İçerik düzenleyicideki gereksiz blokları kaldırmak veya gizlemek blok menünüzü temizleyebilir. Ayrıca ihtiyacınız olan blokları hızlı bir şekilde bulmanızı kolaylaştırarak odaklanmanıza yardımcı olur.
Birçok yazarımız, arayüzü temiz ve anlaşılır tutmak için Gutenberg editörlerindeki gereksiz blokları devre dışı bıraktı. Bu değişikliği yaptıklarından beri hem üretkenliklerinde hem de yazarken odaklanmalarında büyük bir artış olduğunu bildirdiler.
Bu makalede, WordPress’te bir bloğun nasıl kaldırılacağına ilişkin adım adım talimatlar göstereceğiz.

WordPress’te Bir Bloğu Neden Kaldırmalı, Gizlemeli veya Silmelisiniz?
Bir WordPress blogunuz varsa, web siteniz için blog gönderileri ve sayfaları oluşturmak üzere Gutenberg düzenleyicisini kullanıyor olacaksınız. Burada, menüde muhtemelen sitenizde hiç kullanmayacağınız bazı bloklar göreceksiniz.
Örneğin, içerik editörü şiir veya şarkı sözleri eklemek için kullanılabilecek bir Ayet bloğu sunar. Ancak, bir yemek veya moda blogunuz varsa, bu çekirdek blok içeriğinizle tamamen alakasızdır.

Bu durumda, daha temiz ve daha odaklı bir arayüz oluşturmak için bu blokları yazı editöründen kaldırabilirsiniz.
Ancak, bloğu ve işlevselliğini kaldırmak istemiyorsanız, WordPress’in varsayılan blok görünürlüğü özelliğini kullanarak gizleyebilirsiniz. Bu şekilde blok tamamen kaldırılmaz ve ihtiyacınız olduğunda kolayca erişebilirsiniz.
Öte yandan, gönderinizde bir hata yaptıysanız veya bazı içerikleri silmek istiyorsanız, bunun için bir bloğu kaldırmanız veya gizlemeniz gerekmez. Sadece gönderi içindeki o belirli bloğu silebilirsiniz.
Bu, bloğu WordPress’ten tamamen kaldırmadan o bloğu kullanarak eklediğiniz içeriği silecektir. Örneğin, birden fazla başlık bloğu eklediyseniz, içeriğinizi daha okunabilir hale getirmek için bunlardan birini silebilirsiniz.

Bunu söyledikten sonra, WordPress’te blokları nasıl kolayca kaldıracağımızı görelim. Bu eğitime dört yöntem ekledik ve seçtiğiniz yönteme atlamak için aşağıdaki bağlantıları kullanabilirsiniz:
Yöntem 1: WordPress Editöründe Bir Bloğu Silme
İçeriğinizdeki blokları silmek istiyorsanız, bu yöntem tam size göre. Bu blokların blok menüsünden kaldırılmayacağını ancak parçası oldukları WordPress blog yazılarından silineceğini unutmayın.
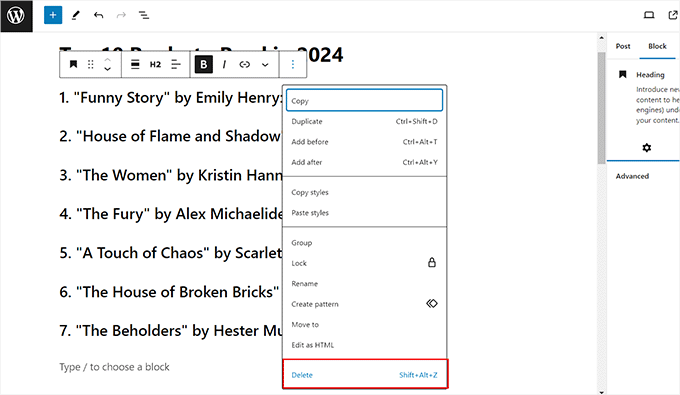
Öncelikle, üzerine tıklayarak silmeyi planladığınız bloğu seçmeniz gerekir.
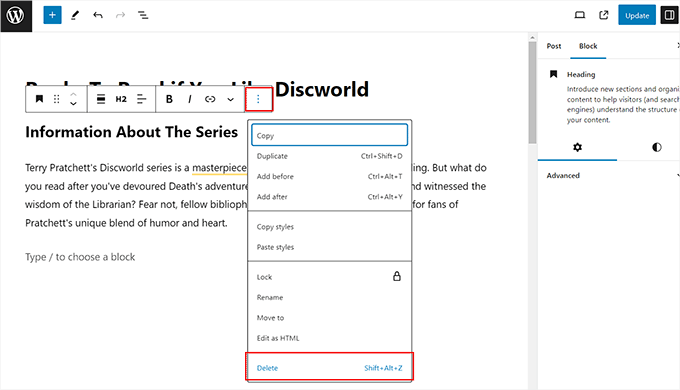
Bundan sonra, bir istem açmak için engelleme araç çubuğundaki üç nokta simgesine tıklayın. Buradan, bloğu blog gönderinizden kaldırmak için ‘Sil’ seçeneğini seçin.

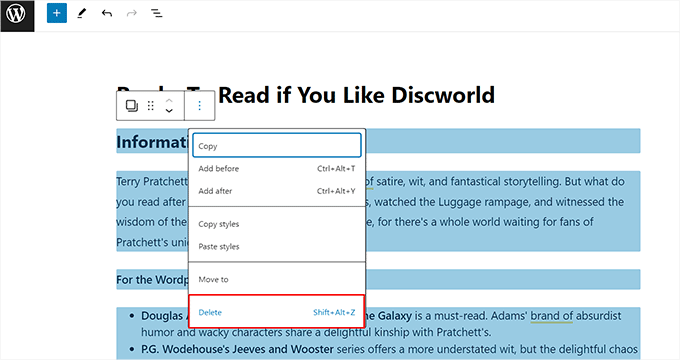
Öte yandan, içerikteki birden fazla bloğu da silebilirsiniz. Öncelikle, kaldırmak istediğiniz tüm blokları farenizi üzerlerinde sürükleyerek seçmelisiniz .
Bundan sonra, blok araç çubuğundaki üç nokta simgesine tıklayın ve istemdeki ‘Sil’ seçeneğine tıklayın.

Bir kısayol arıyorsanız, Windows ve Linux için Shift + Alt + Z düğmelerine ve macOS için ⌃ + ⌥ + Z düğmelerine tıklayarak içerik düzenleyicideki bir bloğu bile silebilirsiniz.
Yöntem 2: WordPress’te Bir Bloğu Gizleme
Bir bloğu tamamen kaldırmak istemiyorsanız, bu yöntemi kullanın.
Bloğu menüden gizlemek ve ihtiyaç duyduğunuzda kolayca geri getirmek için WordPress blok görünürlüğü özelliğini kullanabilirsiniz.
Bunu yapmak için blok editörünü açmalı ve ekranın sağ üst köşesindeki üç nokta simgesine tıklamalısınız. Bu, ‘Tercihler’ seçeneğini seçmeniz gereken açılır menüyü açacaktır.

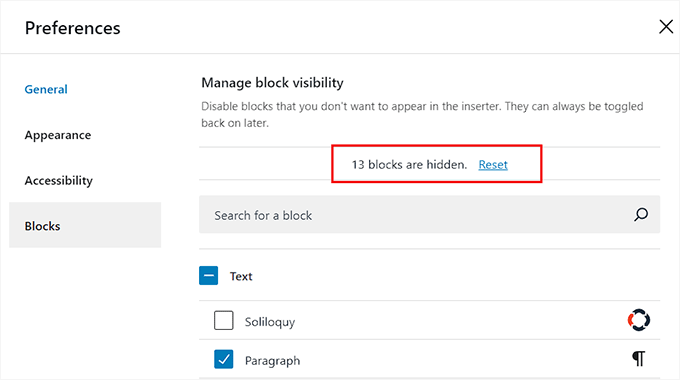
Bu, ekranda bir açılır pencere açacaktır. Burada, ‘Bloklar’ sekmesine geçin ve yazı düzenleyicide gizlemek istediğiniz blokların yanındaki kutuların işaretini kaldırın.
WPForms bloğu veya Soliloquy bloğu gibi eklenti bloklarını da buradan devre dışı bırakabilirsiniz.

İşiniz bittiğinde, istemden çıkmak için ‘X’ simgesine tıklamanız yeterlidir. Artık WordPress’teki blokları başarıyla gizlediniz.
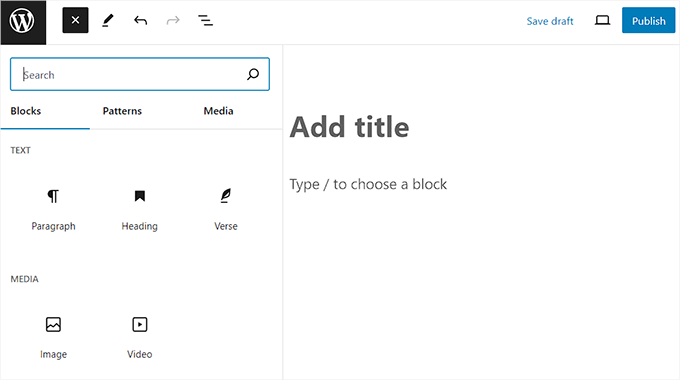
Sonuçları görüntülemek için, blok menüsünü açmak üzere sol üst köşedeki ‘+’ düğmesine tıklayın. Burada, seçtiğiniz blokların artık görünmediğini fark edeceksiniz.

Bu blokları geri getirmek istediğinizde, üç nokta simgesine tekrar tıklayın ve tercihler seçeneğini seçin.
Açılır pencere açıldığında, ‘Bloklar’ sekmesine geçin ve blokları tekrar görünür hale getirmek için ‘Sıfırla’ bağlantısını tıklayın.

Ancak, bu yöntemin tek dezavantajı, tek tek blokların gizliliğini kaldıramamanızdır. Bu, gizli bloklardan birini görünür hale getirmek isteseniz bile, ‘Sıfırla’ bağlantısına tıkladığınızda seçtiğiniz tüm blokların gizliliğinin kaldırılacağı anlamına gelir.
Bu sizin için bir sorun gibi görünüyorsa, bir sonraki yöntemi kullanabilirsiniz.
Yöntem 3: WordPress’te Çekirdek Blokları Kaldırma
WordPress editöründeki resim, paragraf, başlık, kod veya önceden biçimlendirilmiş blok gibi varsayılan blokları tamamen kaldırmak istiyorsanız bu yöntemi kullanabilirsiniz.
Temel bir WordPress bloğunu kaldırmak için tema dosyalarınıza bir PHP kod parçacığı eklemeniz gerekir, bu da bir hata yaparsanız sitenizi bozabilir veya erişilemez hale getirebilir.
Bu yüzden bunun yerine WPCode kullanmanızı öneririz. Piyasadaki en iyi WordPress kod parçacıkları eklentisidir ve web sitenize özel kod eklemenin en güvenli yoludur.
Kendi sitelerimizdeki kod parçacıklarını yönetmek için kullanıyoruz ve bizi hiç hayal kırıklığına uğratmadı. Daha fazla bilgi edinmek için WPCode incelememizin tamamına bakın.
☝ Not: Bu eğitim için WPCode’un ücretsiz sürümünü kullanabilirsiniz. Ancak, pro plana yükseltmek daha fazla özelliğin kilidini açacaktır.
Öncelikle WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Ayrıntılar için bir WordPress eklentisinin nasıl kurulacağına ilişkin başlangıç kılavuzumuza bakın.
Etkinleştirmenin ardından WordPress panosundan Kod Parçacıkları ” + Parçacık Ekle sayfasını ziyaret edin ve ‘Özel Kodunuzu Ekleyin (Yeni Parçacık)’ seçeneğinin altındaki ‘Parçacık Kullan’ düğmesine tıklayın.

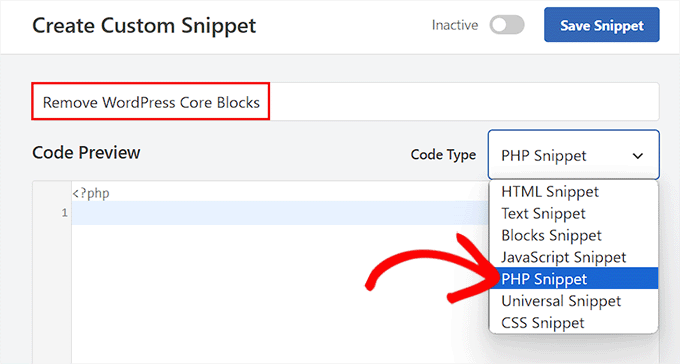
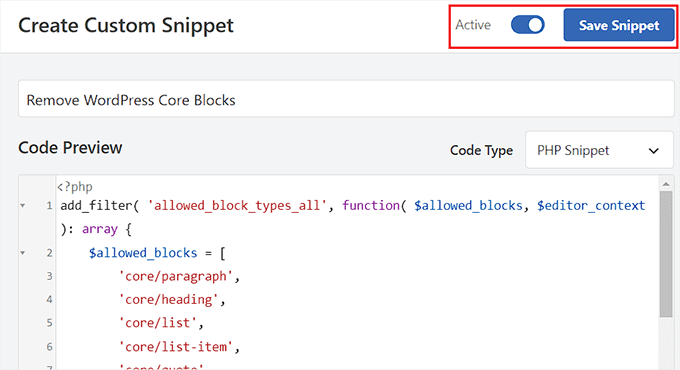
Bu sizi, oluşturmakta olduğunuz kod parçacığı için bir ad eklemeniz gereken ‘Özel Snippet Oluştur’ sayfasına yönlendirecektir.
Ardından, sağdaki açılır menüden Kod Türü olarak ‘PHP Snippet’i seçin.

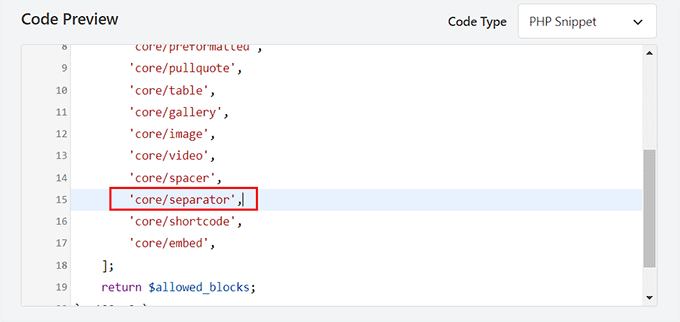
Bundan sonra, aşağıdaki özel kodu ‘Kod Önizleme’ kutusuna eklemeniz gerekir:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | add_filter( 'allowed_block_types_all', function( $allowed_blocks, $editor_context ): array { $allowed_blocks = [ 'core/paragraph', 'core/heading', 'core/list', 'core/list-item', 'core/quote', 'core/preformatted', 'core/pullquote', 'core/table', 'core/gallery', 'core/image', 'core/video', 'core/spacer', 'core/separator', 'core/shortcode', 'core/embed', ]; return $allowed_blocks;}, 100, 2 ); |
Bunu yaptığınızda, kodun siteniz için ihtiyaç duyacağınız bazı temel WordPress bloklarının bir listesini içerdiğini göreceksiniz. ‘Verse’ bloğu gibi bu listede belirtilmeyen diğer tüm bloklar otomatik olarak blok editöründen kaldırılacaktır.
Ancak, ‘Ayırıcı’ bloğu gibi kodda belirtilen bloklardan birini kaldırmak istiyorsanız, kod parçacığından silebilirsiniz.

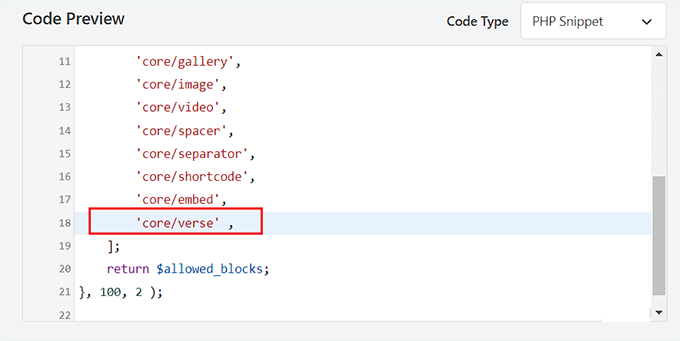
Benzer şekilde, kod parçacığında bir bloktan bahsedilmiyorsa ancak onu kaldırmak istemiyorsanız, adını bloklar listesine ekleyebilirsiniz.
Bunu ‘core/’ yazarak ve ardından bloğun adını aşağıdaki gibi ekleyerek kolayca yapabilirsiniz:
‘core/verse’ ,

Ardından, ‘Ekleme’ bölümüne gidin ve ‘Otomatik Ekleme’ modunu seçin.
Bunu yaptığınızda, özel kod etkinleştirildikten sonra sitenizde otomatik olarak yürütülecektir.

Ardından, en üste geri gidin ve ‘Etkin Değil’ anahtarını ‘Etkin’ olarak değiştirin.
Son olarak, ayarlarınızı kaydetmek için ‘Snippet’i Kaydet’ düğmesine tıklayın.

Artık değişiklikleri yerinde görmek için blok düzenleyiciyi ziyaret edebilirsiniz.
Burada, klasik, kapak, ayırıcı, dosya ve diğer birçok bloğun, kod parçacığı listenizin bir parçası olmadıkları için blok menüsünden kaldırılacağını fark edeceksiniz.

Yöntem 4: WordPress’te Eklenti Engelini Kaldırma
Bu yöntem, bir eklenti tarafından eklenen bir bloğu kaldırmak istediğinizde kullanılabilir.
Birçok WordPress eklentisi içerik editörüne bloklar ekler. Bu bloklar, eklentinin işlevselliğini blog yazılarınıza veya sayfanıza eklemeyi çok kolaylaştırır.
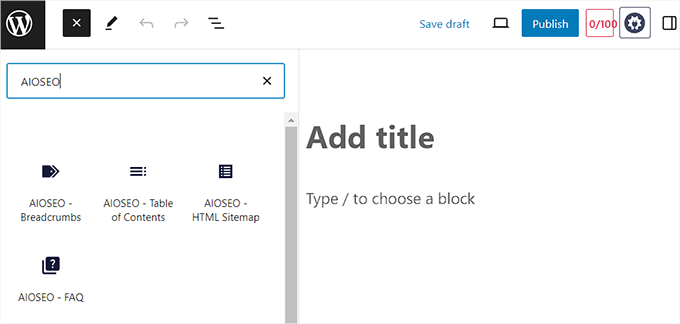
Örneğin, All in One SEO for WordPress içerik düzenleyicisine SSS, ekmek kırıntıları, içindekiler tablosu ve HTML site haritaları blokları ekler.

Ancak bazen, içeriğinizle alakasız olduğunu düşündüğünüz için eklenti tarafından sunulan bloklardan birini kullanmak istemeyebilirsiniz. Bu durumda, özel kod kullanarak eklentinin bloğunu kaldırabilirsiniz.
Bunu yapmak için, en iyi kod parçacıkları eklentisi ve web sitenize özel kod eklemenin en güvenli yolu olan WPCode‘a ihtiyacınız olacak.
Öncelikle, ücretsiz WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Ayrıntılar için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Etkinleştirmenin ardından, WordPress kontrol panelinden Kod Parçacıkları ” + Parçacık Ekle sayfasını ziyaret edin. Burada, ‘Özel Kodunuzu Ekleyin (Yeni Snippet)’ seçeneğinin altındaki ‘Snippet Kullan’ düğmesine tıklayın.

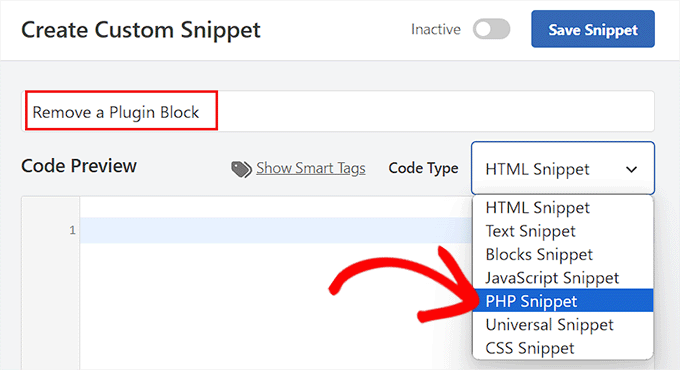
‘Özel Snippet Oluştur’ sayfasına geldiğinizde, tanımlama amacıyla kod parçacığınız için bir ad ekleyerek başlayabilirsiniz.
Ardından, sağdaki açılır menüden Kod Türü olarak ‘PHP Snippet’i seçin.

Bundan sonra, kod önizleme kutusuna aşağıdaki kod parçacığını ekleyin:
Sadece eklenti bloğunun adını kaldırmak istediğiniz blokla değiştirmeyi unutmayın.
1 2 3 | add_action( 'init', function() { unregister_block_type( 'aioseo/breadcrumbs' );}, PHP_INT_MAX ); |
Bu adı almak için Gutenberg editörünü açmalı ve eklenti bloğunu sayfaya/gönderiye eklemelisiniz.
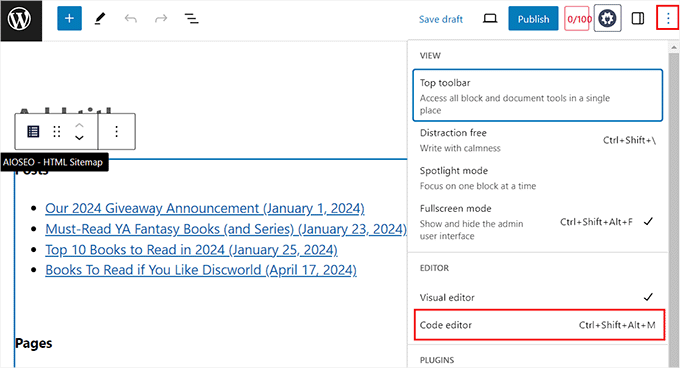
Ardından, açılır menüyü açmak için ekranın sağ üst köşesindeki üç nokta simgesine tıklayın. Buradan kod düzenleyiciye geçin.

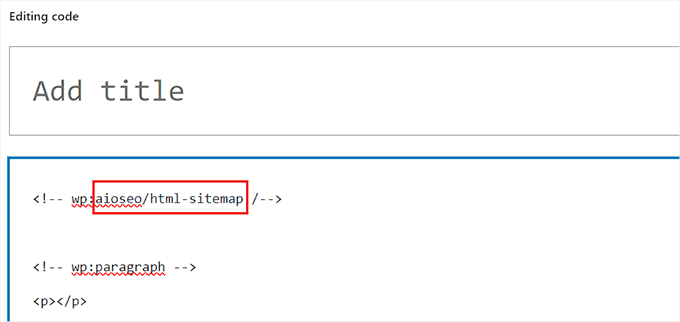
Bunu yaptığınızda, kod düzenleyicinin wp‘den hemen sonra blok adını göstereceğini fark edeceksiniz.
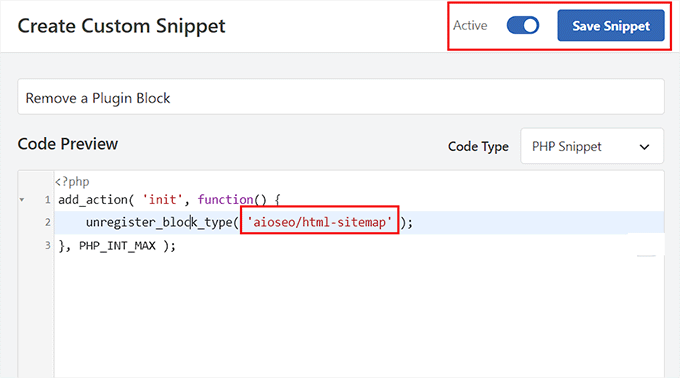
Devam edin ve bu adı kopyalayıp yapıştırmanız gereken ‘Özel Snippet Oluştur’ sayfasına geri dönün.

Ardından, ‘Ekleme’ bölümüne gidin ve ‘Otomatik Ekleme’ modunu seçin.
Bu seçenek etkinleştirildiğinde özel kod parçacığını otomatik olarak çalıştıracaktır.

Bundan sonra, ‘Etkin Değil’ anahtarını ‘Etkin’ olarak değiştirin.
Ardından, ayarlarınızı kaydetmek için en üstteki ‘Snippet’i Kaydet’ düğmesine tıklayın.

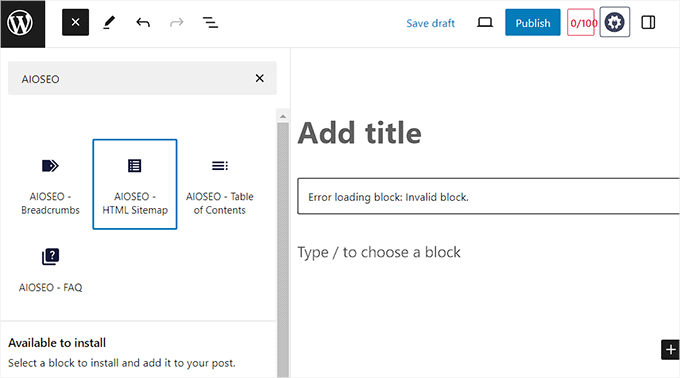
Şimdi, WordPress web sitenizdeki blok editörünü açın ve kaldırdığınız bloğu arayın.
Burada, kaldırdığınız bloğun menüde görüntülenmeye devam edeceğini göreceksiniz, ancak sayfaya veya gönderiye eklediğinizde, sadece geçersiz bir blok hatası gösterecektir.

Bonus: WordPress’te Yeniden Kullanılabilir Blok Oluşturma
Gereksiz blokları gizlemenin yanı sıra, yeniden kullanılabilir bloklar oluşturmak ve kullanmak da zamandan ve emekten tasarruf etmenin bir başka yoludur. Bu, kaydedilebilen ve daha sonra diğer sayfalarda ve yazılarda kullanılabilen bir bloktur.
Örneğin, CTA, geri bildirim formları, satış ortaklığı ürünleri ve daha fazlası için yeniden kullanılabilir bir blok oluşturabilirsiniz. Bunu yapmak için blok düzenleyiciyi açmalı ve yeniden kullanılabilir bir bloğa dönüştürmek istediğiniz içeriği yazmalısınız.
Bundan sonra, bir açılır menü açmak için blok araç çubuğundaki üç nokta simgesine tıklayın. Buradan ‘Desen Oluştur’ seçeneğini seçin.

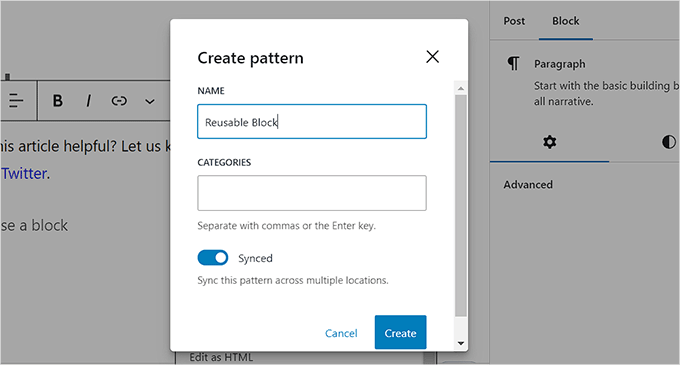
Ardından, bloğunuz için bir ad ekleyin ve ayarlarınızı kaydetmek için ‘Oluştur’ düğmesine tıklayın.
Artık yeniden kullanılabilir blok WordPress veritabanına kaydedilecek ve blok menüsünü kullanarak sayfalarınıza veya yazılarınıza kolayca ekleyebilirsiniz.

Daha fazla bilgi için WordPress’te yeniden kullanılabilir bir bloğun nasıl oluşturulacağına ilişkin eğitimimize bakın.
Umarız bu makale WordPress’te blokları nasıl kolayca kaldıracağınızı öğrenmenize yardımcı olmuştur. WordPress blok düzenleyicisinin nasıl kullanılacağına ilişkin başlangıç kılavuzumuza ve yaygın blok düzen leyici sorunları ve bunların nasıl düzeltileceğine ilişkin listemize de göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Sometimes I work with Gutenberg to learn with it. I found it very confusing at times, because I don’t use all the blocks personally. I tried the snippet now on one of the test sites and it works great. Thank you. Guteberg is immediately clearer.