Tek bir ürün satmak, sınırlı fiziksel veya dijital ürünlere odaklanan küçük işletmeler ve tek başına çalışan girişimciler için mükemmeldir. Ancak birçok işletme sahibi nereden başlayacağını bilemiyor.
Uzun süredir kendi çevrimiçi mağazalarımızı işletiyoruz ve yolculuğumuz sırasında farklı e-ticaret platformlarını denedik.
Deneyimlerimiz, bir ürünü çevrimiçi satmanın en iyi yolunun WooCommerce, Easy Digital Downloads ve WP Simple Pay gibi eklentileri kullanmak olduğunu göstermiştir.
Bu makalede, WordPress ile tek bir ürünü çevrimiçi olarak nasıl satacağınızı göstereceğiz.

Neden WordPress Kullanarak Çevrimiçi Tek Bir Ürün Satmalısınız?
İnternet üzerinden ürün satmayı düşündüğünüzde, çok çeşitli ürünleri pazarlamayı düşünebilirsiniz. Ancak bu her zaman gerekli değildir.
Tek bir ürünü online olarak satabilir ve tek ürünlü bir online mağaza oluşturabilirsiniz. Birden fazla ürün için envantere bakmanız, her ürün için web sitesi sayfalarını güncellemeniz veya birden fazla ürünü işlemek için iş süreçleri oluşturmanız gerekmediğinden, bunu çalıştırmak ve yönetmek daha kolaydır.
Ayrıca tek bir ürünü online olarak satmak daha ucuzdur. Bir çevrimiçi mağaza oluşturmak ve işletmek için çok fazla kaynağa ihtiyacınız olmayacaktır. Örneğin, bir e-ticaret web sitesi kurmak için en ucuz veya ücretsiz web sitesi barındırmayı tercih edebilirsiniz.
Tek bir ürüne odaklanmak, belirli bir alanda otorite oluşturmanıza yardımcı olur. Hedef kitlenizin ihtiyaçlarını daha iyi karşılayabilecek ve ürününüzü geliştirebileceksiniz. Ayrıca, dönüşüm sağlayan özel pazarlama kampanyaları oluşturmanıza da yardımcı olur.
Bununla birlikte, WordPress ile tek bir ürünü çevrimiçi satmanın farklı yollarına bakalım. 3 yöntemi ele alacağız, bu nedenle herhangi bir bölüme atlamak için aşağıdaki bağlantıya tıklayabilirsiniz:
Yöntem 1: WooCommerce kullanarak Kargo ile Tek Bir Ürün Satma
WooCommerce, milyonlarca küçük ve büyük işletme tarafından kullanılan dünyanın en popüler e-ticaret platformudur. Kullanıcıların çevrimiçi ürün ve hizmet satabileceği WordPress’in bir uzantısı olarak geliştirilmiştir.
Çevrimiçi fiziksel ürünler satıyorsanız ve nakliye hizmeti sunmak istiyorsanız WooCommerce mükemmel bir seçimdir. Platform çok sayıda özellik sunar ve birden fazla WordPress eklentisini ve aracını destekler.
Aracı kapsamlı bir şekilde test ettik ve süper acemi dostu olduğunu gördük. Daha fazla ayrıntı için eksiksiz WooCommerce incelememize bakın.
Başlamak için bir WordPress barındırma hizmetine, bir alan adına ve bir SSL sertifikasına ihtiyacınız olacak.
Bir web barındırma hizmeti, tüm web sitesi dosyalarınızı ve verilerinizi depolamanızı sağlar. Alan adı, kullanıcıların sitenizi ziyaret etmek için internette girecekleri web sitesi adresidir (wpbeginner.com gibi). SSL sertifikası web sitenizi güvence altına alır ve çevrimiçi ödemeleri güvenle kabul etmenizi sağlar.
Doğru barındırma hizmetini seçmek ve WooCommerce’i WordPress’e düzgün bir şekilde yüklemek için adım adım WooCommerce kılavuzumuzu takip edebilirsiniz.
Bununla birlikte, WooCommerce kullanarak tek ürünlü bir mağaza oluşturmak için izleyebileceğiniz temel adımların bir dökümünü burada bulabilirsiniz.
WooCommerce’de Ödeme Yöntemlerini Ayarlama
Bir barındırma planına kaydolduktan ve WordPress sitenizde WooCommerce’i kurduktan sonra, devam edebilir ve ödeme yöntemleri ekleyebilirsiniz.
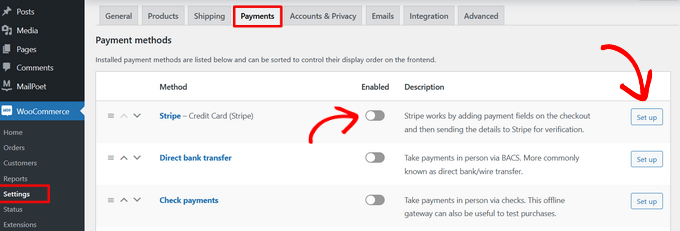
WordPress yönetici panelinden WooCommerce ” Ayarlar sayfasına gitmeniz yeterlidir. Buradan ‘Ödemeler’ sekmesine gidin.

Ardından, çevrimiçi ödemeleri toplamak için farklı ödeme ağ geçitleri kurabilirsiniz.
Örneğin, Stripe, PayPal, Apple Pay, Google Pay, doğrudan banka havalesi ve diğer yöntemleri kullanabilirsiniz.
WooCommerce Mağazasına Kargo Bölgeleri Ekleme
WooCommerce ile tek ürünlü mağazanız için farklı gönderim bölgeleri ayarlayabilirsiniz.
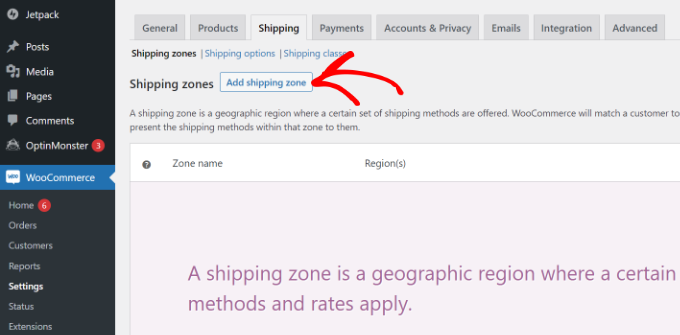
WordPress panonuzdan WooCommerce ” Ayarlar bölümüne gidin ve ‘Kargo’ sekmesine tıklayın.

Ardından, Kargo sekmesinin altındaki ‘Kargo bölgeleri’ seçeneğine gidebilirsiniz. Buradan, ‘Kargo bölgesi ekle’ seçeneğine tıklamanız yeterlidir.
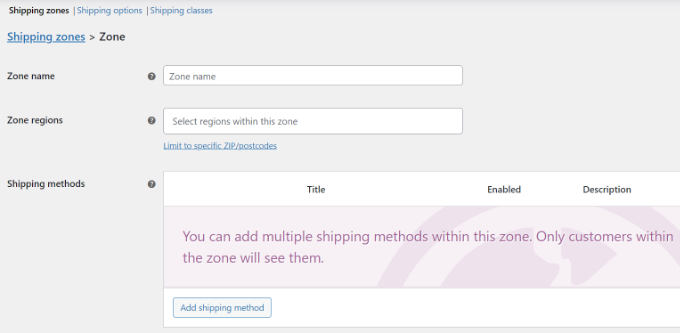
Bundan sonra, bir ad, bölgeler ve gönderim yöntemleri gibi gönderim bölgesinin ayrıntılarını girebilirsiniz.

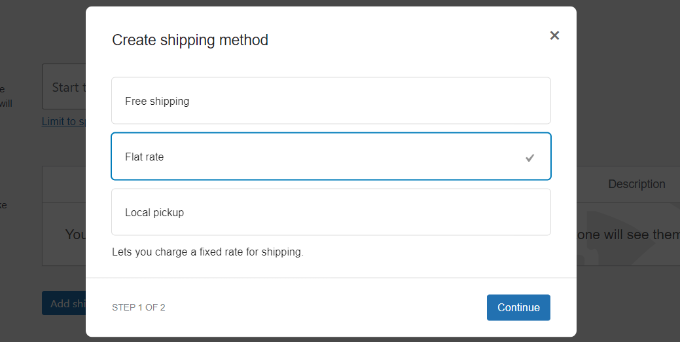
WooCommerce 3 çeşit gönderim yöntemi sunar.
Örneğin, ücretsiz kargo sunabilir, sabit bir ücret alabilir veya yerel teslim alma hizmeti sunabilirsiniz.

Bu eğitim için ‘Sabit oran’ seçeneğini seçeceğiz.
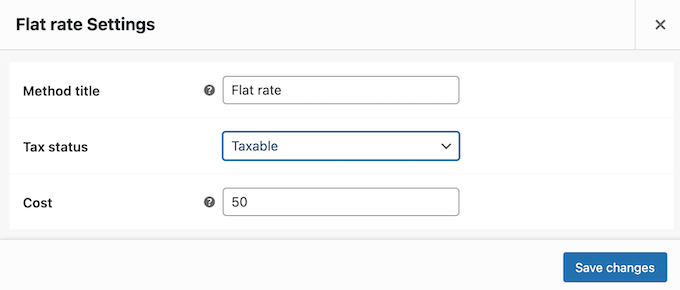
Devam edin ve ayrıntıları girin ve ardından ‘Değişiklikleri Kaydet’ düğmesine tıklayın.

Şimdi, istediğiniz kadar sevkiyat bölgesi eklemek için bu adımı tekrarlayabilirsiniz.
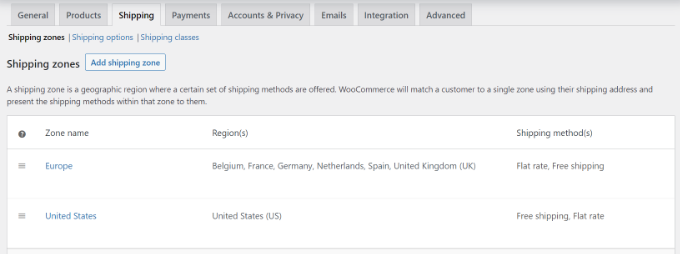
Bundan sonra, WooCommerce Gönderi ayarlarındaki Gönderi Bölgeleri sayfasına geri dönün. Burada, farklı gönderim bölgelerinizin ayrıntılarını göreceksiniz.

Bir WooCommerce Teması Seçin ve Özelleştirin
Bir sonraki adım, tek ürünlü e-ticaret mağazanız için bir tema seçmektir.
En iyi yanı ise farklı ücretsiz ve premium temalar arasından seçim yapabiliyor olmanız. Bununla birlikte, doğru temayı seçmek çok zor olabilir, bu nedenle sizin için en iyi WooCommerce temalarını seçtik.
Hala bir tema seçmek için yardıma ihtiyacınız varsa, lütfen mükemmel bir WordPress teması seçerken dikkat etmeniz gereken 9 şey hakkındaki kılavuzumuza bakın.
Bunun yanı sıra, özel bir e-ticaret mağazası oluşturmak için de kullanabileceğiniz birçok WordPress teması ve açılış sayfası oluşturucusu ( SeedProd gibi) vardır.
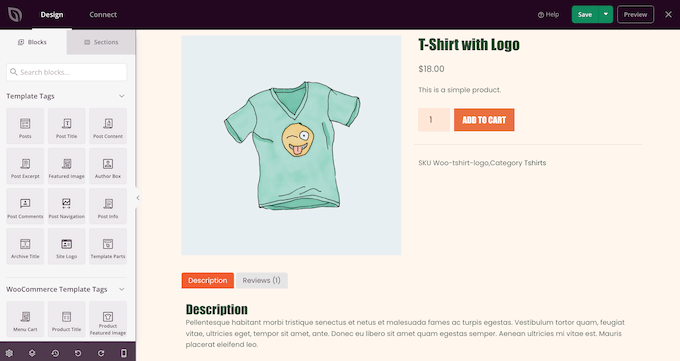
Bir şablon seçebilir, sürükle ve bırak özelliğini kullanarak düzenleyebilir, WooCommerce blokları ekleyebilir ve kod düzenlemeden daha fazlasını yapabilirsiniz.

Daha fazla bilgi edinmek için lütfen kodlama yapmadan özel bir WordPress temasının nasıl oluşturulacağına ilişkin kılavuzumuza bakın.
Ürününüzü WooCommerce’e Ekleme
Ardından, tek ürününüzü WooCommerce mağazasına ekleyebilirsiniz.
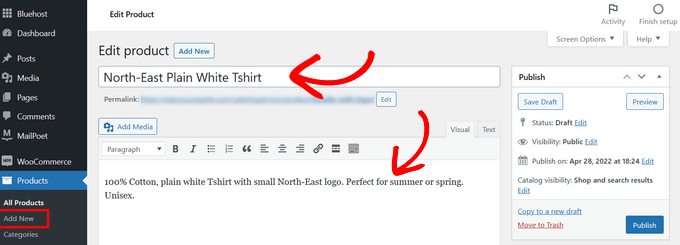
Başlamak için WordPress kontrol panelinden Ürünler ” Yeni Ekle ‘ye gitmeniz yeterlidir. Buradan ürününüzün başlığını ve bir açıklama girin.

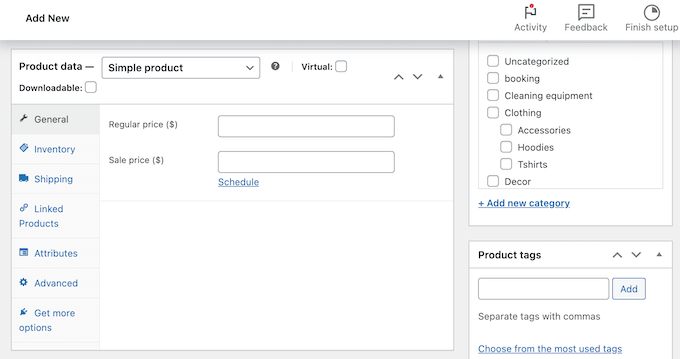
Bundan sonra, ‘Ürün Verileri’ kutusuna doğru aşağı kaydırabilirsiniz.
Burada, fiyat, satış fiyatı, nakliye masrafları, envanter yönetimi ve daha fazlasını girmek için seçenekler bulacaksınız.

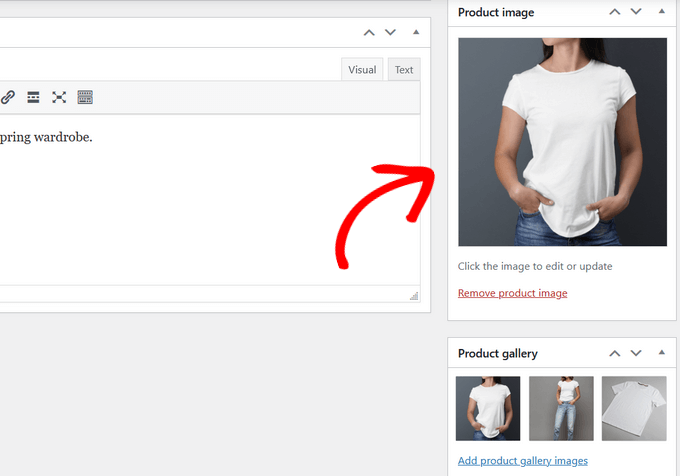
Ardından, sağ taraftaki panelden ürün görselleri ekleyebilirsiniz.
WooCommerce ayrıca ana ürün görseliyle birlikte gitmek için bir ürün galerisi oluşturmanıza da olanak tanır.

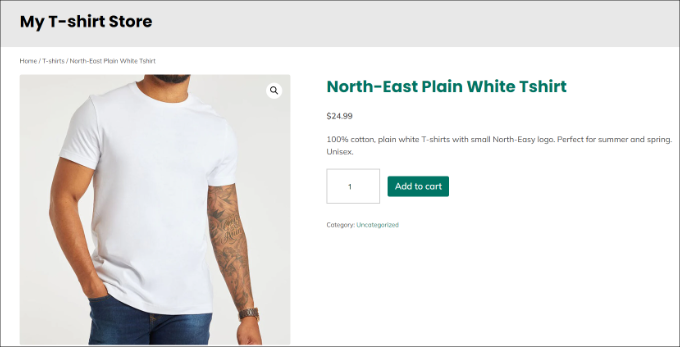
Görselleri ekledikten sonra ürününüzü yayınlamanız yeterlidir.
Artık, tek ürünlü WooCommerce mağazasını görüntülemek için web sitenizi ziyaret edebilirsiniz.

Yöntem 2: Kolay Dijital İndirmeleri Kullanarak Tek Bir Dijital Ürün Satmak
Bu yöntem, e-kitap, dijital sanat, illüstrasyon, yazılım, müzik, çevrimiçi kurs ve daha fazlası gibi dijital bir ürün satıyorsanız mükemmeldir.
Tek bir dijital ürün satmanın en iyi yolu Easy Digital Downloads (EDD) kullanmaktır. Her türlü dijital ürünü satmayı çok kolaylaştıran popüler bir e-ticaret platformudur.

İş ortağı markalarımızdan bazıları eklentilerini satmak için EDD’yi kullanıyor ve mükemmel bir deneyim yaşadılar. Daha fazla bilgi edinmek için EDD incelememizin tamamına bakın.
Not: Easy Digital Downloads’ın kullanabileceğiniz ücretsiz bir planı da vardır. Ancak, premium sürüm e-posta pazarlama araçları desteği, ek ödeme seçenekleri, e-posta desteği ve daha fazlası gibi gelişmiş özellikler sunar.
İlk olarak, Easy Digital Downloads eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
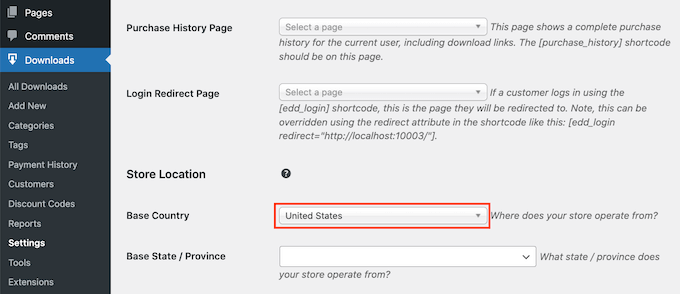
Etkinleştirmenin ardından WordPress panonuzdan İndirmeler ” Ayarlar bölümüne gidebilir ve mağazanızın temel konumunu ayarlayabilirsiniz.

Easy Digital Downloads’ta Ödeme Ağ Geçitlerini Kurma
Bundan sonra, Easy Digital Downloads mağazanıza ödeme ağ geçitleri eklemeniz gerekir.
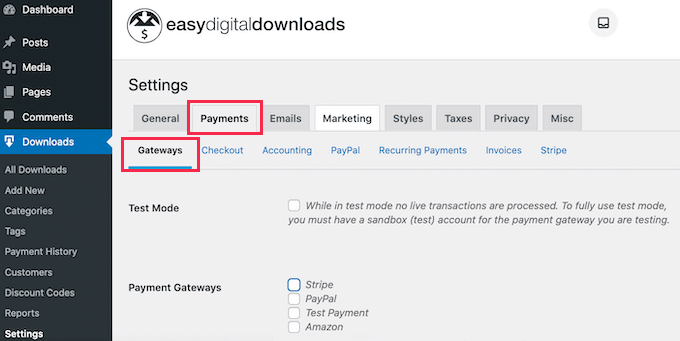
Başlamak için, Easy Digital Downloads ayarlar sayfasındaki Ödemeler ” Ağ Geçitleri bölümüne gitmeniz yeterlidir.

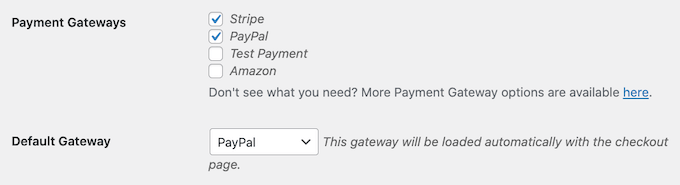
Easy Digital Downloads, Stripe, PayPal, Amazon ve daha fazlası dahil olmak üzere popüler çevrimiçi ödeme yöntemlerini destekler.
Tek ürün mağazanızda hangi ödeme seçeneklerinin gösterileceğini kolayca seçebilirsiniz.

Her bir ödeme seçeneğini web sitenize ayrı ayrı bağlamanız gerektiğini unutmayın.
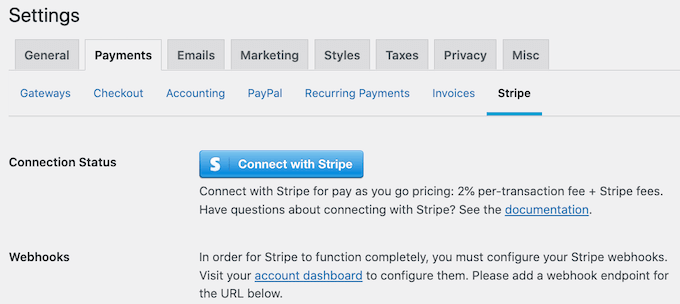
Örneğin, Stripe’ı seçerseniz, Ödeme ayarları sayfasının altındaki ‘Stripe’ sekmesine gidebilirsiniz. Buradan, ‘Stripe ile Bağlan’ düğmesine tıklamanız ve ekrandaki talimatları izlemeniz gerekir.

Dijital Ürününüzü Easy Digital Downloads’a Ekleme
Easy Digital Downloads’ı kurduktan sonra artık ilk dijital ürününüzü oluşturabilirsiniz.
Başlamak için WordPress yönetici panelinizden İndirmeler ” Yeni Ekle’ye gitmeniz yeterlidir. Buradan, ürününüz için bir ad ve açıklama girin.
Ayrıca sağdaki blok panelini kullanarak bir resim, etiket ve kategori ekleyebilirsiniz.

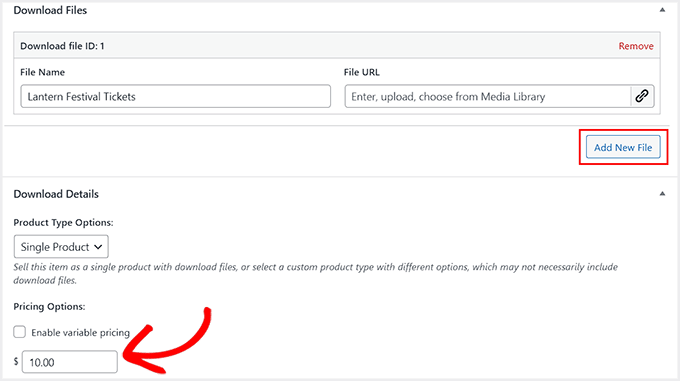
Ardından, ‘Dosyaları İndir’ bölümüne ilerleyin ve dosya için bir ad yazın. Ardından, ‘Yeni Dosya Ekle’ düğmesine tıklayın ve PDF, müzik dosyası veya e-kitabı bilgisayarınızdan yükleyin.
Bu işlem tamamlandıktan sonra, ‘Fiyatlandırma Seçenekleri’ bölümüne gidin ve bunun için bir fiyat ekleyin.

Ardından, devam edebilir ve dijital ürününüzü yayınlayabilirsiniz.
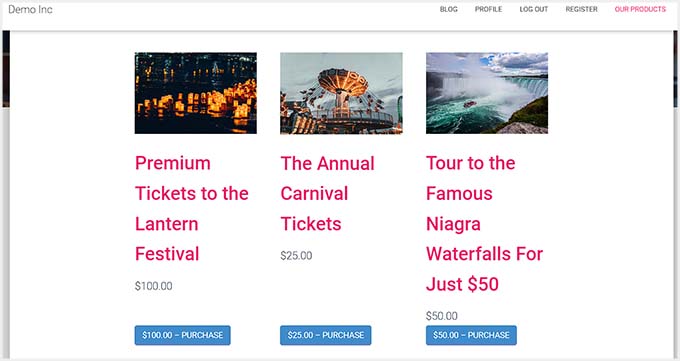
Şimdi, tek dijital ürünü çalışırken görmek için WordPress web sitenizi ziyaret etmeniz yeterli.

Daha fazla bilgi edinmek için lütfen WordPress’te dijital indirmelerin nasıl satılacağına ilişkin ayrıntılı kılavuzumuza bakın.
Yöntem 3: WP Simple Pay kullanarak Tek Bir Çevrimiçi Hizmet Satma
Herhangi bir çevrimiçi hizmet veya ürün sunuyor ve müşterilerinizden ödeme almak mı istiyorsunuz?
Bunu yapmanın en kolay yolu WP Simple Pay kullanmaktır. Bir e-ticaret mağazası kurmadan WordPress’te tek seferlik ve yinelenen ödemeleri toplamanıza yardımcı olan en iyi WordPress Stripe eklentisidir.
Değerlendirmemiz sırasında, önceden hazırlanmış şablonlara, spam korumasına ve kullanımı kolay bir form oluşturucuya sahip olduğunu keşfettik. Daha fazlasını öğrenmek için ayrıntılı WP Simple Pay incelememize bakın.
Not: Bu eğitim için WP Simple Pay Pro planını kullanacağız çünkü çevrimiçi ödemeleri toplamak için daha fazla form şablonu içeriyor. Başlamak için kullanabileceğiniz ücretsiz bir sürümü de vardır.
WordPress’te WP Simple Pay Kurulumu
Öncelikle WP Simple Pay eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
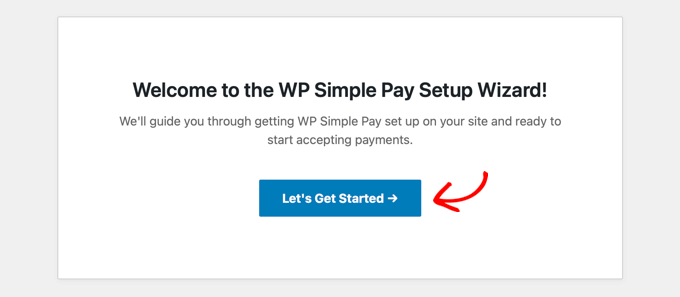
Etkinleştirmenin ardından WP Simple Pay kurulum sihirbazını göreceksiniz. Devam edin ve ‘Başlayalım’ düğmesine tıklayın.

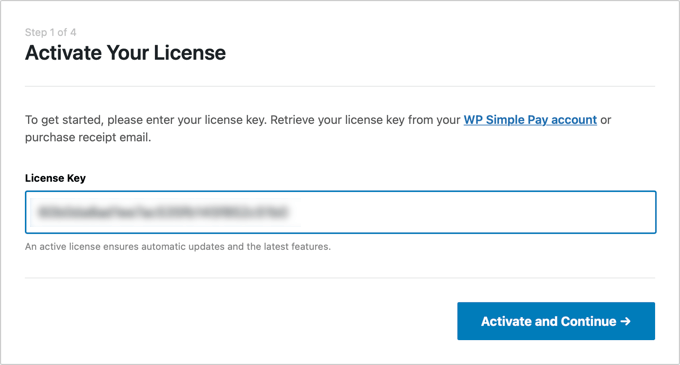
Ardından, lisans anahtarını girmeniz ve ‘Etkinleştir ve Devam Et’ düğmesine tıklamanız gerekecektir.
Lisans anahtarını WP Simple Pay hesap alanınızda bulabilirsiniz.

Ardından, Stripe hesabınızı eklentiye bağlamanız gerekecektir. Eğer bir Stripe hesabınız yoksa endişelenmeyin. Kurulum sihirbazı, yeni bir hesap oluşturma sürecinde size yol gösterecektir.
Devam etmek için ‘Stripe ile Bağlan’ düğmesine tıklamanız yeterlidir.

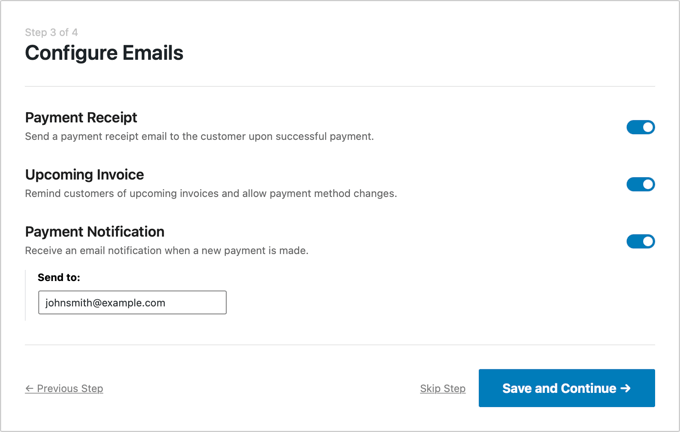
Stripe’ı WP Simple Pay ile bağladıktan sonra, bir sonraki adım e-posta bildirimlerini yapılandırmaktır.
Örneğin, müşterilere ödeme makbuzu e-postası gönderme, yaklaşan faturaları e-posta ile gönderme ve ödeme bildirimleri gönderme seçeneklerini etkinleştirebilirsiniz.

Bu işlem tamamlandıktan sonra, ‘Kaydet ve Devam Et’ düğmesine tıklamanız yeterlidir.
Kurulum sürecindeki son adım bir ödeme formu oluşturmaktır. Başlamak için ‘Ödeme Formu Oluştur’ butonuna tıklayabilirsiniz.

Bir Hizmet veya Ürün Satmak için Ödeme Formu Oluşturma
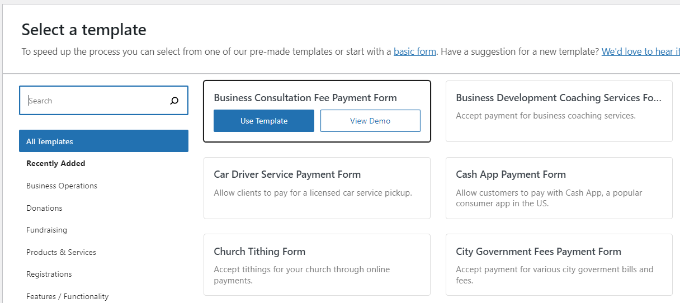
Ardından, bir form şablonu seçmeniz gerekecektir.
WP Simple Pay, satmak istediğiniz çevrimiçi hizmet için kullanabileceğiniz farklı şablonlar sunar.
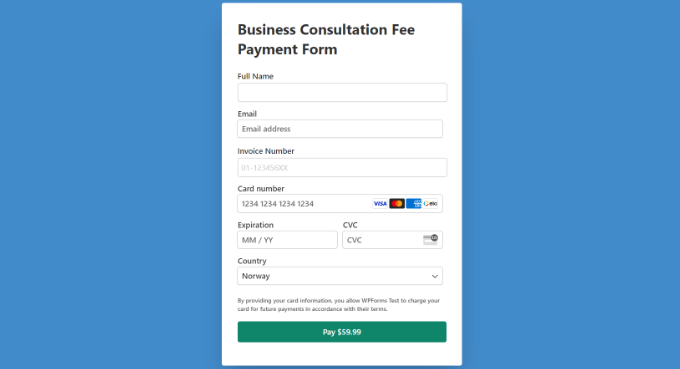
Örneğin, ‘İş Danışma Ücreti Ödeme Formu’ şablonunu kullanacağız.

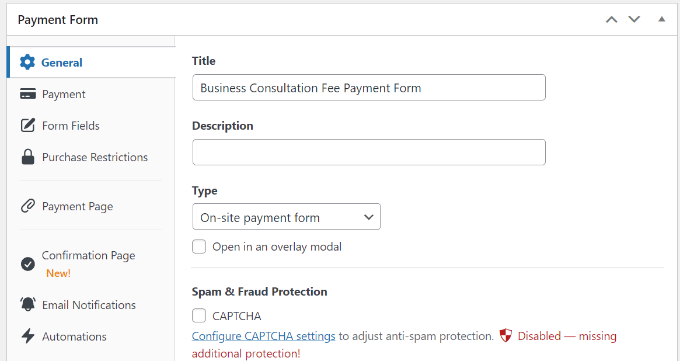
Bundan sonra, ödeme formunu özelleştirebilirsiniz.
Genel ayarlar altında formu yeniden adlandırabilir, bir açıklama ekleyebilir, formu site içinde veya site dışında Stripe ödeme formu olarak gösterebilir ve daha fazlasını yapabilirsiniz.

Ardından, ‘Ödeme’ sekmesine geçmeniz gerekecektir.
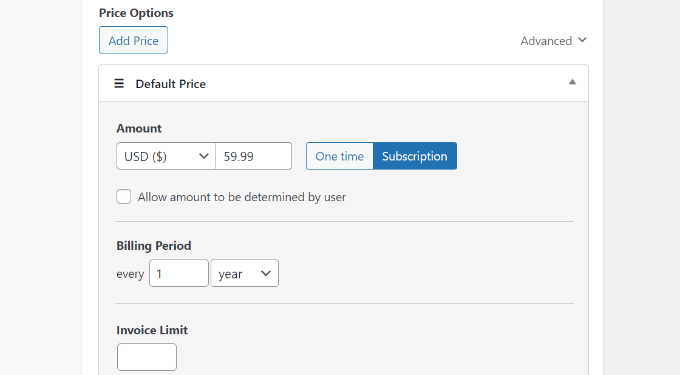
Buradan Fiyat Seçenekleri bölümüne ilerleyebilirsiniz. Devam edin ve tek bir çevrimiçi hizmetiniz veya ürününüz için bir fiyat girin.

Eklenti ayrıca tek seferlik bir ödeme almanıza veya bir abonelik oluşturmanıza olanak tanır. ‘Abonelik’ seçeneğini seçerseniz, Faturalandırma Dönemini seçebilirsiniz.
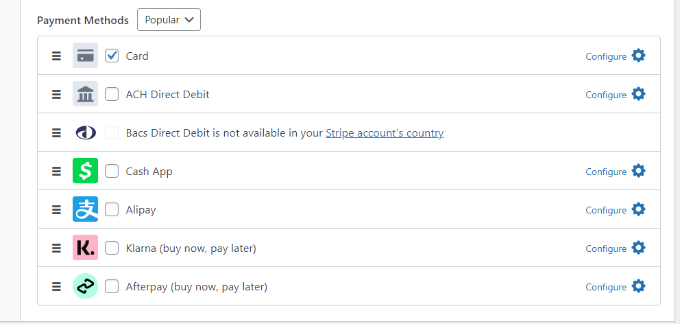
Ardından, aşağı kaydırabilir ve müşterilerinize sunmak için Ödeme Yöntemlerini seçebilirsiniz. Örneğin, kullanıcılar kredi/banka kartı, ACH otomatik ödeme, Alipay ve daha fazlası ile ödeme yapabilirler.

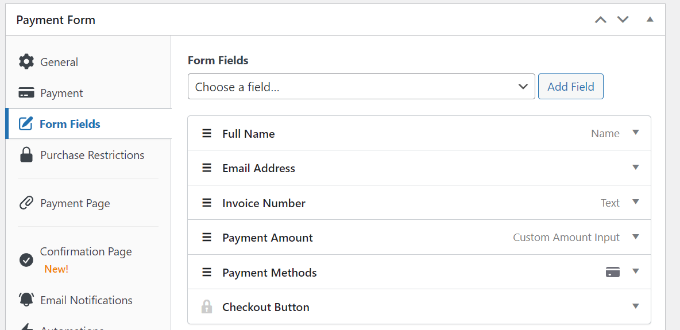
Bundan sonra, ‘Form Alanları’ sekmesine geçmeniz gerekecektir.
Burada, şablondaki mevcut form alanlarını düzenleyebilir, yenilerini ekleyebilir ve sadece sürükleyip bırakarak sıralarını yeniden düzenleyebilirsiniz.

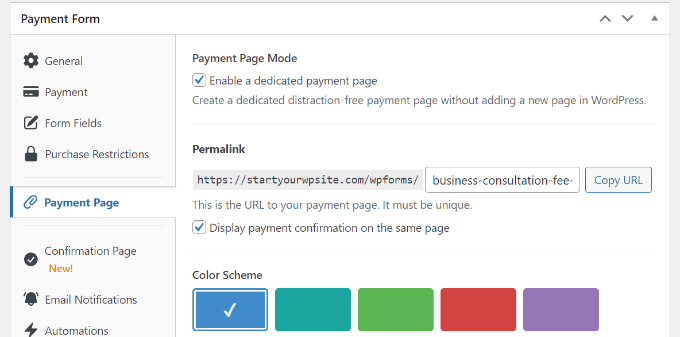
WP Simple Pay, tek bir hizmet veya ürün satmak için özel bir ödeme sayfası oluşturmanıza da olanak tanır.
‘Ödeme Sayfası’ sekmesine gidebilir ve ‘Özel bir ödeme sayfası etkinleştir’ seçeneğine tıklayabilirsiniz. Bundan sonra, sayfanın kalıcı bağlantısını düzenleyin, bir renk şeması seçin, bir başlık resmi / logosu gösterin ve daha fazlasını yapın.

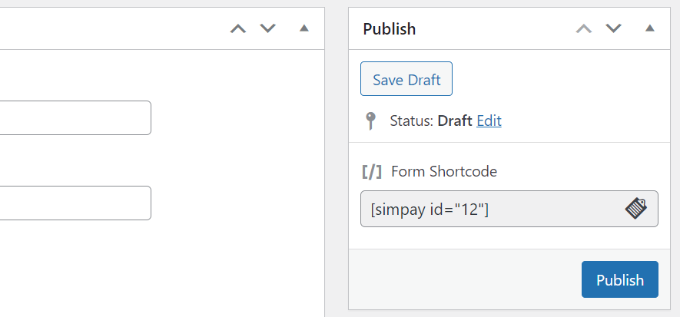
İşiniz bittiğinde, ödeme formunuzu yayınlayabilirsiniz.
Sağ taraftaki panelde ‘Yayınla’ düğmesini bulacaksınız.

Tek bir ürün veya hizmet satmak için başarıyla bir ödeme formu oluşturdunuz.
Ödeme formunun yer aldığı özel sayfayı görmek için sitenizi ziyaret etmeniz yeterlidir.

Ödeme formunu sitenizin herhangi bir yerinde, herhangi bir sayfada veya gönderide de görüntüleyebilirsiniz.
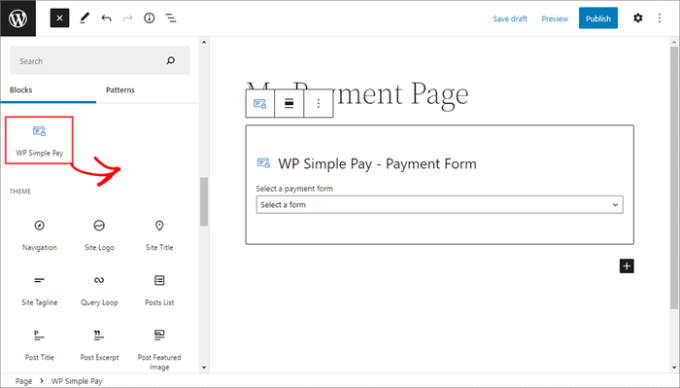
WordPress içerik düzenleyicisine gidin ve bir WP Simple Pay bloğu ekleyin. Buradan, açılır menüden ödeme formunuzu seçin.

Bundan sonra, devam edin ve sayfanızı veya gönderinizi yayınlayın veya güncelleyin.
Alternatif Yöntem: Tek Bir Ürün Satmak için WPForms Kullanın
Bir alışveriş sepeti kurmadan veya bir e-ticaret platformu yüklemeden tek bir ürün veya hizmeti çevrimiçi satmanın bir başka yolu da WPForms kullanmaktır.
WordPress için en iyi form eklentisidir ve çok sayıda şablon ve özellik sunar.

WPBeginner’da iletişim formları ve yıllık anketler oluşturmak için kullanıyoruz ve harika bir deneyim yaşadık. Ayrıntılar için kapsamlı WPForms incelememize bakın.
En iyi yanı ise eklentinin Stripe, PayPal, Authorize.net ve daha fazlası gibi popüler ödeme ağ geçitlerini desteklemesidir.
Basitçe bir form şablonu seçebilir, form alanlarını özelleştirebilir, ödeme seçeneklerini etkinleştirebilir ve hizmetleriniz veya ürünleriniz için çevrimiçi ödeme toplamaya başlayabilirsiniz.
Daha fazla ayrıntı için lütfen WordPress’te çevrimiçi sipariş formu oluşturma kılavuzumuza bakın.
Umarız bu makale WordPress ile çevrimiçi olarak tek bir ürünün nasıl satılacağını öğrenmenize yardımcı olmuştur. Ayrıca çevrimiçi mağaza açma kılavuzumuza veya eksiksiz WordPress e-ticaret kurulum kılavuzumuza da göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.