Her WordPress web sitesi yerleşik bir RSS beslemesiyle birlikte gelir. Bu besleme, kullanıcıların içeriğinize abone olmalarını ve yeni gönderiler yayınladığınızda güncellemeleri almalarını sağlar.
Bununla birlikte, varsayılan RSS beslemeniz amaçlandığı gibi çalışsa da, içeriğinizi korumak, sitenize daha fazla trafik çekmek ve kullanıcı deneyimini iyileştirmek için onu optimize edebilirsiniz.
Bu kılavuz, WordPress RSS beslemenizi doğru şekilde özelleştirmek ve geliştirmek için pratik adımlar sunar. İçeriğinizi nasıl koruyacağınızı, sitenize nasıl daha fazla trafik göndereceğinizi ve daha fazlasını keşfedeceğiz.

WordPress RSS Beslemelerinizi Neden Optimize Etmelisiniz?
RSS bes lemeleri, okuyucularınızın Feedly gibi favori besleme okuyucu uygulamalarına abone olup blog gönderilerinizi okumaları için bir yol sunar.
‘RSS’ terimi Gerçekten Basit Sendikasyon veya Zengin Site Özeti anlamına gelir. Kullanıcıların her bir web sitesini manuel olarak ziyaret etmek zorunda kalmadan favori bloglarından yeni içerikleri okumalarına olanak tanır.
Besleme okuyucular eskisi kadar popüler olmasa da, WordPress blog içeriğini bu şekilde okumayı tercih eden çok sayıda okuyucu var.
RSS beslemenizi optimize ederek içerik kazımayı önleyebilir, daha fazla geri bağlantı alabilir, sitenize trafik gönderebilir ve daha fazlasını yapabilirsiniz.
Bununla birlikte, RSS beslemenizi optimize etmek için uzman ipuçlarımıza geçelim.
- Create an RSS Feed Sitemap
- Edit Your RSS Feed Before and After Content
- Protect Your RSS Feed From Content Scrapers
- Show Excerpt Instead of Full Article in RSS Feed
- Add a Featured Image to Posts in RSS Feed
- Add Custom Post Types to Your RSS Feed
- Add Additional Text to Post Titles in RSS
- Allow Users to Subscribe to RSS Feed via Email
- Allow Users to Subscribe to Categories in RSS Feed
- Add Custom Field Data to Your RSS Feed
- Delay Posts From Appearing in RSS Feed
- Add Social Buttons to Your WordPress RSS Feeds
1. Bir RSS Akışı Site Haritası Oluşturun
RSS site haritası XML site haritasından farklıdır. RSS site haritaları yalnızca en son içeriklerinizi içerir, bu da Google’ın içeriğinizi arama sonuçlarında daha taze tutmasına yardımcı olur.
Sık sık içerik yayınlarsanız, bu arama motoru sıralamalarınızda bir artışa yol açabilir.
All in One SEO, kodlama yapmanıza gerek kalmadan web sitenize kolayca bir RSS site haritası eklemenizi sağlar.
Yapmanız gereken ilk şey All in One SEO eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Etkinleştirmenin ardından eklentiyi kurmanız istenecektir. Kurulum sihirbazındaki yönlendirmeli adımları takip edebilir veya WordPress için All in One SEO’nun nasıl kurulacağına ilişkin kılavuzumuza bakabilirsiniz.
AIOSEO RSS site haritalarını otomatik olarak etkinleştirir, böylece yapmanız gereken başka bir şey kalmaz.
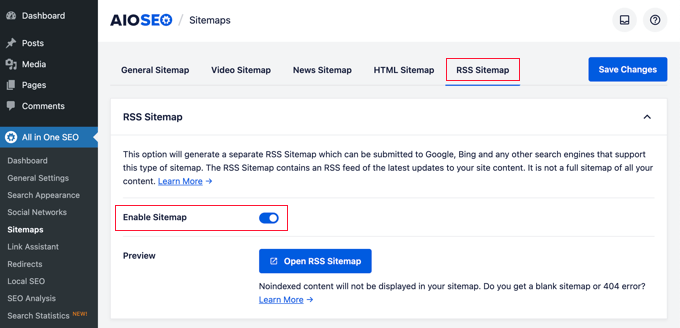
Tekrar kontrol etmek isterseniz, All in One SEO ” Site Haritası ‘na gidin ve ardından ‘RSS Site Haritası’ sekmesine tıklayın.
‘RSS Site Haritası’ kutusundaki ‘Site Haritasını Etkinleştir’ geçişinin zaten etkin olduğunu görebilirsiniz.

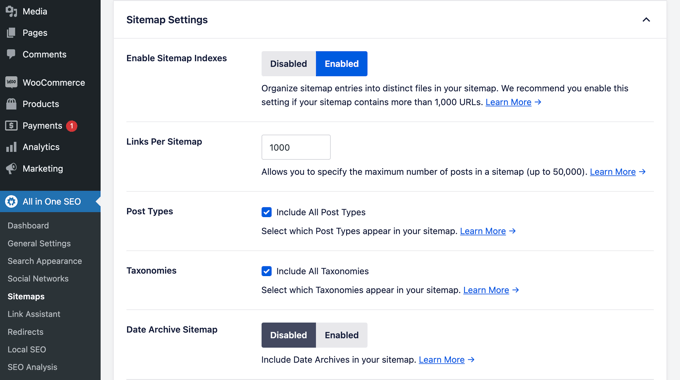
Ayrıca ‘Site Haritası Ayarları’ kutusunda dahil etmek istediğiniz gönderi sayısını ve gönderi türlerini de ayarlayabilirsiniz.
Varsayılan ayarları bırakacağız, ancak daha fazla gönderi (bağlantı) ekleyebilir veya yalnızca belirli gönderi türlerini veya taksonomileri dahil edebilirsiniz.

Ekrandan ayrılmadan önce ‘Değişiklikleri Kaydet’ düğmesine tıkladığınızdan emin olun.
Artık web siteniz için RSS site haritanızı etkinleştirdiniz.
Yeni RSS site haritanızı Google’a göndermek için WordPress sitenizi Google Search Console’a nasıl ekleyeceğinize ilişkin kılavuzumuza bakabilirsiniz. Bu, XML site haritası göndermekle aynı süreçtir.
2. RSS Akışınızı İçerikten Önce ve Sonra Düzenleyin
Varsayılan olarak, WordPress RSS beslemeleri son gönderi içeriğinizi gösterir ve bu içeriği okuyucularınız için özelleştirmek için yerleşik bir seçenek yoktur.
Neyse ki All in One SEO eklentisini kullanarak RSS beslemenizi içerikten önce ve sonra kolayca özelleştirebilirsiniz.
Eklentiyi kurmak, etkinleştirmek ve ayarlamak için yukarıdaki adımların aynısını izlemeniz yeterlidir.
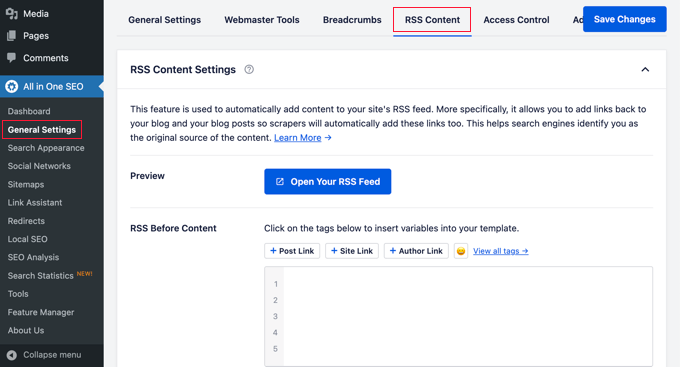
Bundan sonra, All in One SEO ” Genel Ayarlar ‘a gidin ve ardından ‘RSS İçeriği’ menü seçeneğine tıklayın.

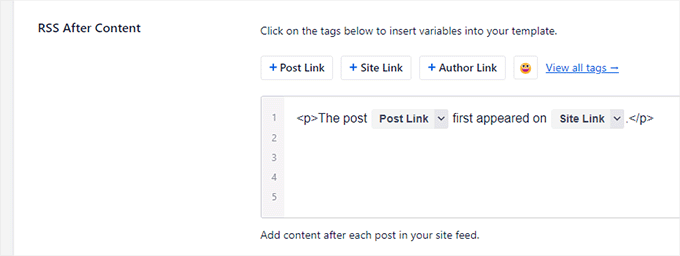
Bu ekranda, RSS beslemenizdeki her gönderiden önce ve sonra görüntülenmesini istediğiniz herhangi bir içeriği ekleyebilirsiniz.
Her bölüme HTML, bağlantılar için akıllı etiketler ve diğer meta verileri ekleyebilirsiniz.

Yaptığınız değişikliklerden memnun olduğunuzda, RSS beslemenizi kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıkladığınızdan emin olun.
3. RSS Akışınızı İçerik Kazıyıcılardan Koruyun
İçerik kazıma, içeriğin sitenizden, genellikle RSS beslemeniz aracılığıyla alınması ve başka birinin sitesinde kendi sitesi olarak yeniden yayınlanmasıdır.
Birinin içeriğinizi çaldığını, bundan para kazandığını ve hatta arama sonuçlarında web sitenizin önüne geçtiğini görmek çok sinir bozucu olabilir.
Neyse ki, birisi RSS beslemeniz aracılığıyla içeriğinizi çalarsa, RSS beslemenizi sitenize gerçekten fayda sağlayacak şekilde özelleştirebilirsiniz.
Daha fazla ayrıntı için WordPress’te blog içeriğinin kazınmasını önlemeye yönelik başlangıç kılavuzumuza bakın.
4. RSS Akışında Makalenin Tamamı Yerine Alıntı Göster
RSS beslemesinde makalenizin tamamını göstermek, kullanıcılarınızın makalenin tamamını besleme okuyucularında okumalarını sağlar. Bu durum sayfa görüntülemelerinizi, reklam gelirlerinizi ve dönüşüm oranlarınızı olumsuz etkileyebilir.
RSS beslemenizde makalenin tamamı yerine özetini göstererek, okuyucuların yazının tamamını okumak için WordPress web sitenize gelmelerini istersiniz.
WordPress yerleşik bir çözümle birlikte gelir. WordPress yönetici panelinizde Ayarlar ” Okuma bölümüne gitmeniz yeterlidir.
Ardından, ‘Akıştaki her gönderi için şunları ekleyin’ başlıklı bölüme gidin ve ‘Alıntı’ radyo düğmesini seçin.

Ayrıca RSS beslemenizde görüntülenen gönderi sayısını da kontrol edebilirsiniz.
‘Sendikasyon beslemeleri en yeniyi gösterir’ kutusuna bir sayı girmeniz yeterlidir.
Bu ekrandan ayrılmadan önce, RSS besleme ayarlarınızı güncellemek için ‘Değişiklikleri Kaydet’ düğmesine tıkladığınızdan emin olun.
5. RSS Akışındaki Gönderilere Öne Çıkan Görsel Ekleme
Varsayılan olarak, WordPress RSS beslemeniz gönderiler için öne çıkan görselleri göstermez. WPCode’un kütüphanesinde bulunan bir kod parçacığını kullanarak bunları kolayca ekleyebilirsiniz.
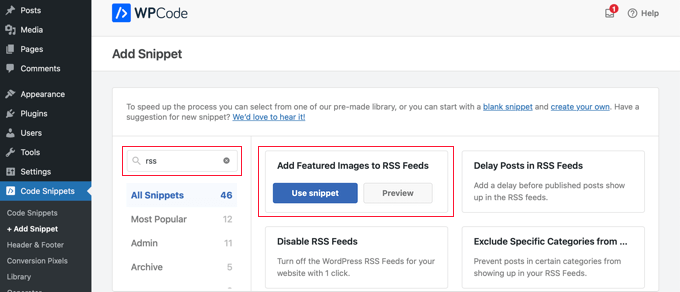
Basitçe Code Snippets ” + Add Snippet bölümüne gidin ve ardından kütüphanede ‘rss’ sözcüğünü arayın. Daha sonra ‘RSS Beslemelerine Öne Çıkan Görseller Ekle’ adlı snippet’in üzerine gelip ‘Snippet’i Kullan’ düğmesine tıklayabilirsiniz.

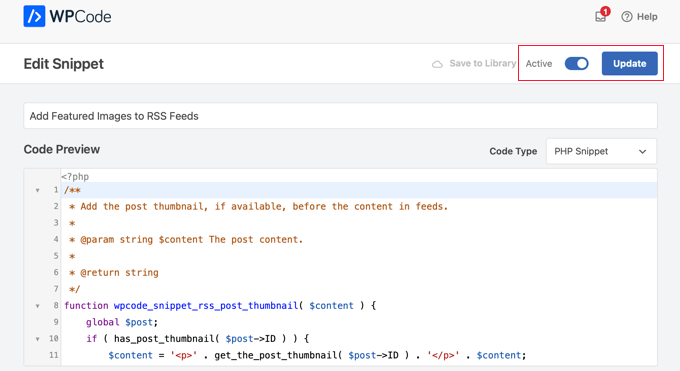
Şimdi tek yapmanız gereken ‘Aktif’ geçişini Açık konuma getirmek ve ardından ‘Güncelle’ düğmesine tıklamak.
Öne çıkan görseller artık RSS beslemelerinize eklenmiştir.

Aşağıdaki kod parçacığını functions.php dosyanıza ekleyerek RSS beslemenize öne çıkan görüntüleri manuel olarak da ekleyebilirsiniz.
1 2 3 4 5 6 7 8 9 10 | function wpb_rsstutorial_featuredimage($content) {global $post;if(has_post_thumbnail($post->ID)) {$content = '<p>' . get_the_post_thumbnail($post->ID) .'</p>' . get_the_content();}return $content;}add_filter('the_excerpt_rss', 'wpb_rsstutorial_featuredimage');add_filter('the_content_feed', 'wpb_rsstutorial_featuredimage'); |
Bu kod basitçe bir gönderinin küçük resmi (öne çıkan görsel) olup olmadığını kontrol eder ve gönderi içeriğinizin geri kalanıyla birlikte görüntüler.
6. RSS Akışınıza Özel Gönderi Türleri Ekleme
Birçok WordPress sitesi, normal blog makalelerinden ayrı bölümler oluşturmak için özel yazı türleri kullanır.
Örneğin, burada WPBeginner’da Fırsatlar ve Sözlük bölümlerimiz için ayrı özel gönderi türleri oluşturduk.
Farklı özel gönderi türleri kullanarak çok sayıda içerik yayınlıyorsanız, bunları ana akışınıza eklemek isteyeceksiniz.
Bunu yapmak için, functions.php dosyanıza aşağıdaki kodu eklemeniz veya WPCode gibi bir kod parçacıkları eklentisi kullanmanız gerekir.
1 2 3 4 5 6 | function myfeed_request($qv) { if (isset($qv['feed']) && !isset($qv['post_type'])) $qv['post_type'] = array('post', 'books', 'movies'); return $qv;}add_filter('request', 'myfeed_request'); |
Bu kod, ana RSS beslemesine ‘kitaplar’ ve ‘filmler’ olmak üzere iki özel gönderi türü ekler. Bunları kendi özel gönderi türlerinizle değiştirdiğinizden emin olun.
7. RSS’de Gönderi Başlıklarına Ek Metin Ekleme
RSS’de gönderi başlıklarınıza ek metin eklemek, birden fazla türde gönderi içeriği oluşturuyorsanız yararlı olabilir.
Örneğin bu, okuyucularınızın konuk yazıları, normal blog içerikleri ve sponsorlu içerikler arasında ayrım yapmasına yardımcı olabilir.
İşte başlıkta gönderi kategorisini görüntülemek için kullanabileceğiniz bir kod parçacığı:
1 2 3 4 5 6 7 8 9 | function wpb_rsstutorial_titlecat($content) {$postcat = "";foreach((get_the_category()) as $cat) {$postcat .= ' ('.$cat->cat_name . ')';}$content = $content.$postcat;return $content;}add_filter('the_title_rss', 'wpb_rsstutorial_titlecat'); |
Daha fazla ayrıntı ve örnek için WordPress RSS beslemelerinizi nasıl tamamen özelleştirebileceğinize ilişkin kılavuzumuza bakın.
8. Kullanıcıların RSS Akışına E-posta ile Abone Olmasına İzin Verin
Tüm kullanıcılarınız gönderilerinize abone olmak için bir besleme okuyucu kullanmak istemez. Birçok kişi bunun yerine e-posta ile abone olmayı tercih edecektir. Bir e-posta bültenine sahip olmanın önemli olmasının bir nedeni de budur.
RSS e-postalarını otomatik olarak göndermek için Brevo’yu (eski adıyla Sendinblue) kullanmanızı öneririz. Günde 300’e kadar e-posta göndermek için sonsuza kadar ücretsiz bir planı olan popüler bir e-posta pazarlama hizmeti sağlayıcısıdır.

E-posta listeniz kurulduktan sonra, yeni bir blog yazısı yayınladığınızda otomatik olarak RSS e-postaları gönderebilirsiniz.
Daha fazla ayrıntı için WordPress’te abonelere yeni gönderilerin nasıl bildirileceğine ilişkin kılavuzumuza bakın.
9. Kullanıcıların RSS Akışındaki Kategorilere Abone Olmasına İzin Verin
WordPress sitenizdeki her kategori otomatik olarak kendi RSS beslemesine sahip olacaktır. Çok sayıda farklı kategoriye sahip büyük bir blog işletiyorsanız, bu, okuyucularınızın yalnızca kendilerini ilgilendiren kategorilere abone olmalarını sağlar.
Ancak pek çok kullanıcı belirli kategorilere kolayca abone olabileceklerinin farkında değil. Bunu web sitenizde vurgulayarak okuyucularınız için kolaylaştırabilirsiniz.

Daha fazla ayrıntı için WordPress’te her kategori için ayrı RSS beslemesinin nasıl yapılacağına ilişkin kılavuzumuza bakın.
10. RSS Akışınıza Özel Alan Verileri Ekleme
Özel alanlar WordPress yazılarınıza ve sayfalarınıza ekstra meta veriler eklemenizi sağlar. Ancak bu meta veriler varsayılan RSS beslemenize dahil edilmez.
RSS beslemenizde özel alanları görüntülemek için aşağıdaki kod parçacığını functions.php dosyanıza eklemeniz veya WPCode gibi bir kod parçacıkları eklentisi kullanmanız yeterlidir.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | function wpb_rsstutorial_customfield($content) {global $wp_query;$postid = $wp_query->post->ID;$custom_metadata = get_post_meta($postid, 'my_custom_field', true);if(is_feed()) {if($custom_metadata !== '') {// Display custom field data below content$content = $content."<br /><br /><div>".$custom_metadata."</div>";}else {$content = $content;}}return $content;}add_filter('the_excerpt_rss', 'wpb_rsstutorial_customfield');add_filter('the_content', 'wpb_rsstutorial_customfield'); |
Bu kod, özel alanın kullanılıp kullanılmadığını ve RSS beslemesinin görüntülenip görüntülenmediğini kontrol eder. Bundan sonra, özel alan verilerini yazı içeriğinin altına ekleyecektir.
11. Gönderilerin RSS Akışında Görünmesini Geciktirme
Gönderilerin RSS beslemenizde görünmesini geciktirmek sizi yanlışlıkla yayınlamaktan kurtarabilir ve düzenli olarak karşılaştığınız bir sorunsa içerik kazıyıcıları yenmenize yardımcı olabilir.
Gönderilerin RSS beslemenizde görünmesini geciktirdiğinizde, arama motorlarına içeriğinizi başka bir yerde görünmeden önce taramaları ve dizine eklemeleri için zaman vermiş olursunuz.
Ayrıca, RSS abonelerine gönderilmeden önce herhangi bir yazım hatası olup olmadığını kontrol edebilirsiniz.
Bunu yapmak için, functions.php dosyanıza aşağıdaki kodu eklemeniz veya WPCode gibi bir kod parçacıkları eklentisi kullanmanız gerekir.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | function publish_later_on_feed($where) { global $wpdb; if ( is_feed() ) { // timestamp in WP-format $now = gmdate('Y-m-d H:i:s'); // value for wait; + device $wait = '10'; // integer // http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff $device = 'MINUTE'; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR // add SQL-sytax to default $where $where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, '$now') > $wait "; } return $where;}add_filter('posts_where', 'publish_later_on_feed'); |
Bu kod, gönderiler RSS beslemenizde görünmeden önce 10 dakikalık bir gecikme ekleyecektir. Bunu 10 ve MINUTE değerlerini değiştirerek kendi ihtiyaçlarınıza göre değiştirebilirsiniz.
12. WordPress RSS Beslemelerinize Sosyal Düğmeler Ekleyin
Çoğu RSS besleme okuyucusunun sosyal paylaşım özelliği yoktur ya da çok belirgin değildir. Ancak, paylaşımı teşvik etmek için RSS beslemenize kendi sosyal medya simgelerinizi ekleyebilirsiniz.
Öncelikle, eklemek istediğiniz sosyal medya ağları için görsel simgeler oluşturmanız gerekecektir. Bu eğitim için Facebook ve Twitter için görseller oluşturduk ve Medya ” Yeni Ekle bölümüne giderek bunları yükledik.
Resim dosyalarınızı yükledikten sonra, ‘Dosya URL’sini kopyalamanız ve bir sonraki adım için kaydetmek üzere favori metin düzenleyicinize yapıştırmanız gerekir.
Daha fazla ayrıntı için WordPress’te yüklediğiniz görsellerin URL’sini nasıl alacağınıza ilişkin kılavuzumuza bakın.

Ardından, functions.php dosyanıza veya WPCode gibi bir kod parçacıkları eklentisi kullanarak aşağıdaki kod parçacığını eklemeniz gerekir.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | // add custom feed contentfunction wpb_add_feed_content($content) { // Check if a feed is requestedif(is_feed()) { // Encoding post link for sharing$permalink_encoded = urlencode(get_permalink()); // Getting post title for the tweet$post_title = get_the_title(); // Content you want to display below each post// This is where we will add our icons $content .= '<p><a href="http://www.facebook.com/sharer/sharer.php?u=' . $permalink_encoded . '" title="Share on Facebook"><img src="Facebook icon file url goes here" title="Share on Facebook" alt="Share on Facebook" width="64px" height="64px" /></a> <a href="http://www.twitter.com/share?&text='. $post_title . '&url=' . $permalink_encoded . '" title="Share on Twitter"><img src="Facebook icon file url goes here" title="Share on Twitter" alt="Share on Twitter" width="64px" height="64px" /></a></p>';} return $content;} add_filter('the_excerpt_rss', 'wpb_add_feed_content');add_filter('the_content', 'wpb_add_feed_content'); |
Yukarıdaki kod sadece Twitter ve Facebook için sosyal paylaşım düğmelerini ekleyecektir. Resim etiketindeki src= niteliğini daha önce metin düzenleyicinize yapıştırdığınız kendi resim URL’lerinizle değiştirmeniz gerekir.
RSS beslemenizi optimize ettiyseniz ve hatalar görüyorsanız, RSS besleme hatalarının nasıl düzeltileceğine ilişkin kılavuzumuza bakın.
Umarız bu makale WordPress RSS beslemenizi nasıl optimize edeceğinizi öğrenmenize yardımcı olmuştur. WordPress RSS bes lemenizden belirli kategorileri nasıl hariç tutacağınıza ilişkin kılavuzumuzu ve en iyi WordPress RSS eklentileri uzman seçimimizi de görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Karim Twin
It’s very useful article to deal with rss feed. Thanks for your great efforts . Keep it up .
Hardik Sapkal
Bro thank you so much, you solved my problem.
WPBeginner Support
Glad our recommendations were helpful
Admin
Cezar
Hi,
4. Add Featured Image with WordPress Posts in RSS Feed is not working how is supose to work. Its showing full article instead of Summary (how i setup on Settings>Reading) and also showing 2 images check my website feed
danilo alba
Feedly conflicts with the sliders in the site, so if we have to choose between having a slider or having feedly