WordPress blok düzenleyicisi, sayfalarınız ve yazılarınız için yapılandırılmış düzenler oluşturmanızı kolaylaştırır. Örneğin, Gutenberg iç içe bloklar özelliği, bir üst bloğa birden fazla blok eklemenize olanak tanıyarak daha düzenli ve görsel olarak çekici tasarımlar oluşturmanıza yardımcı olur. Bu, farklı blok öğelerini aynı anda özelleştirmenize olanak tanır.
WPBeginner’da, iş akışlarımızı iyileştirmek için blogumuzda yeniden kullanılabilir bloklar, iç içe bloklar ve tablolar dahil olmak üzere birçok farklı blok düzenleyici özelliği kullanıyoruz. Deneyimlerimiz, Gutenberg blok düzenleyicisinden en iyi şekilde yararlanmak için en iyi ipuçlarını ve püf noktalarını öğrenmemize yardımcı oldu.
Bu makalede, WordPress iç içe bloklarını nasıl kolayca seçeceğinizi ve kullanacağınızı göstereceğiz.

WordPress İç İçe Bloklar Nedir?
WordPress Gutenberg iç içe blok özelliği, bir veya daha fazla bloğu başka bir bloğun içine yerleştirmenize (veya ‘yuvalamanıza’) olanak tanır.
İç içe bloklar, WordPress web sitenizde birbirinin içine birden fazla blok ekleyerek daha karmaşık düzenler oluşturmanıza yardımcı olur. Bu, sayfalar ve yazılar için içerik tasarlarken ve biçimlendirirken daha fazla esneklik sağlar.
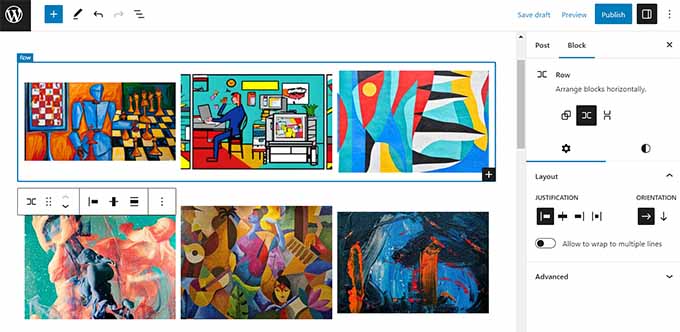
Örneğin, belirli bir etkinlikten bir dizi fotoğrafı veya belirli bir teknik kullanılarak oluşturulan bir dizi sanat eserini görüntülemek için bir Grup bloğunun içine birden fazla Görüntü bloğu yerleştirebilirsiniz.

Ayrıca, iç içe blok özelliği, blokları ayrı ayrı düzenlemenize olanak tanır. Bu, diğer blokları etkilemeden her bloğu ihtiyaçlarınıza göre özelleştirmenize olanak tanır.
Bu da daha iyi bir içerik organizasyonu sağlar, içeriği daha çekici hale getirir ve yaratıcı süreci kolaylaştırır.
Bununla birlikte, WordPress Gutenberg iç içe bloklarını nasıl kolayca seçip kullanabileceğinizi görelim.
WordPress İç İçe Blokları Nasıl Kullanılır?
Gutenberg blok düzenleyicisindeki Grup veya Sütunlar bloğunu kullanarak birden fazla bloğu kolayca bir araya getirebilirsiniz.
İlk olarak, WordPress yönetici kenar çubuğundan blok düzenleyicide mevcut veya yeni bir yazı açmanız gerekir.
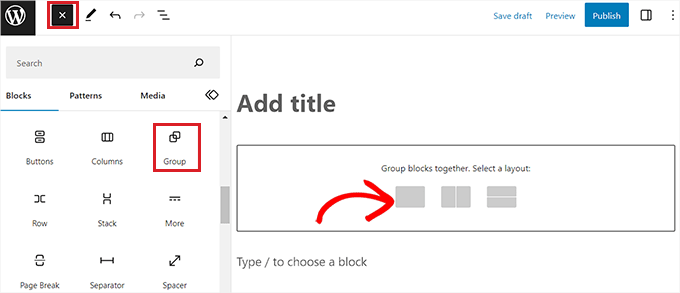
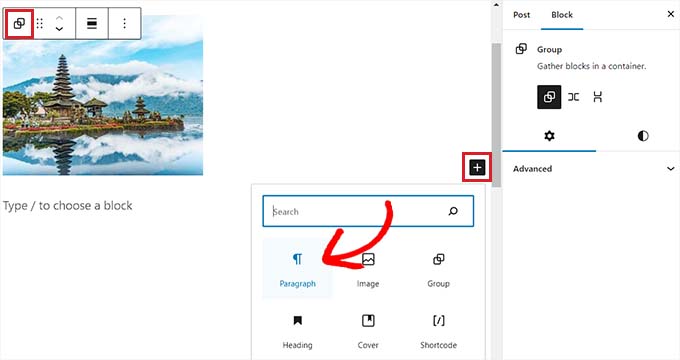
Buradan, ekranın sol üst köşesindeki blok ekle ‘+’ düğmesine tıklayın ve Grup bloğunu bulun. Buna tıklayıp sayfaya ekledikten sonra, iç içe yerleştireceğiniz bloklar için bir düzen seçmelisiniz.
Bu eğitim için ‘Grup’ düzenini seçeceğiz.

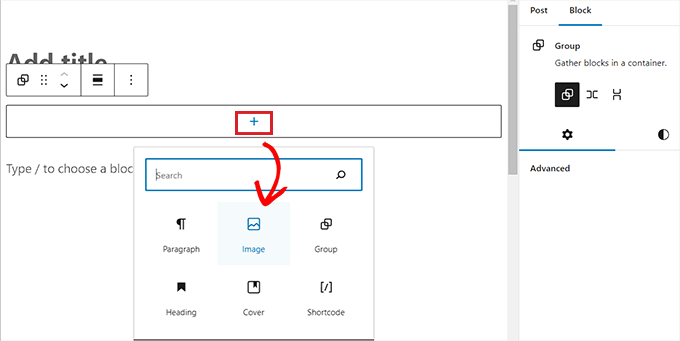
Ardından, üst bloğa içerik eklemeye başlamak için ekrandaki ‘+’ düğmesine tıklamanız yeterlidir.
Bu eğitimde bir Görüntü bloğu ekleyeceğiz.

Bloğu ekledikten sonra, üst bloğu seçmek için üstteki blok araç çubuğundaki ‘Grupla’ düğmesine tıklamanız yeterlidir.
Ardından, blok menüsünü tekrar açmak için ‘+’ düğmesine tıklamanız gerekir; buradan eklenecek diğer blokları seçebilirsiniz.

WordPress İç İçe Blok Ayarları Nasıl Yapılandırılır
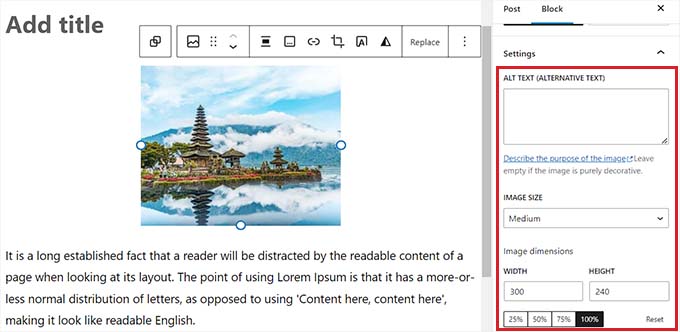
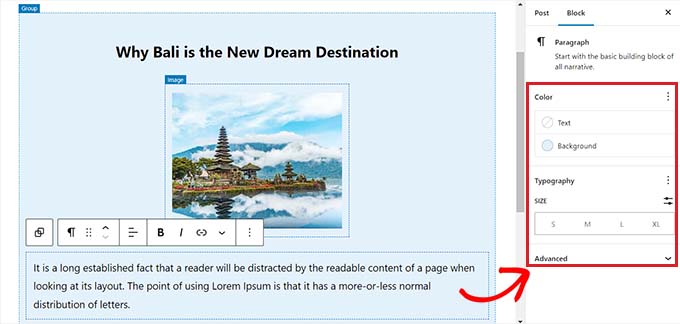
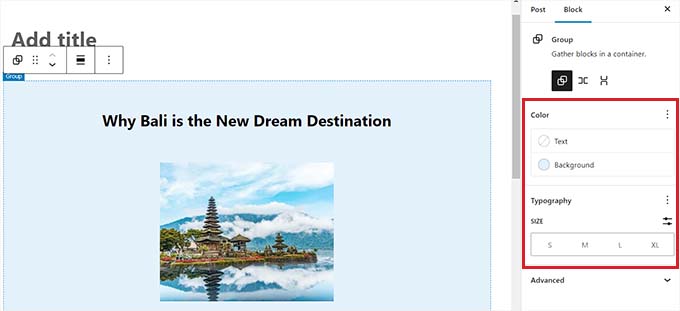
Birden fazla bloğu iç içe yerleştirdikten sonra, her bir bloğa tıklayarak ayrı ayrı ayarlarını yapılandırabilirsiniz. Bu, ekranda sağ sütunda blok ayarlarını açacaktır.
Buradan, iç içe geçmiş diğer blokları etkilemeden tek tek blokların arka plan rengini, metin rengini ve boyutunu ayarlayabilirsiniz.

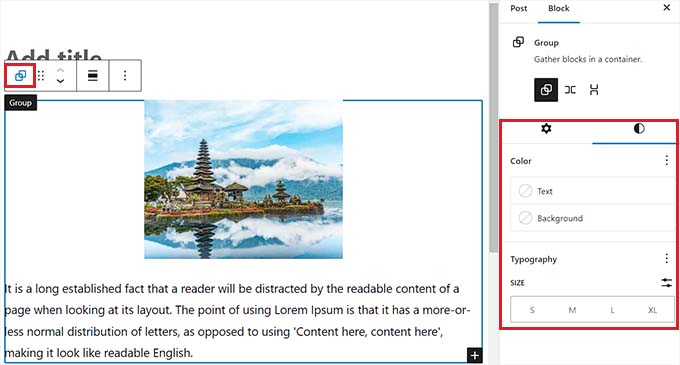
İç içe geçmiş tüm blokların ayarlarını birlikte yapılandırmak için, üstteki blok araç çubuğundaki ‘Grupla’ düğmesine tıklamanız gerekecektir. Bu, sağ sütunda üst blok ayarlarını açacaktır.
Artık tüm iç içe blokların yaslamasını, yönünü, arka plan rengini, metin rengini ve tipografisini yapılandırabilirsiniz.
Bu ayarların ana blok içinde yuvalanmış tüm blokları etkileyeceğini unutmayın.

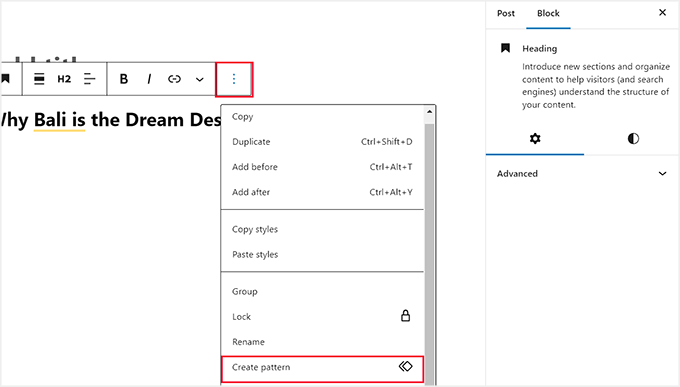
Ayrıca herhangi bir bloğun üst araç çubuğundaki ‘Seçenekler’ düğmesine tıklayarak mevcut bir bloğu iç içe bloklara dönüştürebilirsiniz.
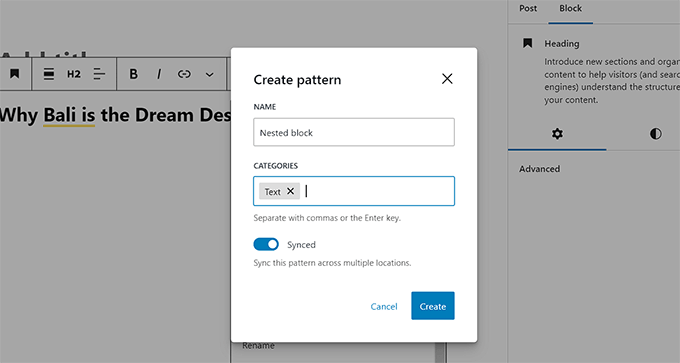
Bu, ‘Desen Oluştur’ seçeneğini seçmeniz gereken bir menü istemi açacaktır.

Bunu yaptıktan sonra, yeni yeniden kullanılabilir bloğunuz için bir ad vermenizi ve bir kategori seçmenizi isteyen bir istem açılacaktır.
Ardından, ayarlarınızı kaydetmek için ‘Oluştur’ düğmesine tıklayın.

Memnun kaldıktan sonra, değişikliklerinizi kaydetmek için ‘Yayınla’ veya ‘Güncelle’ düğmesine tıklamayı unutmayın.
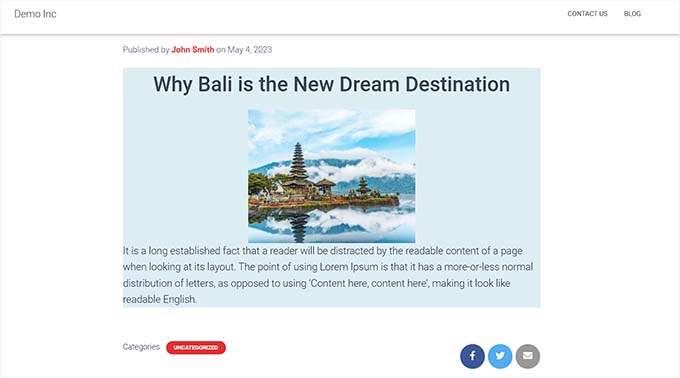
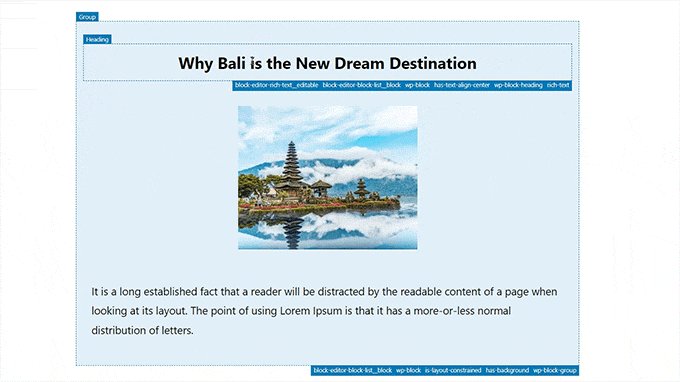
Örneğimizde, bir Grup bloğu içinde bir Başlık, Görüntü ve Paragraf bloğunu iç içe yerleştirdik.
Demo web sitemizde iç içe geçmiş bloklar bu şekilde görünüyordu.

Bonus: İç İçe Blokları Kolayca Seçmek için Wayfinder Eklentisini Kullanın
Bazen, iç içe geçmiş birden fazla blok olduğunda tek bir bloğu seçmek ve yapılandırmak zor olabilir.
Neyse ki Wayfinder eklentisi, bir üst bloktan iç içe geçmiş blokları seçmeyi çok kolaylaştırır ve hatta blokların türünü ve sınıfını size söyler.
Öncelikle Wayfinder eklentisini yüklemeniz ve etkinleştirmeniz gerekecektir. Daha fazla talimat için, bir WordPress eklentisinin nasıl kurulacağına ilişkin başlangıç kılavuzumuza bakın.
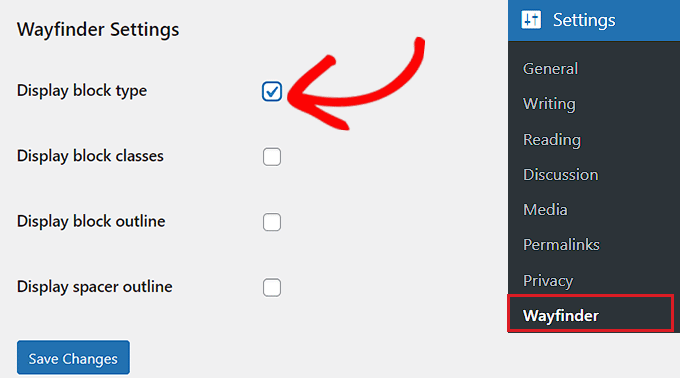
Etkinleştirmenin ardından, WordPress yönetici kenar çubuğundan Ayarlar ” Wayfinder sayfasına gidin.
Oraya geldiğinizde, tüm ayarlar zaten etkinleştirilmiş olacaktır. Kullanmak istemediğiniz ayarların yanındaki kutunun işaretini kaldırmanız yeterlidir.
Örneğin, Wayfinder’ın editördeki tüm bloklar için blok türlerini görüntülemesini istiyorsanız, ‘Blok türünü göster’ seçeneğinin yanındaki kutuyu işaretli tutun.

Ancak, eklentinin blok sınıflarını görüntülemesini istemiyorsanız, bu seçeneğin yanındaki kutunun işaretini kaldırmanız yeterlidir.
Ayarları yapılandırdıktan sonra, ‘Değişiklikleri Kaydet’ düğmesine tıklamayı unutmayın.
Ardından, kontrol panelinden WordPress blok düzenleyicisinde mevcut veya yeni bir yazı açmanız gerekir.
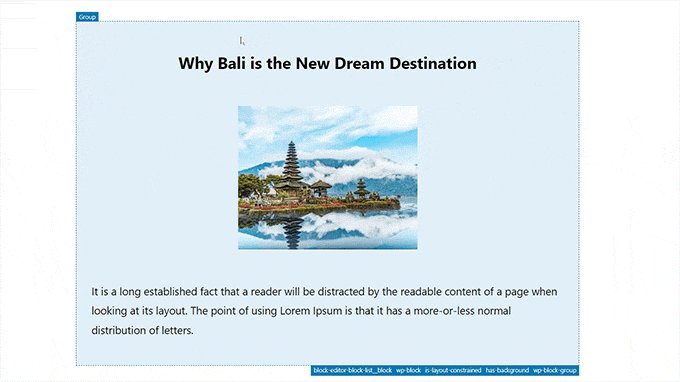
Oraya geldiğinizde, farenizi herhangi bir iç bloğun üzerine getirdiğinizde, adıyla birlikte bir anahat gösterilecektir. Ayrıca, ana blok içindeki iç içe geçmiş blokların ana hatlarını ve adlarını da görebileceksiniz.

Bu, bir Grup veya Sütun bloğu içinde yuvalanmış olan tüm farklı blokları tanımlamanıza yardımcı olacaktır.
Buradan, ayarlarını yapılandırmak için üst bloktan tek bir bloğu kolayca seçebilirsiniz.

Ayrıca ‘Sütunlar’ veya ‘Grup’ başlığına tıklayarak iç içe geçmiş tüm blokları tek seferde seçebilirsiniz. Bu, sağ sütunda üst blok ayarlarını açacaktır.
Blok ayarlarını yapılandırdıktan sonra, değişikliklerinizi kaydetmek için ‘Güncelle’ veya ‘Yayınla’ düğmesine tıklamanız yeterlidir.

Umarız bu makale WordPress iç içe bloklarını nasıl seçeceğinizi ve kullanacağınızı öğrenmenize yardımcı olmuştur. WordPress’te blok yüksekliği ve genişliğinin nasıl değiştirileceğine ilişkin adım adım eğitimimize ve WordPress blok kalıplarının nasıl kullanılacağına ilişkin başlangıç kılavuzumuza da göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ralph
I’m using nest blocks for image on left and text on the right and I want it to stay that way not only on desktop but also on mobile but it just doesn’t It places text under the image. Is this normal in case of mobile or am I doing something wrong?
WPBeginner Support
It would depend on the theme but it is very common to happen on mobile to ensure the text remains readable on mobile.
Admin
Jiří Vaněk
Thanks to these articles, I’m slowly getting acquainted with Gutenberg. I’m used to very simple solutions from Elementor, and here everything seems a bit complicated or rather unfamiliar to me. However, sometimes I come across people who want help with a website exclusively using Gutenberg and nothing else. So, I appreciate these guides where I can get my hands on, try out, and learn things that might be completely ordinary for someone using Gutenberg.