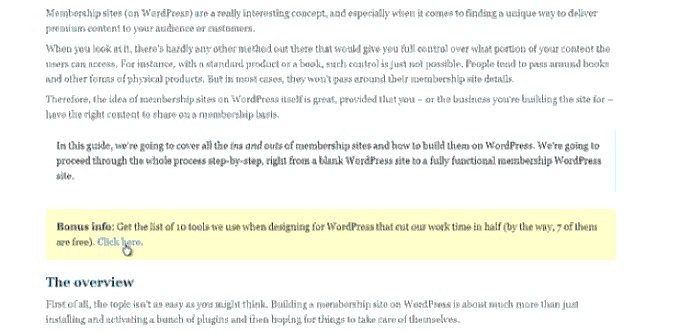
Açılır formlar potansiyel müşterileri yakalamak, dönüşümleri artırmak ve web sitesi ziyaretçilerinin ilgisini çekmek için güçlü bir araç olabilir. Ziyaretçiler bir bağlantıya veya resme tıkladığında açılır pencereleri göstererek işleri bir adım öteye taşıyabilirsiniz.
Bu, e-posta listenizi büyütmenin kanıtlanmış bir yoludur. Bir kullanıcı tarafından gerçekleştirilen bir eylemle başladığı için daha etkilidir. Popüler siteler bunu genellikle daha fazla abone elde etmek için bir optin teşviki sunmak için kullanır.
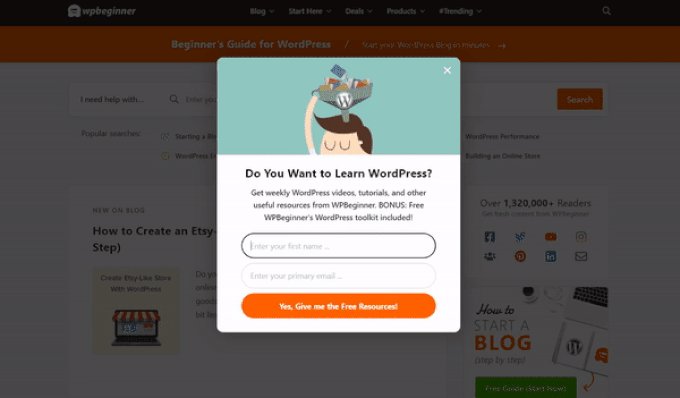
WPBeginner’da bu tekniği e-posta adreslerini toplamak için de kullanıyoruz. Örneğin, sağdaki panelden zarf simgesine tıklarsanız, bültenimize kaydolmak için bir açılır form görürsünüz.
Bu makalede, bir bağlantıya veya resme tıklandığında bir WordPress açılır penceresinin nasıl açılacağını adım adım göstereceğiz.

‘Tıklama Üzerine’ Açılır Form Nedir?
Tıklama üzerine açılan formlar, bir kullanıcı WordPress web sitenizdeki bir bağlantıya, düğmeye veya resme tıkladığında açılan ışık kutusu açılır pencereleridir.
Normalde, açılır pencereler web sitelerinde bir kullanıcı geldiğinde veya ayrılmak üzereyken görünür. Tıklama üzerine açılan formlar kullanıcı etkileşimi ile tetiklenir.
E-posta listemizi büyütmek için WPBeginner’da tıklama açılır pencerelerini de kullanıyoruz. Örneğin, bir kullanıcı kenar çubuğundaki tüm sosyal simgelerin yanındaki e-posta simgesine tıkladığında bir açılır pencere görünecektir.

Tıklama Üzerine Açılan Formlar Neden Bu Kadar Etkili?
Tıklama üzerine açılan bir form etkilidir çünkü güçlü Zeigarnik etkisini kullanır. Bu, bir eylemi kendileri başlatan kullanıcıların o eylemi bitirme olasılığının daha yüksek olduğunu belirten psikolojik bir ilkedir.
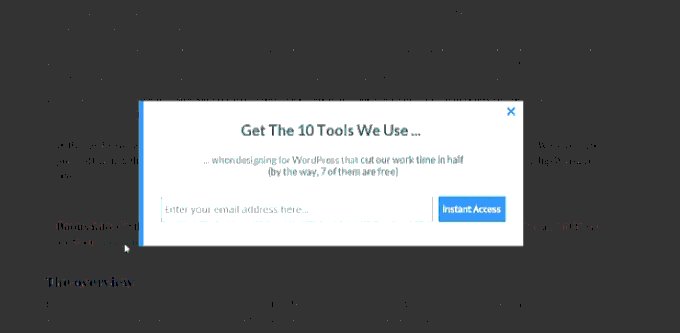
Birisi açılır pencerenizi tetiklemek için bir bağlantıya veya düğmeye tıkladığında, zaten ilgi göstermiş olur. Form açılır penceresi göründüğünde, onu kullanma olasılıkları daha yüksek olacaktır.
Örneğin, bir potansiyel müşteri mıknatısı sunmak için bir tıklama açılır penceresi kullanabilirsiniz. Bu, kullanıcıların e-posta adresleri karşılığında alabilecekleri bir e-kitap veya PDF dosyası gibi ücretsiz indirilebilir bir kaynak olabilir.
Bununla birlikte, web sitenizde tıklama açılır pencerelerini kullanmanın başka yolları da vardır. Örneğin, kullanıcılardan bir kupon kodu talep etmelerini, bir ürün hakkında daha fazla bilgi edinmelerini, anketleri doldurmalarını ve daha fazlasını isteyebilirsiniz.
Daha fazla bilgi edinmek için, kayıtları %250 oranında artırmak için pop-up psikolojisini nasıl kullanabileceğinizi anlatan kılavuzumuza göz atın.
Bununla birlikte, web siteniz için tıklandığında açılan bir lightbox’ı nasıl kolayca oluşturabileceğinize bir göz atalım.
WordPress’te Tıklama Üzerine Açılır Pencere Oluşturma
Tıklama üzerine açılır pencere oluşturmanın en kolay yolu OptinMonster kullanmaktır. WordPress ve potansiyel müşteri oluşturma yazılımı için en iyi popup eklentisidir.
Daha fazla bilgi için OptinMonster incelememizin tamamına bakın.
İlk olarak, bir OptinMonster hesabına kaydolmanız gerekir. Pro hesaba (veya daha yüksek bir hesaba) ihtiyacınız olacak çünkü tıklama üzerine açılır pencereler oluşturmanıza olanak tanıyan MonsterLinks™ özelliğini içerir.
OptinMonster web sitesini ziyaret edin ve başlamak için ‘OptinMonster’ı Şimdi Alın’ düğmesine tıklayın.

Ardından, WordPress web sitenize OptinMonster eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Yardım için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Bu, OptinMonster hesabınızı WordPress sitenize bağlamanızı sağlar.
Eklentiyi etkinleştirdikten sonra hesabınızı bağlamanız gerekecektir. WordPress panonuzda otomatik olarak Hoş Geldiniz sayfasına yönlendirilmeniz gerekir.
Devam edin ve ‘Mevcut Hesabınızı Bağlayın’ düğmesine tıklayın.

Bundan sonra yeni bir pencere açılacaktır.
Sitenizi OptinMonster’a eklemek için ‘WordPress’e Bağlan’ düğmesine tıklayabilirsiniz.

OptinMonster hesabınızı WordPress sitenize bağladıktan sonra, tıklama açılır pencerenizi oluşturabilirsiniz.
WordPress panonuzdan OptinMonster ” Kampanyalar bölümüne gidin ve ‘İlk Kampanyanızı Oluşturun’ düğmesine tıklayın.

Ardından, OptinMonster sizden şablonları veya çalışma kitaplarını seçmenizi isteyecektir.
‘Şablonlar’ seçeneğini seçebilir ve özelleştirmek için önceden oluşturulmuş bir kampanya şablonu seçebilirsiniz. Öte yandan, ‘Playbooks’ seçeneği, önde gelen markalardan ilham alan kullanıma hazır kampanyaları seçmenize olanak tanır.

Bu eğitim için ‘Şablonlar’ seçeneğini kullanacağız.
Ardından, bir kampanya türü ve şablonu seçmeniz gerekir.
Kampanya Türü zaten Popup olarak ayarlanmış olmalıdır. Değilse, seçmek için Açılır Pencere’ye tıklamanız yeterlidir. Ardından, bir kampanya şablonu seçmeniz gerekecek.

Şablonu daha sonra değiştirebileceksiniz. Bu eğitim için ‘Temel’ şablonunu kullanacağız.
İmlecinizi şablonun üzerine getirin ve ‘Şablonu Kullan’ düğmesine tıklayın.
Şimdi, kampanyanız için bir ad girmeniz istenecektir. Bu sadece sizin içindir. Endişelenmeyin, kullanıcılar bunu görmeyecek.
Açılır pencerenizi oluşturmak için bir ad girmeniz ve ‘Oluşturmaya Başla’ düğmesine tıklamanız yeterlidir.
OptinMonster, şablonu sürükle ve bırak kampanya oluşturucuya otomatik olarak yükleyecektir.
Varsayılan metni düzenleyebilir ve şablonunuza öğeler ekleyip çıkarabilirsiniz. Sol taraftaki menüden blokları sürükleyip şablonun üzerine bırakmanız yeterlidir.
Formdaki herhangi bir öğeye tıklayarak ve soldaki menü seçeneklerini kullanarak da kaldırabilirsiniz. Örneğin, ‘Ad’ alanını formdan kaldıracağız.
İlk olarak, ekranın altındaki ‘Optin’ sekmesine tıklamanız gerekir. Bundan sonra, seçmek için alana tıklayın ve sol sütunda kaldırma seçeneği de dahil olmak üzere mevcut seçenekleri göreceksiniz.
Açılır pencereyi tasarladıktan sonra, bir sonraki adım insanların formu doldurduktan sonra görecekleri Başarı görünümünü tasarlamaktır.
Ekranın üst kısmındaki ‘Başarı’ görünümüne geçmeniz yeterlidir.
Optin görünümünü düzenlediğiniz gibi başarı görünümünü de düzenleyebilirsiniz. Örneğin, metni değiştirmek veya bir müşteri adayı mıknatısı indirmek için bir bağlantı eklemek isteyebilirsiniz.
Popup’ınızı E-posta Listenize Bağlama
Pop-up’ınızdan memnun olduğunuzda, ekranın üst kısmındaki Entegrasyonlar sekmesine tıklayın. İnsanları e-posta listenize ekleyebilmek için OptinMonster’ı e-posta pazarlama hizmetinize bağlamanız gerekir.
Bir e-posta pazarlama hizmetine mi ihtiyacınız var veya kullandığınız hizmeti değiştirmek mi istiyorsunuz? Constant Contact’ı öneriyoruz. Sadece WPBeginner okuyucularına özel %20 indirim için bu bağlantıya tıklamanız yeterli.
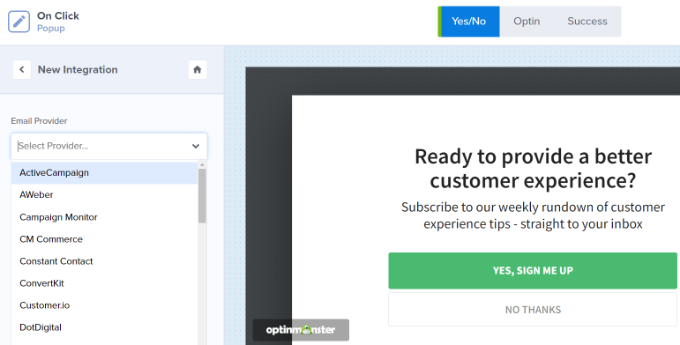
Buradan, ekranın sol tarafındaki ‘+ Yeni Entegrasyon Ekle’ düğmesine tıklayın.
Ardından, açılır listeden e-posta sağlayıcınızı seçebilirsiniz.
Buradan, OptinMonster’a bağlamak için talimatları izlemeniz yeterlidir.

Açılır Pencerenizi Tıklandığında Görünecek Şekilde Ayarlama
Şimdi, açılır pencerenizi kullanıcı bir bağlantıya tıkladığında görünecek şekilde yapılandırmanız gerekir.
Devam edin ve ekranın üst kısmındaki Görüntüleme Kuralları sekmesine tıklayın.

OptinMonster’ın varsayılan görüntüleme kuralı ‘sayfada kalma süresi’dir. Bu, varsayılan açılır pencerenin, kullanıcı o sayfaya belirli bir süre baktıktan sonra görüneceği anlamına gelir.
Ancak, açılır menüye tıklayabilir ve bunun yerine ‘MonsterLink™’ (Tıklandığında)’ seçeneğini belirleyebilirsiniz.

Bundan sonra, MonsterLink™’inizi görüntüleme kurallarında görmelisiniz.
MonsterLink™ Kodunuzu kopyalamak için bağlantıya tıklayabilirsiniz. Buna birazdan ihtiyacın olacak.

Tıklama Üstü Açılır Pencerenizi Canlı Hale Getirme
Ardından, sayfanın üst kısmındaki ‘Yayınlandı’ sekmesine gidebilir ve kampanyanızın durumunu ‘Taslak’tan ‘Yayınla’ya değiştirebilirsiniz.
Bunu yaptıktan sonra, ekranın üst kısmındaki ‘Kaydet’ düğmesine tıklayın ve kampanya oluşturucuyu kapatın.
Ardından, kampanyanız için ‘WordPress Çıktı Ayarları’nı göreceksiniz. ‘Durum’ açılır menüsüne tıklayabilir ve ‘Beklemede’den ‘Yayınlandı’ya değiştirebilirsiniz. Bu işlem tamamlandığında, ‘Değişiklikleri Kaydet’ düğmesine tıklayın.
MonsterLink’inizi WordPress Web Sitenize Ekleme
Şimdi, özel MonsterLink™’i sitenize eklemeniz gerekiyor. Bunu daha önce kopyalamadıysanız, kampanyanız için ‘Görüntüleme Kuralları’ ayarına geri dönerek alabilirsiniz.
Öncelikle, yeni bir gönderi veya sayfa oluşturmanız ya da bağlantınızı eklemek istediğiniz sayfayı düzenlemeniz gerekir.
MonsterLink™ HTML kodudur, bu nedenle onu özel bir HTML bloğuna yapıştırmanız gerekir.
WordPress içerik düzenleyicisindeyken, Özel HTML bloğu eklemek için (+) düğmesine tıklayın.

Şimdi MonsterLink™’inizi bu bloğa kopyalayın. Bunun gibi bir şey görünmelidir:
1 | <a href="https://app.monstercampaigns.com/c/mcqdabfqzia6zdiosiz0/" target="_blank" rel="noopener noreferrer">Subscribe Now!</a> |
“Şimdi Abone Olun!” sözcüklerini bağlantınız için kullanmak istediğiniz metinle değiştirebilirsiniz.
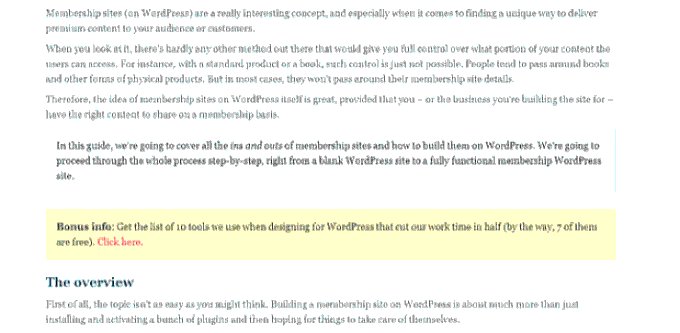
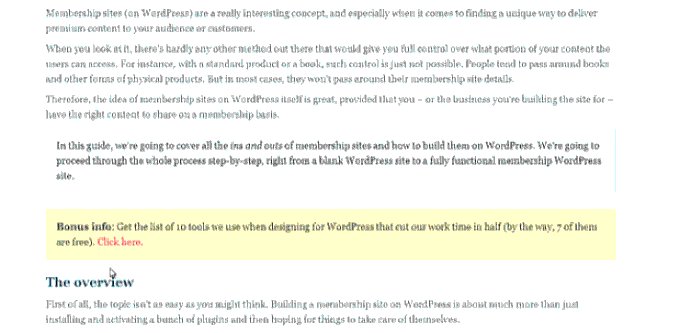
Bağlantıyı yerleştirdikten sonra, çalıştığından emin olmak için sayfanızı veya gönderinizi önizleyebilirsiniz.
İşte bağlantımız iş başında. Potansiyel müşteri mıknatısını tanıtmaya yardımcı olmak üzere daha büyük metinli bir kutu oluşturmak için metne biraz stil uyguladığımızı unutmayın:

İpucu: MonsterLinks™ kullanarak yalnızca metin bağlantılarıyla sınırlı kalmazsınız. MonsterLink’i web sitenizdeki harekete geçirici mesaj düğmeleri, resimler, afişler veya gezinme menüleriyle de kullanabilirsiniz.
Video Eğitimi
Umarız bu eğitim tıklama üzerine WordPress popup formunu nasıl tetikleyeceğinizi öğrenmenize yardımcı olmuştur. Ayrıca satışları artırmak için WooCommerce popup oluşturma ve en iyi WordPress banner eklentileri hakkındaki eğitimimize de göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Judith
Thanks for the article! Is it also possible to trigger a popup from a specific External URL? Meaning to append something in the URL that would make people arrive to my website with a specific popup already open? How can this be done?
WPBeginner Support
You may want to take a look at the article again as it covers what it sounds like you’re wanting.
Admin