Misafir gönderi, WordPress sitenizi taze tutmak için harika bir yoldur. Aynı zamanda yeni okuyucular çekmek için de iyi bir yoldur. Bu, kendi blogumuzda WordPress uzmanlarından misafir gönderileri yayınlamamızın temel nedenlerinden biridir.
Ancak, sitenize katkıda bulunan her misafir yazar için yeni bir kullanıcı hesabı oluşturmak istemeyebilirsiniz.
Neyse ki, daha kolay bir yol var!
Aslında misafir yazar adlarınızı WordPress'te özel alanlar kullanarak yeniden yazabilirsiniz. Bu, kontrol panelinizi kirleten fazladan kullanıcı hesabı kalmayacağı anlamına gelir.
Bu makalede, misafir yazar adlarınız için özel alanları kolayca ayarlama sürecinde size rehberlik edeceğiz.

WordPress'te Misafir Yazar Adını Özel Alanlarla Nasıl Yeniden Yazdırılır
Bazen bir misafir yazarın sosyal medyası veya yazar biyografisi için kullandığı ad, WordPress kullanıcı hesabı için kullandığı adla aynı değildir. Bu bir takma ad, mahlas veya sadece adlarının farklı bir varyasyonu olabilir.
Özel alanları kullanarak, misafir yazarın tercih ettiği adı blog gönderilerinizde görüntüleyebilir, mevcut çevrimiçi varlıklarıyla tutarlılık sağlayabilirsiniz.
Ayrıca, özel alanları kullanmak sitenizin kullanıcı listesini düzenli tutmanıza yardımcı olur. Tek seferlik misafir yazarlardan etkin olmayan WordPress kullanıcı hesapları yığınına sahip olmazsınız. Bu, sitenizi yönetmenizi ve düzenli katkıda bulunanlarınıza odaklanmanızı kolaylaştırır.
Misafir gönderi sürecinizi kolaylaştırmaya ve WordPress sitenizi sorunsuz çalıştırmaya hazır mısınız? İşte bu makalede paylaşacağımız 2 yönteme hızlı bir genel bakış:
- Yöntem 1: WordPress Eklentisi ile Misafir Yazar Bilgisi Ekleme
- Yöntem 2: Özel Alanlarla WordPress'e Misafir Yazar Ekleme
Başlayalım!
Yöntem 1: WordPress Eklentisi ile Misafir Yazar Bilgisi Ekleme
Bu yöntem için bir WordPress eklentisi kullanacağız. Bir eklenti kullanmak süreci çok daha kolay hale getirir ve bu yaklaşımı tüm kullanıcılara öneririz: yeni başlayanlar veya daha deneyimli olanlar.
Başlamak için Guest Author eklentisini yükleyip etkinleştirelim. Yardıma ihtiyacınız olursa, WordPress eklentisi yükleme hakkındaki adım adım kılavuzumuza bakabilirsiniz.
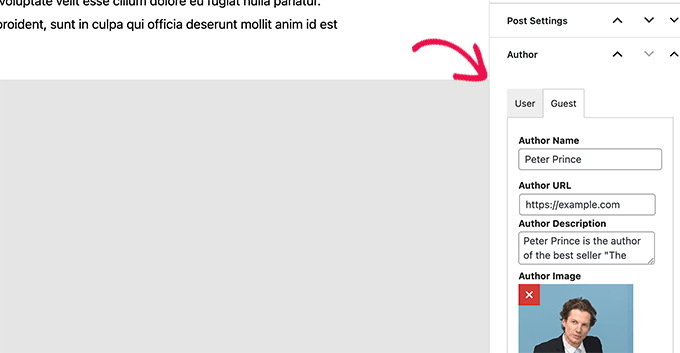
Etkinleştirildiğinde, bir konuk yazara atıfta bulunmak istediğiniz blog gönderisini düzenlemeniz gerekir. Blok düzenleyicide, sağdaki Gönderi panelinin altında 'Yazar' etiketli yeni bir sekme fark edeceksiniz.
Buradan, 'Misafir' sekmesine geçebilir ve yazarın adı, web sitesi, kısa biyografik açıklaması ve fotoğrafı gibi misafir yazarın bilgilerini girebilirsiniz.

Gerekli bilgileri tamamladıktan sonra, gönderiyi kaydedebilir veya yayınlayabilir ve tarayıcıda önizleyebilirsiniz.
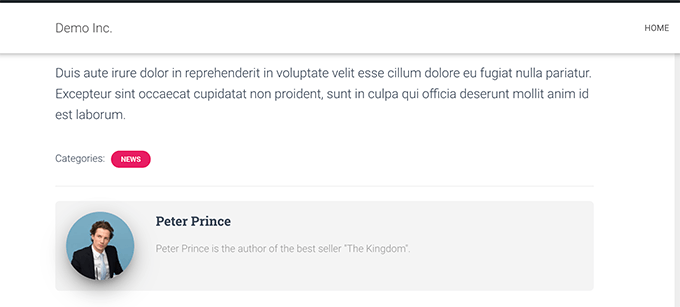
Demo web sitemizde görünümü şöyleydi:

Yöntem 2: Özel Alanlarla WordPress'e Misafir Yazar Ekleme
Bu yöntem, WordPress tema dosyalarınıza bazı kodlar eklemenizi gerektirir. Bunu daha önce yapmadıysanız, WordPress'e özel kod parçacıkları nasıl eklenir hakkındaki rehberimize göz atmak isteyebilirsiniz.
Özel alanlar olarak bilinen bir WordPress özelliğini kullanacağız. Özel alanlar, içeriğinize özel meta veriler eklemenize olanak tanır ve bu meta verileri daha sonra biraz kod ekleyerek WordPress temanızda görüntüleyebilirsiniz.
To learn more about custom fields, you may want to see our article on WordPress custom fields for beginners.
Bu eğitim için, önce konuk yazar adını WordPress'te özel bir alan olarak kaydedeceğiz. Ardından, özel meta veri olarak bulunan konuk yazar adıyla yazar adını değiştirmek için bir kod parçacığı kullanacağız.
First, you need to edit the blog post where you want to display the guest author’s name.
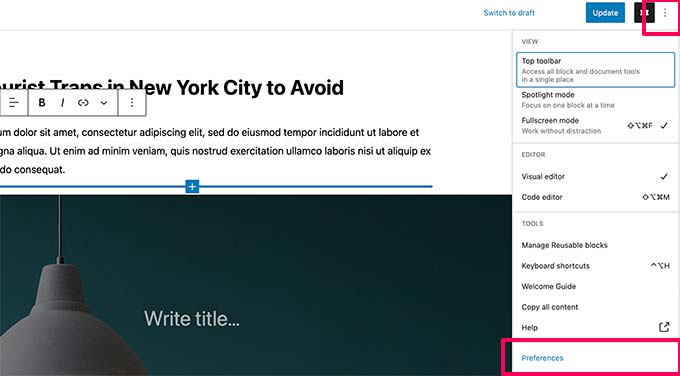
Blok düzenleyicide, ekranın sağ üst köşesindeki üç noktalı menüye tıklayarak başlayabilir ve ardından 'Tercihler'i seçebilirsiniz.

This will bring up the popup for block editor settings.
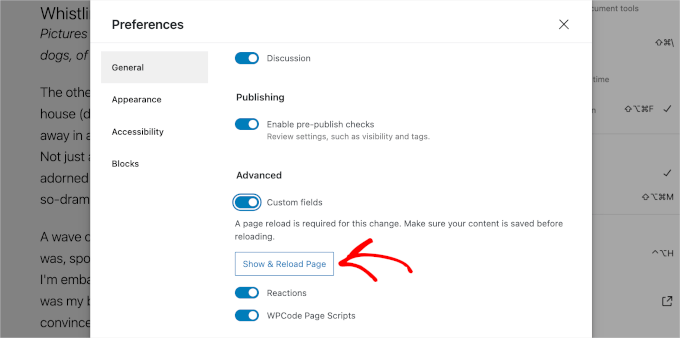
Buradan, ‘Gelişmiş’ bölümündeki ‘Özel alanlar’ seçeneğini açmak için ‘Genel’ sekmesinde aşağı kaydırmanız gerekecektir.
Ardından, özel alanları etkinleştirmek için 'Göster ve Sayfayı Yeniden Yükle' düğmesine tıklamanız yeterlidir.

Not: Bu adım, aktif temanıza bağlı olarak biraz farklılık gösterebilir. Genel olarak, 'Özel alanlar' seçeneğini etkinleştirirseniz, geçişi nerede bulursanız bulun, işiniz tamamdır.
Yaptıktan sonra, 'Tercihler' açılır penceresini kapatabilirsiniz.
Ardından düzenleyicinin altında yeni bir 'Özel Alanlar' kutusu fark edeceksiniz.

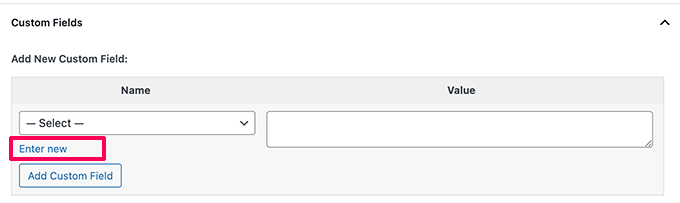
Şimdi, misafir yazar adı için özel bir alan oluşturmak üzere 'Yeni Gir' bağlantısına tıklamanız gerekiyor.
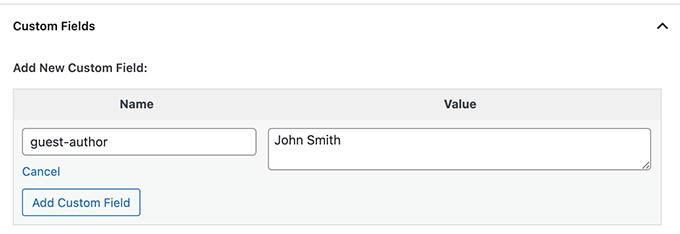
First, let’s enter ‘guest-author’ as the name for your custom field. Then, in the ‘Value’ field, simply enter the guest author’s name.
Kaydetmek için 'Özel Alan Ekle' düğmesine tıklayın.

Bundan sonra, blog yazısını güncelleştirmeyi veya kaydetmeyi unutmayın.
Misafir yazar bilgilerini özel bir alan olarak kaydettiğimize göre, bir sonraki adım bunları web sitenizde görüntülemektir.
Genellikle, öğreticiler size belirli bir PHP kod parçasını temanızın functions.php dosyasına veya siteye özel bir eklentiye kopyalayıp yapıştırmanızı söyleyecektir. Ancak, riskli olduğu ve sitenizi bozabileceği için bunu önermiyoruz.
Bunu yapmanın daha kolay yolu, WordPress web sitenize özel kod eklemeyi, hatta yeni başlayanlar için bile basit ve güvenli hale getirmek üzere tasarlanmış bir eklenti olan WPCode kullanmaktır.
So, let’s install it first and foremost. You can use the free WPCode version as a starter, as it has everything you need to add the snippet.
Yardıma ihtiyacınız olursa, bir WordPress eklentisinin nasıl kurulacağına dair rehberimize göz atmaktan çekinmeyin.
Yüklendikten sonra, Kod Parçacığı » + Parçacık Ekle » Özel Parçacık Ekle bölümüne gidebilirsiniz.

Ardından, özel kod parçacığınızı kolayca tanıyabilmeniz için adlandırmak isteyeceksiniz.
Şimdi, ‘Devre Dışı’ düğmesini ‘Etkin’ olarak değiştirdiğinizden ve açılır menüden ‘PHP snippet’i seçtiğinizden emin olalım.
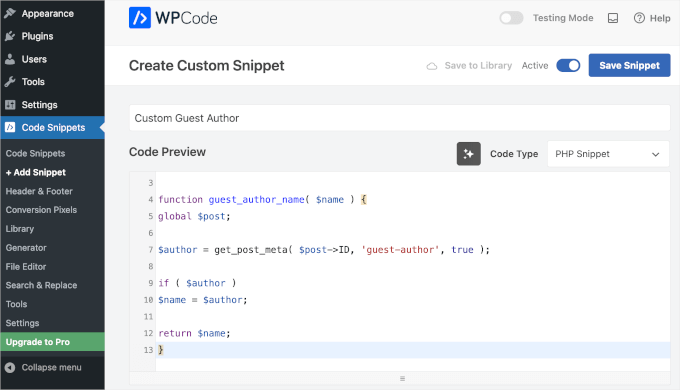
Bundan sonra, aşağıdaki kodu kopyalayıp 'Kod Önizleme' alanına yapıştırabilirsiniz:
add_filter( 'the_author', 'guest_author_name' );
add_filter( 'get_the_author_display_name', 'guest_author_name' );
function guest_author_name( $name ) {
global $post;
$author = get_post_meta( $post->ID, 'guest-author', true );
if ( $author )
$name = $author;
return $name;
}
Bu kod, yalnızca misafir-yazar özel alanının eklenip eklenmediğini kontrol eder ve ardından yazar adını misafir-yazar özel alanının değeriyle değiştirir.
WPCode düzenleyicisinde şöyle görünebilir:

Her şey ayarlandıktan sonra, değişikliklerinizi kaydetmek için ‘Snippet Kaydet’ düğmesine tıklamayı unutmayın.
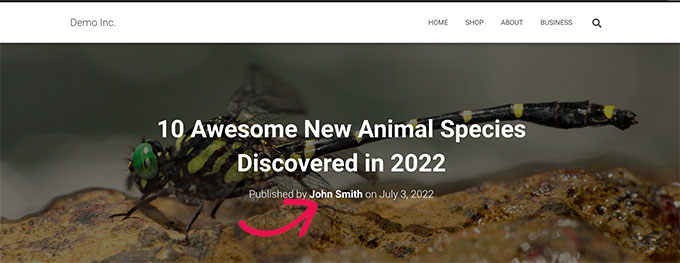
Şimdi, daha önce düzenlediğiniz konuk gönderisini ziyaret ederseniz, kodun çalıştığını görebilirsiniz.

Ve hepsi bu!
Bu makalenin yazar adını kolayca yeniden yazmanıza ve WordPress'te misafir yazar adıyla değiştirmenize yardımcı olduğunu umuyoruz. Ardından, WordPress gönderileri için birden fazla yazar ekleme ve WordPress'te kullanıcı rollerine yetenek ekleme veya kaldırma kılavuzlarımıza da bakmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





D Swarna Prasad
wp'nin amp sürümünde özel alan değerleri nasıl alınır
WPBeginner Desteği
AMP adds their custom modifications so at this time we do not have a specific recommendation for AMP
Yönetici
Marcus
AMP Sayfalarında bunun nasıl çalışmasını sağlarım?
WPBeginner Desteği
Eklenti kodu geçersiz kılmadığı sürece, bu hala çalışmalıdır.
Yönetici
D Swarna Prasad Bangre
Dear Sir,
I want to now similar to rewriting of the author name, can I rewrite author bio or author info. Please
WPBeginner Desteği
Tüm bu bilgileri değiştiriyorsanız, aşağıdaki kılavuzumuzdaki ikinci yöntemi kullanarak yeni bir kullanıcı oluşturmak daha iyi olabilir:
https://www.wpbeginner.com/wp-themes/how-to-remove-author-name-from-wordpress-posts/
Yönetici
Catherine
Bu benim için işe yaramıyor gibi görünüyor. Kodu ekledim ve yönetici görünümünde güncellenmiş yazar adını görüyorum, ancak önizlemede, misafir yazar adı makalenin künyesinde görünmüyor (benim adım hala görünüyor).
Daha da garip olanı - yazar adı, misafir yazarın URL'sine doğru şekilde bağlanıyor. Misafir yazar adı neden yazar adında görünmüyor?
Akansha
Merhaba,
Kodu denedim ve ayrıntılı gönderi sayfasında benim için çalışıyor ancak statik bir ana sayfam var ve en son gönderileri görüntülemek için bir bölümüm var ve bu bölümde yazar adı etkilenmiyor. Yani, gerçek yazar adını göstermek yerine misafir yazar adını göstermiyor.
Ana sayfada da çalışması için başka bir şey yapmam gerekiyor mu?
Bir sorun daha—>
Gönderi detay sayfasında yazar adı misafir yazar adına değişiyor ancak aynı sayfada kenar çubuğunda görüntülenen bir gönderim var, bu nedenle bir gönderinin misafir yazar adını değiştirdiğimde kenar çubuğu gönderisinin yazar adı da değişiyor mu?
Neden oluyor??
Petra
Bu harika, teşekkürler! Ancak çalıştıramadığımız bir kısım var: Gönderinin en üstünde, Özel Alan'da doldurduğumuz yazar belirtiliyor. Hepsi iyi. Bu normalde sizi o yazarın tüm gönderilerinin bulunduğu bir sayfaya götürecek bir bağlantıdır. Bu gönderilerin tümü için Misafir Yazarlar adında bir Wordpress hesabı oluşturduk. Yani bu gönderiler için Yazar Alanı'nda seçtiğimiz şey bu. Bu, özel alanda misafir yazarlar bulunan tüm gönderilerin, olduğu gibi Misafir Yazarlar sayfasında toplanacağı anlamına gelir. Sorun şu ki, bu sayfa 'Misafir Yazarlar' yerine en son kullandığımız 'özel alan yazarına' göre başlıklandırılıyor. Bunu çözebilir miyiz?
Denis
Merhaba,
Tam olarak aradığım şey buydu! Harika.
Ama neden 2 HOOK'a ihtiyacım var?
Sevgiler,
Denis
Amar
Web sitemde Yazar adının bir önemi yok. Bu nedenle yazar adını gizleyerek ziyaretçi etkileşiminden ödün vermedim. Ayrıca, Yoast eklenti ayarlarında Yazar'ı noindex yaptım.
Yazar Adı makale SEO'su için önemli mi? Web sitemin tema ayarlarında yazar adını gizlemeyi seçtim. Bu doğru bir karar mı?
Bilmek istiyorum – Google için makaledeki yazar adı önemli mi?
Jiten
Merhaba,
Its fulfill my guest author’s needs. Thank You so much
Konuk yazarın gönderilerini tek bir sayfada sıralamak mümkün mü diye bilmek istiyorum. Diyelim ki konuk yazarın adına tıkladığımda, o konuk yazar tarafından yayınlanan tüm gönderileri mi görüntülüyor?
Teşekkürler
Victor S.
Bu kod parçasını kendim yazmak istedim. Önce çevrimiçi kontrol ettim.. Basit ve temiz kodunuzu buldum. Her zamanki gibi, siz işleri çok kolaylaştırıyorsunuz! Teşekkürler!
Scotty
Misafir yazarın gönderilerine nasıl bağlantı verebilirim? Başka bir deyişle, özel alan arşiv sayfasına bağlantı oluşturmak için saatler harcadım? Yukarıdaki öğreticiyi başarıyla uyguladıktan sonra, gönderime aşağıdakileri ekledim. Bu yazarın tüm misafir gönderilerinin bir arşiv sayfasına bağlantı kurmayı umuyordum. Ancak varsayılan olarak web sitesinin ana yazar sayfasına gidiyor:
Yazarı daha fazla
WPBeginner Desteği
Misafir yazarın bir arşiv sayfası olmasını istiyorsanız, özel alan kullanmak yerine o yazar için basitçe bir hesap oluşturabilirsiniz.
Yönetici
Scotty
Thanks for your reply. That works. But I was trying to avoid creating dozens of author profiles. I could achieve the same thing tagging the guest authors, but again that junks up the tags.
The Berry
Thanks for this pointer you guys are the best. In my admin I have added guest authors and in my post-loop code, I have a custom block of code where I show that author and the user can click to see links to all the authors previous posts as such:
<span class="vw-post-author" >
<a class="author-name" href="” title=” ” rel=”author” >
Yazar hakkında daha fazla bilgi:
Örneğinizdeki özel alan kodunu uygulamadan, sorun şu ki hikayeyi yayınladığımda, misafir yazar yerine hikayeyi yayınlayan ben (yönetici) olarak görünüyor.
Yukarıdaki özel alanlar kodu çalışıyor ancak misafir Yazarın gösterilmesini sağlayamadığım için, örneğinizdeki benzer bir kodla tüm yazarların önceki gönderilerine nasıl bağlantı verebileceğimi söyleyebilir misiniz veya ipucu verebilir misiniz?
WPBeginner Desteği
Gönderi düzenleyici ekranında, ekranın sağ üst köşesindeki Ekran Seçenekleri düğmesine tıklayın. Bu, bir dizi onay kutusu içeren bir menü açacaktır. Yazar'ın yanındaki kutunun işaretli olduğundan emin olmanız gerekir. Ardından aşağı kaydırın ve gönderi düzenleyicinin altında bir Yazar kutusu göreceksiniz. Bunu kullanarak yazarı değiştirebilirsiniz.
Mike
I saw a lot of commenters ask the same question I have – is there a way to de-link the post author’s name on the front end? In other words, the code works correctly. It shows the name that you write in the custom field, however, I don’t want that name to be clickable, just want it to be plain text. How can we de-link the author’s name?
Matheus Baumgart
Misafir Açıklaması eklemek için tam uygulamam aşağıdadır:
// Change Guest Author Name, Link and Description add_filter( 'get_the_author_user_url', 'guest_author_url' ); add_filter( 'the_author', 'guest_author_name' ); add_filter( 'get_the_author_description', 'guest_author_description' ); function guest_author_url($url) { global $post; $guest_url = get_post_meta( $post->ID, 'guest-url', true ); if ( filter_var($guest_url, FILTER_VALIDATE_URL) ) { return $guest_url; } elseif ( get_post_meta( $post->ID, 'guest-author', true ) ) { return ''; } return $url; } function guest_author_name($name) { global $post; $guest_url = get_post_meta( $post->ID, 'guest-url', true ); $guest_name = get_post_meta( $post->ID, 'guest-author', true ); if ( $guest_name && filter_var($guest_url, FILTER_VALIDATE_URL) ) { return '<a href="' . esc_url( $guest_url ) . '" rel="nofollow">' . $guest_name . '</a>'; } elseif( $guest_name ) { return '<a href="" rel="nofollow">' . $guest_name . '</a>'; } return $name; } function guest_author_description($description) { global $post; $guest_description = get_post_meta( $post->ID, 'guest-description', true ); if ( $guest_description ) return $guest_description; elseif ( get_post_meta( $post->ID, 'guest-author', true ) ) { return ''; } return $description; }1-click Use in WordPress
Neka
Merhaba Matheus,
Kodunu bizimle paylaştığın için teşekkürler. Yayınladığın kodu siteme uygulamaya çalıştım ve beklenmedik bir '&' karakteri olduğunu belirten bir hata veriyor ve bu nedenle sitenin çalışmasını durduruyor. PHP'ye çok yeniyim ve '&' karakterinin bu şekilde kullanıldığını henüz görmedim. Bunun kopyala-yapıştır işlemi nedeniyle oluşan bir karakter değişikliği olup olmadığını merak ediyordum!
Bunu nasıl başardığınızı bana bildirebilir misiniz?
Şimdiden teşekkürler,
Neka
Neka
Merhaba Matheus,
Sitenizde yayınladığınız kodu uygulamaya çalıştım ve orada beklenmedik bir '&' olduğunu ve bu nedenle sitenin çalışmasını durdurduğunu belirten bir hata veriyor. PHP'ye çok yeniyim ve '&' karakterinin bu şekilde kullanıldığını henüz görmedim. Bunun kopyala-yapıştır işlemi nedeniyle bir karakter değişikliği olup olmadığını merak ediyordum! Fikirleriniz var mı?
Şimdiden teşekkürler,
Neka
Ayman
Just replace all instances of > with >
and all instances of & with &
Ayman
Ah, yazdığım her şey değişti. Aralarına boşluk koyacağım:
"& g t ;" yerine ">"
ve "& a m p ;" yerine "&" değiştirin
Omdeep
Bu kodu nasıl uygularım? Çalışmıyor… Orijinal gönderinin kodu çalışıyor.
Bina
Great solution, thanks! However, when I click on the “new” author link, it shows me a page with all the articles written by the person who’s actually logged in… (which is the admin and not the guest author). Is there a solution for that too?
Roy
Kod parçacığı için teşekkürler. Harika çalışıyor!
Lana
Hey! bu harika, buradaki kod için teşekkürler – Sanırım bir şeyler yanlış yaptım?? ya da belki bana yardım edebilirsin – Kodu ekledim – özel alanı ekledim.. bir giriş yaptım – … hepsi harika..
ama şimdi.. yönetici için yazar sayfama gittiğimde – o tek makale için misafir yazar adı en üstte mi??!
yani varsayılan gönderi adım "Yönetici".. ama bu gönderilerden biri için, adı "Bazı Misafir" olarak değiştirmek için yukarıdaki büyüyü kullandım – .. .. iyi.. "yazan: yönetici" yazan başka bir gönderiye tıklarsam – beni bir sayfaya götürüyor. ama o sayfanın en üstünde.. başka bir gönderiden gelmeme rağmen "Bazı Misafir Hakkında" diyor..
any ideas?

Manuela
Burada bir şeyleri yanlış yapıyorum...
WP 4.4 kullanıyorum.
Eğer wp-includes dizinindeki kodları functions.php'ye yapıştırırsam ve WP'de Tüm Yazıları açarsam, sadece boş bir sayfa görüyorum, artık hiçbir şey yok. Kodu silip functions.php'yi doğru dizine yüklersem... her şey geri geliyor. Peki neyi yanlış yapıyorum?
functions.php'de belirli bir yer var mı yoksa WP'deki her şey son güncellemeden bu yana farklı olduğu için mi?
Teşekkürler
Lana
that happened to me first off too – double check your code and make sure there are no rogue curly ‘ s or that you’re not missing a , or a ;
Kaydetmek için 's'ye tıkladığımda yanlışlıkla bir s eklemişim
Colin Worf
Merhaba, ne yazık ki wordpress temam temalandırma için timber kullanıyor. ve kodu değiştirmem için beni bu codex'e yönlendirdiler. Bunu anlamama yardımcı olabilir misiniz, kodlama konusunda acemiyim ama sanırım timber ile çalışması için her şeyi çok az değiştirmemiz gerekecek, kendim yapacak kadar kendime güvenmiyorum.
WPBeginner Desteği
Tam olarak ne yapmaya çalışıyorsunuz?
Yönetici
Colin Worf
Üzgünüm, süper net değildim haha. Bunu web sitemde (missoulacurrent.com) kullanmaya çalışıyorum ama çalışmıyor, temamın "the_author" ve
"get_the_author_display_name" kancalarını kullanmadığı için olduğunu fark ettim. Timber belgelerine (yukarıdaki bağlantıya bakın) bakarak işleri değiştirmeye çalıştım, ancak hala çalıştıramadım, hangi kancaları kullanmam gerektiği konusunda beni doğru yöne yönlendirebileceğinizi umuyordum?
WPBeginner Desteği
the_author_posts_link(); fonksiyonunu denediniz mi?
Darren
Bu harika çalışıyor ama şimdi mevcut gönderilerin yazarıyla bir gönderi listesi görüntülemeye çalışıyorum, herhangi bir fikriniz var mı?
John
Bu harika çalışıyor! Soru… misafir yazarın gönderisinin bloga gönderilmesini hızlandırmanın bir yolu var mı?
Teşekkürler ~ john
Cory W.
WP 3.9 ile harika çalışıyor, teşekkürler!!
PromotingWebPages.com
Bu kesinlikle harika. Müşterimin sitesinde %100 çalışıyor.
Mayur
MERHABA
Yazar Biyografisi için özel alan nasıl ekleyebilirim [ the_author_meta(‘description’)] … Lütfen Yardım Edin
Aaron Silver
Tam olarak aradığım şey buydu: the_author üzerinde bir filtre kullanma örneği. Teşekkürler!
Hardeep Asrani
Tam olarak ihtiyacım olan şey bu, ancak misafir yazarın adı beni kendi profilime mi bağlıyor? Bunu devre dışı bırakmak isteyen var mı?
Yayın Kadrosu
Maalesef bunu yapmanın bir yolu yok. Gönderiler profilinizle ilişkilendirilecektir. Yapabileceğiniz en iyi şey Misafir Yazar adında yeni bir profil oluşturmaktır.
Yönetici
Lula
misafir blog yazarları için yeni bir profil oluşturdum, şimdi bu misafir yazılarını bu profile nasıl bağlarım? teşekkürler!
Yayın Kadrosu
WordPress gönderinizdeki yazarı Misafir yazar profili olarak değiştirin.
Paul Johnson
Mükemmel çalışıyor. Teşekkürler.
N Atta Kusi Adusei
Try:
if( !is_admin() ) { add_filter( ‘author_link’, ‘my_author_url’ ); } function my_author_url( $url ) {
global $post;
if( get_post_meta($post->ID, ‘guest-author’, true) ) {
if( get_post_meta($post->ID, ‘guest_author_url’, true) ) {
return esc_url( get_post_meta($post->ID, ‘guest_author_url’, true) );
} else {
return ‘#’;
}
}
return $url;
}
// Misafir blog yazarları için 'guest_author_url' anahtarıyla özel bir alan ekleyin
Katelyn
@Editör Kadrosu – İpucu için teşekkürler. İşte pastebin'deki kod:
http://pastebin.com/LuucgrBZ
Yayın Kadrosu
Bunu BuddyPress üzerinde kullanmaya çalışıyorsunuz, oysa bu kod WordPress için tasarlanmıştır. BP'nin varsayılan kodlarına çok aşina değiliz, bu yüzden bu konuda yardımcı olamayız. Ancak functions.php dosyasındaki kod yalnızca aşağıdaki kancalar için çalışır:
yazar
yazar_görünen_adı_al
Kodunuza bakılırsa, şunu kullandığınız anlaşılıyor: bp_core_get_userlink
Sorun orada yatıyor olabilir.
Yönetici
Katelyn
Bunu çalıştırmakta sorun yaşıyorum. Yukarıdaki kodu functions.php dosyamıza ekledim ve konuk-yazar özel alanını ekledim, ancak bir gönderi yayınladıktan sonra yazar değişmiyor. Hala ben olarak görünüyor.
Yanlış bir şey yaptığımdan eminim ama ne olduğunu anlayamıyorum. Fikri olan var mı?
Teşekkürler
Yayın Kadrosu
Bu, temanızın the_author veya get_the_author_display_name kancalarını kullanmadığı anlamına gelir. Farklı bir şey kullanıyor olmalılar.
Yönetici
Katelyn
Tam da temamda etrafa baktıktan sonra düşündüğüm şey buydu. Buddypress varsayılan temasını kullanıyorum ve single.php dosyasında yazara bulabildiğim tek referans şu:
<?php printf( _x( 'by %s', 'Post written by…', 'buddypress' ), str_replace( '<a href=', 'post_author ) ) ); ?>
PHP konusunda çok iyi değilim, bunu BP varsayılan temasıyla nasıl kullanabileceğim hakkında bir fikriniz var mı?
Katelyn
My previous comment did not seem to take all of the code. Is there some other way of sending it over?
Yayın Kadrosu
Lütfen tüm kodu pastebin gibi üçüncü taraf bir site kullanarak yapıştırın.
Mirco
Harika fikir, Wordpress 3.5'te iyi çalışıyor
shadyrasmy
Özel alan ile sorgu
Sam
Misafirin arşivinde, misafirin gönderileri yerine orijinal yazarın gönderilerinin gösterilmesi sorununu çözmek için (diyelim ki iki veya üç tane var), yazar adının arşiv sayfasına bağlantı vermemesini sağlayabileceğimizi daha önce bir başkasına yanıtladığınızı gördüm. Ancak bunu nasıl yapacağınızı açıklamadınız. PHP konusunda pek bilgili değilim ama yazarın arşivine bağlantı vermemesi için bu kodla bir süre uğraştım ve başaramadım. Yazar adının bağlantısız olarak gösterilmesi için neyi silmeli/eklemeliyim?
Teşekkürler!
larsbachmann
Harika bir makale. Yazar alanlarını avatarımı, adımı ve yazar açıklamamı göstermek için kullanıyorum. Gravatar ve yazar açıklamasını da yeniden yazmak için bu kodu özelleştirmenin kolay bir yolu var mı? Teşekkürler.
AndreaAlden
Bu kodu functions.php sayfasının NERESİNE yapıştırmam gerektiğini bilsem harika olurdu… Çalışması için etrafına <?php> etiketleri eklemem gerekiyor mu? <?php> etiketlerini denedim ve functions.php dosyasına “/** * Mevcut gönderi tarihi/saati ve yazar için meta bilgileri yazdırır. * * @since Twenty Ten 1.0 */” altına yapıştırdım. Her ikisi de wordpress'te düzenleme sayfasını yenilediğimde sonuç vermedi… Misafir yazar sayfada nerede görünmeli?
jeffshinn
Bunu Wordpress 3.2.1'de twentyten tabanlı özel bir şablonla test ettim ve kusursuz çalışıyor!
Katkınız için teşekkürler!
Athif
@wpbeginner :
Merhaba,
wp Sürüm 3.2.1 ile uyumlu mu? Kodu tezime 1.8.2 ekledim ama çalışmıyor. Ekran seçeneklerinde özel alanlar seçili olmasına rağmen yeni gönderi taslaklarında alanı göremiyorum.
Athif
Merhaba,
wp Sürüm 3.2.1 ile uyumlu mu? Kodu tez 1.8.2'ye ekledim ama çalışmıyor. Ekran seçeneklerinde özel alanlar seçili olmasına rağmen yeni gönderi taslaklarında yeni alanı göremiyorum.
wpbeginner
@MilindGupta Gönderi yazma panelinizde… üst sağ panelde Ekran Seçenekleri'ne bakın… ardından özel alanları orada işaretleyin.
MilindGupta
!'i yerleştirmeyi denedim, iyi oldu, hata yok, hiçbir şey yok ama özel alan menüsü nerede!??
Adı ve diğer şeyleri nereye koyacağım?
lütfen cevap verin, acil!
Gwynne
RSS beslemesinde konuk yazar Özel Alanı'nın görünmesini nasıl sağlarım? Gönderiyi oluşturup yayınladığım için şu anda yazar olarak beni gösteriyor. Web sitesi, konuk yazar sayesinde doğru yazarı gösteriyor, ancak RSS hala beni gösteriyor. Bunu değiştirmek için bir yol var mı?
Yayın Kadrosu
Evet, lütfen RSS manipülasyonu hakkındaki gönderimize bakın. Bu makalede belirtilen tekniklerden birini bunun için kullanabilirsiniz.
Yönetici
Anne
I’m overlooking something very obvious I guess.
Özel alanın adı guest-author olmalı
Misafir yazar kullanıcısı nasıl adlandırılmalı? guest_author_name mi yoksa başka bir şey mi? (Başka bir şey olduğunu tahmin ediyorum çünkü bu benim için çalışmıyor)
(Yeni bir web sitesi oluşturuyorum, şimdilik http://new.tenderfeelings.net adresinde bulabilirsiniz)
Yayın Kadrosu
Makaledeki resme bakarsanız: Özel alanın adının misafir-yazar ve değerinin ise Syed Balkhi olduğunu gösteriyor. Değer alanına misafir yazarın adını ekleyeceksiniz.
Yönetici
NicOnlyOne
ah…çözümü yeni buldum
Not: WordPress 3.1'de - çekirdek ekip Yazı Paneli'ni daha temiz hale getirmek istedi, bu yüzden Özel Alanlar için görüntüleme düğmesini işaretlemediler. Bunları görmüyorsanız, Ekran Seçenekleri Sekmesine (sağ üst köşede) tıklayın ve Özel Alanlar'ı işaretleyin.
teşekkürler
NicOnlyOne
Görünüşe göre 3.1 sürümü bu işlevi artık desteklemiyor!
Christian Sisson
Great function!! Thanks for sharing
Belki bana bir konuda yardımcı olabilirsiniz. Bir blogda 2 "resmi" yazarım var ve şimdi bir misafir yazar ekliyorum (yeni bir kullanıcı değil, sadece özel bir alanda bir isim). Sorun şu ki, misafir yazar bağlantısı resmi yazarın URL'sini ve dolayısıyla onun yazılarını döndürüyor. Misafir yazarın tüm yazılarını döndürmesi gerekiyor. Bunu nasıl başarabilirim??? (Umarım kendimi yeterince açık ifade etmişimdir!).
Teşekkürler!!!!!!
Yayın Kadrosu
Bu durumda yazar arşivleri oluşturmanın en iyi yolu... Misafir Yazarlar adında yeni bir hesap oluşturmak ve sonra her şeyi oranın altına göndermektir.
Yönetici
SRoberts
Ne yazık ki, yukarıdaki filtre uygulandığında, bunun başlığı özel konuk yazarın adını gösterecektir, ancak tüm konuk yazarların tüm gönderileri arşiv listesinde görünecektir. Başka bir deyişle, arşiv sayfasındaki başlık, "konuk yazarların tüm gönderilerini görüntüle" yerine "(konuk yazarın adı) tarafından tüm gönderileri görüntüle" yazacaktır.
Rob
@SRoberts, aslında durum bu gibi görünmüyor. Ben de bu harika işlevi uyguladım ve benim de bir Misafir hesabım var. Misafir tarafından yazılan bir gönderide, Rumplestiltskin değerine sahip misafir-yazar özel alanını da ekledim.
The author for this post is now listed as “Rumplestiltskin”, but the author link points (for me) to /author/guest.
Clicking that takes me to the author archives, which is titled “Guest” at the top of the page, not “Rumplestiltskin”. Seems to work well together.
Crpk
Is there a way to just overwrite the link to author’s posts with a link from another custom field and do the same with avatar (email)?
Klaus
Harika bir kod parçası, ancak bir hatası var (umarım bir çözümü vardır). Kod parçası Misafir Yazar kullanıcı hesabımı özel alan olarak tanımladığım herhangi bir adla değiştiriyor, ancak gönderi içindeki o yazar adına tıkladığımda, “/author/guestauthor” gibi bir URL'ye gidiyorum, ancak o sayfanın en üstünde görüntülenen ad, o kullanıcı hesabının adı olan “Misafir Yazar” değil, bunun yerine gönderilerden biri için özel alan olarak tanımladığım ad oluyor.
Snippet'in etrafına basit bir sargı (is_single) ekleyerek, yalnızca bir gönderi görüntülenirken çalışacağını düşündüm, ancak bu hiç işe yaramadı.
Herhangi bir fikriniz var mı?
Thanks
Yayın Kadrosu
Bu yöntemin arkasındaki tüm fikir, kullanıcı için yeni bir profil oluşturmak istemediğinizdir. Çünkü misafir göndericilerin çoğu tek seferlik göndericidir. Bu nedenle, onları yalnızca adlarıyla ve gönderinin altındaki yazar imzasıyla belirtebilirsiniz. Düzenli göndericilerse, bu yöntem sizin için uygun değildir.
Yönetici
Christopher Wulff
Sanırım endişe, yazar adlarını yazar gönderi arşivine bağlamak için şablonunuzda get_the_author kullanıyorsanız, bunun gönderinin yazarı olarak kayıtlı olan yazara bağlanmasıdır.
Bu teknik, yayınlandığı gibi, tek yazarlı bir blog çalıştırıp misafir yazarlar istediğinizde mantıklıdır, ancak başlangıçta çok yazarlı bir site olduğunda bu pek iyi sonuç vermez.
Bunun yazarın arşiv sayfasındaki adını değiştirmeyecek şekilde nasıl düzeltilebileceğine dair bir fikriniz var mı?
Yayın Kadrosu
Misafir Yazı ise yazar arşiv sayfasına bağlantı vermeyebilirsiniz.
Riki
Yazarın açıklaması için de bir alan eklemek mümkün mü? Zaten bir eklentim var (wp-gravatar) bu da yazarın açıklamasını bir gönderinin sonuna ekliyor. Ancak, her seferinde yeni hesaplar oluşturmak zorunda kalmadan misafir yazarın açıklamasını yayınlayabilmek istiyorum. Bunu yapmak için yukarıda bahsettiğiniz yöntemi birleştirmek mümkün mü?
Yayın Kadrosu
Evet, misafir yazar açıklamasını özel alan aracılığıyla yapmak mümkün. Eğer x özel alanı varsa koşullu bir ifade ayarlayabilirsiniz, o zaman özel alan metnini görüntüleyin, yoksa wp-gravatar'ı görüntüleyin.
Yönetici
Nate
Özel alan yazar hack'i önemli ölçüde yardımcı olduğu için ben de bu konuya dahil olayım...
'Yazar hakkında' sayfasını da aynı yöntemle (özel alan) doldurmak istiyorum. Ben de kod yazan biri değilim; yukarıda kullanılan kodla benzer bir kod mu kullanmalıyım?
thanks!
Yayın Kadrosu
If you mean specific author profile pages, then no this cannot be used for that. If you mean a little box below the guest posts as a custom field, then sure a similar function could be used
Nate
Bunu nasıl yapacağım konusunda hala kaybolmuş durumdayım (temelde, riki'nin sorduğunu tam olarak yapıyorum. Kodu yaklaşık bir düzine kez kurcaladım ama sonuç alamadım. eeeeh.
ChaCha Fance
I was really hoping this would work for me but hmmm didn’t work
Yayın Kadrosu
Ne çalışmıyor? Bunu WPBeginner sitesinde çalıştırıyoruz ve gayet iyi çalışıyor. Sadece basit bir özel alan çağırıyoruz.
Yönetici
rikkit
Bunu da denedim, kodu includes/functions.php dosyasının en üstüne yapıştırdım. Geçersiz bir filtre olduğunu belirten bir php hatası aldım. Bu Wordpress 3.0 ile çalışıyor mu?
Umarım işe yarar, bir siteyi Joomla'dan Wordpress'e taşıyorum ve eksik olan tek şey bu.
Yayın Kadrosu
WP 3.0 ile sorunsuz çalışıyor
Hannelore
Exactly what I needed! Thank you very much
Scott
Bu gönderi için çok teşekkürler – tam olarak aradığım şey buydu. Sorunumu burada dile getirdim ve düzeltmek için kodunuzun değiştirilmiş bir sürümünü kullandım. Tekrar teşekkürler!
John Hewitt
Bu makale için çok teşekkür ederim; web sitem için çeşitli yazarları ayarlamaya çalışırken çıldırıyordum ve şimdi yazar adlarını bu kadar kolay ekleyebiliyorum. Tüm gereksinimlerim için özel alanlar kullanıyorum ve bu da ‘the_author()’ fonksiyonunu etkiledi ve yazar adlarının hiç gösterilmemesine neden oldu. Yukarıdaki çözüm, yazarların görünmesini ve yazdıkça farklı yazarların öne çıkmasını sağladı.
Kusura bakmayın lafı uzattığım için! Bana çok işten kurtardınız…teşekkürler!
Sizin için de tweet atacağım!
Carl
Bu öneriyi denemek isterim ancak bu acemi için "functions.php" dosyasının nerede bulunduğunu ve ardından kodu tam olarak nereye ekleyeceğimi bilmek faydalı olacaktır. Tema Fonksiyonları dosyasını (parantez içinde "functions.php" yazıyordu) düzenlemeye çalıştım ancak bu dosyanın düzenlenemeyeceğine dair bir uyarı aldım. İstediğim dosya sunucuda mı?
teşekkürler,
Carl
Yayın Kadrosu
Merhaba Carl,
functions.php dosyasının nerede bulunduğunu yeni başlayanlar için WordPress tema bilgi kartımızda ele aldık. Bu kodu, dosyanın bittiği ?> işaretinden hemen önce eklemeniz gerekecektir.
Yönetici
Konstantin
Özel alanlara çok bayılmasam da, kod parçacığınızın arkasındaki fikri beğendim.
Aslında tam da bu konu hakkında (her misafir yazar için bir kullanıcı ekleme) geçen gün düşünüyordum.