Yakın zamanda okuyucularımızdan biri, Google sayfa hızı puanlarını artırmak için JavaScript'leri WordPress'te alt kısma nasıl taşıyabileceklerini sordu. Sordukları için mutluyuz, çünkü dürüst olmak gerekirse bunun hakkında yazmak istiyorduk. Daha önce, WordPress'e JavaScript ve CSS stillerini doğru bir şekilde nasıl ekleyeceğimiz hakkında konuşmuştuk. Bu makalede, sitenizin yüklenme süresini ve Google sayfa hızı puanınızı iyileştirebilmeniz için JavaScript'leri WordPress'te alt kısma nasıl taşıyacağınızı göstereceğiz.
JavaScript'leri Alt Kısma Taşımanın Faydaları
JavaScript istemci tarafı bir programlama dilidir. Kullanıcının web tarayıcısı tarafından çalıştırılır ve web sunucunuz tarafından değil. JavaScript'i üste koyduğunuzda, tarayıcılar sayfanızın geri kalanını yüklemeden önce JavaScript'i çalıştırabilir veya işleyebilir. JavaScript'ler alta taşındığında, web sunucunuz sayfayı hızla oluşturacak ve ardından kullanıcının tarayıcısı JavaScript'leri çalıştıracaktır. Sunucu tarafı oluşturma işleminin tamamı zaten yapıldığı için, JavaScript arka planda yüklenecek ve genel yükleme daha hızlı olacaktır.
Bu, Google sayfa hızı veya Yslow ile test ederken hız puanınızı iyileştirecektir. Google ve diğer arama motorları artık sayfa hızını arama sonuçlarını görüntülerken performans metriklerinden biri olarak kabul ediyor. Bu, daha hızlı yüklenen web sitelerinin arama sonuçlarında daha belirgin görüneceği anlamına gelir.
WordPress'e Betik Eklemenin Doğru Yolu
WordPress, tema ve eklenti geliştiricilerinin betiklerini sıraya eklemelerine ve ihtiyaç duyulduğunda yüklemelerine olanak tanıyan güçlü bir kuyruğa alma sistemine sahiptir. Betikleri ve stilleri doğru bir şekilde kuyruğa almak, sayfa yükleme hızınızı önemli ölçüde iyileştirebilir.
Temel bir örnek göstermek için bir WordPress temasına küçük bir JavaScript ekleyeceğiz. JavaScript'inizi .js dosyasına kaydedin ve bu .js dosyasını temanızın js dizinine yerleştirin. Temanızda JavaScript'ler için bir dizin yoksa, bir tane oluşturun. Betik dosyanızı yerleştirdikten sonra, temanızın functions.php dosyasını düzenleyin ve şu kodu ekleyin:
function wpb_adding_scripts() {
wp_register_script('my-amazing-script', get_template_directory_uri() . '/js/my-amazing-script.js','','1.1', true);
wp_enqueue_script('my-amazing-script');
}
add_action( 'wp_enqueue_scripts', 'wpb_adding_scripts' );
Bu kodda wp_register_script() fonksiyonunu kullandık. Bu fonksiyonun aşağıdaki parametreleri vardır:
<?php wp_register_script( $handle, $src, $deps, $ver, $in_footer ); ?>
Betiği bir WordPress sayfasının alt bilgisine veya altına eklemek için tek yapmanız gereken $in_footer parametresini true olarak ayarlamaktır.
Ayrıca, şablon dizininin URL'sini döndüren get_template_directory_uri() başka bir işlevini de kullandık. Bu işlev, WordPress temalarında betik ve stil kuyruğa alma ve kaydetme için kullanılmalıdır. Eklentiler için plugins_url() işlevini kullanacağız.
Sorun:
Sorun şu ki, bazen WordPress eklentileri kendi JavaScript'lerini <head> içine veya sayfa gövdesine ekler. Bu betikleri alta taşımak için eklenti dosyalarınızı düzenlemeniz ve betikleri düzgün bir şekilde alta taşımanız gerekir.
JavaScript Kaynağını Bulma
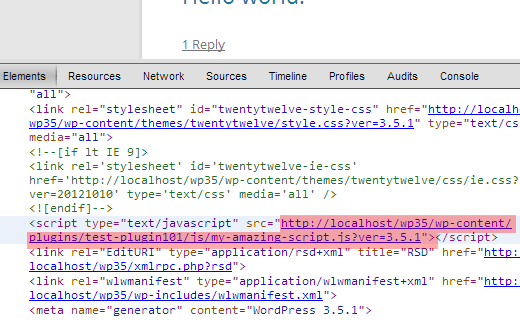
Sitenizi web tarayıcısında açın ve sayfa kaynağını görüntüleyin. Dosyanın konumunu ve kaynağını belirten JavaScript dosyasına bağlantıyı göreceksiniz. Örneğin, aşağıdaki ekran görüntüsü, betiğimizin ‘test-plugin101’ adlı bir eklentiye ait olduğunu gösteriyor. Betik dosyası js dizininde bulunmaktadır.

Bazen JavaScript'in ayrı bir .js dosyası aracılığıyla bağlanmak yerine doğrudan sayfaya eklendiğini göreceksiniz. Bu durumda, tüm eklentilerinizi tek tek devre dışı bırakmanız gerekir. Her eklentiyi devre dışı bıraktıktan sonra sayfayı yenileyin, böylece betiği sayfalarınıza ekleyen eklentiyi bulana kadar. Tüm eklentileri devre dışı bıraktıktan sonra bile JavaScript kaybolmazsa, JavaScript'in temanız tarafından eklenip eklenmediğini görmek için başka bir temaya geçmeyi deneyin.
Betikleri Kaydet ve Yükle
JavaScript'i üst bilgi bölümüne ekleyen eklentiyi veya temayı bulduktan sonra, bir sonraki adım eklentinin dosyayı çağırdığı yeri bulmaktır. Tema veya eklentinizin PHP dosyalarından birinde, o belirli .js dosyasına bir çağrı göreceksiniz.
Eklenti veya tema zaten JavaScript dosyasını eklemek için enqueuing kullanıyorsa, yapmanız gereken tek şey eklentinizde veya temanızda wp_register_script fonksiyonunu değiştirmek ve $in_footer parametresi için true eklemektir. Şöyle ki:
wp_register_script('script-handle', plugins_url('js/script.js' , __FILE__ ),'','1.0',true);
Eklentinizin veya temanızın üst bilgiye veya içerik arasına ham JavaScript eklediğini varsayalım. Eklenti veya tema dosyalarındaki ham JavaScript kodunu bulun, JavaScript'i kopyalayın ve bir .js dosyasına kaydedin. Ardından, JavaScript'i alt kısma taşımak için yukarıda gösterildiği gibi wp_register_script() fonksiyonunu kullanın.
Editörün notu: Çekirdek dosyalarında değişiklik yaptığınızda ve eklentiyi güncellediğinizde değişikliklerinizin üzerine yazılmayacağını anlamak önemlidir. Bunu yapmanın daha iyi bir yolu, betiği kayıttan çıkarıp temanızın functions.php dosyasından yeniden kaydetmektir. bu eğitime bakın.
Betikleri alt bilgiye taşımaya ek olarak, daha hızlı bir sosyal medya eklentisi ve görüntüleri yavaş yükleme kullanmayı da düşünmelisiniz. Bununla birlikte, site hızınızı artırmak için W3 Total Cache ve MaxCDN kullanmalısınız.
Bu makalenin JavaScript'leri WordPress'te alta taşımanıza ve sayfa hızınızı iyileştirmenize yardımcı olduğunu umuyoruz. Sorularınız ve geri bildirimleriniz için lütfen aşağıya bir yorum bırakın.





Ravi
js'lerini tek dosyaya taşıdığımda eklentilerim normal şekilde güncellenecek mi? Ben yeniyim.
WPBeginner Ekibi
Bunu yapmanın birden fazla yolu vardır. En yaygın olanlardan biri, farklı kaynaklardan yüklenen JavaScript dosyalarını tek bir JS dosyasına yapıştırmak ve ardından onu kuyruğa almaktır.
Catharine
Harika, teşekkürler!
Catharine
Hi Syed, thanks for the tutorial. However I am a complete noob and have a very basic question. For that piece of code you posted (the entire function etc), do we need to add that in the functions.php file for every single bit of javascript we want to enqueue? I guess what I’m asking is, how would you format that code if you had more than one piece of javascript that was being loaded in the headers of more than one page?
Your help would be greatly appreciated!
Marc Jacobs
hi, great tutorial. I have a question though. I ran my website through Google Page Speed Insights and got the warning that I had to eliminate render blocking Javascript (and css) to boost my page speed. I read the information on this website (great read!), but I cannot seem to find the php-files where the plugin “calls” for the js-files causing my website to lack speed. I have figured out what plug-in is causing most of the delay (Google-maps-ready), but I have no idea how to precoeed frpm there. I have searched every php-file in the plugin folder, but can’s find a js-file named remotely similar to the files mentioned in the google speed test:
…
Hangi php dosyasını düzenleyeceğimi nasıl anlarım? Yardımcı olursanız çok sevinirim!
merhaba,
Marc.
WPBeginner Desteği
Sitenizdeki Google Haritaları Hazır bir eklenti bu dosyaları ekliyor.
Yönetici
Basavaraj Tonagatti
Merhaba, yakın zamanda Genesis Framework+Eleven 40 Child Theme'e geçtim. Google sayfa hızı testini çalıştırdığımda ben de aynı sorunla karşılaşıyorum. Ancak tam olarak nasıl yapacağımı bilmediğim için değişiklik yapmakta zorlanıyorum. Bana sitemdeki tam nedenin ne olduğunu ve bu Javascript sorununu nasıl kaldırabileceğimi kimse yönlendirebilir mi? (Herhangi bir stil dili bilmiyorum ve bu kod dilleri hakkında tamamen bilgim yok.)
Joseph Stanley-Hunt
Çok teşekkürler, bunu ve başka bazı numaraları (burada da cevaplarını buldum) nasıl yapacağımı merak ediyordum.
Bir sorum var ama parametrelerde
in-headolmadığını görüyorum. Bu,in_footeryanlış olarak ayarlanırsa, otomatik olarakheadbölümüne kaydedildiği anlamına mı geliyor?WPBeginner Desteği
Evet, varsayılan değer
in_footeriçin yanlıştır. Bu nedenle, aksi takdirdeheadbölümünde görüneceği içinin_footerdeğerini açıkça doğru olarak ayarlamanız gerekir.Yönetici
Mike
Eklenti güncellemesi de hemen aklıma geldi. Bununla ilgili daha fazla tavsiye için sabırsızlanıyorum.
Jason
Harika makale! Uzun zamandır bu soruları soruyordum çünkü çok sayıda tema, java betikleri önce yüklendiği için Google hız testinde ceza alıyor. Belki başkaları bu betikleri alt bilgiye nasıl koyacağını biliyordur.
Tekrar teşekkürler, bunu deneyip nasıl çalıştığını size bildireceğim.
Jeremy Myers
Harika bir eğitim.
Ancak eklentiyi güncellediğimizde bunu tekrar yapmamız gerekecek, değil mi? Ve her eklenti güncellemesinde mi?
functions.php'deki js'yi kayıttan çıkarıp sonra alt bilgiye bir şekilde yeniden kaydetmek mümkün mü?
adam
Merhaba, bu faydalı ipuçları için teşekkürler. Ancak, W3 Total Cache küçültme .js'lerini başlığa nasıl taşırım?
Bu, wp içeriğindeki önbellekteki js konumu, wp eklentisi değil.
Lucca
Thx for valueable knowledge – keep up excellent work.
Raj
Nice and Simple guide. Thanks for posting this article to increase the speed of WordPress
Danyel Perales
Güzel ipucu. Paylaştığınız için teşekkürler!