Birçok türde WordPress web sitesi oluşturduk, bu yüzden nakliye ve lojistik sitelerinin doğru bir şekilde oluşturulmasının en zorlu olanlar arasında olduğunu biliyoruz.
Filo yönetimi, gerçek zamanlı takip ve rezervasyon sistemleri için gereken karmaşık özellikler, deneyimli web sitesi oluşturucularını bile bunaltabilir.
Bu adım adım kılavuzda, iş ihtiyaçlarınızı gerçekten karşılayan profesyonel bir nakliye ve lojistik web sitesi oluşturma sürecinde size rehberlik edeceğiz. Düzinelerce eklentiyle deneme yanılma veya karmaşık kodlarla uğraşarak zaman kaybetmenize gerek kalmayacak.
Bunun yerine, rezervasyon sistemleri, filo yönetimi ve gerçek zamanlı takip gibi özellikler için en iyi çalıştığını kanıtladığımız kesin araçları ve yöntemleri size göstereceğiz.

Bir Lojistik ve Nakliye Sitesinde Hangi Özellikler Olmalı?
İster nakliye veya lojistik işinize yeni başlıyor olun, ister zaten büyük bir oyuncu olun, profesyonel bir web sitesine sahip olmak artık isteğe bağlı değil – çevrimiçi olarak müşterilerle bağlantı kurmak için olmazsa olmazdır.
Profesyonel bir web sitesi olmadan, işletmelerin hizmetlerini sergilemekte ve potansiyel müşterilerle etkili bir şekilde iletişim kurmakta genellikle zorlandıklarını fark ettik. Bu, özellikle herkesin çevrimiçi bilgi bulmayı beklediği günümüzün dijital dünyasında geçerlidir.
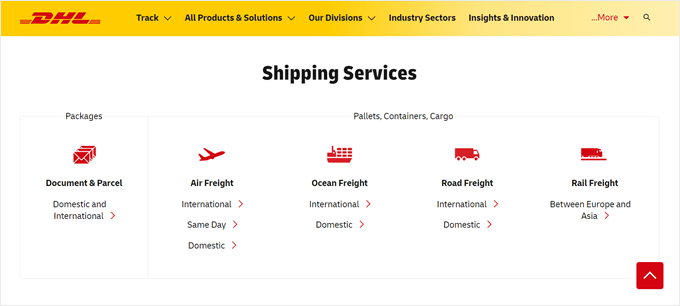
DHL gibi büyük isimleri düşünün. Müşterilerin bir lojistik web sitesinden ne beklediği konusunda çıtayı yükselttiler. Fark ettiğimiz kadarıyla, sevkiyat takibi gibi özellikler artık sadece bir bonus değil, standart bir beklenti haline geldi. Rekabetçi kalmak için bunu sunmak çok önemli hale geldi.
Sadece takip etmenin ötesinde, birinci sınıf bir lojistik ve nakliye web sitesinin herhangi bir web sitesi için tüm en iyi uygulamalarını takip etmesi gerekir. Duyarlı tasarım (bu yüzden herhangi bir cihazda harika görünür), hızlı yükleme hızları (kimse beklemek istemez!) ve istenmeyen erişimi önlemek için güçlü güvenlik gibi şeylerden bahsediyoruz.
Bu doğrultuda, piyasadaki en popüler web sitesi oluşturucu olan WordPress kullanarak nasıl bir ulaşım ve lojistik web sitesi oluşturabileceğinize bakalım. Adımlar arasında gezinmek için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
- Adım 1: Barındırma Planı ve Alan Adı Alın
- Adım 2: Yeni Bir WordPress Web Sitesi Oluşturun
- Adım 3: Bir Ulaşım ve Lojistik WordPress Teması Seçin
- Adım 4: Hizmetler Bölümü Olan Bir Ana Sayfa Oluşturun
- Adım 5: Önemli Web Sayfalarınızı Kurun
- Step 6: Install a Cargo Tracking Plugin for Your Logistics Site
- Adım 7: WordPress Sitenize Bir Kargo Hesaplama Formu Ekleyin
- Adım 8: Teslimatları Planlamak İçin Bir Rezervasyon Formu Oluşturun
- Adım 9: Nakliye Web Sitenizde Ödeme Yöntemlerini Etkinleştirin
- Adım 10: İşletmeniz İçin Teklif İste Formu Oluşturun
- Adım 11: Şirket Web Sitenize Canlı Sohbet Ekleyin
Adım 1: Barındırma Planı ve Alan Adı Alın
İlk adım, bir WordPress barındırma hizmetine kaydolmaktır. Web barındırma konusunda yabancıysanız, bu aslında web sitenizin dosyalarını depolayan ve görüntüleyen, böylece herkese açık olarak erişilebilir olmasını sağlayan bir hizmettir.
WPBeginner olarak, WordPress barındırma için Bluehost kullanmanızı öneririz. Paranın karşılığını iyi vermelerinin yanı sıra, web barındırmaya yeni başlayanlar için bile hızlı ve kullanımı kolaydırlar.

Bluehost ayrıca WPBeginner okuyucuları için büyük bir indirim, ücretsiz bir alan adı ve SSL sertifikası (geliştirilmiş güvenlik için) sunmaktadır. Aşağıdaki düğmeye tıklayarak kaydolabilirsiniz:
Bir lojistik web sitesi işleteceğiniz için, Bluehost E-ticaret Temel planını kullanmanızı öneririz. Yüksek trafik için tasarlanmıştır, bu nedenle birçok müşteri aynı anda teslimatlarını takip ederken bile siteniz çevrimiçi kalacak ve sorunsuz çalışacaktır. Yoğun saatlerde sitenizin çökmesi konusunda endişelenmenize gerek kalmayacak.
Satın almak istediğiniz planın altındaki 'Plan Seç'e tıklamanız yeterlidir.

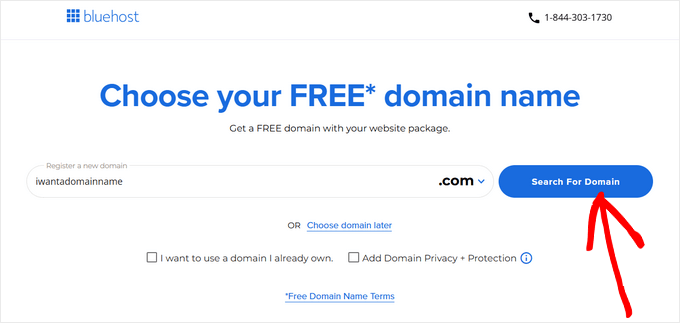
Bir plan seçtikten sonra, web sitenizin çevrimiçi adresi olan bir alan adı seçmeniz gerekecektir.
Genel olarak, alan adınızda marka adınızı içeren bir alan adı kullanmak en iyisidir, örneğin fedex.com veya dhl.com. İsterseniz, sonuna nakliye veya lojistikle ilgili bir anahtar kelime de ekleyebilirsiniz, örneğin murphylogistics.com.
En iyi alan adını seçme konusunda yardım için, WordPress web siteniz için en iyi alan adını nasıl seçeceğiniz hakkındaki rehberimize bakın. Ayrıca bazı seçeneklerle oynamak için WPBeginner'ın ücretsiz işletme adı oluşturucusunu da deneyebilirsiniz.
Bir alan adı seçtikten sonra, sağlanan alana yazın ve ‘Alan Adı Ara’ya tıklayın.

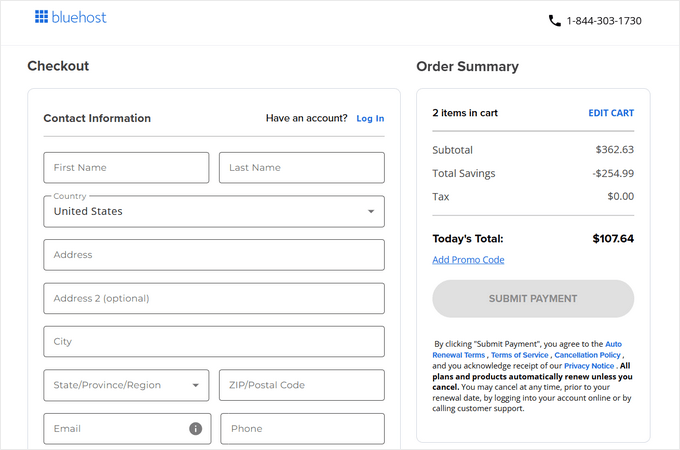
Bundan sonra, ödeme işlemine devam edebilirsiniz.
Oradan, hesap bilgileriniz, iş e-posta adresiniz, adınız, ülkeniz, telefon numaranız ve daha fazlasını girmeniz istenecektir.

Bu aşamada, satın alma işlemini tamamlamak için ödeme bilgilerinizi girebilirsiniz.
Ardından, lojistik sitenizi yöneteceğiniz kontrol paneli olan Bluehost kontrol panelinize giriş bilgilerini içeren bir onay e-postası alacaksınız.
Adım 2: Yeni Bir WordPress Web Sitesi Oluşturun
Not: SiteGround, DreamHost, HostGator veya WP Engine gibi başka barındırma hizmetleri seçtiyseniz, adım adım talimatlar için WordPress'in nasıl kurulacağına dair kılavuzumuza bakın.
Daha önce Bluehost bağlantımızı kullandıysanız, Bluehost varsayılan olarak hosting hizmetinize WordPress'i otomatik olarak yükleyecektir, bu nedenle bu bölümü atlayabilirsiniz.
Bununla birlikte, bu adımı kaçırırsanız veya aynı barındırma planında başka bir WordPress sitesi kurmak isterseniz, bu talimatları izleyebilirsiniz.
Öncelikle Bluehost kontrol panelindeki 'Web Siteleri' sekmesine gidin. Ardından 'Site Ekle' düğmesine tıklayın.

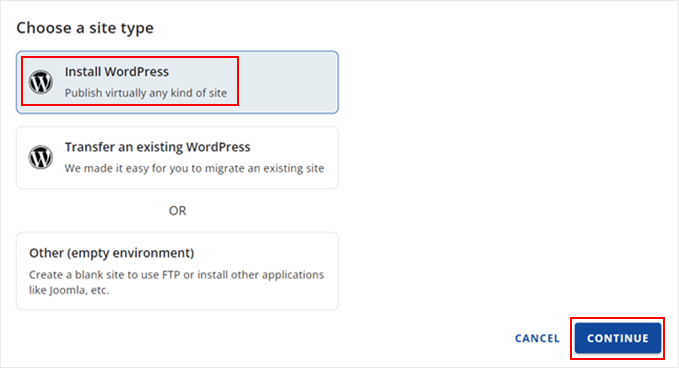
Bluehost web sitesi kurulum sihirbazı şimdi görünecektir.
Başlamak için 'WordPress'i Yükle'yi seçin ve 'Devam et'e tıklayın.

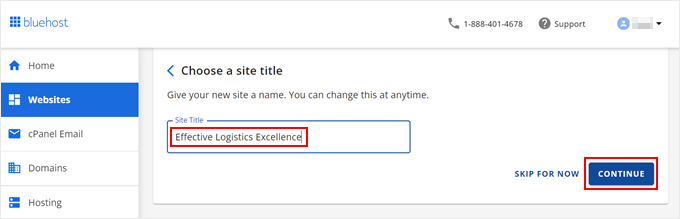
Artık web siteniz için bir başlık ekleyebilirsiniz.
Bundan sonra, sadece 'Devam' düğmesine tıklayın.

Bu aşamada web sitenize bir alan adı bağlayabilirsiniz.
Mevcut alan adınızı ekleyebilir veya yeni bir alan adı satın almaya hazır olana kadar geçici bir alt alan adı kullanabilirsiniz.

Şimdi, Bluehost'un WordPress'i yüklemesi için birkaç dakika bekleyin.
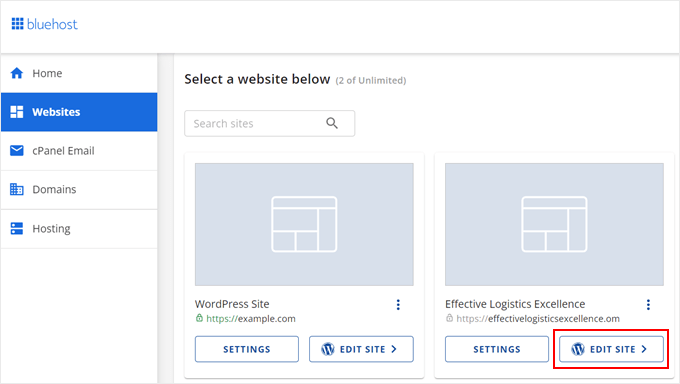
WordPress başarıyla yüklendikten sonra, Bluehost hesabınızdaki 'Web Siteleri' sekmesine geri döneceksiniz ve yepyeni web siteniz orada listelenmiş olarak görünecektir. WordPress sitenizin arka ucuna girmek için (her şeyi yöneteceğiniz yer burasıdır!) sadece 'Siteyi Düzenle' düğmesine tıklayın. Bu sizi doğrudan WordPress yönetici panelinize götürecektir.

Alternatif olarak, web tarayıcınızda WordPress giriş URL'nizi (örneğin example.com/wp-admin/ gibi) kullanabilirsiniz. Alan adını kendi alan adınızla değiştirdiğinizden emin olun.
Artık sonraki adımlara geçmeye ve harika bir ulaşım ve lojistik web sitesi oluşturmaya hazırsınız. Devam edelim!
Adım 3: Bir Ulaşım ve Lojistik WordPress Teması Seçin
WordPress temaları, web tasarım becerileri olmadan iyi görünümlü bir web sitesi oluşturmayı kolaylaştırır. Tek yapmanız gereken beğendiğiniz bir temayı seçmek, kurmak ve bazı tasarım öğelerini ayarlamaktır.
WordPress'i ilk kurduğunuzda, varsayılan temalardan biri yüklü olacaktır ve bu, bir nakliye ve lojistik şirketi için en uygun seçenek olmayabilir.

Ama endişelenmeyin! Lojistik ve nakliye işletmeleri için özel olarak tasarlanmış keşfedebileceğiniz pek çok harika WordPress teması var.
Mükemmel temayı seçtiğinizden ve tam olarak ayarladığınızdan emin olmak için sizin için bazı yardımcı kılavuzlar hazırladık:
- Başlangıç Rehberi: WordPress Teması Nasıl Kurulur
- En Popüler ve En İyi WordPress Temaları
- En İyi WordPress İş Temaları (Uzman Seçimi)
Lojistik ve Taşımacılık WordPress Temanızı Düzenleme
WordPress'in en iyi yanlarından biri, WordPress temanızı özelleştirmeniz için size birkaç yol sunmasıdır. Bu, sizin için en iyi çalışan yöntemi seçebileceğiniz anlamına gelir.
Güçlü bir seçenek, WordPress Tam Site Düzenleyicisini (FSE) kullanmaktır. Modern bir WordPress blok teması kullanıyorsanız, bu başvurulacak yöntemdir.
Buna yeni başlıyorsanız, endişelenmeyin! Biz hallettik. Adım adım talimatlar için WordPress Tam Site Düzenleme başlangıç rehberimize göz atın.

Another option is to use the Theme Customizer, which is the default option for classic WordPress themes. You can read more about how to edit a theme using the Theme Customizer in our article.
Ancak önerimiz, SeedProd gibi bir sayfa oluşturucu eklentisi kullanmanızdır.
WordPress'in yerleşik düzenleme özellikleri iyi olsa da, özelleştirme seçenekleri biraz temel olabilir. Profesyonel bir web sitesi üzerinde çalıştığınız için, ziyaretçileriniz üzerinde harika bir ilk izlenim bırakmak istersiniz.
SeedProd, web sitenizin tasarımını kişiselleştirmek için çeşitli yazı tipleri, renk seçenekleri, widget'lar ve hatta animasyonlar sunan esnek bir sürükle ve bırak oluşturucu sunar.

Ayrıca, en başından itibaren dönüşümler için optimize edilmiş 300'den fazla tema şablonuna erişim sağlarsınız.
Bu, özellikle işletmeler için tasarlanmış ve müşteri yorumlarınızı, referanslarınızı, harekete geçirici mesaj düğmelerinizi ve diğer olmazsa olmaz içeriklerinizi ekleyebileceğiniz yerleşik bölümlerle birlikte gelen birçok şablon içerir.

Yıllardır SeedProd'un büyük hayranıyız ve hatta partner web sitelerimizin çoğunu, WP Charitable, WPForms ve Duplicator siteleri dahil olmak üzere birçok web sitesini oluşturmak için kullandık. Hatta SeedProd web sitesi bile SeedProd kullanılarak oluşturuldu.
Bu, bu eklentinin artılarını ve eksilerini oldukça iyi bildiğimiz anlamına gelir. SeedProd'un nakliye ve lojistik web siteniz için doğru seçim olup olmadığına karar vermenize yardımcı olmak için ayrıntılı SeedProd incelememize göz atın.
Bir SeedProd teması kullanmaya karar verirseniz, öncelikle SeedProd eklentisini yükleyerek başlayacaksınız. SeedProd'un ücretsiz sürümü mevcut olsa da, Pro veya Elite planını almanızı öneririz. Her ikisi de temanın her bölümünü özelleştirmenize olanak tanıyan Tema Oluşturucu ile birlikte gelir.
SeedProd'u nasıl kuracağınızdan emin değilseniz, endişelenmeyin! WordPress eklentisi yükleme konulu, takip etmesi kolay kılavuzumuza göz atın.
With that done, go ahead and activate your license. Simply paste your license key and click ‘Verify key.’

Bundan sonra, SeedProd » Tema Oluşturucu'ya gidin.
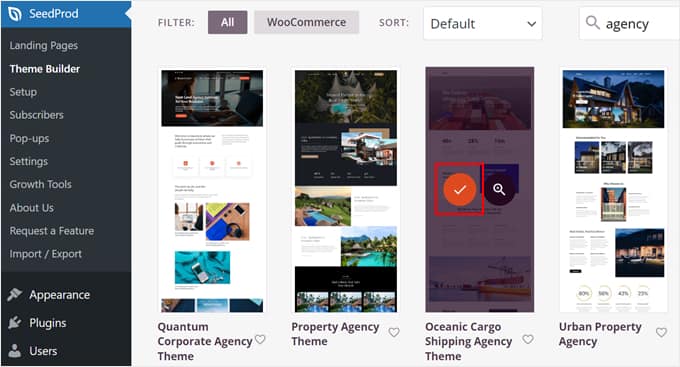
Şimdi, sadece ‘Tema Şablon Kitleri.’ düğmesine tıklayın.

Ekranda şimdi düzinelerce şablon göreceksiniz.
Nakliye ve lojistik web sitesi için Oceanic Cargo Shipping Agency temasını kullanabilirsiniz. Tema şablon kiti zaten çekici bir hizmetler sayfasına sahip, bu nedenle bilgileri ve görselleri işletmenize uyacak şekilde ayarlayabilirsiniz.
Sadece imlecinizi temanın üzerine getirin ve turuncu onay işaretine tıklayın.

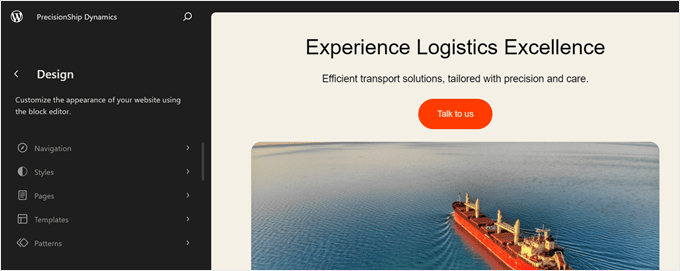
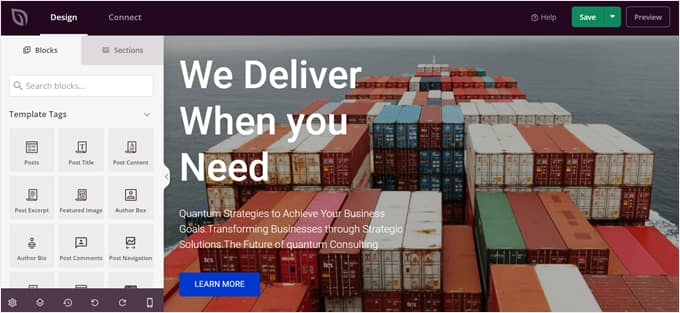
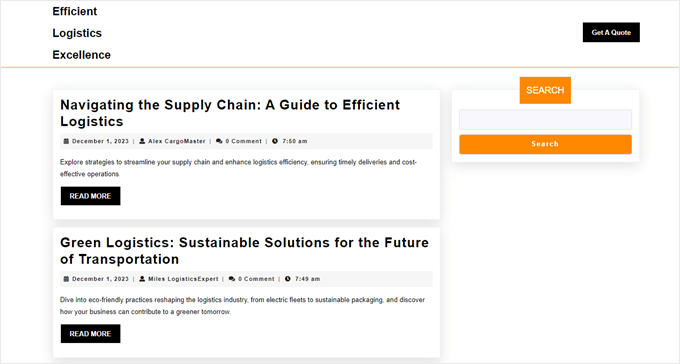
Artık blokları sürükleyip bırakabileceğiniz, yeni bölümler ekleyebileceğiniz, arka planı değiştirebileceğiniz, animasyonlu efektler oluşturabileceğiniz ve bunun gibi birçok şeyi yapabileceğiniz SeedProd sayfa oluşturucu sayfasına yönlendirileceksiniz.
Her alan özelleştirilebilir, bu yüzden düzenleyici ile denemeler yapmaktan çekinmeyin.

For more information about using SeedProd, you can check out our guide on how to create a custom theme in WordPress.
Adım 4: Hizmetler Bölümü Olan Bir Ana Sayfa Oluşturun
Web sitenizin tasarımını düzenlerken dikkat etmeniz gereken en önemli şeylerden biri ana sayfadır.
Ziyaretçilerin büyük olasılıkla göreceği ilk sayfa olduğu için, ana sayfa güçlü bir izlenim bırakmalı ve kullanıcılara lojistik işletmeniz hakkında yeterli bilgiyi vermelidir.
Genellikle, yeni WordPress web sitelerinde en son blog yazılarını gösteren bir ana sayfa bulunur.

Bir işletme sitesi çalıştırdığınız için, blog sayfanızı ana sayfanızdan ayırmanız ve sıfırdan yeni bir özel statik ön sayfa oluşturmanız iyi bir fikirdir. Aksi takdirde, insanlar web sitenizin öncelikle bloglama için olduğunu ve işletme için olmadığını düşünebilir.
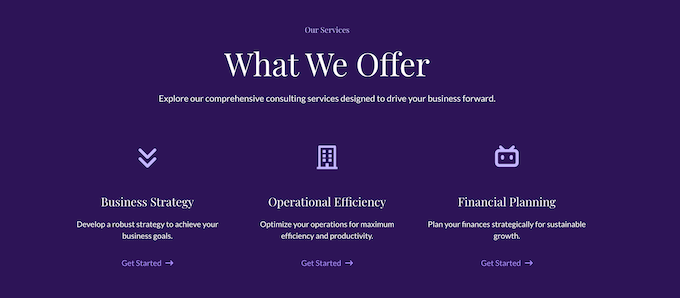
Ayrıca, kullanıcılara ne tür lojistik ve ulaşım hizmetleri sunduğunuza dair genel bir bakış sunmak için ana sayfanıza bir hizmetler bölümü eklemek isteyeceksiniz. İşte DHL'den harika bir örnek:

Bu bölümü daha sonra özel 'Hizmetler' sayfanıza bağlamanızı da şiddetle tavsiye ederiz. Bu şekilde, ziyaretçilere burada kısa bir genel bakış sunabilir ve ardından her hizmetle ilgili tüm ayrıntıları kendi sayfasında verebilirsiniz. Bu, işleri temiz ve düzenli tutar.
For guides to create a good-looking homepage, you can check out our article on how to create a custom homepage and how to create a services section in WordPress.
Adım 5: Önemli Web Sayfalarınızı Kurun
Ana sayfanızı kurduktan sonra, ulaşım ve lojistik WordPress web sitenizde diğer sayfaları oluşturma zamanı.
WordPress sitenizin sahip olması gereken en önemli sayfaları ayrıntılı olarak anlatan bir makalemiz var. Ancak bu tür bir işletme için hemen oluşturmanızı önerdiğimiz bazı sayfalar şunlardır:
- Hizmetler sayfası/sayfaları – Sunduğunuz hizmetleri burada detaylandıracaksınız. Nakliye malzemeleri ve kutu türlerini, teslimat türlerini ve fiyatlarını ekleyebilirsiniz. Daha fazla ayrıntı sağlamak için tüm hizmetleriniz için özel bir alt sayfa oluşturmaktan çekinmeyin.
- İletişim sayfası – Burada potansiyel müşteriler sizinle iletişime geçebilir veya mevcut müşteriler yardım için ulaşabilir. bir iletişim formu eklemenizi ve iş adresiniz ve telefon numaranız gibi ilgili iletişim bilgilerini eklemenizi öneririz.
- Hizmet verilen yerler sayfası – Taşımacılık ve lojistik hizmetlerinizin mevcut olduğu alanları vurgulayın. Birden fazla teslim alma ve bırakma noktası olan müşterilerin gidebileceği yerler varsa bu yardımcı olacaktır.
- Sevkiyat takip sayfası – Bu sayfa, müşterilerin sevkiyatlarını gerçek zamanlı olarak izlemelerine olanak tanır. Şimdilik, ‘Sevkiyat Takibi’ gibi açık bir isimle boş bir sayfa oluşturun. Henüz takip işlevselliği ekleme konusunda endişelenmeyin – bir sonraki adımda bunu tam olarak nasıl ayarlayacağınızı göstereceğiz.
- Teslimatlar için rezervasyon sayfası – Burası müşterilerinizin paketleri için kolayca teslimat ayarlayabileceği yerdir. Şimdi bunun için bir sayfa oluşturun, örneğin 'Teslimat Ayarla' veya 'Teslimat Rezervasyonu Yap'. Gerçek rezervasyon formunu bu sayfaya nasıl ekleyeceğinizi daha sonraki bir adımda anlatacağız, bu yüzden şimdilik bu kısım hakkında endişelenmeyin.
- Müşteri portalı – Müşterilerin sevkiyat geçmişlerine, ödemelerine, faturalarına ve diğer ilgili verilere erişmeleri için güvenli ve kullanıcı dostu bir portal oluşturun. Adım adım rehberlik için nasıl bir müşteri portalı oluşturulur hakkındaki makalemize göz atın.
- SSS sayfası – Müşterilerin hizmetlerinizi daha iyi anlamalarına ve sizinle iş yapma konusunda kendilerini güvende hissetmelerine yardımcı olmak için yaygın olarak sorulan soruları yanıtlayın. Bu konu hakkında daha fazla bilgiyi WordPress'te SSS bölümü ekleme hakkındaki makalemizde bulabilirsiniz.
Daha fazla bilgi için, WordPress'te özel bir sayfa oluşturma hakkındaki makalemize göz atın.
Step 6: Install a Cargo Tracking Plugin for Your Logistics Site
Müşterilerin teslimatlarını izlemeleri için bir sevkiyat takip sayfasına ihtiyacınız olacağını daha önce belirtmiştik. Bu sayfanın kurulumunu yaptıktan sonra, kullanıcının sevkiyat bilgilerini görüntülemek için bir kargo takip eklentisi yüklemeniz gerekecektir.
WPCargo kullanabileceğiniz kargo takip eklentilerinden biridir. Ücretsiz eklenti, otomatik takip kimlikleri, gönderi yönetimi araçları ve takip formları dahil olmak üzere standart gönderi takip işlevselliği ile birlikte gelir. İşletmeniz yeni ve şu anda ihtiyacınız olan özellikler bunlarsa bu yeterli olabilir.
Ayrıca, bir barkod tarayıcı, özel alan yöneticisi ve daha fazlasına erişim sağlayan bir premium eklenti de bulunmaktadır.
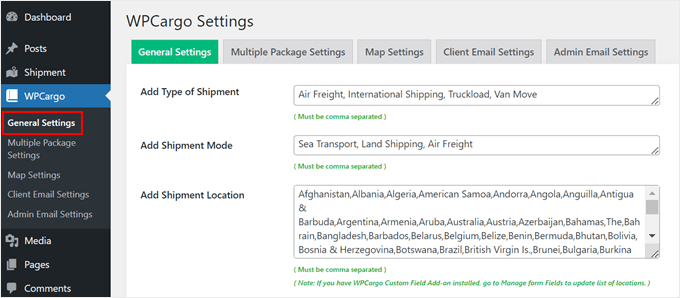
WPCargo'yu kullanmak için eklentiyi kurmanız ve etkinleştirmeniz gerekir. Ardından, WordPress kontrol panelinizden WPCargo » Genel Ayarlar'a gidin.
Bu sayfada, gönderi türleri, gönderi modları, gönderi konumları ve gönderi taşıyıcıları gibi hizmetleriniz hakkında bilgi ekleyebilirsiniz.
Tüm bu bilgiler, WordPress yönetici panelinden yeni bir sevkiyat eklemeniz gerektiğinde faydalı olacaktır.

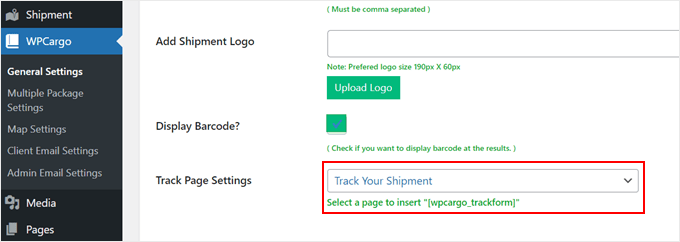
Bu sekmede yapmak isteyeceğiniz şeylerden biri, 'İzleme Sayfası Ayarları' bölümüne aşağı kaydırmaktır.
Ardından, [wpcargo_trackform] kısa kodunu eklemek için bir sayfa seçin.

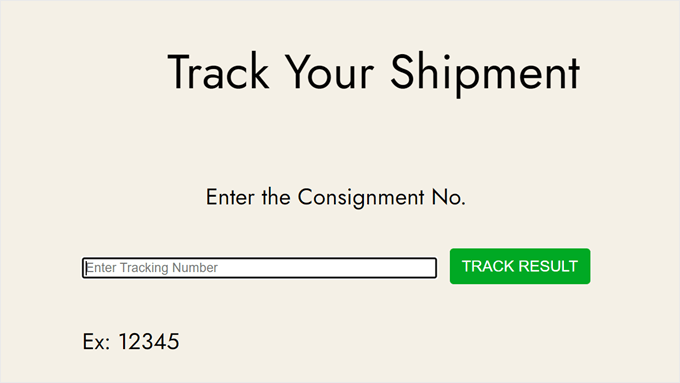
Bu etiket, kullanıcıların gönderi takip numaralarını girebilecekleri ve gönderilerinin nerede olduğuna dair gerçek zamanlı bir durum alabilecekleri bir alan gösterecektir.
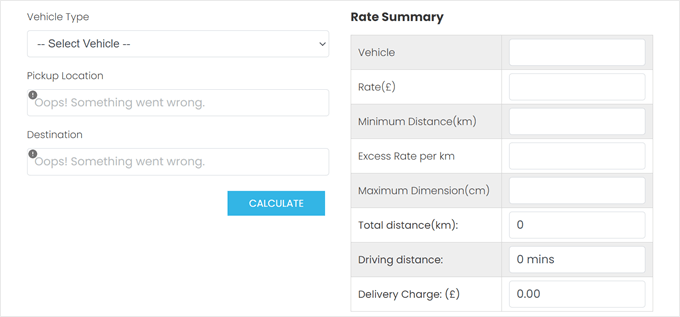
Görünüşü şöyledir:

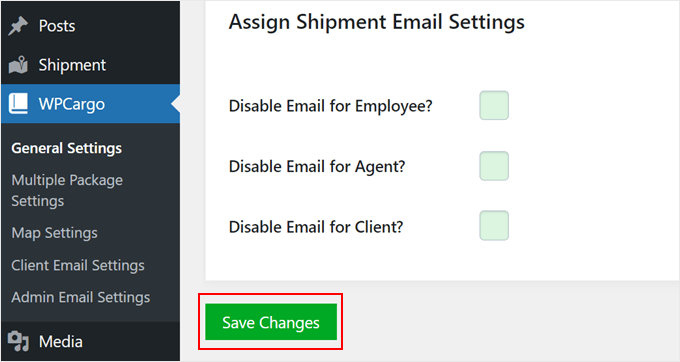
Bunun dışında, gönderi numarası formatını özelleştirme ve gönderi e-postalarını atama gibi diğer ayarları yapılandırabilirsiniz.
Bunu yaptıktan sonra, 'Değişiklikleri Kaydet'e tıklamak için aşağı kaydırmanız yeterlidir.

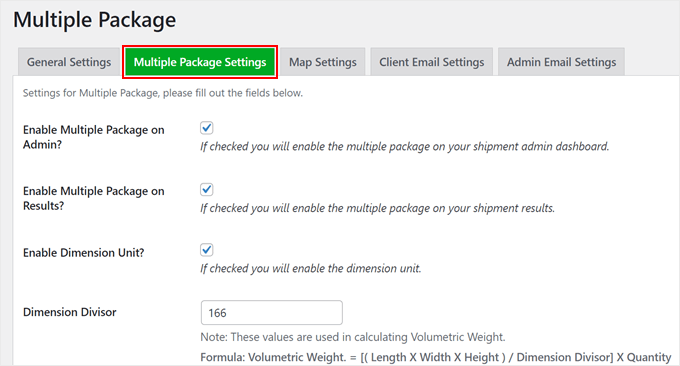
'Birden Fazla Paket Ayarları' sekmesine geçerseniz, müşterilerin tek bir siparişte birden fazla paket gönderebilip gönderemeyeceğini seçebilirsiniz.
Eğer öyleyse, hangi boyut ve ağırlık birimlerinin kullanılacağını ve hangi paket türlerini seçebileceklerini belirtmekten çekinmeyin.

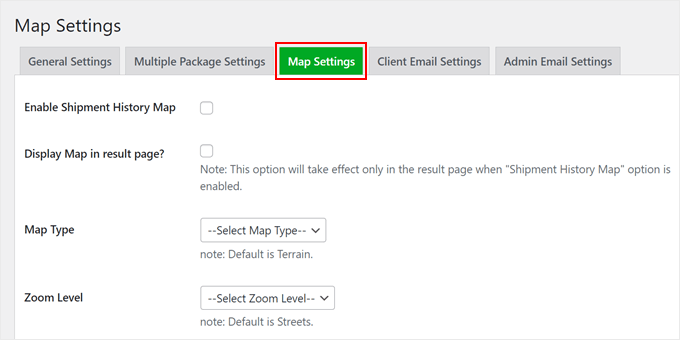
Harita Ayarları sekmesine geçerek, kullanıcıların gönderi geçmişlerini görüntüleyebilecekleri bir harita etkinleştirmeyi seçebilirsiniz.
Bu ayarı yalnızca Google Haritaları API'leriyle nasıl çalışacağınızı biliyorsanız etkinleştirmenizi öneririz.

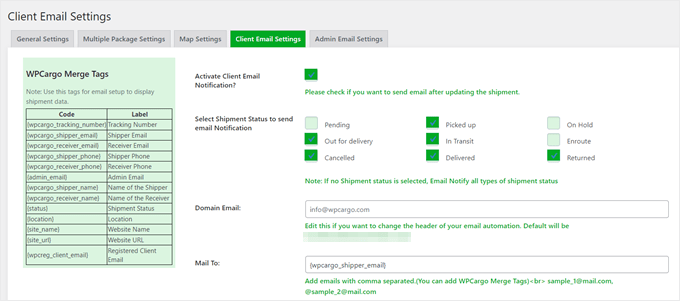
İstemci E-posta Ayarları ve Yönetici E-posta Ayarları sekmeleri temelde benzerdir. Burası, web sitesi yöneticilerine ve istemcilere gönderilen e-posta bildirimlerini özelleştirebileceğiniz yerdir.
WPCargo, gönderi verilerini görüntülemek için ekleyebileceğiniz kullanışlı kısa kod etiketleri ile birlikte gelir. Ayrıca, hangi gönderi durumlarının eklentinin müşteriye e-posta bildirimi göndermesine neden olacağını da seçebilirsiniz.

Bir WPCargo sekmesindeki ayarları yapılandırdığınızda, değişikliklerinizi kaydetmeyi unutmayın.
Uzman İpucu: Bazen, sitenizin barındırma yapılandırması nedeniyle WordPress'ten gönderilen e-postalar başarıyla teslim edilemez. Bunun olmasını önlemek için WP Mail SMTP eklentisini kullanmanızı öneririz. Daha fazla ayrıntı için, WordPress'in e-posta göndermeme sorununu nasıl düzelteceğiniz hakkındaki rehberimize bakabilirsiniz.
WPCargo'ya Yeni Sevkiyat Ekleme
WPCargo'ya yeni bir sevkiyat eklemek istiyorsanız, bunu WordPress yöneticisinde yapmanız gerekir. Yalnızca WPCargo yönetici, çalışan ve temsilci kullanıcı rolleri bu erişime sahiptir, web sitenizdeki müşteriler ise sahip değildir.
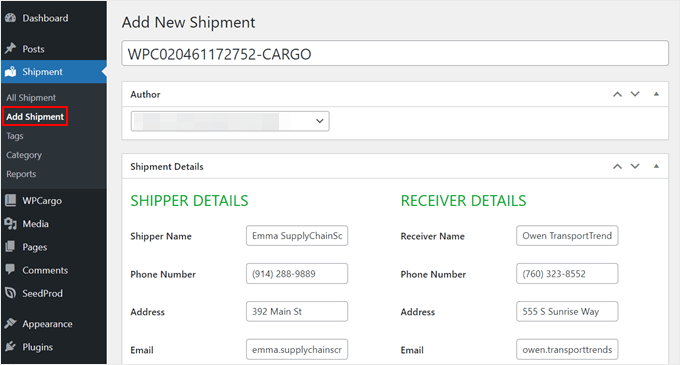
Yeni bir sevkiyat eklemek için WPCargo » Sevkiyat Ekle'ye gidin. Ardından, gönderici ve alıcının ayrıntılarını doldurun.

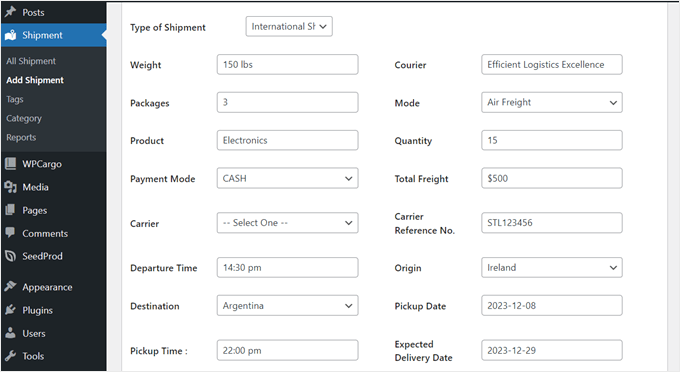
Aşağı kaydırdığınızda, sevkiyat ayrıntıları hakkında daha fazla bilgi doldurmanız gerekecektir.
Genel Ayarlar'da yapılandırdığınız tüm öğeler, seçebileceğiniz seçenekler olarak burada görünecektir.

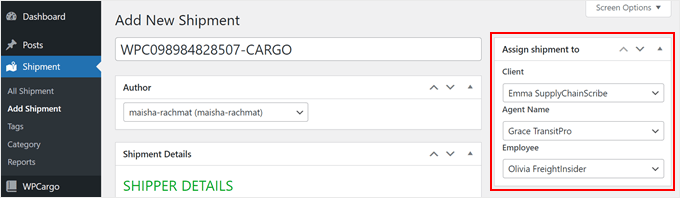
Ardından, yukarı kaydırarak 'Sevkiyatı ata' bölümüne gelin.
Sevkiyatı, sorumlu olduğu bir Müşteriye, Acente'ye ve Çalışana atadığınızdan emin olun.

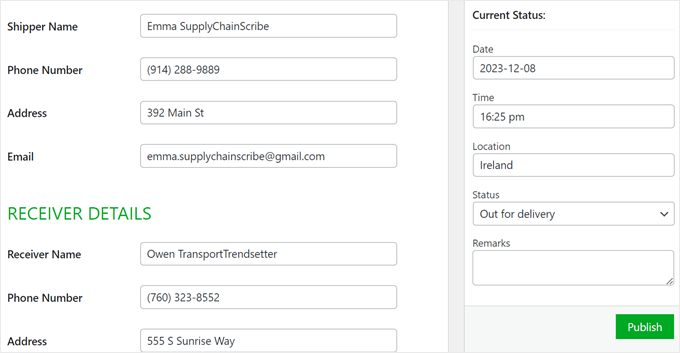
Ardından, ‘Mevcut Durum:’ bölümüne inin ve varsa gönderinin tarihini, saatini, konumunu, durumunu ve notlarını güncelleyin.
Bundan sonra, sadece 'Yayınla' düğmesine tıklayın. Daha önceki e-posta ayarlarınıza bağlı olarak, eklenti müşteriyi sevkiyatın durumu hakkında bilgilendirecektir.

Alternatif bir yöntem için, WooCommerce'de gönderi takibi sunma kılavuzumuza bakabilirsiniz.
Adım 7: WordPress Sitenize Bir Kargo Hesaplama Formu Ekleyin
Bir takip eklentisinin yanı sıra, lojistik şirketleri genellikle web sitelerinde bir nakliye hesaplayıcı formuna sahiptir. Bu özellik, potansiyel müşterilerin gönderilerinin tahmini fiyatını görmelerine yardımcı olur, bu da birden fazla paket teslim etmek istiyorlarsa kullanışlı olabilir.
WPCargo kullanıyorsanız, bir nakliye hesaplayıcısı oluşturmak için premium bir eklentileri var. Kullanıcıların kalkış ve varış noktası arasındaki mesafeyi ve mesafeye göre oluşan ücretleri görmelerini sağlar.

Alternatif olarak, piyasadaki en kolay WordPress form eklentisi olan WPForms'u kullanabilirsiniz.
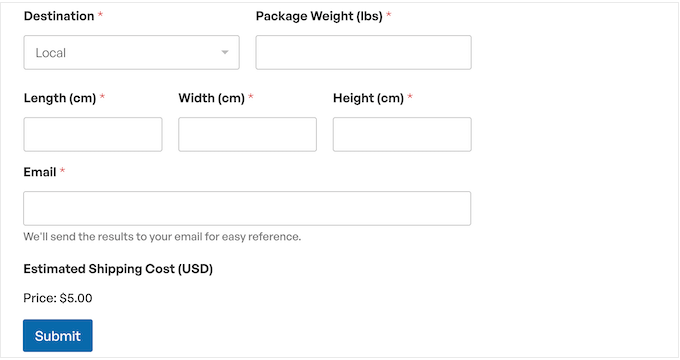
WPForms, nakliye maliyeti hesaplayıcı formu dahil olmak üzere çeşitli formlar için 2.000'den fazla şablonla birlikte gelir.

WPBeginner'da biraz zaman geçirdiyseniz, tonlarca formumuz olduğunu fark etmişsinizdir. İletişim formları, web sitesi taşıma formları, yıllık kullanıcı anketleri, Çözüm Merkezimiz için bir gönderim formu – ve tahmin edin ne oldu? Hepsi WPForms tarafından destekleniyor.
Yıllardır WPForms kullanıyoruz, bu yüzden bu popüler eklenti hakkında birkaç şey bildiğimizi düşünüyoruz. Ulaşım web siteniz için doğru seçim olup olmadığına karar vermenize yardımcı olmak için, kendi deneyimlerimize dayanarak ayrıntılı bir WPForms incelemesi yazdık.
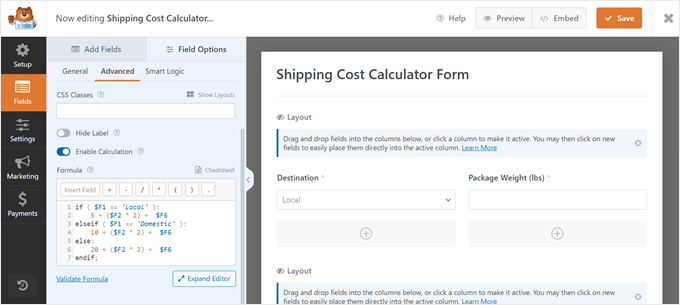
WPForms'u kullanmaya karar verirseniz, onu kurabilir, bir şablon seçebilir ve form alanlarını istediğiniz gibi özelleştirebilirsiniz.
Nakliye maliyeti hesaplayıcı formu, kullanıcının bilgilerine göre nakliye fiyatını otomatik olarak hesaplayacak bir hesaplama eklentisi içerir.

Bu konu hakkında daha fazla bilgi için, WordPress'e nakliye hesaplayıcısı ekleme kılavuzumuza göz atın.
Adım 8: Teslimatları Planlamak İçin Bir Rezervasyon Formu Oluşturun
Paket teslim alma hizmetleri sunuyorsanız, müşterilerin web sitenizde teslim alma işlemlerini kolayca planlamaları için bir rezervasyon formu oluşturmak iyi bir fikirdir.
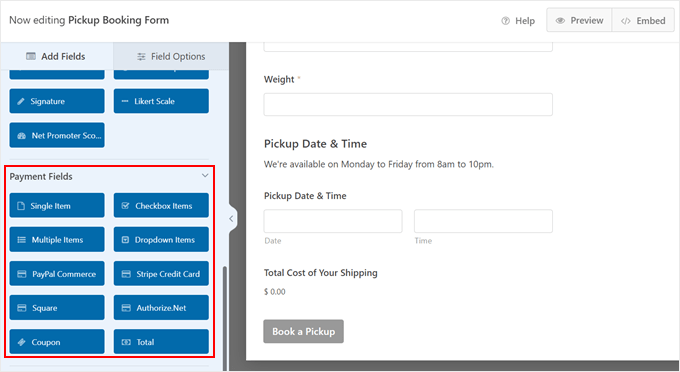
Bir lojistik sitesindeki rezervasyon formu genellikle şu gibi bilgileri ister:
- Gönderenin iletişim bilgileri ve köken adresi gibi ayrıntıları.
- Alıcının iletişim bilgileri ve teslimat adresi dahil olmak üzere ayrıntıları.
- Paket ağırlığı ve boyutları.
- İhtiyaç duydukları nakliye malzemeleri, örneğin kullanmak istedikleri kutunun türü.
- Ekspres teslimat veya normal teslimat gibi teslimat türü.
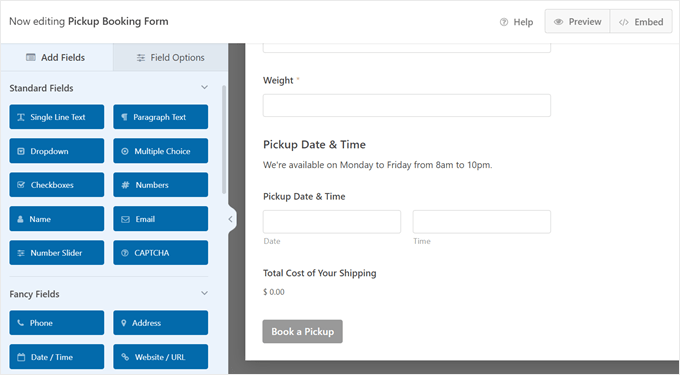
- Teslim alma tarih ve saatini.
Son kısım için, teslim alma programınızın müsaitliğini belirtmenizi öneririz. Bu sayede müşteriler çalışma saatlerinizin dışına bir tarih ve saat giremezler.
Bu rezervasyon formunu, teslimatları planlamak için özel bir sayfada ve müşteri portalınızın hesap sayfasında görüntüleyebilirsiniz.

WordPress'te bir rezervasyon formu oluşturma rehberimiz, tüm süreç boyunca size yol gösterebilir.
Adım 9: Nakliye Web Sitenizde Ödeme Yöntemlerini Etkinleştirin
Ulaşım ve lojistik hizmetleriniz için ödeme kabul etmek üzere web sitenizde bazı ödeme yöntemlerini etkinleştirmeniz gerekecektir.
Genellikle, WordPress web siteleri ödeme kabul etmek için bir e-ticaret veya alışveriş sepeti eklentisi yükler. Daha fazla ayrıntı için online mağaza nasıl yapılır konulu rehberimizi takip edebilirsiniz.
Daha basit bir çözüm arıyorsanız, WP Simple Pay eklentisini kullanmanızı öneririz. Bu, web sitenize gereksiz bir alışveriş sepeti özelliği eklemek zorunda kalmadan bir ödeme formu oluşturmanıza olanak tanıyan bir Stripe ödeme eklentisidir.

WP Simple Pay, Stripe kullandığı için, varsayılan olarak şimdi al sonra öde ödeme seçenekleri de dahil olmak üzere birden fazla ödeme yöntemine sahip olacaksınız.
14.000'den fazla kişi çevrimiçi ödemelerini toplamak ve yönetmek için WP Simple Pay'e güveniyor, bu da onu WordPress için en popüler Stripe eklentisi yapıyor. Ancak bu, sizin için doğru seçim olduğu anlamına gelmez. Bu kararı vermenize yardımcı olmak için bu eklentiyi test ettik ve ayrıntılı bir WP Simple Pay incelemesi yazdık.
WP Simply Pay'e devam etmeye karar verirseniz, kredi kartı ödemelerini WordPress sitenizde nasıl kolayca kabul edeceğinize dair adım adım bir kılavuzumuz da var.
Alternatif olarak, WPForms'u yüklediyseniz, eklentiyi Stripe ile bağlayarak formlarınıza bir ödeme işlevi ekleyebilirsiniz. Veya Square, PayPal Commerce ve Authorize.net gibi ödeme eklentileri yükleyebilirsiniz.

Lojistik hizmetlerinizi düzenli olarak kullanan B2B müşterileriniz varsa, WordPress'te yinelenen ödemeleri kabul etme hakkındaki makalemizi de okumanızı öneririz.
Adım 10: İşletmeniz İçin Teklif İste Formu Oluşturun
İşletmelere nakliye ve lojistik hizmetleri sunuyorsanız, şirketin ihtiyaçlarına göre değişen özel bir fiyatlandırma yapısı kullanabilirsiniz.
Bu durumda, web sitenizde sabit bir fiyat listesi görüntülemek mümkün olmayabilir. Bunun yerine, fiyatlandırmanız hakkında daha fazla bilgi almak için müşterinin önce sizinle görüşmesi gerekir.
Bir fiyat teklifi talep formu oluşturmak en iyisidir. Ardından, kullanıcılar işletmeleri, şirket büyüklükleri ve ihtiyaç duydukları ulaşım ve lojistik hizmetlerinin türü hakkında bilgi girebilirler. Bu bilgilerle onlara doğru hizmeti ve fiyatlandırma yapısını sunabilirsiniz.
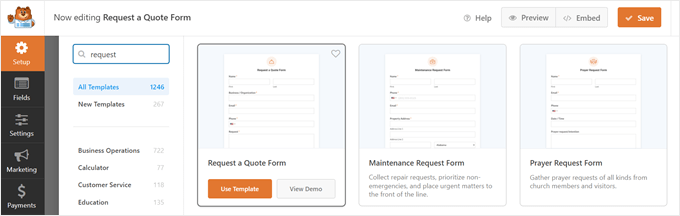
WPForms'un hazır bir 'Teklif İste' form şablonu vardır, bu nedenle onu kullanabilir ve form alanlarını ihtiyaçlarınıza göre değiştirebilirsiniz.

WordPress'te bir fiyat teklifi iste formunu nasıl oluşturacağınız hakkındaki makalemizde daha fazlasını okuyabilirsiniz.
For a transportation and logistics business, we recommend following these tips to create your form:
- Önemli form alanlarını doldurulması zorunlu hale getirin – Bunlar, mal türünü, boyutları, ağırlığı, menşei ve varış noktasını içerir. Bu, potansiyel müşterinin size sevkiyat hakkında yeterli bilgiyi vermesini sağlar, böylece onlar için doğru teklifi sağlayabilirsiniz.
- Adres alanları için otomatik tamamlama etkinleştirin – Bu özellik, kullanıcıların adreslerini daha hızlı girmelerine ve bilgilerini girerken herhangi bir hata yapmalarını önlemelerine yardımcı olur.
- Yanıt vermek için ne kadar zaman ayıracağınızı belirtin – Bu şekilde, potansiyel müşteri bir e-postanın ne zaman geri döneceğini merak etmez. Örneğin, onlara 24 saat içinde geri döneceğinizi söyleyebilirsiniz.
Adım 11: Şirket Web Sitenize Canlı Sohbet Ekleyin
Ne yazık ki, sevkiyat sırasında sorunlar yaşanabilir ve gecikmelere neden olabilir. Bu olduğunda, müşteriler hızlı yanıt almak isteyeceklerdir, böylece paketlerinin kaybolup kaybolmadığını veya tehlikeye girip girmediğini merak etmezler.
Bu sorunla başa çıkmak için canlı sohbet destek yazılımı kullanmanızı öneririz. Bu, kullanıcıların size veya bir temsilciye doğrudan web siteniz üzerinden e-posta göndermek ve yanıt beklemek yerine konuşmalarını sağlar.
Müşteri destek sektöründe iyi bilinen LiveChat'i yüklemenizi öneririz. Bu araçla, canlı sohbet penceresini WordPress'te web tasarımınızla uyumsuz görünmeyecek şekilde kolayca özelleştirebilirsiniz.

WPBeginner Pro Services web sitemizde LiveChat'i kullandık ve bu eklentiyi kullanma deneyimlerimize dayanarak ayrıntılı bir LiveChat incelemesi yazdık, daha fazla bilgi edinmek isterseniz.
Alternatif olarak, hemen dalmaya ve bu eklentiyi hemen kullanmaya hazırsanız, WordPress'e canlı sohbet ekleme konusundaki eğitimimize bakın.
WhatsApp kullanıyorsanız, kullanıcılarla doğrudan iletişim kurmak için bir WhatsApp sohbet kutusu da ekleyebilirsiniz. Bu sosyal medya platformu bölgenizde ve hedef kitleniz arasında popülerse bunu yapmanızı öneririz.

Çoğu durumda, kullanıcılar canlı sohbet özelliğini kullanır ve diğer birçok kişinin de sorduğu soruları sorarlar. Bu yanıtlara daha verimli cevap vermek için web sitenize otomatik bir sohbet robotu eklemeyi deneyebilirsiniz.
Bu sayede, müşteriyi canlı bir temsilciyle görüştürmek yerine, önce bir sohbet robotuyla konuşmak zorunda kalacaklar. Sohbet robotu daha sonra kullanıcıya sorduklarına göre önceden hazırlanmış bazı yanıtlar gösterecektir.
Daha fazla ayrıntı için, web sitenize bir sohbet botu ekleme hakkındaki makalemize göz atın.
Umarım bu makale, WordPress'te bir ulaşım ve lojistik web sitesi oluşturmayı nasıl öğreneceğinize yardımcı olmuştur. Ayrıca, WordPress'te bir tişört dükkanı oluşturma rehberimize ve WordPress ile yapabileceğiniz popüler web sitesi türleri listemize de göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Jiří Vaněk
Canlı sohbetle ilgili son kısım beni gerçekten büyüledi, çünkü bu gerçekten evrensel ve sadece lojistik siteleriyle sınırlı değil, herhangi bir web sitesine uygulanabilir. Günümüzde birçok insan çevreleriyle iletişim kurmak için cep telefonlarında WhatsApp kullandığından, bu iletişimi bir web sitesine uygulamak bana ideal ve hızlı bir yöntem gibi geliyor. WhatsApp'ın artık bir masaüstü istemcisi de var, böylece sohbetlere müşteri desteğinden bir masaüstü bilgisayardan rahatça yanıt verilebilir. Kullanıcılarıyla çevrimiçi iletişim kurması gereken diğer web sitleri için harika bir seçenek.
Dennis Muthomi
Bu inanılmaz derecede ayrıntılı rehber için teşekkür ederim! Aslında ben de bir tane oluşturmak istiyordum, bu adım adım eğitim inanılmaz derecede yardımcı oldu.
Özellikle kargo takibi, nakliye hesaplayıcıları ve rezervasyon formları gibi temel özelliklere odaklanmanızı takdir ediyorum.
Ödeme yöntemleri ekleme ve canlı sohbet desteği konusundaki ipuçları da müşteri deneyimini iyileştirmek için değerli.
HARİKA işi sürdürün WPBeginner!