlarının kilidini açmak için ‘Kuponlar’ eklentisini de yüklemeniz gerekir.
Kuponlar’a gidin ve ‘Eklentiyi Yükle’ düğmesine tıklayın.

Eklenti etkin olduğunda, hesabınızı WPForms ile bağlamanız gerekecektir.
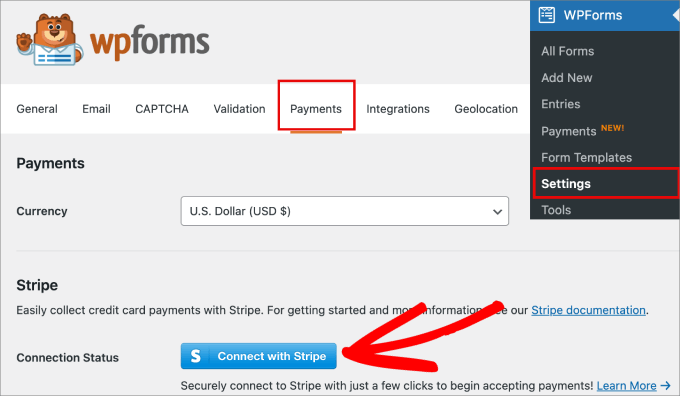
Bunu yapmak için WPForms ” Ayarlar sayfasına gidin ve ‘Ödemeler’ sekmesine geçin. Buradan, ‘Stripe ile Bağlan’ düğmesine tıklayın ve hesabınızı eklemek için ekrandaki talimatları izleyin.

Ardından, web sitenizde etkinlik bileti satmak için yeni bir form oluşturabilirsiniz.
İlk olarak, WordPress panosundan WPForms ” Tüm Formlar ‘a gidin ve ‘+ Yeni Ekle’ düğmesine tıklayın.

Bundan sonra, WPForms çok sayıda önceden oluşturulmuş form şablonu gösterecektir.
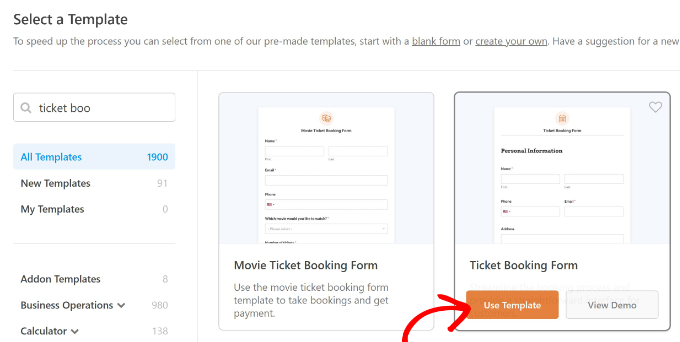
Arama çubuğunu kullanabilir ve ‘Bilet Rezervasyon Formu’ şablonunu arayabilirsiniz. Şablonun üzerine gelin ve ‘Şablonu Kullan’ düğmesine tıklayın.

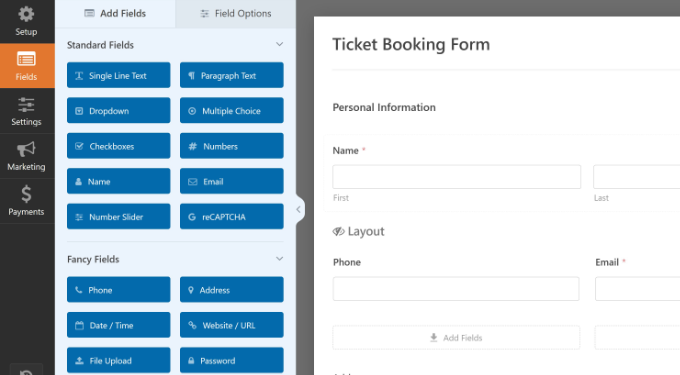
Ardından, şablonun önceden yüklenmiş olduğu WPForms sürükle ve bırak form oluşturucusunu göreceksiniz.
Ayrıca soldaki menüden şablona sürükleyerek yeni form alanları da ekleyebilirsiniz. Örneğin, onay kutuları gibi standart alanlar ve telefon numaraları gibi süslü alanlar vardır.

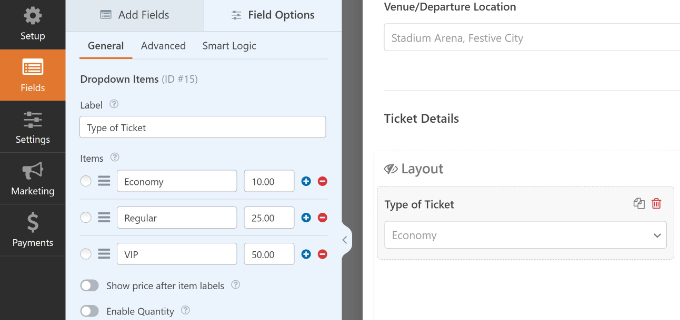
Şablondaki mevcut bir alana tıklarsanız, her bir alanı düzenleme seçeneğini bulacaksınız.
Örneğin, biletlerin adını ve fiyatlarını değiştirmek istediğinizi varsayalım. Bilet Türü form alanına tıklamanız yeterlidir; soldaki panelde daha fazla seçenek görünecektir.

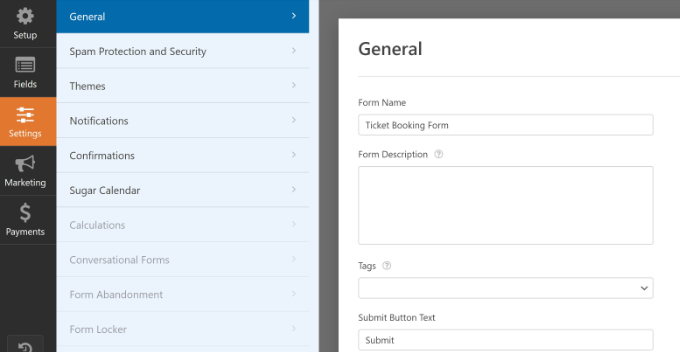
Ardından, soldaki menüden ‘Ayarlar’ sekmesine gidebilirsiniz.
Bundan sonra, farklı seçenekler bulacaksınız. Genel sekmesinde formun adını düzenleyebilir, bir açıklama ekleyebilir, etiketler girebilir, gönder düğmesi metnini değiştirebilir ve daha fazlasını yapabilirsiniz.

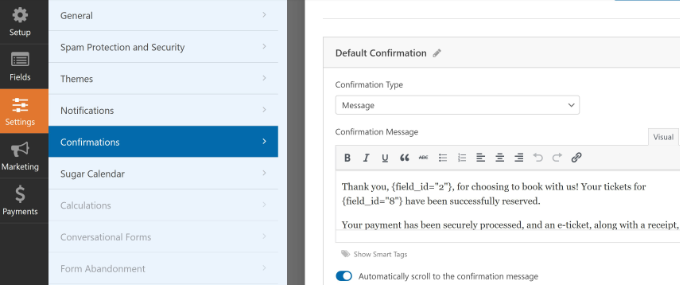
Ardından, ‘Onaylar’ sekmesine geçebilirsiniz.
Burada, bir mesaj veya sayfa göstermek ya da bir form gönderdiklerinde kullanıcıları bir URL’ye yönlendirmek için farklı seçenekler göreceksiniz.

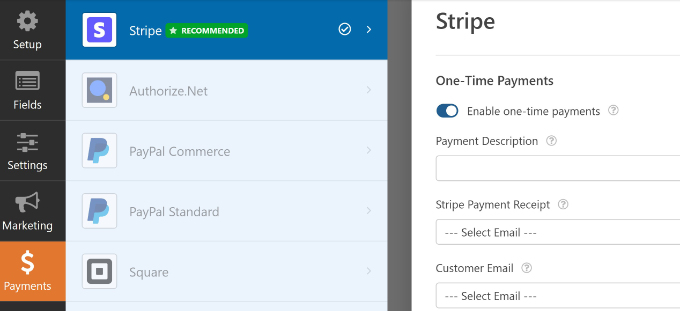
Bundan sonra soldaki panelden ‘Ödemeler’ sekmesine gidebilirsiniz.
Stripe sekmesi altında, ‘Tek seferlik ödemeleri etkinleştir’ geçişinin açık olduğundan emin olun.

Ayrıca değiştirebileceğiniz daha fazla ayar vardır. Daha fazla bilgi edinmek için lütfen WordPress’te iletişim formu ekleme kılavuzumuza bakın.
Formunuz hazır olduğuna göre, değişikliklerinizi kaydetmek için en üstteki ‘Kaydet’ düğmesine tıkladığınızdan emin olun.
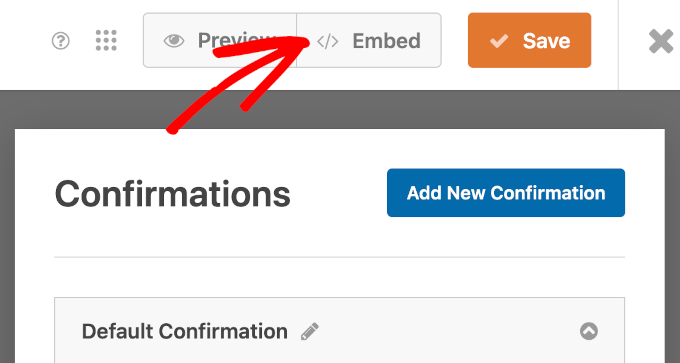
Bundan sonra, devam edin ve formunuzu web sitesine eklemek için ‘Yerleştir’ düğmesine tıklayın.

Şimdi, formunuzu nasıl yerleştirmek istediğinizi soran bir açılır pencere açılacaktır.
Mevcut sayfaları seçebilir veya yeni bir sayfa oluşturabilirsiniz. Bu eğitim için ‘Yeni Sayfa Oluştur’ seçeneğini seçelim.

Ardından, sayfanız için bir ad girmeniz gerekecektir.
Bu işlem tamamlandıktan sonra, ‘Hadi Gidelim’ düğmesine tıklamanız yeterlidir.

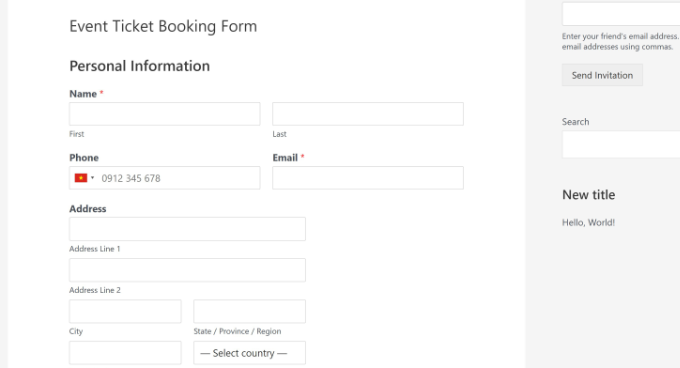
Şimdi içerik düzenleyicide formun bir önizlemesini göreceksiniz.
Devam edin ve formunuzu yayına almak için sayfanızı yayınlayın. Şimdi, formu çalışırken görmek için web sitenizi ziyaret edin.

Umarız bu makale WordPress kullanarak etkinlik biletlerini nasıl satacağınızı öğrenmenize yardımcı olmuştur. WordPress’te kolayca kupon sitesi oluşturma ve en iyi çevrimiçi topluluk platformları hakkındaki rehberimizi de görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.