WordPress'e bir resim yüklediğinizde, birden fazla kopya oluşturduğunu fark ettiğiniz oldu mu? Bu, barındırma depolamanızı hızla doldurabilir ve web sitesi yedeklemelerinizi gereksiz yere büyütebilir.
Here at WPBeginner, we manage thousands of images, so we know firsthand how frustrating this can be. We’ve figured out the best ways to keep our media library lean without sacrificing quality.
Bu kılavuzda, WordPress'in ek resim boyutları oluşturmasını durdurmak için izlemeniz gereken adımları size anlatacağız. Bu, yerden tasarruf etmenize ve sitenizi daha verimli yönetmenize yardımcı olacaktır.

WordPress'in Görüntü Boyutları Oluşturmasını Neden Engelleyelim?
WordPress web sitenize bir resim yüklediğinizde, resmin birden fazla kopyası otomatik olarak farklı boyutlarda oluşturulacaktır. Varsayılan olarak, orijinal resme ek olarak küçük resim, orta boyut ve büyük boyut oluşturulan boyutlardır.
WordPress temaları ve eklentileri ayrıca ek resim boyutları oluşturabilir. Her resmin farklı boyutlarda 5 veya 10 kopyası olduğunu görebilirsiniz.

Farklı resim boyutları, yükleme işlemi sırasında oluşturulur ve saklanır. Bu, ziyaretçilerinizi etkilemez veya WordPress sitenizi yavaşlatmaz, ancak biraz daha fazla depolama alanı gerektirir.
Bu ek görüntüler tarafından kullanılan ekstra alan normalde bir sorun teşkil etmez. Çoğu WordPress hosting sağlayıcısı, binlerce görüntüyü depolamak için yeterli olan cömert disk alanı sunar.
Bununla birlikte, bazı kullanıcılar WordPress'in bu kadar çok varsayılan resim boyutu oluşturmasını durdurmak isteyebilir.
Örneğin, binlerce resim içeren kullanıcılar web sitelerini yedeklediğinde, yedeklerinin çok büyüdüğünü ve tamamlanmasının daha uzun sürdüğünü fark edebilirler. Diğer kullanıcılar ise bazı resim boyutlarını hiç kullanmadıklarını ve bunları devre dışı bırakmanın depolama alanından tasarruf sağlayacağını fark eder.
Ancak, resim boyutlarını kaldırma konusunda dikkatli olmalısınız. Bunlar, temanız tarafından gönderi küçük resimleri, kaydırıcılar, ekler veya özel gönderi türleri için gerekebilir. Yalnızca emin olduğunuzda ve bunun siteniz üzerindeki etkisinin farkında olduğunuzda kaldırın.
Bununla birlikte, WordPress'in resim boyutları oluşturmasını nasıl engelleyeceğinize bir göz atalım. İki farklı yöntem ve resim ekleme sayfalarını devre dışı bırakmak için ek bir yöntem göstereceğiz:
- Yöntem 1: WordPress'in Kodla Görüntü Boyutları Oluşturmasını Nasıl Engellersiniz (Önerilen)
- Yöntem 2: Bir Eklenti ile WordPress'in Resim Boyutları Oluşturmasını Nasıl Önlenir
- Bonus: WordPress'te Resim Ekleme Sayfalarını Devre Dışı Bırakma
- WordPress Görsel Boyutları Hakkında Sıkça Sorulan Sorular
- WordPress Görsellerini Yönetmek İçin Ek Kaynaklar
Yöntem 1: WordPress'in Kodla Görüntü Boyutları Oluşturmasını Nasıl Engellersiniz (Önerilen)
WordPress'in resim boyutları oluşturmasını engellemenin en kolay yolu WPCode kullanmaktır.
Bu aracı kendimiz kapsamlı bir şekilde test ettik ve kullandık ve WordPress için en iyi kod parçacığı eklentisi olduğuna inanıyoruz.
Tema `functions.php` dosyanızı düzenlemeden WordPress'e kolayca özel kod eklemenizi sağlar, böylece sitenizi bozma endişesi taşımazsınız.
Ayrıca, WPCode, küçük resim boyutlarını devre dışı bırakma da dahil olmak üzere popüler özellik istekleri için hazır kod parçacığı kitaplığına sahiptir.
Daha fazla bilgi edinmek için tam WPCode incelememize bakın.
Başlamak için ücretsiz WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Ayrıntılı talimatlar için, bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
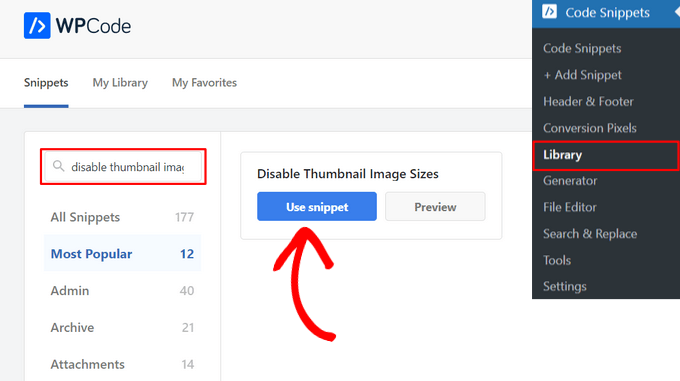
Etkinleştirdikten sonra, WordPress yönetici kontrol panelinden Kod Parçacıkları » Kitaplık'a gidin.
Oradan, ‘Küçük Resim Görüntü Boyutlarını Devre Dışı Bırak’ kod parçasını arayın ve ‘Kod parçasını kullan’ düğmesine tıklayın.

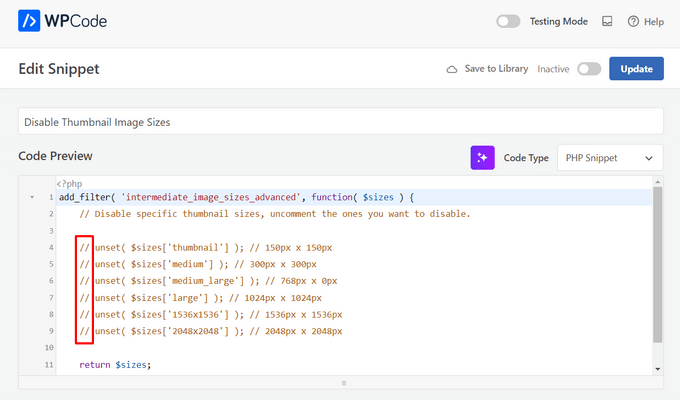
WPCode daha sonra kodu sizin için otomatik olarak ekleyecektir. Bu kod parçacığı, thumbnail, medium, medium_large, large ve daha fazlası dahil olmak üzere çeşitli varsayılan resim boyutlarını devre dışı bırakmak için kod içerir. Bir sonraki adımınız hangilerini kapatmak istediğinizi seçmektir.
Devre dışı bırakmak istediğiniz resim boyutlarındaki // karakterlerini kaldırmanız gerekir.

Profesyonel İpucu: İhtiyacınız olmadığından emin olduğunuz yalnızca bir veya iki boyutu devre dışı bırakarak başlamanızı öneririz. Kaydettikten sonra, resimlerinizin hala mükemmel göründüğünden emin olmak için sitenizin ana sayfaları (ana sayfa, blog arşivi ve galeriler gibi) gibi önemli sayfalarını kontrol edin ve ardından daha fazlasını devre dışı bırakın.
Bundan sonra yapmanız gereken tek şey anahtarı 'Etkin Değil'den 'Etkin'e getirmek ve sayfanın üst kısmındaki 'Güncelle' düğmesine tıklamaktır.

Hepsi bu kadar. Artık WordPress'e resim yüklediğinizde ek küçük resim boyutları oluşturulmayacaktır.
Yöntem 2: Bir Eklenti ile WordPress'in Resim Boyutları Oluşturmasını Nasıl Önlenir
Alternatif olarak, sitenizin tüm resim boyutlarını yönetmek için özel bir görsel arayüze sahip bir eklentiyi tercih ederseniz, bu yöntem harika bir seçenektir.
Öncelikle, ThumbPress eklentisini kurmanız ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız olursa, WordPress eklentisinin nasıl kurulacağına dair başlangıç rehberimize bakabilirsiniz.
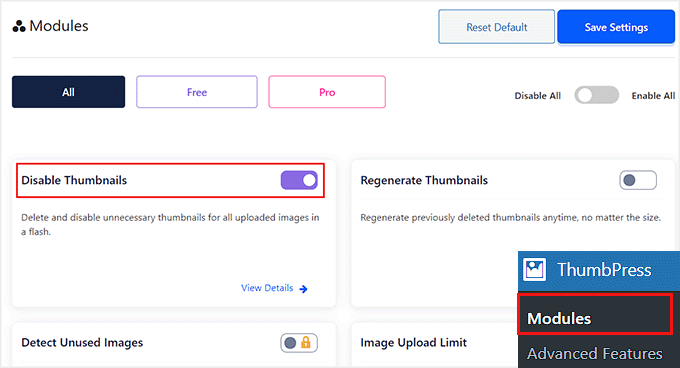
Etkinleştirdikten sonra, WordPress kontrol panelinizden ThumbPress » Modüller sayfasına gidin ve ‘Küçük Resimleri Devre Dışı Bırak’ anahtarını ‘Aktif’ olarak değiştirin.
Bunu yaptıktan sonra, değişikliklerinizi kaydetmek için 'Ayarları Kaydet' düğmesine tıklayın.

Ardından, eklentinin menüsünden 'Küçük Resimleri Devre Dışı Bırak' seçeneğine tıklayın.
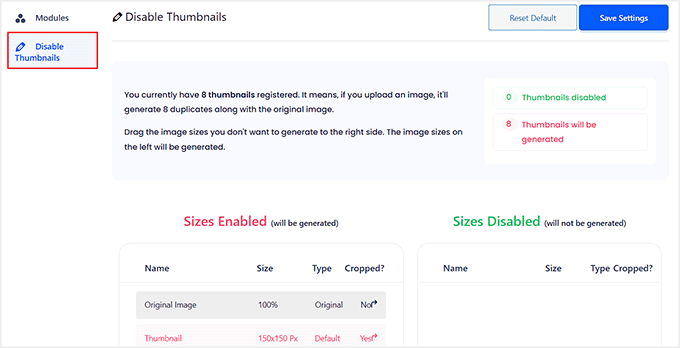
Bu sizi ayarlar ekranına götürecektir; burada WordPress sitenizin şu anda oluşturduğu tüm resim boyutlarının bir listesini göreceksiniz. Kırmızıyla vurgulanan boyutlar şu anda aktif olanlardır.

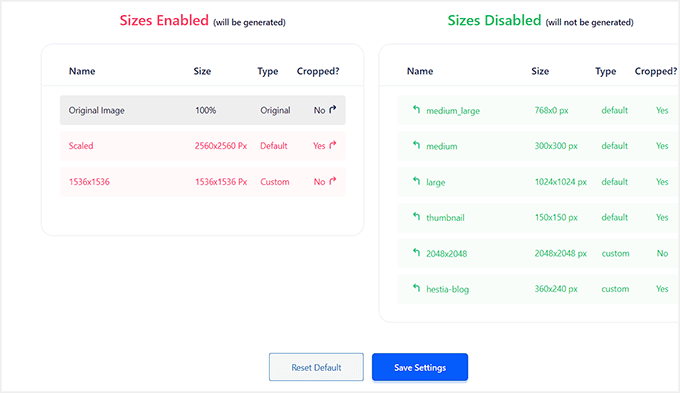
İstemediğiniz her boyutu sağ sütuna sürüklemeniz gerekecektir. Bu, bir resim yüklediğinizde oluşturulmayacak şekilde devre dışı bırakacaktır.
For example, if you know your theme doesn’t use them, you could drag all of the default thumbnail sizes over to the disabled column.
Her bir resim boyutunu sağ tarafa sürükledikten sonra, bu resimler artık yeşil renkte görüntülenecektir.

Yeni ayarlarınızı etkinleştirmek için ‘Ayarları Kaydet’ düğmesine tıkladığınızdan emin olun.
Artık WordPress blogunuza yeni resimler yüklediğinizde, ek resim boyutları oluşturulmayacaktır.
Bonus: WordPress'te Resim Ekleme Sayfalarını Devre Dışı Bırakma
Farklı resim boyutlarını kaldırmanın yanı sıra, web sitenizdeki resim ekleme sayfalarını da devre dışı bırakmak isteyebilirsiniz.
Varsayılan olarak WordPress, resimler, ses ve video dosyaları dahil olmak üzere sitenizdeki her medya eklentisi için tek bir sayfa oluşturur. Bu sayfalar yalnızca metin veya içerik olmadan görüntünün kendisini gösterir, bu da kullanıcılarda kötü bir izlenim bırakabilir.
Ayrıca, arama motorları yüksek kaliteli içeriği değerli bulduğundan ve ek sayfalarda bağlam eksik olduğundan sitenizin SEO'suna da zarar verebilir. Bu durumda, web sitenizde ek sayfaları devre dışı bırakmak iyi bir fikir olacaktır.
Bunu WordPress için All in One SEO ile kolayca yapabilirsiniz, bu da piyasadaki en iyi SEO aracıdır.

Bunu WPBeginner sitesinde kullanmaya başladık ve o zamandan beri sıralamalarımızda bir artış fark ettik. Daha fazla bilgi edinmek için tam AIOSEO incelememize bakın.
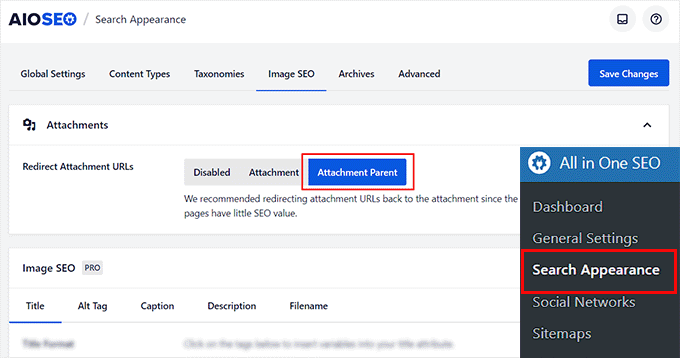
Eklentiyi kurmanız ve WordPress kontrol panelinden Tümünü Tek SEO » Arama Görünümü sayfasına gitmeniz yeterlidir.
Burada, ‘Resim SEO’ sekmesine geçin. ‘Ek URL'lerini Yönlendir’ bölümünde, sadece ‘Ek Üst’ seçeneğini seçin.
Bu akıllı ayar, bir resmin doğrudan URL'sini ziyaret etmeye çalışan herkesi, o resmin yüklendiği gönderiye veya sayfaya ('üst öğe') otomatik olarak yönlendirir. Bu, çok daha iyi bir kullanıcı deneyimi sağlar ve SEO'nuzu güçlü tutar.

Ayarlarınızı kaydetmek için bitirdiğinizde, ‘Değişiklikleri Kaydet’ düğmesine tıklamayı unutmayın. Ayrıntılı talimatlar için, WordPress'te resim ekleme sayfalarını nasıl devre dışı bırakacağınız hakkındaki eğitimimize bakın: WordPress'te resim ekleme sayfalarını nasıl devre dışı bırakacağınız.
XML site haritaları, yazma yardımcısı, görüntü SEO, bozuk bağlantı yardımcısı, yapay zeka meta açıklamaları ve çok daha fazlası için AIOSEO'yu da kullanabilirsiniz.
Daha fazla ayrıntı için, Hepsi Bir Arada SEO'yu doğru kurma hakkındaki eğitimimize bakın.
WordPress Görsel Boyutları Hakkında Sıkça Sorulan Sorular
İşte WordPress'te resim boyutlarını yönetme hakkında en sık sorulan sorulardan bazıları. Süreci daha iyi anlamanıza yardımcı olmak için yanıtları derledik.
1. WordPress neden otomatik olarak birden fazla resim boyutu oluşturur?
WordPress, bir görüntünün en uygun sürümünün nerede görüntülendiğine bağlı olarak sunulmasını sağlamak için birden çok resim boyutu oluşturur. Bu, temaların ve eklentilerin küçük resimler, galeriler ve farklı ekran boyutları için doğru boyutlandırılmış resimler kullanmasına yardımcı olur, bu da sitenizin performansını artırabilir.
2. WordPress'in resim boyutları oluşturmasını devre dışı bırakmak güvenli midir?
Güvenli olabilir, ancak dikkatli ilerlemelisiniz. WordPress temanız veya belirli eklentiler, doğru görüntülenmek için belirli resim boyutlarına bağlı olabilir. Gerekli bir boyutu devre dışı bırakmak, resimlerin bozuk görünmesine veya hiç görünmemesine neden olabilir. Yalnızca kullanılmadığından emin olduğunuz boyutları devre dışı bırakmak en iyisidir.
3. Yeni görüntü boyutlarının engellenmesi mevcut görüntülerimi etkiler mi?
Hayır, bu değişiklik yalnızca gelecekte yükleyeceğiniz resimler için geçerlidir. Mevcut resimleriniz için zaten oluşturulmuş ek resim boyutları, manuel olarak kaldırmadığınız sürece sunucunuzda kalacaktır.
4. Sitemde zaten bulunan kullanılmayan resim boyutlarını nasıl kaldırabilirim?
Kullanılmayan mevcut resim boyutlarını temizlemek için, Media Cleaner gibi bu amaç için özel olarak tasarlanmış bir eklentiye ihtiyacınız olacaktır.
Bu araçlar, medya kütüphanenizi tarayabilir ve sitenizde hiçbir yerde kullanılmayan resim dosyalarını belirleyerek bunları silmenize ve depolama alanını boşaltmanıza olanak tanır. Medya kütüphanenizi temizlemeden önce her zaman tam bir yedekleme oluşturun.
Önemli: Bir temizleme aracı kullanırken, kullanılmayan olduğuna inandığı dosyaların bir listesini sunacaktır. Silme işlemini onaylamadan önce her zaman bu listeyi dikkatlice gözden geçirin. Bazen bir resim, bir eklentinin algılayamayacağı bir şekilde (bir tema dosyasında veya özel bir widget'ta olduğu gibi) kullanılabilir.
5. WordPress'in resim boyutları oluşturmasını durdurmak, sitemin ziyaretçiler için daha hızlı yüklenmesini sağlar mı?
Doğrudan değil. Temel faydaları sunucu disk alanından tasarruf etmek ve web sitesi yedeklerinin boyutunu ve oluşturma süresini azaltmaktır. Bu, sitenizi yönetmeyi kolaylaştırsa da, ziyaretçilerinizin deneyimlediği ön uç sayfa yükleme hızında genellikle fark edilir bir etkisi olmaz.
WordPress Görsellerini Yönetmek İçin Ek Kaynaklar
Artık resim boyutlarını nasıl kontrol edeceğinizi bildiğinize göre, medya kütüphanenizi optimize etmek ve yönetmek için bu diğer kılavuzların yardımcı olabileceğini görebilirsiniz. Kendi sitelerimizde kullandığımız ipuçlarıyla doludurlar.
- En İyi WordPress Görüntü Sıkıştırma Eklentileri Karşılaştırıldı – Kalite kaybı olmadan görüntü dosyası boyutlarınızı daha da nasıl azaltacağınızı öğrenin, bu da sitenizin hızlanmasına yardımcı olur.
- Resim SEO'ya Yeni Başlayanlar İçin Rehber – Görselleri Arama Motorları İçin Optimize Edin – Görsellerinizi SEO için doğru bir şekilde optimize ederek arama motorlarından nasıl daha fazla trafik alacağınızı keşfedin.
- WordPress'te Resimleri Yavaş Yükleme – Resimleri yalnızca kullanıcı tarafından görüldüğünde yükleyerek sayfalarınızın daha hızlı yüklenmesini sağlayın.
- WordPress'te Yaygın Görüntü Sorunlarını Düzeltme – Sitenizdeki görüntülerle karşılaşabileceğiniz yaygın sorunlar için kullanışlı bir sorun giderme kılavuzu.
- WordPress'te Küçük Resimleri veya Yeni Görüntü Boyutlarını Yeniden Oluşturma – Temanızı değiştirirseniz veya eksik görüntü boyutları oluşturmanız gerekirse, bu kılavuz bunu kolayca nasıl yapacağınızı gösterir.
Bu eğitimde WordPress'in resim boyutları oluşturmasını nasıl engelleyeceğinizi öğrendiğinizi umuyoruz. Ayrıca WordPress'te etkileşimli resimlerin nasıl ekleneceği ve en iyi WordPress resim sıkıştırma eklentileri hakkındaki eğitimlerimize de bakmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Jiří Vaněk
Bu, memnuniyetle kullanacağım çok kullanışlı bir özelliktir. Web sitemde yaklaşık 1.000 makalem var ve neredeyse her biri resim içeriyor. WordPress bu resimleri birçok boyutta oluşturuyor ve bu nedenle web sitesi şimdi neredeyse bir buçuk gigabayt yer kaplıyor, bu da nispeten çok fazla. Bu, alan tasarrufu yapmama yardımcı olacaktır çünkü bu boyutların çoğunu hiç kullanmıyorum. Resim boyutları hakkında sadece bir sorum var: FTP'de yer kazanmak için daha önce oluşturulmuş resimleri silmek mümkün mü?
WPBeginner Desteği
Medya kütüphanenizi temizlemek için aşağıdaki rehberimize ve oradaki önerilen eklentimize bakmanızı öneririz.
https://www.wpbeginner.com/plugins/how-to-clean-up-your-wordpress-media-library/
Yönetici
Jiří Vaněk
Harika, bağlantı için teşekkürler, makaleyi hemen kontrol edeceğim. Galerim önemli ölçüde büyüdü ve birden fazla resim formatı oluşturma özelliği nedeniyle ne yazık ki gereksiz yere büyüdü ve küçültülmesi gerekiyor.
Daphne
Teşekkürler! Bir siteyi Divi'ye geçirdim, sonra birkaç galeri ekledim. Dosya depolama yığılmasından çok etkilendim. Bu kolay çözüm, toplam depolama alanını yönetilebilir bir şeye indirdi.
WPBeginner Desteği
Glad we help keep your media library a manageable size
Yönetici
Jenn Summers
Merhaba, bugün tüm ayarlarımı yukarıdaki talimatlarınızda gösterildiği gibi 0 yaptım. Yeni bir resim yükledim ve kenar çubuğunda yeniden boyutlandırmaya çalıştığımda, seçeneklerim yalnızca tam boyut (çok büyük) ve sitemdeki başka bir eklentiden gelen shareaholic. Varsayılan ayarlara geri dönmeyi denedim. Ve değişmedi, hala aynı iki seçenek var. Bunu nasıl düzeltebileceğime dair bir fikrin var mı?
WPBeginner Desteği
Eklenti zaten yüklendiyse, döndürülen resim boyutlarını oluşturmak için küçük resimleri yeniden oluşturma eklentisini kullanmak isteyeceksiniz. Bunu nasıl kullanacağınıza dair bir kılavuzumuz var: https://www.wpbeginner.com/plugins/regenerate-thumbnails-new-image-sizes-wordpress/
Yönetici
javidan
Merhaba
WP'nin tüm resimler için çeşitli boyutlarda resimler oluşturmasını nasıl engellerim?
Tek bir gönderide 6-7 resim var ve wp bunların hepsi için 3 boyut üretiyor, bunlar küçük resim dışında kullanılmıyor.
Ve başka bir soru, galeri oluşturmak ama google'ın o tek resim sayfasını taraması neden?
Scott
Çalışmıyor. functions.php dosyasını değiştirmeniz gerekiyor. Bu, WP'nin yaptığı en sinir bozucu şeylerden biri. Dosyaları yükledikten sonra birden fazla boyut oluşturmanız istenmelidir. Varsayılmamalıdır. Kötü kötü...
Amit
Merhaba,
Çalışan bir görsel paylaşım sitem var, genellikle tek bir gönderiye 20'den fazla görsel ekliyoruz. Gönderi öne çıkan görseli hariç, eklenen görseller için farklı boyutlarda görseller oluşturmasını WordPress'ten engellemek istiyorum.
Örneğin, gönderimde 20 resim varsa. WP'nin yalnızca Öne Çıkan resim için resim boyutları oluşturmasını istiyorum ve eklediğim diğer resimler için farklı boyutlar istemiyorum.
Aslında, sorun sınırlı depolama alanı ve diğer sorun ise bu işe yaramaz resim boyutlarıyla yedek dosyasının daha büyük olmasıdır.
Bunu nasıl başarabilirim?
Yardımınız için minnettarım.
Lalit
Lütfen @WPbeginner bu sorgu için herhangi bir çözüm sağlayın. Ben de bir cevap arıyorum.
WPBeginner Desteği
Merhaba Lalit ve Amit,
Ne yazık ki, bu o kadar da kolay değil. WordPress temanız kendi resim boyutlarını tanımlamış olabilir, bazen WordPress eklentileri de yeni resim boyutları tanımlayabilir. Öncelikle artık kullanmak istemediğiniz boyutları belirlemeniz gerekecektir. Bu, temanızın ve/veya eklentinizin beklenmedik davranışına neden olabilir. Resim boyutunu kaldırmak için tema veya eklenti tarafından kullanılan adı bilmeniz gerekecektir.
add_action('init', 'remove_plugin_image_sizes'); function remove_plugin_image_sizes() { remove_image_size('image-size-name'); }1-click Use in WordPress
Başka bir alternatif, yükleme sırasında resim boyutları oluşturmayı durduran ve yalnızca gönderiye eklemek için seçtiğiniz bir boyut oluşturduğunuzda yeni bir resim boyutu oluşturan "Optimize Images Resizing" gibi bir eklenti kullanmak olabilir.
Yönetici
Lalit
Cevabınız için çok teşekkür ederim.
Yash Gautam
Medya ayarlarından bunu durdurursam, hepsini 0 olarak ayarlamak gibi. Bu, Duyarlı işlevsellik üzerinde herhangi bir etki yaratır mı?
Mohamed Abdel-Hady
Harika bir makale, ama bir sorum var
WP web sitemi yapması için bir geliştirici tuttuğumda, varsayılan 3 resim boyutunu öyle sayılara ayarladı ki, WP retina 2x eklentisini kullanarak tüm resimlerimin "retina kalitesinde" görünmesini sağladığım halde, tıklanıp büyütüldüğünde galeri resimlerim her zaman pikselli görünüyordu, bu yüzden o boyutları sıfırladım ve bir resmi yeniden yüklemeyi denedim ve bam, süper keskin görünüyor, ancak alt başlık resimlerim asla o kadar keskin veya net görünmüyor... BUNUN NEDENİNİ BİLEN VAR MI? DELİRTİYOR BENİ!!!
Xuan hoa
Ve orijinal görüntüyü kaydetmek istemiyorum, bunu nasıl yapabilirim? teşekkürler
Steve Woods
Suffusion temasını kullanıyorum ve 200×200, 300×225, 400×300 olmak üzere üç yerel boyutun yanı sıra 96×96, 128×128, 128×72 ve 480×360 boyutlarını da alıyorum. Bu yedi boyut demek!
Sorun, tüm bu farklı boyutların Google tarafından yinelenme olarak görülebileceğidir. Bu mantıklı görünüyor çünkü resimlerimin yalnızca küçük bir kısmı indeksleniyor.
Eksik bir ayar mı var veya bu karmaşayı düzeltebilecek ve temizleyebilecek bir eklenti var mı?
TIA
WPBeginner Desteği
Google'ın sitenizin bir resmin birden çok küçük veya büyük sürümünü barındırabileceğini anladığını düşünüyoruz. Bu yinelenen içerik değildir.
Yönetici
Duncan
Blogumdaki bir resme tıklayarak ayrı bir açılır pencerede büyütülmüş bir sürüm olarak açabilmek istiyorum. Nasıl?
Amit Kr Sharma
Merhaba,
çalışan bir resim paylaşım web sitem var, genellikle tek bir gönderiye 20'den fazla resim ekliyoruz. Gönderi öne çıkan resmi hariç, eklenen resimler için farklı boyutlarda resimler oluşturmasını WordPress'ten engellemek istiyorum.
Örneğin, gönderimde 20 resim varsa. Sadece Öne Çıkan resim için WP'nin resim boyutları oluşturmasını istiyorum ve eklediğim diğer resimler için farklı boyutlar istemiyorum.
Aslında sorun sınırlı depolama alanı ve diğer sorun ise bu gereksiz resim boyutlarıyla yedek dosyasının boyutunun artmasıdır.
Bunu nasıl başarabilirim?
Yardımınız için minnettarım.
Jefferson
Bana çok yardımcı oldu! Çok teşekkür ederim!
ITWEBMOB
Ancak hala önemli bir sorun var, küçük resim yerel görüntüsünü kullanmayı bırakın
Yerel görüntü yerine önbelleğe alınmış küçük resim kullanmak istiyorum, bu web alanında çöp oluşturuyor
Örneğin bir ürün yüklersem orijinal resimden 3-6 küçük resim oluşturur.
Önbellek görüntüleri sistemini nasıl kullanabilirim, örneğin megento, prestashop, opencart ile kolay tek tıklamayla tüm önbelleği temizleme seçeneği
not: önbellek resimlerini depolamak için spl klasör konumunu kullanın, wp-content/2015/12/ değil
pavlo
Çok yardımcı bir makale, tema dosyamın functions.php dosyasında 88×88 küçük resimler oluşturan şeyi buldum! çok teşekkürler!
Marius
Makale için teşekkürler. Bir yıldan fazla zaman geçmesine rağmen hala faydalı! WordPress galerilerinde bulunmasını istediğim potansiyel olarak binlerce görsel varyantı oluşturan temamı durdurmayı başardım. Ancak, yaptığım şey şunlardı:
(1) Önerildiği gibi add_image_size( ‘square100’, 100, 100, true ) satırını yorum satırı haline getirdim ve
(2) the_post_thumbnail çağrısının parametrelerini (WP Codex'e bakın) bir dizi ile değiştirdim, örneğin
the_post_thumbnail(‘square100’), the_post_thumbnail( array(100,100)) oldu.
Bu, yüklenen her görsel için gereksiz varyantların oluşturulmasını durdurdu.
Bunu yapmak için, kendi başına ayrı bir konu olan ve çocuk temalarının nasıl çalıştığı hakkında iyi bir bilginiz yoksa denenmemesi gereken bir çocuk tema kullanarak temadaki çeşitli işlevleri ve dosyaları geçersiz kılmam gerekti!
Nicolas
Merhaba, nasıl kaydı silineceğini biliyor musunuz?
add_image_size
set_post_thumbnail_size?
Satırı kaldırmak işe yarasa da, temayı değiştirmek ve çocuk temamda kaydını kaldırmak istemem, böylece tema güncellendiğinde her seferinde bunu yapmayı hatırlamak zorunda kalmam.
Teşekkür ederim.
Jay
Bunu yeni okudum ve tema ve wordpress birleşimi her fotoğrafın 25 kopyasını üretiyor! Sitemde çok fazla fotoğraf kullanıyorum, asıl soru hangilerini silebileceğimizi nasıl bileceğiz, sanırım üç boyut yeterli ama 25 boyut!
Herhangi bir düşünceniz var mı WPBeginner!
subhojti
teşekkürler
Jens Brogaard
Hi there, I think you’ve overlooked a way to decrease the number of generated image sizes;
First, as you mention, get an overview of image settings in WP, theme and perhaps plugins – jot them down, px by px.
Secondly, decide what is needed according to your visual needs. Often there’s small differences in e.g. thumbnail size but you can do with just one global size.
Then lastly, align as much as possible, i.e. keep all the image settings but try to set as few variations as possible.
I’n not in favor of messing around with the code since too often something will break down the road but this is just good practice of knowing what you want
Mitchell
Jens, bana özel mesaj atar mısın? Sitemdeki resim miktarını azaltmaya çalışırken çok zorlanıyorum. Sunucum onu kapatacak.
mcal2005@gmail.com
Çok takdir edildi!
greg taylor
Yazmak için daha kolay/daha iyi bir wp blogu—.com, org değil—olan bir bilgisayar—mac- windows-veya chrome book vb. var mı? benim gibi yeni başlayan biri için genel kullanım kolaylığı var mı?
Yukarıdakiler hakkında herhangi bir düşünce takdir edilecektir.—greg —ww2–engelli gazisi
Christian Zumbrunnen
Mevcut resimleri yeni yapılandırmaya göre yeniden boyutlandıracak “Regenarete Thumbnails” (ve bir diğeri “Force Regenerate Thumbnails”) adlı bir eklenti var. En azından ikincisi, eski yeniden boyutlandırılmış resimleri de silmeyi vaat ediyor.
Himanshu Goel
Küçük resimleri tutmak istiyorum, geri kalanını yok saymak istiyorum, bu yüzden Küçük Resim dışındaki diğer 2 seçeneği değiştireceğim ve bu işe yarayacak...
Gerçekten, bu çok yardımcı olacaktır beyler…!
WPBeginner Desteği
Evet, bu işe yarar.
Yönetici
Christian
İlginç makale için teşekkürler!
"uploads" klasöründen bahsediyorsunuz ancak aynı zamanda: /wp-content/uploads/et_temp klasörü de var ve benim durumumda bu klasör de resim kopyalarıyla dolu. Bu özel klasörün amacı hakkında biraz ışık tutabilir misiniz? "Envisioned" adlı bir "Elegant Theme" kullanıyorum.
Teşekkürler & Sağlıcakla,
CF
WPBeginner Desteği
Görünüşe göre temanız veya bir eklenti bu klasöre resim eklemekten sorumlu olabilir. Ne yazık ki, bireysel tema ve eklenti ayarları konusunda özel yardım sağlayamıyoruz. Tema veya eklenti desteğinizle iletişime geçmeniz ve bunun nasıl önlenebileceğini sormanız gerekecektir.
Yönetici
Mike
HARİKA makale. Şimdi sadece oluşturulmuş gereksiz resimleri, ihtiyacım olanları silmeden nasıl sileceğimi bulmam gerekiyor.
sachin
Bunu paylaştığınız için çok teşekkür ederim. Disk alanı ve inode'lar hakkında çok gergindim, şimdi biraz rahatlama hissedebiliyorum, çok teşekkürler….
Karen H.
Faydalı bir makale daha için teşekkürler. Çeşitli resim boyutlarını kaldırmanın mobil/duyarlı WP siteleri üzerinde olumsuz bir etkisi olup olmayacağını merak ediyorum. Resimlerin çeşitli ekran boyutlarına ve yönelimlerine uyum sağlaması için bu boyutlara ihtiyacımız yok mu?
WPBeginner Desteği
Her zaman doğru değil. Birçok tema, resimlerinizi duyarlı hale getirmek için jQuery ve css kullanır.
Yönetici