Hiç kimse yavaş yüklenen veya bir bağlantıya ya da düğmeye tıkladığınızda yavaş yanıt veren bir web sitesini ziyaret etmek istemez. Bu nedenle WPBeginner web sitemizin performansını Google’ın Core Web Vitals’ını kullanarak ölçüyoruz. Bu, web sitemizin kullanıcı deneyimi için bir karne gibidir.
Google, sayfalarınızın ne kadar hızlı yüklendiğini, etkileşimlere ne kadar sorunsuz yanıt verdiğini ve içeriğin ekranda ne kadar sabit olduğunu test eder. Bu sinyaller kullanıcı deneyimi ve SEO için önemlidir.
İyi haber şu ki, WordPress için Core Web Vitals’ı optimize etmek için bir teknoloji sihirbazı olmanıza gerek yok. Bu kılavuzda, WordPress sitenizi daha hızlı, daha sorunsuz ve daha keyifli bir kullanıcı deneyimi için optimize etmenin basit ve pratik adımlarını göstereceğiz.

İşte bu kılavuzda neleri ele alacağımıza dair hızlı bir genel bakış:
Google Core Web Vitals Nedir?
Google Core Web Vitals, Google’ın bir web sitesinin genel kullanıcı deneyiminde önemli olduğunu düşündüğü web sitesi performans ölçümleridir. Bu web hayati puanları, Google’ın SEO sıralamanızı etkileyecek genel sayfa deneyimi puanının bir parçası olacaktır.
Gerçek şu ki, Google da dahil olmak üzere hiç kimse yavaş yüklenen bir web sitesini sevmez.
WordPress web siteniz hızlı yüklense bile, kullanıcıların yapmak istediklerini yapmaları veya ihtiyaç duydukları bilgilere erişmeleri için tam olarak işlevsel olmayabilir.
Core Web Vitals, web sitenizin ne kadar hızlı yüklendiğini, ne kadar hızlı görünür hale geldiğini ve kullanıcılarınız için ne kadar kısa sürede hazır olduğunu ölçmenize yardımcı olur.

Bunu yapmak için Google üç kalite testi kullanır:
- En Büyük İçerikli Boya (LCP)
- Sonraki Boyayla Etkileşim (INP)
- Kümülatif Yerleşim Kayması (CLS)
Not: Mart 2024’e kadar Google, INP yerine İlk Giriş Gecikmesi (FID) testini kullanmıştır. Bu puan hala birçok WordPress hız ve performans testinde rapor edilmektedir.
Şimdi, bu testlerin isimleri kulağa çok teknik gelebilir, ancak ne yaptıklarını anlamak oldukça kolaydır.
Her bir Core Web Vitals testinin nasıl çalıştığını, neyi ölçtüğünü ve puanınızı nasıl artırabileceğinizi görelim.
En Büyük İçerikli Boya (LCP)
En Büyük İçerik Boyası (LCP), ana içeriğin (resim, makale veya açıklama olsun) kullanıcılar tarafından ne kadar hızlı görünür hale geldiğine bakar.
Örneğin, web siteniz hızlı yüklenebilir, ancak en büyük içerik ekranda sayfanın geri kalanı kadar hızlı görünmeyebilir.
Diğer hız testi araçları size yüksek bir puan verecektir, ancak kullanıcının bakış açısından sayfa hala yavaştır.
Google’ın LCP’yi web hayati puanının bir parçası olarak ölçmesinin nedeni budur, böylece web sitesi sahipleri daha net bir anlayışa sahip olabilirler.
Sonraki Boyayla Etkileşim (INP)
Interaction to Next Paint (INP), bir kullanıcının bir şeye tıklamak gibi bir etkileşimde bulunmasına yanıt olarak web sitenizin görsel olarak güncellenmesi için geçen süreyi ölçer. Bu görsel güncellemeye ‘sonraki boya’ adı verilir.
Basitçe, bir kullanıcının bir iletişim formunu doldurduğunu ve ‘Gönder’ düğmesine tıkladığını düşünelim. INP, kullanıcının bu etkileşimleri gerçekleştirmesi ile güncellenen içeriği web sitenizde görmesi arasında geçen süreyi ölçecektir.
Kümülatif Yerleşim Kayması (CLS)
Kümülatif Düzen Kayması (CLS), bir web sitesinin görsel olarak kararlı hale gelmesi için geçen süreyi ölçer.
Bir web sitesi yüklenirken, bazı öğelerin yüklenmesi diğerlerinden daha fazla zaman alır. Bu süre zarfında web sitenizin içeriği ekranda hareket etmeye devam edebilir.
Örneğin, bir kullanıcı mobil cihazında bir paragraf okuyorsa ve paragrafın üzerine bir video yerleştirilmişse, bu durum tüm içeriğin aşağı kaymasına neden olur.
Kullanıcı sepete ürün eklemek gibi bir eylemi gerçekleştirmeye çalışırken sayfada hareket eden diğer öğeler nedeniyle düğmenin aşağı kayması gerçekten sinir bozucu olabilir.
Google Core Web Vitals Puanınızı Nasıl Test Edebilirsiniz?
Google Core Web Vitals puanınızı test etmenin en kolay yolu PageSpeed Insights aracını kullanmaktır. Test etmek istediğiniz URL’yi girmeniz ve ‘Analiz Et’ düğmesine tıklamanız yeterlidir.

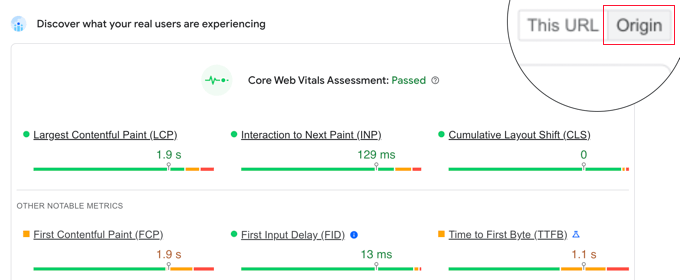
Temel hayati sonuçlar ‘Temel Web Hayati Değerler Değerlendirmesi’ başlıklı bölüm altında görüntülenir.
Web siteniz değerlendirmeyi geçerse, bu durum başlığın yanında yeşil renkle belirtilecektir.

Aşağıdaki grafikte, her üç temel hayati testin gerçek puanını ve diğer bazı önemli ölçümleri görüntüleyebilirsiniz. İşte her bir öğe için Core Web Vitals testlerini geçmeniz gereken süreler.
- En Büyük İçerikli Boya (LCP): 2,5 saniye veya daha az
- Sonraki Boyamaya Etkileşim (INP): 200 milisaniye veya daha az
- Kümülatif Yerleşim Kayması (CLS): 0,1 veya daha az
Tüm Web Sitesi için Google Core Web Vitals Nasıl Görüntülenir?
Şimdi, Sayfa Hızı Analizleri aracı tek bir sayfayı kontrol etmenize olanak tanır. Eğer kontrol ettiğiniz sayfa alan adınızın kökü ise, o zaman ‘Origin’ sekmesine de tıklayabilirsiniz.

Bu size bu kaynaktan sunulan tüm sayfaların puanını gösterecektir.
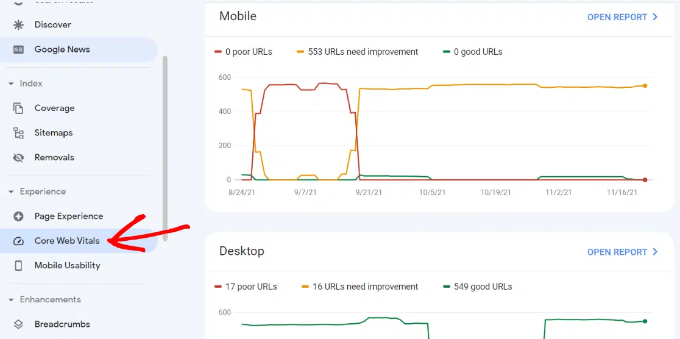
Ancak, derinlemesine incelemek için Google Search Console kontrol panelinizden Core Web Vitals raporuna da erişebilirsiniz.

Bu, web sitenizdeki kaç URL’nin testleri geçtiğini, hangi URL’lerin iyileştirilmesi gerektiğini ve hangi sayfaların düşük puan aldığını görmenizi sağlar.
Core Web Vitals için daha ayrıntılı raporlar almak için Web.dev Measure aracına giderek Lighthouse hız testini kullanabilir veya Chrome tarayıcısındaki yerleşik testi kullanabilirsiniz.
Chrome’da bir web sitesi açın, ekranda herhangi bir yere sağ tıklayın ve ardından ‘İncele’ seçeneğini seçin. Sekmelerde ‘Deniz Feneri’ adlı bir seçenek göreceksiniz.

Bundan sonra, ‘Rapor Oluştur’ düğmesine tıklayın.
Not: En doğru sonuçlar için Chrome testini Gizli modda yapmalısınız. Aksi takdirde, tarayıcı uzantılarınız size gösterilen temel web hayati puanını olumsuz etkileyebilir.
Temel Web Değerleri Neden Önemlidir?
Core Web Vitals, web sitenizin kullanıcılar için nasıl performans gösterdiğini yansıttığı için önemlidir. Sadece bir web sitesinin ne kadar hızlı yüklendiğine değil, kullanıcıların onu gerçekten ne kadar hızlı kullanabildiğine odaklanır.
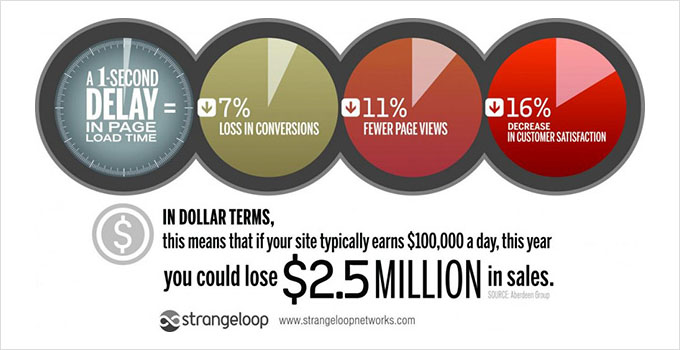
Yakın zamanda yapılan bir araştırmaya göre, sayfa yükleme süresindeki 1 saniyelik gecikme, dönüşümlerde %7’lik bir kayba, %11 daha az sayfa görüntülemesine ve müşteri memnuniyetinde %16’lık bir düşüşe neden olabilir.

Bu nedenle web sitenizi hız ve performans açısından optimize etmeniz çok önemlidir. Ancak çoğu performans ölçüm aracı, kullanıcı deneyiminin kalitesini tam olarak hesaba katmaz.
Zayıf kullanıcı deneyimine sahip daha hızlı bir web sitesi hala size dönüşümlere, daha az sayfa görüntülemeye ve düşük müşteri memnuniyetine mal oluyor. Core Web Vitals’ı iyileştirmek bunu düzeltmenize yardımcı olur.
Kullanıcı deneyimi de SEO sıralamalarında önemli bir faktördür. Mayıs 2021’den bu yana Google arama algoritması, sayfa deneyimini sıralama faktörlerinden biri olarak dahil etti.
Bununla birlikte, web sitenizde daha iyi bir kullanıcı deneyimi sunmak için Core Web Vitals’ınızı nasıl kolayca geliştirebileceğinizi görelim.
WordPress’te Temel Web Değerlerinizi Nasıl İyileştirirsiniz (7 İpucu)
WordPress’te Core Web Vitals puanınızı iyileştirmek o kadar da zor değil. Bazı temel performans optimizasyon ipuçlarını kullanarak Core Web Vitals puanını kolayca geçebilirsiniz.
1. WordPress Hostinginizi Optimize Etme
WordPress barındırma şirketiniz web sitenizin performansında en önemli rolü oynar.
Sunucularını WordPress için optimize edebilirler, bu da web sitenize üzerine inşa edebileceğiniz sağlam bir platform sağlar.
Yüksek performanslı bir web sitesi için SiteGround kullanmanızı öneririz. Resmi olarak önerilen WordPress barındırma şirketlerinden biridir ve WPBeginner web sitesi için SiteGround kullanıyoruz.

SiteGround, web sitenize ihtiyaç duyduğu performans artışını sağlamak için sunucularında ultra hızlı PHP ile birlikte Google Cloud Platform’u kullanır.
SG Optimizer eklentisi bir milyondan fazla web sitesi tarafından kullanılmaktadır. Otomatik olarak daha fazla performans iyileştirmesi yapar ve WP Rocket’in yaptığı her şeyi ve daha fazlasını yapan yerleşik önbelleği açar.
SG Optimizer eklentisinin yalnızca SiteGround hosting hesaplarında çalıştığını ve bu performans optimizasyonlarının en düşük seçenek de dahil olmak üzere tüm planlarda mevcut olduğunu belirtmek önemlidir.
Başka bir WordPress barındırma sağlayıcısı kullanıyorsanız, daha iyi bir Core Web Vitals puanı elde etmek için WP Rocket ‘i birkaç başka araçla birlikte kullanmanızı öneririz.
WP Rocket piyasadaki en iyi WordPress önbellekleme eklentisidir. Sunucu yönetiminin teknik ayrıntılarına girmeden WordPress web sitenizde kolayca önbelleğe alma ayarlamanıza olanak tanır.
2. En Büyük İçerikli Boya (LCP) Puanının İyileştirilmesi
Daha önce de belirtildiği gibi, En Büyük İçerik Boyası (LCP) kelimenin tam anlamıyla bir sayfanın görünüm alanındaki en büyük içerik parçasıdır. Örneğin, bir WordPress blog yazısında bu, öne çıkan görsel veya makale metni olabilir.
Bu içerik ne kadar hızlı yüklenirse LCP puanınız o kadar yüksek olacaktır.
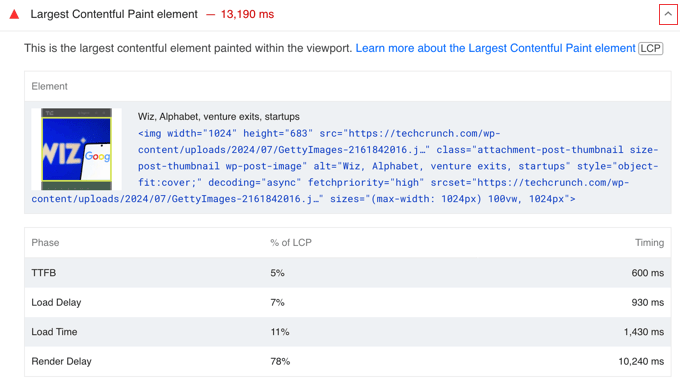
Hangi içeriğin test tarafından en büyük olarak kabul edildiğini nasıl anlarsınız? Test sonuçlarını aşağı kaydırmanız ve ‘En Büyük İçeriksel Boya öğesi’ sekmesini genişletmeniz gerekir.

LCP puanı için dikkate alınan unsurları göreceksiniz. Daha büyük bir görselse, daha küçük bir görselle veya daha düşük dosya boyutuna ve kalitesine sahip bir görselle değiştirmeyi deneyebilirsiniz. Web performansı için görsellerin nasıl optimize edileceğine ilişkin kılavuzumuza bakın.
Metin ise, paragraflara ve başlıklara bölmeyi deneyebilirsiniz.
3. Bir Sonraki Boyaya Etkileşim (INP) Puanının İyileştirilmesi
İlk Boyamaya Etkileşim puanı, bir kullanıcının web sitenizde bir şeye tıklaması ile sonucun web sitenizde görünmesi arasında geçen süreyi ölçer.
Bunu iyileştirmek için en önemli ipucu, daha iyi bir web barındırma veya hatta yönetilen bir WordPress barındır ma platformu kullanmaktır.
FID puanını iyileştirmenin bir başka kolay yolu da WP Rocket gibi bir önbellek eklentisi kullanmaktır. Dosya teslimini optimize etmenizi sağlayan yerleşik bir özellik ile birlikte gelir.
Öncelikle WP Rocket eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
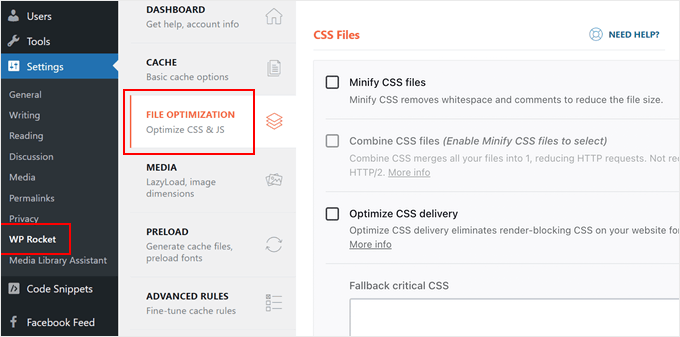
Bundan sonra, Ayarlar ” WP Rocket sayfasına gidin ve ‘Dosya Optimizasyonu’ sekmesine geçin.

Sayfanın en altına inin ve ‘JavaScript’i ertelenmiş olarak yükle’ seçeneğinin yanındaki kutuyu işaretleyin.
Değişikliklerinizi kaydetmek için sayfanın altındaki ‘Değişiklikleri Kaydet’ düğmesine tıklamayı unutmayın.

JavaScript’in ertelenmesi, web sitenizin JavaScript’in yüklenmesini beklemeden yüklenmesini sağlar. Bu, JavaScript’in neden olabileceği sayfalar için İlk Boyamada Etkileşim (INP) puanını iyileştirir.
Daha fazla ipucu için WordPress’te Google’ın INP puanının nasıl iyileştirileceğine ilişkin ayrıntılı kılavuzumuza bakın.
4. Kümülatif Yerleşim Kaydırma (CLS) Puanının İyileştirilmesi
Kümülatif Düzen Kayması (CLS) puanı, bir web sayfasındaki farklı öğeler yavaş yüklendiğinde ve ekrandaki diğer öğelerin hareket etmesine neden olduğunda etkilenir.
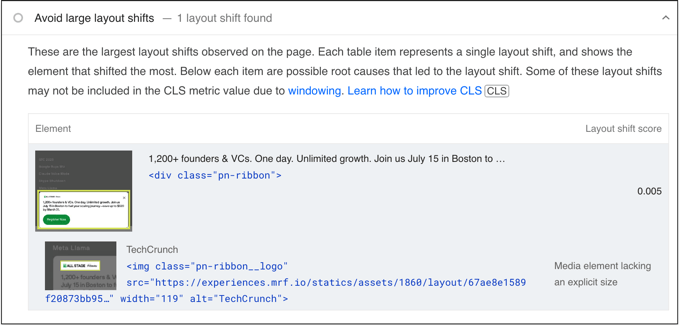
Page Speed Insights sonuçlarında ‘Büyük düzen kaymalarından kaçının’ sekmesini genişleterek hangi öğelerin CLS puanını etkilediğini görüntüleyebilirsiniz.

Bu size sayfa yüklemesi sırasında en fazla düzen kayması etkisine neden olan öğeleri gösterecektir.
Sayfanızın görsel düzeninin diğer öğeler yüklendikçe değişmediğinden emin olmak için tarayıcılara resimler, video yerleştirmeleri, Google AdSense gibi reklamlar ve daha fazlası gibi öğelerin boyutlarını (genişlik ve yükseklik) bildirmeniz gerekir.
WordPress, eklediğiniz görsellere yükseklik ve genişlik özelliklerini otomatik olarak ekler. Ancak yine de başta yerleştirmeler olmak üzere diğer tüm medyaları kontrol ederek hepsinin yükseklik ve genişlik özelliklerine sahip olduğundan emin olabilirsiniz.
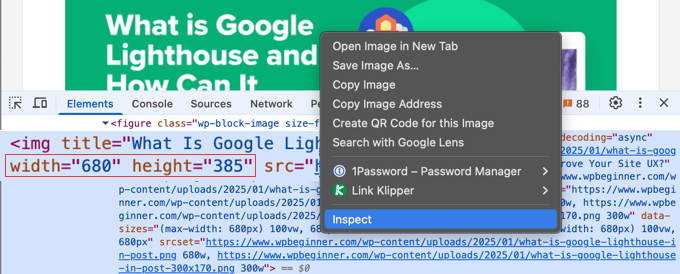
Bunu yapmanın bir yolu da İnceleme Aracı’nı kullanmaktır. Geliştirici konsolunu açmak için tarayıcınıza sağ tıklayın ve ‘İncele’yi seçin.
Daha sonra kaynak kodlarını vurgulamak için farklı sayfa öğelerine işaret edip tıklayabilirsiniz. Burada, öğenin tanımlanmış genişlik ve yükseklik özelliklerine sahip olup olmadığını görebilirsiniz.

5. Render Engelleyici Unsurları Ortadan Kaldırma
Görüntü oluşturmayı engelleyen öğeler, yüklenmesi daha yavaş olan ancak diğer öğelerin önce yüklenmesini engelleyen öğelerdir. Bu, genel Core Web Vitals puanınızı ve web sitenizdeki kullanıcı deneyimini etkiler.
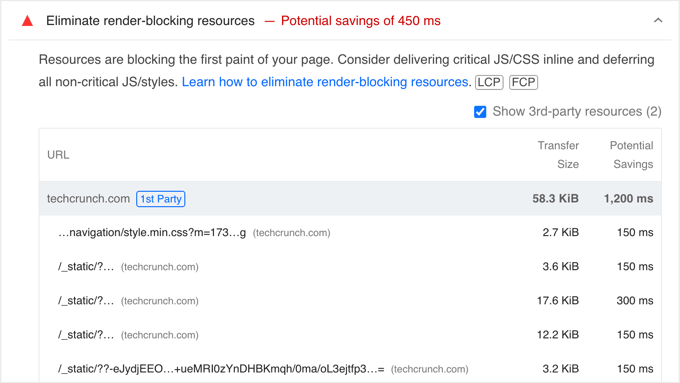
Page Speed Insights sonuçları size render engelleyici unsurları gösterecektir. Bunlar genellikle WordPress eklentileriniz ve Google Analytics, Facebook Pixel, Google Ads ve daha fazlası gibi üçüncü taraf araçlar tarafından eklenen JavaScript veya CSS dosyalarıdır.

Ancak, bu tür öğelerin çoğu farklı eklentiler veya temalar tarafından programlı olarak sitenize eklenir. Bu, yeni başlayan bir kullanıcının bunları kaldırmasını veya düzgün bir şekilde yüklemesini zorlaştırır.
Web sitenizdeki herhangi bir kodla uğraşmadan WordPress’teki render engelleyici öğeleri nasıl kolayca ortadan kaldıracağınıza dair adım adım bir kılavuzumuz var.
6. WordPress’te Görselleri Doğru Boyutlandırma
Core Web Vitals puanlarının düşük olmasının bir diğer yaygın nedeni de çok büyük resimlerdir. Birçok WordPress kullanıcısı web sitelerine yüklenmesi daha uzun süren ve çoğu durumda gerekli olmayan yüksek çözünürlüklü görseller yükler.

Bu durum mobil cihaz kullanıcıları için daha da sorunlu hale gelir. Duyarlı WordPress temanız ve WordPress, görüntüyü otomatik olarak kullanıcının mobil ekranına sığdıracaktır, ancak yine de daha büyük bir dosya yükleyeceklerdir.
WordPress web siteniz için kaliteyi kaybetmeden veya performansı etkilemeden görselleri nasıl düzgün bir şekilde optimize edeceğinize dair ayrıntılı bir kılavuzumuz var.
7. Temel Web Vitals Puanınızı İyileştirmek için Sunucuya CDN Kullanma
CDN’ler veya içerik dağıtım ağları, web sitenizin statik içeriğini dünyanın dört bir yanındaki birden fazla sunucudan sunmanıza olanak tanıyan üçüncü taraf hizmetlerdir.
Bu, kullanıcıların resim ve CSS gibi statik dosyaları kendilerine en yakın sunuculardan indirmelerini sağlar. Ayrıca web sitenizin yükünü azaltır ve böylece diğer öğeleri yüklemeye devam edebilir.
Yerleşik bir CDN hizmeti ile birlikte gelen Sucuri gibi bir bulut güvenlik duvarı uygulaması kullanabilirsiniz. Sucuri ayrıca kötü amaçlı ve spam isteklerini engellemenize yardımcı olarak web sitenizin kaynaklarını daha da serbest bırakır.
Alternatif olarak Cloudflare ücretsiz CDN ‘i de kullanabilirsiniz. Web sitenizin Core Web Vitals puanını artıracak temel güvenlik duvarı koruması ve CDN hizmeti ile birlikte gelir.
WordPress Performansını Ölçme ve İyileştirme Konusunda Uzman Kılavuzları
Artık Core Web Vitals’ı nasıl optimize edeceğinizi bildiğinize göre, WordPress performansını ölçmek ve iyileştirmekle ilgili diğer bazı makaleleri görmek isteyebilirsiniz:
- WordPress Hızını ve Performansını Artırmak için Nihai Kılavuz
- WooCommerce Performansı Nasıl Hızlandırılır
- Web Sitesi Hız Testi Nasıl Doğru Şekilde Yapılır (En İyi Araçlar)
- WordPress Web Sitesi Stres Testi Nasıl Yapılır?
- Google’ın INP Puanı Nedir ve WordPress’te Nasıl İyileştirilir?
- WordPress Site Performansını İyileştirmek için GTmetrix Eklentisi Nasıl Kullanılır?
- WordPress Sitenizde Ölçmeniz Gereken Önemli Metrikler
- En Hızlı WordPress Hosting (Performans Testleri)
- Görüntüleri Kaliteden Ödün Vermeden Web Performansı İçin Optimize Etme
Bu kılavuzun WordPress için Core Web Vitals’ı nasıl optimize edeceğinizi öğrenmenize yardımcı olacağını umuyoruz. İyi bir kullanıcı deneyiminin bir diğer önemli yönü de güvenliktir.
Web sitenizin performansının spam veya DDoS saldırılarından etkilenmediğinden emin olmak için WordPress güvenlik kontrol listemizi takip etmenizi öneririz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Initially, I struggled a lot with WordPress speed. I have one website on my own server with 4 vCPUs and 8GB of RAM. Even then, I kept seeing red figures. By this, I mean that very often, optimization isn’t just about server performance or hosting but also about how you optimize WordPress itself. In this context, I have to say that the WP Rocket plugin helped me the most. Only after implementing this plugin did I finally get into the green numbers. Perhaps what helped the most was the preloading of URL links and a relatively sophisticated cache. Probably no cache plugin is as genuinely good as WP Rocket. Regarding SEO, I started gaining better positions only after the website was properly optimized.
WPBeginner Support
Thank you for sharing what you use for your site
Admin
Mohammed Haider
I have a website on WordPress. I am not able to pass the core Web vitals. is there a free WordPress plug in which can help me achieve this.
WPBeginner Support
There are many different parts to the web vital score, we would recommend taking a look at the “How to Improve Your Core Web Vitals in WordPress” section for our recommendations.
Admin
Jiří Vaněk
Autooptimize plugin with some kind of cache plugin is for free and can help really a lot.
Ladyson
Don’t forget that many drag-n-drop theme creators make problems with their code.
Updating them regularly you can also solve the problem of low scoring. They are optimizing their code for Web Vitals.
WPBeginner Support
That is certainly something to keep in mind as well
Admin
miamiatz
Google are good at inventing useful things. The issue of Cumulative Layout Shift is a critical one in most digital devices.
You want to click on something just to notice that the link/icon/button you intended to click has moved to a different place and you end up clicking on something else.
This issue is found even in core android apps and non core apps including social media apps, news apps, even financial apps. It is ridiculous.
Thumbs up to google for inventing these Core Web Vitals.
I have one or two points to make to those interested in the web vitals:
Most WordPress themes come with stylesheets that are loaded one after another.
Customs CSS declared using the theme customizer are loaded the last.
Now if you declare size or shape of something (even fonts) in the custom CSS that was declared different in the theme CSS files, the item will be loaded with default theme style first then adjusted to obey CSS declaration found in the custom CSS.
This causes layout shifts.
Editorial Staff
Thank you for sharing these insights. Yes, optimizing CSS delivery can help along with lazy loading items.
Admin
Ackson Mwape
Thanks a lot for the timely article.
Editorial Staff
Always a pleasure Ackson
Admin