WordPress web siteniz için videoları optimize etmek mi istiyorsunuz?
Videolar kitlenizin ilgisini çekmek için harika bir yoldur, ancak video dosyaları çok fazla yer kaplayabilir. Web sitenizin performansını yavaşlatabilir ve kullanıcı deneyimini olumsuz etkileyebilir. Bu yüzden videoları optimize etmek çok önemlidir.
Bu kılavuzda, web siteleri için videoları nasıl optimize edeceğinizi göstereceğiz.

Neden Web Siteleri için Videoları Optimize Etmelisiniz?
Web siteniz için videoları optimize etmenizin ana nedeni, yüklenmelerinin inanılmaz derecede ağır olabilmesidir.
Video dosyaları, dosya boyutlarını büyük yapan yüksek kaliteli görseller ve sesler içerir. Aslında, 30 saniye süren tek bir 1080p video, bir web sitesine yaklaşık 30-50 MB ekleyebilir.
Bu bağlamda, WPBeginner’da görsellerimizi her zaman 30 KB’ın altına sıkıştırmayı hedefliyoruz ki bu da 30 saniyelik bir videonun ortalama boyutundan çok daha azdır. Bir dosya boyutu bundan daha büyükse, sayfa yükleme süresini olumsuz etkileyebilir.
Yavaş yüklenen bir web sitesi zincirleme bir reaksiyon yaratabilir. İlk olarak, web sitenize erişmek isteyen kullanıcıları hayal kırıklığına uğratabilir ve bu da daha sonra bir rakip için ayrılmalarına neden olabilir.
Bir e-ticaret mağazası işletiyorsanız, yavaş performans da daha yüksek hemen çıkma oranına ve daha düşük dönüşümlere neden olabilir.
Ama endişelenmeyin. Web sitenizde video içeriğiniz varsa, yapmanız gereken tek şey onu optimize etmek ve domino etkisinin oluşmasını önlemek için ipuçlarımızı takip etmektir.
Web sitenizin performansı için videoları optimize etmenin yanı sıra, videoları SEO için optimize etmek de iyidir. YouTube ve TikTok gibi video içerik platformlarının yükselişiyle birlikte videolar, web sitenize trafik çekmek için güçlü bir araç haline geldi.
Doğru şekilde optimize edildiğinde, video arama sonuçları daha dikkat çekici olabilir, çevrimiçi görünürlüğünüzü artırabilir ve arama motoru sıralamalarınızı iyileştirebilir.
Bununla birlikte, web siteleri için videoların nasıl optimize edileceğine bir göz atalım. Yazımızdaki farklı ipuçlarına geçmek için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
- Tip 1: Use a Video Hosting Service
- Tip 2: Compress Your Video Before Uploading It
- Tip 3: Set Up Your Video Sitemap and Schema Markup
- Tip 4: Enable Lazy Loading for Videos
- Tip 5: Use a Video CDN (Content Delivery Network)
- How to Optimize Background Videos in WordPress
- FAQs About How to Optimize Videos for Your WordPress Website
İpucu 1: Bir Video Barındırma Hizmeti Kullanın
Öncelikle güvenilir bir video barındırma platformu seçmelisiniz. WordPress ile yıllara dayanan deneyimimiz, kendi videolarınızı kendiniz barındırmaktansa üçüncü taraf bir video barındırma sağlayıcısı kullanmanın daha iyi olduğunu göstermiştir.
Daha fazla ayrıntı için WordPress’e neden asla video yüklememeniz gerektiğine ilişkin makalemizi okuyabilirsiniz. Ancak esasen, medya kitaplığınıza video yüklemek web barındırma bant genişliğinizi ve kaynaklarınızı çok fazla kullanabilir.
Dahası, HTML5 video formatları biraz zor olabilir. Farklı tarayıcılar MP4, WebM ve Ogg gibi farklı formatları destekler. Bu, tüm tarayıcılarda oynatmayı sağlamak için birden fazla video dosyasına ihtiyacınız olacağı anlamına gelir.
Güçlü bir bulut sun ucusu veya özel bir web sunucusu kullanıyor olsanız bile, gömülü videolar kullanmak video içeriğinizi kendiniz barındırmaktan çok daha kolaydır. Kendi videolarınızı barındırırsanız, bunları farklı cihazlarla uyumlu olacak şekilde işlemeniz gerekecektir.
Bu arada, YouTube ve Vimeo gibi platformlar bu işi sizin için hallediyor. Platform tarafından desteklendikleri sürece belirli bir dosya formatı veya çözünürlük kullanma konusunda endişelenmenize gerek yoktur.
Ardından, bir Video bloğu ve içeriğinizin URL’sini kullanarak videoyu WordPress web sitenize yerleştirebilirsiniz.

Adım adım talimatlara ihtiyacınız varsa, bu video yerleştirme kılavuzlarını okuyabilirsiniz:
- WordPress Blog Yazılarına Kolayca Video Gömme
- WordPress’e YouTube Canlı Yayını Nasıl Yerleştirilir
- WordPress’e Facebook Videosu Nasıl Yerleştirilir
- WordPress’e YouTube Oynatma Listesi Nasıl Yerleştirilir (En İyi Yöntem)
- WordPress’te YouTube Kanalından En Son Videolar Nasıl Gösterilir
Ayrıca, önerilere ihtiyacınız varsa en iyi video barındırma siteleri hakkındaki kılavuzumuza göz atabilirsiniz.
WooCommerce web siteniz için ürün videoları görüntülüyorsanız, galerilere WooCommerce ürün videoları eklemeye ilişkin adım adım kılavuzumuzu da okuyabilirsiniz.
İpucu 2: Videonuzu Yüklemeden Önce Sıkıştırın
Görüntülerin WordPress’e yüklenmeden öncesıkıştırılması gerekir, videolar da öyle. Sıkıştırma, dosya boyutlarını azaltmanın hızlı ve kolay bir yoludur, böylece sayfa hızınızı yavaşlatmazlar.
Bununla birlikte, tüm video optimizasyon araçları eşit değildir. Dosya boyutunu küçültebilirken, video kalitenizden de ödün verebilirler.
Videolarınızı sıkıştırmak için yazılım ararken, kullanmayı planladığınız dosya biçimini desteklediğinden emin olun.
YouTube veya Vimeo’ya video yüklüyorsanız, büyük olasılıkla MP4, WebM veya MOV gibi popüler bir format kullanıyorsunuzdur. Bu formatlar video sıkıştırma platformları tarafından yaygın olarak desteklenmektedir.
Ek olarak, ayarlanabilir sıkıştırma seviyeleri sunan bir araç kullanmayı düşünün. Genellikle düşük, orta veya yüksek video kalitesi arasında seçim yapabilirsiniz. Boyutu küçültmek için istediğiniz çözünürlüğü de seçebilirsiniz.
Son olarak, platformun fiyatlandırmasını göz önünde bulundurmayı unutmayın. Videoları çevrimiçi web siteleri için optimize etmek için birçok ücretsiz yazılım seçeneği vardır, ancak filigran ekleyip eklemediklerini görmek için bunları test etmelisiniz.
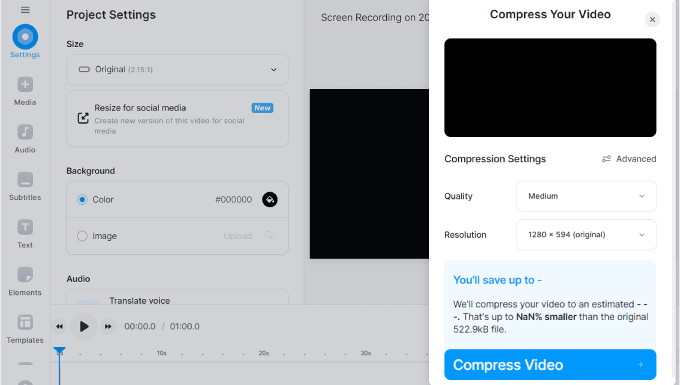
Popüler bir çevrimiçi video optimizasyon aracı VEED.IO‘dur.
Bu ücretsiz platform, temel ve gelişmiş sıkıştırma ayarlarıyla birlikte gelir ve içeriğinize filigran eklemez. Tek yapmanız gereken videonuzu araca yüklemek ve bir video kalitesi ve çözünürlüğü seçmek.

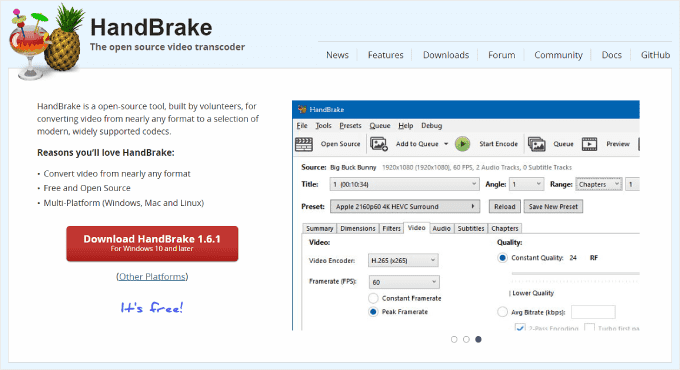
Bir masaüstü aracı kullanmak istiyorsanız, HandBrake‘e göz atabilirsiniz.
Tüm büyük işletim sistemleriyle uyumlu, ücretsiz ve açık kaynaklı bir video sıkıştırma platformudur.

İpucu 3: Video Site Haritanızı ve Şema İşaretlemenizi Ayarlayın
Video dosyası boyutunu ve kalitesini azaltmak, video optimizasyonunun yalnızca bir parçasıdır. Videolarınızın arama motoru sonuç sayfalarında (SERP’ler) görünmesini istiyorsanız, Google’ın içeriğinizi etkili bir şekilde anlamasına ve dizine eklemesine yardımcı olmanız gerekir.
Bunu yapmanın bir yolu da All in One SEO for WordPress (AIOSEO) eklentisini kullanmaktır. İçeriğinizi kolayca optimize etmenize ve web sitenizin performansını izlemenize yardımcı olabilecek en iyi WordPress SEO eklentisidir.
AIOSEO’nun Video Site Haritası ve Video Şema İşaretlemesi gibi Video SEO özelliklerine erişmek için bir Pro plana kaydolmanız gerekir.
Ardından, AIOSEO eklentisini WordPress’e yükleyebilir ve etkinleştirebilirsiniz. Daha fazla rehberlik için WordPress eklentisi yükleme kılavuzumuza göz atın.
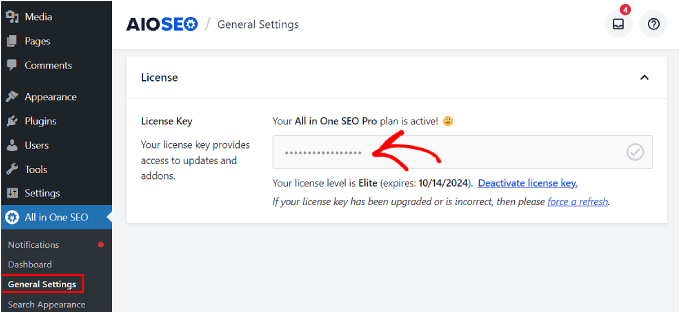
Eklentiyi kurduktan sonra lisans anahtarını etkinleştirebilirsiniz. WordPress yönetici alanınızdan All in One SEO ” Genel Ayarlar bölümüne gidin ve lisans anahtarını buraya ekleyin.

Buradan, WordPress’te bir video site haritasının nasıl kurulacağına ilişkin adım adım kılavuzumuzu takip edebilirsiniz.
Video site haritası, web sitenizdeki videolar hakkında ayrıntılı bilgi sağlayan özel bir XML site haritasıdır. Bu veriler video başlığını, açıklamasını, süresini, küçük resim URL’sini ve videonun gömülü olduğu sayfayı içerir.
Bir video site haritası oluşturarak, arama motorlarının videolarınızı daha etkili bir şekilde taramasını ve dizine eklemesini sağlarsınız.
Bir diğer önemli adım da video şema işaretlemesini ayarlamaktır. Bu, arama motorlarının videolarınızın ne hakkında olduğunu anlamasına yardımcı olan yapılandırılmış verilerdir.
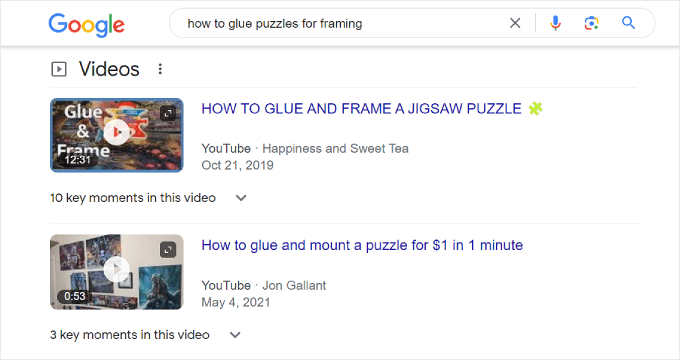
Videolarınızın arama sonuçlarında özel önizlemeler (veya zengin snippet’ler) olarak görünme olasılığını artırarak çevrimiçi arama yapan kişiler için daha dikkat çekici hale getirir. İşte nasıl göründüğü:

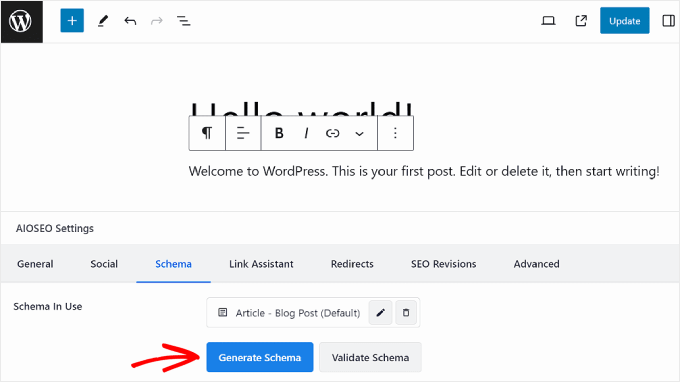
AIOSEO’da video şema işaretlemesini yapılandırmak için, videonuzun gömülü olduğu WordPress gönderisine veya sayfasına gidin ve WordPress blok düzenleyicisini açın.
Bundan sonra, AIOSEO Ayarlarına ilerleyin ve ‘Şema’ sekmesine gidin. Ardından, ‘Şema Oluştur’a tıklayın.

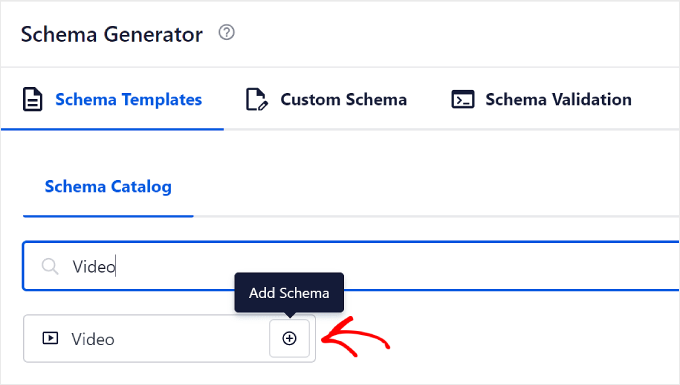
Şimdi, Şema Oluşturucu açılır penceresi görünecektir. Şema Kataloğu sekmesinde ‘Video’ şema şablonunu arayın.
Devam edin ve Video şablonunun yanındaki ‘+’ düğmesine tıklayın.

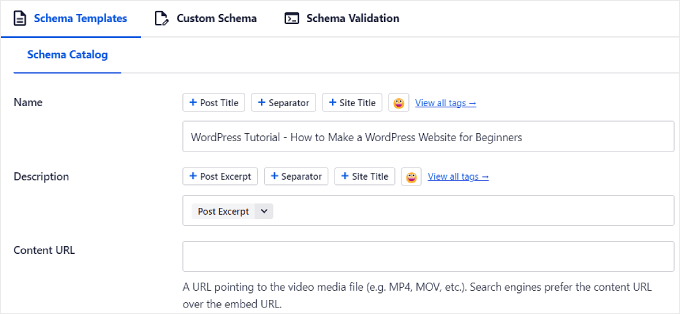
Şimdi, video bilgilerinizi doldurabileceksiniz. İlk üç alana videonun Adını, Açıklamasını ve İçerik URL’sini girebilirsiniz.
Ad ve Açıklama için AIOSEO’nun Akıllı Etiketlerini kullanmaktan çekinmeyin. Bunlar, yazı başlığı, site başlığı ve yazı alıntısı gibi içeriğinizdeki mevcut bilgileri kolayca ekleyebileceğiniz önceden tanımlanmış etiketlerdir.

İçerik URL’sine gelince, video medya dosyasının adresini girebilirsiniz. Bu, URL’nin dosya formatıyla bitmesi gerektiği anlamına gelir, örneğin https://www.example.com/video/123/file.mp4
Google, videonuzun İçerik URL’sini sağlamanın video dosyanızı getirmeleri için en iyi yol olduğunu söylemiştir. Ancak videonuzu YouTube gibi bir video barındırma sitesine yüklediyseniz, bu mümkün olmayabilir.
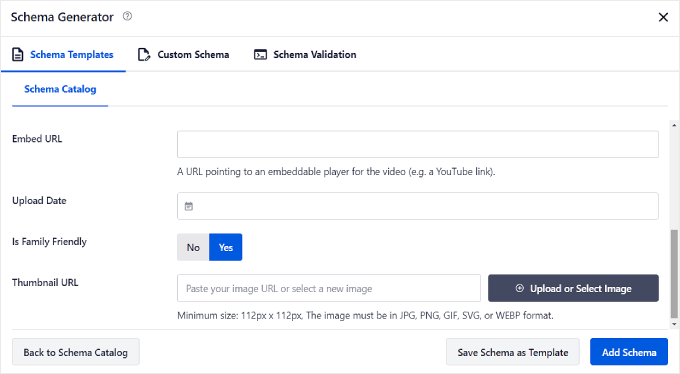
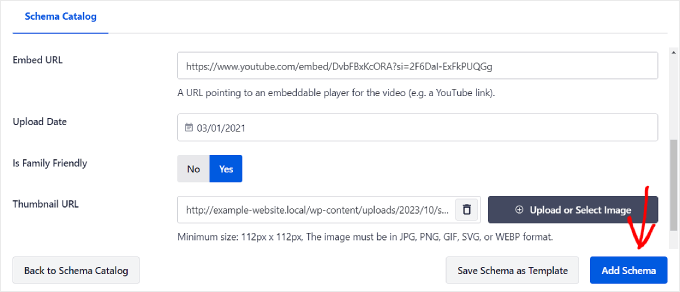
Aşağı kaydırdığınızda, Yerleştirme URL’si, Yükleme Tarihi, Aile Dostu mu ve Küçük Resim URL’si ayarlarını bulacaksınız.

Videoyu üçüncü taraf bir hizmete yüklediyseniz ve İçerik URL’sine erişiminiz yoksa Yerleştirme URL’sini kullanacaksınız. Burada, videonun gömülebilir oynatıcısının adresini girmeniz gerekir, bu nedenle https://www.example.com/embed/123 gibi görünmelidir
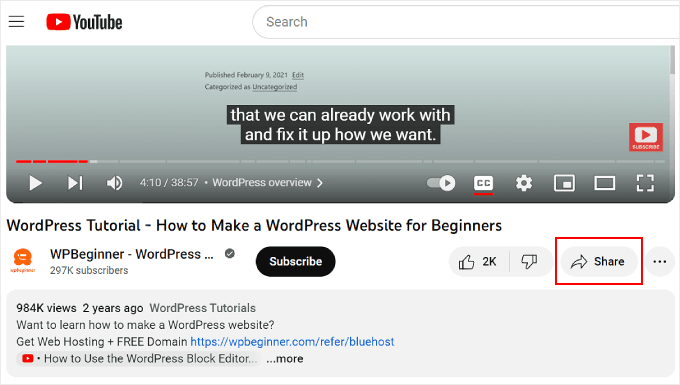
Videoyu YouTube’a yüklediyseniz, YouTube videosunu açıp oynatıcının altındaki ‘Paylaş’ düğmesine tıklayarak yerleştirme URL’sini bulabilirsiniz.

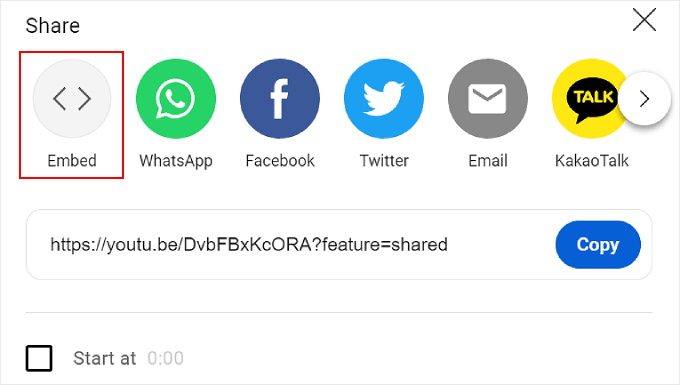
Bundan sonra, açılan pencerede ‘Göm’ seçeneğine tıklayın.
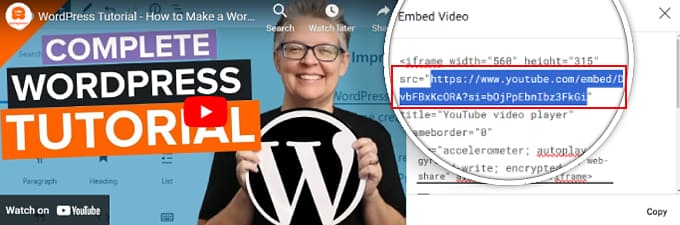
Bir sonraki açılır pencerede tam bir video yerleştirme kodu göreceksiniz.

Tümünü kopyalayıp yapıştırmanıza gerek olmadığını unutmayın. Yapmanız gereken, src= niteliğinden sonra çift tırnak arasında gelen URL’yi engellemektir.
Bu, videonuzun Yerleştirme URL’sidir.

Bundan sonra, bu URL’yi kopyalayıp AIOSEO’nun Video Şema Oluşturucusuna geri yapıştırın.
Küçük Resim URL’si için resim URL’nizi alana kopyalayıp yapıştırabilir veya medya kitaplığına yeni bir resim yükleyebilirsiniz. Minimum boyutun genişlik ve yükseklik olarak 112 piksel olduğunu unutmayın.
Tüm ayarlar iyi göründüğünde, ‘Şema Ekle’ düğmesine tıklamanız yeterlidir.

İşte bu kadar!
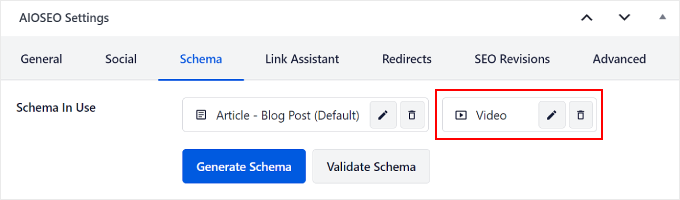
Şimdi, AIOSEO Ayarları içindeki Şema sekmesinde bir Video şeması öğesi görmelisiniz.

İpucu 4: Videolar için Tembel Yüklemeyi Etkinleştirin
Tembel yükleme, web sitenizin belirli içerik öğelerini yüklemeyi, biri içeriğin ekranda olduğu yere kaydırana kadar geciktirmesi anlamına gelir. Videolar için tembel yükleme açıldığında, web siteniz izleyici izlemek üzere olana kadar video oynatıcıyı ve içeriği yüklemek için bekleyecektir.
Bu, web sitenizin başlangıçta daha hızlı yüklenmesini sağlar çünkü tüm video öğelerini bir kerede yüklemek zorunda kalmaz.
Bunu yapmak için WP Rocket kullanabilirsiniz. Piyasadaki en iyi WordPress önbellekleme eklentilerinden biridir ve görüntüleri ve videoları tembel yükleme özelliği ile birlikte gelir.

İlk adım WP Rocket eklentisini kurmak ve etkinleştirmektir. Daha fazla bilgi için bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuzu okuyabilirsiniz.
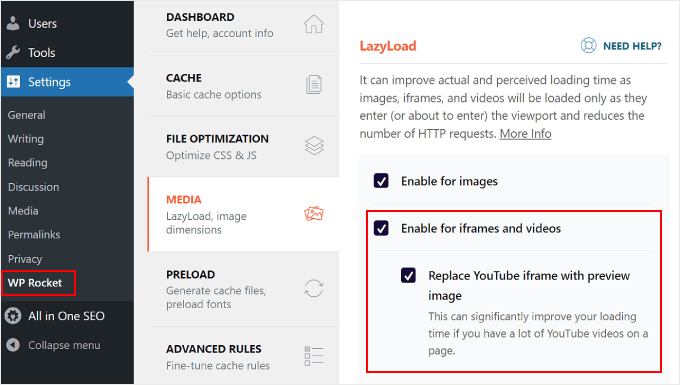
Ardından, WordPress kontrol panelinizden Ayarlar ” WP Rocket bölümüne gidin ve ‘Medya’ sekmesine gidin. Ardından, ‘İframe ve videolar için etkinleştir’ ve ‘YouTube iframe’ini önizleme görüntüsüyle değiştir’ kutularını işaretleyin.
İkinci onay kutusunun anlamı, birisi web sayfanızı ziyaret ettiğinde gerçek video oynatıcıyı hemen yüklemek yerine, önce yalnızca videoyu temsil eden statik bir görüntünün yüklenmesidir.

Görselleri de tembel yüklemek istiyorsanız, WordPress’te görselleri nasıl tembel yükleyeceğinize ilişkin makalemize göz atabilirsiniz.
İpucu 5: Bir Video CDN (İçerik Dağıtım Ağı) kullanın
CDN, web sitenizi hızlandırabilecek bir hizmet olan içerik dağıtım ağının kısaltmasıdır.
Web sitenizin içeriğini dünya çapında birden fazla sunucuda depolayarak çalışır. Birisi sitenizi ziyaret ettiğinde, CDN içeriği onlara en yakın sunucudan sunar. Bu, verilerin kat etmesi gereken mesafeyi azaltır ve web sitenizin daha hızlı yüklenmesini sağlar.
Bir video CDN, video içeriğini verimli bir şekilde sunmak için tasarlanmıştır. Videolarınızın kopyalarını dünyanın dört bir yanında stratejik olarak konumlandırılmış sunucularda depolayarak video akışını optimize eder.
Videoları üçüncü taraf bir hizmete yükleme önerimizi izlediyseniz, bir video CDN’ine sahip olmanız gerekmeyecektir. Ancak kendi videolarını kendileri barındırmayı tercih edenler için Bunny.net‘i kullanmanızı öneririz.

Bunny.net, video teslim CDN özelliğine sahip en iyi WordPress CDN hizmetlerinden biridir. Videolarınız kurumsal sınıf depolama alanlarında korunacak ve izleyiciler videolarınızı ara belleğe alma olmadan yüksek kalitede izleyebilecekler.
Bir CDN kullanmakla ilgileniyorsanız, en iyi WordPress CDN hizmetleri listemize göz atın.
WordPress’te Arka Plan Videoları Nasıl Optimize Edilir?
WordPress web siteniz için arka plan videolarını optimize etmeniz gerekiyorsa, aşağıdaki ipuçlarını kullanabilirsiniz.
Sesi Kaldırın
Ses, bir video dosyasına önemli bir ağırlık katabilir. Bir videoyu ses olmadan yalnızca arka plan olarak kullanıyorsanız, sesi çıkarmak en iyisidir.
Video düzenleme yazılımını kullanarak videodan sesi kolayca kaldırabilirsiniz. Öneriler için en iyi video düzenleme yazılımları listemize bakın.
Alternatif olarak, Adobe Express’in videolar için ücretsiz ses gider icisini kullanabilirsiniz. Videonuzu yüklemeniz yeterlidir; araç sizin için ses kaldırma işlemini gerçekleştirecektir. Video daha sonra MP4 dosyası olarak indirilebilir olacaktır.

Süreyi Kısaltın
Video süresini kısaltmak, arka plan veya otomatik oynatılan videolar için video sıkıştırma yapmanın bir başka iyi yoludur. Bu, genel dosya boyutunu azaltarak daha hızlı yüklenmesini sağlayabilir ve web sitesi performansını artırabilir.
Tipik olarak, 30 saniye veya daha kısa video uzunluğu bir arka plan videosu için yeterli olmalıdır.
Yine, video uzunluğunuzu azaltmak için video düzenleme yazılımını kullanabilirsiniz. Ücretsiz bir çevrimiçi araç için Canva veya Adobe Express’in Video Kırpıcısını kullanabilirsiniz.

Sonsuza Kadar Döngüden Kaçının
Web sitenizde arka plan veya otomatik oynatma videoları kullanırken, sonsuz döngüden kaçınmak çok önemlidir. Döngü, videonun tekrar tekrar oynatılmaya devam etmesidir ve çok fazla bant genişliği tüketebilir.
Videonun gösterildiği bağlamı da göz önünde bulundurmak önemlidir. Video kısa bir tanıtımsa veya belirli bir ürünü sergiliyorsa, mesajı iletmek için genellikle sınırlı sayıda döngü veya tek bir oynatma yeterlidir.
WordPress’te, web sitenizin kaynakları üzerindeki yükü azaltmak için YouTube videonuzun döngü davranışını kontrol edebilirsiniz. WordPress’te bir YouTube videosunu tam ekran arka plan olarak nasıl ekleyeceğinizi gösteren kılavuzumuz size nasıl yapılacağını gösterir.
İyi Bir Kontrast Yazı Tipi Rengi Kullanın
Ana sayfa arka planı olarak otomatik oynatılan bir video kullanan kişiler genellikle bunun üzerine bir metin koyar. Bu durumda, videonun renk düzeniyle iyi kontrast oluşturan bir metin rengi kullanmak iyi olur.
Bu şekilde metin kolayca okunabilir ve video arka planında belirgin bir şekilde öne çıkar.
Arka plan videonuz için bir metin rengi seçme konusunda ipuçları ve püf noktaları istiyorsanız, mükemmel renk şemasını nasıl seçeceğinizle ilgili kılavuzumuzu ziyaret edin.
Ayrıca, web sitenizi ve video içeriğinizi tamamlayan tasarımlar bulmak için video web siteleri için en iyi WordPress temaları hakkındaki makalemize göz atabilirsiniz.
WordPress Web Siteniz İçin Videoları Optimize Etme Hakkında SSS
Şimdi, WordPress web siteniz için videoları optimize etmekle ilgili bazı yaygın soruları ele alalım.
1. Bir WordPress web sitesi için en iyi video formatı nedir?
WordPress .mp4, .m4v, .mov, .wmv, .avi, .mpg, .ogv, .3gp ve .3g2 gibi video dosya türlerini destekler.
Kalite ve dosya boyutu arasındaki en iyi denge için H.264 codec bileşenine sahip MP4 kullanılması önerilir.
2. WordPress’te bir YouTube videosunu nasıl optimize edebilirim?
YouTube videolarınızı yerleştirirseniz, WordPress yerleştirme işlemiyle ilgilenecek ve video oynatıcının verimli bir şekilde yüklenmesini sağlayacaktır.
Ancak, tembel yüklemeyi etkinleştirerek, video dosyalarını sıkıştırarak ve AIOSEO ile video şema işaretlemesi ve site haritası oluşturarak videoları daha da optimize edebilirsiniz. Son adım, arama motorlarının videolarınızı düzgün bir şekilde anlayabilmesini ve dizine ekleyebilmesini sağlar.
Web sitenizin videolarını geliştirecek daha fazla özellik için WordPress için en iyi YouTube video galerisi eklentileri listemize de göz atabilirsiniz.
3. WordPress videomun daha hızlı yüklenmesini nasıl sağlarım?
WordPress videolarınızın daha hızlı yüklenmesini sağlamak için bunları YouTube veya Vimeo gibi üçüncü taraf bir barındırma hizmetine yükleyebilirsiniz. Kendi videolarınızı kendiniz barındırmanız, genellikle daha fazla sunucu kaynağı gerektirdiği ve web sitenizi yavaşlattığı için önerilmez.
Ayrıca kaliteden ödün vermeden dosya boyutlarını küçültmek için videoları sıkıştırmanız gerekecektir.
Ayrıca, video içeriği için tembel yüklemeyi etkinleştirmek iyi bir fikirdir. Bu, web sitenizin ilk seferde hızlı bir şekilde yüklenmesini ve videoların yalnızca ziyaretçi onları görüntülemek için aşağı kaydırdığında yüklenmesini sağlar.
Umarız bu eğitim, web siteleri için videoları nasıl optimize edeceğinizi öğrenmenize yardımcı olmuştur. Ayrıca YouTube yayıncıları için en iyi WordPress eklentileri listemize ve SEO için görüntü optimizasyonuna yeni başlayanlar kılavuzumuza göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I have AIOSEO PRO plan. I would like to ask, for all the articles where I have a video, I’ve added markup schema. That’s great. Videos are uploaded on YouTube. Does it make sense, despite the markup schema, to also activate the sitemap.xml for videos? Will it help in any additional way?
WPBeginner Support
A video sitemap would help if you wanted search engines to crawl the video and update it faster than when only the content is in your sitemap.
Admin
Jiří Vaněk
Thank you for the explanation. I couldn’t imagine what such a sitemap could be useful for. But I suppose Google will discover a video thanks to it that it can index better. I assume that if I additionally supplement it with a markup scheme for the video, it will be an absolutely ideal solution. Thank you for your time.
THANKGOD JONATHAN
some of these things are new to me. But I think it is really important.
Thanks for this tips.
However, how about me that I have already uploaded videos directly to wordpress, should I delete them or what should I do?
WPBeginner Support
We would recommend looking into video hosting solutions and replacing your files on your site with embeds.
Admin
THANKGOD JONATHAN
Thank you for helping me out. I believe this might have contributed a lot of loadtime issues I have been experiecing recently.
I will try some hosting or consider starting a youtube channel too.
Thanks
Moinuddin Waheed
Videos file take a very large size and it makes the page to load very slow and to decreased traffic and bad user experience.
Initially I used to upload videos directly in the media file of the wordpress dashboard then I realised it was taking all the memories then I transitioned to uploading on YouTube and then embedding in wordpress .
I am not sure if embedding videos from YouTube also takes much space of the wordpress or it just takes no space?
or if do we need to compress videos even if we want to embed from YouTube?
WPBeginner Support
YouTube would handle the compression for the video, you would not be adding files to your WordPress site when embedding a video
Admin
Jiří Vaněk
Uploading a video to Youtube instead of uploading to WordPress itself is done to save space on your site’s FTP and increase video speed. When you upload a video to youtube, it is physically stored on their server, not on your website. At the same time, YouTube has its own video compression tools so that it can provide it as best and as quickly as possible. You then only insert the link to this video into your wordpress. This will appear on your website, but it is loaded and physically stored on the YouTube server. The second advantage is that on YouTube, other people can notice you, and thanks to a suitable video description with a link to your website, you can significantly increase traffic to your website from YouTube.