Google AMP kervanına katılan birçok blog ve web sitesi, farklı nedenlerle AMP’yi devre dışı bırakıyor. Bunun nedeni, AMP’nin yükleme hızını artırmak için web sitenizin farklı öğelerini kaldırmasıdır.
AMP sayfalarını test etme deneyimimizde, daha düşük dönüşümler, sayfa görüntülemeleri ve genel etkileşim fark ettik. Ayrıca, en son Google Analytics sürümü Google AMP’yi desteklemiyor. Sonuç olarak, WPBeginner’da herhangi bir AMP sayfası görmeyeceksiniz.
Bu makalede, WordPress’te Google AMP’yi nasıl düzgün bir şekilde devre dışı bırakacağınızı göstereceğiz.

WordPress’te Google AMP’yi Neden Devre Dışı Bırakmalısınız?
Hızlandırılmış Mobil Sayfalar (AMP), web’i mobil kullanıcılar için daha hızlı hale getirmeye ve kullanıcı deneyimini iyileştirmeye yönelik açık kaynaklı bir girişimdir.
Bunu, sayfaları minimum HTML ve JavaScript ile sunarak yapar. Bu, içeriğin Google AMP Cache üzerinde barındırılmasını sağlar. Google daha sonra bu önbelleğe alınmış sürümü, arama sonuçlarında bağlantınıza tıkladıklarında kullanıcılara anında sunabilir.
Ancak, WordPress’te Google AMP‘yi kurmayı seçtiyseniz, yanlış bir seçim yaptığınızı düşünebilirsiniz.
Yalnız değilsiniz. Birçok blog yazarı, influencer ve online yayın WordPress web sitelerinde AMP kullanmayı bıraktı.
İlk olarak, WordPress web sitenizde AMP’yi devre dışı bırakmayı neden düşünebileceğinizi ele alacağız ve ardından süreç boyunca size yol göstereceğiz.
Google Analytics 4 AMP’yi Desteklemiyor
Google Analytics 4 veya GA4, web sitenizi ve mobil uygulamalarınızı aynı hesapta izleyen Google Anal ytics’in en son sürümüdür. Yeni izleme yöntemleri, raporlama özellikleri, metrikler ve raporlar dahil olmak üzere birçok değişiklik getiriyor.
Bu değişiklikler arasında GA4’ün şu anda AMP’yi resmi olarak desteklememesi ve gelecekte çalışıp çalışmayacağının doğrulanmaması yer alıyor. Bunun nedenlerinden biri, web sitenizi ve uygulama ziyaretçilerinizi aynı özellikte izlemesidir.
Ancak Google, Universal Analytics özelliğindeki eski verilere yalnızca 1 Temmuz 2024 tarihine kadar erişebileceğinizi söyledi. Bu, geçmiş verileri görüntülemek için Universal Analytics raporlarına hala erişebileceğiniz, ancak henüz en son sürümde izleyemeyeceğiniz anlamına gelir.
Dönüşüm Oranlarında Ciddi Düşüş
Google AMP, HTML/JavaScript üzerinde birçok kısıtlama belirler. Bu, WordPress web sitenizdeki optin formları ve çıkış amacı açılır pencereleri gibi birçok etkileşimli öğenin AMP ile kaybolacağı anlamına gelir.
Sonuç olarak, site sahipleri kullanıcıları abone olmaya, iletişim formlarını doldurmaya veya bir şeyler satın almaya teşvik edemez.
Mobil Kullanıcılar Tarafından Daha Düşük Sayfa Görüntüleme
AMP, web sitenizin kenar çubuklarını veya diğer içerik keşif özelliklerini göstermez. Bu da mobil kullanıcıların sayfa görüntülemelerinde önemli bir düşüşe neden olur.
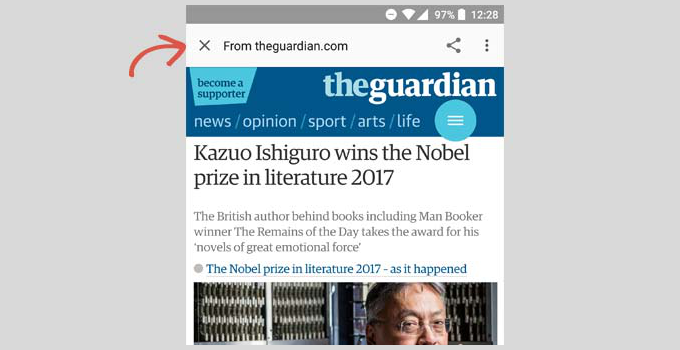
Aslında bazı kullanıcı deneyimi uzmanları, üstteki kapat düğmesinin kullanıcıları makalenizi okuduktan sonra web sitenizde gezinmek yerine Google aramaya dönmeye teşvik ettiğini öne sürüyor.

Daha Düşük Kullanıcı Katılımı
Birçok web sitesi, tıkla-tweetle widget‘ları, kullanıcı derecelendirmeleri, yorumlar ve benzeri gibi kullanıcı etkileşimleriyle gelişir. Google AMP, web sitesi sahiplerinin kullanıcıların içerikleriyle etkileşime geçmesini ve etkileşimde kalmasını oldukça zorlaştırıyor.
Google AMP’yi Devre Dışı Bırakmalı mısınız?
Bu sorunun yanıtı aslında web sitenize bağlıdır. Kitlenizin çoğunluğunu mobil kullanıcılar oluşturuyorsa yine de AMP kullanmak isteyebilirsiniz.
Öte yandan, Google AMP’yi denediyseniz ve dönüşüm oranlarınızı olumsuz etkilediyse, muhtemelen web sitenizde Google AMP’yi devre dışı bırakmalısınız.
Sanılanın aksine Google, AMP kullanmayan web sitelerini cezalandırmıyor. Mobil arama kitlesiyle rekabet edebilmek için web sitenizin mobil hızını ve performansını iyileştirmeye devam edebilirsiniz.
Tüm bunları göz önünde bulundurarak, WordPress web sitenizde AMP’yi nasıl devre dışı bırakabileceğinizi görelim.
WordPress’te Google AMP Eklentilerini Devre Dışı Bırakma
Web sitelerine AMP desteği eklemek için herkes aynı WordPress eklentilerini kullanmaz. Ancak temel ayarlar, hangi eklentiyi kullandığınızdan bağımsız olarak aynı kalır.
Yapmanız gereken ilk şey, hangi AMP eklentisini yüklediyseniz onu devre dışı bırakmaktır.
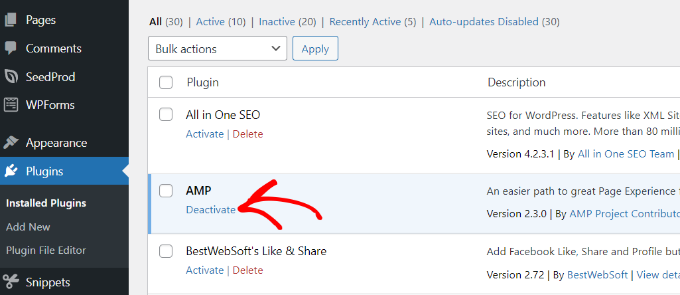
WordPress panonuzdan Eklentiler ” Yüklü Eklentiler sayfasını ziyaret edin ve AMP eklentisinin adının altındaki ‘Devre Dışı Bırak’ seçeneğine tıklayın.

Sadece eklentiyi devre dışı bırakmak web sitenizdeki AMP desteğini devre dışı bırakacaktır. Ancak sitenizin AMP’siz olduğundan emin olmak için izlemeniz gereken birkaç adım daha vardır.
AMP Sayfaları için Yönlendirmeleri Ayarlama
AMP eklentisini devre dışı bırakmak, makalelerinizin AMP sürümünü web sitesinden kaldıracaktır. Ancak bu tek başına yeterli değildir, özellikle de AMP’yi bir haftadan uzun süredir açık tutuyorsanız.
Google’ın bu sayfaları zaten dizine eklemiş olması ve bu sayfaları arama sonuçlarında göstermeye devam etmesi ihtimali yüksektir. Bir kullanıcı bir sayfaya tıklarsa ve siz onu sitenizden kaldırırsanız, o içerik artık eksik olduğu için bir 404 sayfası bulacaktır.
Bu sorunu çözmek için AMP sayfalarına gelen kullanıcıları AMP olmayan normal sayfalara yönlendirmeniz gerekir.
Google AMP için yönlendirmeleri ayarlamak üzere size iki farklı yöntem göstereceğiz; önce bir eklenti, ardından da kod kullanarak. Sizin için en uygun olanı seçebilirsiniz.
Yöntem 1: Yönlendirme Eklentisi Kullanma
WordPress’te yeniden yönlendirme ayarlamanın en kolay yolu All in One SEO (AIOSEO) eklentisini kullanmaktır. Güçlü bir yeniden yönlendirme yöneticisi sunan WordPress için en iyi SEO ek lentisidir.
Yeniden yönlendirme yöneticisini içerdiği için AIOSEO Pro lisansına ihtiyacınız olacağını unutmayın.
Öncelikle All in One SEO (AIOSEO) eklentisini yüklemeniz ve etkinleştirmeniz gerekecektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
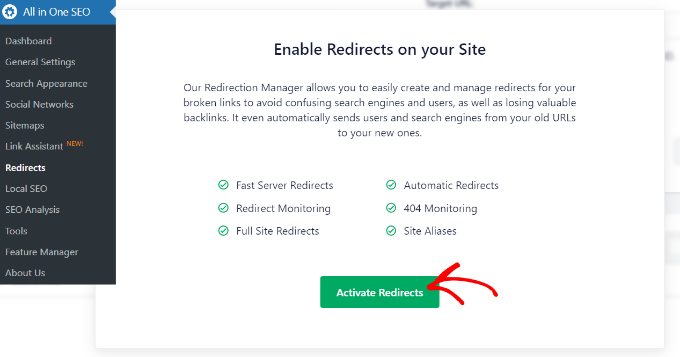
Etkinleştirmenin ardından, WordPress kontrol panelinden All in One SEO ” Yön lendirmeler bölümüne gidebilir ve ‘Yönlendirmeleri Etkinleştir’ düğmesine tıklayabilirsiniz.

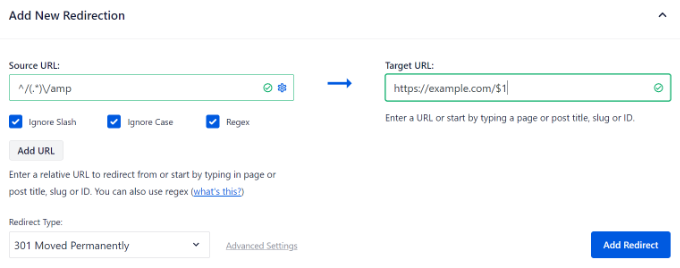
Bu daha sonra bu özelliği yöneten AIOSEO Redirection Manager eklentisini yüklemenize yardımcı olacaktır. Etkinleştirmenin ardından, ‘Yönlendirmeler’ sekmesine yönlendirileceksiniz. Burada, yeniden yönlendirmeyi ayarlamak için kaynak ve hedef URL’leri girebilirsiniz.
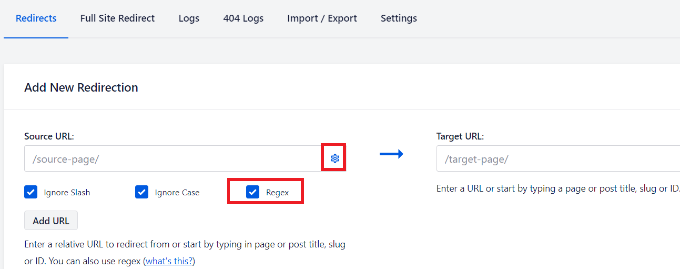
İlk olarak, Kaynak URL alanındaki ‘Dişli’ simgesine tıklamanız ve ardından ‘Regex’ onay kutusunu etkinleştirmeniz gerekir.

Bundan sonra, Kaynak URL alanına aşağıdaki kodu ekleyebilirsiniz:
1 | ^/(.*)\/amp |
Hedef URL alanına, web sitenizin URL’sini aşağıdaki formatta eklemeniz gerekir:
1 | https://example.com/$1 |
‘example.com’ yerine kendi alan adınızı yazmayı unutmayın.

Ardından, ‘Yönlendirme Türü’nü 301 Kalıcı Olarak Taşındı olarak tutabilirsiniz. Bu şekilde, kullanıcılarınız kalıcı olarak AMP olmayan sayfalara yönlendirilecektir.
Son olarak, değişikliklerinizi kaydetmek için ‘Yönlendirme Ekle’ düğmesine tıklayın.
Yönlendirmenin düzgün çalışıp çalışmadığını görmek için artık web sitenizdeki eski bir AMP sayfasının URL’sini ziyaret edebilirsiniz.
AIOSEO ayrıca web sitenizdeki kırık bağlantıları izlemenize de yardımcı olur. Böylece 404 hatasına yol açan AMP sayfalarını hızlıca tespit edebilir ve bu sayfaları yeniden yönlendirebilirsiniz. Daha fazla ayrıntı için lütfen WordPress’te 404 sayfalarının nasıl izleneceği ve yönlendirileceği hakkındaki kılavuzumuza bakın.
Yöntem 2: .htaccess’te Yönlendirmeleri Manuel Olarak Ayarlayın
Yönlendirmeleri ayarlamak için bir eklenti kullanmak istemiyorsanız, WordPress barındırma hesabınızdaki .htaccess dosyasını kullanarak yeniden yönlendirmeyi yapılandırabilirsiniz.
Öncelikle, bir FTP istemcisi veya cPanel’de Dosya Yöneticisi kullanarak web sitenize bağlanmanız gerekecektir. Daha fazla ayrıntı için lütfen WordPress’te dosya yüklemek için FTP’nin nasıl kullanılacağına ilişkin kılavuzumuza bakın.
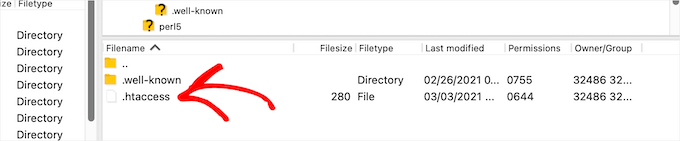
Bağlandıktan sonra, web sitenizin kök klasöründe .htaccess dosyasını bulmanız gerekir.

Ardından, kök klasörünüzdeki dosyayı düzenleyebilirsiniz.
Ardından .htaccess dosyanızın en altına aşağıdaki kodu eklem eniz yeterlidir:
1 2 3 4 | // Redirect AMP to non-AMPRewriteEngine OnRewriteCond %{REQUEST_URI} (.+)/amp(.*)$RewriteRule ^ %1/ [R=301,L] |
Değişikliklerinizi kaydetmeyi ve dosyayı sunucunuza geri yüklemeyi unutmayın.
Yönlendirmenin amaçlandığı gibi çalıştığından emin olmak için artık web sitenizdeki herhangi bir gönderinin eski AMP sürümünün URL’sini ziyaret edebilirsiniz.
Umarız bu makale WordPress’te Google AMP’yi düzgün bir şekilde devre dışı bırakmanıza yardımcı olmuştur. Ayrıca yeni başlayanlar için adım adım nihai WordPress SEO kılavuzumuzu ve WordPress‘i hızlandırmak için en iyi ipuçlarını görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Sarah
Hi,
Tried adding :
// Redirect AMP to non-AMP
RewriteEngine Aan
RewriteCond %{REQUEST_URI} (.+)/amp(.*)$
RewriteRule ^ %1/ [R=301,L]
But still lots of 404’s looking for AMP?
WPBeginner Support
We would recommend checking with your hosting provider as some have settings that need to be applied for redirects to work.
Admin
Ravi Bandakkanavar
Thanks for the redirection trick. It worked like a rocket
WPBeginner Support
Glad our guide could help!
Admin
Vyom Manikya
After following all the steps, now I’m getting this error “Discovered – Currently not Indexed” for my non-amp pages.
Loren
I’ve tried applying this to a site I’m working on without any luck. I’ve cleared cache and tried a handful of other things, but the redirects do not seem to be catching. Does this work for sites that google is wrapping the url in themselves?
Scott Hunt
I installed the Redirection Plugin and followed the process. Amp was only Active on our mobile version and only showed if our website was searched, for example, Delta, and then clicked on the link. If you entered the URL in the address bar it would show our website correctly. I am at a loss!
I know it was amp because Amp is the in URL when the website is not displayed correctly. Any advice would be sincerely appreciated.
WPBeginner Support
You would want to ensure you clear any caching you have on your site as that could be showing the cached version of the page on your site instead of the updated version.
Admin
James
Hey WPbeginner, Great article and helped me so much with my website .
Thanks
WPBeginner Support
Glad our guide was helpful
Admin
GILL COTTER
I did it and it works thanks.. I was in a panic. Just one thing – a little sad looking emoji guy pops up and says ‘404 that’s an error’ just before the user is directed to the correct page. It pops up for a minute then goes away. How can I get rid of him?
WPBeginner Support
You may either need to clear your browser cache or check with your hosting provider to ensure there isn’t something causing issues with your redirects.
Admin
Hicham
It works, Thanks so much ☺
WPBeginner Support
Glad our guide was helpful
Admin
Akshay Malhotra
Thank you so much for this post. As always WP beginner rocks!
WPBeginner Support
Glad you found our content helpful
Admin
sai ram
I have removed AMP from my website but when disabled my AMP i will recieved new issue in Google Search Console as a “Referenced AMP url is not an AMP”.
Please tell me sir how can it solved.
WPBeginner Support
You would want to set up redirection following step 2 for fixing that issue.
Admin
Mustafa
That’s great info and help guys. Thanks a lot. Here’s my question:
What is the right direction code or way for redirect my old website’s amp pages to my new domain’s non-amp pages?
WPBeginner Support
You would want to follow step 2 in the article and have the source URL be the old domain before the / in our recommendation.
Admin
Daniel
Can I delete the Redirect plugin when all the amp pages are deindexed from Google?
WPBeginner Support
We would recommend keeping the plugin active while using the redirect if you use the plugin method.
Admin
Faiz Khan
Today I desabled AMP plugin. When I checked my website with AMP URL it showing error.
WPBeginner Support
That issue is solved with the redirects which we show in this article
Admin
Stephen Walker
Hit a little snag. I have added the code you suggest to my .htaccess file. I now get an internal error 500 from the server if I am trying to access an amp post. Normal pages display correctly.
WPBeginner Support
For the 500 error, we would recommend first going through our guide below for possible solutions:
https://www.wpbeginner.com/wp-tutorials/how-to-fix-the-internal-server-error-in-wordpress/
Admin
Alvine
Thanks for the wonderful article. I wonder how one can remove just a single page from amp. Your method only explains removing all amp pages of a website but I want to remove just one page. How can I remove it please help.
WPBeginner Support
You would want to check with the plugin’s support for if that is currently an option. Normally, you should see an option on the page/post itself to not use AMP.
Admin
Laura
This is super easy to follow, so I’m so grateful to have found this post – but my AMP pages are still showing on Google, even after doing the redirection using the Redirection plugin. I’m not sure what to do, I saw in the comments something about caching, but I’m not sure how to do this?
WPBeginner Support
For Google’s cache, you would need to have Google recrawl your site with its URL checker or wait for Google to notice the update and change your links.
Admin