Web sitesi ziyaretçilerinin ilgisini canlı tutmak ve yeni içeriklere hazır olmalarını sağlamak birçok blog yazarı ve içerik oluşturucu için süregelen bir zorluktur. WPBeginner’da, sadık bir okuyucu grubu oluşturmanın gücünü anlıyoruz.
Kullanıcı etkileşimini artırmanın harika bir yolu, yaklaşan planlanmış gönderilerin seçilmiş bir listesini göstermektir. İşlerini büyütmek için bu stratejiyi başarıyla kullanan birçok blog gördük.
İçerik takviminizi stratejik olarak sergileyerek yeni yayınlar için heyecan yaratabilir, tekrar ziyaretleri teşvik edebilir ve nihayetinde gelişen bir çevrimiçi topluluk oluşturabilirsiniz.
Bu makalede, WordPress’te gelecek yazıları nasıl kolayca görüntüleyebileceğinizi adım adım göstereceğiz.

WordPress’te Gelecek Yazılar Neden Görüntülenir?
Bir süredir bir WordPress blogu işletiyorsanız, yazıları belirli bir zamanda yayınlamanın daha fazla kişinin okumasını sağlayabileceğini bilirsiniz.
Ancak, yayınla düğmesine basmak için oturup doğru zamanı bekleyemezsiniz. Bu nedenle WordPress’in, gönderileri daha sonra yayınlanmak üzere planlamanıza olanak tanıyan yerleşik bir zamanlama özelliği vardır.
Bu, içerik oluşturmaya ve editoryal takviminizi bir profesyonel gibi yönetmeye odaklanmanıza yardımcı olabilir.
Sitenizdeki yazıları planladıktan sonra, bu yazıların etrafında heyecan yaratmak ve blogunuzdaki etkileşimi artırmak için yaklaşan bu makalelerin bir listesini göstermek de iyi bir fikirdir.
Gelecekte planlanmış gönderileri görüntülemek özellikle seri hikayeler, ürün lansmanları veya etkinlik duyuruları gibi içerikler için etkili olabilir.
Kullanıcıları yorumlar bölümünde veya sosyal medyada yaklaşan konuları tartışmaya, haber bülteninize kaydolmaya ve hatta etkinlikler için ön kayıt yaptırmaya teşvik edebilir.
Bunu söyledikten sonra, WordPress’te yaklaşan zamanlanmış gönderileri nasıl kolayca listeleyeceğimizi görelim.
WordPress’te Planlanmış Yaklaşan Yazıların Listesi Nasıl Gösterilir
Temanızın functions.php dosyasına özel bir kod ekleyerek WordPress sitenizde planlanan gelecek yazıların bir listesini kolayca gösterebilirsiniz. Ancak kodu yazarken en küçük bir hata yapmanız bile sitenizi bozabilir ve erişilemez hale getirebilir.
Bu nedenle her zaman WPCode kullanarak özel kod eklemenizi öneririz. Web sitenize kod eklemeyi güvenli ve kolay hale getiren piyasadaki en iyi WordPress kod parçacıkları eklentisidir.
Gerçek zamanlı olarak kapsamlı bir şekilde test ettik ve süper acemi dostu ve güvenilir olduğunu gördük. Deneyimlerimiz hakkında daha fazla bilgi edinmek için WPCode incelememize bakın.
Öncelikle WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Ayrıntılı talimatlar için WordPress eklentisinin nasıl kurulacağına ilişkin başlangıç kılavuzumuza bakın.
Not: WPCode’un bu eğitim için kullanabileceğiniz ücretsiz bir planı vardır. Ancak, pro plana yükseltmek kod parçacıkları için bulut kütüphanesi, gelişmiş koşullu mantık ve daha fazlası gibi daha fazla özelliğe erişmenizi sağlayacaktır.
Etkinleştirmenin ardından WordPress panosundan Kod Parçacıkları ” + Parçacık Ekle sayfasını ziyaret edin ve ‘Özel Kodunuzu Ekleyin (Yeni Parçacık)’ seçeneğinin altındaki ‘Parçacık Kullan’ düğmesine tıklayın.

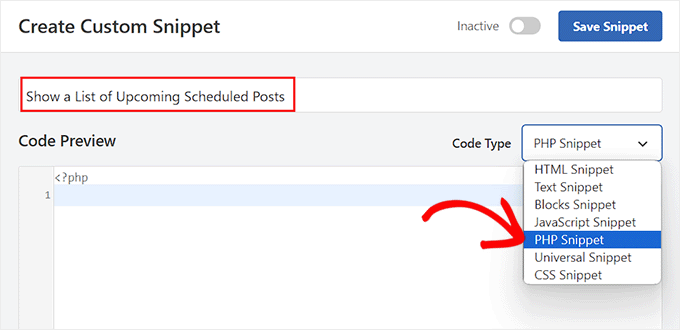
Bu sizi kod parçacığınız için bir ad ekleyerek başlayabileceğiniz ‘Özel Snippet Oluştur’ sayfasına götürecektir. Bu ad sadece sizin tanımlamanız içindir ve istediğiniz herhangi bir şey olabilir.
Bundan sonra, sağdaki açılır menüden Kod Türü olarak ‘PHP Snippet’i seçin.

Ardından, aşağıdaki özel kodu kopyalayıp ‘Kod Önizleme’ kutusuna yapıştırmanız gerekir:
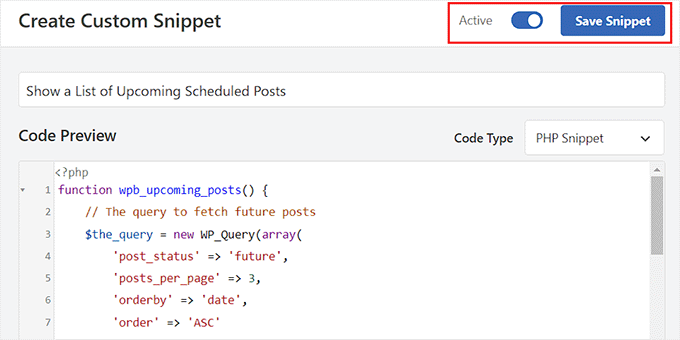
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | function wpb_upcoming_posts() { // The query to fetch future posts $the_query = new WP_Query(array( 'post_status' => 'future', 'posts_per_page' => 3, 'orderby' => 'date', 'order' => 'ASC' )); // The loop to display postsif ( $the_query->have_posts() ) { echo '<ul>'; while ( $the_query->have_posts() ) { $the_query->the_post(); $output .= '<li>' . get_the_title() .' ('. get_the_time('d-M-Y') . ')</li>'; } echo '</ul>'; } else { // Show this when no future posts are found $output .= '<p>No posts planned yet.</p>';} // Reset post datawp_reset_postdata(); // Return output return $output; } // Add shortcodeadd_shortcode('upcoming_posts', 'wpb_upcoming_posts'); // Enable shortcode execution inside text widgetsadd_filter('widget_text', 'do_shortcode'); |
Bundan sonra, ‘Ekleme’ bölümüne gidin ve ‘Otomatik Ekleme’ modunu seçin.
WordPress web sitenizde yaklaşan yazıların bir listesini göstermek için yine de bir kısa kod eklemeniz gerekeceğini unutmayın.

Son olarak, ‘Etkin Değil’ anahtarını ‘Etkin’ olarak değiştirmek için sayfanın en üstüne geri gidin.
Bunu yaptıktan sonra, ayarlarınızı kaydetmek için ‘Snippet’i Kaydet’ düğmesine tıklamanız yeterlidir.

Klasik Temanın Kenar Çubuğunda Planlanmış Yaklaşan Gönderilerin Listesini Görüntüleme
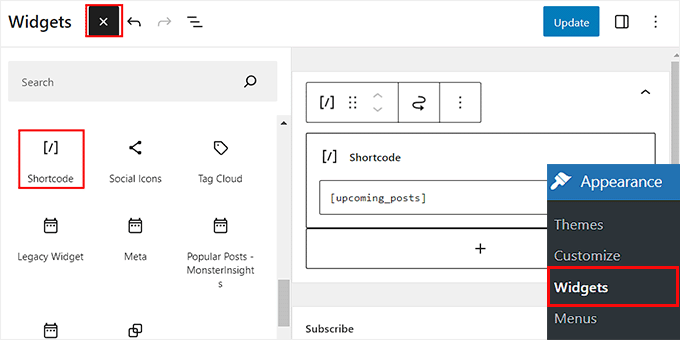
WordPress kenar çubuğunda yaklaşan yazıların bir listesini görüntülemek için WordPress panosundan Görünüm ” Widget ‘lar sayfasını ziyaret edin. Bu seçeneğin yalnızca klasik (blok olmayan) bir tema kullanıyorsanız mevcut olacağını unutmayın.
Blok menüsünü açmak için ekranın sol üst köşesindeki blok ekle ‘+’ düğmesine tıklayın.
Buradan, Kısa Kod bloğunu kenar çubuğu bölümüne sürükleyip bırakın. Bundan sonra, aşağıdaki kısa kodu bloğa ekleyin:
[upcoming_posts]

Ardından, ayarlarınızı kaydetmek için en üstteki ‘Güncelle’ düğmesine tıklayın.
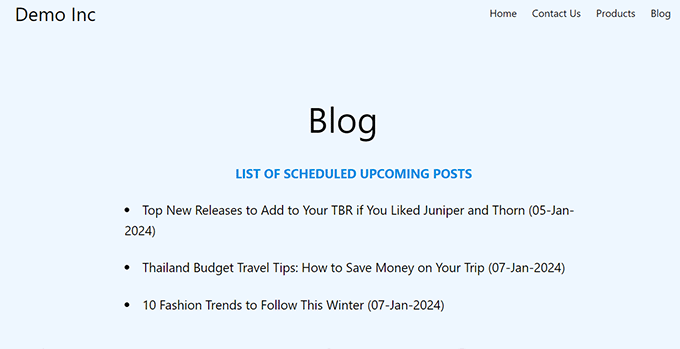
Artık WordPress sitenizi ziyaret ederek yaklaşan zamanlanmış gönderilerin listesini görüntüleyebilirsiniz.

Tam Site Düzenleyicisinde Planlanmış Yaklaşan Gönderilerin Listesini Görüntüleme
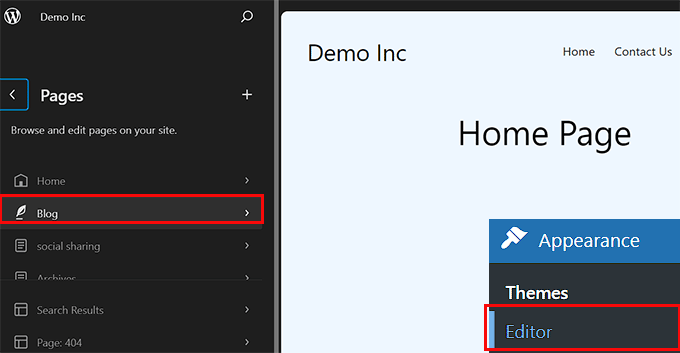
Eğer blok tabanlı bir tema kullanıyorsanız, Widget’lar menü sekmesi sizin için kullanılabilir olmayacaktır. Bu durumda, WordPress kontrol panelinden Görünüm ” Düzenleyici sayfasını ziyaret etmeniz gerekir.
Editör açıldığında, ‘Sayfalar’a tıklayın ve ardından soldaki seçeneklerden kısa kodu eklemek istediğiniz bir sayfa seçin.

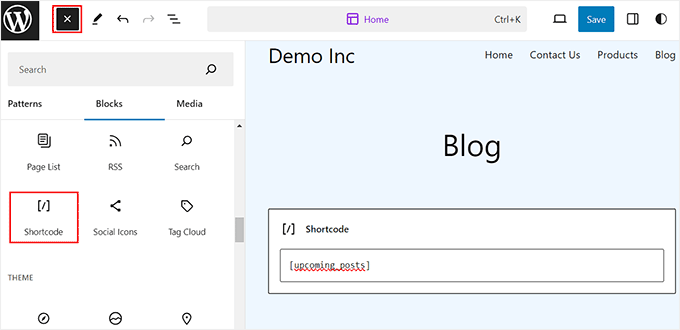
Seçtiğiniz sayfa şimdi tam site düzenleyicisinde başlatılacaktır. Burada, blok menüsünü açmak ve Kısa Kod bloğunu sayfaya eklemek için blok ekle ‘+’ düğmesine tıklamanız gerekir.
Bundan sonra, aşağıdaki kısa kodu bloğa eklemeniz yeterlidir: [upcoming_posts]

Son olarak, ayarlarınızı kaydetmek için en üstteki ‘Kaydet’ düğmesine tıklayın.
Şimdi, planlanmış gelecek yazıların listesini görüntülemek için WordPress sitenizi ziyaret etmeniz yeterlidir.

Bonus: WordPress’te Son Gönderiler Nasıl Görüntülenir?
Yaklaşan gönderileri görüntülemenin yanı sıra, WordPress sitenizde son yayınlanan gönderilerin bir listesini de göstermek isteyebilirsiniz.
Bunu yapmak, ziyaretçileri yeni içeriklerle tanıştırmaya ve web sitenizi daha fazla keşfetmeye teşvik etmeye yardımcı olabilir.
Gutenberg editöründeki Son Yazılar bloğunu kullanarak WordPress’teki yeni yazıların bir listesini kolayca görüntüleyebilirsiniz.

Bundan sonra, yazı alıntıları, yazar adı, yayın tarihi veya öne çıkan görsel ekleyerek bu bloğu daha da özelleştirebilirsiniz.
Daha fazla bilgi için WordPress’te son gönderilerin nasıl görüntüleneceğine ilişkin eğitimimize bakabilirsiniz.
Umarız bu makale WordPress’te gelecekteki zamanlanmış yazıları nasıl listeleyeceğinizi öğrenmenize yardımcı olmuştur. WordPress’te yazıları toplu olarak nasıl plan layacağınıza ilişkin eğitimimiz ve en iyi WordPress popüler yazı eklentileri için en iyi seçimlerimiz de ilginizi çekebilir.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Hajjalah
Thanks for your guide, I successfully placed future upcoming posts into my sidebar using the the code snippet method. But I still have a question about this. Is there a way to enable the featured image for the scheduled posts to be shown using the code method?
WPBeginner Support
It would require some changes to the code, we will look into the possibility in the future
Admin
Ivan Salko
It works but displays:
Warning: Undefined variable $output
Can someone help me?
WPBeginner Support
That warning most commonly appears when you have WP Debug enabled on your site to check for warnings as well as errors. If you are not testing for errors then we would first recommend trying to disable that following our guide below:
https://www.wpbeginner.com/wp-tutorials/how-to-turn-off-php-errors-in-wordpress/
Admin
Ivan Salko
It works !!! You are the best. Thank you.
Jiří Vaněk
I sometimes use scheduling posts and this is a really great way to entice people to visit again. It’s a really neat idea. Thanks for the tutorial on how to do it.
Pobitro Deb
Can I make a video post for the scheduled post?
WPBeginner Support
If you wanted to make a video teaser, that would normally be best done by publishing a post for the specific teaser
Admin
Mrteesurez
This is a great idea.
Show the upcoming scheduled posts will get users informed of new posts and make them return to read the post when published or live. It will also give user an opportunity to suggest next posts that they need to reads and be best benefited to them.
I will implement this idea, thanks.
Patrick
Hello,
it was a very useful article! I used to code for a long time because it was exactly what I needed. Unfortunately, it doesn’t seem to be working anymore, and I haven’t found a way to fix it.
WPBeginner Support
From testing the code is still working, you would want to use the shortcode block if you are not currently and that should allow the shortcode to work in your widget area again.
Admin
Patrick
I stand corrected! The code is indeed still working PERFECT. I’ve made a mistake in the way I added it to the functions.php of the theme!
WPBeginner Support
Glad to hear you solved the issue!
Susanne Tamir
Great function exactly what i need but one thing missing the title is not linked to the post. How do i link the title to the post in this code? Thanks a lot
WPBeginner Support
We do not have a recommended method for that as this would show the upcoming posts that are not published yet so there is nothing to send the users to.
Admin
rashid
it is great and exactly what I needed,
now i am thinking about, making the Post test a link, and on hover can give extra info,
plus is it possible to add a url behind them (example: register for an upcoming event.)
Antuan
I have to do couple to leave me in a normal page all future events with their titles, dates and featured images? Thank you.
kimberly
thanks, looks super easy
shabir
thanks for sharing such a wonderful stuff.
Rogier
Thanks for sharing this manual code. I wonder how it could be modified for Custom Post Types? For example for an ‘event’ post type? Is that something you could reveal? (None of the scheduled post plugins work for custom post types.)
may
i think you can do that by adding (‘post_type’ => ‘addcustomposttype’,) this in array im not sure but this one is working in my custom post type btw thank you wpbeginner for the tut
Cecilio
I have found a problem in code:
For exclude sticky posts to add this line to query:
‘ignore_sticky_posts’ => 1,
Useful article
MarkDeafMcGuire
I like to use the Editorial Calendar. It allows you to drag and drop posts from a calendar point of view. Useful for trending topics and seeing gaps in scheduling posts.
Editorial Calendar
Is that a plugin??