Düzgün bir web sitesi olmadan araç kiralama işi yürütmek, el freni çekili halde araba kullanmaya çalışmak gibidir – işleri kendiniz için daha da zorlaştırırsınız. Bir arkadaşımın kiralama şirketi için web sitesi oluşturmasına yardım ederken bunu ilk elden öğrendim.
İster yeni başlıyor olun ister mevcut bir kiralama işini geliştiriyor olun, profesyonel bir web sitesi oluşturmak karmaşık veya pahalı olmak zorunda değildir. WordPress ile araçlarınızı sergilemekten rezervasyon işlemlerine kadar her şeyi gerçekleştiren tamamen işlevsel bir araç kiralama sitesi oluşturabilirsiniz.
Bu kılavuzda, WordPress’te araç kiralama web sitenizi oluşturmanın tam adımlarını göstereceğim. Tüm araştırma ve testleri ben yaptım, böylece baş ağrısını atlayıp doğrudan işinizi büyütmeye başlayabilirsiniz.

Neden WordPress ile Araç Kiralama Web Sitesi Oluşturmalısınız?
Araç kiralamalarınız hakkında bilgi almaya çalışan müşterilerden gelen çok sayıda telefon ve e-posta ile uğraşmaktan bıktınız mı?
Bir WordPress web sitesi, müşterilerin ihtiyaç duydukları her şeyi bulabilecekleri tek duraklı bir mağaza sağlayarak işletmeniz için oyunun kurallarını değiştirebilir.

İyi bir web sitesi tüm ağır işleri halledebilir: müşteriler araç filonuza göz atabilir, farklı paketleri karşılaştırabilir, yorumları okuyabilir ve hatta doğrudan siteniz üzerinden bir araç rezerve edebilir. Bu size yalnızca zaman kazandırmakla kalmaz, aynı zamanda genel müşteri deneyimini de iyileştirir.
Ayrıca, bir araç kiralama web sitesi yepyeni bir kalabalık tarafından görülme şansınızdır.
Bir düşünün: insanlar sürekli olarak internette “yakınımdaki araç kiralama”, “uygun fiyatlı SUV’ler” veya “hafta sonu araba fırsatları” gibi şeyler arıyor. Eğer bir web siteniz yoksa, bu insanlar sizi bulamayacaktır. Bu kadar basit.
Araç kiralama web sitesi, 7/24 hizmet veren bir reklam panosu gibi davranarak filonuzu ve fiyatlarınızı, aktif olarak sunabileceklerinizi arayan potansiyel müşterilere gösterir.

Bununla birlikte, bir araç kiralama web sitesi oluşturmanıza yardımcı olalım. Bu kılavuzda pek çok konuyu ele alıyorum, bu nedenle öğrenmek istediğiniz bölüme doğrudan atlamak için aşağıdaki hızlı bağlantıları kullanmaktan çekinmeyin:
- Choose Your Car Rental Website Builder
- Set Up Your Website Hosting
- Install WordPress on Your Web Hosting
- Select a WordPress Car Theme
- Create a Custom Home Page
- Add More Pages
- Add a Contact Us Form
- Add a Click-to-Call Button
- Accept Online Reservations
- Alternative: Use a Simple Car Rental Booking Form
- Create a Stunning Vehicle Display
- Guide Customers to Your Door
- Showcase Your Rental Options
- Display Customer Reviews
- Create a Navigation Menu
- Add Social Media Feeds (Optional)
- Publish Valuable Content (Optional)
- Use FOMO to Drive Car Rental Reservations (Optional)
- Bonus Tips: How to Grow Your Car Rental Website
Bazı “isteğe bağlı” adımlarım olduğunu fark edeceksiniz, ancak web sitenizin satışları ve geliri artırmasını gerçekten istiyorsanız bunları denemenizi şiddetle tavsiye ederim.
✋ Yoğun bir işletme sahibiyseniz, bir web sitesi oluşturmak üstesinden gelinemeyecek kadar çok şey gibi gelebilir. WPBeginner yardım etmek için burada!
Uzman ekibimiz, tasarımdan geliştirmeye kadar özel bir araç kiralama web sitesi oluşturmanın her adımını halledebilir. Bu şekilde, en önemli şeylere odaklanabilirsiniz: müşterilerinize mükemmel hizmet sunmak ve araç kiralama işinizi büyütmek.
Araç filonuzu sergileyen, hizmetlerinizi öne çıkaran ve müşterilerin çevrimiçi kiralama rezervasyonu yapmasını kolaylaştıran özel tasarımlı bir web sitesi oluşturmak için sizinle yakın bir şekilde çalışacağız. Başlamak için ücretsiz bir danışma görüşmesi ayarlamanız yeterli!
Adım 1: Araç Kiralama Web Sitesi Oluşturucunuzu Seçin
Her şeyden önce, bir araç kiralama web sitesi oluşturmadan önce, çok fazla trafiği kaldırabilecek ve müşterilerinize sorunsuz bir yolculuk sunabilecek güçlü bir platforma ihtiyacınız olacak. İşte bu yüzden WordPress’i öneriyorum.
Piyasada birçok farklı web sitesi kurucusu var, ancak WordPress kullanıcı dostu, güvenilir ve bütçe dostu bir çözüm arayan işletme sahipleri için öne çıkıyor.
Araç kiralama sektöründe her kuruş önemlidir. WordPress ile ilgili harika olan şey, açık kaynaklı ve kullanımının tamamen ücretsiz olmasıdır. Bu da pazarlama, filonuzu en iyi durumda tutma veya yeni araçlar satın alma gibi başka yerlere harcayabileceğiniz daha fazla para anlamına gelir.
Bu konuda daha fazla bilgi için WordPress’in neden ücretsiz olduğuna ilişkin makalemize bakın.
İşlerin gerçekten iyi gittiği yer burası: WordPress, yalnızca WordPress.org’da 59.000’den fazla eklentiyle devasa bir eklenti kitaplığına sahiptir.

Eklentileri belirli işleri yapan küçük eklentiler olarak düşünün. Araç kiralama web sitenizde, rezervasyonları yönetmek, müşteri yorumlarını sergilemek ve filonuzun göz alıcı fotoğraflarını görüntülemek için araç eklentilerini kullanabilirsiniz.
Doğru eklentilerle işinizi gerçekten kolaylaştırabilir ve rezervasyonlarınızı artırabilirsiniz.
Blog istatistiklerimize göre WordPress tüm web sitelerinin neredeyse %43’üne güç veriyor. Bu, ne kadar güvenilir ve ölçeklenebilir olduğunu kanıtlayan çok büyük bir rakam. İşletmenizi çevrimiçi ortamda büyütmek için mükemmel!
Şimdi biraz daha teknik bir konuya girelim: iki tür WordPress yazılımı vardır, bu nedenle doğru olanı seçmek önemlidir.
Birincisi, bir blog barındırma platformu olan WordPress.com‘dur. Bir de WordPress.org var, kendi kendini barındıran WordPress olarak da bilinir. Bir araç kiralama web sitesi için WordPress.org’u öneriyorum çünkü size pahalı bir plan olmadan tüm o olmazsa olmaz WordPress eklentilerini kullanma özgürlüğü veriyor.
WordPress’i neden sürekli olarak önerdiğimi daha derinlemesine öğrenmek için WordPress incelememizin tamamına bakın.
☝ WordPress.com’da zaten bir site mi oluşturdunuz? Endişelenmeyin! Araç kiralama işiniz için sorunsuz bir geçiş sağlayarak web sitenizi WordPress.com’dan kendi kendine barındırılan WordPress’e nasıl taşıyacağınıza dair adım adım bir kılavuzum var.
Adım 2: Web Sitenizin Hostingini Kurun
Profesyonel ve kullanıcı dostu bir araç kiralama web sitesi oluşturmadan önce birkaç şeyi yerine getirmeniz gerekir.
Öncelikle bir alan adına ihtiyacınız var. Bu, potansiyel müşterilerinizin araçlarınızı görebileceği, fiyatlarınızı kontrol edebileceği ve kiralama rezervasyonu yapabileceği çevrimiçi adresiniz olacaktır.
Ayrıca web sitenizin çevrimiçi olarak yaşadığı yer olan bir web barındırma planına da ihtiyacınız olacak. Sitenizin 7/24 çalışmasını sağlayan güvenilir bir barındırıcı seçtiğinizden emin olmak isteyeceksiniz. Sonuçta, araç kiralama web sitenizde kesinti yaşanırsa, rezervasyonları neredeyse kesinlikle kaçırırsınız.
Hayatınızı kolaylaştırmak için, satın alabileceğiniz en iyi WordPress barındırma hizmetlerinden bazılarını seçtik.
WordPress’in kendisi ücretsiz olsa da, alan adları ve barındırma maliyetleri hızla artabilir. Bütçenize yardımcı olmak için, bir WordPress web sitesi oluşturmanın ne kadara mal olduğuna dair bir kılavuz oluşturduk, böylece beklenmedik masraflardan kaçınabilirsiniz.
Bir alan adı genellikle yıllık 14,99 ABD dolarıdır ve barındırma maliyetleri aylık 7,99 ABD dolarından başlar. Bu kulağa yönetilebilir gelebilir, ancak zamanla artma eğilimindedir.
İşte iyi haberler: WPBeginner’ın Bluehost ile özel bir anlaşması var. WPBeginner okuyucularına web barındırmada büyük bir indirim ve ücretsiz bir alan adı sunmayı kabul ettiler. Aylık 1,99 $ gibi düşük bir ücretle başlamak için aşağıdaki düğmeye tıklayabilirsiniz.
Bluehost web sitesine girdikten sonra, yeşil ‘Şimdi Başlayın’ düğmesine tıklamanız yeterlidir.
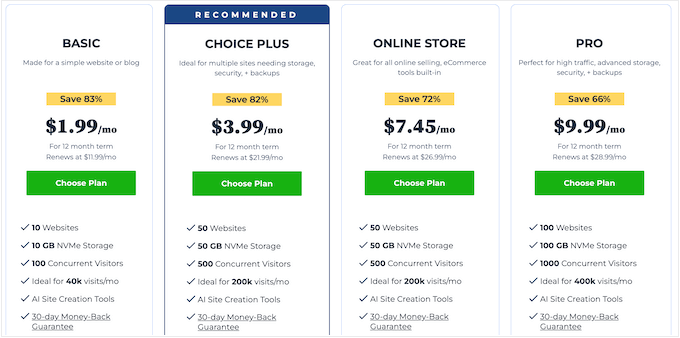
Bu sizi bir barındırma planı seçebileceğiniz fiyatlandırma sayfasına götürür.
Bir araç kiralama web sitesi için, ihtiyacınız olan her şeye sahip oldukları için ‘Basic’ veya ‘Choice Plus’ planını seçmenizi öneririm.

Bir plan seçtikten sonra devam edin ve ‘Devam Et’e tıklayın.
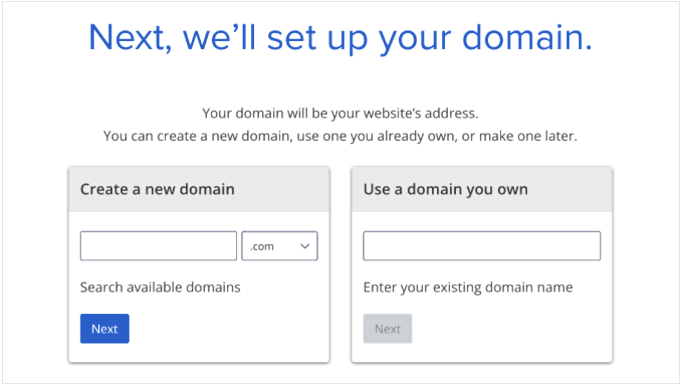
Ardından, araç kiralama web siteniz için bir alan adı seçmenin zamanı geldi.

Bir alan adının çevrimiçi adresiniz olduğunu unutmayın, bu nedenle hatırlanması ve söylenmesi kolay olmalı ve markanıza uygun olmalıdır. Araç kiralama işletmenizin adı genellikle iyi bir seçenektir.
Örneğin, kiralama işinizin adı Speedy Rides ise speedyrides.com sağlam bir seçimdir.
Ancak, bu alan adı mevcut değilse, konum veya kiraladığınız araçların türü gibi yararlı bilgiler ekleyerek denemeler yapabilirsiniz.
Örneğin, Austin’de lüks arabalar konusunda uzmanlaştıysanız SpeedyLuxuryRides.com veya SpeedyRidesAustin.com’u deneyebilirsiniz.
Önemli olan, bunu alakalı ve anlaşılması kolay tutmaktır. Hoşunuza giden bir şey bulana kadar farklı kombinasyonlarla oynayın.
💡 İlham mı arıyorsunuz? En iyi alan adının nasıl seçileceğine ilişkin kılavuzumuza göz atın.
Şimdi, devam edin ve bir alan adı seçtikten sonra ‘İleri’ düğmesine tıklayın.
Bluehost şimdi adınız ve e-posta adresiniz gibi hesap bilgilerinizi isteyecektir. Ayrıca bazı isteğe bağlı ekstralar satın alma şansınız da olacak.
Maliyetleri düşük tutmaya çalışıyorsanız, genellikle bu ekstraları hemen satın almanızı önermem. Ayrıca, araç kiralama işletmenizin ihtiyacı olursa bunları daha sonra da satın alabilirsiniz.

Bu işlem tamamlandıktan sonra, satın alma işlemini tamamlamak için ödeme bilgilerinizi girmeniz yeterlidir.
Birkaç dakika sonra, web barındırma kontrol panelinize nasıl giriş yapacağınıza ilişkin talimatları içeren bir e-posta alacaksınız. Bu, e-posta bildirimleri ayarlamak ve WordPress desteği istemek de dahil olmak üzere araç kiralama sitenizi yönetebileceğiniz kontrol panelidir.
Adım 3: WordPress’i Web Hosting’inize Kurun
Bluehost indirim bağlantısını kullanarak kaydolduğunuzda, Bluehost WordPress’i alan adınıza otomatik olarak yükleyecektir.
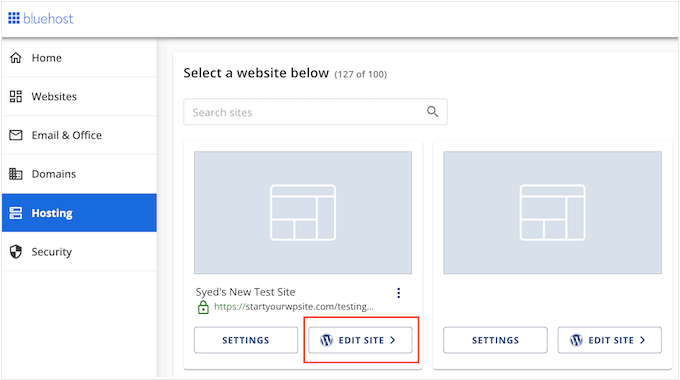
Yüklenmesi için birkaç dakika bekleyin ve ardından yeni web sitenizi kurabilmek için ‘Siteyi düzenle’ düğmesine tıklayın.

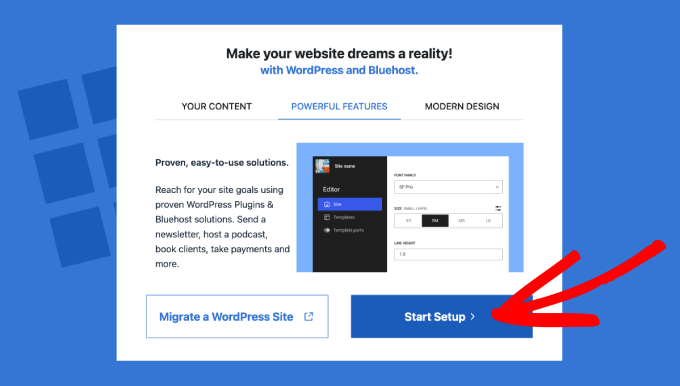
Bu noktada, bir WordPress sitesini taşımak mı yoksa yeni bir kurulum mu başlatmak istediğinizi soran bir pencere görünecektir.
Yeni bir araç kiralama sitesi oluşturduğunuz için ‘Kurulumu Başlat’ düğmesine tıklayın.

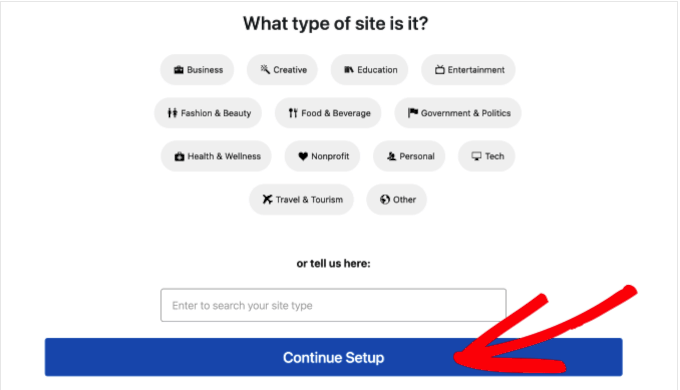
Kurulum sihirbazı şimdi oluşturduğunuz web sitesinin türü gibi bazı temel bilgileri isteyecektir.
Artık sitenize en uygun kategoriyi seçebilirsiniz. Bir araç kiralama sitesi için genellikle ‘İşletme’ kategorisini seçersiniz, ancak istediğiniz herhangi bir kategoriyi seçebilirsiniz. Bundan sonra, ‘Kuruluma Devam Et’e tıklayın.

Bluehost WordPress kurulum sihirbazının tamamını geçtikten sonra, ‘Kurulumu Tamamla’ seçeneğine tıklayın.
Bluehost şimdi sizi WordPress yönetici alanına götürecektir.

Ayrıca doğrudan web tarayıcınızda yoursite.com/wp-admin/ adresine giderek WordPress panosuna giriş yapabilirsiniz.
SiteGround, Hostinger, HostGator veya WP Engine gibi farklı bir WordPress web sitesi barındırıcısı mı kullanıyorsunuz? Adım adım talimatlar için WordPress’in nasıl kurulacağına ilişkin eksiksiz kılavuzumuza bakın.
Artık kurulum tamamlandığına göre, araç kiralama web sitenizi oluşturmaya başlamaya hazırsınız.
Adım 4: Bir WordPress Araba Teması Seçin
Alan adınızı ve barındırma hizmetinizi aldınız – şimdi sıra web sitenizin harika görünmesini sağlamaya geldi.
Sonuçta, potansiyel müşterilerin göreceği ilk şey bu, bu nedenle harika bir ilk izlenim bırakmak önemlidir.
WordPress varsayılan bir temayla birlikte gelir, ancak profesyonel bir araç kiralama sitesi için ideal değildir.

Kiralama web siteniz için bir tema seçerken, marka kimliğinizi yansıtan bir şey aramalısınız. Lüks ve sofistike bir hava mı hedefliyorsunuz yoksa bütçe dostu araçlarda mı uzmanlaşıyorsunuz?
Göstereceğiniz içerik hakkında da düşünmelisiniz.
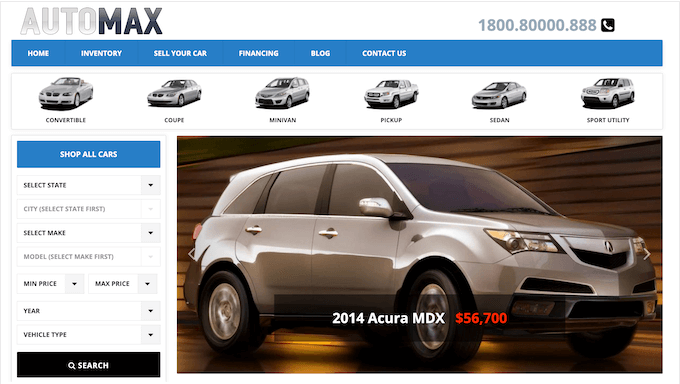
Profesyonel bir fotoğrafçı tarafından çekilmiş bir ton araba fotoğrafınız mı var? O halde WordPress temanızın büyük bir galeriyi kaldırabileceğinden emin olun.
Araçlarınızı bir liste formatında mı görüntülemek istiyorsunuz? Bu düzeni destekleyen ve hatta belki de yerleşik arama ve filtreleme seçeneklerine sahip bir tema arayın.

Ekibim size yardımcı olmak için araba galerileri için en iyi temaları ve oto tamirhaneleri için en iyi temaları bir araya getirdi.
Bu temaların birçoğu, yerleşik Araç Kimlik Numarası (VIN) kod çözücü gibi otomotiv endüstrisi için özel olarak tasarlanmış özelliklere sahiptir.

Teknik bilginiz yoksa endişelenmeyin! Bir WordPress temasının nasıl kurulacağına dair adım adım bir kılavuz oluşturduk, böylece araç kiralama web siteniz kısa sürede harika görünecek.
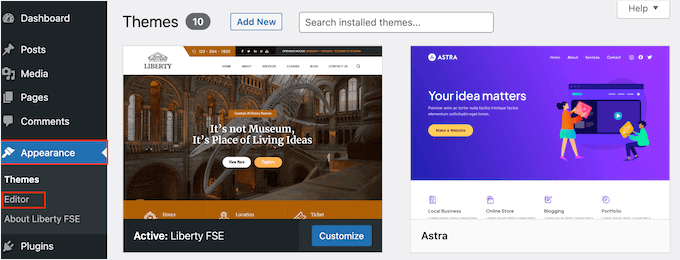
Temanızı yükledikten sonra WordPress panosundaki Görünüm ” Özelleştir bölümüne giderek temanızı özelleştirebilirsiniz. Bu, tema ayarlarında ince ayar yapabileceğiniz ve değişikliklerinizi canlı önizlemede görebileceğiniz tema özelleştiriciyi başlatacaktır.
Daha yeni tam site düzenleme (FSE) temalarından birini mi kullanıyorsunuz? O zaman bunun yerine Görünüm ” Düzenleyici ‘ye gitmeniz gerekir. Bu, WordPress temanızdaki blokları ekleyebileceğiniz, kaldırabileceğiniz ve düzenleyebileceğiniz tam site düzenleyicisini başlatır. Süper sezgiseldir.

Diğer bir seçenek de SeedProd gibi bir web sitesi ve açılış sayfası oluşturucu eklentisi kullanmaktır.
SeedProd, süper popüler ve kullanımı kolay bir sürükle ve bırak sayfa oluşturucudur. Duplicator, WPForms ve WP Charitable web siteleri de dahil olmak üzere birçok ortak web sitemizi oluşturmak için kullandık.

SeedProd ile çarpıcı açılış sayfaları, ana sayfalar ve hatta tüm web siteleri oluşturabilirsiniz.
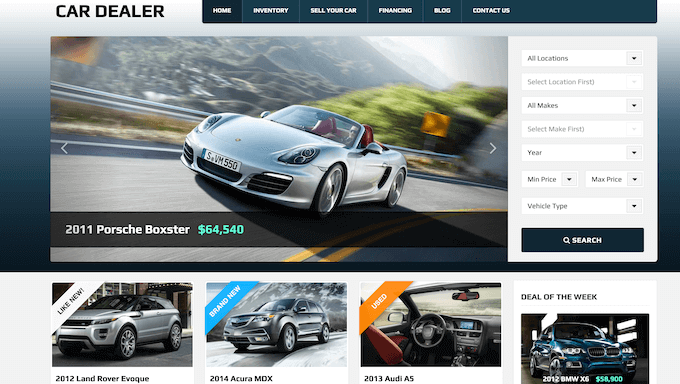
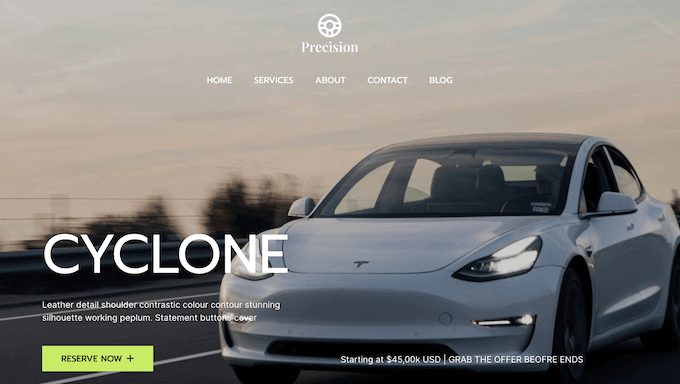
Ayrıca otomotiv endüstrisi için özel olarak tasarlanmış hazır şablonlarla birlikte gelir.

Kullanabileceğiniz özel bir araç kiralama şablonu bile var.
Gördüğünüz gibi, bu şablonda filonuzu sergileyebileceğiniz hazır bir bölüm var.

Kendi fotoğraflarınızı ve ayrıntılarınızı kolayca yükleyebilirsiniz, böylece müşterilerin aradıklarını bulmaları çok kolay olur.
Şablonda ayrıca, rezervasyon veya envanter yönetim sisteminizle sorunsuz bir şekilde entegre olacak şekilde özelleştirebileceğiniz bir ‘Şimdi Rezerve Et’ harekete geçirici mesaj düğmesi vardır (daha fazlası daha sonra!)
Alternatif olarak, sadece birkaç saniye içinde tamamen özel bir tema oluşturmak için SeedProd’un AI web sitesi oluşturucusunu kullanabilirsiniz. Ayrıntılar için AI ile nasıl WordPress web sitesi yapılacağına dair kılavuzumuza bakın.
Adım 5: Özel Bir Ana Sayfa Oluşturun
WordPress’ in yazılar ve sayfalar adında iki varsayılan içerik türü vardır. Web sitesi sahipleri genellikle makaleler ve bloglar oluşturmak için yazıları kullanır, ancak bu sizin için biraz sorun yaratır.
Varsayılan olarak, WordPress ana sayfanızda blog yazılarının bir listesini görüntüler. Blog oluşturma planlarınız ne olursa olsun, potansiyel müşterilerin gördüğü ilk şeyin bir yazı listesi olmasını istemezsiniz.
Bu nedenle, şirketinizin kısa bir özetini, araçlarınıza bir göz atmayı (resimleri ve özellikleri düşünün), fiyatlarınızı ve diğer önemli bilgileri içeren özel bir ana sayfa oluşturmanızı öneririm.
Hatta güven ve güvenilirlik oluşturmak için müşteri referansları ve incelemelerine de yer verebilirsiniz (bu konuya daha sonra değineceğiz!) Temel olarak, ziyaretçilerinizi şaşırtmak istiyorsunuz ve blog yazılarından oluşan bir liste bunu sağlayamaz.
Size yardımcı olmak için özel bir ana sayfanın nasıl oluşturulacağına dair eksiksiz bir kılavuz hazırladık. Bu kılavuzu takip ettiğinizde ziyaretçileriniz ve potansiyel müşterileriniz için mükemmel bir ‘hoş geldiniz paspası’ oluşturmuş olacaksınız.
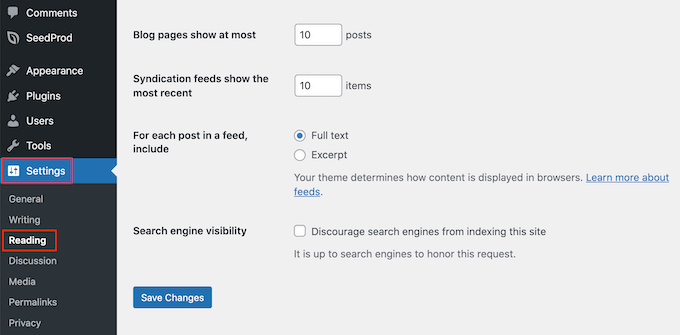
Sayfanın nasıl göründüğünden memnun olduğunuzda, onu ana sayfanız olarak ayarlayabilirsiniz. Bunu yapmak için WordPress kontrol panelinde Ayarlar ” Okuma bölümüne gidin.

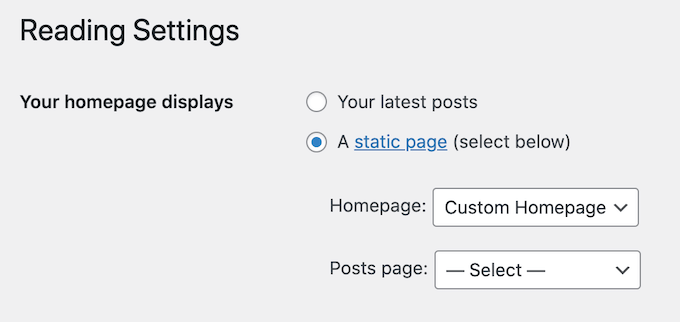
Burada, ‘Ana sayfanız görüntülenir’ ayarına gidin ve ‘Statik bir sayfa’yı seçin.
Ardından, ‘Ana Sayfa’ açılır menüsünü açın ve daha önce oluşturduğunuz sayfayı seçin.

Artık müşterileriniz, araç kiralama işinizle ilgili tüm temel bilgileri içeren hoş bir ana sayfa görecekler.
Adım 6: Daha Fazla Sayfa Ekleyin
Araç kiralama web sitenizi tasarlarken mümkün olduğunca çok bilgi paylaşmanız önemlidir. Bu, potansiyel müşterilerin işletmenizin neler sunduğunu anlamalarına yardımcı olacak, böylece kendileri için doğru olup olmadığınız konusunda bilinçli bir karar verebileceklerdir.
Araç filonuzu sergilemek mi istiyorsunuz? Hiç sorun değil. Ücretlerinizi ve fiyatlarınızı paylaşmanız mı gerekiyor? Çok kolay. SSS‘ler, haritalar ve diğer önemli ayrıntılar? WordPress hepsini halledebilir.
Ancak tüm bu harika içeriği eklemeye başlamadan önce organizasyondan bahsedelim. Müşterilerin ihtiyaç duyduklarını hızlı bir şekilde bulabilmeleri için web sitenizde gezinmek kolay olmalıdır. Bu da farklı bilgi türleri için farklı sayfalar oluşturmak anlamına gelir.
Örneğin, araçlarınız için fotoğraf ve açıklamaların yer aldığı özel bir sayfa oluşturabilirsiniz. Başka bir sayfa, şu anda uyguladığınız fırsatlar da dahil olmak üzere fiyatlara ve fiyatlandırmaya odaklanabilir.
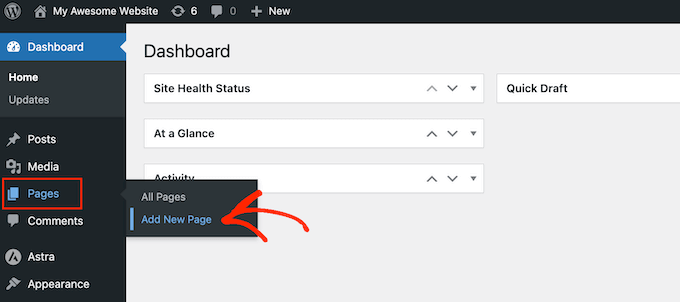
Neyse ki WordPress’e daha fazla sayfa eklemek çok kolay. Sayfalar ” Yeni Sayfa Ekle‘ye gitmeniz yeterli.

Bu, bir başlık ekleyebileceğiniz, gövde metnini yazabileceğiniz, öne çıkan bir görsel ekleyebileceğiniz ve daha fazlasını yapabileceğiniz WordPress içerik düzenleyicisini açar.
Bir sayfadan memnun kaldığınızda, onu canlı hale getirmek için ‘Yayınla’ düğmesine basmanız yeterlidir.

Sayfa düzenleriniz ve tasarımlarınız üzerinde daha fazla yaratıcı kontrol mü istiyorsunuz? O halde, WordPress’te özel sayfaların nasıl oluşturulacağına ilişkin kılavuzumuza göz atmayı unutmayın.
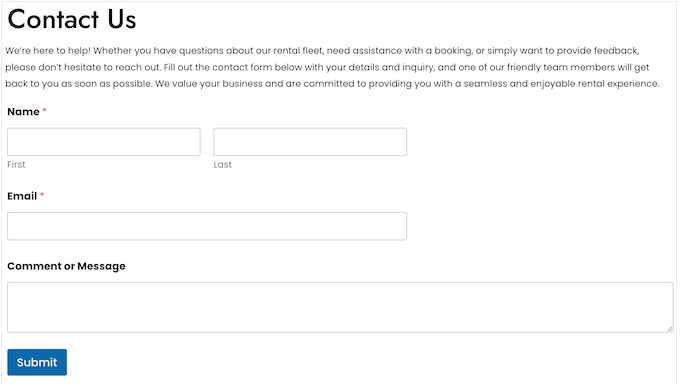
Adım 7: Bize Ulaşın Formu Ekleyin
Müşterilerin iletişime geçmesine yardımcı olmak mı istiyorsunuz? Cevabınız bir iletişim formu!
Ziyaretçiler için soru sormanın, endişelerini dile getirmenin veya talepte bulunmanın en basit yoludur – ister rezervasyonla, ister fiyatlarla ilgili olsun ya da sadece yararlı geri bildirimler sağlasınlar.

WordPress web sitenize bir iletişim formu eklemenin en kolay yolu WPForms eklentisini kullanmaktır.
İletişim formumuz da dahil olmak üzere WPBeginner ‘daki tüm formlarımızı güçlendirmek için WPForms kullanıyoruz, bu nedenle araç kiralama web siteniz için mükemmel bir uyum olduğundan eminiz.
Bu popüler iletişim formu eklentisi hakkında daha fazla bilgi edinmek için ayrıntılı WPForms incelememize göz atın.
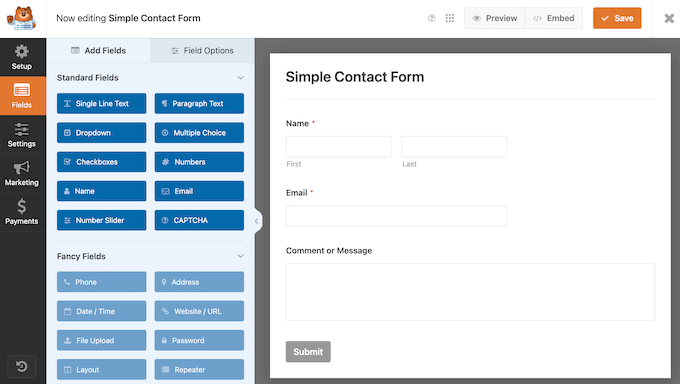
Eklentiyi kurduktan sonra, hazır bir Basit İletişim Formu şablonuyla birlikte geldiğini fark edeceksiniz. Bu formu WPForms’un sürükle-bırak editöründe hızlıca özelleştirebilirsiniz.

Ardından, WPForms bloğunu kullanarak formu herhangi bir sayfaya, gönderiye veya widget’a hazır alana ekleyin. İşte bu kadar basit!
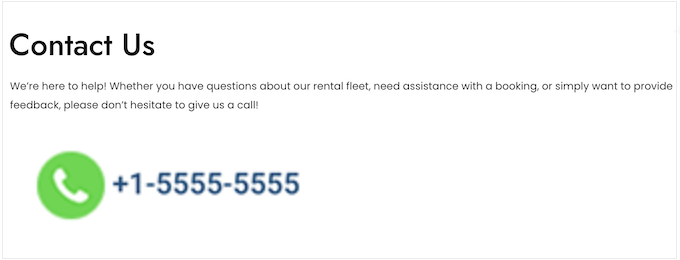
Adım 8: Aramak için Tıkla Düğmesi Ekleyin
Sitenize zaten bir iletişim formu eklediniz mi? Harika!
Ancak bazen müşterilerin size hemen ihtiyacı olur. Düşünün: araba arızası, kazalar – bir yanıt beklemenin yeterli olmayacağı tüm zamanlar.
İşte bu noktada tıkla ve ara düğmesi devreye girer. İnsanların telefonlarından veya bilgisayarlarından tek bir tıklamayla numaranızı çevirmelerini sağlar, yazmaya gerek yoktur.
Acil bir durum olmasa bile, bazı insanlar sadece bir telefon görüşmesini tercih edebilir.
Aramak için tıkla düğmesi, bu kişilerin işletmenizi aramasını kolaylaştırır ve daha fazla arama, daha fazla rezervasyon ve cebinizde daha fazla para anlamına gelir.

☝ Eğer bir iş telefonu numaranız yoksa, Nextiva‘yı kullanmanızı tavsiye ederim. WPBeginner’da iş telefonu ihtiyaçlarımız için kullanıyoruz ve bundan çok memnunuz.
Sitenize bir tıkla ve ara düğmesi eklemeye hazır mısınız? WordPress’te tıkla ve ara butonunun nasıl ekleneceğine dair adım adım kılavuzumuza göz atın.
Adım 9: Çevrimiçi Rezervasyonları Kabul Edin
Bu, araç kiralama web siteniz için en önemli adım olabilir. İşinizi gerçekten büyütmek istiyorsanız, ziyaretçilerin doğrudan web sitenizden araç rezervasyonu yapmasına kesinlikle izin vermeniz gerekir.
Bu genellikle müşteri hizmetlerini aramaktan veya kiralama alanınızı şahsen ziyaret etmekten çok daha hızlı ve kolaydır. Bu hem müşteri hem de sizin için daha iyidir.
Çevrimiçi rezervasyon eklemenin birkaç yolu var, ancak ücretsiz VikRentCar eklentisini şiddetle tavsiye ediyorum. Neden mi? Çünkü özellikle araç kiralama web siteleri için tasarlanmıştır.
Genel rezervasyon eklentilerinde bulamayacağınız özelliklerle doludur. Buna, sorunsuz rezervasyonlar için teslim alma ve bırakma konumlarını, tarihlerini ve saatlerini tanımlama seçeneği de dahildir.
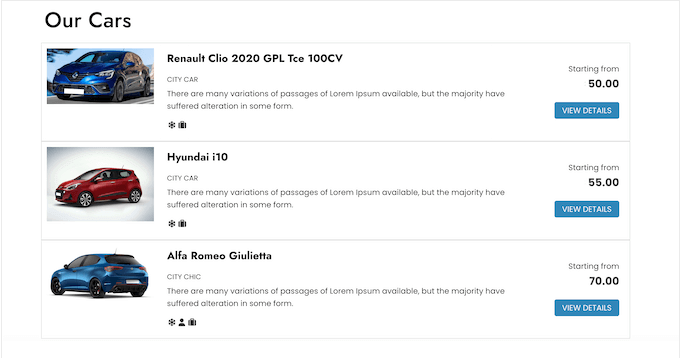
Ayrıca araçlarınızı bir ızgara veya liste halinde göstererek müşterilerin tüm filonuza göz atmasını kolaylaştırabilirsiniz.

Yapmanız gereken ilk şey VikRentCar eklentisini web sitenize yüklemek ve etkinleştirmektir. VikRentCar ek lentisinin kiralama kısıtlamaları, sezonluk fiyatlandırma, 60’tan fazla ödeme ağ geçidi için entegre bir ödeme sistemi ve daha fazlası gibi ekstra özelliklerle birlikte gelen premium bir sürümü de vardır.
Daha fazla ayrıntı için WordPress eklentisi yükleme rehberimizi takip edebilirsiniz.
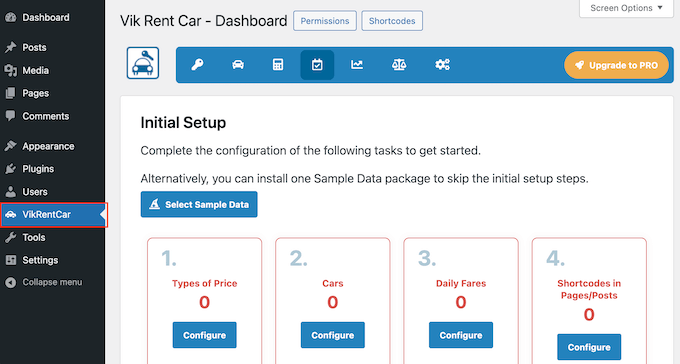
Etkinleştirmenin ardından, sol taraftaki menüden ‘VikRentCar’ı seçin.

Burada, çevrimiçi rezervasyonlarınızı başlatmak ve çalıştırmak için tüm adımlarda size yol gösterecek bir kurulum sihirbazı göreceksiniz. Şimdi bu adımların üzerinden geçelim.
Fiyatlandırma Planlarınızı Ayarlayın
İlk adım fiyatlandırma planlarınızı ayarlamaktır. Devam etmeden önce sunmak istediğiniz plan seçenekleri hakkında düşündüğünüzden emin olun.
Örneğin, muhtemelen bir ‘Temel Plan’ ve ardından belki de kiralama sigortası veya diğer eklentilerle birlikte gelen başka bir plan isteyeceksiniz.
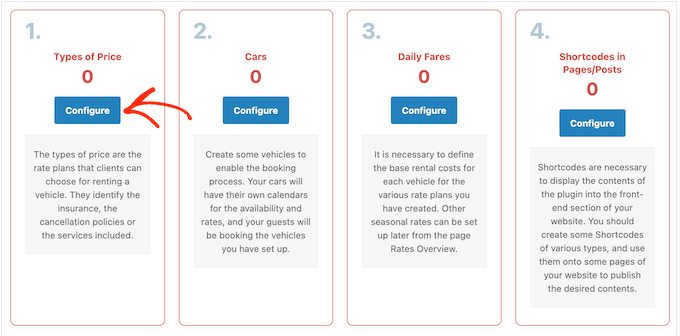
Hazır olduğunuzda, ‘Fiyat Türleri’ altındaki ‘Yapılandır’ düğmesine tıklayın.

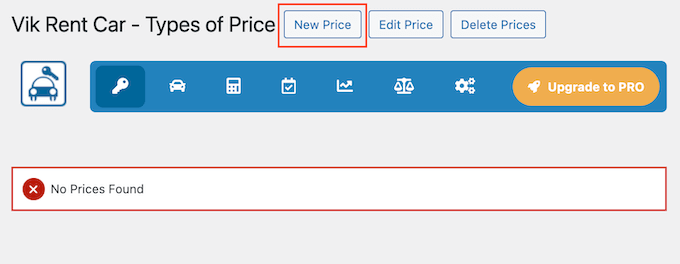
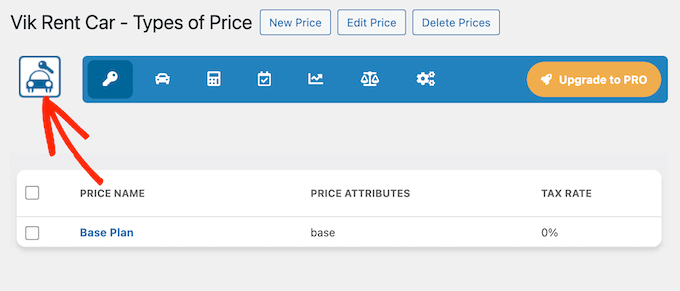
Müşterilerinize fiyatları göstermek için en az bir fiyatlandırma planına ihtiyacınız olacaktır.
Bunu aklınızda tutarak devam edin ve ‘Yeni Fiyat’ düğmesine tıklayın.

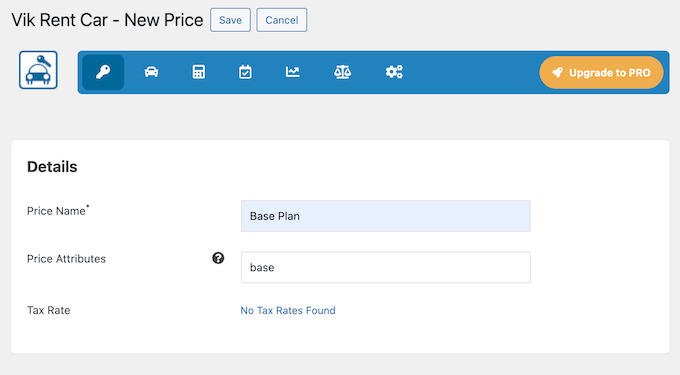
Şimdi, ilk fiyat türünüz için ayrıntıları doldurun. Ayrıca nitelikler de ekleyebilirsiniz, ancak bu isteğe bağlıdır.
Girdiğiniz bilgilerden memnun olduğunuzda, ‘Kaydet’ düğmesine tıklayın.

Sunmak istediğiniz tüm fiyatlandırma planları için bu adımları tekrarlayın.
Bu işlem tamamlandıktan sonra, ana kurulum sihirbazına dönmek için ‘Gösterge Tablosu’ simgesine tıklayın.

Kiralık Araçlarınızı Listeleyin
Şimdi filonuzdaki her araç modeli için bir profil oluşturma zamanı. Bunu, sahip olduğunuz her araba türü için küçük bir bilgi sayfası olarak düşünün.
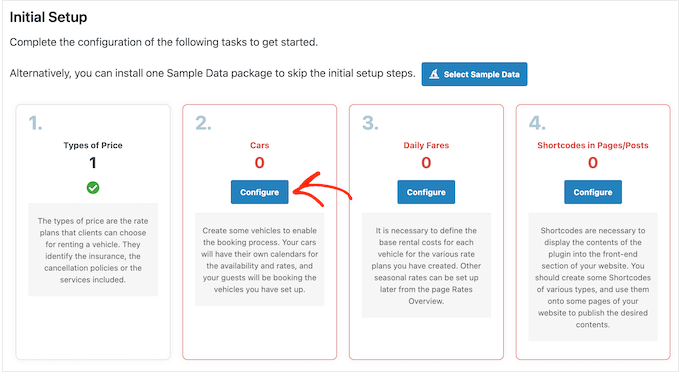
Başlamak için ‘Arabalar’ altındaki ‘Yapılandır’ düğmesine tıklayın.

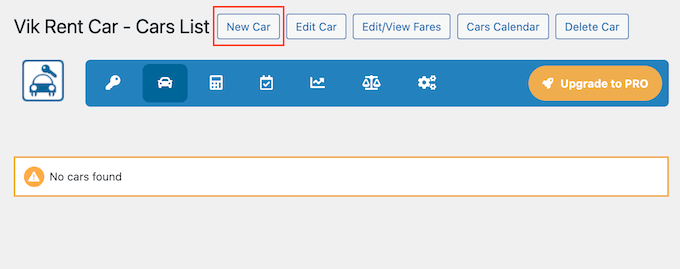
Bir kez daha, bu sizi yeni bir ekrana götürür.
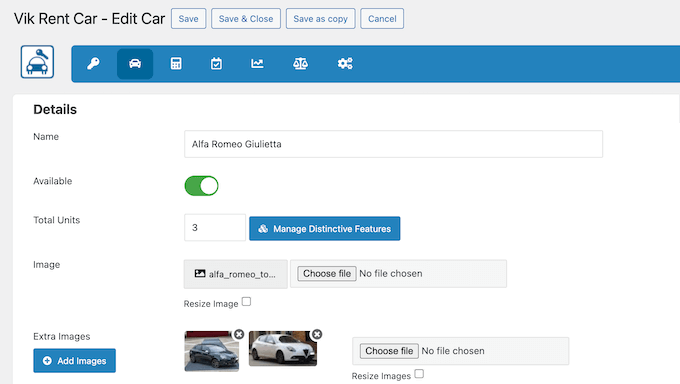
Burada, ‘Yeni Araç’ düğmesine tıklayın.

Şimdi, bu araba için tüm ayrıntıları doldurun. Buna şunlar dahildir:
- Arabanın adı.
- Sahip olduğunuz toplam birimler.
- Mevcut olsun ya da olmasın.
- Potansiyel müşterilere göstermek istediğiniz resimler gibi ek bilgiler.
Bu sayfada aşağıya doğru ilerleyin ve tüm bilgileri doldurun.

Değişikliklerinizi kaydetmek için ‘Kaydet’e tıklamayı unutmayın.
Araç Kiralama Ücretlerinizi Özelleştirin
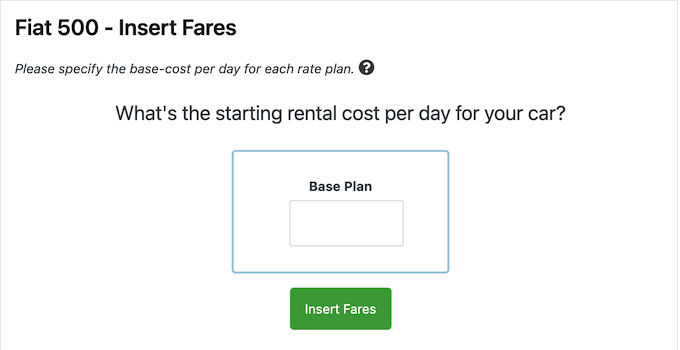
‘Kaydet’e tıkladığınızda, VikRentCar sizden daha önce oluşturduğunuz her fiyatlandırma planı için günlük kira bedelini girmenizi isteyecektir.
Her bir plan için fiyatı yazmanız ve ardından bu bilgileri kaydetmek için ‘Ücretleri Ekle’ye tıklamanız yeterlidir.

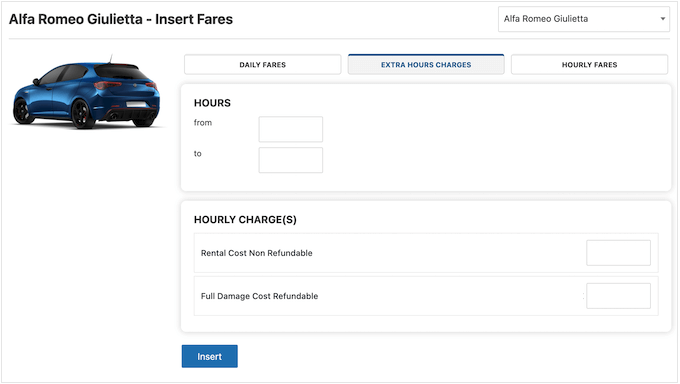
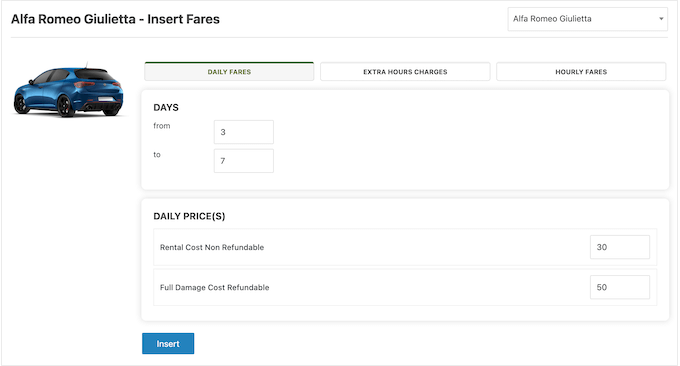
‘Ücretleri Ekle’ düğmesine bastıktan sonra, her bir fiyat seviyesi için belirli kiralama dönemleri için fiyatlarınızı ayarlayabileceğiniz bir tablo göreceksiniz.
‘Günlük Ücretler’, ‘Ekstra Saat Ücretleri’ ve ‘Saatlik Ücretler’ için seçenekler vardır.

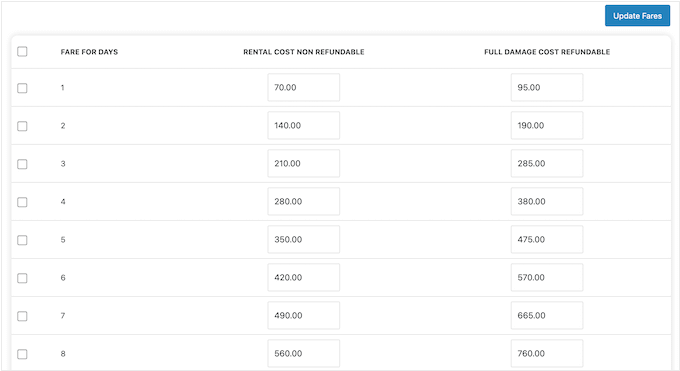
Kaydırmaya devam ederseniz, standart fiyatları göreceksiniz.
Varsayılan olarak, VikRentCar günlük ücreti kiralama gün sayısı ile çarpar.

Ancak, ‘Günlük Ücretler’, ‘Ekstra Saat Ücretleri’ ve ‘Saatlik Ücretler’ sekmelerine geri dönüp bazı değişiklikler yaparak bunu özelleştirebilirsiniz.
Örneğin, 3 günden uzun kiralamalar için bir indirim ve 7 günden sonra daha da büyük bir indirim sunabilirsiniz.
Bu durumda, 1-3, 3-7 ve benzeri günlük aralıklar için belirli fiyatlar belirlemeniz gerekir.

Daha fazla müşteri çekmek için saatlik ücretler de ekleyebilirsiniz.
Siz farklı fiyatlar girdikçe, aşağıdaki ücret listesi anında güncellenecektir.
Bu, toplam maliyetlerinizi nasıl etkilediğini görmek için farklı fiyatlandırmalarla oynamanızı kolaylaştırır.
Tabloyu ve farklı sekmeleri keşfetmek için biraz zaman ayırmanızı tavsiye ederim. Bu, müşteriler için rekabetçi olan ancak aynı zamanda maliyetlerinizi karşılayan ve size para kazandıran fiyatlandırma olan o tatlı noktayı bulmanıza yardımcı olacaktır.
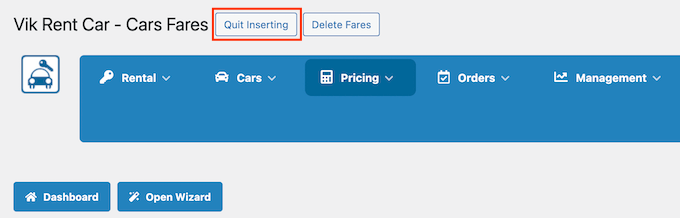
Fiyatlandırmanızdan memnun olduğunuzda, ana panele dönmek için ‘Eklemeden Çık’ düğmesine tıklayın.

Şimdi, tüm araçları ve fiyat bilgilerini sitenize eklemek için bu adımları tekrarlamanız yeterlidir.
Teslim Alma ve Bırakma Saatlerini ve Yerlerini Seçin
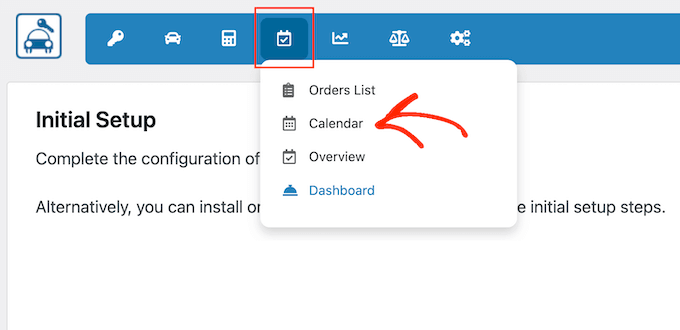
Bunu yaptıktan sonra, araç çubuğundaki takvim simgesini seçerek alma ve bırakma saatlerinizi ayarlayalım. Ardından, açılır menüden ‘Takvim’e tıklayın.

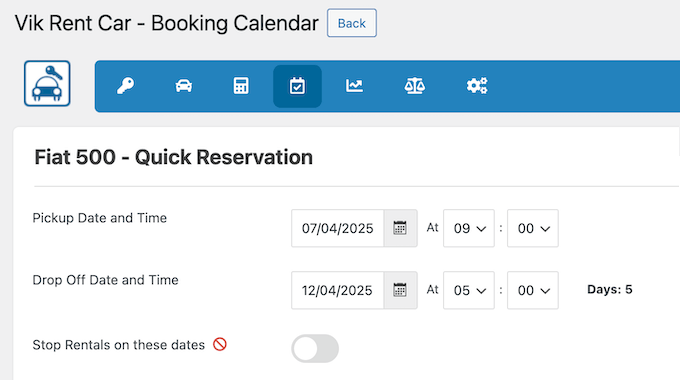
Burada, teslim alma ve bırakma saatlerinizi ayarlayabilirsiniz.
Sürelerden memnun olduğunuzda, ‘Geri’ düğmesine tıklayın.

Sırada, konumlarınızı eklemek var.
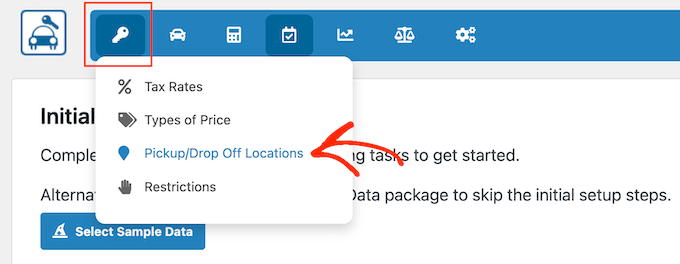
Araç çubuğundaki anahtar simgesine tıklayın, ardından ‘Teslim Alma/Bırakma Konumları’nı seçin.

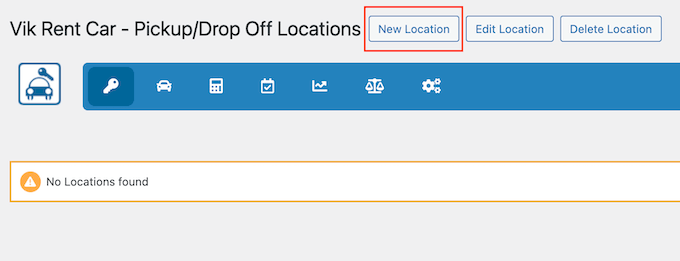
Bir sonraki ekranda, ‘Yeni Konum’ düğmesine tıklayın.
Şimdi, sunduğunuz her teslim alma ve bırakma konumu için tüm ayrıntıları girebilirsiniz.

Hazır olduğunuzda, değişikliklerinizi kaydetmek için ‘Kaydet’i tıklamanız yeterlidir.
Keşfedebileceğiniz daha fazla ayar var, ancak bu basit bir araç kiralama sistemi oluşturmak için yeterli.
Rezervasyon Takviminizi Web Sitenize Ekleyin
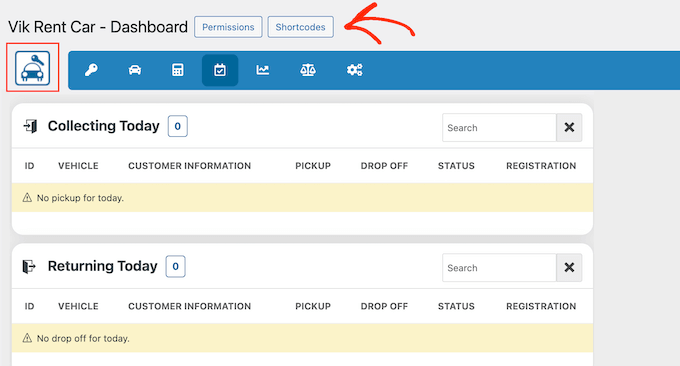
Bununla birlikte, VikRentCar’ın yerleşik kısa kod oluşturucusunu kullanarak araç kiralama rezervasyon takviminizi sitenize eklemenin zamanı geldi. Ana kontrol paneline dönmek için araba simgesine tıklayın.

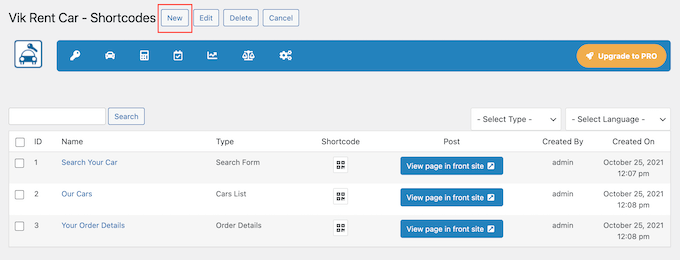
Ardından ‘Kısa Kodlar’ düğmesini seçin.
Bir sonraki ekranda ‘Yeni’yi seçin.

Bu sizi kısa kod oluşturucuya götürür.
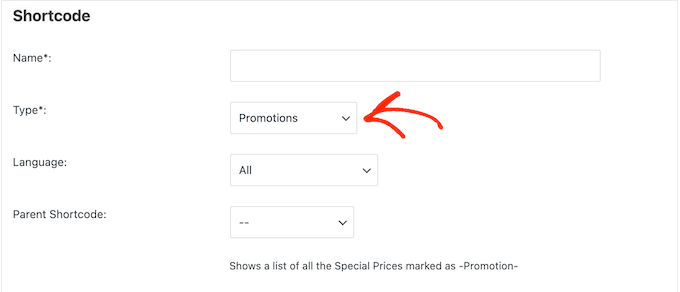
Bir kısa kod oluşturmanın en kolay yolu, görüntülemek istediğiniz içeriği ‘Tür’ açılır menüsünden seçmektir.

Örneğin, Lokasyon Listesi, Arama Formu, Genel Müsaitlik, Promosyonlar ve daha fazlasını seçebilirsiniz.
Ancak genellikle mevcut araçlarınızı göstererek başlamak istersiniz, bu durumda ‘Tür’ açılır menüsünden ‘Araç Listesi’ni seçmeniz gerekir.
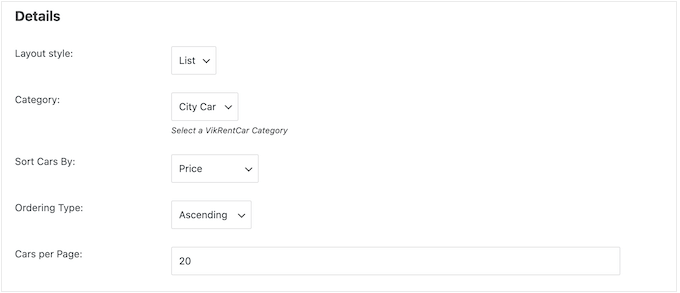
VikRentCar daha sonra ‘Ayrıntılar’ altında bazı özelleştirmeler yapabileceğiniz bazı ayarlar gösterecektir.

Bu seçenekler üzerinde çalışın ve beğeninize göre ayarlayın.
Araçlarınızı bir liste veya ızgara halinde görüntülemeyi seçebilirsiniz. Ayrıca hangi sırada görüneceklerini ve VikRentCars’ın sayfa başına kaç araç göstereceğini de seçebilirsiniz.
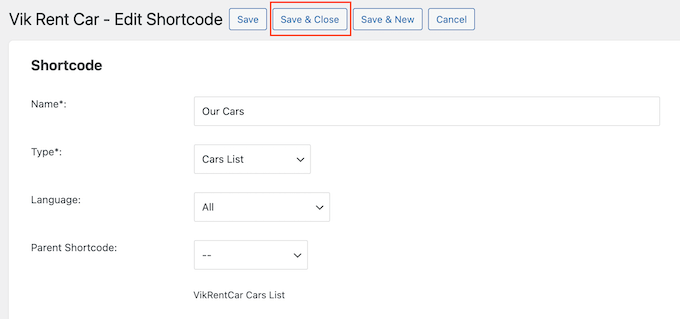
Kısa kodun nasıl ayarlandığından memnun olduğunuzda, ona açıklayıcı bir ad verin. Bu, kısa kodu daha sonra kontrol panelinizde tanımlamanıza yardımcı olacaktır.
Ardından, ‘Kaydet ve Kapat’a tıklayın.

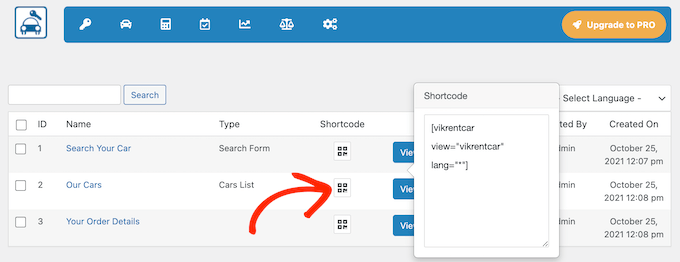
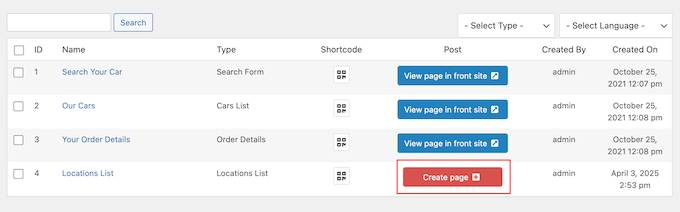
Bu işlem tamamlandığında, VikRentCar oluşturduğunuz tüm kısa kodları içeren bir gösterge tablosu görüntüleyecektir.
Bu içeriği mevcut bir sayfaya veya gönderiye eklemek için ‘Kısa kod’ altındaki simgeye tıklayın.

Artık kısa kodu kopyalayabilir ve sitenizdeki herhangi bir sayfaya, gönderiye ve hatta bir widget alanına yapıştırabilirsiniz. Nasıl yapacağınızdan emin değilseniz, WordPress’te kısa kod ekleme hakkındaki kılavuzumuza göz atın.
Alternatif olarak, bu içeriği yepyeni bir sayfaya eklemek istiyorsanız, ‘Sayfa oluştur’ düğmesine tıklayın.

Bu, otomatik olarak yeni bir sayfa oluşturacak ve kısa kodu sizin için ekleyecektir. Süper kolay!
Bu adımları izleyerek araç kiralama sisteminizi kısa sürede WordPress sitenizde çalışır hale getirebilirsiniz.
🚨 A raç Kiralama Web Siteniz İçin Önemli Yasal Gereklilikler
Web siteniz üzerinden rezervasyon kabul etmeye başlamadan önce, tüm yasal gereklilikleri yerine getirdiğinizden emin olmanız gerekir. Bu hem işletmenizi hem de müşterilerinizi korur.
İşte araç kiralama web sitenizin ihtiyaç duyduğu bazı temel yasal unsurlar:
- Gizlilik Politikası: Herhangi bir müşteri bilgisi topluyorsanız (ve rezervasyonlar için toplayacaksanız), bir gizlilik politikasına ihtiyacınız vardır. Bu, hangi verileri topladığınızı ve bunları nasıl kullandığınızı açıklamalıdır.
- Hüküm ve Koşullar: Rezervasyon politikaları, iptal kuralları ve ödemekoşulları dahil olmak üzere hizmetinizi kullanma kurallarını özetler.
- Kira Sözleşmesi: Kira sözleşmesi şartlarınızı sitenizde açıkça gösterin. Bu sözleşme sigorta gerekliliklerini, yakıt politikalarını, kilometre limitlerini ve hasar politikalarını kapsamalıdır.
- ÇerezBildirimi: Siteniz çerez kullanıyorsa (çoğu kullanır), ziyaretçilere bunu bildirmeniz gerekir. Çerez onay banner’larını, güvenli veri depolamayı ve daha fazlasını yönetmek için WPConsent ‘ı öneririm.
⚠️ Faydalı bilgiler sağlamayı amaçlasam da, bu yasal tavsiye değildir. Web sitenizin tüm yerel, eyalet ve federal düzenlemelere uygun olduğundan emin olmak için bir hukuk uzmanına danışmanızı şiddetle tavsiye ederim.
Adım 9 Alternatif: Basit Bir Araç Kiralama Rezervasyon Formu Kullanın
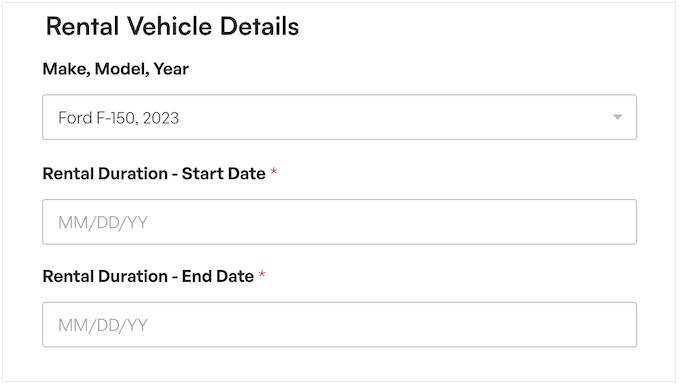
Araçlarınızı kiralamanın hızlı ve kolay bir yolunu istiyorsanız, WPForms kullanarak bir kiralama formu da oluşturabilirsiniz. Bu şekilde, ziyaretçiler tüm gereksinimlerini girebilir ve siz de her talebi manuel olarak inceleyebilirsiniz.
WPForms, sadece birkaç tıklama ile özelleştirebileceğiniz ve sitenize ekleyebileceğiniz hazır bir Kamyon Kiralama Sözleşmesi form şablonuna bile sahiptir.

Bu yaklaşım, daha küçük bir araç filosuna sahip olduğunuzda en iyi sonucu verir. Hatta ödemeleri doğrudan form üzerinden kabul edebilir veya müşterileri web sitenizdeki özel bir WordPress ödeme formuna göndermeden önce kiralama talebini işleme alabilirsiniz.
💡İlgiliGönderi: WordPress’te ekipman kiralamayı nasıl sunacağınızı öğrenin.
Adım 10: Çarpıcı Bir Araç Ekranı Oluşturun
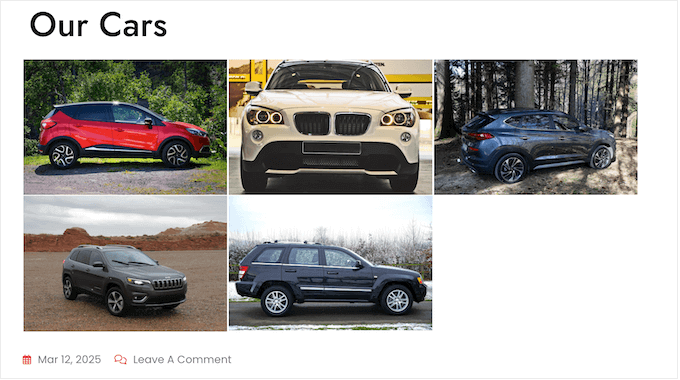
Fotoğraflar, araç kiralama seçeneklerinizin çeşitliliği ve kalitesiyle potansiyel müşterileri etkilemek için harika bir yoldur. Tüm araçlarınızın yüksek kaliteli fotoğraflarına zaten sahip olmalısınız. Şimdi onları gösterme zamanı!
Ancak şöyle bir sorun var: Çok fazla büyük fotoğraf sitenizi gerçekten yavaşlatabilir. Peki ya yavaş bir site? Bu, ziyaretçileri hayal kırıklığına uğratmanın ve hatta potansiyel müşterileri uzaklaştırmanın kesin bir yoludur.
Bu nedenle akıllı işletme sahipleri performans için optimize edilmiş bir kaydırıcı eklentisi kullanır. Envira Gallery bizim seçimimiz çünkü sınırsız fotoğraf yüklemenize, kaygan kaydırıcılar oluşturmanıza ve araçlarınızı albümler halinde düzenlemenize olanak tanıyor.
Bu, müşterilerin tüm filonuzda gezinebileceği ve siteniz arızalanmadan veya yavaşlamadan her ayrıntıyı görebileceği anlamına gelir. Araçlarınızı göstermenin ve müşterilere neler sunduğunuzu daha iyi anlamalarını sağlamanın mükemmel bir yoludur.

Daha fazlasını öğrenmek ister misiniz? Bu popüler eklentiyi indirip test ettiğimiz detaylı Envira Gallery incelememize göz atın.
Dalmaya hazır mısınız? Duyarlı bir resim galerisinin nasıl oluşturulacağına ilişkin kılavuzumuz, başlamanıza yardımcı olacak adım adım talimatlar içermektedir.
Adım 11: Müşterileri Kapınıza Yönlendirin
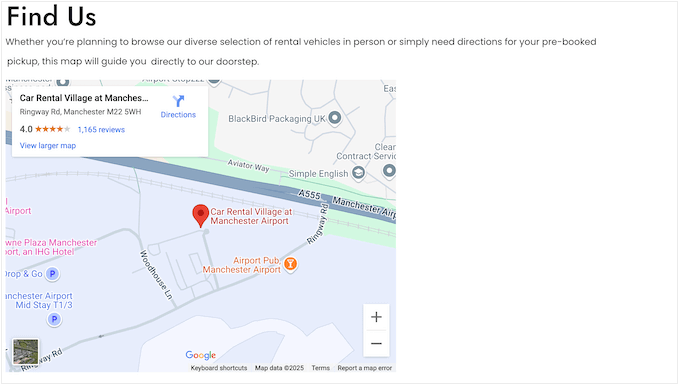
Bir web siteniz olsa bile, bazı insanlar rezervasyon yapmadan önce araçlarınızı görmeyi tercih edebilir veya doğrudan teslim almayı tercih edebilirler.
Sitenize bir Google Haritası ekleyerek bu kişilerin sizi bulmasını kolaylaştırabilirsiniz.

Bir harita eklentisi veya kod parçacığı kullanarak interaktif bir Google Haritasını doğrudan sitenize yerleştirebilirsiniz.
WordPress’te Google Haritası ekleme kılavuzumuzda her iki yöntemi de ele alıyoruz, böylece size en uygun yöntemi seçebilirsiniz.
Adım 12: Kiralama Seçeneklerinizi Sergileyin
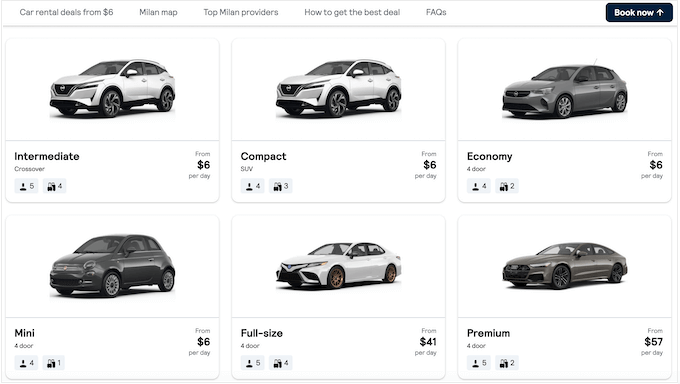
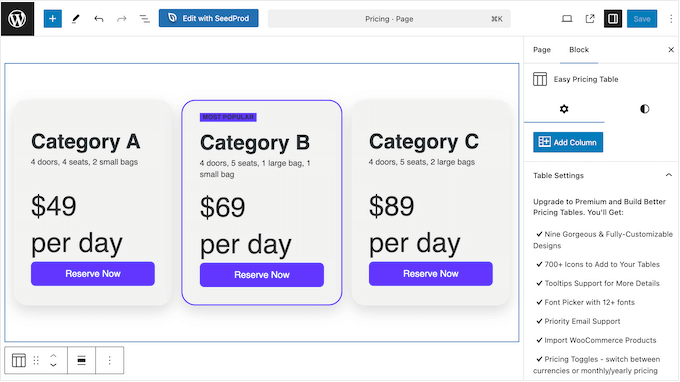
Fiyatlandırmanızı, paketlerinizi ve her türlü ek ücreti müşterilere açıkça bildirmeniz çok önemlidir. Açık sözlü olmak sizi daha güvenilir gösterir ve müşterilerin kötü sürprizlerden kaçınmasına yardımcı olur.
En iyi sonuçları elde etmek için fiyatlandırma tablonuzda tüm kiralama seçeneklerinin hemen yanlarında fiyatlarıyla birlikte gösterilmesi gerekir. Ayrıca farklı araç türleri (ekonomik, kompakt, lüks gibi) ve farklı kiralama süreleri (günlük, haftalık, aylık gibi) için tablolar oluşturabilirsiniz.
Bu şekilde, müşteriler seçeneklerini hızlı bir şekilde karşılaştırabilir ve kendileri için doğru paketi bulabilirler.

Tek bir satır kod yazmadan okunması kolay bir fiyatlandırma tablosu oluşturmaya hazır mısınız? WordPress’te fiyatlandırma tablolarının nasıl ekleneceğine ilişkin eksiksiz kılavuzumuza gidin.
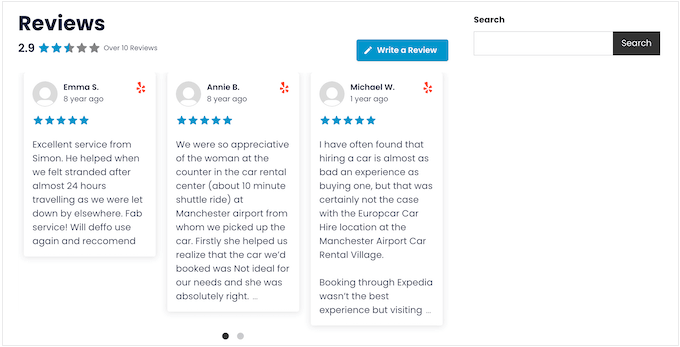
Adım 13: Müşteri Yorumlarını Gösterin
En son ne zaman önce yorumları kontrol etmeden bir ürün satın aldınız veya bir hizmete kaydoldunuz? Bir şey satın almadan önce muhtemelen başkalarının ne düşündüğünü bilmek istersiniz, araç kiralama müşterileriniz de öyle.
Google İşletme Profili, Facebook veya Yelp gibi platformlarda zaten yorumlarınız varsa, Smash Balloon Reviews Feed‘i kullanarak bunları doğrudan sitenizde görüntüleyebilirsiniz.
Bu eklenti, tüm en iyi inceleme platformlarından referansları alabilir ve bunları sitenize yerleştirebilir. Hatta yeni yorumları otomatik olarak getirecektir.

Her şeyin profesyonel ve tutarlı görünmesi için inceleme akışını web sitenize mükemmel şekilde uyacak şekilde özelleştirebilirsiniz.
Adım adım talimatların tamamı için sitenizde Google, Facebook ve Yelp yorumlarının nasıl gösterileceğine ilişkin kılavuzumuza bakın.
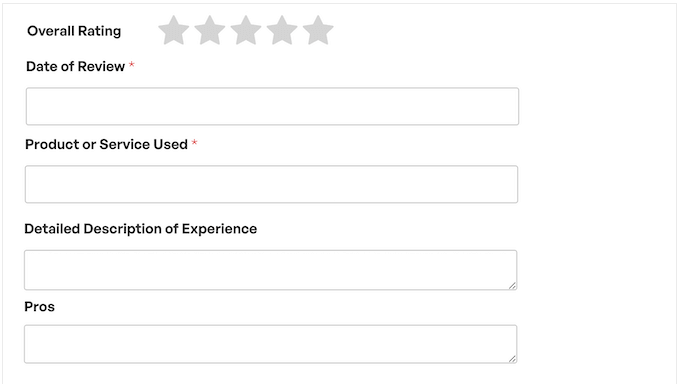
Henüz hiç yorumunuz yok mu? Bunu değiştirmenin zamanı geldi! Sitenize bir inceleme formu eklemek için WPForms ‘u kullanabilirsiniz.
Eklenti, müşterilerinizden yıldız derecelendirmeleri, öneriler, artılar ve eksiler ve diğer geri bildirimleri toplamanıza olanak tanıyan bir İnceleme Formu şablonuna bile sahiptir.

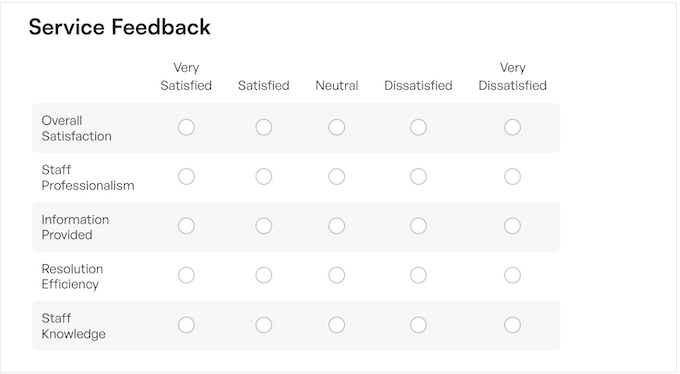
Belirli personel hakkında geri bildirim mi istiyorsunuz?
WPForms ayrıca yararlı bulabileceğiniz bir Müşteri Hizmetleri İnceleme şablonuna da sahiptir.

Ayrıntılı talimatlar için WordPress’te müşteri geri bildirim formunun nasıl ekleneceğine ilişkin kılavuzumuza bakın.
Geri bildirim toplamaya başladığınızda, özel bir müşteri yorum sayfası oluşturmanızı öneririm.
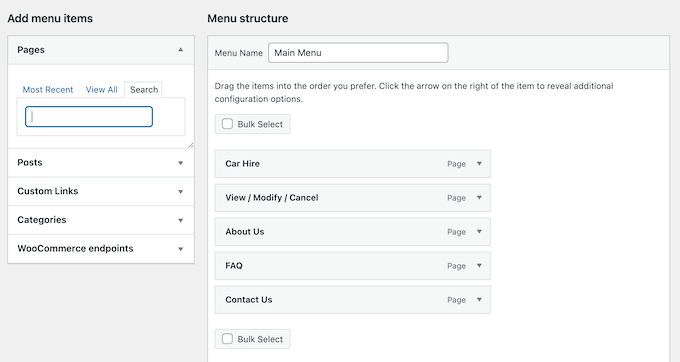
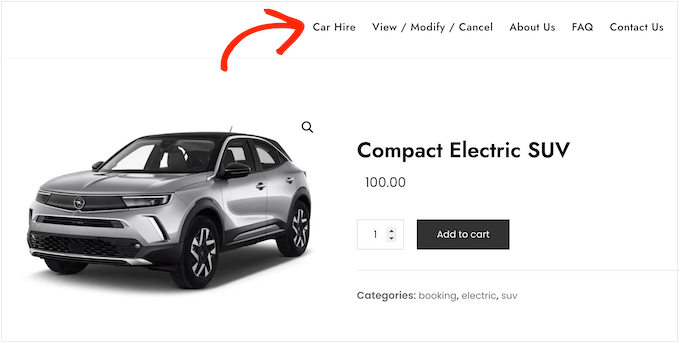
Adım 14: Navigasyon Menüsü Oluşturun
Araç kiralama web sitenize bazı faydalı içerikler eklediğinize göre, müşterilerin ihtiyaç duyduklarını bulmalarını kolaylaştırmanın zamanı geldi.
İyi düzenlenmiş bir navigasyon menüsü, müşterilerin konumunuz, araç envanteriniz veya kiralama politikalarınız gibi aradıkları bilgileri hızlı bir şekilde bulmalarına yardımcı olacaktır.

Endişelenmeyin – WordPress’te menüler ve hatta alt menüler eklemek şaşırtıcı derecede basittir.
Kapsamlı ve adım adım bir kılavuz için navigasyon menüsünün nasıl ekleneceğine ilişkin ayrıntılı yazımıza göz atın.

Adım 15: Sosyal Medya Akışlarını Ekleyin (İsteğe Bağlı)
Sosyal medyada aktif misiniz? O halde, kitlenizi döngü içinde tutmanın ne kadar önemli olduğunu zaten biliyorsunuz.

Peki tüm bu sosyal etkileşimi doğrudan web sitenize taşıyabileceğinizi biliyor muydunuz?
Smash Balloon gibi bir eklenti kullanarak sosyal medya yayınlarını doğrudan WordPress web sitenize yerleştirebilirsiniz.
Bu, siz başka işlerle meşgulken bile sitenizin taze ve dinamik kalmasını sağlayabilir. Bu şekilde, ziyaretçileriniz sizi Facebook ve Instagram gibi platformlarda takip etmiyor olsalar bile en son sosyal içeriklerinizi her zaman göreceklerdir.
Ziyaretçilerin ilgisini çekmek ve bilgilendirmek için mükemmeldir.
Sosyal medya içeriğini doğrudan web sitenizde görüntülemek, trafiği sosyal profillerinize de yönlendirir, böylece daha fazla takipçi de kazanabilirsiniz!
Smash Balloon’u indirmeden önce daha fazla bilgi edinmek ister misiniz? Derinlemesine Smash Balloon incelememize göz atın.
Adım 16: Değerli İçerik Yayınlayın (İsteğe Bağlı)
Şart değildir, ancak bir blog açmak uzmanlığınızı göstermek, yeni müşteriler kazanmak ve mevcut müşterilerin işletmenize geri gelmesini sağlamak için harika bir yoldur.
İşleri basit tutabilir ve blogunuzu şirket güncellemelerini veya sektör haberlerini paylaşmak için kullanabilirsiniz. Bu, hedef kitlenizle ilişki kurmanın kolay bir yoludur. Ayrıca, insanların hizmetlerinizi daha kolay bulabilmesi için web sitenize sektörle ilgili anahtar kelimeler ekleyebilirsiniz.
Bu içeriği düzenli olarak yayınlamak sitenizi taze ve güncel tutabilir, bu da arama motoru sıralamanızı iyileştirmenin önemli bir yoludur.

Blog yazmak için daha fazla zamanınız varsa, yaratıcı olabilir ve yüksek kaliteli, orijinal içerikler üretebilirsiniz.
Örneğin, farklı araç türlerini inceleyebilir, artıları ve eksileri, özellikleri ve performansları hakkındaki düşüncelerinizi paylaşabilirsiniz. Bu, müşterilerinizin kiralık araç seçerken bilinçli kararlar vermesine yardımcı olabilir.
Hatta bir yolculuğa çıkarken yanınıza ne almanız gerektiği veya seyahat ederken nasıl güvende kalacağınız gibi ilgili konularda tavsiyelerde bulunabilirsiniz.
Bu değerli içerik, arama sonuçlarında görünme ve sosyal medyada paylaşılma şansınızı artırır. Bu da daha fazla ziyaretçi, daha fazla rezervasyon ve daha fazla gelir anlamına gelir.

Blog yazmaya başlamaya hazır mısınız? WordPress’te blog yazıları için ayrı bir sayfanın nasıl oluşturulacağına ilişkin kılavuzumuza bakın.
Bundan sonra, daha fazla ilham almak için blog yazısı fikri oluşturucumuza göz atmanızı öneririm.
Adım 17: Araç Kiralama Rezervasyonlarını Yönlendirmek için FOMO’yu Kullanın (İsteğe Bağlı)
Bir araç kiralama işletmesi olarak, rezervasyonları artırmak her zaman en önemli önceliktir ve FOMO gizli silahınız olabilir.
FOMO, yani ‘kaçırma korkusu’, heyecan verici ve modaya uygun bir şeyi kaçırma endişesi için kullanılan bir terimdir. Ziyaretçiler araçlarınızın yüksek talep gördüğünü düşünürse, gecikmek yerine hemen rezervasyon yapma olasılıkları daha yüksektir.
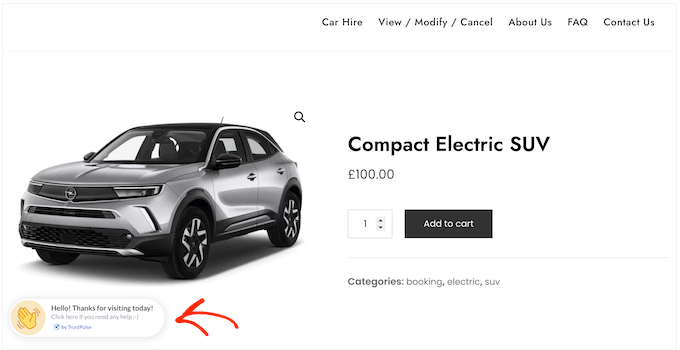
İşte TrustPulse burada devreye giriyor.

TrustPulse, araç kiralama web sitenizde gerçek zamanlı kullanıcı etkinliği bildirimleri görüntüleyebilir. Örneğin, birisi sizden her araç kiraladığında bir açılır pencere gösterebilir. Popülerliğinizi gerçekten kanıtlamak için belirli bir zaman dilimi içindeki toplam rezervasyon sayısını bile görüntüleyebilirsiniz.
TrustPulse ayrıca tek tek ilanlardaki müşteri faaliyetlerini de izler, böylece belirli bir aracı kaç kişinin görüntülediğini gösterebilirsiniz. Bu, bir aciliyet hissi yaratarak ziyaretçileri araç tükenmeden rezervasyon yapmaya teşvik eder.
Esasen TrustPulse, kiralamalarınızın popülerliğini vurgulayarak insanları hemen rezervasyon yapmaya motive eder.
Bu stratejinin ziyaretçileri satın almaya nasıl ikna edebileceğini ilk elden gördük. Daha fazla bilgi edinmek için TrustPulse incelememizin tamamına bakın.
Başlamaya hazır mısınız? WordPress sitenizde FOMO’yu nasıl kullanacağınıza ilişkin kılavuzumuza göz atın. TrustPulse’ı nasıl kuracağınızı ve rezervasyonlarınızı nasıl artırmaya başlayacağınızı gösterecek.
Bonus İpuçları: Araç Kiralama Web Sitenizi Nasıl Büyütebilirsiniz?
Tebrikler! Artık profesyonel görünümlü bir araç kiralama web siteniz var. Şimdi bu web sitesinin sizin için çok çalışmasını, daha fazla trafik çekmesini ve ziyaretçileri ödeme yapan müşterilere dönüştürmesini sağlayalım.
İşte araç kiralama işinizi gerçekten büyütmek için bazı ekstra ipuçları:
- Arama motoru sıralamalarında yükselmek için AIOSEO ‘yu kullanın. Bu eklenti, insanların ‘yakınımdaki araba kiralama’, ‘bugün araba kirala’ veya hedeflemek istediğiniz diğer ifadeler gibi şeyler aradıklarında web sitenizi bulmalarına yardımcı olabilir. Ayrıntılar için nihai WordPress SEO kılavuzumuza bakın.
- Yavaş yüklenen bir web sitesi ziyaretçileri hayal kırıklığına uğratabilir ve kötü bir ilk izlenim bırakabilir. Sitenizi ışık hızına çıkarmak için WordPress hızını ve performansını nasıl artıracağınıza dair kılavuzumuza göz atın.
- Müşteri davranışlarını anlamak, rezervasyonları ve geliri artırmak için çok önemlidir. MonsterInsights, ziyaretçi sayılarını, etkileşimi ve dönüşüm oranlarını takip ederek web sitenizin performansını izlemenizi sağlar. Daha sonra bu bilgileri kullanarak araç kiralama sitenizde ince ayarlar yapabilir ve gelirinizin yükselişini izleyebilirsiniz. Ayrıntılar için Google Analytics’i WordPress’e yükleme kılavuzumuza bakın.
Umarım bu makale WordPress ile bir araç kiralama web sitesinin nasıl yapılacağını öğrenmenize yardımcı olmuştur. Ayrıca, tüm işletme web siteleri için olmazsa olmaz WordPress eklentileri uzman seçimlerimize veya WordPress‘ te araba parçalarının nasıl satılacağına ilişkin kılavuzumuza göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.