WordPress web sitenizde çok fazla resim ve video mu var? Bu dosyalar içeriğinizin harika görünmesini sağlayabilir, ancak aynı zamanda web sitenizi yavaşlatabilir ve ziyaretçilerinizi hayal kırıklığına uğratabilir.
Bu sorunun üstesinden gelmenin yollarından biri WordPress medya dosyalarınızı boşaltmaktır.
Bu, medya dosyalarınızın ayrı bir sunucuda depolanmasını içerir. Bu, ana web sunucunuzdaki kaynakları serbest bırakır ve web sitenizin daha hızlı yüklenmesini sağlar.
Örneğin, sitenizi dünya çapındaki kullanıcılar için daha hızlı hale getirmek için medya dosyalarını Cloudflare CDN’ye aktarabilirsiniz. Alternatif olarak, medya dosyalarınızı Amazon S3 veya Google Cloud Storage gibi hızlı bulut depolama alanlarında saklayabilirsiniz.
Bu makale size WordPress medyasını farklı yöntemler kullanarak nasıl boşaltacağınızı gösterecek, böylece web sitenizin hızını artırmak için en iyi yaklaşımı seçebileceksiniz.

WordPress Medyasını Boşaltmak Web Sitesi Hızını Nasıl Artırır?
WordPress medyasının boşaltılması, büyük dosyaların web sitenizin barındırma sunucusu yerine harici sunucularda depolanmasını içerir. Bunlar resimler, videolar ve ses dosyalarını içerebilir. Ayrıca, yazılım indirmeleri, PDF’ler, belgeler ve hatta animasyonlar da boşaltılabilir.
Bu, web sitenizin sunucu yükünü hafifletmek için harika bir yoldur.
Birisi sitenizi ziyaret ettiğinde, web sunucunuzun artık medya dosyalarınızı yüklemesi gerekmez. Böylece kaynaklar serbest kalır ve web sitenizin kodunu ve içeriğini daha hızlı yüklemek gibi diğer önemli görevlere odaklanabilir. Bu da daha hızlı sayfa yükleme süreleri ve daha iyi bir genel web sitesi deneyimi anlamına gelir.
Bunu yapmanın bir yolu, medyanızı Amazon S3 veya Google Cloud Storage gibi bir bulut depolama hizmetinde saklamaktır. Ardından, bu hizmeti WordPress sitenizle entegre etmek için bir eklenti kullanabilirsiniz.
Bunun yerine bir İçerik Dağıtım Ağı veya CDN kullanarak benzer hız kazanımları elde edebilirsiniz. Bu, sunucunuzun yükünü hafifletmek ve WordPress performansını artırmak için medya dosyalarınızın kopyalarını dünya çapında birden fazla sunucuda depolar.
Büyük video dosyaları için YouTube veya Vimeo gibi bir video akış platformu kullanmayı ve videoları web sitenize yerleştirmeyi düşünün. Bu, web sunucunuzun yükünü ve depolama gereksinimlerini daha da azaltır ve kullanıcılar için daha iyi bir görüntüleme deneyimi sağlar.
WordPress medyasını boşaltmak, sitenizin performansını artırmanın yalnızca bir yoludur. En iyi web sitesi hızını ve kullanıcı deneyimini elde etmek için bunu hızlı hosting seçimi ve düzenli WordPress bakımı gibi diğer stratejilerle birleştirdiğinizden emin olun.
Bununla birlikte, web sitesi hızını artırmak için WordPress medyasını boşaltabileceğiniz birkaç yola göz atalım:
- Offload WordPress Media Using WP Offload Media (Free)
- Offload WordPress Media Using WP Media Folder (Premium)
- Offload WordPress Videos Using a Streaming Service
- Offload WordPress Media Using Cloudflare CDN
- Use WPBeginner’s Site Speed Optimization Professional Service
- Bonus: Optimize Your Images Before Offloading for Better Performance
- Frequently Asked Questions About Offloading WordPress Media
WP Offload Media Kullanarak WordPress Medyasını Boşaltın (Ücretsiz)
WP Offload Media, resimlerinizi, videolarınızı, belgelerinizi ve diğer medyalarınızı seçtiğiniz bulut depolama sağlayıcısına otomatik olarak kopyalayan popüler ve ücretsiz bir WordPress bulut depolama eklentisidir.
Eklenti şu anda bulut depolama için Amazon S3, Google Cloud Storage ve DigitalOcean Spaces ile çalışmaktadır. Bulut depolama hesabınızı dikkatlice oluşturup yapılandırmanız ve eklentiyi kurmanız, etkinleştirmeniz ve ayarlamanız gerekecektir.
Bulut Depolama Hesabınızı Kurma
Halihazırda bir bulut depolama hizmetiniz yoksa, ilk işiniz bir tane seçmek ve bir hesap için kaydolmaktır.
WP Offload Media web sitesi, farklı bulut depolama seçeneklerini kullanmaya nasıl başlayacağınız konusunda yararlı belgeler sunar. Bu eğitimde, WordPress medya dosyalarınızı Amazon S3 bulut depolama alanına nasıl yükleyeceğinizi göstereceğiz.
Amazon Web Services web sitesinden ücretsiz bir hesaba kaydolabilirsiniz. Hesap ücretsiz olsa da, hesabı kurarken kredi kartı bilgilerinizi girmeniz gerekecektir.
Alternatif olarak, zaten bir hesabınız varsa, ‘Mevcut bir AWS hesabında oturum açın’ düğmesine tıklamanız ve oturum açma bilgilerinizi girmeniz yeterlidir.
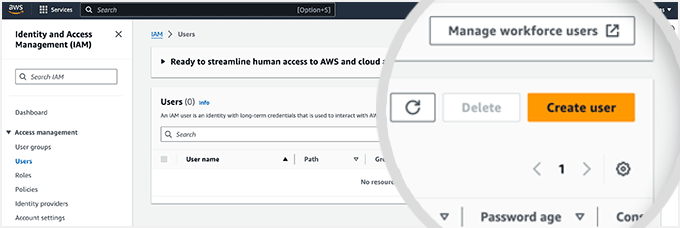
Ardından, erişim anahtarlarını almak için bir Kullanıcı ayarlamanız gerekecektir. Amazon Web Services Kullanıcıları sayfasını açmanız ve ardından ‘Kullanıcı oluştur’ düğmesine tıklamanız gerekir.

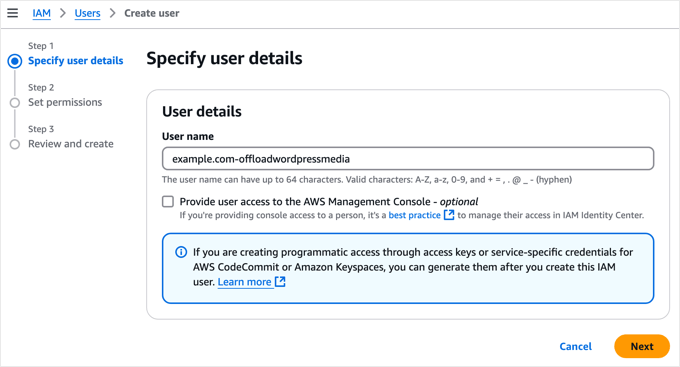
Bir sonraki ekranda kullanıcı ayrıntılarını belirleyebilirsiniz. Kullanıcı alanına bir isim ekleyin. Yourdomain-offloadwordpressmedia biçimini kullanmanızı öneririz.
Bunun faydası, gelecekte başka web siteleri için ek kullanıcılar oluşturursanız, bu kullanıcı adı hesabın hangi web sitesi için olduğunu ve amacını görmenize yardımcı olacaktır.
‘AWS Yönetim Konsoluna kullanıcı erişimi sağla’ kutusunu işaretlemediğinizden emin olun ve ardından devam etmek için ‘İleri’ düğmesine tıklayın.

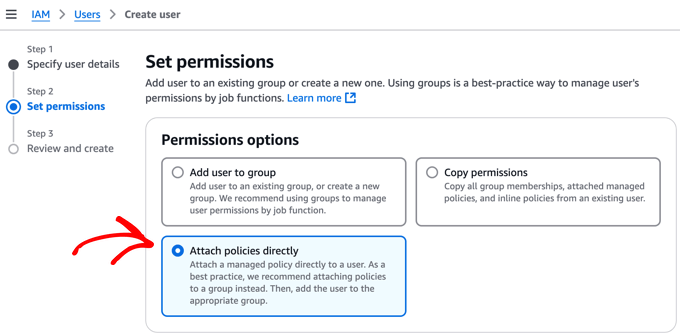
Ardından, bu yeni kullanıcıya Amazon S3 depolama alanına erişme ve WordPress medya dosyalarınızı boşaltma izni vermeniz gerekir.
Sayfanın üst kısmında, ‘İlkeleri doğrudan ekle’ seçeneğini seçin. Bu, tek tek seçebileceğiniz izin ilkelerinin bir listesini görüntüleyecektir.

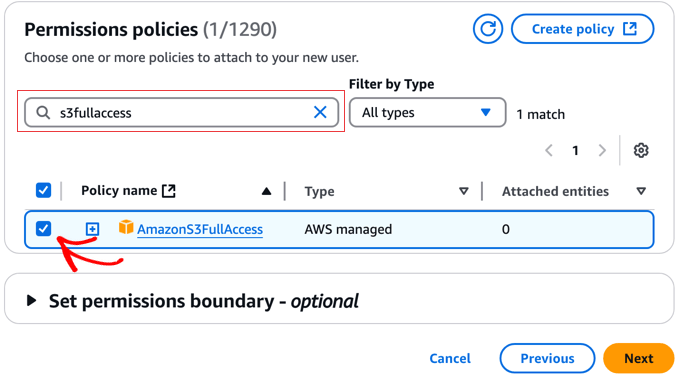
Şimdi, arama kutusuna ‘s3fullaccess’ yazarak ilkeler listesini filtreleyebilirsiniz.
Bu, ‘AmazonS3FullAccess’ ilke adını kolayca kontrol etmenizi sağlayacaktır. Bunu yaptıktan sonra, devam etmek için ‘İleri’ düğmesine tıklamanız yeterlidir.

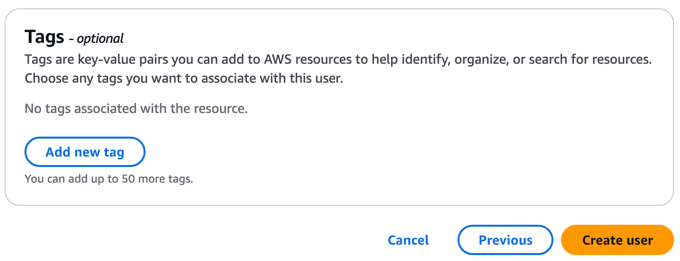
Bir sonraki sayfa isteğe bağlı etiketler eklemenize izin verecektir. Çoğu web sitesi için bu gerekli değildir. Ancak, halihazırda çok sayıda AWS kullanıcısı ayarladıysanız, bunları yönetmek için zaten bir etiket sistemi oluşturmuş olabilirsiniz.
Şimdi, yeni kullanıcıyı oluşturmayı bitirmek için ‘Kullanıcı oluştur’ düğmesine tıklayabilirsiniz.

Ardından, yeni kullanıcı için erişim anahtarları oluşturmanız gerekir.
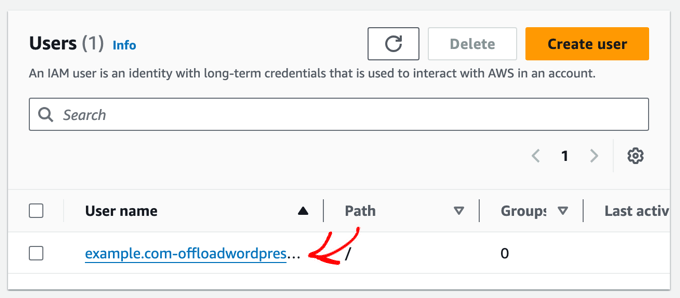
Başlamak için yeni kullanıcı adına tıklamanız yeterlidir.

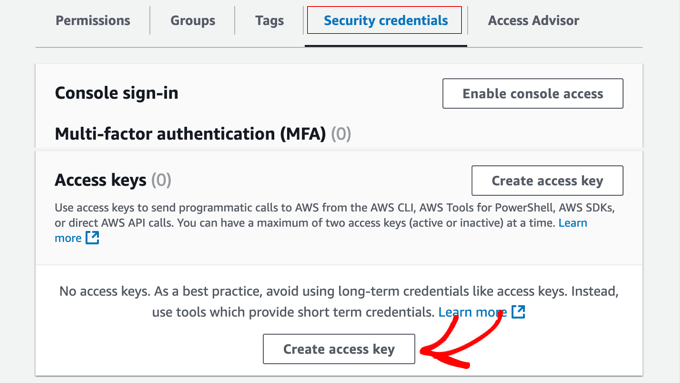
Şimdi, ‘Güvenlik kimlik bilgileri’ sekmesine tıklamanız ve sayfanın ‘Erişim anahtarları’ bölümüne ilerlemeniz gerekir.
Oraya vardığınızda, ‘Erişim anahtarı oluştur’ düğmesine tıklamanız gerekir.

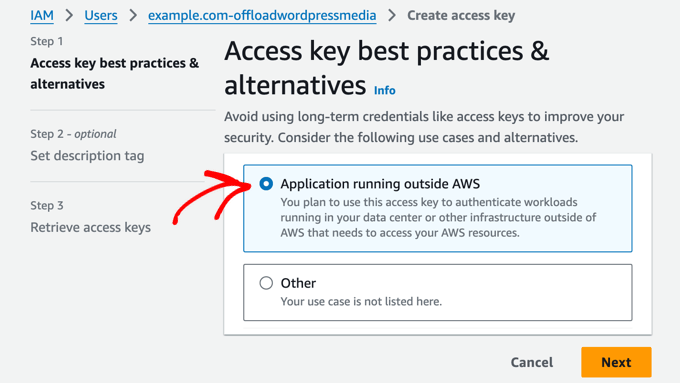
Bu, ‘Erişim anahtarı en iyi uygulamaları ve alternatifleri’ sayfasını açacaktır.
Sadece ‘AWS dışında çalışan uygulama’ seçeneğine tıklayın ve ardından ‘İleri’ düğmesine tıklayın.

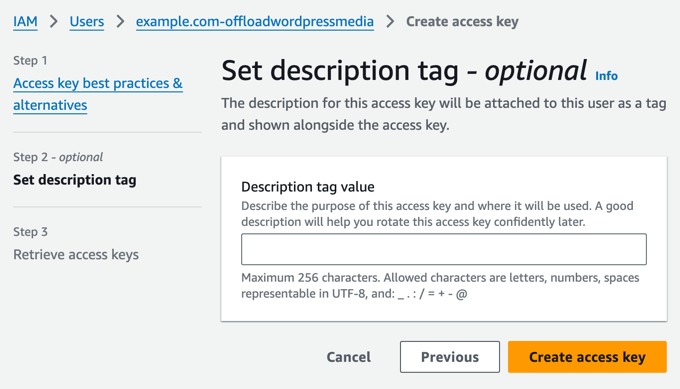
Bir sonraki sayfa isteğe bağlı bir açıklama etiketi ayarlamanıza olanak tanır. Bu eğitim için bu alanı boş bırakacağız.
İşiniz bittiğinde, ‘Erişim anahtarı oluştur’ düğmesine tıklayın.

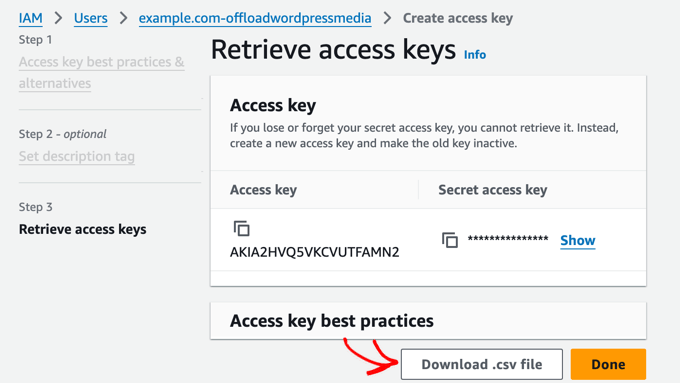
Kullanıcı için güvenlik kimlik bilgilerini göreceksiniz. Bunlar bir Erişim Anahtarı Kimliği ve bir Gizli Erişim Anahtarından oluşur.
Amazon bunları bir daha göstermeyecektir, bu nedenle .csv dosyasını hemen indirmeli ve güvenli bir yerde saklamalısınız.

Not: Erişim anahtarlarınızı dikkatli bir şekilde saklamanız önemlidir. Onları kaybederseniz, yeni bir tane oluşturmak için yukarıdaki adımları tekrarlamanız gerekecektir.
Şimdi, WP Offload Media eklentisinin medya dosyalarınızı Amazon S3 depolama alanına boşaltmak için kullanabilmesi için AWS erişim anahtarlarınızı WordPress sitenize eklemeniz gerekecektir.
Bunu yapmanın en güvenli yolu bunları WordPress wp-config.php dosyanıza eklemektir. Bu dosyayı güvenli bir şekilde nasıl değiştireceğinizi öğrenmek için WordPress’te wp-config.php dosyasının nasıl düzenleneceğine ilişkin kılavuzumuza bakın.
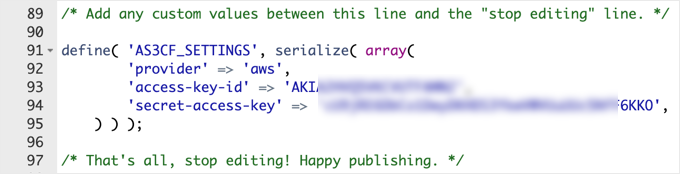
Şimdi, aşağıdaki kod parçacığını kopyalamanız gerekir:
1 2 3 4 5 | define( 'AS3CF_SETTINGS', serialize( array( 'provider' => 'aws', 'access-key-id' => '********************', 'secret-access-key' => '**************************************', ) ) ); |
Bunun wp-config.php dosyanıza yapıştırılması gerekir.
Kod parçacığını aşağıdaki iki satır arasına kopyaladığınızdan emin olun, aksi takdirde WP Offload Media bunu okuyamayacaktır.
1 2 3 4 5 | /* Add any custom values between this line and the "stop editing" line. *//* That's all, stop editing! Happy publishing. */ |
Son olarak, yıldız işaretlerini daha önce indirdiğiniz .csv dosyasında bulunan erişim anahtarı kimliği ve gizli erişim anahtarı ile değiştirmeniz gerekir.

Ayarlarınızı saklamak için wp-config.php dosyasını kaydetmeyi unutmayın.
WP Offload Medya Eklentisini Yükleme
Bir sonraki adım, ücretsiz WP Offload Media Lite eklentisini yüklemek ve etkinleştirmektir. Yardıma ihtiyacınız varsa, lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin başlangıç kılavuzumuza bakın.
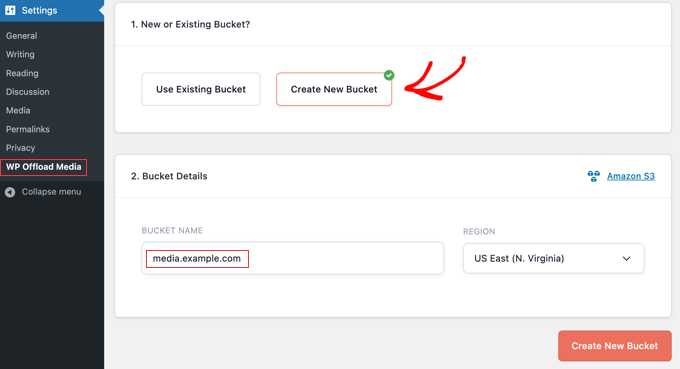
Etkinleştirmenin ardından, eklentiyi yapılandırmak için WordPress kontrol panelinizdeki Ayarlar ” WP Çevrimdışı Medya sayfasına gitmeniz gerekir.
‘Yeni Kova Oluştur’ seçeneğini seçtiğinizden ve kovaya media.example.com gibi bir ad verdiğinizden emin olun. WordPress ziyaretçilerinizin çoğuna en yakın olan dünya bölgesini de seçebilirsiniz.

Bunu yaptıktan sonra, ekranın altındaki ‘Yeni Kova Oluştur’ düğmesine tıklayın.
Tebrikler, WP Offload Media artık önerilen ayarları kullanarak yeni yüklenen medyayı Amazon S3 bulut depolama kovasına boşaltacak şekilde ayarlandı.
Mevcut medya dosyalarınızın da boşaltılmasını istiyorsanız, eklentinin ücretli sürümünde bunu yapmak için bir seçenek bulacaksınız.
WP Media Folder Kullanarak WordPress Medyasını Boşaltın (Premium)
WP Media Folder, WordPress medya kitaplığını yönetmenize ve düzenlemenize ve harici bulut depolama hizmetleriyle senkronize etmenize yardımcı olan premium bir eklentidir.
WP Media Folder Cloud eklentisini kullanarak Google Drive ve OneDrive gibi bulut depolama hizmetleriyle entegre olur. Bu, WordPress Medya Kitaplığınızda belirli dosyaları web sunucunuz yerine bulut depolama hizmetine yüklemek için bir seçenek sunacaktır.
WP Media Folders, medya dosyalarınızı klasörler halinde düzenlemeniz veya özel resim galerileri oluşturmanız gerekiyorsa iyi bir seçimdir. Ayrıca diğer yöntemlerden bazılarına göre kurulumu daha kolaydır.
Bu eklentiyi kapsamlı bir şekilde test ettik ve fotoğraf portföyleri ve dijital sanat eseri mağazaları gibi çok sayıda medya dosyasına sahip WordPress blogları için harika bir çözüm olduğunu gördük. Detaylı WP Media Folder incelememizde daha fazla bilgi edinebilirsiniz.
Bu eğitimde, WP Media Folder eklentisini kullanarak WordPress medyasını Google Drive’a nasıl yükleyeceğimize bir göz atacağız.
WP Medya Klasörü Eklentisini Yükleme
İlk önce WP Media Folder eklentisini satın almanız gerekir. Bu sürecin bir parçası olarak, bir JoomUnited hesabı oluşturmanız gerekecektir. Oluşturduğunuz kullanıcı adı ve şifreyi not edin, çünkü bu eğitimde daha sonra bunlara ihtiyacınız olacak.
Şimdi, WP Media Folder eklentisini yüklemeli ve etkinleştirmelisiniz. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Etkinleştirmenin ardından kurulum sihirbazı otomatik olarak başlayacaktır. Başlamak için ‘Ortam kontrolüne devam et’ düğmesine tıklayın.

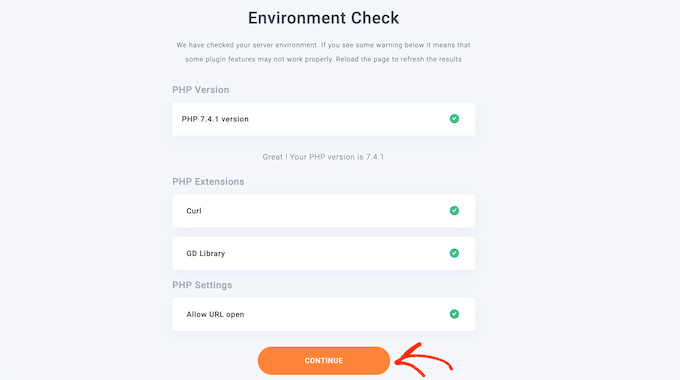
WP Media Folder, eklentinin doğru çalıştığından emin olmak için PHP sürümünüz, uzantılarınız ve ayarlarınız dahil olmak üzere WordPress ortamınızı kontrol etmek için birkaç dakika harcayacaktır.
Her öğede yeşil bir onay işareti varsa, sihirbazı bir sonraki adıma taşımak için ‘Devam’ düğmesine tıklayabilirsiniz. Aksi takdirde, barındırma sağlayıcınızla iletişime geçmeli ve herhangi bir sorunu ele almalarını istemelisiniz.

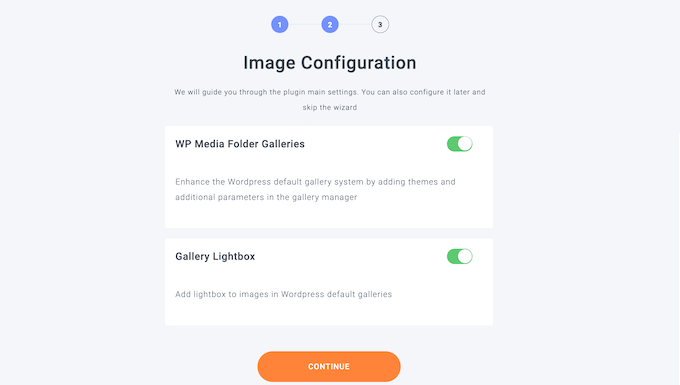
Sonraki sayfada, WP Media Folder’ın galeri ve ışık kutusu özelliklerini kullanıp kullanmayacağınızı seçebilirsiniz. Bu özellikler, WordPress Medya Kitaplığı içinden klasörler oluşturmanıza, düzenlemenize ve silmenize olanak tanır.
Bu, çoğu web sitesi için kullanışlıdır, bu nedenle bu seçenekleri etkin bırakmanızı ve ardından ‘Devam Et’ düğmesine tıklamanızı öneririz.

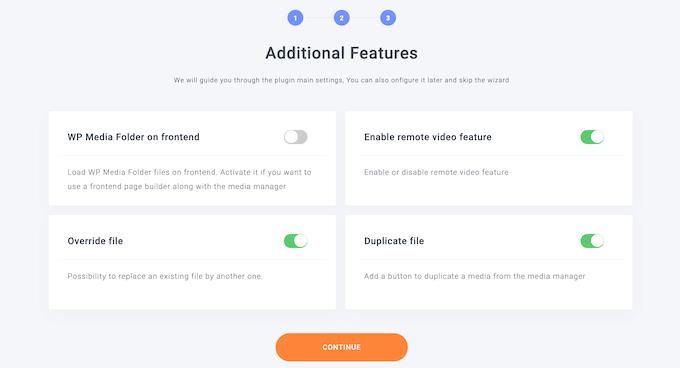
Bir sonraki adımda bazı ek WP Media Folder özellikleri listelenmektedir.
Varsayılan ayarlar çoğu WordPress web sitesi için iyi çalışır. Kullanmak istediğiniz ek özellikleri açın ve ardından ‘Devam Et’ düğmesine tıklayın.

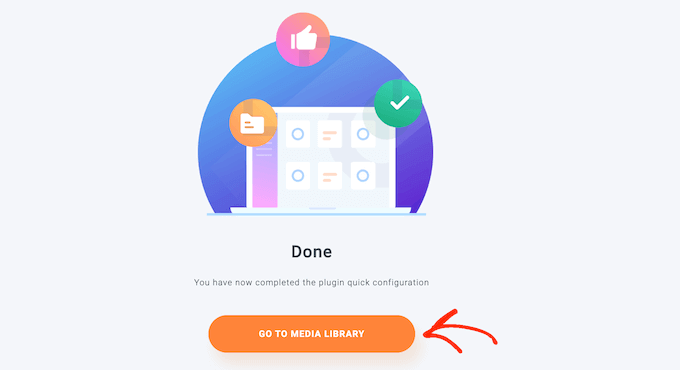
Birkaç dakika bekledikten sonra bir başarı mesajı göreceksiniz.
‘Medya Kitaplığına Git’ düğmesine tıklayarak kurulum sihirbazını bitirebilirsiniz.

WP Media Folder Cloud Eklentisini Yükleme
Şimdi, medya dosyalarınızı Google Drive’a aktarmak için WP Media Folder Cloud eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Bunu bir WordPress eklentisini yüklediğiniz şekilde yapabilirsiniz.
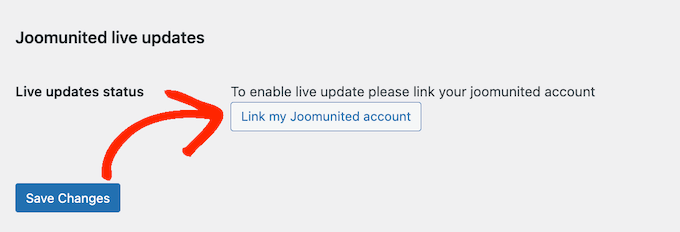
Ardından, Google Drive’ı WordPress medya kitaplığınıza bağlamak için Ayarlar ” Genel bölümüne gidin. Basitçe ‘Joomunited canlı güncellemeleri’ bölümüne gidin ve ‘Joomunited hesabımı bağla’yı tıklayın.

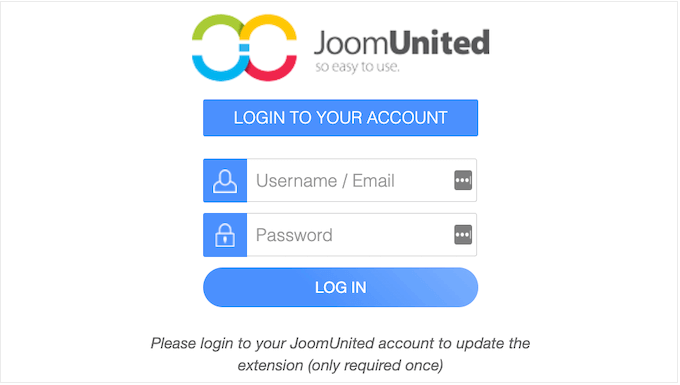
Açılan pencerede JoomUnited kullanıcı adınızı ve şifrenizi girin ve ardından ‘Giriş Yap’a tıklayın.
Bunun, WP Media Folder eklentisini daha önce satın aldığınızda kullandığınız e-posta adresi ve şifre olduğunu unutmayın.

Artık Google Drive’ı web sitenize bağlamaya hazırsınız, böylece WordPress medya dosyalarınızı boşaltabilirsiniz.
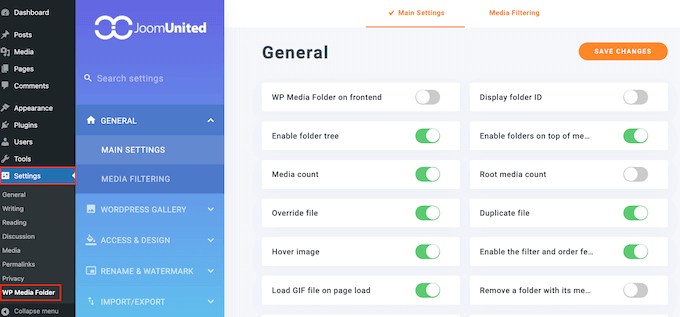
Başlamak için Ayarlar ” WP Medya Klasörü ‘ne gitmeniz yeterlidir.

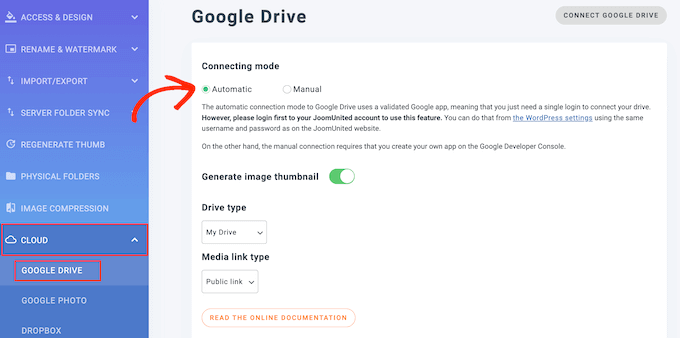
Sol bölmedeki menüyü kullanarak Bulut ” Google Drive‘a gidin.
Google Drive’a bağlanmak için ‘Otomatik’ seçeneğini seçmeniz ve ardından ekranın sağ üst köşesindeki ‘Google Drive’a Bağlan’ düğmesine tıklamanız gerekir. Kullanmak istediğiniz Google hesabına giriş yapmanız istenecektir.

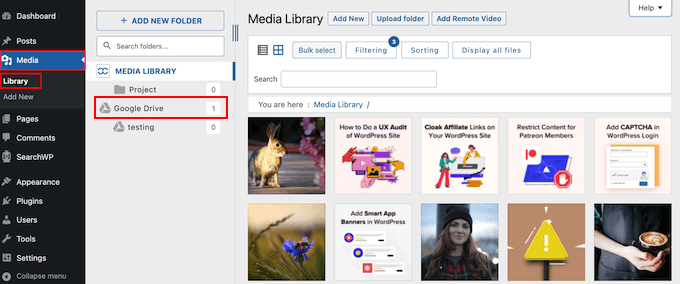
Tebrikler, Google Drive artık WordPress web sitenize bağlı. WordPress medya kitaplığı dosyalarınız web sunucunuzda kalırken, medya dosyalarını depolamak için ikinci bir konum olarak Google Drive’a buradan kolayca erişebilirsiniz.
Google Drive’daki medya dosyalarını yazılarınıza ve sayfalarınıza eklediğinizde, bunlar Google Drive’dan sunulacak, sunucu kaynaklarını serbest bırakacak ve WordPress performansınızı artıracaktır.

Bunu nasıl yapacağınızı ve Google Drive görüntülerinizi düzenlemek için WP Media Folder’ı nasıl kullanacağınızı Google Drive’ı WordPress medya kitaplığınıza bağlama kılavuzumuzda öğrenebilirsiniz.
Bir Akış Hizmeti Kullanarak WordPress Videolarını Boşaltın
Deneyimlerimize göre, videolar çok fazla depolama alanı ve bant genişliği kaplıyor. Bu da videoların WordPress’te veya bulut depolama alanında depolanmasını pahalı ve yavaş hale getiriyor.
Bu nedenle her zaman WordPress Medya Kitaplığınıza video yüklememenizi, bunun yerine insanların çevrimiçi video içeriği izlemesi için optimize edilmiş bir video akış hizmeti kullanmanızı öneririz.
YouTube veya Vimeo gibi akış hizmetlerine bir video yüklediğinizde, daha iyi bir web deneyimi için her videoyu işlerler. Ardından, izleyiciler videonuzu HD olarak veya daha az veri kullanmak için daha düşük çözünürlüklerde izlemeyi seçebilirler.
Bu video hizmetleri, bir kullanıcının cihazını ve internet bağlantısını otomatik olarak algılar ve videoyu her kullanıcı için en iyi kalitede oynatır.
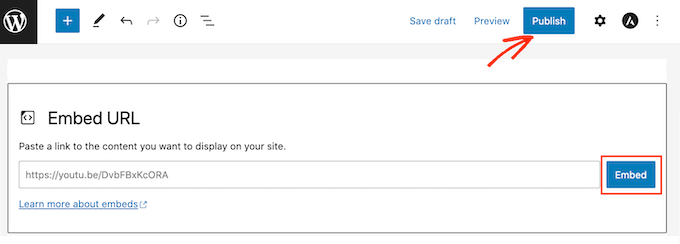
Video akış hizmetine yüklendikten sonra, ziyaretçilerinizin web sitenizde görüntüleyebilmesi için WordPress’ e kolayca yerleştirebilirsiniz.

Ayrıca, web sitenizin farkında bile olmayan diğer kullanıcılar videonuzu akış hizmetinde keşfedebilir. Bu da web sitenize daha fazla trafik getirebilir.
Örneğin, kendi WPBeginner YouTube kanalımızın 1 milyondan fazla abonesi var ve her hafta on binlerce yeni görüntüleme alıyor.

Bu konuda daha fazla bilgi için WordPress’e neden asla video yüklememeniz gerektiğine ilişkin kılavuzumuza bakın.
Cloudflare CDN Kullanarak WordPress Medyasını Boşaltın
WordPress medya dosyalarınızı boşaltmanın bir başka yolu da İçerik Dağıtım Ağı veya CDN kullanmaktır. WPBeginner’da kullandığımız yöntem budur.
CDN’ler, web sitenizin medya dosyalarının bir kopyasını küresel sunuculardan oluşan bir ağda depolar. Bir kullanıcı sitenizi ziyaret ettiğinde, CDN medyayı onlara en yakın sunucudan sunarak yükleme sürelerini iyileştirir.
Bu çözüm WPBeginner’da bizim için iyi çalışıyor çünkü dünyanın her yerinde okuyucularımız var. CDN olarak Cloudflare kullanıyoruz, ancak aralarından seçim yapabileceğiniz çok sayıda başka kaliteli WordPress CDN hizmeti de var.
Cloudflare Hesabı Oluşturma
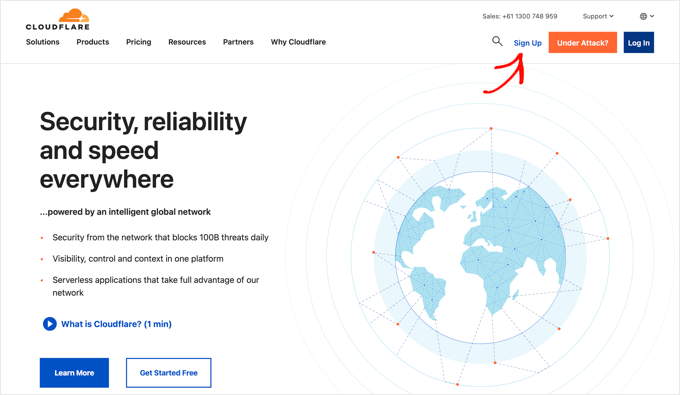
Başlamak için Cloudflare web sitesini ziyaret etmeniz ve ‘Kaydol’ düğmesine tıklamanız yeterlidir.

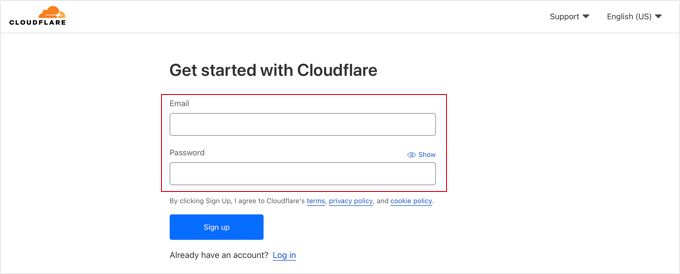
Bu, e-posta adresinizi girerek ve bir parola seçerek bir Cloudflare hesabı oluşturabileceğiniz yeni bir sayfa açacaktır.
Bu bilgileri girdikten sonra, devam etmek için ‘Kaydol’ düğmesine tıklayın.

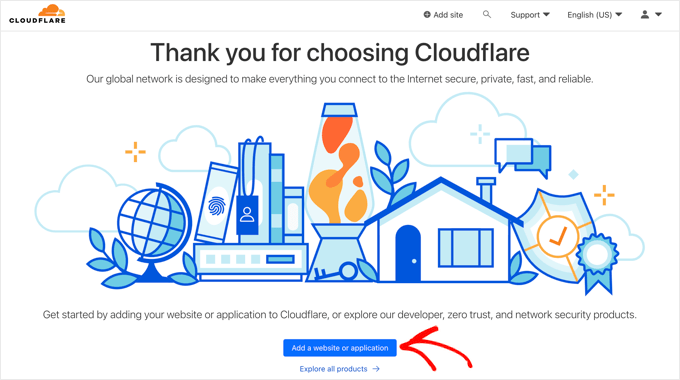
Bunu yaptıktan sonra, hesabınızın başarıyla kurulduğunu onaylayan ‘Cloudflare’i seçtiğiniz için teşekkür ederiz’ mesajını göreceksiniz.
Artık ‘Bir web sitesi veya uygulama ekle’ etiketli düğmeye tıklayarak web sitenizi Cloudflare’e ekleyebilirsiniz.

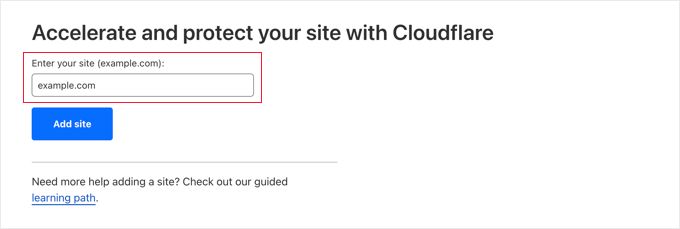
Bir sonraki sayfada, ‘Sitenizi girin’ alanına web sitenizi yazabilirsiniz.
Fazladan karakter girmenize gerek yok, sadece sitenizin alan adını girin, example.com gibi.

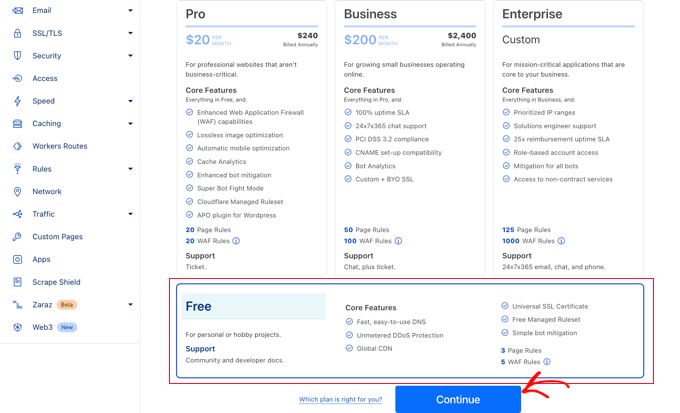
Bir sonraki ekranda Cloudflare’in sunduğu farklı planlar listelenir. Bir plan seçtikten sonra ‘Devam’ düğmesine tıklayın.
Bu eğitim için ücretsiz planı kullanacağız.

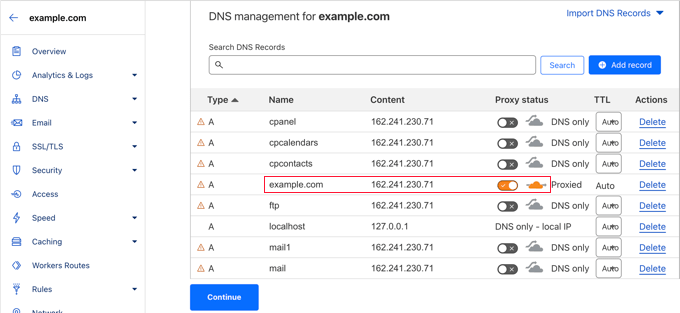
Şimdi, Cloudflare web sitenizin DNS kayıtlarını listeleyecektir. Sitenizin performansını artırmak için bunlardan hangilerinin Cloudflare üzerinden geçirilmesi gerektiğini seçmeniz gerekir.
Etkin olması ve turuncu bir bulut göstermesi için example.com gibi birincil alan adınızı değiştirdiğinizden emin olun.

Cloudflare üzerinden geçmek istediğiniz DNS kayıtlarını etkinleştirdikten sonra, en alttaki ‘Devam Et’ düğmesine tıkladığınızdan emin olun.
Web Sitenizin Ad Sunucularını Güncelleme
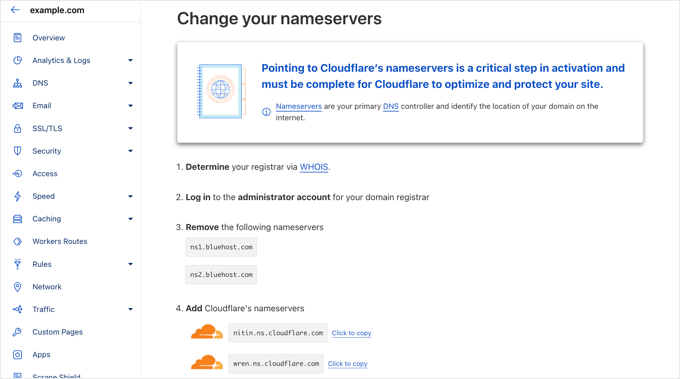
Şimdi, bir sonraki adımda Cloudflare, ad sunucularınızı güncellemeniz gerektiğini size bildirecektir.

Bunu Domain.com gibi alan adı kayıt kuruluşu hesabınızı ziyaret ederek yapabilirsiniz. Ya da Bluehost veya başka bir web barındırma sağlayıcısı tarafından size ücretsiz bir alan adı sağlandıysa, barındırma hesabınızda oturum açmanız gerekecektir.
Bluehost ile bunu nasıl yapacağınızı adım adım anlatalım. Farklı bir barındırma sağlayıcısı veya alan adı kayıt kuruluşu kullanıyorsanız, adımlar benzer olacaktır ve yardım için onlara ulaşabilir veya çevrimiçi belgelerine bakabilirsiniz.
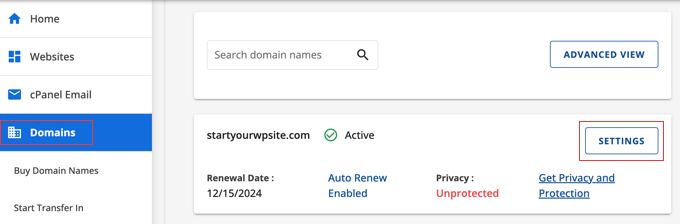
Bluehost hesabınıza giriş yapmanız ve ardından kontrol panelinin ‘Alan Adları’ bölümüne gitmeniz gerekir. Ardından, alan adınızın yanındaki ‘Ayarlar’ düğmesine tıklayın.

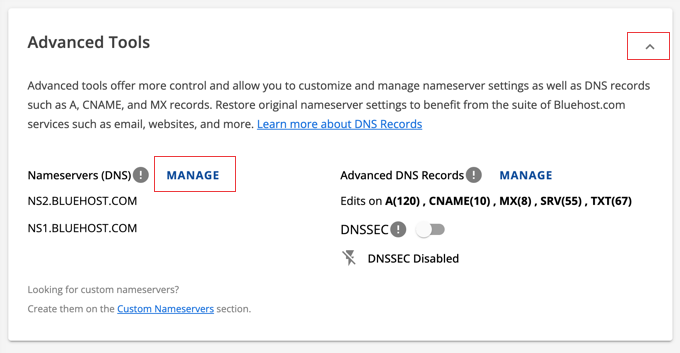
Bir sonraki sayfada, ‘Gelişmiş Araçlar’a gidin ve ekranın sağındaki oka tıklayarak bölümü genişletin. Ad sunucuları da dahil olmak üzere web sitenizin DNS ayarlarını göreceksiniz.
Şimdi ‘Ad Sunucuları (DNS)’nın yanındaki ‘Yönet’ düğmesine tıklamalısınız.

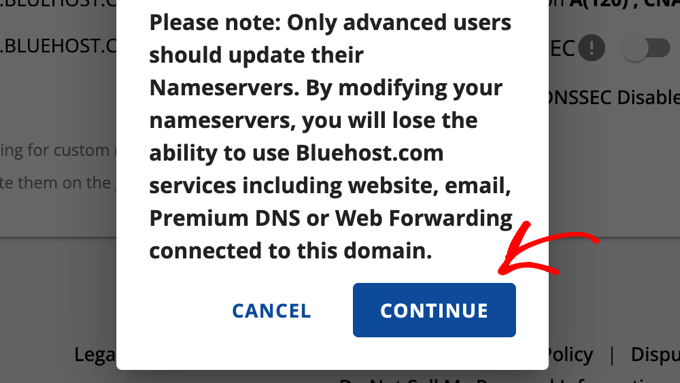
Yalnızca ileri düzey kullanıcıların ad sunucularını güncellemesi gerektiğini belirten bir uyarı açılır.
Mesajı onaylamak ve devam etmek için ‘Devam’ düğmesine tıklamanız yeterlidir.

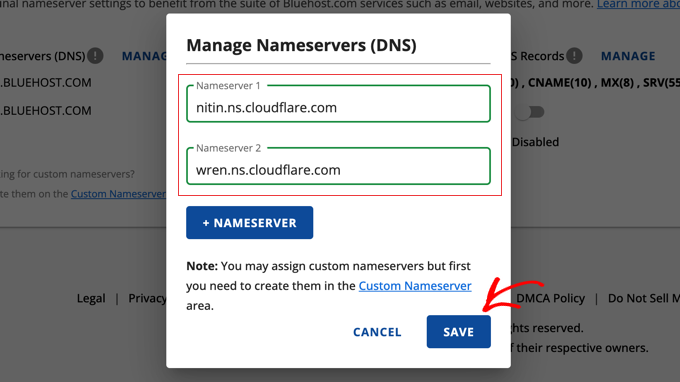
Şimdi, Cloudflare’in yukarıda sağladığı Nameserver 1 ve Nameserver 2 ayarlarını dikkatlice girebilirsiniz.
Bunu yaptıktan sonra, yeni ayarları kaydetmek için ‘Kaydet’ düğmesine tıklayın.

Not: Ad sunucularının değiştirilmesinin internet genelinde yayılması biraz zaman alabilir. Bu süre zarfında web siteniz bazı kullanıcılar tarafından erişilemez hale gelebilir.
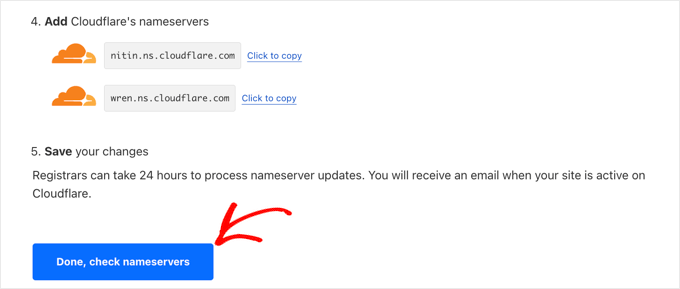
Artık ad sunucularınızı güncellediğinize göre Cloudflare kurulum sayfasına geri dönebilirsiniz.
Oraya vardığınızda, ‘Bitti, ad sunucularını kontrol et’ etiketli mavi düğmeye tıklayarak kurulumu tamamlayabilirsiniz.

Ad sunucularınızın kontrol edilmesi ve Cloudflare’in etkinleştirilmesi için birkaç dakika beklemeniz gerekecektir.
Etkinleştirildikten sonra, Cloudflare kontrol panelinizde başarı mesajını göreceksiniz.

Cloudflare’ı Yapılandırma
Web sitenizin performansını artırmak için Cloudflare’i yapılandırmak isteyeceksiniz. Neyse ki, Hızlı Başlangıç Kılavuzu otomatik olarak açılacak ve sizi ayarlara götürecektir.
Daha fazla bilgi edinmek için lütfen WordPress’te Cloudflare Free CDN’in nasıl kurulacağına ilişkin eğitimimizi izleyin.
WPBeginner’ın Site Hızı Optimizasyonu Profesyonel Hizmetini Kullanın

Medya dosyalarınızı boşaltmak ve WordPress web sitenizin performansını artırmak için zamanınız veya uzmanlığınız yoksa, uzmanlarımızın bunu sizin için yapmasını sağlayabilirsiniz.
Yıllar boyunca 100.000’den fazla kişinin WordPress kullanmaya başlamasına yardımcı olduk. Web sitenizin hızını ve performansını artırmak için neden bizi işe almıyorsunuz?
Sitenize dokunmadan önce, sayfa yükleme sürenizi, sunucu performansınızı ve teknik SEO yönlerinizi ölçmek için kapsamlı bir site hızı ve web sitesi performans raporu oluşturacağız. Bu, nelerin geliştirilebileceğini belirlememize yardımcı olacaktır.
Standart hizmetimiz 699 $’dan başlar ve CDN kurulumu, görüntü sıkıştırma, önbelleğe alma yapılandırması ve çok daha fazlasını içerir.
Daha fazla bilgi almak ve ücretsiz danışmanlık için Site Hızı Optimizasyonu Hizmeti sayfamıza göz atmanız yeterli.
Bonus: Daha İyi Performans İçin Görüntülerinizi Boşaltmadan Önce Optimize Edin
Medya dosyalarınızı boşaltmadan önce, daha fazla hız iyileştirmesi elde etmek için onları optimize ettiğinizden ve sıkıştırdığınızdan emin olmak isteyeceksiniz.
WP Smush ve diğerleri gibi eklentileri kullanarak WordPress görsellerini kaliteden ödün vermeden boyutlarını küçülterek optimize edebilirsiniz. Bu, boşaltılması gereken veri miktarını en aza indirecektir.

Optimize edilmiş bir görüntü, kalite kaybı olmaksızın orijinalinden %80’e kadar daha küçük olabilir. Yukarıdaki örnekte görüntü %52 daha küçüktür.
Ayrıntılı talimatlar için kaliteden ödün vermeden görüntüleri web performansı için optimize etme kılavuzumuza bakın.
WordPress Medyasını Boşaltma Hakkında Sıkça Sorulan Sorular
İşte WordPress medyasını boşaltma hakkında en sık sorulan sorulara bazı hızlı yanıtlar.
WordPress medyasını “boşaltmak” tam olarak ne anlama geliyor?
Medya kitaplığınızı boşaltmak, resimlerinizi, videolarınızı ve diğer medya dosyalarınızı web sitenizin ana barındırma sunucusu yerine bulut depolama hizmeti gibi ayrı bir sunucuda depolamak anlamına gelir.
WordPress medyamı neden boşaltmalıyım?
Offloading, web sunucunuz üzerindeki yükü azaltarak daha hızlı sayfa yükleme süreleri, gelişmiş web sitesi performansı ve daha iyi bir kullanıcı deneyimi sağlar. Ayrıca sitenizin ölçeklenebilirliğini artırabilir ve barındırma maliyetlerini azaltabilir.
Medyayı boşaltmanın en yaygın yolları nelerdir?
En popüler yöntemler arasında Amazon S3 veya Google Cloud Storage gibi bulut depolama hizmetlerini kullanmak ve bir İçerik Dağıtım Ağı (CDN) kullanmak yer alır.
Medya boşaltma için bulut depolama ile CDN arasındaki fark nedir?
Bulut depolama, medya dosyalarınızı farklı bir sunucuya taşır. Öte yandan bir CDN, medya dosyalarınızın kopyalarını dünya çapında birden fazla sunucuda oluşturarak kullanıcılara konumlarına göre daha hızlı bir şekilde sunar. Her iki dünyanın da en iyisini elde etmek için bu çözümleri sıklıkla birleştirebilirsiniz.
Medyamı boşaltmak için teknik becerilere ihtiyacım var mı?
Biraz teknik bilgi faydalı olsa da, birçok eklenti süreci basitleştirerek her beceri seviyesinden kullanıcının medyalarını boşaltmasını kolaylaştırır.
Boşaltma mevcut resim bağlantılarımı bozar mı?
Doğru şekilde yapılırsa, boşaltma işlemi resim bağlantılarınızı bozmamalıdır. Bazı eklentiler resim URL’lerini otomatik olarak yeniden yazarak düzgün şekilde görüntülenmeye devam etmelerini sağlar. Diğer eklentiler ise yalnızca yeni yüklenen görselleri kaldırır ve mevcut görsellerinizi hiç etkilemez.
Peki ya büyük video dosyaları? Onları da boşaltmalı mıyım?
Büyük video dosyaları için genellikle YouTube veya Vimeo gibi bir video akış platformu kullanmanız ve videoları doğrudan yüklemek yerine web sitenize yerleştirmeniz önerilir.
Boşaltma web sitemin SEO’sunu iyileştirir mi?
Evet, boşaltma, Google gibi arama motorları için bir sıralama faktörü olan web sitesi hızını artırarak dolaylı olarak SEO’yu geliştirebilir.
Web sitemi hızlandırmak için yapmam gereken tek şey boşaltma mı?
Yük boşaltma önemli bir optimizasyon stratejisidir, ancak WordPress önbelleğe alma ve hızlı bir web barındırıcısı seçme gibi diğer performans iyileştirmeleriyle birleştirildiğinde en etkilidir.
Umarız bu eğitim, web sitesi hızını artırmak için WordPress medyasını nasıl boşaltacağınızı öğrenmenize yardımcı olmuştur. Ayrıca web sitesi hız testinin nasıl düzgün bir şekilde yapılacağına ilişkin kılavuzumuzu veya web sitenizi hızlandırmak için en iyi WordPress önbellek eklentileri uzman seçimimizi görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.