Çok yazarlı WordPress blogumuzu çalıştırırken yararlı bulduğumuz bir şey de yazar profillerini özelleştirmektir. Bazen varsayılan profil alanları ihtiyaçlarımıza uymuyor.
Bu varsayılan alanları kaldırmak, yazarların nasıl sunulacağı üzerinde daha fazla kontrol sahibi olmanızı sağlayabilir; bu, blogunuzu editör kadrosu olarak temsil ediyorsanız veya yazarların kendilerini nasıl temsil etmeleri gerektiğine ilişkin belirli adlandırma kurallarınız varsa önemlidir.
Bu makalede, WordPress’te varsayılan yazar profili alanlarını nasıl kaldıracağınızı göstereceğiz.

Varsayılan Yazar Profili Alanlarını Ne Zaman Kaldırmalısınız?
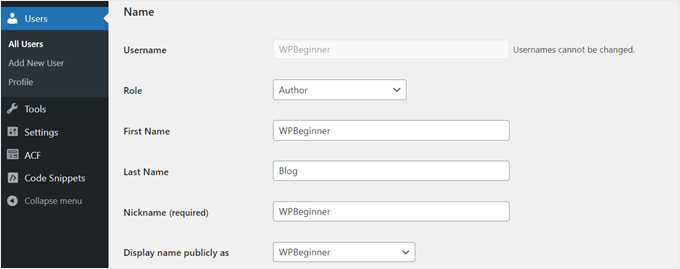
WordPress web sitenizde yeni bir kullanıcı oluşturduğunuzda, aynı varsayılan alanları doldurmanız gerekecektir.

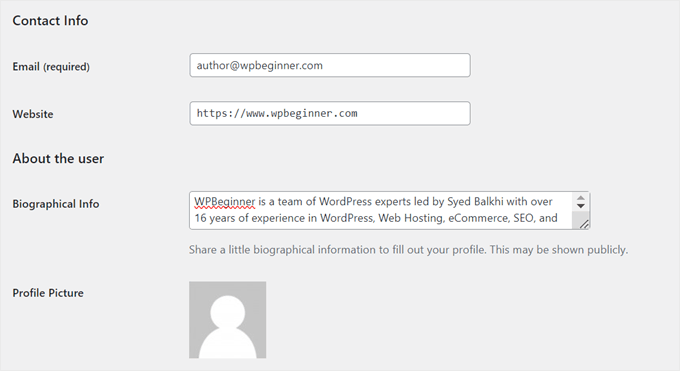
Bunlar genellikle Ad ve Soyadı, Herkese açık olarak görünen ad, İletişim Bilgileri (e-posta ve web sitesi), Biyografik Bilgiler ve Profil Resmini içerir.
Bu alanlar bir blog, WooCommerce mağazası, üyelik sitesi veya başka bir WordPress web sitesi oluşturuyor olmanızdan bağımsız olarak tamamen aynı kalır.

Yazar gibi bazı yönetici olmayan WordPress kullanıcı rolleri bu alanları düzenleme yeteneğine sahiptir. Bu özellik, herkese açık yazar profillerinde belirli bilgileri değiştirmeleri gerektiğinde yararlı olabilir.
Ancak, Yazar kullanıcılarınız için bu varsayılan alanları kaldırmanız gerekebilecek durumlar vardır. Kullanılmayan alanların silinmesi, özellikle makaleler bireysel yazarlar yerine şirketin adı altında yayınlanıyorsa, tüm içerikte tutarlı bir marka kimliğinin korunmasına yardımcı olur.
Yazar profili düzenleme arayüzünün basitleştirilmesi, yalnızca temel bilgilere odaklanarak sitenize yeni yazar eklemeyi daha hızlı ve kolay hale getirir.
Bununla birlikte, WordPress’te varsayılan yazar profili alanlarını nasıl kaldırabileceğinizi görelim.
WPCode ile Varsayılan Yazar Profili Alanları Nasıl Kaldırılır
Varsayılan yazar profili alanlarını kaldırmak için functions.php dosyanıza ekleyebileceğiniz bazı basit kod parçacıkları oluşturduk.
Normalde, tema dosyanızı manuel olarak düzenleyerek özel kod parçacıkları eklemeniz gerekir. Ancak bu, kasıtsız hatalara yol açabileceğinden bunu yapmanın en güvenli yolu değildir.
Bu nedenle WPCode kullanacağız. Bu kod parçacığı eklentisi, doğrudan tema dosyalarınızla çalışmak zorunda kalmadan WordPress’e kod eklemeyi kolaylaştırır. Sonuç olarak, web sitenizi bozma olasılığınız daha düşüktür.
Bu kılavuzda WPCode’un ücretsiz sürümü kullanılacaktır, ancak test modu ve koşullu mantık gibi daha gelişmiş özelliklere sahip olmak için Pro sürümüne yükseltmekten çekinmeyin.
İlk adım, WordPress ek lentisini kontrol panelinize yüklemektir. Eklenti aktif olduktan sonra Code Snippets “ + Add Snippet kısmına gidin.
Ardından, ‘Özel Kodunuzu Ekleyin (Yeni Snippet)’ öğesini seçin ve ‘Snippet kullan’ düğmesine tıklayın.

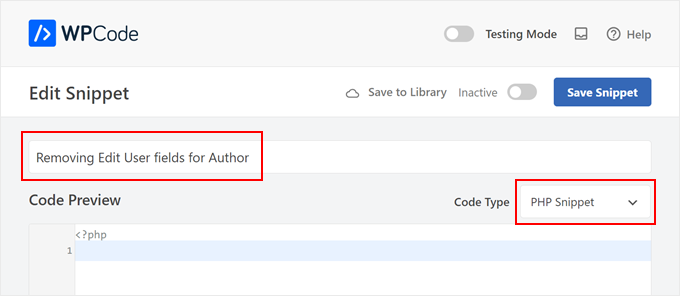
Şimdi, devam edin ve yeni snippet’inize bir isim verin. ‘Yazar için Kullanıcı Düzenleme alanlarını kaldırma’ gibi basit bir şey olabilir.
Ardından, Kod Türünü ‘PHP Snippet’ olarak değiştirdiğinizden emin olun.

Kod Önizleme kutusunda, aşağıdaki kodu kopyalayın ve parçacığı kutunun içine yapıştırın:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | add_action('admin_footer-profile.php', 'remove_profile_fields');function remove_profile_fields() { if(is_admin() && current_user_can('author')) { // Check if the current user has the 'Author' role ?> <script type="text/javascript"> jQuery(document).ready(function($) { // Remove the sections titled "Name", "Contact Info", and "About Yourself" $('h2:contains("Name"), h2:contains("Contact Info"), h2:contains("About Yourself")').each(function() { // Remove the next form-table and the h2 itself $(this).next('.form-table').remove(); $(this).remove(); }); }); </script> <?php }} |
Kod, profil düzenleme sayfasının yönetici altbilgisine özel JavaScript enjekte etmek için admin_footer-profile.php eylem kancasını kullanır. Bu, kodun sayfa tamamen yüklendikten sonra çalışmasını sağlayarak WordPress tarafından dinamik olarak oluşturulan öğeleri hedeflemesine olanak tanır.
İlk olarak kod, current_user_can('author') fonksiyonunu kullanarak mevcut kullanıcının “Yazar” rolüne sahip olup olmadığını kontrol eder. Bu, yalnızca belirtilen role sahip kullanıcıların bu bölümleri kaldırabilmesini sağlamak için bir güvenlik önlemidir.
Kullanıcı bir Yazar ise, kod sayfaya JavaScript enjekte eder. Bu JavaScript, “Ad”, “İletişim Bilgileri” ve “Kendiniz Hakkında” metinlerini içeren <h2> öğelerini bulmak için jQuery kullanır.
Ardından, bu bölümler için form alanlarını içeren her <h2> öğesinden sonraki .form-table öğesini kaldırır ve <h2> öğelerinin kendisini kaldırır.
Kodu yapıştırdıktan sonra, Ekleme Yönteminin ‘Otomatik Ekleme’ ve Konumun ‘Her Yerde Çalıştır’ olduğundan emin olun. Ardından, Aktif olarak değiştirmek için üstteki Aktif Değil geçişine tıklayın ve ‘Snippet’i Kaydet’ düğmesine tıklayın.

Eklemeniz gereken kod bu kadar. Çalışıp çalışmadığını görmek için WordPress yönetici alanınıza Yazar olarak giriş yapmayı deneyin ve Profil‘e gidin.
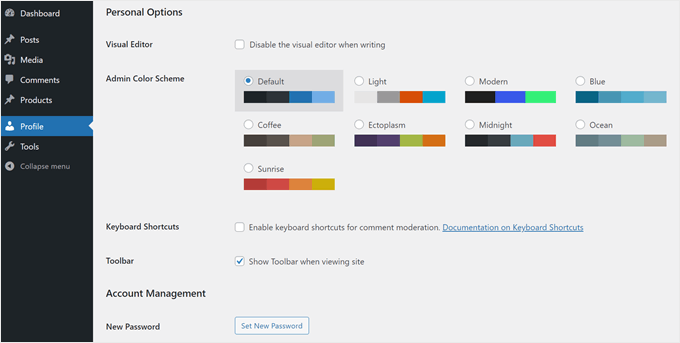
Yalnızca Kişisel Seçenekler, Hesap Yönetimi ve Uygulama Parolaları ayarlarını görüyorsanız kod çalışır.

WordPress’te yazarları yönetme hakkında daha fazla ipucu için bu kılavuzlara göz atın:
- WordPress’te Yazarların Yazıları Silmesi Nasıl Engellenir?
- WordPress’te Yazarları Belirli Kategorilerle Kısıtlama
- WordPress’te Makaleler Yayınlandığında Yazarlara E-posta Gönderme
- WordPress’te Bir Yazının Yazarı Nasıl Değiştirilir
- WordPress’te Özel Alanlarla Konuk Yazar Adı Nasıl Yeniden Yazılır?
- WordPress Çok Yazarlı Blogları Verimli Bir Şekilde Yönetmek İçin Eklentiler
Umarız bu makale WordPress’te varsayılan yazar profili alanlarını nasıl kaldıracağınızı öğrenmenize yardımcı olmuştur. Ayrıca WordPress için en iyi ücretsiz kullanıcı yönetimi eklentileri uzman seçimimize ve WordPress şifrelerini güvenli bir şekilde yönetme hakkındaki nihai kılavuzumuza da bakmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Michelle
This is yet another example of the valuable information available at WP Beginner. Thanks guys.
Andrew
This is great. I’ve already implemented it on two sites. Thanks so much!
gifer
aah excellent post, thanks a lot
I think wp should remove these by themself,
why aim,jabber lol they should add facebook and twitter
Tony Dunsworth
Thanks for this one guys. We restrict all of this so this is a perfect tool to ensure we don’t have to see it either.
Mad Mike
This is yet another example of the valuable information available at WP Beginner. Thanks guys.