Ödeme işlemcileri, işlemleri hem alıcılar hem de satıcılar için güvenli tutmak amacıyla genellikle ekstra ücretler talep eder. Müşterilerden bu ücretleri karşılamalarını isteyerek kazancınızı yaklaşık %3 oranında artırabilirsiniz.
WordPress’te çok sayıda e-ticaret mağazası kurduk ve şeffaf fiyatlandırma sağlamak için ödeme süreçlerimizi optimize ettik. Bu da bizi ödeme işleme ücretlerini ele almak için çeşitli yaklaşımlar keşfetmeye yöneltti.
Bu makalede, WordPress’te ödeme işlem ücretlerini müşterilere nasıl kolayca aktarabileceğinizi adım adım göstereceğiz.
Farklı yöntemleri anladığınızda, işinize ve müşteri tercihlerine en uygun yaklaşımı seçebilirsiniz

WordPress’te Ödeme İşlem Ücretleri Neden Müşterilere Aktarılıyor?
Çevrimiçi bir mağazanız varsa, çoğu ödeme işlemcisinin sizden işlem başına ek ücretler, yüzdeye dayalı ücretler ve ağ geçidi ücretleri talep ettiğini fark etmiş olabilirsiniz.
Örneğin, bir kullanıcı mobilya mağazanızdan 50 $ karşılığında bir sandalye satın alırsa ve ödeme yöntemi olarak Stripe’ı kullanırsa, hesabınıza yalnızca 48,55 $ girecektir. Bunun nedeni, Stripe’ın işlem başına %2,9 + 0,30 ABD doları tahsil etmesidir.
Bu işlem ücretini müşterilere aktarmak, bu ücreti bir işletme gideri olarak karşılama konusunda endişelenmenize gerek kalmadan ürün/hizmetiniz için tüm tutarı (50 $) almanızı sağlar.
Ayrıca, ürün fiyatlandırma stratejiniz üzerinde daha fazla kontrol sahibi olmanızı sağlar.
Ayrıca, ödeme sayfasında ücretler için ayrı bir satır ekleyerek müşterilerle şeffaflık oluşturmaya yardımcı olur ve bu da rekabet avantajı sağlayabilir. Ürünleriniz için daha düşük taban fiyatlar belirlemenize ve en düşük toplam maliyeti arayan daha fazla müşteriyi çekmenize olanak tanıyacaktır.
Bunu söyledikten sonra, WordPress’te ödeme işlem ücretlerini müşterilere nasıl kolayca aktarabileceğimizi görelim. Bu eğitimde üç yöntemi ele alacağız ve istediğiniz yönteme geçmek için aşağıdaki bağlantıları kullanabilirsiniz:
Yöntem 1: WP Simple Pay ile Ödeme İşlem Ücretlerini Müşterilere Geçin
WP Simple Pay piyasadaki en iyi WordPress Stripe eklentisidir ve bir alışveriş sepeti eklemeden müşterilerden ödeme kabul etmenizi sağlar. Önceden hazırlanmış şablonlarla birlikte gelir, bir form oluşturucuya sahiptir ve ödeme işlem ücretlerini doğrudan müşterinin faturasına eklemenizi sağlar.
Ayrıca, bir üyelik siteniz varsa, çevrimiçi kurslar satıyorsanız veya çevrimiçi mağazanızda tek bir ürün satıyorsanız WP Simple Pay harika bir seçimdir.
Demo web sitemizde kapsamlı bir şekilde test ettik ve güvenli bir çözüm olduğunu gördük. Bu konuda daha fazla bilgi edinmek için detaylı WP Simple Pay incelememize bakın.
Öncelikle WP Simple Pay eklentisini yüklemeniz ve etkinleştirmeniz gerekecektir. Ayrıntılı talimatlar için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
👆 Not: WP Simple Pay’in ücretsiz bir planı vardır. Ancak, ücret kurtarma özelliğinin kilidini açmak için pro sürüme yükseltmeniz gerekecektir.
Etkinleştirmenin ardından ekranınızda bir kurulum sihirbazı açılacaktır. Burada, ‘Haydi Başlayalım’ düğmesine tıklamalısınız.

Bu sizi eklentinizin lisans anahtarını eklemeniz ve ‘Etkinleştir ve Devam Et’ düğmesine tıklamanız gereken ilk adıma götürecektir.
Bu bilgileri WP Simple Pay web sitesindeki hesabınızdan alacaksınız.

Bundan sonra, Stripe hesabınızı WordPress ile bağlamanız gerekecektir.
Devam etmek için devam edin ve ‘Stripe ile Bağlan’ düğmesine tıklayın.

Bunu yaptıktan sonra, WP Simple Pay ile bağlamak için Stripe hesabınızda oturum açmanız ve ardından diğer kurulum sihirbazı adımlarını yapılandırmanız gerekir.
Ayrıntılı talimatlar için ödeme seçenekli WordPress formlarının nasıl oluşturulacağına ilişkin eğitimimize bakabilirsiniz.
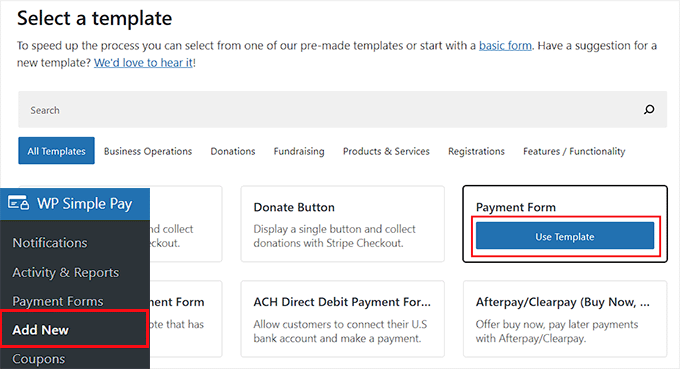
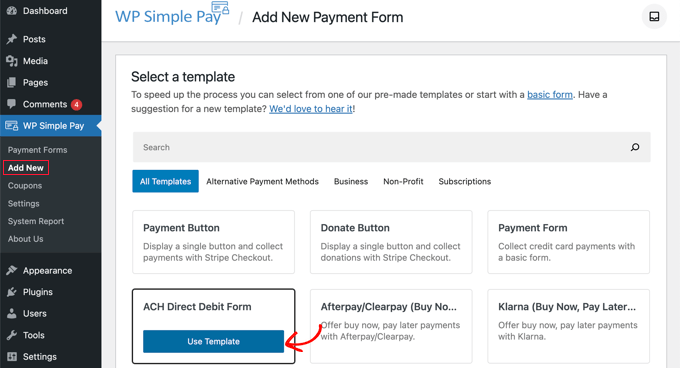
Şimdi, WordPress yönetici kenar çubuğundan WP Simple Pay ” Yeni Ekle sayfasını ziyaret ederek başlayabilirsiniz. Bu sizi istediğiniz herhangi bir şablonu seçebileceğiniz ‘Şablon Seç’ sayfasına yönlendirecektir.
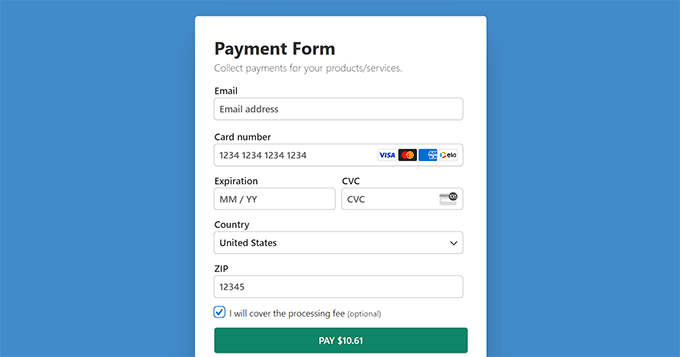
Bu eğitimde basit bir ödeme formu oluşturacağız.

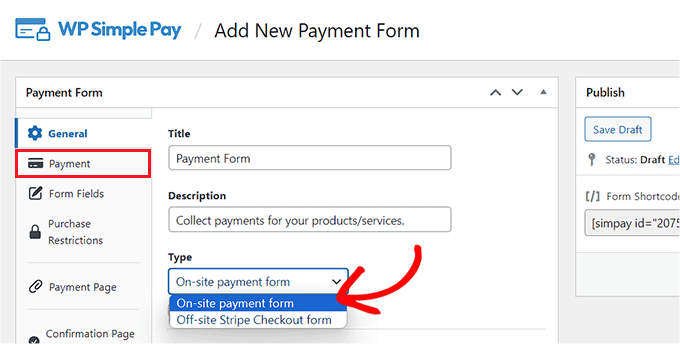
Form oluşturucu şimdi ekranınızda açılacaktır. Burada, oluşturmak üzere olduğunuz form için bir ad ve açıklama sağlamanız gerekir.
Ardından, form türü olarak ‘Site içi ödeme formu’nu seçin ve ‘Ödeme’ sekmesine geçin.

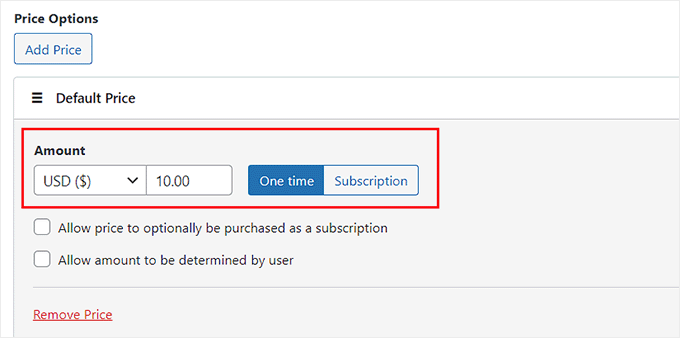
Oraya geldiğinizde, ‘Fiyat Seçenekleri’ bölümüne gidin ve ürününüz veya hizmetiniz için bir miktar ekleyin. Tek seferlik mi yoksa yinelenen bir ödeme mi olmasını istediğinizi de seçebilirsiniz.
Birden fazla fiyat eklemek istiyorsanız, üstteki ‘Fiyat Ekle’ düğmesine tıklayabilirsiniz.

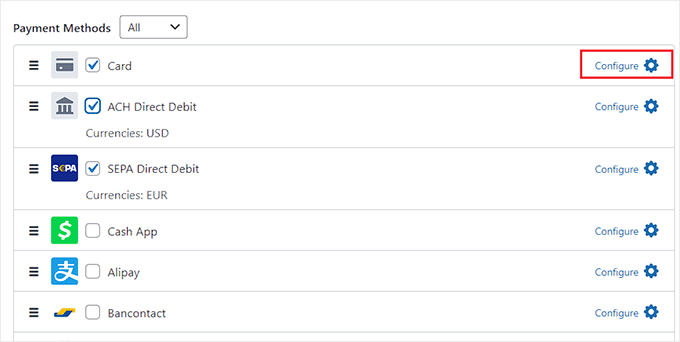
Bundan sonra, ‘Ödeme Yöntemi’ bölümüne gidin ve ödeme formunuza eklemek istediğiniz ağ geçitlerinin yanındaki kutuları işaretleyin.
WP Simple Pay ile KIarna, Affirm, AliPay, banka kartı, kredi kartı, SEPA Debit ve daha birçok yöntem ekleyebilirsiniz.
Bunu yaptıktan sonra, seçtiğiniz ödeme seçeneğinin yanındaki ‘Yapılandır’ bağlantısını tıklayın.

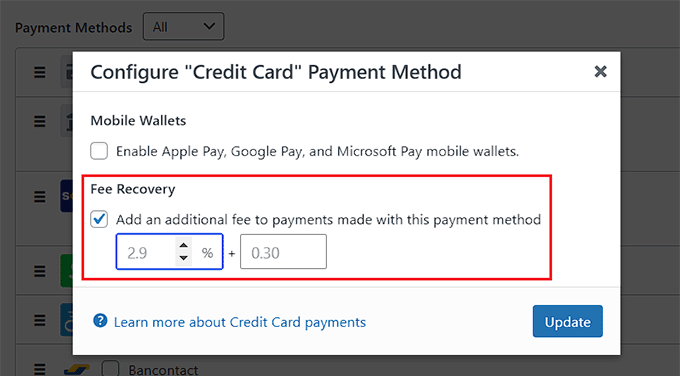
Bu, ekranda ‘Bu ödeme yöntemiyle yapılan ödemelere ek ücret ekle’ seçeneğini işaretlemeniz gereken bir istem açacaktır. Bunu yaptıktan sonra, sattığınız ürün için bir işlem ücreti yüzdesi belirleyebilirsiniz.
Bu ayarı yapılandırmazsanız, Stripe otomatik olarak ürün fiyatının %2,9’unu ücret olarak ekleyecektir. Ardından, ayarlarınızı kaydetmek için ‘Güncelle’ düğmesine tıklayın.

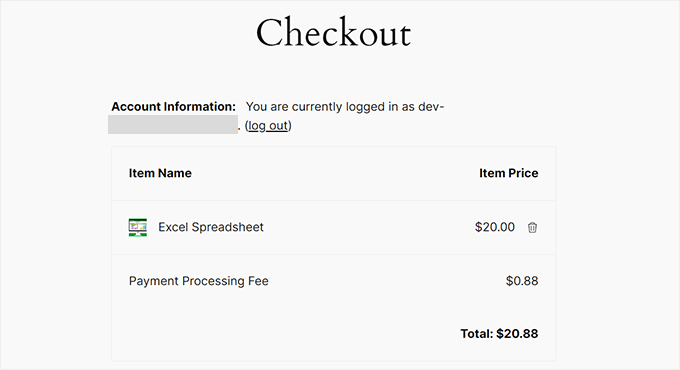
Artık ödeme işlemi ücreti, ödeme sayfasında müşterinin faturasına otomatik olarak eklenecektir.
Ancak, müşteri onayı olmadan bir kurtarma ücreti eklemenin itibarınıza zarar verebileceğini düşünüyorsanız, müşterinize bir seçenek de sunabilirsiniz.
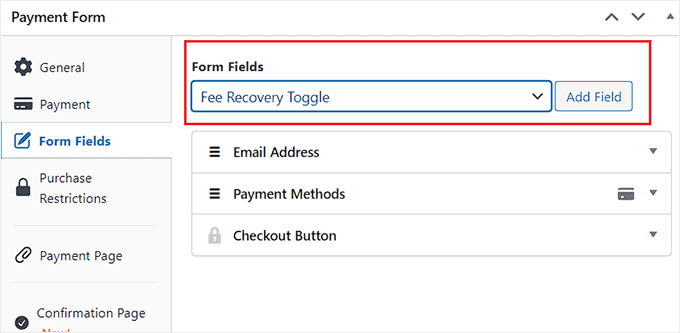
Bunu yapmak için ‘Form Alanları’ sekmesine geçin. Burada, formdaki alanları isteğinize göre ekleyebilir, yeniden düzenleyebilir veya silebilirsiniz. Daha fazla bilgi için WordPress’te Stripe ile nasıl ödeme kabul edeceğinizi anlatan eğitimimize göz atabilirsiniz.
Bunu yaptıktan sonra, ‘Form Alanları’ açılır menüsünü açın ve ‘Ücret Kurtarma Toggle’ seçeneğini seçin. Ardından, ‘Ekle’ düğmesine tıklayın.
Artık sitenizdeki kullanıcılar, ödeme işlem ücretini kendileri ödemek istiyorlarsa bu anahtarı değiştirmeleri gerekecek.

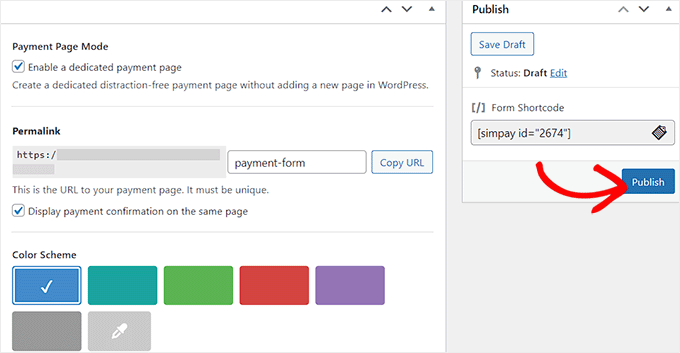
Ardından, ‘Ödeme Sayfası’ sekmesine geçin ve ‘Özel bir ödeme sayfasını etkinleştir’ seçeneğini işaretleyin.
Bundan sonra, artık bir kalıcı bağlantı, renk şeması, resim ve altbilgi metni ekleyerek ödeme formu sayfanızı özelleştirebilirsiniz.

İşiniz bittiğinde, üstteki ‘Yayınla’ düğmesine tıklamayı unutmayın.
Şimdi, ücret kurtarma özelliğini çalışırken görmek için ödeme formu sayfanızı ziyaret etmeniz yeterlidir.

Yöntem 2: Ödeme İşlem Ücretlerini Kolay Dijital İndirmelerle Müşterilere Aktarın
E-Kitaplar, PDF’ler, müzik veya elektronik tablolar gibi dijital ürünler satıyorsanız bu yöntem tam size göre.
Easy Digital Downloads, dijital ürünler satmak için en iyi WordPress eklentisidir ve bir eklenti kullanarak işlem ücretlerini müşterilere aktarmayı çok kolaylaştırır.
Eklentileri ve yazılımları satmak için Easy Digital Downloads kullanıyoruz ve bundan çok memnunuz. Daha fazlasını öğrenmek için Easy Digital Downloads incelememizin tamamına bakın.
Öncelikle, Easy Digital Downloads eklentisini yüklemeniz ve etkinleştirmeniz gerekecektir. Ayrıntılı talimatlar için WordPress eklentisi yükleme hakkındaki başlangıç kılavuzumuza bakın.
👆 Not: EDD’nin ücretsiz bir planı vardır. Ancak, ‘Gateway Fees’ uzantısının kilidini açmak için pro sürümüne ihtiyacınız vardır.
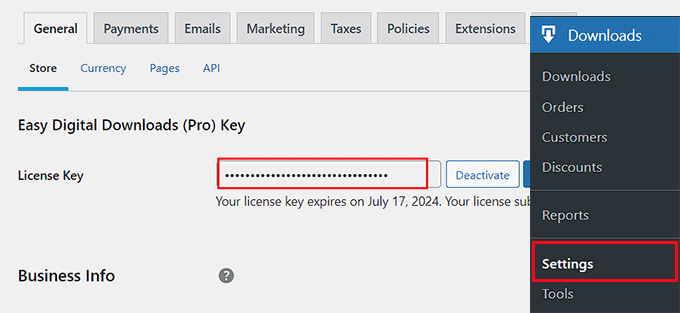
Etkinleştirmenin ardından, lisans anahtarınızı girmek için WordPress panosundan İndirmeler ” Ayarlar sayfasına gidin.
Bu bilgileri Easy Digital Downloads web sitesindeki hesabınızdan alabilirsiniz.

Bundan sonra, ürün satmaya başlamak için mağazanızı kurmanız gerekir. Ayrıntılı talimatlar için WordPress’te dijital indirmelerin nasıl satılacağına ilişkin başlangıç kılavuzumuza göz atabilirsiniz.
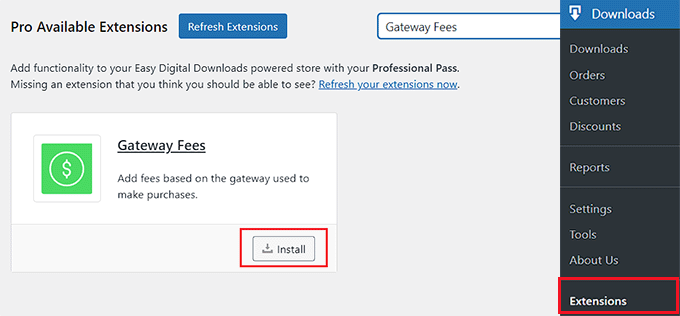
Bunu yaptıktan sonra, WordPress yönetici kenar çubuğundan İndirmeler ” Uzantılar sayfasını ziyaret edin ve ‘Gateway Fees’ uzantısını bulun.
Ardından, altındaki ‘Yükle’ düğmesine tıklayın.

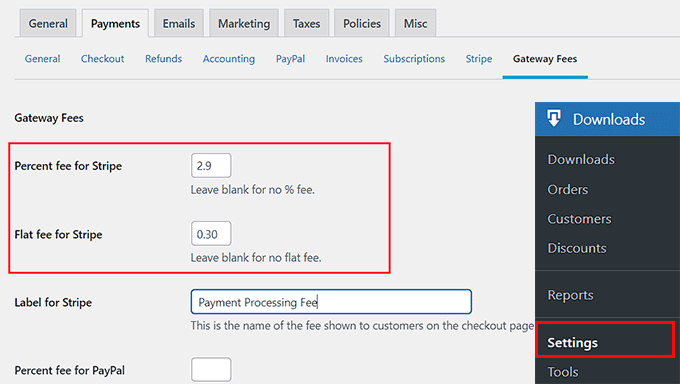
Eklenti etkinleştirildikten sonra, İndirmeler ” Ayarlar ” Ödemeler sayfasını ziyaret edin ve ‘Ağ Geçidi Ücretleri’ sekmesine geçin.
Burada, müşterilerinizden almak istediğiniz ödeme işlem ücretini ‘Stripe için yüzde ücreti’ veya ‘Stripe için sabit ücret’ seçeneklerinin yanına ekleyebilirsiniz.
Bunu yaptıktan sonra, kullanıcıdan tahsil edilen ek ücreti açıklamak için ödeme sayfasında görüntülenecek bir etiket ekleyebilirsiniz.
Bu sayfadan, sitenize eklediğiniz tüm ödeme yöntemleri için ağ geçidini yapılandırabilirsiniz.

Bundan sonra, ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıklamayı unutmayın.
Artık ödeme sayfasında ek ödeme işlem ücretini görüntülemek için WordPress sitenizi ziyaret edebilirsiniz.

Yöntem 3: WP Charitable ile Ödeme İşlem Ücretlerini Müşterilere Aktarın
Web siteniz üzerinden bağış kabul ediyor veya kitle fonlaması yapıyorsanız, bu yöntem tam size göre.
WP Charitable, sınırsız bağış toplama kampanyaları oluşturmanızı sağlayan popüler bir WordPress bağış eklentisidir.
Test sırasında, kullanıcıların ödeme işlem ücretlerini karşılamasına olanak tanıyan bir Ücret Giderme uzantısı ile birlikte geldiğini gördük. Daha fazlasını öğrenmek için WP Charitable incelememizin tamamına bakın.
Bu eğitimde, bu uzantının kilidini açmak için WP Charitable Plus lisansına ihtiyacınız olacak.
Öncelikle, tamamen ücretsiz olan çekirdek Charitable eklentisini yüklemeniz ve etkinleştirmeniz gerekecektir. Ayrıntılı talimatlar için WordPress eklentisi nasıl kurulur eğitimimize bakabilirsiniz.
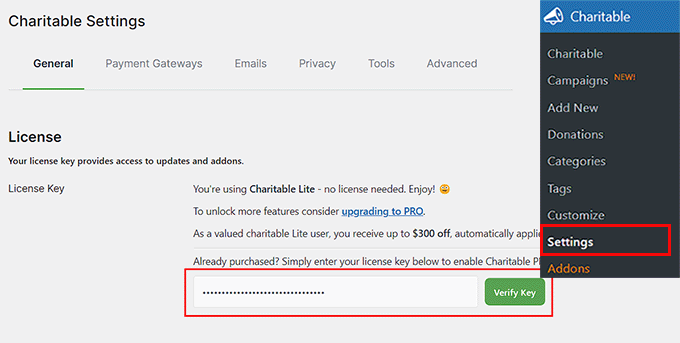
Ardından, profesyonel planınızın lisans anahtarını girmek için WordPress kontrol panelinden Hayırsever ” Ayarlar sayfasını ziyaret edin ve ‘Anahtarı Doğrula’ düğmesine tıklayın.
Bu bilgileri WP Charitable web sitesindeki hesabınızda bulabilirsiniz.

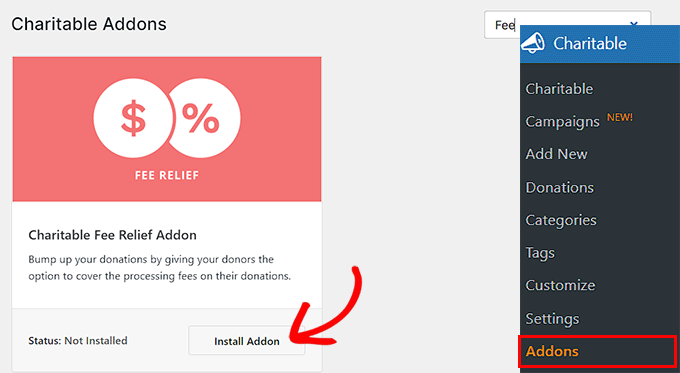
Bundan sonra, WordPress yönetici kenar çubuğundan Hayırsever ” Eklentiler sayfasına gidin ve ‘Hayırsever Ücret Yardımı’ uzantısını bulun.
Ardından, ‘Eklentiyi Yükle’ düğmesine tıklayın.

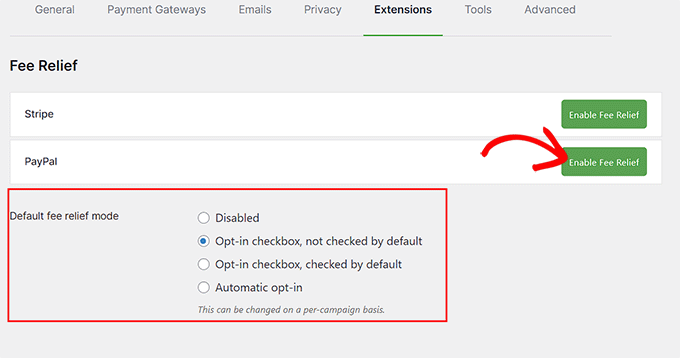
Eklentiyi etkinleştirdikten sonra, Hayırsever ” Ayarlar sayfasına gitmeniz ve ‘Uzantılar’ sekmesine geçmeniz gerekir.
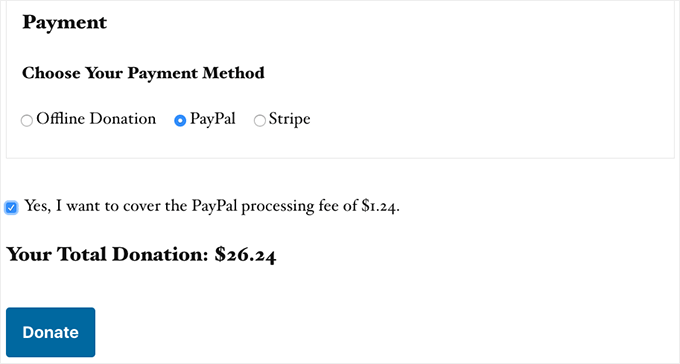
Burada, ‘Varsayılan olarak işaretli onay kutusu’ seçeneğini ücret kurtarma modu olarak işaretleyebilirsiniz. Bu, bağış formuna ücret tahsilatı için işaretli bir kutu ekleyecektir. Kullanıcı işlem ücretini ödemek istemiyorsa, bu kutunun işaretini kaldırması gerekecektir.
Ancak, kullanıcılara bir seçenek sunmak ve kurtarma ücretini bağış tutarıyla birlikte otomatik olarak eklemek istemiyorsanız, ‘Otomatik katılım’ seçeneğini işaretleyebilirsiniz.
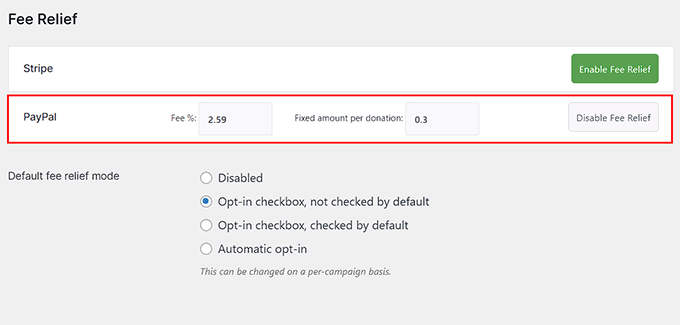
Bundan sonra, ödeme işleme için ücret tahsilatını etkinleştirmek için ödeme ağ geçitlerinin yanındaki ‘Ücret Tahsilatını Etkinleştir’ düğmesine tıklamanız gerekir.

Bunu yaptıktan sonra, bağış başına bir yüzde ve sabit bir miktarın kombinasyonu olarak bir ödeme işleme ücreti belirleyebilirsiniz.
Örneğin, PayPal işlem başına %2,9 ve 0,30 ABD doları ücret alıyorsa, alanlara eklemeniz gereken tutarlar bunlardır.
İşiniz bittiğinde, ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıklamayı unutmayın.

Şimdi, web sitenizin bağış toplama kampanyasını oluşturmaya başlamalısınız. Bunu yapmak için WordPress kontrol panelinden Hayırseverlik ” Yeni Ekle sayfasını ziyaret edin.
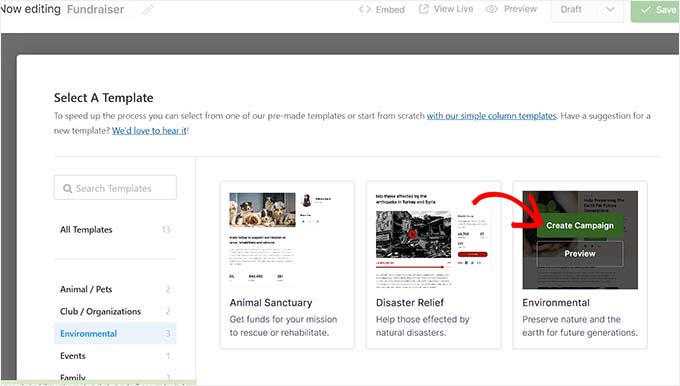
Burada bir kampanya adı girmeniz gerekecek ve ardından ‘Bir Şablon Seçin’ sayfasına yönlendirileceksiniz.
Buradan, seçtiğiniz bir şablonun altındaki ‘Kampanya Oluştur’ düğmesine tıklayın.

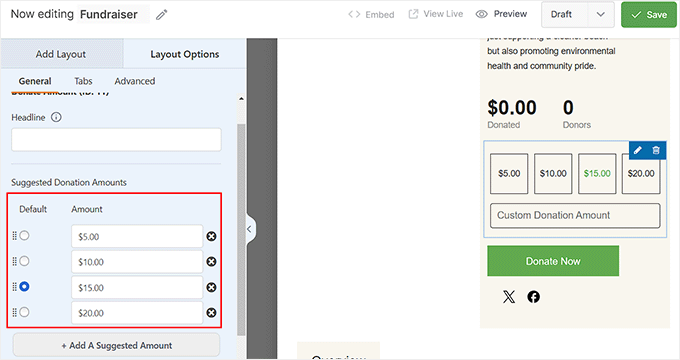
Bu, form alanlarını isteğinize göre sürükleyebileceğiniz, yeniden düzenleyebileceğiniz ve silebileceğiniz sürükle ve bırak oluşturucuyu açacaktır.
Örneğin, ‘Bağış Tutarı’ alanını ekleyebilir ve ardından sol sütunda kullanıcıların seçebileceği bazı özel tutarlar ekleyebilirsiniz.

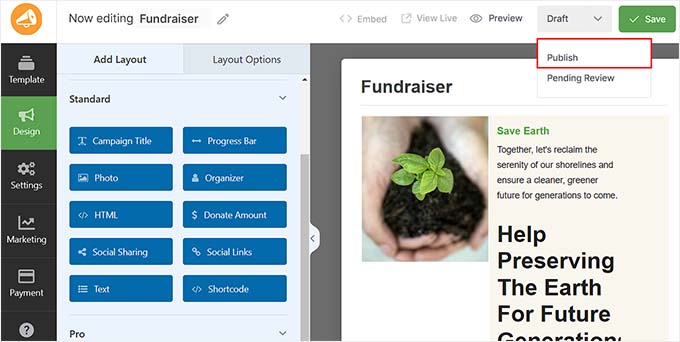
Bunu yaptıktan sonra, sol kenar çubuğundan bir ilerleme çubuğu, sosyal bağlantılar, bir kampanya başlığı ve daha fazlasını da ekleyebilirsiniz. ‘Ödeme’ sekmesine geçerek ödeme ağ geçitlerini de yapılandırabilirsiniz.
Daha fazla bilgi için WordPress’te kitlesel fonlama ile nasıl para toplayabileceğinizi anlatan eğitimimize göz atabilirsiniz.

İşiniz bittiğinde, ekranın sağ üst köşesindeki açılır menüden form durumunu ‘Yayınla’ olarak değiştirmeniz yeterlidir. Ardından, ayarlarınızı saklamak için üstteki ‘Kaydet’ düğmesine tıklayın.
Şimdi, ücret kurtarma seçeneğiyle bağış formunu görüntülemek için WordPress sitenizi ziyaret edin.

Bonus: WordPress’te ACH Ödemelerini Kabul Edin
WordPress’te ödeme işleme ücretlerini müşterilere aktarmak istemiyorsanız, web sitenizde ACH ödemelerini kabul etmeyi düşünmelisiniz.
ACH, Amerika Birleşik Devletleri’ndeki Automated Clearing House (ACH) ağı üzerinden yapılan bankadan bankaya elektronik bir ödemedir. Bu yöntemin yalnızca işletmeniz ABD’de bulunuyorsa işe yarayacağını unutmayın.
ACH ödemelerini kabul etmek işlem ücretlerinizi çok düşürebilir, çünkü Stripe’ın ACH ücreti normalde %2,9 iken işlem başına sadece %0,8’dir.
Örneğin, bir WooCommerce mağazanız varsa ve bir müşteri 100 $ karşılığında bazı ürünler satın alırsa, ACH ödemeleri ile işlem ücreti yalnızca 0,80 $ olacaktır. Öte yandan, diğer yöntemleri kullanan ödeme işlem ücretleri 3,20 $ olacaktır.
WP Simple Pay‘i kullanarak web sitenizde ACH ödemelerini kolayca kabul etmeye başlayabilirsiniz.
Eklentiyi kurup etkinleştirin ve ardından WordPress panonuzdan WP Simple Pay ” Yeni Ekle sayfasını ziyaret edin. Burada, ‘ACH Direct Debit Form’ şablonunu seçmeli ve oluşturucuda bir ödeme formu oluşturmalısınız.

Formu web sitenize eklediğinizde, bu seçeneği bir ödeme ağ geçidi olarak seçen kullanıcılar için daha düşük bir işlem ücreti ödemeniz gerekecektir.
Daha ayrıntılı talimatlar için WordPress’te ACH ödemelerinin nasıl kabul edileceğine ilişkin eğitimimize bakabilirsiniz.
Bu makalenin WordPress’te ödeme işlem ücretlerini müşterilere nasıl kolayca aktarabileceğinizi öğrenmenize yardımcı olduğunu umuyoruz. WordPress sitenizde kredi kartı ödemelerini nasıl kolayca kabul edebileceğinize ilişkin başlangıç kılavuzumuzu ve inanamayacağınız önemli ödeme istatistikleri listemizi de görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Moinuddin Waheed
This is very nice way to transfer payment procerssing fee to customers.
Most of the times, customers hesitate to give any extra money that has been incurred and try to adjust with the overall bargain.
Having checked by default the processing fee, they wouldn’t think much about this and would consider it as part of the total charge incurred.
WPBeginner Support
Glad you think so!
Admin