Kısa, akılda kalıcı bağlantılar oluşturduğunuzda WordPress blog yazılarınızı ve sayfalarınızı paylaşmak daha kolaydır. Bu kısaltılmış URL’ler sosyal medyada, e-postalarda, metin yoluyla ve çevrimiçi topluluklarda paylaşmak için mükemmeldir.
Yalnızca daha profesyonel görünmekle ve paylaşılması daha kolay olmakla kalmaz, aynı zamanda bir URL kısaltıcı eklentisi ile içerik paylaşımı için hangi platformların en etkili olduğunu görmek için tıklama oranlarını takip edebilirsiniz.
Bu makalede, WPBeginner’da kullandığımız Pretty Links eklentisini kullanarak WordPress’te nasıl kısa bağlantılar oluşturacağınızı göstereceğiz. Ayrıca klasik WordPress editörüne ‘Kısa Bağlantı Al’ düğmesini nasıl ekleyeceğimizi de anlatacağız.

WordPress’te Neden Kısa Bağlantı Oluşturmalısınız?
Web içeriğinizi sosyal medyada paylaşmak kullanıcı etkileşimi oluşturabilir ve web sitenize yeni kullanıcılar getirebilir. Ancak uzun bağlantıları veya URL’leri yapıştırmak her zaman en iyi yol değildir.
Bunun nedeni, bazı sosyal medya platformlarının kullanabileceğiniz karakter sayısını sınırlamasıdır. Daha kısa bir URL, daha faydalı içerikler için size ekstra alan sağlar ve bu da WordPress web sitenize daha fazla etkileşim ve trafik sağlayabilir.
Bitly ve TinyURL gibi URL kısaltıcı hizmetleri de bu yüzden ortaya çıkmıştır. Uzun bir bağlantıyı alıp daha kısa hale getiriyorlar, böylece fazla yer kaplamıyor.
Örneğin, SEO dostu URL yapıları kullanıyorsanız, aşağıdaki gibi görünen uzun URL’leriniz olabilir:
https://www.wpbeginner.com/tr/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Bu yazı için verdiğimiz kısa bağlantı çok fazla yer kaplamıyor:
http://wpbeg.in/b6xh7G
Not: Kısa bağlantılarımız için wpbeg.in adında özel bir alan adı kullanıyoruz; bu alan adının kurulumu biraz daha tekniktir ve başka bir alan adı satın almanızı gerektirir. Kendi özelleştirilmiş kısa URL’nizi nasıl oluşturacağınıza dair ayrı bir eğitimimiz var.
Geçmişte WordPress, blog yazınıza veya sayfanıza kısa bir bağlantı almayı kolaylaştırıyordu. Klasik düzenleyicinin kalıcı bağlantı alanının hemen yanında bulunan bir Kısa Bağlantı Al düğmesi vardı.

Ancak blogunuzu yeni açtıysanız bu özelliği WordPress sitenizde göremezsiniz çünkü WordPress 4.4 sürümünden sonra kaldırılmıştır. WordPress bağlantıları oluşturmaya devam ediyor, ancak düğme kaldırıldı.
Yine de WordPress yazılarınız ve sayfalarınız için kısa bağlantılar alabileceğiniz birkaç yol vardır.
En iyi bağlantı kısaltıcı eklentisinin yanı sıra klasik editördeki ‘Kısa Bağlantı Al’ düğmesini geri yükleyebileceğiniz birkaç yolu ele alacağız. Her bir seçeneğe doğrudan atlamak için aşağıdaki bağlantılara tıklamanız yeterlidir:
Yöntem 1: Pretty Links Eklentisini Kullanarak Kısa Bağlantılar Oluşturun
Herkes için işe yarayan bir yöntemle başlayacağız. Pretty Links eklentisi WordPress için en iyi URL kısaltıcılardan biridir. Klasik düzenleyiciye güvenmez ve herhangi bir URL’den kendi kısa bağlantısını oluşturur.

Blogunuzun veya web sitenizin dışındaki sayfalar da dahil olmak üzere tüm bağlantılarla çalışır. Bu nedenle, kendi içeriğinizi paylaşmanıza izin vermenin yanı sıra, bağlı kuruluş bağlantılarını kısaltmak için de mükemmel bir araçtır.
Başlamak için ücretsiz Pretty Links eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için WordPress eklentisi yükleme hakkındaki adım adım kılavuzumuza bakın.
Not: Pretty Links ‘in anahtar kelime otomatik bağlama, bağlantı kategorileri ve etiketler gibi daha güçlü özelliklere sahip bir Pro sürümü var, ancak bu eğitim için ücretsiz sürümü kullanacağız.
Eklentiyi etkinleştirdiğinizde, WordPress kontrol panelinize bir Pretty Links bölümü eklenir. İlk kısa bağlantınızı oluşturmak için Pretty Links ” Add Link sayfasına gitmeniz gerekir.
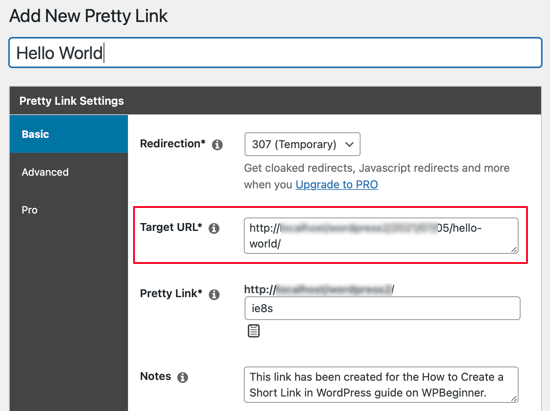
Ardından, paylaşmak istediğiniz sayfanın orijinal URL’sini ‘Hedef URL’ metin alanına yapıştırmanız gerekir. Otomatik olarak kısa bir Güzel Bağlantı oluşturulur, ancak daha okunaklı hale getirmek isterseniz bunu özelleştirebilirsiniz.

Birkaç kısa bağlantı oluşturduktan sonra, bunların ne işe yaradığını hatırlamayabilirsiniz.
Bu nedenle, web sayfasının başlığını yazmak ve hatırlamanız gereken herhangi bir şey hakkında bazı notlar yazmayı düşünmek iyi bir fikirdir.

Pretty Links formunu doldurduktan sonra, kısa bağlantıyı etkinleştirmek için ‘Güncelle’ düğmesine tıklayın.

Şimdi tüm Güzel Bağlantılarınızın bir listesini göreceksiniz. Birini panoya kopyalamak için ekranın sağındaki ‘Kopyala’ simgesine tıklamanız yeterlidir.
Bundan sonra, sosyal medya kanallarınızdan herhangi birine yapıştırabilirsiniz. Pretty Links, her bağlantının kaç tıklama aldığını bile takip eder.

Pretty Links yerleşik analitiklere sahip olsa da, MonsterInsights eklentisini kullanarak Google Analytics ile bağlayarak analizlerinizi daha da geliştirebilirsiniz.
Daha fazla ayrıntı için, WordPress’te Google Analytics’in nasıl düzgün bir şekilde kurulacağına ilişkin adım adım kılavuzumuza bakın.
Yöntem 2: Klasik Düzenleyici için Kısa Bağlantı Düğmesini Geri Getir Eklentisini Kullanma
Bu, klasik düzenleyiciye Kısa Bağlantı Al düğmesini geri eklemenin basit bir yöntemidir.
Öncelikle Bring Back the Shortlink Button eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Etkinleştirmenin ardından, bu eklenti otomatik olarak klasik düzenleyiciye Kısa Bağlantı Al düğmesini ekleyecektir. Çalışıp çalışmadığını kontrol etmek için yazılarınızdan herhangi birini düzenleyin.

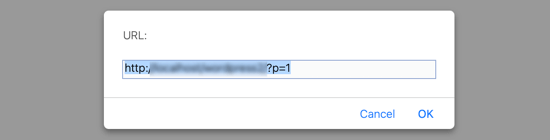
‘Kısa Bağlantı Al’ düğmesine tıkladığınızda, size yazınız veya sayfanız için WordPress Kısa Bağlantısını gösterecektir.

Bağlantıyı panoya kopyalayabilir, böylece e-postalarınızda ve mesajlarınızda hedef kitlenizle paylaşabilirsiniz.
Yöntem 3: Klasik Düzenleyicide Kod ile Kısa Bağlantı Düğmesi Oluşturma
Bu yöntem daha ileri düzey kullanıcılar içindir ve bir eklenti yerine kod kullanır. Temanızın functions.php dosyasına özel bir kod parçacığı ekleyerek klasik düzenleyiciye Kısa Bağlantı düğmesini ekler.
Ancak, tema dosyalarınızı deneyimsiz kullanıcılara düzenlemenizi önermiyoruz çünkü bir hata yaparsanız, web sitenizi bozabilir.
Bunun yerine, WordPress için en iyi kod parçacıkları eklentisi olan WPCode‘u kullanacağız. Tema dosyalarınızı düzenlemeden WordPress’e özel kod eklemeyi kolaylaştırır.

Önceden hazırlanmış kod parçacıklarından oluşan bir kütüphane, güvenli hata işleme, akıllı koşullu mantık ve daha fazlasıyla birlikte gelir. Daha fazla ayrıntı için WordPress’te kod parçacıklarının nasıl kopyalanıp yapıştırılacağına ilişkin kılavuzumuza göz atabilirsiniz.
Öncelikle, ücretsiz WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Adım adım talimatlar için WordPress eklentisinin nasıl kurulacağına ilişkin eğitimimize bakın.
Etkinleştirmenin ardından, eklenti WordPress yönetici çubuğunuza ‘Kod Parçacıkları’ etiketli yeni bir menü öğesi ekleyecektir. Üzerine tıkladığınızda sitenize kaydettiğiniz tüm özel kod parçacıklarının bir listesini göreceksiniz. Eklentiyi yeni yüklediğiniz için listeniz boş olacaktır.
Devam edin ve WordPress’e ilk özel kod parçacığınızı eklemek için ‘Yeni Ekle’ düğmesine tıklayın.

Bu sizi ‘Snippet Ekle’ sayfasına götürecektir. Yerleşik kitaplıktan bir kod parçacığı seçebilir veya kendi özel kodunuzu ekleyebilirsiniz.
Bu eğitim için, altındaki ‘Snippet kullan’ düğmesine tıklayarak ‘Özel Kodunuzu Ekleyin (Yeni Snippet)’ seçeneğini seçin.

Daha sonra karşınıza çıkan seçenekler listesinden bir kod türü seçmeniz istenecektir. Devam etmek için ‘PHP Snippet’ seçeneğini seçin.

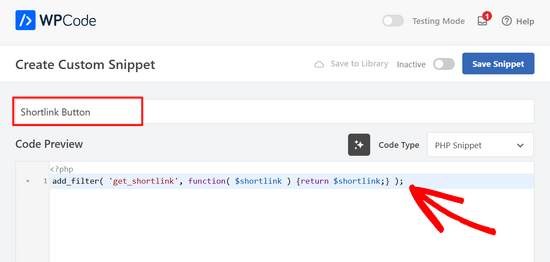
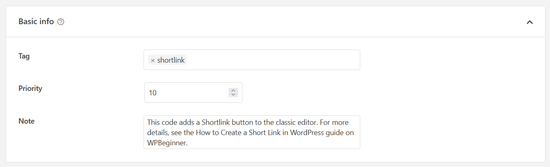
Bir sonraki ekranda, özel kod parçacığınız için bir başlık girerek başlayın. Buna ‘Kısa Bağlantı Düğmesi’ diyelim.
Bir başlık girdikten sonra, aşağıdaki kod parçacığını kopyalayıp ‘Kod Önizleme’ kutusuna yapıştırmanız yeterlidir.
1 | add_filter( 'get_shortlink', function( $shortlink ) {return $shortlink;} ); |

İleride bu parçacıkla karşılaştığınızda, ne işe yaradığını hatırlamayabilirsiniz. Bu yüzden notlar bölümüne hatırlatıcı olarak faydalı bir şeyler yazmak iyi bir fikirdir.

Kod parçacığınıza etiketler de atayabilirsiniz. Bu, kod parçacıklarınızı konuya ve işlevselliğe göre sıralamanıza yardımcı olacaktır.
Ardından, kodu nasıl eklemek istediğinizi seçebilirsiniz. Bu kod parçacığı için ‘Otomatik Ekle’ yönteminde bırakmak isteyeceksiniz, böylece kod parçacığı sitenize otomatik olarak eklenecek ve çalıştırılacaktır.

Son olarak, sağ üst köşedeki anahtarı ‘Etkin Değil’den ‘Etkin’e geçirmeniz gerekir.
Ardından, ‘Snippet’i Kaydet’ düğmesine tıklayın.

Snippet etkinleştirildiğinde, klasik düzenleyiciye Kısa Bağlantı düğmesi eklenecektir.
Düzenlediğinizde tüm yayınlanmış gönderilerinizde görüntülenecektir.

Umarız bu makale WordPress’te nasıl kısa bağlantı oluşturacağınızı öğrenmenize yardımcı olmuştur. Ayrıca WordPress ‘ te nofollow bağlantıların nasıl ekleneceğini öğrenmek veya WordPress için en iyi dahili bağlantı eklentileri karşılaştırmamızı görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Until now, I used external url shorteners as external services, it’s great that an internal tool can also be used for a website where I need it.
amr
How to create a new field at the bottom of the article?
Write a short link to the article
And the short link next to the field
WPBeginner Support
We do not have a specific solution for that at the moment but we will certainly share if we find something we would recommend
Admin
Faris Alnaeb
Hello,
Thank you for the topic. I was using the manual method. But now it is not working with WP 5 Gutenberg editor.
Is there a new way for it?
Thank you
David Grant
I would love to see a “Get Shortlink” capability for the Admin Bar when logged in, so one does not have to go to the post/page editor to get the shortlink. Any gurus have any suggestions?
Editorial Staff
If you’re using the WP Bitly plugin, then it does add it to the admin bar as well.
Admin
Memokecil
Is it possible using a shortener to share a link blocked by Fb. And it works automatically for ‘share button’.
My domain was blocked Fb when it encountered an interruption, it was fixed but still blocked, and the ‘share button for Fb’ on my page is no longer useful.
Thank’s WpBeginner.
Editorial Staff
Not 100% sure if that would work, but you can try it by using the WP Bitly plugin as your URL shortener.
Admin