Öğrenciler çevrimiçi bir kursu tek başlarına aldıklarında, motivasyonun solması kolaydır. Dersler atlanır, tartışmalar kurur ve birçoğu son modüle asla ulaşamaz.
Bu yüzden grup öğrenimi ilgi görüyor; ivme yaratıyor.
Öğrenciler materyalde birlikte ilerler, birbirlerini destekler ve kursu tamamlama olasılıkları daha yüksektir.
Kursunuzu WordPress'te oluşturuyorsanız, doğru araçlar bu işbirlikçi modeli gerçeğe dönüştürmenize yardımcı olabilir. Düzinelerce LMS eklentisini test ettikten sonra, MemberPress ve AccessAlly, grup öğrenimi için özel olarak tasarlanmış güçlü özellikleriyle öne çıktı.
Bu kılavuzda, öğrencileri baştan sona meşgul tutan bir kohort tabanlı deneyim oluşturma konusunda size yol göstereceğiz. 🧑🎓

Topluluk Tabanlı Çevrimiçi Kurslar Nedir ve Neden Birini Sunmalısınız?
Grup öğrenmesi olarak da adlandırılan topluluk tabanlı çevrimiçi kurslar, öğrenmeyi birden çok öğrenciye aktarmanın yapılandırılmış bir yoludur. Katılımcılar, genellikle belirli başlangıç ve bitiş tarihleriyle birlikte bir grup olarak kurs boyunca ilerlerler.
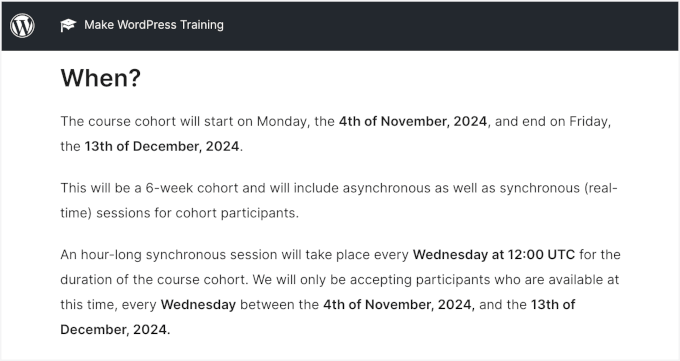
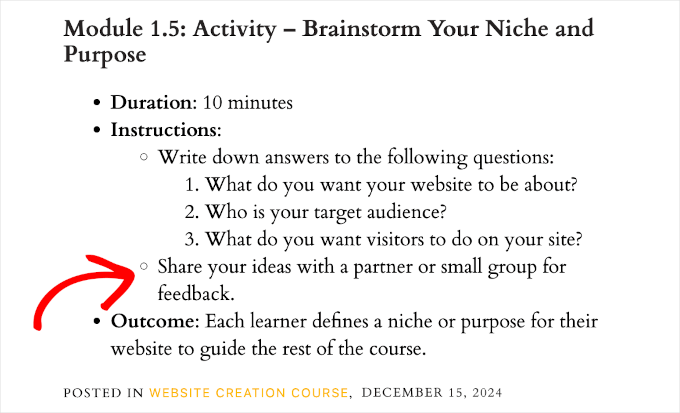
İşte WordPress.org'un kohort tabanlı çevrimiçi kurs örneği:

Bu tür bir çevrimiçi kurs bir topluluk hissi yaratır ve hesap verebilirliği teşvik eder. Öğrenciler ayrıca eğitmenler ve diğer öğrencilerle etkileşim kurma şansı bulurlar, bu da öğrenme deneyimini daha ilgi çekici ve işbirlikçi hale getirir.
Grup kursu sunmanın faydaları şunlardır:
- Grup etkileşiminden keyif alan ve bir program yapısına ihtiyaç duyan öğrenciler için mükemmeldir.
- Daha samimi bir öğrenme ortamı oluşturmanıza yardımcı olur; burada kişiselleştirilmiş destek sunabilir ve öğrenciler arasındaki daha güçlü ilişkileri teşvik edebilirsiniz.
- Grup dinamiği, öğrencileri takipte kalmaya motive eder ve kursunuzdan en iyi şekilde yararlanmalarını sağlar.
Grup Öğrenimi Sunmak İçin Neden WordPress Kullanılır?
Öne çıkan ve öğrenciler için güçlü, destekleyici bir topluluk oluşturan bir grup kursu sunmak istiyorsanız, onu oluşturmak için doğru platforma ihtiyacınız olacaktır.
WordPress'i öneriyoruz.
WordPress, grup öğrenme kursları oluşturmak ve yönetmek için en iyi platformlardan biridir. Kursunuzu tam olarak istediğiniz gibi tasarlamak için ihtiyacınız olan tüm araçları ve esnekliği sağlar.

WordPress ile kurslarınızı ayarlamak, öğrenci kayıtlarını yönetmek ve hatta etkileşimli dersler oluşturmak için LMS eklentileri gibi güçlü MemberPress veya AccessAlly kullanabilirsiniz.
Ayrıca, içeriğiniz ve geliriniz üzerinde tam kontrole sahipsiniz. Üçüncü taraf platformların aksine, WordPress kazancınızdan pay almaz veya kursunuzu nasıl işleteceğinizi kısıtlamaz.
Başka büyük bir avantaj mı? Özelleştirme.
İster tartışma forumları, özel mesajlaşma veya canlı video oturumları eklemek isteyin, WordPress sitenizi grup öğrenme ihtiyaçlarınıza uyacak şekilde kolayca özelleştirmenizi sağlar.
📝 Not: WordPress'ten bahsettiğimizde, kendi kendine barındırılan WordPress.org platformunu kastediyoruz. Sitenizin tam mülkiyetini ve sınırsız özelleştirme olanağını size verir. Daha fazla bilgi için karşılaştırma makalemize bakın: WordPress.com vs. WordPress.org.
Bir Kohort Müfredatı Nasıl Oluşturulur?
Grup tabanlı çevrimiçi bir ders müfredatı tasarlarken, işbirliğini ve takım çalışmasını teşvik etmeye odaklanmalısınız. Kendi hızında ilerleyen kursların aksine, bu öğrenme türü paylaşılan deneyimlerle gelişir.
Anahtar öğrenme hedeflerini belirleyerek başlayabilirsiniz. Ardından, öğrencilerin etkileşim kurmasına ve birbirlerinin çalışmalarına geri bildirim vermesine yardımcı olmak için grup projeleri veya akran değerlendirmeleri gibi etkinlikler eklemeyi düşünün.

Canlı oturumlar, forumlar veya grup sohbetleri gibi düzenli tartışma fırsatları da öğrencilerin etkileşimde kalmalarına ve bağlantı kurmalarına yardımcı olur.
Bunu göz önünde bulundurarak, sitenizde WordPress grup öğrenimini nasıl oluşturabileceğinizi şimdi paylaşacağız.
İstediğiniz yönteme doğrudan atlamak için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
- Method 1: Offer WordPress Group Learning Using MemberPress CoachKit™ (Best for Coaches and Small Businesses)
- Method 2: Offer WordPress Group Learning Using AccessAlly (Best for Powerful Online Communities)
- Bonus İpucu: Etkileşimi Artırmak İçin Canlı Soru-Cevap Oturumları Düzenleyin
- Topluluk Tabanlı Çevrimiçi Kurslar / WordPress Grup Öğrenmesi SSS
- Çevrimiçi Kurslarınız İçin Ek Kaynaklar
Başlayalım!
Yöntem 1: MemberPress CoachKit™ Kullanarak WordPress Grup Öğrenimi Sunma (Koçlar ve Küçük İşletmeler İçin En İyisi)
Canlı tartışmalar ve üyelik erişim kontrolü için merkezi bir merkezle grup öğrenimi oluşturmak istiyorsanız, MemberPress ve CoachKit™ eklentisi harika bir seçimdir.
MemberPress ile her türlü üyelik programını oluşturmak, satmak ve yönetmek için ihtiyacınız olan her şeye sahip olursunuz. Kendi popüler ücretsiz video üyelik sitemizi WPBeginner'da çalıştırmak için ona güveniyoruz.
Bu, süreci basitleştiren en iyi, hepsi bir arada üyelik ve LMS eklentisidir. Ayrıntılar için MemberPress incelememize göz atabilirsiniz.
CoachKit™ eklentisi, WordPress'te sınırsız grup koçluk programları oluşturmanıza olanak tanıyarak bir adım daha ileri gider. Öğrencilerinizin ilerlemesini izlemek için kilometre taşları ve alışkanlıklar belirleyebilir ve canlı tartışmalar veya danışmanlıklar da düzenleyebilirsiniz.
MemberPress Kullanarak Üyelikler Oluşturma
Başlamak için MemberPress'i yükleyip etkinleştirelim. Yardıma ihtiyacınız olursa, bir WordPress eklentisinin nasıl kurulacağına dair rehberimize bakabilirsiniz.
Etkinleştirme sonrasında kurulum sihirbazını izlemeniz yeterlidir.
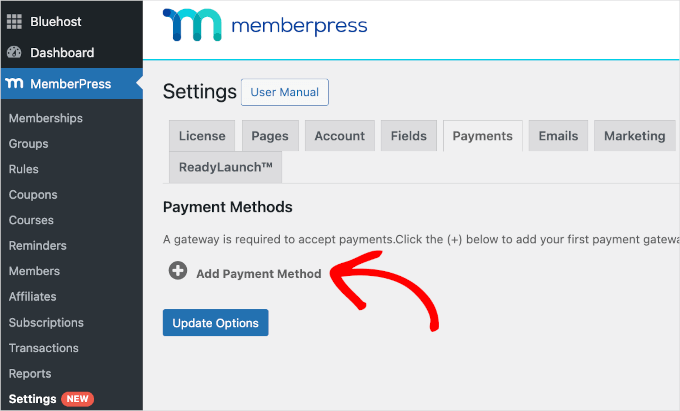
Ardından yapmanız gereken ilk şey ödeme yöntemlerinizi ayarlamaktır. Bunu yapmak için MemberPress » Ayarlar bölümüne gidip 'Ödemeler' sekmesini seçebilirsiniz.
Buradan, tercih ettiğiniz ödeme ağ geçidini eklemek için '+ Ödeme Yöntemi Ekle' düğmesine tıklamak isteyeceksiniz.

MemberPress, PayPal ve Stripe'a bağlanmanıza olanak tanır. Bu aynı zamanda WordPress grup öğrenme programlarınız için kolayca kredi kartı ödemeleri kabul edebileceğiniz anlamına gelir.
Kurulumu tamamlamak için ödeme ağ geçidi hesap ayrıntılarınızı girmeniz yeterlidir. İşiniz bittiğinde, ‘Seçenekleri Güncelle’ düğmesine tıklamayı unutmayın.
Bir sonraki adım, grup öğrenme web siteniz için üyelik planları oluşturmaktır. Bunlar, öğrencilerin çevrimiçi kurslarınıza erişmek için kaydolacakları ücretli planlardır.
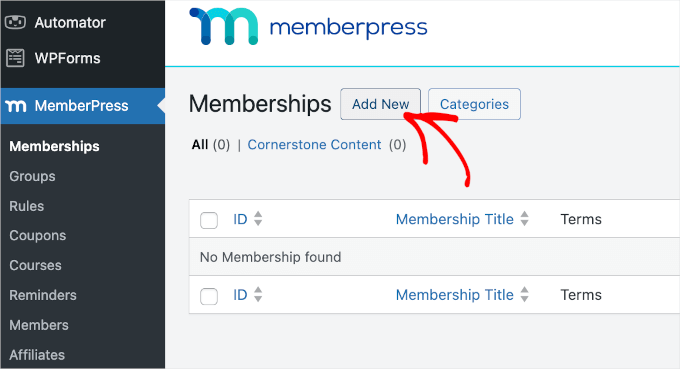
Başlamak için Üyelikler » Üyelikler sayfasına gidebilir ve ‘Yeni Ekle’ye tıklayabilirsiniz.

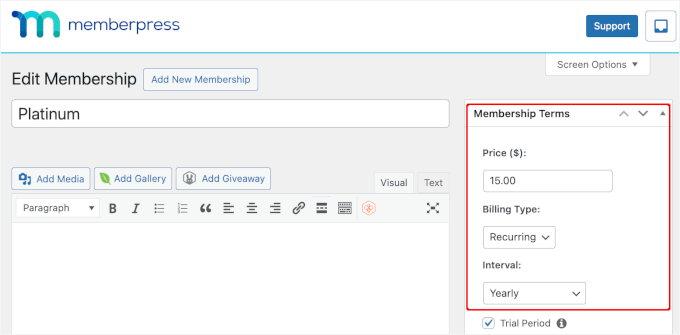
Bir sonraki ekranda, üyelik planı için bir başlık ve ayrıntılar gireceksiniz.
Ardından, 'Üyelik Koşulları' bölümü altında planın fiyatlandırmasını, faturalandırma türünü ve geçerlilik süresini ayarlayabilirsiniz.

Düzenleyicide aşağı kaydırırsanız, daha fazla özelleştirme seçeneği bulacaksınız.
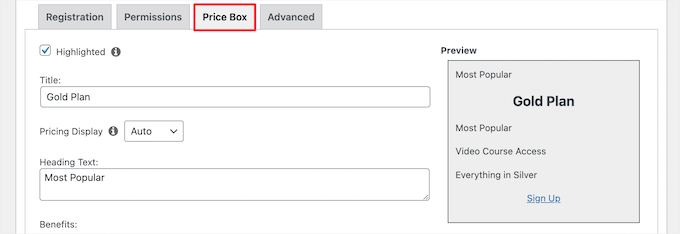
Örneğin, ‘Fiyat Kutusu’ sekmesinde, fiyatlandırma sayfanıza başlık ve plan avantajları gibi ayrıntılar ekleyebilirsiniz.

Bunu nasıl yapacağınıza dair ayrıntılar için, bir üyelik sitesi oluşturma konusundaki nihai kılavuzumuza göz atabilirsiniz.
Çevrimiçi Kurslarınızı Oluşturma
Üyelik planlarınızı ayarladıktan sonra, çevrimiçi kurs materyallerinizi hazırlama zamanı.
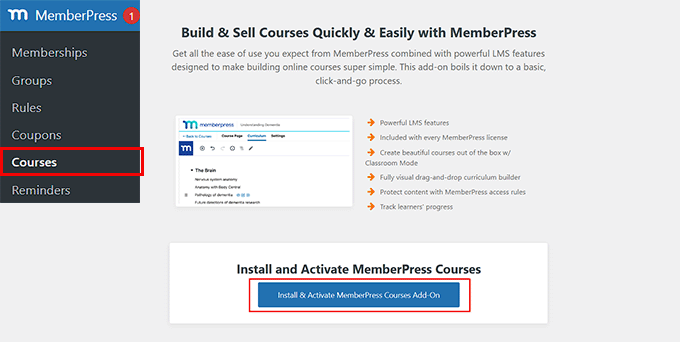
Bu adımda, çevrimiçi kurslarınızı oluşturmak ve saklamak için MemberPress Kursları eklentisini kullanacaksınız, bu da CoachKit™'te grup öğrenmeniz için kaynak eklerken faydalı olacaktır.
Başlamak için, yalnızca MemberPress » Kurslar sayfasına gidin. Ardından, Kurslar Eklentisini yükleme ve etkinleştirme düğmesine tıklayabilirsiniz.

MemberPress Courses eklentisini etkinleştirdikten sonra, kurs oluşturucuya yönlendirileceksiniz. Burada, kursunuzu oluşturmayı kolaylaştıran WordPress blok düzenleyicisini kullandığını fark edeceksiniz.
Başlamak için 'Yeni Ekle' düğmesine tıklayabilirsiniz.
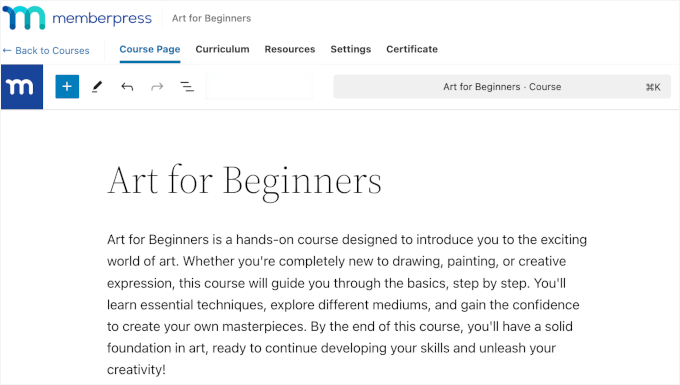
‘Kurs Sayfası’nda, öncelikle mevcut alana kurs başlığını ve açıklamasını ekleyelim.

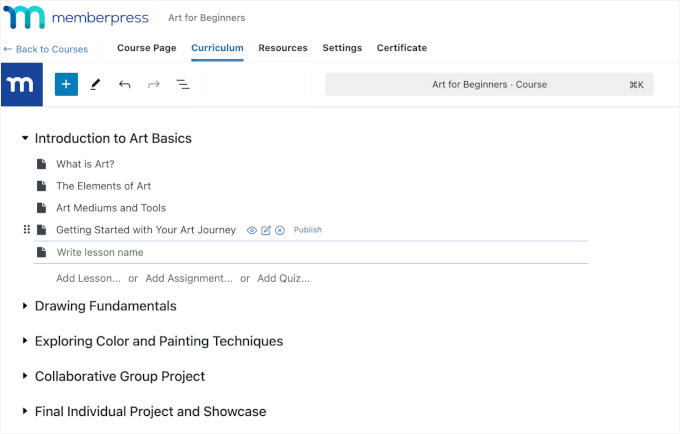
‘Müfredat’ sekmesinde, yeni bir ders planı oluşturmak için ‘Bölüm Ekle’ düğmesine tıklayabilirsiniz. Açıklık getirmek gerekirse, bir bölüm bir modül gibidir.
Ardından, bölümün altındaki ‘Ders Ekle’ düğmesine tıklayabilirsiniz. Ana bölüme uygun oldukları sürece istediğiniz kadar ders listeleyebilirsiniz.

Her ders için üzerine gelip ‘Düzenle’yi tıklayabilirsiniz.
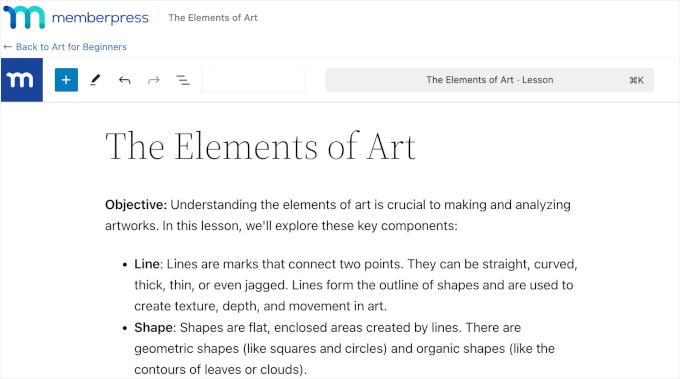
Bu sizi, ders için öğrenme materyallerinizi ekleyebileceğiniz ders düzenleyiciye götürecektir.

MemberPress Kursları ile, her ders için bilgiyi test etmek ve aktif katılımı teşvik etmek üzere Sınavlar ve Ödevler eklentilerini kullanabilirsiniz. Öğrencilerin ilerlemesini izlemeye gelince, her şey Not Defteri'nde düzenli olarak organize edilmiştir.
Ayrıntılı bir rehber için, online kurs oluşturma ve satma rehberimize göz atabilirsiniz.
CoachKit™ Eklentisini Kurma ve Yapılandırma
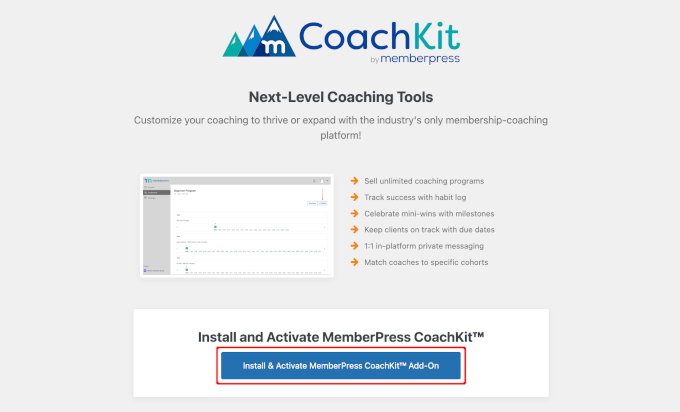
Şimdi CoachKit™ eklentisini yüklemeye hazırsınız, bu yüzden MemberPress » CoachKit™'e gidelim.
Ardından eklentiyi yükleme ve etkinleştirme düğmesini göreceksiniz. Devam edin ve bir tıklama yapın.

Bu, WordPress kontrol panelinize bir 'MP CoachKit™' menü öğesi ekleyecektir.
İlk WordPress grup öğrenme programlarınızı oluşturmaya başlamadan önce birkaç ayarı yapılandırmanız gerekecek.
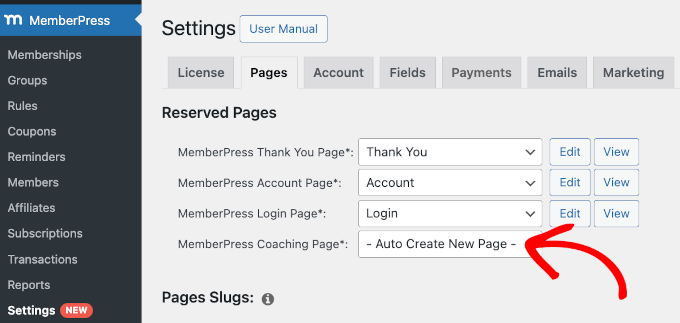
MemberPress, müşterileri yönetebileceğiniz ve ilerlemelerini izleyebileceğiniz otomatik olarak bir 'Koçluk' sayfası oluşturur. Bunu gözden geçirmek için MemberPress » Ayarlar bölümüne gidip 'Sayfalar' sekmesine gidebilirsiniz.
'MemberPress Coaching Sayfası*' alanında, açılır menüde varsayılan olarak 'Otomatik Yeni Sayfa Oluştur' seçeneğinin işaretli olduğunu göreceksiniz.

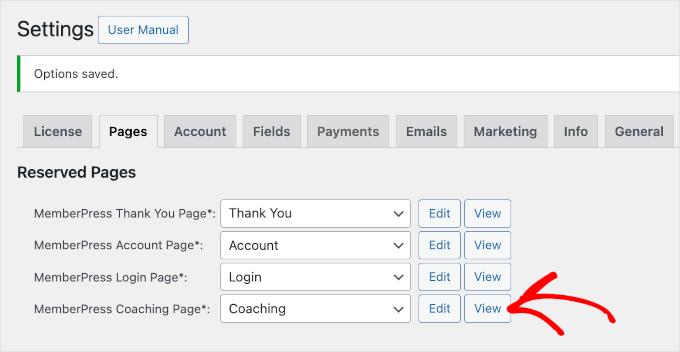
Buradan, sayfayı oluşturma seçeneğine tıklamanız gerekecek. Altta bulunan 'Seçeneği Güncelle' düğmesine tıklamayı unutmayın.
Bunu yaptıktan sonra, MemberPress koçluk sayfanız için ‘Düzenle’ ve ‘Gör’ düğmelerini şu şekilde göreceksiniz:

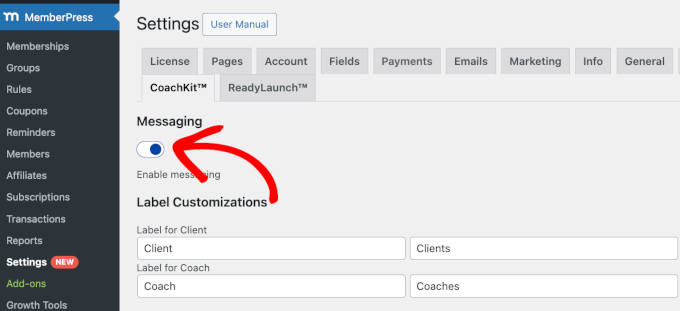
Bundan sonra, 'CoachKit™' sekmesine geçebilirsiniz.
Sitenizden ve tersi şekilde doğrudan öğrencilerle iletişim kurabilmeniz için canlı sohbet 'Mesajlaşma' özelliğini açmanızı öneririz.

Hem özel hem de grup mesajları gönderebilirsiniz. Bu, bireysel öğrencilere kişiselleştirilmiş geri bildirim sağlayabileceğiniz veya tüm grupla genel güncellemeler ve teşvikler paylaşabileceğiniz anlamına gelir.
Müşteri Danışmanlığı Sunma (İsteğe Bağlı)
Grup öğrenme kursunuzu oluşturmaya başlamadan önce, müşterilerin sizinle özel danışmanlıklar için rezervasyon yapmalarına izin vermek iyi bir fikirdir. Özellikle bire bir rehberlik sunmak istiyorsanız bu faydalıdır.
Bunu yapmanın en kolay yolu WPForms kullanmaktır. Pazardaki en iyi form oluşturucu ve Awesome Motive ailesindeki tüm iletişim formlarımız, anketlerimiz ve aboneliklerimiz için kullandığımız araçtır. Eklenti hakkında daha fazla bilgi için WPForms incelememize göz atabilirsiniz.
Başlamak için WPForms eklentisini yükleyebilirsiniz. Yardıma ihtiyacınız olursa, bir WordPress eklentisinin nasıl kurulacağına dair kılavuzumuza göz atabilirsiniz.
📝 Not: Hazır bir şablon kullanarak bir randevu formu oluşturmak için WPForms Pro'ya ihtiyacınız olacak. Ancak, kurabileceğiniz ücretsiz bir WPForms sürümü var, neredeyse mükemmel bir şablon seçin ve alanları istediğiniz gibi ayarlayın.
Etkinleştirdikten sonra, WPForms » Yeni Ekle bölümüne gitmek isteyeceksiniz.
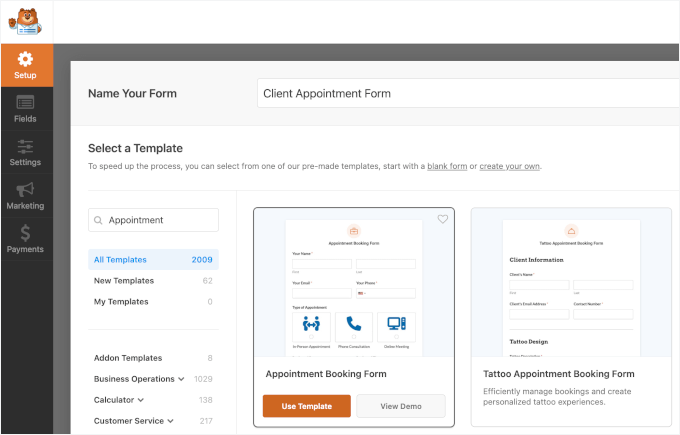
Bir sonraki ekranda, form başlığını girebilir ve formunuzu nasıl oluşturacağınızı seçebilirsiniz.
Hızlı mı ihtiyacınız var? WPForms’ın Yapay Zeka Form Oluşturucusu işin ağır kısmını sizin için halleder. Sadece “grup öğrenmesi için randevu rezervasyon formu” gibi ihtiyacınız olanı yazın ve saniyeler içinde kullanıma hazır bir form alın.

Bu eğitim için kullanıma hazır bir şablon kullanacağız.
WPForms'un 2000'den fazla şablonu olduğundan, bunları filtrelemek için arama özelliğini kullanmak isteyebilirsiniz. Burada 'Randevu' anahtar kelimesini kullanıyoruz.

İyi bir şablon bulduğunuzda, üzerine gelip 'Şablonu Kullan'ı tıklayabilirsiniz.
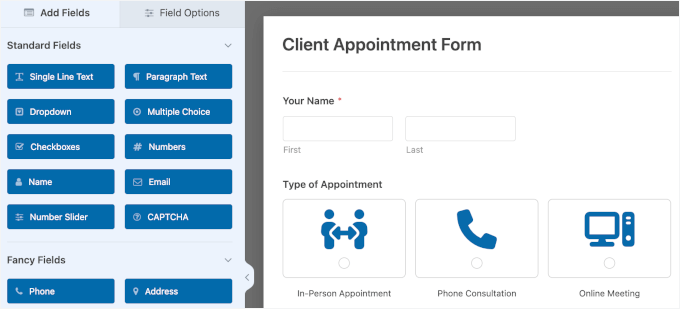
Bu sizi sürükle ve bırak düzenleyiciye götürecektir.

Buradan form alanlarını ve diğer ayarları düzenleyebilirsiniz.
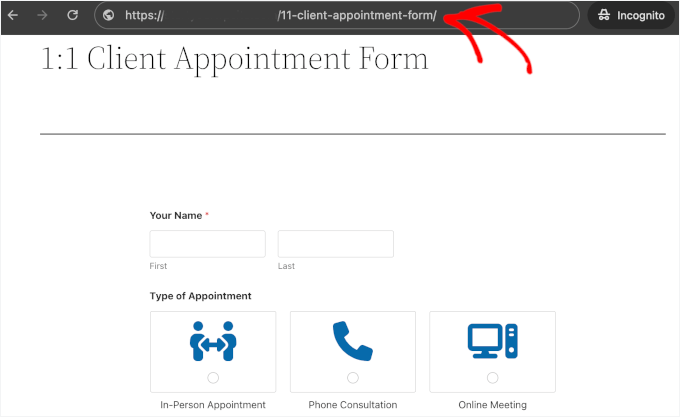
İşiniz bittiğinde, formu mevcut bir sayfaya veya yeni bir sayfaya yayınlamak için 'Göm' düğmesine basın. Örneğin, bizinkini yeni bir sayfaya yayınlıyoruz. Bir sonraki adımda URL'ye ihtiyacımız olacağından aynısını yapmanızı öneririz.

Ayrıntılı talimatlar için, rezervasyon formu oluşturma hakkındaki rehberimizi okuyun.
📝 Not: Randevu planlamasını yönetmek için MemberPress Kursları ile birlikte Simply Schedule Appointments kullanabilirsiniz. Bunun üçüncü taraf bir eklenti olduğunu unutmayın, bu nedenle web sitelerinden ayrı olarak satın almanız gerekecektir.
Bu konuda daha fazla bilgi için Simply Schedule Appointments incelememize göz atın.
İlk WordPress Grup Öğrenme Kursunuzu Oluşturma
Bu adımda, grup öğrenme kursunuzu oluşturacaksınız. Grup projeleri, akran incelemeleri ve tartışmalar gibi etkileşimli öğeler ekleyebilirsiniz.
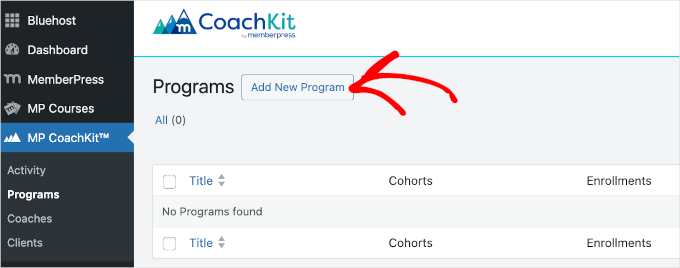
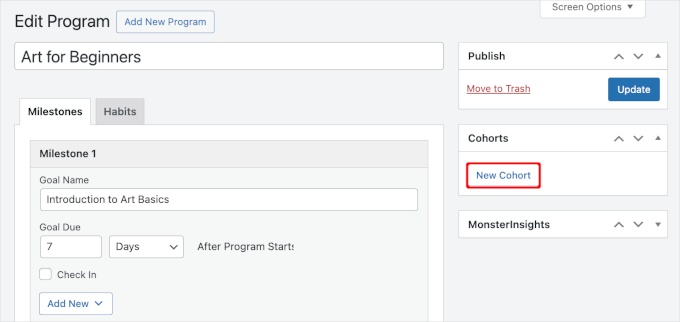
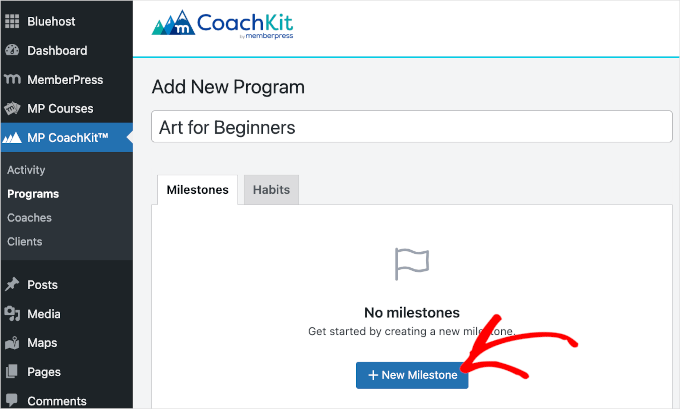
Başlamak için MP CoachKit™ » Programlar'a gidelim ve ardından 'Yeni Program Ekle' düğmesine tıklayalım.

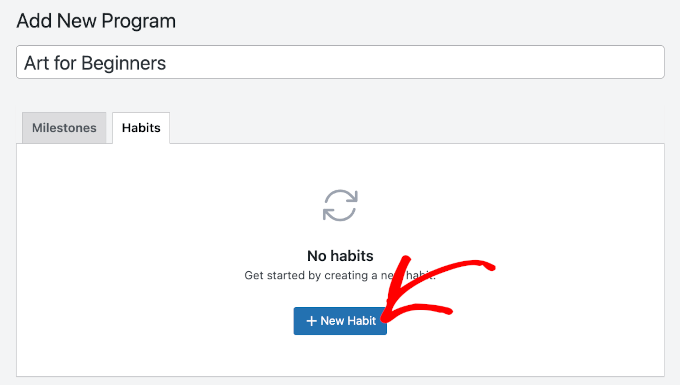
Bir sonraki ekranda, programınıza bir ad vererek başlayın. Bu eğitim için ‘Yeni Başlayanlar İçin Sanat’ adında basit bir grup tabanlı kurs oluşturacağız.
Buradan yeni bir grup ekleyeceksiniz.
'Kilometre Taşları/Alışkanlıklar' sekmelerinin sağında, 'Kohortlar' bölümündeki 'Yeni Kohort' düğmesine tıklayalım.

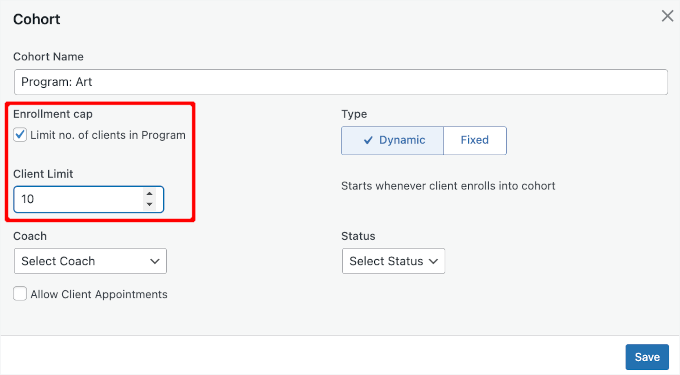
Açılan açılır pencerede grup adını girebilirsiniz. Örneğin, bizinkini ‘Program: Sanat’ olarak adlandırdık.
Bunun altında, müşteri sayısını sınırlamak için bir yapılandırma ayarı bulunur.
Bir sınır belirlemek istiyorsanız, ‘Kayıt Sınırı’ yanındaki onay kutusuna tıklayın. Ardından, göründüğünde ‘Müşteri Sınırı’ alanına sayıyı girmeniz yeterlidir.

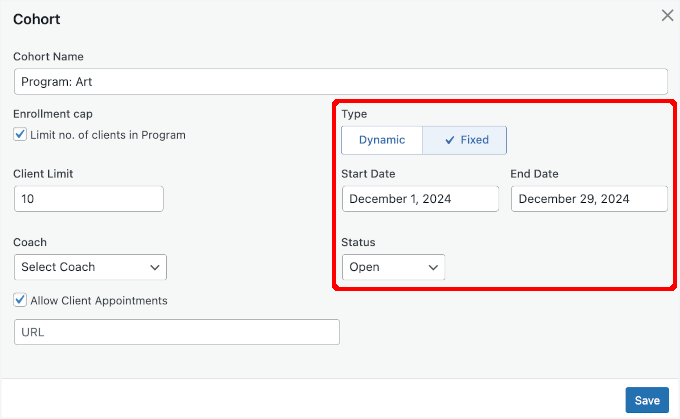
Bundan sonra, kohort türünü seçeceksiniz: 'Dinamik' veya 'Sabit'.
- Dinamik seçerek, müşterilerin istedikleri zaman katılmalarına izin verirsiniz ve programları kayıt oldukları gün başlar.
- Sabit türü, müşterilerin yapılandırılmış bir zaman çizelgesini takip edebilmeleri için başlangıç ve bitiş tarihlerini eklemenizi gerektirecektir. Sabit tarihlerle, katılımcılar yeni derslerin, etkinliklerin ve kilometre taşlarının ne zaman bekleneceğini tam olarak bilecekler, bu da kurs boyunca bir hesap verebilirlik ve bağlılık duygusu yaratmaya yardımcı olur.
Bir grup tabanlı kursun temel amacı, kullanıcıları aynı anda aynı dersi çalışmaları için teşvik etmek olduğundan, sabit türünü seçmenizi öneririz.
Mevcut alanlara başlangıç ve bitiş tarihlerini girin.

Ardından, 'Durum' açılır menüsü, topluluğu kayıt için açıp kapatmanıza olanak tanır.
Kursu erişilebilir kılmak için buraya ‘Açık’ seçeneğini seçmek isteyeceksiniz. Başlangıç tarihi henüz gelecekteyse, bunun yerine ‘Kapalı’ seçeneğini belirleyebilir ve başlangıç tarihine yaklaştıkça kursu açmak için bir hatırlatıcı ayarlayabilirsiniz.
Solda, koçu seçme seçeneğini göreceksiniz. Kayıtlı kullanıcılarınızdan birini seçmek için açılır menüye tıklamanız yeterlidir.
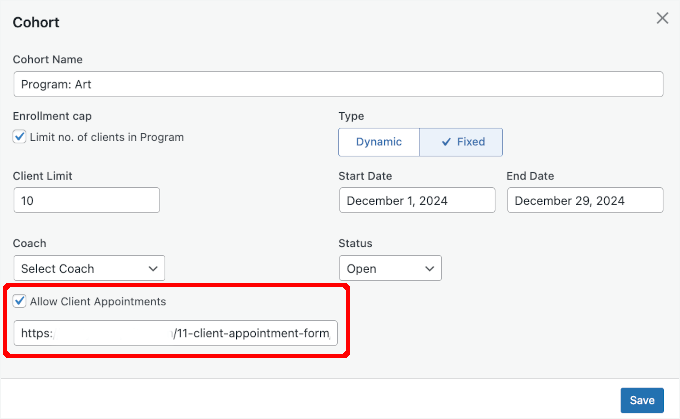
Son olarak, 'Müşteri Randevularına İzin Ver' kutusunu işaretleyerek, müşteri randevu formunuza bir bağlantı ekleyebilirsiniz.

Yapılandırmanızı saklamak için 'Kaydet' düğmesine tıklamayı unutmayın.
CoachKit™ ile programlar oluştururken, kilometre taşları ve alışkanlıklar ekleme seçenekleriniz olacaktır. İşte her birinin basit bir açıklaması:
- Kilometre taşları, ilerlemeyi izlemeye yardımcı olan her program için zamana dayalı hedeflerdir. Belirli bir düzende, her biri son teslim tarihi olan istediğiniz kadar kilometre taşı ayarlayabilirsiniz.
- Alışkanlıklar düzenli olarak tekrarlanan ve zaman içinde takip edebileceğiniz görevlerdir. Bu görevler, ne sıklıkla tekrarlandıklarına bağlı olarak belirli tarihlere eklenir ve belirlediğiniz kilometre taşlarının zaman dilimine uyar.
Kilometre taşlarıyla başlayalım. Bir tane oluşturmak için 'Yeni Kilometre Taşları' düğmesine tıklamanız yeterlidir.

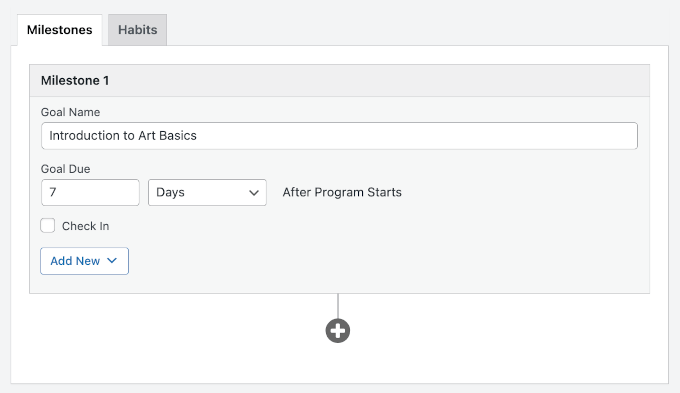
Bundan sonra, kilometre taşı hedef adını ve son teslim tarihini doldurmaya başlayabilirsiniz.
Örneğin, ilk kilometre taşımızı ‘Sanat Temellerine Giriş’ olarak adlandırdık ve hedef, katılımcıların programa başladıktan sonra 7 gün içinde tamamlanmasını sağlamak.

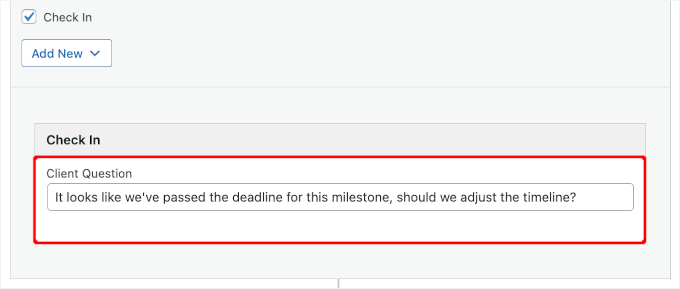
Ardından, 'Giriş Yap' özelliğini etkinleştirmek, kilometre taşı veya alışkanlık hatırlatma e-postalarını tetikleyecektir. Bu e-postalar, bir müşteri bir kilometre taşı veya alışkanlık son tarihini kaçırdığında gönderilir.
‘Giriş Yap’ kutusunu işaretlediğinizde, bir ‘Müşteri Sorusu’ alanı göreceksiniz. Buraya e-posta için özel bir başlık yazabilirsiniz.

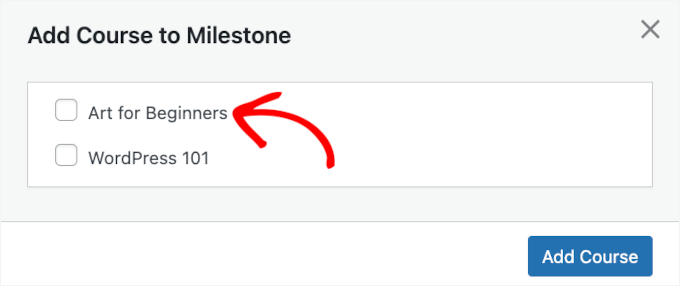
Ardından, ‘Yeni Ekle’ açılır menüsünü açmak isteyeceksiniz. Oluşturduğunuz çevrimiçi kursu Courses eklentisini kullanarak ekleyebileceğiniz yer burasıdır.
Düğmeye tıkladığınızda, tüm kurslarınızın bir listesini içeren bir açılır pencere görünecektir. İlgili olanın yanındaki kutuyu işaretleyin ve 'Kurs Ekle'ye tıklayın.

Daha fazla kilometre taşı eklemek için ‘+’ simgesine tıklayabilir ve işlemi tekrarlayabilirsiniz.
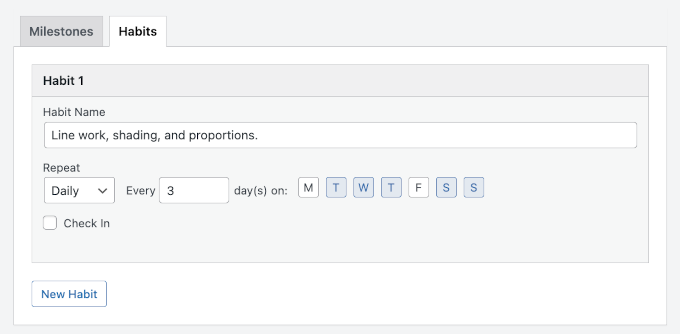
Kilometre taşlarıyla işiniz bittiğinde, ‘Alışkanlıklar’ sekmesine geçmek ve alışkanlık eklemeye başlamak için ‘+ Yeni Alışkanlık’ düğmesine tıklamak isteyeceksiniz.

Bundan sonra, alışkanlığın adını ekleyebilir ve koşulu ayarlayabilirsiniz.
İşte bir örnek:

Bu, müşterilerin çizgi çalışması, gölgeleme ve oranları günlük olarak veya gün Pazartesi veya Cuma ise her 3 günde bir tekrar pratik yapmak zorunda kalacağı anlamına gelir.
Ardından, 'Yayınla' veya 'Güncelle' düğmesine tıklayabilirsiniz.
Bir Üyelik Programı Aracılığıyla Müşteri Kaydı
WordPress grup öğrenme kurslarınızı kurduktan sonra, müşterileri kaydetme zamanı. Bunu üyelik programlarınız aracılığıyla yapabilirsiniz.
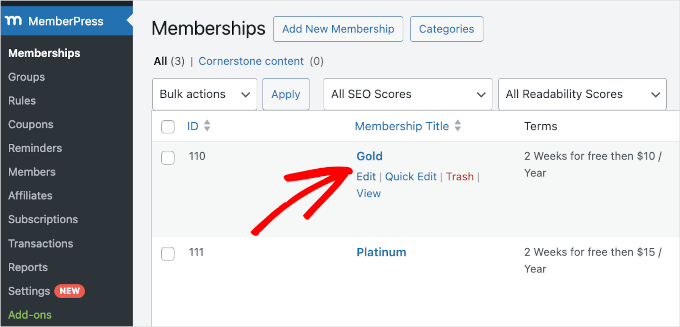
Başlamak için, MemberPress » Üyelikler bölümüne gitmeli ve programlarınızı eklemek istediğiniz üyelik üzerine gelmelisiniz.
Örneğin, bu adımda, kurs programına dahil etmek için ‘Altın’ üyeliğini seçeceğiz. Bu nedenle, üzerine gelip ayarlarını açmak için ‘Düzenle’ye tıklayacağız.

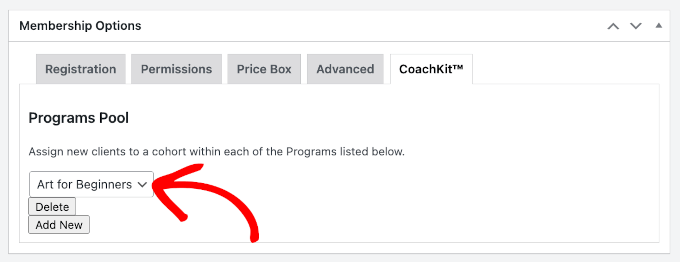
Sayfanın altındaki 'Üyelik Seçenekleri' bölümünde, 'CoachKit' sekmesine geçmeniz gerekecek.
Ardından, bu üyeliğe atamak istediğiniz programı seçin.

Üyelik planına daha fazla program eklemek isterseniz, ‘Yeni Ekle’ düğmesine tıklayın ve önceki adımları tekrarlayın.
Tamamlandığında, 'Yayınla' veya 'Güncelle' düğmesine tıklayabilirsiniz.
Şimdi, bu üyeliğe kaydolan herkes, ona atadığınız tüm programlara otomatik olarak kaydedilecektir.
Ayrıca, müşteriler kaydolduğunda, her programdaki mevcut gruplardan birine rastgele yerleştirilirler. CoachKit™, yeni müşterileri en çok boş koltuğu olan gruba atayarak grupları doldurmaya başlar.
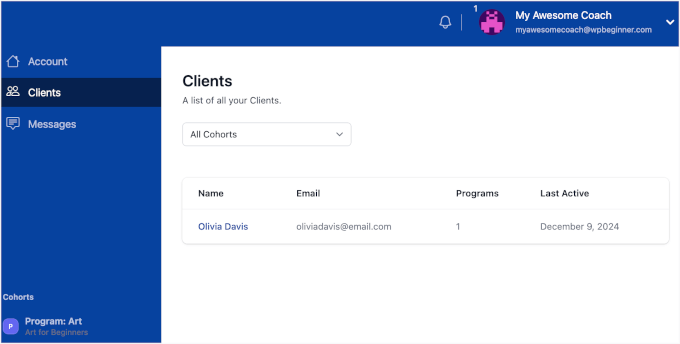
Öğrenciler katıldığında, ‘Koçluk’ sayfanız müşterilerinizin bir listesini ve kayıtlı oldukları program sayısını gösterecektir.

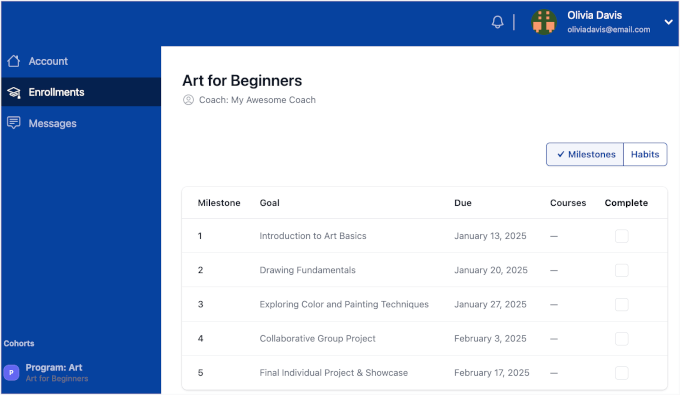
Öğrencinin tarafında, ‘Müşteriler’ sekmesi ‘Kayıtlar’ sekmesi ile değiştirilir. Burada, kayıtlı oldukları programla ilişkili tüm kilometre taşlarına ve alışkanlıklara erişebilirler.
Öğrenci kontrol paneli şuna benzer:

Ve hepsi bu!
MemberPress kullanarak grup öğrenme çevrimiçi kursları başarıyla oluşturdunuz ve sundunuz.
Yöntem 2: AccessAlly Kullanarak WordPress Grup Öğrenmesi Sunma (Güçlü Çevrimiçi Topluluklar İçin En İyisi)
AccessAlly, grup tabanlı öğrenme için harika bir seçenektir. CommunityAlly özelliği, öğrencilerin bağlantı kurabileceği ve işbirliği yapabileceği bir alan oluşturur.
AccessAlly Eklentisini Yükleme
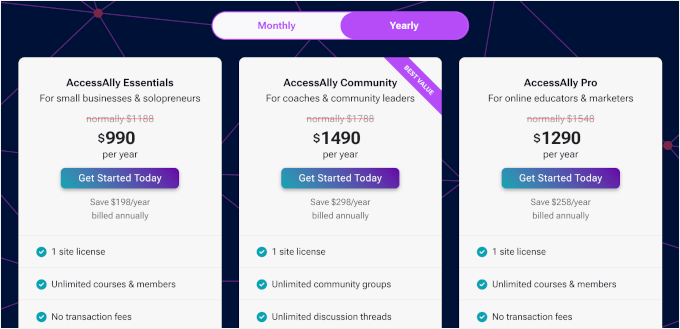
AccessAlly premium bir eklenti olduğundan, grup öğreniminizi oluşturmadan önce bir plan satın almanız gerekecektir. Grup öğrenme kurslarınız için topluluk ve tartışma grupları oluşturmak istiyorsanız, AccessAlly Community planına ihtiyacınız olacağını unutmayın.
Seçtiğiniz plandaki 'Bugün Başlayın' düğmesine tıklayın ve ödeme sürecini izleyin.

Satın aldıktan sonra, AccessAlly hesabınıza gidin ve 'Lisansı İndir' düğmesine tıklayın. AccessAlly Pro kullanıyorsanız, ProgressAlly.zip dosyasını da indirin.
İndirdikten sonra, AccessAlly.zip dosyasını WordPress sitenize yükleyebilir ve eklentiyi her zamanki gibi etkinleştirebilirsiniz. Yardım almanız gerekirse, WordPress eklentisi nasıl kurulur rehberimizi takip edin.
Etkinleştirildikten sonra, WordPress sitenizi AccessAlly hesabınıza bağlayabilirsiniz.
Kurulum sihirbazında AccessAlly sizden kayıtlı e-posta adresinizi ve lisans anahtarınızı isteyecektir. Alanları doldurduktan sonra ‘İleri’ye tıklayın.

Bir sonraki ekranda, entegre etmek istediğiniz bir müşteri ilişkileri yöneticisi (CRM) aracı seçmeniz gerekecektir.
AccessAlly'nin, ActiveCampaign, Kit, Drip ve yerleşik AccessAlly Managed dahil olmak üzere çeşitli seçenekleri vardır.
CRM entegrasyon işlemini tamamlamak için 'İleri' düğmesine tıklayın.

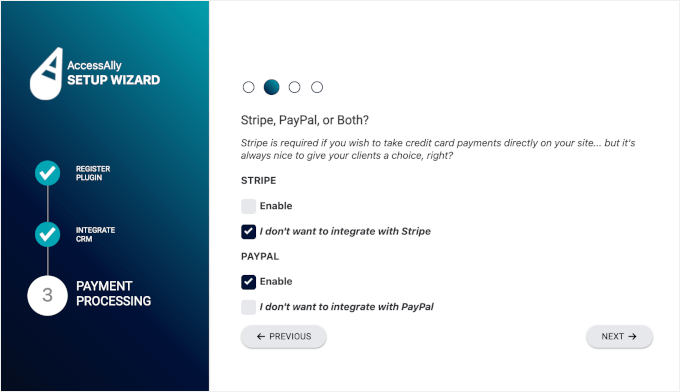
Bundan sonra, ödeme işlemcilerinizi ayarlayacaksınız. AccessAlly, Stripe, Paypal veya her ikisine birden bağlanmanıza olanak tanır.
- Her ikisini de kullanmak için, her biri için ‘Etkinleştir’ kutularını işaretlemeniz yeterlidir.
- Yalnızca bir seçenek sunmayı tercih ederseniz, 'Stripe/PayPal ile entegre olmak istemiyorum' kutusunu işaretleyin.
Ödeme işlemenize karar verdikten sonra, ‘İleri’ düğmesine basabilirsiniz.

Sonraki ekranda, AccessAlly sizden Stripe veya PayPal hesabınızı bağlamanızı isteyecektir. Kurulumu tamamlamak için süreci takip etmeniz yeterlidir.
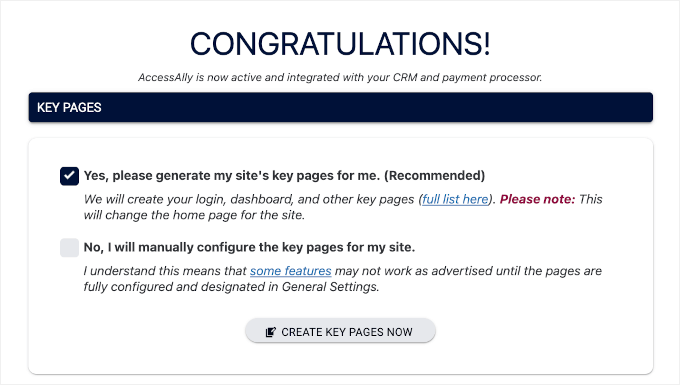
Tamamlandığında, bir 'Tebrikler!' mesajı göreceksiniz.
Burada, ana sayfaları otomatik olarak oluşturmayı veya manuel olarak yapılandırmayı seçebilirsiniz. Bu eğitim için, daha kolay bir işlem için 'Evet, lütfen sitemin ana sayfalarını benim için oluşturun. (Önerilir)' seçeneğini seçeceğiz.

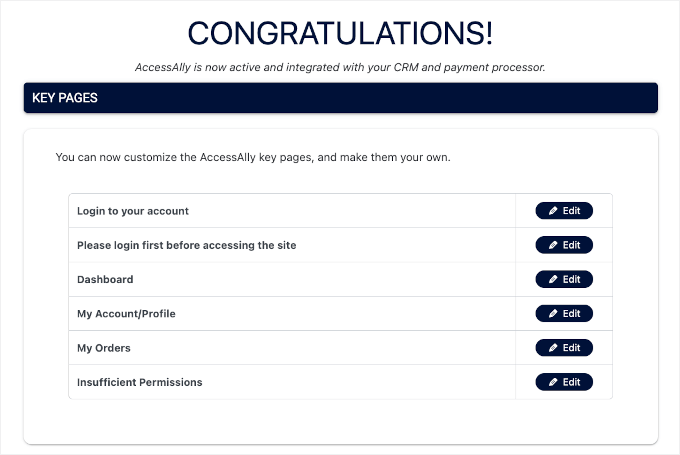
AccessAlly daha sonra aşağıdaki temel sayfaları otomatik olarak oluşturacaktır:
- Giriş sayfası: Üyelerinizin veya öğrencilerinizin öğrenme web sitenize kimlik bilgileriyle giriş yapabilecekleri yer burasıdır.
- ‘Lütfen siteye erişmeden önce giriş yapın’ sayfası: Bir ziyaretçi giriş yapmadan kısıtlanmış içeriğe erişmeye çalışırsa, buraya yönlendirilir. Devam etmeden önce giriş yapmalarını hatırlatır.
- Kontrol Paneli: Kullanıcılarınız için merkezi merkez. İlerleme takibi, mevcut kurslar ve sitenin farklı bölümlerine hızlı bağlantılar gibi önemli bilgileri görüntüler.
- Hesabım/Profilim: Kullanıcıların profil bilgilerini güncelleyebilecekleri, şifrelerini değiştirebilecekleri ve hesap ayrıntılarını yönetebilecekleri kişiselleştirilmiş bir sayfa.
- Siparişlerim: Bu sayfa, sitenizdeki kullanıcının satın alma işlemlerini, aboneliklerini veya işlemlerini içerir.
- Yetersiz İzinler: Birisi izinleri olmadığı bir içeriğe erişmeye çalışırsa buraya yönlendirilir. Bu sayfa, erişimin neden kısıtlı olduğunu açıklar ve erişimi yükseltme veya satın alma seçenekleri içerebilir.

Şimdilik olduğu gibi bırakabilirsiniz. İstediğiniz zaman ayarlayabilirsiniz.
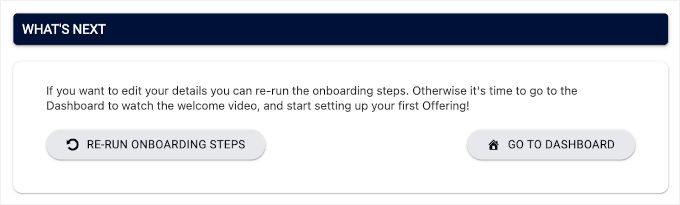
Sayfayı aşağı kaydırırsanız, ‘Sıradaki Ne’ bölümünü bulacaksınız; burada ‘Kontrol Paneline Git’ veya ‘Onboarding Adımlarını Yeniden Çalıştır’ı tıklayabilirsiniz.

Bu işlemden sonra, AccessAlly'yi WordPress web sitenizde başarıyla kurmuş olursunuz.
AccessAlly Kullanarak Çevrimiçi Bir Kurs Oluşturma
Bir sonraki adım, grup öğrenme kursu materyallerinizi geliştirmektir.
Başlangıçtan itibaren öğrencilere genel bir bakış ve uygulanabilir içerik sunan net bir müfredat tasarlayarak başlayabilirsiniz. Ardından, öğrencileri meşgul etmek ve kursunuzu öne çıkarmak için en iyi materyallerinizi sunmak isteyeceksiniz.
🧑💻 Uzman İpucu: Kursu ilk seferde mükemmel hale getirme baskısı hissetmeyin. Gelecekteki gruplar için oturumları istediğiniz zaman düzenleyebilir veya yeniden kaydedebilirsiniz.
Öğrenme materyallerinizi eklemeye başlamak için, son ekrandan ‘Gösterge Paneline Git’ düğmesine tıklayalım.
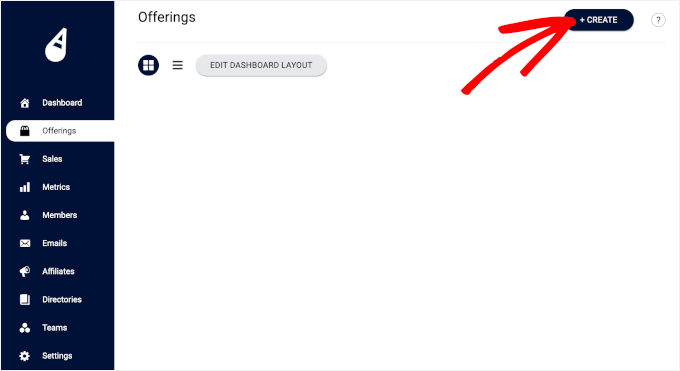
Ardından, ‘Teklifler’ menüsüne gidebilir ve ‘Oluştur’a tıklayabilirsiniz.

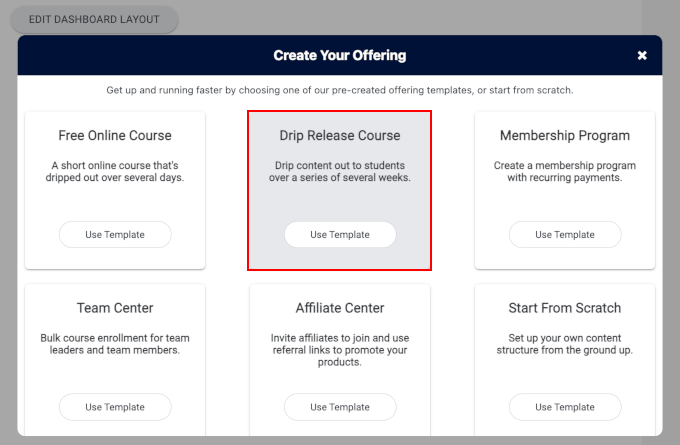
Bu, bir sunum şablonu seçmeniz gereken 'Sunumunuzu Oluşturun' açılır penceresini açacaktır.
Grup öğrenmesi için en iyi sonucu verdiği için 'Drip Release Course' (Aşamalı Yayınlanan Kurs) modelini kullanacağız. Modülleri aşamalı olarak yayınlayarak, öğrencilerin belirli bir zaman dilimi içinde birlikte ilerlemelerini sağlarsınız.
İlgili kutudaki ‘Şablonu Kullan’ düğmesine tıklamanız yeterlidir.

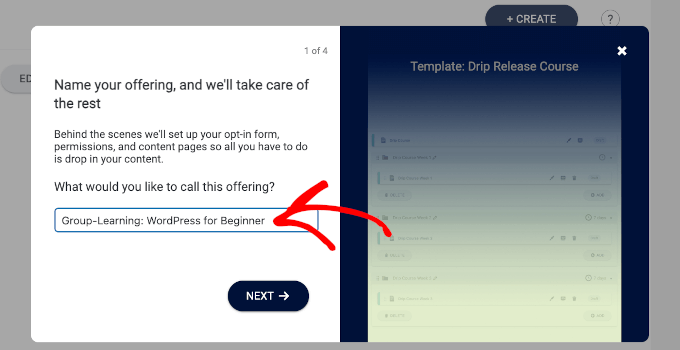
Bir sonraki ekranda, ‘Bu teklife ne ad vermek istersiniz?’ alanına teklifinizi adlandıracaksınız. Adın net olduğundan emin olmak isteyeceksiniz, çünkü potansiyel öğrenciler bunu ön yüzde görecektir.
Örneğin, bizinkini ‘Grup Öğrenme: Yeni Başlayanlar İçin WordPress’ olarak adlandırdık

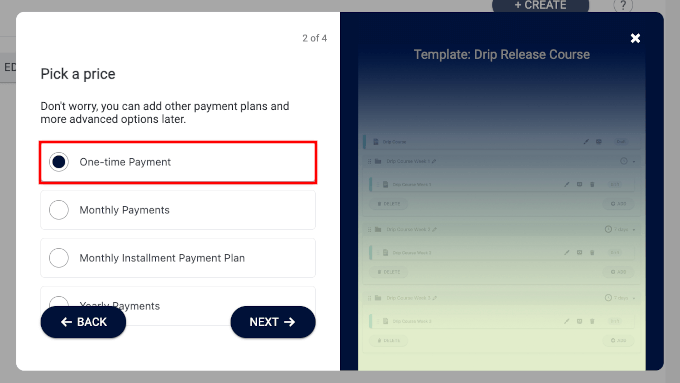
Bundan sonra, ödeme seçeneğinizi seçeceksiniz.
AccessAlly, diğerlerinin yanı sıra tek seferlik ücret, yinelenen ödeme ve ücretsiz deneme içeren bir ödeme planı gibi çeşitli seçenekler sunar.

Bu eğitim için tek seferlik ücret yöntemini seçeceğiz.
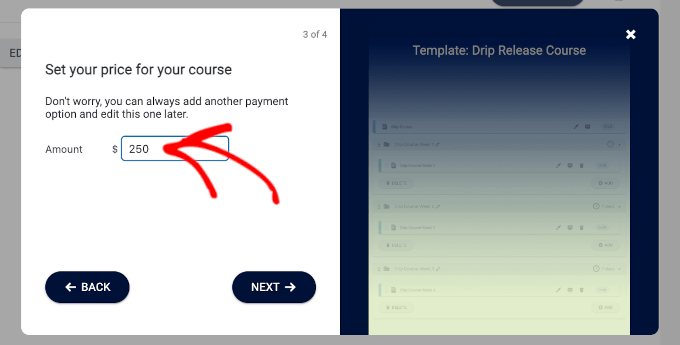
Aşağıdaki ekran görüntüsünde, kursumuzun fiyatını 'Tutar' alanına girdik.

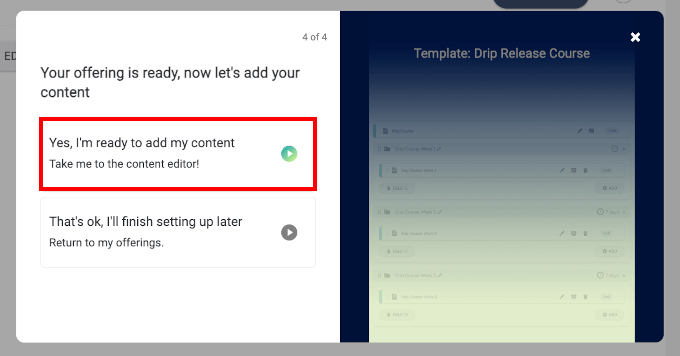
Bu son adımda, içerik düzenleyiciye gidecek veya daha sonraya bırakacaksınız.
Grup öğrenimi çevrimiçi kurslarınızı geliştirmeye başlamak için 'Evet, içeriğimi eklemeye hazırım' seçeneğini seçelim.

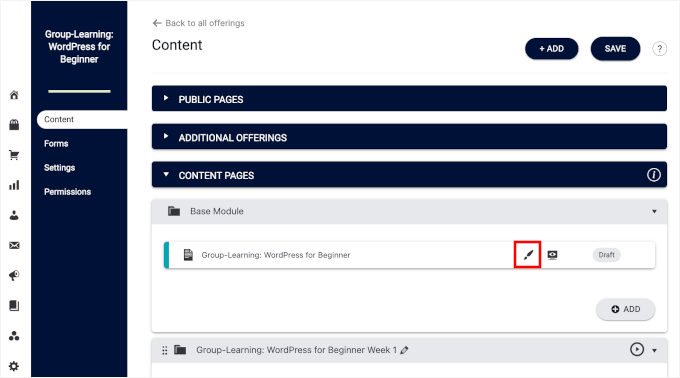
Bu sizi 'İçerik' sayfasına götürecektir.
İçeri girdikten sonra, AccessAlly'nin tüm kurs yapısını sizin için oluşturduğunu göreceksiniz. Her bölümü tek tek inceleyebilir ve düzenlemek için fırça simgesine tıklayabilirsiniz.
Örneğin, 'Temel Modül' bölümünü düzenlemek için fırça simgesine tıklayacağız.

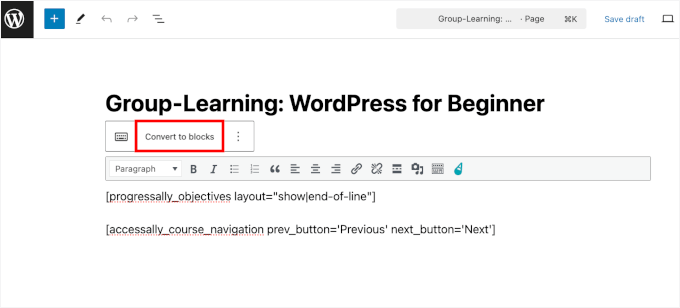
Ardından WordPress içerik düzenleyicisine yönlendirileceksiniz.
İsterseniz, buradan blok düzenleyiciye dönüştürmeye başlayabilirsiniz.

Bundan sonra, içeriğinizi eklemeye devam edin.
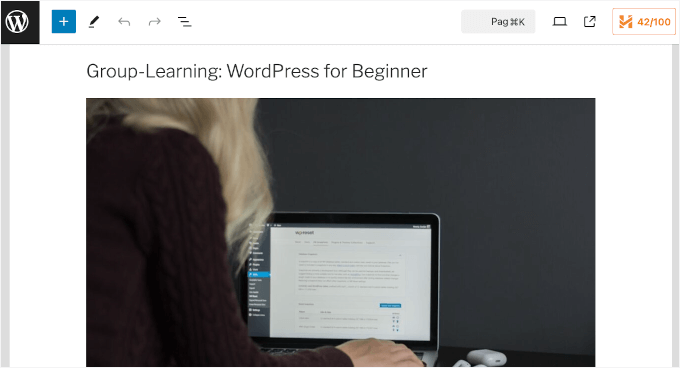
Temel modül için, potansiyel öğrencilerin bu kurstan ne bekleyeceğini bilmeleri için kurs açıklamasını yazmak isteyebilirsiniz.
Daha derli toplu görünmesi için bir öne çıkan görsel de ekleyebilirsiniz.

Her şey yolunda görünüyorsa, gönderiyi önizleyebilir ve yayınlayabilirsiniz.
Bu yapıldıktan sonra, öğrenme materyallerinizi ekleme zamanı.
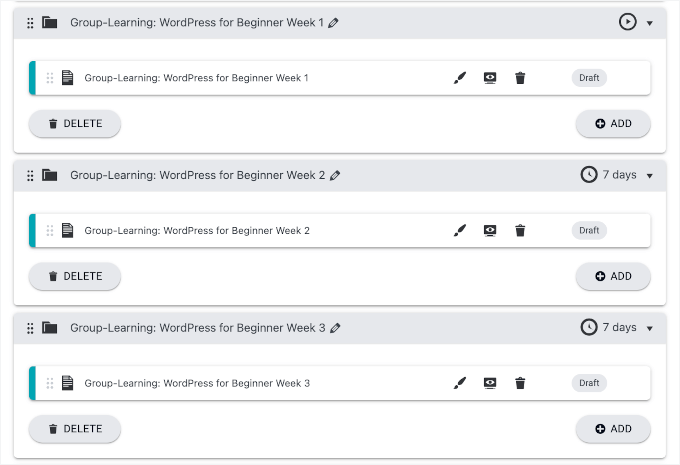
5 haftalık ders planlarının her birini inceleyebilir ve içeriği güncelleyebilirsiniz. İçerik düzenleyicisine erişmek için fırça simgesine tıklamanız yeterlidir.

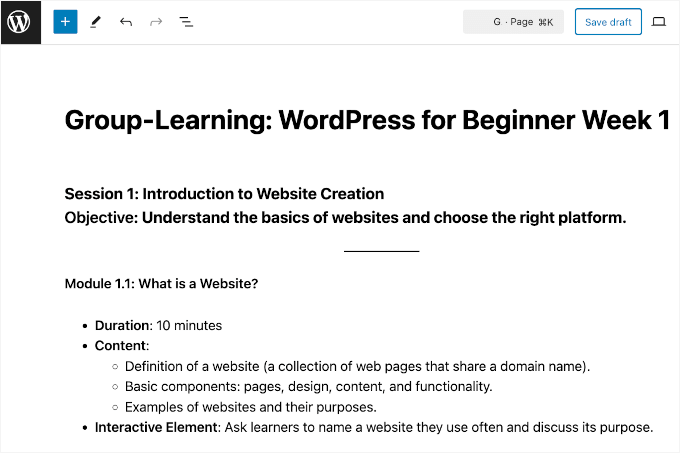
İçerik düzenleyicide, kurs için gerekli olan açıklamalar, etkinlikler veya talimatlar ekleyebilirsiniz.
Öğrenme deneyimini iyileştirmek için multimedya yükleyebilir veya videoları yerleştirebilirsiniz.

Her şeyden memnun kaldığınızda 'Yayınla' düğmesine basın.
Artık bu işlemi tüm kurslarınız için tekrarlayabilirsiniz.
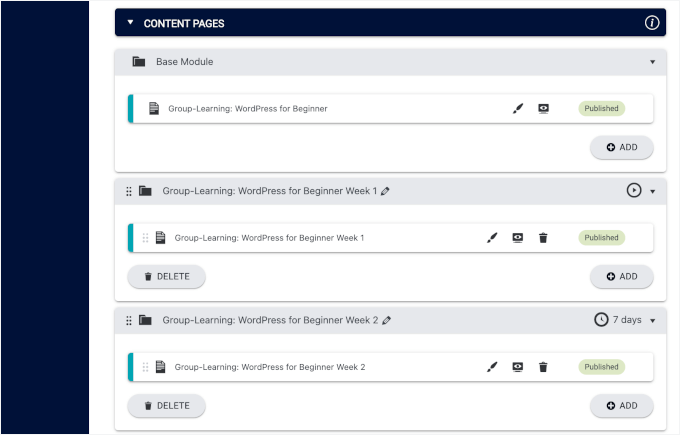
Her şey ayarlandıktan sonra, kontrol panelinizde şu şekilde yeşil 'Yayınlandı' etiketini göreceksiniz:

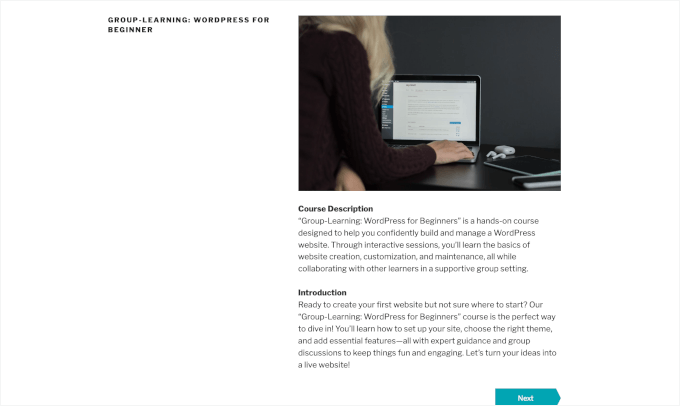
Sitenizin ön yüzünde nasıl göründüğünü görmek için önizleme simgesine tıklamanız yeterlidir.
Kursumuzun demo sitemizde nasıl göründüğüne bakın:

Kayıt Grubunuzun Kayıt Sayfasını Oluşturma
Bir sonraki adım grup öğrenme kayıt sayfasını ayarlamaktır.
Ancak önce, kayıtları nasıl yönetmek istediğinize karar vermeniz gerekecek. Örneğin, belirli başlangıç ve bitiş tarihleri belirleyebilir ve kohort başına öğrenci sayısını sınırlayabilirsiniz.
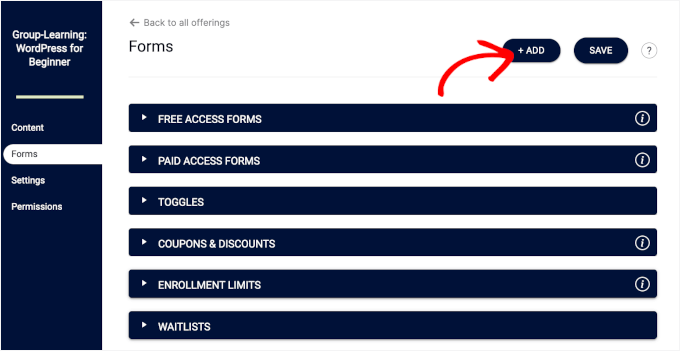
Ardından, 'Formlar' sayfasına geçebilir ve başlamak için '+ Ekle' düğmesine tıklayabilirsiniz.

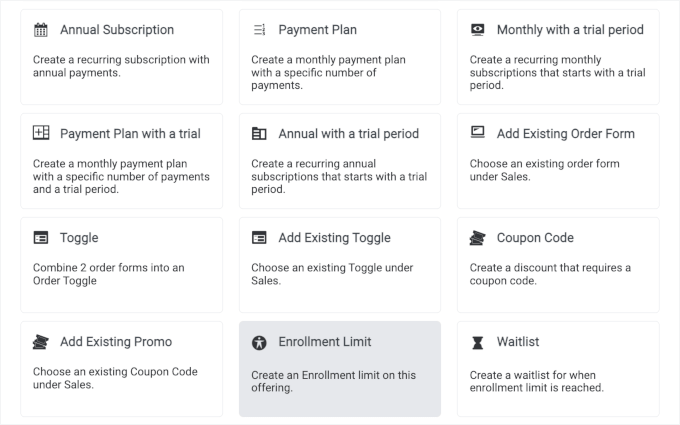
Açılan açılır pencerede, AccessAlly kursunuz için birçok şablon göreceksiniz. Bu şablonlar, ödeme ve kupon kodlarından kurs kaydıyla ilgili olanlara kadar çeşitlilik gösterir.
Ancak ihtiyacınız olacak olan 'Kayıt Sınırı'dır.

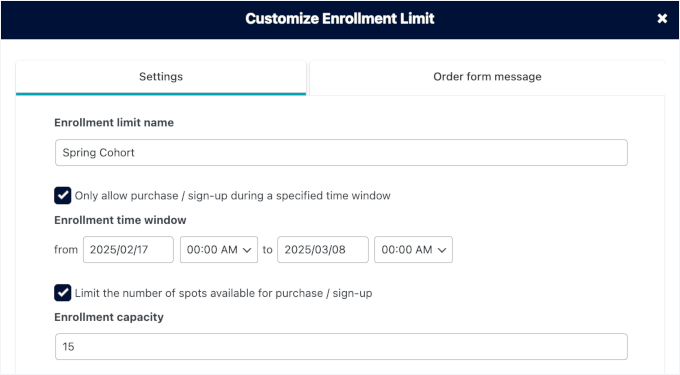
Görünen açılır pencerede 2 sekme göreceksiniz: 'Ayarlar' ve 'Sipariş formu mesajı'.
'Ayarlar' sekmesinde, kohort adını ekleyebilir, kurs kayıt zaman çerçevesini belirleyebilir ve katılımcı sayısını sınırlayabilirsiniz.

'Kayıt kapasitesi' ayarlamak, kontenjan sınırı aşıldığında sipariş formunuzun otomatik olarak bekleme listesi sayfasına dönüşeceği anlamına gelir.
Bu otomasyon, mevcut gruba katılamayanlardan e-posta toplamanıza yardımcı olur, böylece onları bir sonraki gruba davet edebilirsiniz.
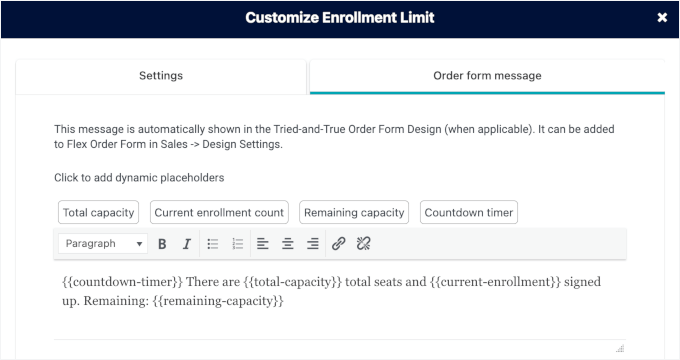
Ardından, ‘Sipariş formu mesajı’ sekmesine geçebilirsiniz.

Burada, AccessAlly'nin sizin için hazır bir sipariş formu mesajı olduğunu görebilirsiniz.
Özel bir tane oluşturmak istiyorsanız, mesajınıza eklemek için mevcut yer tutuculardan yararlanabilirsiniz. Bu yer tutucular, aşağıdaki gibi ayrıntıları otomatikleştirmenize olanak tanır:
- Geri sayım sayacı: Kayıtların ne zaman kapanacağına dair kalan süreyi göstermek için canlı bir zamanlayıcı ekleyin.
- Toplam kapasite: Kursunuzda veya programınızda mevcut olan maksimum yer sayısını görüntüleyin.
- Mevcut kayıt sayısı: Kaç kişinin zaten kaydolduğunu otomatik olarak gösterin.
- Kalan kapasite: Potansiyel kayıtlar için aciliyet yaratmak üzere hala açık olan yerlerin sayısını vurgulayın.
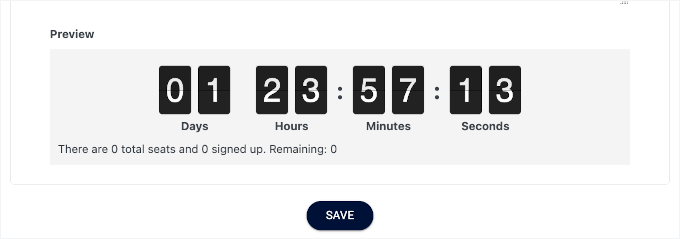
Açılır pencereyi aşağı kaydırırsanız, bir önizleme bulabilirsiniz.

Pencereyi kapatmak için ‘Kaydet’e tıklayın.
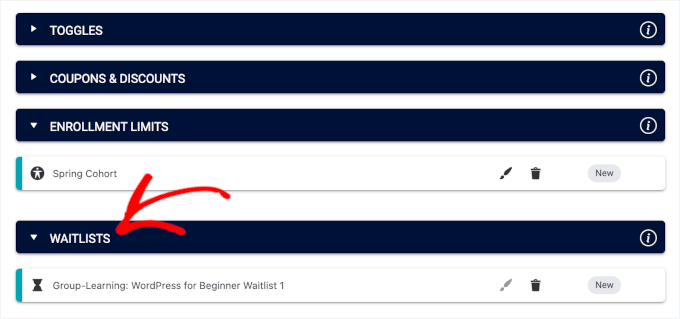
Şimdi, AccessAlly kontrol panelinizdeki 'Formlar' sayfasına giderseniz, ayarlarınızın 'Kayıt Sınırı' bölümünde kaydedildiğini göreceksiniz.
Ve kayıt kapasitesini belirlediğimiz için, AccessAlly sizin için otomatik olarak ‘Bekleme Listeleri‘ ayarlarını oluşturdu.

Ayarlarınızı kaydetmek için sağ üst köşedeki 'Kaydet'e tıklamayı unutmayın.
Grup Tartışmaları İçin Bir Topluluk Kurma
Son olarak, CommunityAlly kullanarak öğrencileriniz için özel bir alan oluşturabilirsiniz.
Grup tartışmaları için bir topluluk kurmak, öğrencilerin katılımını artırmak ve öğrenmeyi daha etkileşimli hale getirmek için harika bir yoldur. Katılımcılarınıza soru sormak, fikir paylaşmak ve birbirlerini desteklemek için bir yer sağlar.
Ayrıca, kurs organizatörü olarak insanların ek yardıma veya açıklığa nerede ihtiyaç duyabileceğini kolayca görebilirsiniz.
CommunityAlly eklentisini kurup etkinleştirerek başlayalım.
.zip dosyasını doğrudan AccessAlly kontrol panelinizden indirebilir ve ardından sitenize yükleyebilirsiniz. Bu süreçte biraz yardıma ihtiyacınız olursa, WordPress eklentisi nasıl kurulur hakkındaki kılavuzumuza göz atabilirsiniz.
Etkinleştirdikten sonra, ‘İçerik’ sayfasına gidip ‘+ Ekle’ye tıklayabilirsiniz.
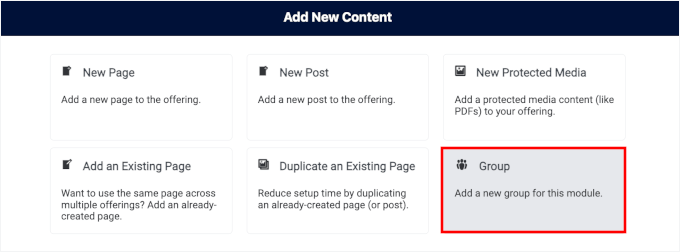
Bu, 'Yeni İçerik Ekle' açılır penceresini açacaktır.

Buradan, seçmek için 'Grup' üzerine tıklayabilirsiniz.
Bir sonraki ekranda, CommunityAlly sizden grup adını oluşturmanızı isteyecektir. Adı ilgili alana ekleyip 'Grup Oluştur' düğmesine tıklamanız yeterlidir.

Ve hepsi bu!
CommunityAlly, sayfayı sizin için zahmetsizce otomatik olarak oluşturacaktır.
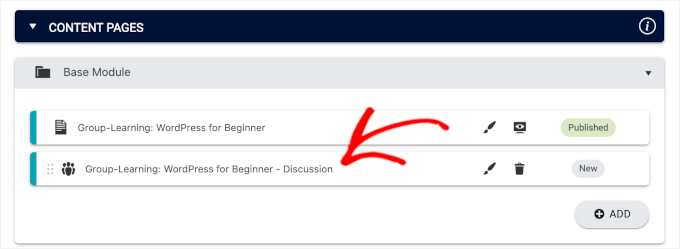
Şimdi, ‘İçerik Sayfaları’ bölümünüzü ziyaret ederseniz, az önce oluşturduğunuz CommunityAlly grubunu göreceksiniz.

Grubu yayınlamak için ‘Kaydet’ düğmesine tıklayın.
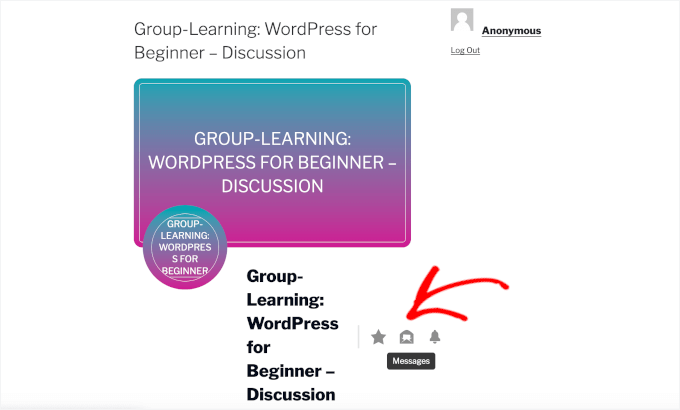
Bundan sonra, önizleme simgesine tıklayarak ön uçta önizleyebilirsiniz, orada 3 düğme bulacaksınız:
- Yıldız: Bu düğme, bir grubu veya tartışmayı favori olarak işaretlemenizi sağlar, böylece daha sonra bulmak kolaylaşır.
- Mesaj: Bu düğme, grup üyelerine veya yöneticilere doğrudan mesaj gönderebileceğiniz bir sohbet penceresi açar.
- Bildirimler: Bu düğme, güncellemeler, yeni mesajlar veya grup etkinlikleri için bildirimlerinizi yönetmenizi sağlar.

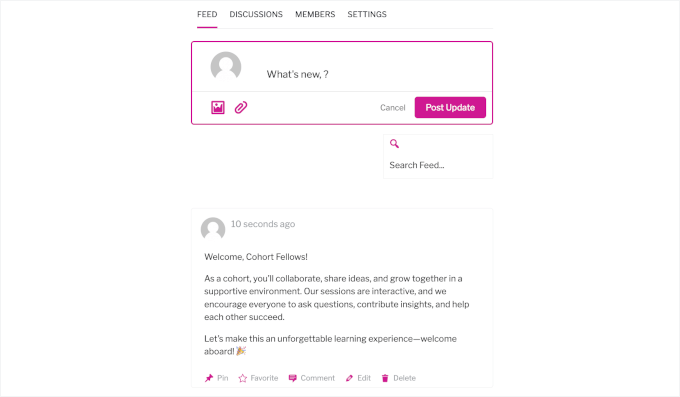
Ardından, sayfayı aşağı kaydırırsanız, birkaç sekme bulacaksınız.
'Besleme' sekmesinde, grup üyelerinizden gelen tartışmalar, duyurular ve paylaşılan içerikler dahil olmak üzere en son gönderileri ve güncellemeleri göreceksiniz.

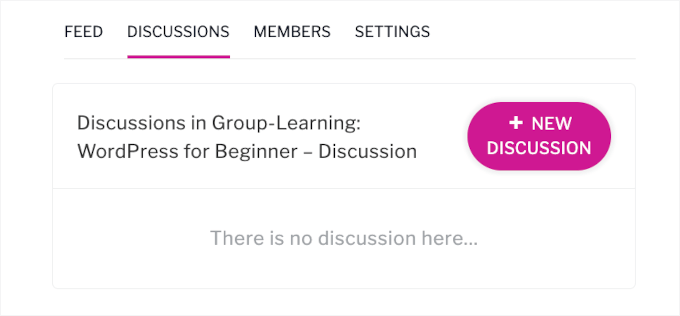
Ardından, 'Tartışma' sekmesi var.
Burada tartışma istemleri sağlayabilir ve daha derin etkileşimleri tetiklemek için daha küçük gruplar veya projeler ayarlayabilirsiniz.

‘Üyeler’ sekmesi, gruptaki tüm üyelerin bir listesini gösterir. Bu, onlarla bağlantı kurmanıza ve profillerini görmenize olanak tanır.
'Ayarlar' sekmesinde grup adını ve açıklamasını düzenleyebilirsiniz. Grup sayfanızın görünümünü kişiselleştirmek için bir kapak resmi de yükleyebilirsiniz.
Ve hepsi bu kadar! Artık güçlü topluluk tartışma özelliklerine sahip bir grup öğrenme platformunu başarıyla oluşturdunuz.
Bonus İpucu: Etkileşimi Artırmak İçin Canlı Soru-Cevap Oturumları Düzenleyin
Grup kursunuzu canlı ve kişisel hissettirmenin en iyi yollarından biri, düzenli canlı “Ofis Saatleri” veya Soru-Cevap oturumları planlamaktır. Bu, öğrencilere size doğrudan erişim sağlar ve gerçek bir topluluğun parçası gibi hissetmelerine yardımcı olur.
Bu oturumlara ev sahipliği yapmak için Zoom veya YouTube Live gibi basit konferans araçlarını kullanabilirsiniz.
Bağlantıyı sitenizin ana sayfasında, kurs kontrol panelinde veya topluluk alanında önceden paylaşın, böylece herkes ne zaman katılacağını bilir.

Bu canlı görüşmeler, soruları gerçek zamanlı olarak yanıtlamak, zor konuları açıklamak ve değerli geri bildirim almak için harikadır. Öğrenci başarısı ve memnuniyetinde büyük bir fark yaratan küçük bir çabadır. 🙌
Sanal sınıfınızı daha da ileriye taşımak ister misiniz? WordPress ile sanal sınıfı ücretsiz olarak nasıl çalıştıracağınıza dair rehberimize göz atın.
Topluluk Tabanlı Çevrimiçi Kurslar / WordPress Grup Öğrenmesi SSS
Bir WordPress grup öğrenme web sitesi kurmayı düşünüyorsanız, yolculuğunuza rehberlik edebilecek bazı yaygın soru ve cevaplar şunlardır.
Grup öğrenmesi nedir?
Grup öğrenmesi, bir grup öğrencinin genellikle belirlenmiş programlar, ödevler ve eğitmenler ve akranlarla düzenli etkileşimle birlikte bir kursu tamamlamasıdır. Bu yöntem herkesin yolunda kalmasına yardımcı olur ve ekip çalışmasını ve hesap verebilirliği teşvik eder.
Grup öğrenme kursu nasıl oluşturulur?
Grup öğrenme kursu oluşturmak için, kohortları destekleyen MemberPress veya AccessAlly gibi doğru öğrenme yönetim sistemini (LMS) seçerek başlayabilirsiniz.
Ardından, kursunuzu net bir başlangıç ve bitiş tarihiyle planlamanız, modüllere ayırmanız ve herkesi dahil etmek için grup tartışmaları veya projeler gibi etkinlikler eklemeniz gerekecektir.
Bir grup öğrenme kursuna başlamak için yılın en iyi zamanı ne zamandır?
Grup öğrenme kursunuzu başlatmak için en iyi zaman gerçekten de kitlenize bağlıdır. Birçok kurs yaratıcısı, yeni yıldan sonra Ocak ayında veya sonbaharda başlamanın iyi çalıştığını buluyor, çünkü insanlar bu zamanlarda genellikle daha motive oluyorlar.
Hedef kitlenizin ne zaman en çok etkileşim kurma olasılığının yüksek olduğunu göz önünde bulundurduğunuzdan emin olun.
Grup öğrenme kursları için LMS'nin ana özellikleri nelerdir?
Grup tabanlı kurslar için bir LMS kullanırken, zamanlanmış içerik yayınları, ilerleme takibi, grup yönetimi, etkileşim için iletişim araçları ve otomatik hatırlatıcılar gibi özellikler isteyeceksiniz.
Bu özellikler, öğrencilerin programa bağlı kalmalarına yardımcı olur ve kurs deneyimini daha etkileşimli hale getirir.
Grup öğrenme çevrimiçi kurslarımı yüklemek için en iyi platform hangisidir?
WordPress, MemberPress veya AccessAlly gibi LMS eklentileriyle, grup öğrenme kurslarını yüklemek için mükemmel bir platformdur. Bu araçlar, kursları oluşturmak ve yönetmek için ihtiyacınız olan tüm özellikleri size sunabilir ve her şeyi düzenli tutarak öğrencilerin takip etmesini kolaylaştırabilir.
Çevrimiçi Kurslarınız İçin Ek Kaynaklar
Bu kılavuzun, WordPress'te ilgi çekici grup öğrenme kursları oluşturmayı öğrenmenize yardımcı olduğunu umuyoruz. Çevrimiçi eğitim işinizi daha da büyütmek için bu makaleler faydalı olabilir:
- WordPress'e Bir Öğrenme Yönetim Sistemi Nasıl Eklenir
- Bir E-Öğrenme Web Sitesi Nasıl Oluşturulur
- Çevrimiçi Koçluk İşletmesi Nasıl Başlatılır
- Çevrimiçi Kursunuzu Nasıl Pazarlarsınız
- WordPress'te Üyelere Özel Etkinlikler Nasıl Düzenlenir
- Teachable vs Skillshare vs MemberPress: Hangisi En İyisi?
- En İyi WordPress LMS Eklentileri Karşılaştırıldı (Artıları ve Eksileri)
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Bir sorunuz veya öneriniz mi var? Tartışmayı başlatmak için lütfen bir yorum bırakın.