Bazen okuyucularınız için yapabileceğiniz en faydalı şey, kendi WordPress sitenizde olmasa bile onları doğru kaynağa yönlendirmektir.
Ancak varsayılan olarak WordPress bunu kolaylaştırmaz. Her gönderi başlığı, kullanıcıları doğrudan harici bir araca, makaleye veya rehbere göndermek istediğinizde bile gönderinize geri bağlantı verir.
Bu gereksiz sürtünme yaratır: okuyucuların gönderinize tıklaması, taraması ve ardından gerçek kaynağa ulaşmak için tekrar tıklaması gerekir. Küçük olsa da, bu rahatsızlıklar genel kullanıcı deneyiminizi olumsuz etkileyebilir.
Bu kılavuzda, WordPress gönderi başlıklarınızı doğrudan harici URL'lere bağlamak için WordPress eklentilerini kullanmayı göstereceğiz: Page Links To ve WPCode. Kapsamlı testlerden sonra, bunların en temiz ve en kolay yolu sunduğunu bulduk - tema düzenlemesi gerekmez. 🙌

WordPress Gönderi Başlığına Ne Zaman Bağlantı Eklere İhtiyacınız Olur?
WordPress gönderinizin, sayfanızın veya özel gönderi türü başlığınızı özel bir URL'ye bağlamanın kullanışlı olduğu birkaç durum vardır.
Diyelim ki WordPress sitenizde reklam alanı sunuyorsunuz ve bu alan normal bir gönderiye benziyor. Başlık, kendi içeriğiniz yerine reklamverenin web sitesine bağlanabilir, bu da kullanıcılar için net bir yol oluşturur.
Veya belki de hem kendi içeriğinizi hem de diğer kaynaklardan derlenen makaleleri içeren bir haber toplayıcı web siteniz vardır. İdeal olarak, ana sayfanızın haber bölümü, makale başlıklarını ister kendi sitenizde ister harici bir sitede olsun, doğru hedefe otomatik olarak bağlar.
Alternatif olarak, belki ana sayfanız ürünleri sergiliyor ancak onlara tıklamak bireysel ürün sayfalarına yönlendiriyor. Daha geniş bir genel bakış için başlıkları doğrudan kategorinin ürün kataloğu sayfasına bağlamayı tercih edebilirsiniz.
Tüm bunları göz önünde bulundurarak, WordPress web sitenizdeki gönderi başlıklarını harici URL'lere nasıl bağlayacağınızı göstereceğiz. Öğretici boyunca gezinmek için bu hızlı bağlantıları kullanabilirsiniz:
- Yöntem 1: Sayfa Bağlantıları Eklentisini Kullanma (Yeni Başlayan Dostu)
- Yöntem 2: Özel Kod Kullanma (Daha Fazla Kontrol)
- Bonus İpucu: Gönderi Başlıklarındaki Harici Bağlantılar SEO'yu Etkiler mi?
- WordPress Gönderi Başlığında Harici Kaynaklara Bağlanma Hakkında SSS
Hazır mısınız? Başlayalım!
Yöntem 1: Sayfa Bağlantıları Eklentisini Kullanma (Yeni Başlayan Dostu)
This method is perfect for beginners or anyone who wants a simple solution to link their post or page title to an external URL. Plus, it’s a great option if you want the title to link to custom URLs across your entire website.
İlk olarak, Page Links To eklentisini yüklemeniz gerekecek. Bir adım adım yol tarifiye ihtiyacınız olursa, bir WordPress eklentisinin nasıl kurulacağına dair yardımcı bir kılavuzumuz var.
⚠️ Sorumluluk Reddi: Bu eklentinin son 3 büyük WordPress güncellemesiyle resmi olarak test edilmediğinin farkındayız. Bununla birlikte, kişisel olarak test ettik ve kendi ortamımızda iyi çalıştığını bulduk.
Sonuçların özel kurulumunuza bağlı olarak değişebileceğini lütfen unutmayın. Ve bakımı yapılmayan bir eklenti kullanmaktan endişe ediyorsanız, uzmanlarımızın güncel olmayan bir eklenti kullanmanın güvenli olup olmadığı hakkındaki görüşlerine bakın.
Eklenti kurulup etkinleştirildikten sonra, yeni bir gönderi, sayfa veya özel gönderi türü açmak veya mevcut birini blok düzenleyiciyi kullanarak düzenlemek isteyeceksiniz.
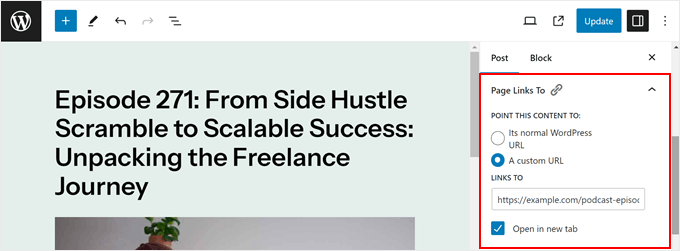
Artık 'Gönderi Ayarları' kenar çubuğunda 'Sayfa Bağlantıları' adında yeni bir sekme göreceksiniz.
Burada 2 seçenek olacaktır: ‘Normal WordPress URL’si’ (varsayılan) ve ‘Özel URL’. Harici bir siteye bağlanmak istediğimiz için ‘Özel URL’yi seçin.

Şimdi, tam harici URL'yi (https:// dahil) 'Bağlantı Verilecek Yer' alanına yapıştırmanız yeterlidir. Örneğin, WPForms web sitesine bağlantı veriyorsanız, 'https://wpforms.com' girerdiniz.
Ziyaretçilerinize, başlığa tıkladıklarında harici sitede sayfanızı açık tutmak istiyorsanız, ‘Yeni sekmede aç’ seçeneği için bir onay kutusu da bulunmaktadır. Gerekirse bu kutuyu işaretleyebilirsiniz.
Son olarak, değişikliklerinizi kaydetmek için 'Güncelle' veya 'Yayımla'ya tıklayın.
WordPress blog sayfanıza, ana sayfaya, arşiv sayfasına veya gönderi veya sayfa başlığınızın alıntı olarak görüntülendiği başka herhangi bir yere giderseniz, başlığın üzerine gelmeyi deneyebilirsiniz.
Belirttiğiniz harici URL'ye bağlandığını göreceksiniz.

Yöntem 2: Özel Kod Kullanma (Daha Fazla Kontrol)
This method is ideal for users who are comfortable with code and people who want more control over which pages their post titles link to a different URL.
Örneğin, gönderi başlığının tekil gönderi şablonunda harici bir URL'ye bağlantı vermesini isteyebilirsiniz, ancak ana sayfada veya arşiv sayfalarında göründüğünde istememesini isteyebilirsiniz.
İşleri güvence altına almak için, tema dosyalarını doğrudan düzenlemek yerine WPCode kullanacağız. Bu eklenti, kodda hatalar olması durumunda web sitenizi bozmanızı önleyebileceği için özel kodu WordPress'e eklemeyi güvenli hale getirir.
İş ortaklarımız özel kod parçacıklarını eklemek ve yönetmek için aslında WPCode'u kullanıyorlar. Plugin hakkında daha fazla bilgi edinmek için tam WPCode incelememize göz atabilirsiniz.
Adım 1: WPCode'u Yükleyin ve Kurun
Öncelikle WPCode eklentisini kurup etkinleştirelim. Yardımcı olması için WordPress eklentisinin nasıl kurulacağına dair bir rehberimiz var.
📝 Not: Bu kılavuzda, ihtiyacımız olan her şeyi içerdiği için WPCode'un ücretsiz sürümünü kullanacağız. Ancak, tam kod revizyon geçmişi ve zamanlama gibi gelişmiş özellikleri açığa çıkarmak için WPCode Pro'yu keşfetmek isteyebilirsiniz.
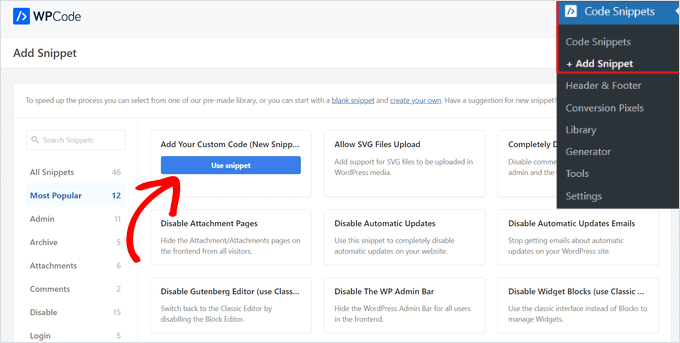
Etkinleştirildikten sonra, Kod Parçacıkları » + Parçacık Ekle bölümüne gidebilirsiniz. Burada, ‘Özel Kodunuzu Ekle (Yeni Parçacık)’ seçeneğinin üzerine gelin ve ‘Parçacığı kullan’ düğmesine tıklayın.

Ardından, ‘Kod Türü’nü HTML Snippet'ten ‘PHP Snippet’ olarak değiştireceksiniz.
Bundan sonra, kod düzenleyici sayfasına geleceksiniz.
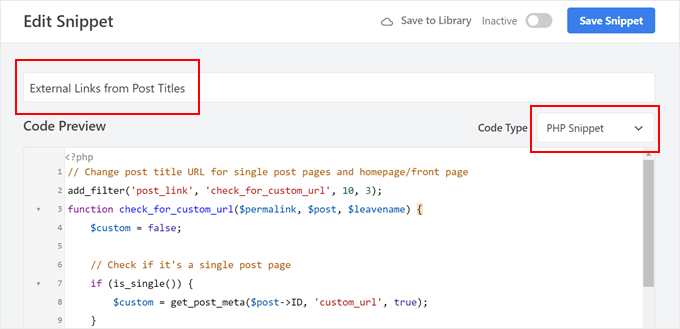
The first thing to do here is to give your snippet a clear name, like ‘External Links from Post Titles,’ so that you can easily identify it later on.

Şimdi, aşağıdaki kod parçacıklarından birini seçebilirsiniz:
Seçenek 1: Tüm Gönderi Başlıklarını Harici URL'lere Bağla
Bu kod parçacığı, tekil gönderiler, ana sayfa ve arşiv sayfaları dahil olmak üzere sitenizdeki çeşitli konumlardaki gönderi başlıklarınızın URL'sini değiştirecektir.
Kod, tekil gönderi sayfası, ana sayfa, ön sayfa veya arşiv sayfası olup olmadığını kontrol eder. Öyleyse ve daha sonra belirtilen adımları kullanarak özel bir URL ayarladıysanız, kod varsayılan kalıcı bağlantı yerine bu URL'yi kullanacaktır.
Sonraki adımda, her gönderi için harici URL'yi belirtmek üzere blok düzenleyicide ‘custom_url’ adında bir özel alan ekleyeceğiz:
// Change post title URL for single post pages and homepage/front page
add_filter('post_link', 'check_for_custom_url', 10, 3);
function check_for_custom_url($permalink, $post, $leavename) {
$custom = false;
// Check if it's a single post page
if (is_single()) {
$custom = get_post_meta($post->ID, 'custom_url', true);
}
// Check if it's the homepage, front page, or archive pages
elseif (is_home() || is_front_page() || is_category() || is_tag() || is_archive()) {
$custom = get_post_meta($post->ID, 'custom_url', true);
}
// Return the custom URL if set, otherwise return the default permalink
return ($custom) ? esc_url($custom) : $permalink;
}
Diyelim ki bu kodun yalnızca ön sayfada çalışmasını ve arşiv sayfalarında çalışmamasını istiyorsunuz.
Ardından, is_category(), is_tag() veya is_archive() diyen kodu kaldırabilirsiniz, şöyle:
// Change post title URL for single post pages and homepage/front page
add_filter('post_link', 'check_for_custom_url', 10, 3);
function check_for_custom_url($permalink, $post, $leavename) {
$custom = false;
// Check if it's a single post page
if (is_single()) {
$custom = get_post_meta($post->ID, 'custom_url', true);
}
// Check if it's the homepage, front page, or archive pages
elseif (is_home() || is_front_page()) {
$custom = get_post_meta($post->ID, 'custom_url', true);
}
// Return the custom URL if set, otherwise return the default permalink
return ($custom) ? esc_url($custom) : $permalink;
}
Seçenek 2: Tek Gönderi Şablonlarında Gönderi Başlıklarını Harici URL'lere Bağla
Bu kod, yalnızca tekil gönderi şablonundaki gönderi başlığının harici URL'lere bağlantı vermesini istediğinizde kullanışlıdır, ana sayfa, arşiv sayfaları ve benzeri diğer sayfalardaki bağlantılar için değil.
Bu şekilde, kullanıcı blog gönderisini ziyaret edip okuyabilir, ancak başka bir kaynağı kontrol etmek için gönderi başlığına da tıklayabilir.
Bunun bir örneği podcast web sitesidir. WordPress sitenizi bölümlerin özetlerini veya transkriptlerini yayınlamak için kullanabilirsiniz, ancak sesi Spotify'da barındırabilirsiniz.
With this method, you can publish your podcast episodes on your site, but direct people to Spotify when they click on the post title.
Aşağıdaki kod, mevcut isteğin tek bir gönderi için olup olmadığını kontrol eder. Öyleyse ve özel alan kullanarak özel bir URL ayarladıysanız, gönderi başlığında bu URL'yi kullanacaktır:
// Hook into the 'post_link' filter to modify the permalink of a post.
add_filter('post_link', 'check_for_custom_url', 10, 3);
// Define the callback function for the 'post_link' filter.
function check_for_custom_url($permalink, $post, $leavename) {
// Check if the current request is for a single post.
if (is_single()) {
// Retrieve the value of the 'custom_url' custom field for the current post.
$custom = get_post_meta($post->ID, 'custom_url', true);
// If the custom field has a value, use it as the permalink. Otherwise, use the default permalink.
return ($custom) ? esc_url($custom) : $permalink;
} else {
// If the current request is not for a single post, return the default permalink.
return $permalink;
}
}
Kod parçacığını yapıştırdıktan sonra, ‘Ekleme’ bölümüne gidelim.
From here, you’ll want to make sure the ‘Insert Method’ is set to ‘Auto Insert’ and the ‘Location’ is set to ‘Run Everywhere.’
Son olarak, geçişi kullanarak kod parçasını etkinleştirin ve 'Kod Parçasını Kaydet'e tıklayın.

Adım 2: Başlıklarda Bağlantı Kurmayı Etkinleştirin (Yalnızca Blok Tema Kullanıcıları)
Eğer blok teması kullanıyorsanız, kodun çalışmasını sağlamak için yapmanız gereken ek bir adım vardır.
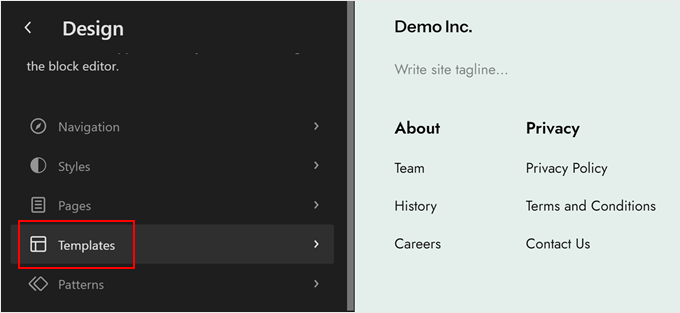
Öncelikle, Tam Site Düzenleyici'yi açmak için Görünüm » Düzenleyici'ye gidebilirsiniz.

Artık blok temanızı düzenlemek için bazı seçenekler göreceksiniz.
Devam edin ve ‘Şablonlar’a tıklayın.

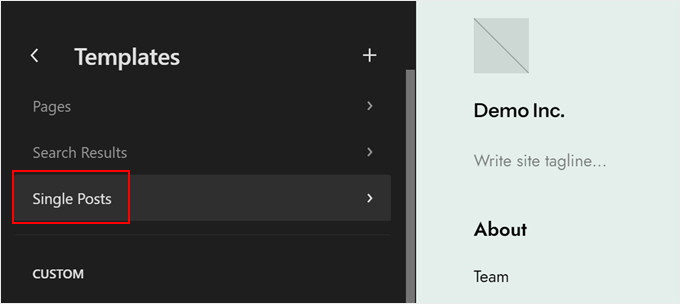
At this stage, you’ll want to locate the ‘Single Posts’ template.
Bulduğunuzda, seçmek için üzerine tıklamanız yeterlidir.

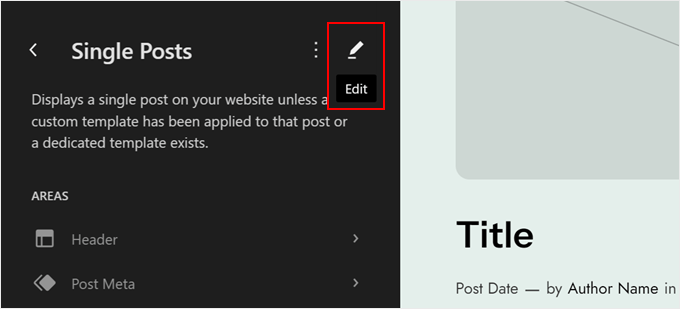
Şimdi, kurşun kalem 'Düzenle' simgesine tıklamanız gerekecek.
Bu, blok düzenleyiciyi açacaktır.

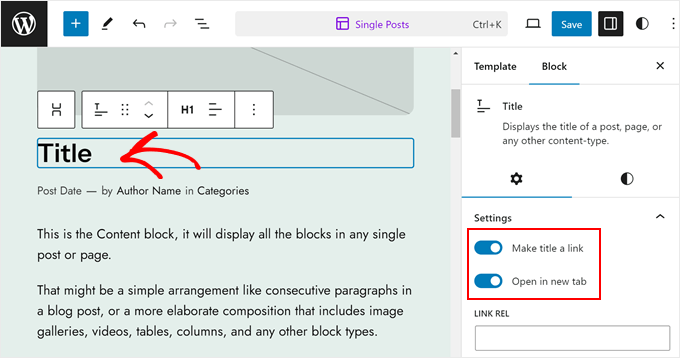
Düzenleyiciye girdikten sonra, 'Başlık' bloğuna tıklayın.
‘Blok Ayarları’ kenar çubuğunda, ‘Başlığı bağlantı yap’ seçeneğini ve isteğe bağlı ‘Yeni sekmede aç’ seçeneğini etkinleştirin. Ardından, ‘Bağlantı İlişkisi’ alanını boş bırakın.
Ardından, ‘Kaydet’e tıklayın.

Adım 3: Yeni Özel Alan Ekleme
Şimdi, blok düzenleyicide ‘custom_url’ özel alanını ekleme zamanı.
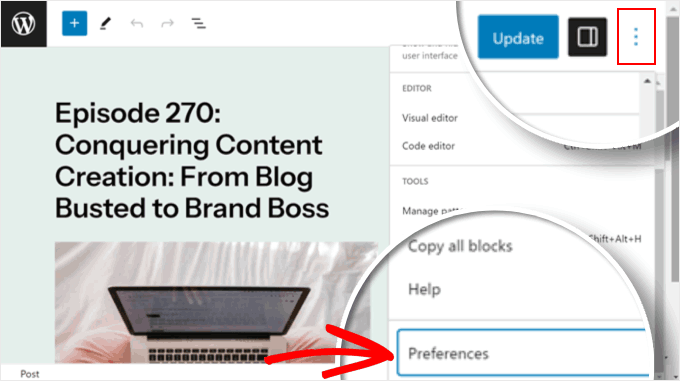
Düzenleyici içinde, blok düzenleyicinin sağ üst köşesindeki üç noktalı menüye tıklayıp ‘Tercihler’i seçebilirsiniz.

Buradan ‘Genel’ sekmesine gitmek isteyeceksiniz.
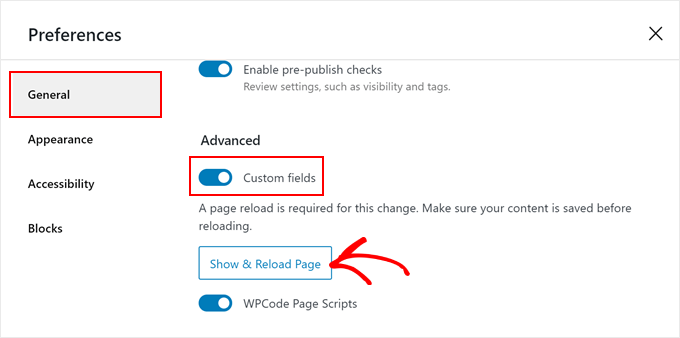
Bundan sonra, aşağı kaydırıp 'Özel alanlar'a gidebilirsiniz. Etkinleştirin ve 'Göster ve Sayfayı Yeniden Yükle'ye tıklayarak sayfanızı yenileyin.

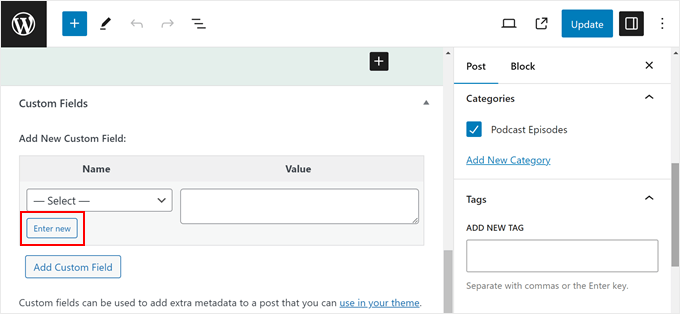
Yeni bir özel alan bölümü görünecektir.
Orada 'Yeni Gir'e tıklamanız gerekir.

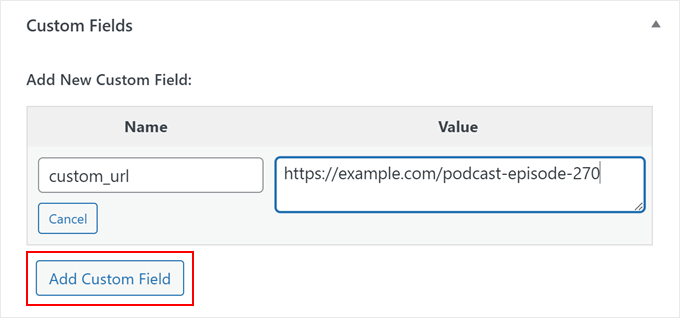
'Yeni Özel Alan Ekle' bölümünde, 'özel_url' veya daha önce kodda belirttiğiniz herhangi bir özel alan adını 'Etiket' alanına girelim.
‘Değer’ alanına, bağlamak istediğiniz harici URL'yi yapıştırabilirsiniz.
Bittiğinde, 'Özel Alan Ekle'ye tıklayın.

Ardından, değişikliklerinizi canlı hale getirmek için 'Güncelle' veya 'Yayınla'ya tıklamanız yeterlidir.
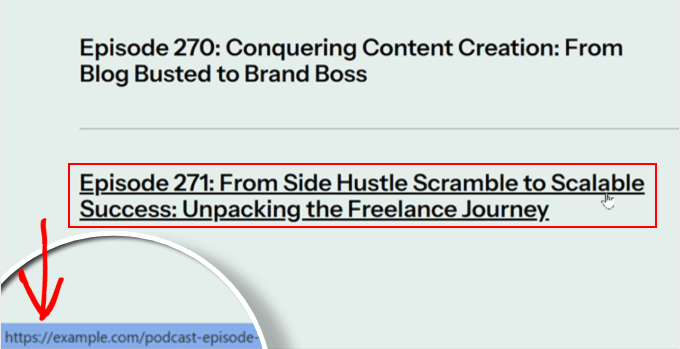
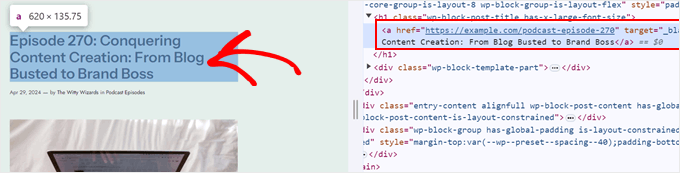
Son olarak, kodun çalışıp çalışmadığını görmek için web sitenizi ziyaret edebilirsiniz. Kontrol etmek için gönderi başlığınızın üzerine gelebilir veya inceleme aracını kullanabilirsiniz.
2. seçenekteki kodu kullanırsanız, gönderi başlığının URL'si şöyle görünmelidir:

Bonus İpucu: Gönderi Başlıklarındaki Harici Bağlantılar SEO'yu Etkiler mi?
Gönderi başlıklarınıza doğrudan harici bağlantılar eklemenin arama motoru optimizasyonu (SEO) üzerinde minimum etkisi vardır.
Ancak, dikkate alınması gereken birkaç şey var. Başka bir web sitesine bağlantı verdiğinizde, arama motorlarına diğer sitenin iyi bir bilgi kaynağı olabileceğini söylersiniz. "Bağlantı suyu"nuzun bir kısmı harici siteye geçebilir, ancak bu genellikle küçük bir miktardır.
Bununla birlikte, başlıklarınız çok sayıda harici bağlantı içeriyorsa, kullanıcıları karıştırabilir veya WordPress sitenizden hemen ayrıldıklarını düşündürebilir.
Başlıklarda harici bağlantıları kullanmak istiyorsanız, yalnızca harici sitenin içeriğinize gerçekten değer kattığı, yüksek kaliteli olduğu ve hedef kitlenizle son derece ilgili olduğu durumlarda dış bağlantı vermenizi öneririz.
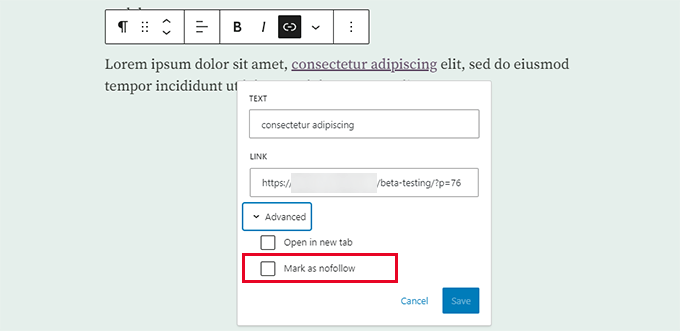
Harici bağlantılarınıza başlık kodunda 'nofollow' özniteliğini de ekleyebilirsiniz. Bu, arama motorlarına sıralama amacıyla bu bağlantıları izlememelerini söyler.

Öte yandan, bu öğreticiyi eski web sitenizden yenisine kullanıcı yönlendirmek için okuyorsanız, bunun yerine yönlendirmeleri kullanmayı düşünebilirsiniz.
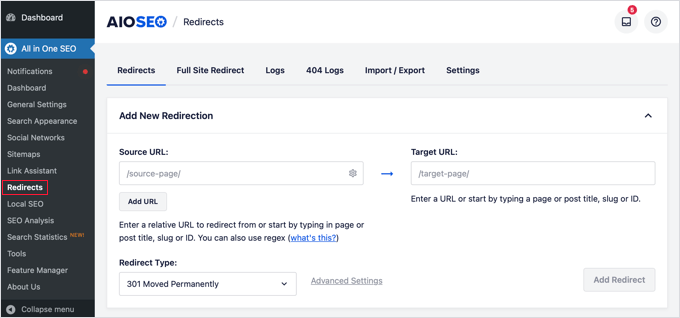
Yönlendirmeler, arama motorlarına (ve kullanıcılara) belirli bir sayfanın yeni bir konuma kalıcı olarak taşındığını söyler. Bu, orijinal sayfanızın bağlantı suyu yeni konuma aktarılacağı için WordPress SEO için faydalı olabilir.
All in One SEO (AIOSEO) is a WordPress plugin that can help you do just that. Its user-friendly interface makes it easy to set up redirects for specific posts or pages. No code is required, making this plugin beginner-friendly.

Konu hakkında 301 yönlendirmeleri ayarlama konusundaki başlangıç rehberimizde daha fazla bilgi edinebilirsiniz.
WordPress Gönderi Başlığında Harici Kaynaklara Bağlanma Hakkında SSS
Yeni başlıyorsanız (veya gönderi başlıklarını harici olarak bağlamanın etkisini merak ediyorsanız), bu yaygın sorular işleri netleştirmeye yardımcı olabilir. Bilmeniz gereken temel şeyleri adım adım inceleyelim.
Bir WordPress gönderi başlığını eklenti olmadan harici bir URL'ye bağlayabilir miyim?
Varsayılan olarak WordPress bu özelliği desteklemez. Tema şablon dosyalarınızı değiştirmeniz veya özel kod kullanmanız gerekir, bu da çoğu kullanıcı, özellikle de yeni başlayanlar için ideal değildir. WPCode veya Page Links To gibi eklentiler çok daha kolay ve güvenli bir çözüm sunar.
Gönderi başlığı bağlantısını değiştirmek SEO'yu etkiler mi?
Olabilir - ama mutlaka kötü bir şekilde değil. Yüksek kaliteli, ilgili harici bir kaynağa bağlantı veriyorsanız, bu kullanıcı deneyimini iyileştirebilir ve hatta dolaylı olarak SEO'yu geliştirebilir. Yalnızca dışarıya bağlanan ince gönderilerle değerli içeriği değiştirmemeye dikkat edin.
Harici bağlantıları yeni bir sekmede açmak daha mı iyidir?
Evet, çoğu durumda. Harici bağlantıları yeni bir sekmede açmak, sitenizin kullanıcının tarayıcısında açık kalmasını sağlar, bu da siteden hemen çıkma oranını azaltabilir ve oturum süresini iyileştirebilir.
Başlığı harici olarak bağlarsam orijinal gönderi içeriğine ne olur?
Gönderinin kendisi hala mevcut ve arama motorları tarafından dizine eklenebilir, ancak başlığa tıklayan okuyucular harici URL'ye yönlendirilecektir.
SEO, özetler, bağlı kuruluş açıklamaları veya bağlam için hala dahili içerik ekleyebilirsiniz.
Bu yöntemi bağlı kuruluş bağlantıları için kullanabilir miyim?
Kesinlikle. Gönderi başlıklarından doğrudan bağlı kuruluş URL'lerine bağlantı vermek yaygın bir kullanım durumudur. Yalnızca uygun açıklama yönergelerine uyduğunuzdan ve gerekirse nofollow veya sponsored özniteliğini kullandığınızdan emin olun.
Özel gönderi türleriyle hangi eklentiler çalışır?
WPCode (doğru kod parçacığı ile) ve Page Links To, eklenti veya tema tarafından düzgün bir şekilde kaydedildiği sürece özel gönderi türleriyle çalışır. Beklendiği gibi davrandığından emin olmak için her zaman test edin.
Tema değiştirirsem - harici bağlantı hala çalışacak mı?
Evet. Bağlantı gönderi meta verilerinde (WordPress temasına sabit kodlanmış değil) saklandığı için, temaları değiştirdikten sonra bile özel gönderi başlığı bağlantınız çalışmaya devam edecektir.
Umarım bu makale, WordPress'te gönderi başlığından harici bağlantılara nasıl bağlantı verileceğini öğrenmenize yardımcı olmuştur. Ayrıca dahili bağlantı hakkındaki nihai rehberimize ve WordPress için en iyi ilgili gönderiler eklentileri hakkındaki uzman seçimlerimize göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





John
Bu, gönderi başlıklarıyla ilgili görseller için de geçerli olacak mı? Yani görsele veya gönderi başlığına tıklamak sizi harici sitedeki sayfaya götürecek mi?
WPBeginner Desteği
Plugin, eğer kastettiğiniz buysa, öne çıkan görseliniz için bunu yapardı.
Yönetici
Alessandro
gönderi başlıklarını özel bağlantılara bağlamanın bir yolu var mı, ancak yalnızca bir sayfada mevcutlarsa (yani tüm site için değil)?
Örnek: search & filter veya toolset gibi eklentilerin arama sonuçları sayfası
WPBeginner Desteği
Şu anda bunu ayarlamak için önerilen bir yöntemimiz yok.
Yönetici
Kam
Teşekkürler. Bu gerçekten yardımcı oldu. Bu eklenti otomatik RSS akışları için çalışır mı? yani toplayıcı siteler için? Başlıklar sürekli değiştiği için hayır varsayıyorum. Kullanıcıyı başlığa tek bir tıklamayla orijinal kaynağa götürmeye çalışıyorum.
WPBeginner Desteği
Mevcut seçenekleriniz için kullandığınız toplayıcı aracının desteğiyle iletişime geçmek isteyeceksiniz.
Yönetici
Sing
Yukarıdaki yöntem ve İçerik sendikasyonu aynı şey midir? Yoksa ikisi de farklı bir konu mu?
WPBeginner Desteği
Bu farklı bir konu
Yönetici
Maksym
Harika! Aradığım şey tam olarak buydu. Çok teşekkürler
WPBeginner Desteği
Glad our article was helpful
Yönetici
mostafa
Bu eğitim için teşekkürler. Bana çok yardımcı oldu ama bunu cpt (benim durumumda bir referans) için nasıl kullanırım ve bağlantıyı yeni sekmede açarım. Teşekkürler.
WPBeginner Desteği
You’re welcome
Yönetici
Brandon H.
Web sitemi kurtardınız! Çok teşekkür ederim!!
mehmet
Faydalı bilgiler için teşekkürler.
İngilizcem biraz kötü.
Sitemde bu tür bir eklenti kullanmak istiyorum
Ancak metindeki kalın yazı tipi otomatik olarak metne bağlanacaktır.
Site içindeki diğer gönderilere bağlantılar
Böyle bir uzantı var mı?
kzain
Doğrudan bir eklenti yok, ancak dahili bağlantı veya anahtar kelime optimizasyonu eklentilerini deneyin. Yardımcı olabilir!
martin
Bunun için teşekkürler, oldukça yardımcı oldu. Bu sitede zaten çok yardım buldum!
İtalya'dan sevgiler,
Martin
Tammy
Harici URL'nin benzersiz olmasını gerektirmenin bir yolu var mı? wp-directory kullanıyorum ve bu özel alanı "benzersiz gerekli" yapabilmeyi çok isterim
Melch Wanga
Its a good post indeed. In response to Toni, in my case I am developing a website for film production company and I have “Equipment Hire” as a services in ‘service’ custom post type. Equipment Hire is quite huge and I am using WooCommerce to add the various equipment hence I have Shop page that lists all the equipment available for hire. The trick is to ensure that whenever a user clicks on “Equipment Hire” service, they are directed to the Page set as the Shop page instead of the default Equipment Hire single post page.
Mel
Merhaba, bu SEO'yu nasıl etkileyecek? Harici bir bağlantıya rel=\"nofollow\" ekleyebilir miyiz?
Teşekkürler
Ariel
harika gönderi!
Palashtd
Son zamanlarda blog yazmaya başladım.
Gönderi Başlığından Harici Bağlantılar eklemeyi nasıl yapabileceğimi düşünebilirdim. Ama sonunda bu gönderiden harika bir ipucu aldım. Bu eğitimdeki adımları izleyerek test ettim. Bu ipuçlarını aldığım için mutluyum çünkü benim için işe yarıyor.
Bu bilgiyi paylaştığınız için teşekkürler.
Toni Weidman
Bunu neden yapmak istediğinizden emin değilim. Bu işlemin amacını açıklayabilir misiniz? Teşekkür ederim.