WordPress web sitesi sahipleri olarak hepimiz hızlı ve optimum bir kullanıcı deneyimi sunmak için çabalıyoruz. Bu sadece ziyaretçilerin ilgisini çekmekle kalmaz, aynı zamanda web sitelerimizin arama sonuçlarında daha üst sıralarda yer almasına da yardımcı olur.
WordPress performansını artırırken, yeni başlayanların çoğu kullanılmayan CSS’yi gözden kaçırır. Bu, sitenizin işlevselliği veya tasarımı için gerekli olmayan temalar veya eklentiler tarafından eklenen koddur. Bu gereksiz kodun yüklenmesi web sayfalarının daha yavaş yüklenmesine neden olabilir.
Ekibimiz on yılı aşkın bir süredir WordPress web sitelerini optimize ediyor. Bu kılavuzda, web sitenizi bozmadan kullanılmayan CSS’yi kaldırmak için en etkili bulduğumuz yöntemleri göstereceğiz ve süreci adım adım anlatacağız.

WordPress’te Kullanılmayan CSS Nedir?
WordPress’te kullanılmayan CSS, web sitenize yüklenen ancak sayfayı görüntülemek için aslında gerekli olmayan CSS kodudur.
Ekstra kod, ziyaretçinin tarayıcısının bir sayfayı oluşturmasının biraz daha uzun sürmesine neden olabilir ve bu da kötü bir kullanıcı deneyimi yaratır. Daha yavaş yükleme süreleri arama sıralamalarınızı bile etkileyerek sitenize daha az trafik gelmesine neden olabilir.
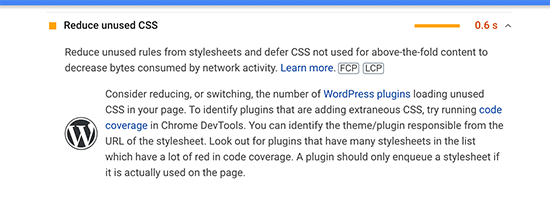
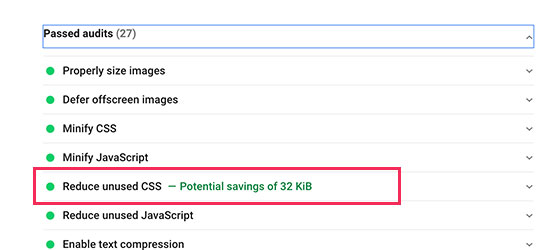
Kullanılmayan CSS kodunun web sitenizi nasıl etkilediğini Google Pagespeed Insights‘ı kullanarak görebilirsiniz. Hangi CSS dosyalarının yükleme sürelerinizi etkilediğinin ayrıntılarını içeren ‘Kullanılmayan CSS’yi kaldır’ başlıklı bir bölüm gösterecektir.

WordPress’te Kullanılmayan CSS Neden Eklenir?
CSS, WordPress web sitenizin görünümünü şekillendirmek için kullanılır. WordPress temanız, çoğu tek bir style.css dosyasında bulunan CSS’yi içerir.
Temanızın CSS’sine ek olarak, WordPress eklentileriniz de kendi CSS’lerini yükleyecektir.
Örneğin, WooCommerce ürünleri görüntülemek için CSS yükleyecek, bir sayfa oluşturucu ek lentisi özel sayfalarınızı görüntülemek için kendi CSS’sini ekleyecek ve bir form oluşturucu ek lentisi formlarınızı şekillendirmek için CSS içerecektir.
Ardından, web yazı tipleriniz, simge yazı tipleriniz ve kendi CSS dosyalarını da eklemeniz gereken diğer öğeleriniz vardır.
Genellikle bu dosyalar çok küçüktür ve hızlı yüklenir. Ancak WordPress sitenizde bunlardan çok sayıda varsa, etkileri artabilir ve site hızınız üzerinde gözle görülür bir etkiye sahip olabilir.
WordPress’te Kullanılmayan CSS Nasıl Kaldırılır
WordPress web sitenizde kullanılmayan CSS’leri azaltmanın birkaç farklı yolu vardır.
Ancak, WordPress’te kullanılmayan tüm CSS’leri tamamen kaldırmak oldukça zor bir iş olacaktır. WordPress’in perde arkasında çalışma şekli nedeniyle, bazı kullanılmayan CSS’leri bulmak ve kaldırmak zor olabilir.
Bununla birlikte, kullanılmayan CSS’yi kaldırmak için size iki yöntem göstereceğiz ve sizin için en uygun olanı seçebilirsiniz.
Yöntem 1: WP Rocket Kullanarak WordPress’te Kullanılmayan CSS’yi Kaldırma
Bu yöntem daha kolaydır ve yeni başlayanlar için önerilir. Kullanılmayan CSS’lerin çoğunun kaldırılması da dahil olmak üzere WordPress web sitenizdeki CSS dosyalarının genel dağıtımını büyük ölçüde iyileştirir.
Yeni başlayanlar için en iyi çözüm olduğunu düşünüyoruz çünkü daha kolay ve kullanıcılarınız için daha iyi bir deneyim sağlama ana hedefine ulaşıyor. Bu, web sitenizin hız testi araçlarında hızlı yüklendiği ve kullanıcılarınıza hızlı hissettirdiği anlamına gelir.
Öncelikle WP Rocket eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
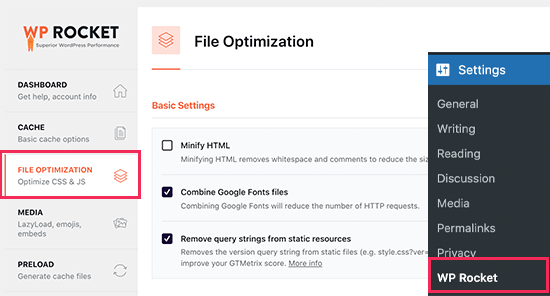
Etkinleştirmenin ardından, Ayarlar ” WP Rocket sayfasını ziyaret etmeniz ve ‘Dosya Optimizasyonu’ sekmesine geçmeniz gerekir.

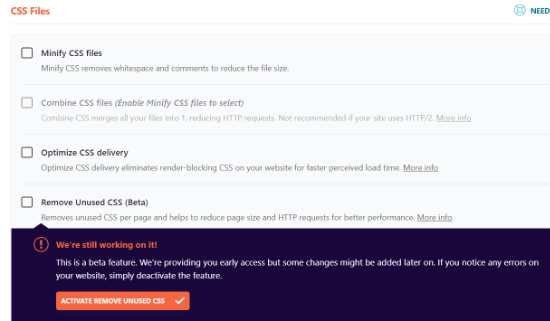
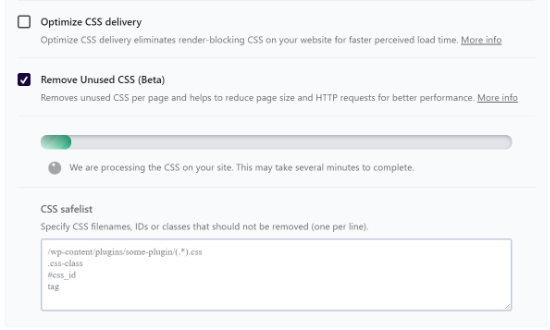
Ardından, CSS Dosyaları bölümüne ilerlemeniz ve ardından ‘Kullanılmayan CSS’yi Kaldır (Beta)’ seçeneğinin yanındaki kutuyu işaretlemeniz gerekir.
WP Rocket’in bu özelliği beta aşamasında olduğundan, ayarı etkinleştirmek isteyip istemediğinizi tekrar soracaktır. Devam edebilir ve ‘Kullanılmayan CSS’yi Kaldır’ı Etkinleştir’ düğmesine tıklayabilirsiniz.

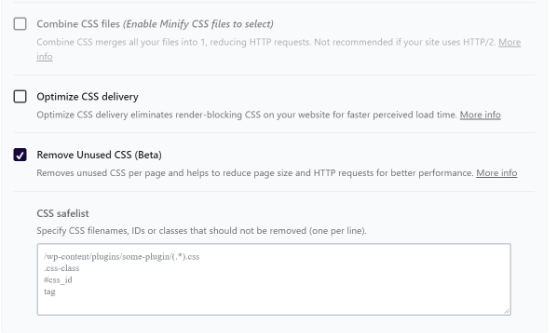
‘Kullanılmayan CSS’yi Kaldır’ seçeneği etkin olduğunda, ‘CSS güvenli listesi’ kutusunun altında kaldırılmaması gereken CSS dosya adlarını, kimliklerini veya sınıflarını belirtebilirsiniz.
Bunları kutuya girmeniz yeterlidir.

Ardından, aşağı kaydırarak ve ‘Değişiklikleri Kaydet’ düğmesine tıklayarak değişikliklerinizi kaydetmeniz gerekecektir.
Bunu yaptığınızda, WP Rocket CSS dosyalarınızı işlemeye başlayacak ve size bir ilerleme çubuğu gösterecektir.

Eklentinin web sitenizdeki kullanılmayan CSS dosyalarını işlemesi ve kaldırması birkaç dakika sürecektir.
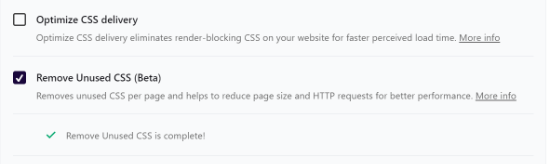
Eklenti işlemi tamamladığında bir “Kullanılmayan CSS’yi Kaldır tamamlandı!” mesajı göreceksiniz.

Şimdi Google Pagespeed Insights aracını ziyaret edin ve sitenizin performansını test edin.
WordPress için Render Engelleyici CSS’yi Kaldırın
WP Rocket, CSS dosyalarınızı optimize etmenizi ve web sitenizden render engelleyici CSS’leri kaldırmanızı sağlar.
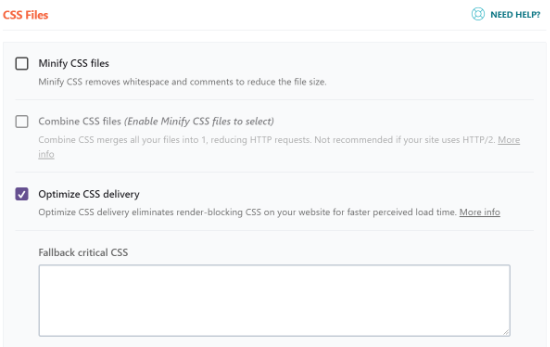
Başlamak için WP Rocket’ta ‘Dosya Optimizasyonu’ sekmesine gidebilirsiniz. Buradan CSS Dosyaları bölümüne ilerleyin ve ardından ‘CSS dağıtımını optimize et’ seçeneğinin yanındaki kutuyu işaretleyin.

Bu seçenek, yalnızca web sitenizin görünür kısmını görüntülemek için gereken CSS kodunu içeren bir CSS dosyası oluşturur. Önce bu dosyayı yükler, sayfayı ziyaretçilerinize gösterir ve ardından ertelenmiş yükleme adı verilen bir teknolojiyi kullanarak diğer CSS dosyalarını yükler.
Bu render engelleyici CSS‘yi kaldırdığınızda web siteniz, sayfa görüntülenmeden önce tüm CSS dosyalarını yüklemek zorunda kalacağınızdan çok daha hızlı bir şekilde kullanıcılar tarafından görüntülenebilir hale gelir.
‘CSS dağıtımını optimize et’ seçeneğini etkinleştirdikten sonra, ‘Değişiklikleri Kaydet’ düğmesine tıklayın ve WP Rocket’in tüm yayınlarınız ve sayfalarınız için gerekli CSS dosyasını oluşturmasını bekleyin. Ayrıca web sitenizin önbelleğini otomatik olarak temizleyecektir.
İşiniz bittiğinde, Google Pagespeed Insights’ı kullanarak web sitenizin performansını tekrar test edebilirsiniz.
Performansı Artırmak için Ek Dosya Teslim Ayarları
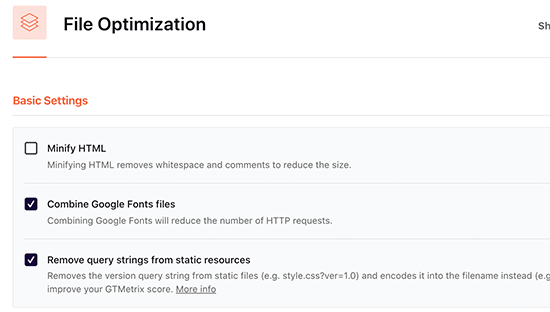
WP Rocket ayrıca statik dosyalardan sorgu dizelerini kaldırmanıza, Google Fonts dosyalarını birleştirmenize ve HTML’yi küçültmenize olanak tanır.
Tüm bu ince ayarlar genel hızınıza küçük iyileştirmeler ekler, bu da ziyaretçileriniz için daha hızlı bir yükleme deneyimi sağlar.

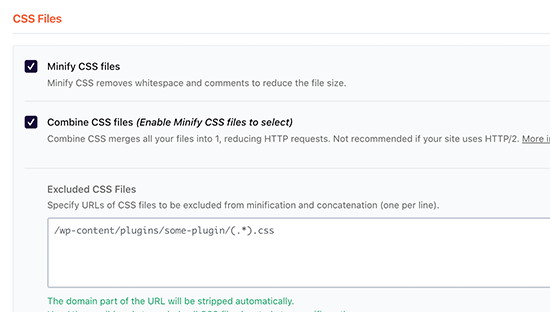
Ayrıca CSS dosyalarını küçültme ve birleştirme seçeneklerini de göreceksiniz. Bu seçenekler HTTP isteklerini azaltacak ve size ek bir hız artışı sağlayacaktır.
Ancak, bu ayarları etkinleştirdikten sonra hiçbir şeyin bozulmadığından emin olmak için web sitenizi dikkatlice kontrol etmeniz gerekecektir.

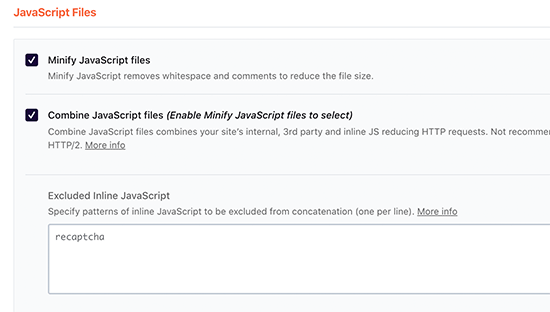
Ayrıca, web sitenizdeki JavaScript dosyaları için de aynı optimizasyonu uygulayabilirsiniz.
Bunları küçültüp birleştirerek tek bir dosya olarak sunabilir ve performansı artırmak için JavaScript dosyalarının yüklenmesini erteleyebilirsiniz.

Daha fazla ayrıntı için, WordPress’te WP Rocket’in nasıl düzgün bir şekilde kurulacağına ilişkin adım adım eğitimimize bakın.
Yöntem 2: WordPress’te Asset CleanUp Kullanarak Kullanılmayan CSS’leri Kaldırın
Bu yöntem biraz gelişmiş ancak inanılmaz derecede güçlüdür ve WordPress web sitenizin herhangi bir sayfasından kullanılmayan CSS’leri kolayca kaldırmanıza olanak tanır.
Ancak, bu biraz karmaşıktır ve hiçbir şeyin bozulmadığından emin olmak için web sitenizin işlevselliğini ve görünümünü iyice test etmeniz gerekecektir.
Öncelikle Asset Cleanup eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
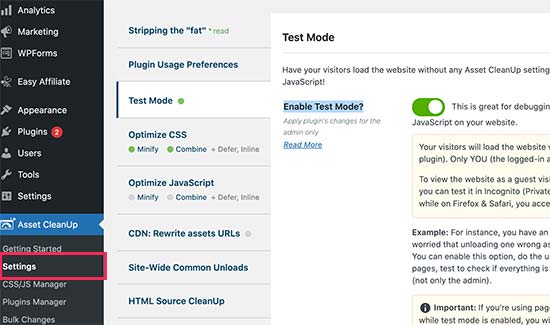
Etkinleştirmenin ardından, Asset CleanUp ” Ayarlar sayfasını ziyaret etmeniz ve Test Modu sekmesine geçmeniz gerekir. Buradan, ‘Test Modunu Etkinleştir’ seçeneğini açmanız gerekir.

Bu, web sitesi ziyaretçilerini etkilemeden farklı ayarları denemenize ve bunları bir yönetici olarak test etmenize olanak tanır.
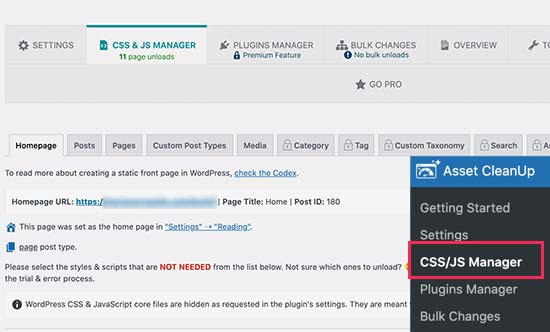
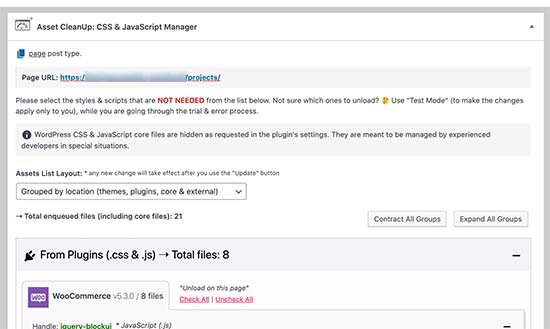
Bundan sonra, Asset CleanUp ” CSS/JS Manager sayfasını ziyaret etmeniz gerekir. Buradan, istenmeyen CSS ve JavaScript dosyalarını sayfa bazında kaldırabilirsiniz.

İlk olarak ana sayfanızı getirecek ve size o sayfada yüklü olan tüm CSS ve JavaScript dosyalarını gösterecektir.
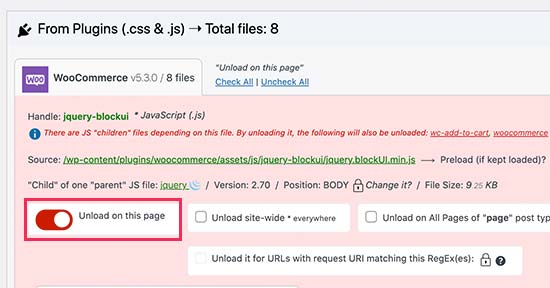
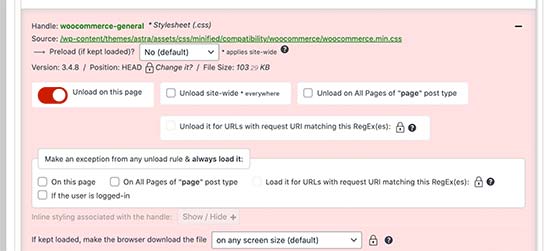
Aşağı kaydırmanız ve yüklenen dosyaları gözden geçirmeniz gerekir. İhtiyacınız olmayan bir dosya görürseniz, söz konusu sayfa, gönderi türü veya site geneli için yüklemeyi kaldırabilirsiniz.

Eklenti ayrıca buradan belirli gönderileri veya sayfaları seçmenize olanak tanır veya normalde yaptığınız gibi gönderiyi veya sayfayı düzenleyerek aynı seçeneklere erişebilirsiniz.
Gönderi düzenleme ekranında, gönderi düzenleyicinin hemen altında Varlık Temizleme kutusunu bulacaksınız.

Eklenti, bir ziyaretçi web sitenizdeki bu sayfayı görüntülediğinde yüklenen tüm dosyaları ve varlıkları otomatik olarak getirecek ve listeleyecektir.
Daha sonra, o sayfada ihtiyacınız olmayan kullanılmayan CSS veya JavaScript dosyalarını kaldırabilirsiniz.

Önemli: Her şeyin düzgün çalıştığından emin olmak için kullanılmayan CSS veya JavaScript’leri kaldırdıktan sonra web sitenizi test etmeyi unutmayın.
Kullanılmayan CSS ve JavaScript dosyalarını yüklemeyi ve kaldırmayı tamamladıktan sonra, eklentinin ayarlar sayfasına geri dönebilir ve ‘Test Modu’nu kapatabilirsiniz.
Değişikliklerinizi kaydetmek için ‘Tüm Ayarları Güncelle’ düğmesine tıklamayı unutmayın.
Artık kullanılmayan CSS bildirimindeki değişikliği görmek için Google Pagespeed Insights’ı kullanarak web sitenizi test edebilirsiniz.

WordPress Performansını Artırmaya Yönelik Uzman Kılavuzları
Umarız bu makale WordPress’te kullanılmayan CSS’leri nasıl kolayca kaldıracağınızı öğrenmenize yardımcı olmuştur. WordPress performansını artırmayla ilgili diğer bazı kılavuzları da görmek isteyebilirsiniz:
- WordPress Hızını ve Performansını Artırmak için Nihai Kılavuz
- WooCommerce Performansı Nasıl Hızlandırılır
- Web Sitesi Hız Testi Nasıl Doğru Şekilde Yapılır (En İyi Araçlar)
- WordPress Sitenizde Ölçmeniz Gereken Önemli Metrikler
- WordPress için Core Web Vitals Nasıl Optimize Edilir (Nihai Kılavuz)
- WordPress Site Performansını İyileştirmek için GTmetrix Eklentisi Nasıl Kullanılır?
- WordPress CSS Teslimatı Nasıl Kolayca Optimize Edilir?
- En Hızlı WordPress Hosting (Performans Testleri)
- Görüntüleri Kaliteden Ödün Vermeden Web Performansı İçin Optimize Etme
- Web Sitenizi Hızlandırmak için En İyi WordPress Önbellek Eklentileri
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Steve
I like to remove unused CSS from my site. I am already running the Litespeed cache. I am thinking to use WP Rocket or Asset clean up to do it (I am towards WP Rocket). Is any conflict between these plugins and Litespeed? Thank you!
WPBeginner Support
You would want to reach out to the support for the individual plugins to check for any current conflicts between them.
Admin
Paul Barrett
This may be wishful thinking of the highest order but this article reminded me of something that I’ve wondered about for a while.
One of my complex websites is now four years old and has gone through a steady process of evolution. There is not only unused CSS but media, templates, pages. Is there any plugin to take a website inventory and tell me ALL the unused assets?
WPBeginner Support
We do not currently have a tool for everything but the tool from this article would help with CSS and our guide below should help for the media library!
https://www.wpbeginner.com/plugins/how-to-clean-up-your-wordpress-media-library/
Admin