Sıfırdan profesyonel bir WordPress web sitesi tasarlamak, özellikle yeni başlayanlar için çok zor olabilir. Birçok kullanıcı sitelerinin görünümünü değiştirmek için haftalar harcıyor ve sonunda amatörce görünen bir tasarımla karşılaşıyor.
Şablon kitleri, yalnızca birkaç tıklamayla sitenizin tamamında uyumlu ve profesyonel bir tasarım uygulamanıza olanak tanır. Ancak tüm şablon kitleri eşit yaratılmamıştır ve yanlış olanı seçmek sitenizin işlevselliğini sınırlayabilir.
Bu kılavuz size en güçlü WordPress sayfa oluşturucusu olan SeedProd’u kullanarak yüksek kaliteli şablon kitlerini nasıl kuracağınızı ve özelleştireceğinizi gösterecektir. İhtiyaçlarınız için doğru kiti nasıl seçeceğinizi, markanıza uyacak şekilde nasıl özelleştireceğinizi ve sitenizde nasıl etkinleştireceğinizi öğreneceksiniz.

WordPress’te Şablon Kitleri Nedir?
WordPress şablon kitleri, kod yazmak zorunda kalmadan profesyonel görünümlü bir web sitesi oluşturmanıza olanak tanıyan önceden tasarlanmış şablonlar, düzenler ve diğer öğelerden oluşan bir koleksiyondur.
Şablon kitleri birlikte kullanılmak üzere tasarlanmıştır, böylece bir kiti yükleyebilir ve sitenizin tamamında aynı tasarımı kullanabilirsiniz.
İyi bir şablon kiti, hakkında sayfası, iletişim sayfası ve özel ana sayfa dahil olmak üzere en yaygın sayfalar için tasarımlara sahiptir. Ayrıca, üstbilgi ve altbilgi şablonu gibi birden fazla sayfada görünen alanlar için şablonlar da sağlayabilirler.
Çok amaçlı WordPress temalarına benzer şekilde, her tür web sitesine uyacak şekilde özelleştirebileceğiniz bazı şablon kitleri vardır. Diğer şablonlar moda, girişim pazarlama ve teknoloji blog kitleri gibi belirli bir sektör için tasarlanmıştır.
Hangi şablon kitini kullanırsanız kullanın, işinize ve markanıza mükemmel şekilde uyacak şekilde özelleştirebilirsiniz.
Bununla birlikte, WordPress’e şablon kitleri yükleyerek nasıl hızlı bir şekilde güzel bir web sitesi tasarlayabileceğinizi görelim.
En İyi WordPress Şablon Kitleri Nasıl Seçilir?
Bazı şirketler web sitesi kitleri, web sitesi şablonları veya WordPress başlangıç şablonları olarak adlandırdığı için şablon kitlerinin birçok adı vardır. Adı ne olursa olsun, şablon kitlerini bulmak için en iyi yer bir sürükle ve bırak sayfa oluşturucu eklentisi yüklemektir.
SeedProd, 1 milyondan fazla kullanıcısı olan en iyi sayfa oluşturucu eklentisidir. Tek bir satır kod yazmanıza gerek kalmadan eksiksiz bir WordPress web sitesi oluşturmanıza olanak tanır.
SeedProd, herhangi bir sayfaya ekleyebileceğiniz 90 hazır blok ve açılış sayfaları, satış sayfaları ve daha fazlasını oluşturmak için kullanabileceğiniz 300’den fazla şablonla birlikte gelir.

SeedProd ayrıca tek bir tıklama ile sitenize ekleyebileceğiniz profesyonel web sitesi kitlerinden oluşan ve giderek büyüyen bir kütüphaneye sahiptir. Bir kit seçtikten sonra, SeedProd’un sürükle-bırak editörünü kullanarak tasarımın her parçasını özelleştirebilirsiniz.
Daha fazla ayrıntı için SeedProd incelememizin tamamını okuyabilirsiniz.
En hızlı ve en kolay yöntem olduğu için, bu kılavuzda size SeedProd kullanarak şablon kitlerini nasıl kuracağınızı göstereceğiz. Bu kılavuzda gezinmek için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
Adım 1: Bir WordPress Sayfa Oluşturucu Eklentisi Kurun
Öncelikle SeedProd eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Not: SeedProd ‘un, bütçeniz ne olursa olsun güzel yakında sayfaları, bakım sayfaları ve daha fazlasını oluşturmanıza olanak tanıyan ücretsiz bir sürümü de vardır.
Ancak bu kılavuzda, çok sayıda farklı şablon kitine sahip olduğu için premium eklentiyi kullanacağız. Şablon kitlerini kullanmak için Pro veya daha yüksek bir plana ihtiyacınız olduğunu unutmayın.
Etkinleştirmenin ardından SeedProd ” Ayarlar bölümüne gidin ve lisans anahtarınızı girin.
Bu bilgiyi SeedProd web sitesindeki hesabınızda bulabilirsiniz. Lisans anahtarını girdikten sonra ‘Anahtarı doğrula’ butonuna tıklayın.

Lisans anahtarınız etkin durumdayken bir şablon kiti yüklemeye hazırsınız.
Adım 2: Bir WordPress Şablon Kiti Seçin
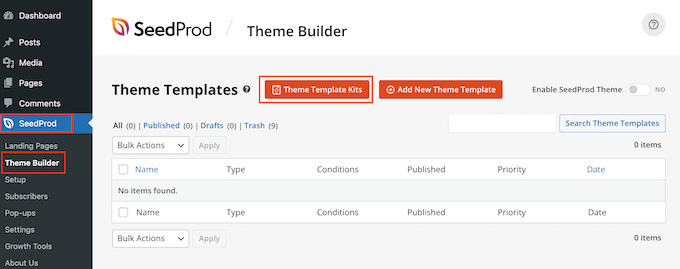
SeedProd’un site kitleri WordPress tema oluşturucusu ile sorunsuz bir şekilde çalışır, bu nedenle başlamak için SeedProd ” Tema Oluşturucu’ya gidin. Burada, ‘Tema Şablon Kitleri’ düğmesine tıklayın.

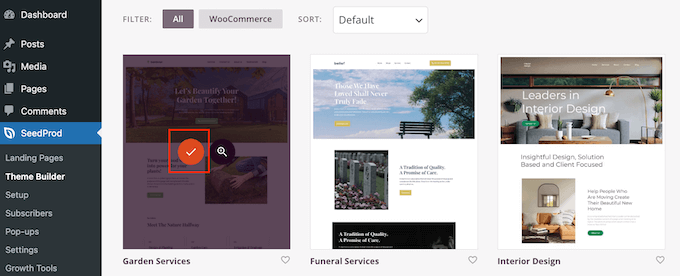
Şimdi SeedProd’un şablon kütüphanesini göreceksiniz.
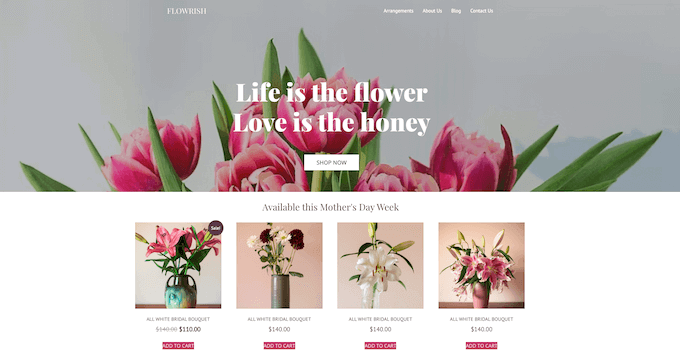
Herhangi bir şablona daha yakından bakmak için, farenizi şablonun üzerine getirin ve belirdiğinde büyüteç simgesine tıklayın.

Bu, şablon kitini yeni bir sekmede açar.
Eksiksiz bir web sitesi kiti olduğundan, farklı bağlantılara, düğmelere ve menü öğelerine tıklayarak daha fazla sayfa ve tasarım görebilirsiniz.

SeedProd, restoran web siteleri, seyahat blogları, pazarlama danışmanlıkları ve daha fazlası gibi farklı sektörler ve nişler için şablon kitlerine sahiptir.
Kullanmak istediğiniz bir şablon kiti bulduğunuzda, üzerine gelin ve göründüğünde onay işareti simgesine tıklayın.

SeedProd şimdi tüm farklı şablonları WordPress kontrol paneline ekleyecektir.
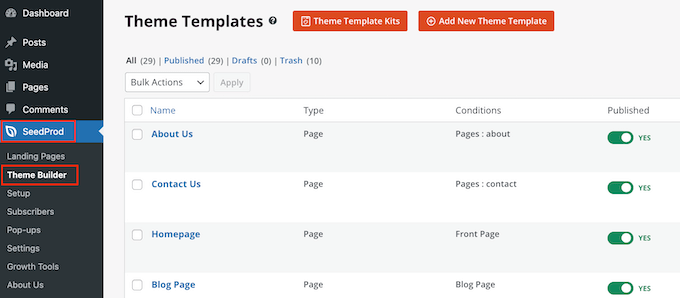
Bir göz atmak için SeedProd ” Tema Oluşturucu‘ya gidin. Kullandığınız kite bağlı olarak biraz farklı seçenekler görebilirsiniz.

SeedProd’un şablonları varsayılan olarak devre dışıdır, bu nedenle mevcut WordPress temanızı geçersiz kılarak sitenizin görünümünü hemen değiştirmezler.
Adım 3: WordPress’te Şablon Kitinizi Özelleştirin
Kiti canlı hale getirmeden önce demo içeriğini değiştirmeniz gerekir. Ayrıca kitin markasını kendi işinize daha iyi uyacak şekilde değiştirmek isteyebilirsiniz. Örneğin, özel yazı tipleri ekleyebilir, özel bir logo ekleyebilir, renkleri değiştirebilir ve daha fazlasını yapabilirsiniz.
Gördüğünüz öğe ve sayfa şablonları kite bağlı olarak değişebilir. Ancak, çoğu kitin bir üstbilgi ve altbilgi şablonu vardır, bu nedenle size örnek olarak bu şablonları nasıl özelleştireceğinizi göstereceğiz.
WordPress’te Başlık Şablonu Kiti Nasıl Özelleştirilir
Başlık, ziyaretçilerin sitenize geldiklerinde gördükleri ilk şeydir. Bunu göz önünde bulundurarak, markanızı tanıtmalı ve sitenizin en önemli içeriğine kolay erişim sağlamalıdır.
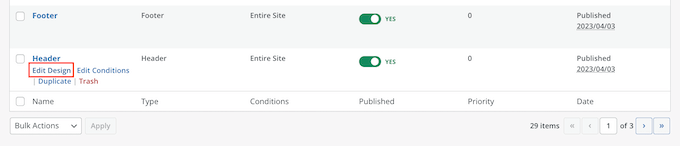
Başlık şablonunu özelleştirmek için üzerine gelmeniz ve ardından ‘Tasarımı Düzenle’ye tıklamanız yeterlidir.

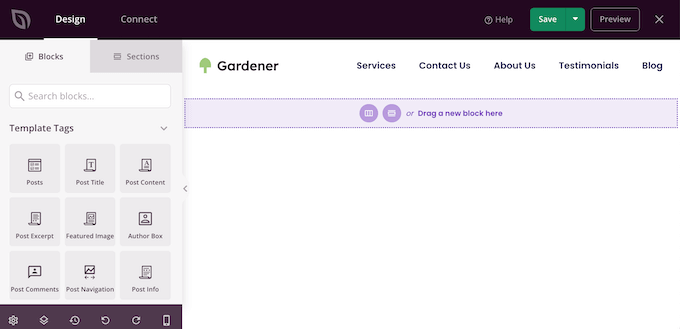
Bu, SeedProd editörünü ekranın sağındaki başlık şablonuyla birlikte yükler.
Sol tarafta, farklı seçenekler içeren bir menü göreceksiniz.

Çoğu başlık şablonu bir yer tutucu logo ile gelir, bu yüzden onu değiştirerek başlayalım. Yer tutucu logoyu seçmek için tıklamanız yeterlidir; sol taraftaki menü bloğu özelleştirmek için kullanabileceğiniz tüm ayarları gösterecektir.
Sol taraftaki menüde görüntünün üzerine gelin ve ardından görüntülendiğinde Görüntü Seç düğmesine tıklayın.

Çoğu şablon kiti, WordPress web sitenize ekleyebileceğiniz alternatif logolar ve görsellerle birlikte gelir.
Şimdi, WordPress medya kitaplığı açılacaktır. Buradan bu görsellerden birini seçebilir veya bilgisayarınızdan yeni bir görsel yükleyebilirsiniz.

Logoyu değiştirdikten sonra, sol taraftaki menüdeki ayarları kullanarak hizalamasını ve boyutunu değiştirebilir, resim alt metni ekleyebilir ve daha fazlasını yapabilirsiniz.
Logonun görünümünden memnun olduğunuzda, menüyü güncellemek iyi bir fikirdir.
Çoğu başlık şablonu, kendi metninizi ve bağlantılarınızı ekleyerek kolayca özelleştirebileceğiniz bir yer tutucu gezinme menüsü ile birlikte gelir. Başlamak için Nav Menu bloğunu seçmek üzere tıklayın.

SeedProd’da bir menü oluşturabilir ya da WordPress kontrol panelinde oluşturduğunuz herhangi bir navigasyon menüsünü görüntüleyebilirsiniz.
SeedProd kullanarak yeni bir menü oluşturmak için, farenizi silmek istediğiniz herhangi bir menü öğesinin üzerine getirmeniz yeterlidir. Ardından, göründüğünde çöp kutusu simgesine tıklayın.

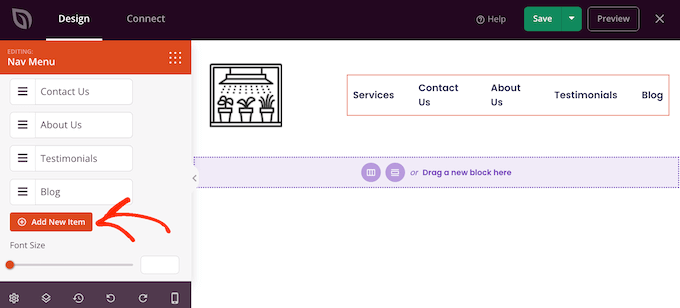
Menüye yeni bir öğe eklemek için, yeni bir yer tutucu öğe oluşturan ‘Yeni Öğe Ekle’ düğmesine tıklayın.
Ardından, öğeyi genişletmek için üzerine tıklamanız yeterlidir.

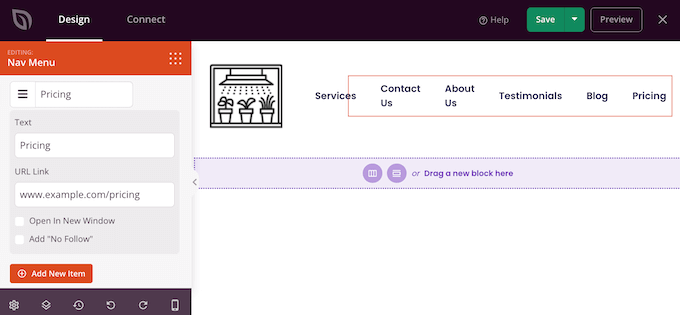
Şimdi kullanmak istediğiniz metni ve bağlantıyı yazabileceğiniz bazı yeni ayarlar göreceksiniz.
Ayrıca bağlantıyı yeni bir sekmede açılacak şekilde ayarlayabilir veya bağlantının herhangi bir SEO değeri yoksa nofollow olarak işaretleyebilirsiniz.

Menüye daha fazla öğe eklemek için bu adımları tekrarlamanız yeterlidir. Ayrıca sürükle ve bırak yöntemini kullanarak menüdeki öğeleri yeniden düzenleyebilirsiniz.
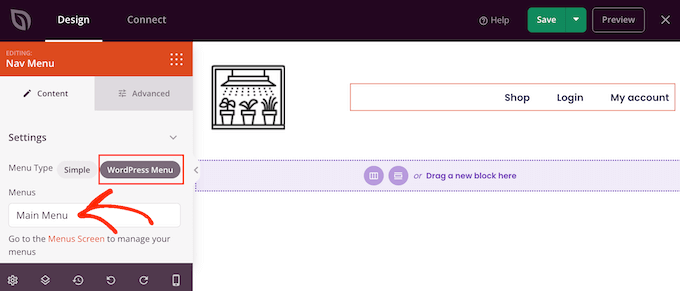
Başka bir seçenek de WordPress panosunda önceden oluşturduğunuz bir menüyü görüntülemektir. Bunu yapmak için ‘WordPress Menüsü’ne tıklayın ve açılır menüden bir menü seçin.

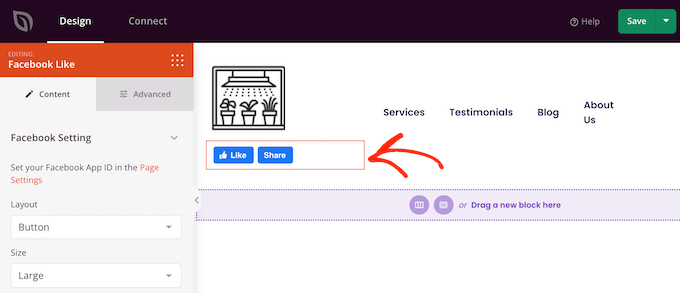
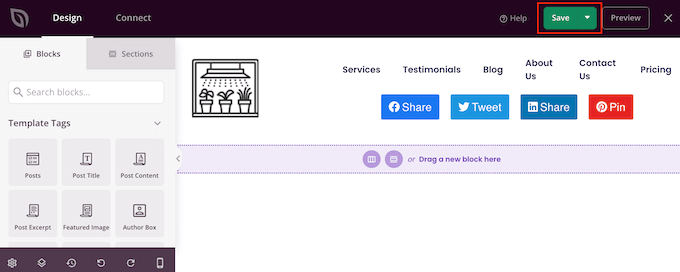
Bu değişiklikleri yaptıktan sonra başlığa daha fazla içerik eklemek isteyebilirsiniz. Örneğin, başlığa ‘beğen’ ve ‘paylaş’ düğmeleri ekleyerek ziyaretçileri sizi sosyal medyada takip etmeye teşvik edebilirsiniz.
Sol taraftaki menüde, eklemek istediğiniz bloğu bulun ve ardından düzeninize sürükleyin.

Daha sonra sol taraftaki menüde yer alan ayarları kullanarak bloğu özelleştirebilirsiniz.
Başlık şablonunun nasıl göründüğünden memnun olduğunuzda, ayarlarınızı kaydetmek için ‘Kaydet’e tıklayın.

WordPress’te Altbilgi Şablonu Nasıl Özelleştirilir
Altbilgi, dinamik bir telif hakkı tarihi veya telefon numaranız gibi faydalı bilgiler eklemek için mükemmel bir yerdir. Ayrıca iletişim formunuz, blogunuz ve sosyal medya profilleriniz gibi önemli içeriklere de bağlantı verebilirsiniz.
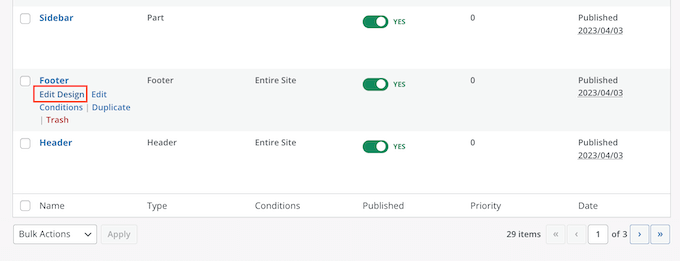
Bunu akılda tutarak, çoğu SeedProd şablon kiti bir altbilgi şablonu ile birlikte gelir. Bu şablonu düzenlemek için SeedProd ” Tema Oluşturucu ‘ya gidin ve ardından ‘altbilgi’ şablonunun üzerine gelin. ‘Tasarımı Düzenle’ bağlantısı göründüğünde, bir tıklama yapın.

Bu, SeedProd düzenleyicisinde altbilgi şablonunu açar. Artık istenmeyen blokları silebilir, yer tutucu içeriği değiştirebilir ve yukarıda açıklanan işlemin aynısını izleyerek daha fazla blok ekleyebilirsiniz.
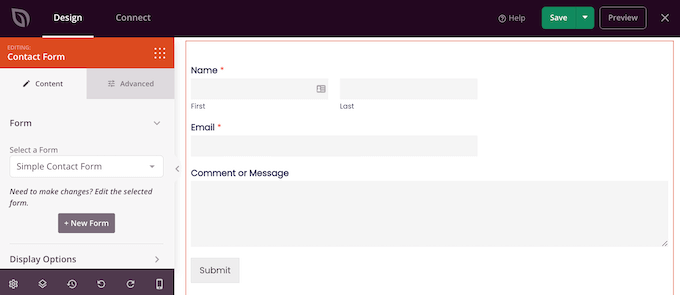
Birçok işletme sahibi, işletme e-posta adresi gibi iletişim bilgilerini göstermek için altbilgiyi kullanır. Ancak, WPForms kullanıyorsanız, web sitenizin altbilgisine kolayca bir iletişim formu ekleyebilirsiniz. Bu, insanların herhangi bir sayfadan veya gönderiden sizinle iletişime geçmesine olanak tanır.

Daha fazla fikir arıyorsanız, WordPress web sitenizin altbilgisine eklenecek şeylere ilişkin kontrol listemize bakabilirsiniz.
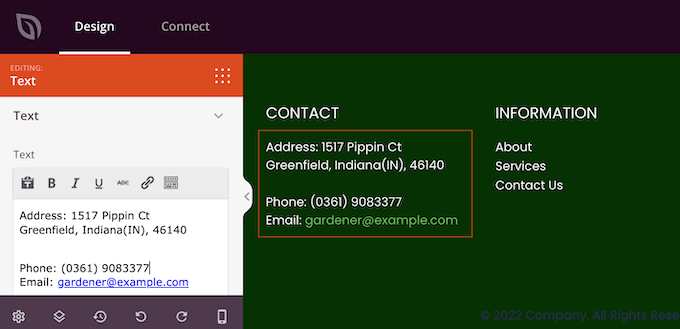
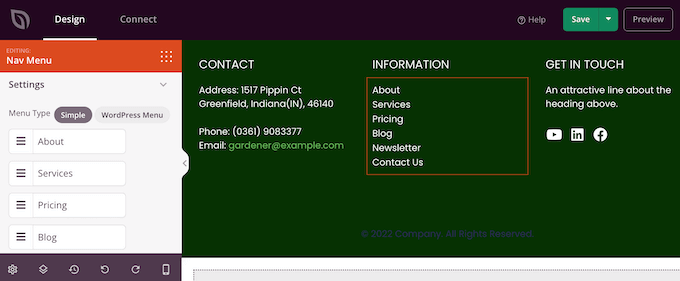
Çoğu altbilgi şablonu, kendi içeriğinizle değiştirebileceğiniz yer tutucu metinle birlikte gelir. Her bir metin kutusunu seçmek için tıklamanız ve ardından görüntülenen küçük metin düzenleyiciye mesajınızı yazmanız yeterlidir.
Editör tüm standart biçimlendirme seçeneklerine sahiptir, böylece önemli metinleri vurgulayabilir veya WordPress blogunuzda veya web sitenizde görünecek bağlantılar ekleyebilirsiniz.

Birçok altbilgi şablonu, bazı yer tutucu bağlantılar içeren hazır bir Nav Menu bloğu ile birlikte gelir.
Bu sahte menü öğelerini, yukarıda açıklanan aynı süreci izleyerek kendi içeriğinize yönelik bağlantılarla değiştirebilirsiniz. Örneğin, sitenizin gizlilik politikasına, bloguna, çevrimiçi mağazasına ve diğer önemli içeriklerine bağlantılar ekleyebilirsiniz.

Altbilginin nasıl göründüğünden memnun olduğunuzda, değişikliklerinizi kaydetmek için Kaydet düğmesine tıklayın.
Adım 4: Genel Şablon Kiti Ayarlarınızı Düzenleyin
Genellikle, markanıza uyması için şablonun varsayılan yazı tiplerini, arka planlarını, renklerini ve daha fazlasını değiştirmek istersiniz. Bu değişiklikleri her şablonda yapmak yerine, kitin Global CSS ayarlarını düzenleyerek zamandan tasarruf edebilirsiniz.
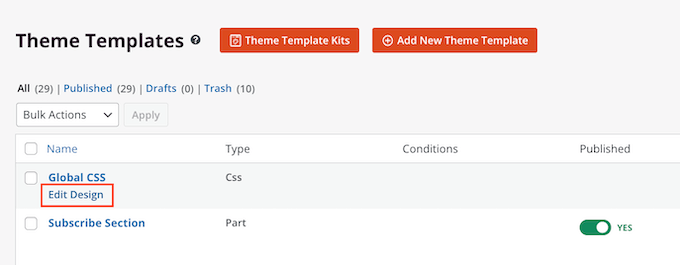
WordPress kontrol panelinizde SeedProd ” Tema Oluşturucu ‘ya gidin ve Global CSS şablonunun üzerine gelin. Daha sonra karşınıza çıkan ‘Tasarımı Düzenle’ bağlantısına tıklayabilirsiniz.

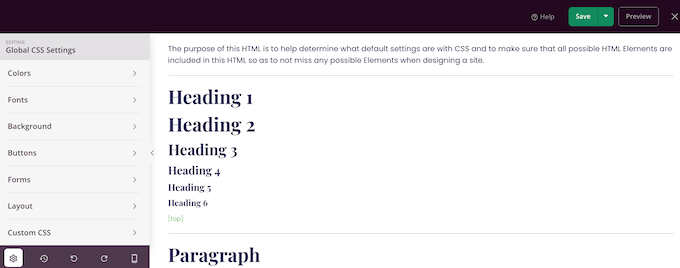
SeedProd, sol taraftaki menüde yazı tipleri, formlar, düzen ve daha fazlası gibi değiştirebileceğiniz tüm farklı öğeleri listeler.
Hangi değişiklikleri yapabileceğinizi görmek için herhangi bir seçeneğe tıklamanız yeterlidir.

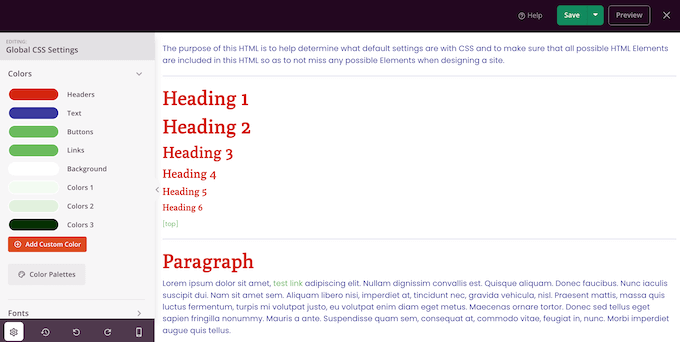
Artık ayarlarını değiştirebilirsiniz. Örneğin, kitin başlıkları, paragraf metni, bağlantılar ve daha fazlası için kullanılan renkleri değiştirebilirsiniz.
SeedProd bu değişiklikleri otomatik olarak tüm şablon kitine uygulayacaktır.

Yaptığınız değişikliklerden memnun olduğunuzda, ‘Kaydet’ düğmesine tıklayın.
Adım 5: SeedProd Şablon Kitinizi Etkinleştirin
Artık her SeedProd şablonunu yukarıda açıklanan aynı süreci izleyerek özelleştirebilirsiniz. Şablonların nasıl ayarlandığından memnun olduğunuzda, kiti canlı hale getirmenin zamanı gelmiştir.
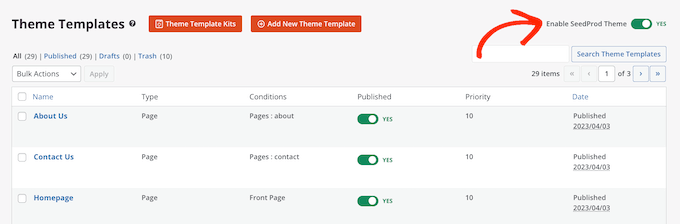
WordPress kontrol panelinde, SeedProd ” Tema Oluşturucu ‘ya gidin ve ‘SeedProd Temasını Etkinleştir’ geçişine tıklayarak ‘Evet’i gösterin.

Şimdi, WordPress web sitenizi ziyaret ederseniz, yeni tasarımı canlı olarak göreceksiniz.
Alternatif: SeedProd hayranı değil misiniz? WordPress için başka bir güçlü sayfa oluşturucu eklentisi olan Thrive Architect‘e göz atın.
SeedProd ile WordPress Sitenizi Özelleştirmek için Nihai Kılavuzlar
Web sitenizi tasarlamak için SeedProd’u daha fazla keşfetmekle ilgileniyor musunuz? Yolculuğunuza devam etmek için aşağıdaki kılavuzlara göz atın:
- WordPress’te Dinamik İçerik Ekleme
- WordPress’te Teşekkür Sayfası Nasıl Oluşturulur?
- WordPress’te Online Portföy Web Sitesi Nasıl Oluşturulur?
- WordPress’te Viral Bekleme Listesi Açılış Sayfası Nasıl Oluşturulur?
- WooCommerce için Özel e-Ticaret Sepeti Sayfası Oluşturma
- WordPress Sitenizle Tatil Ruhunu Yaymanın Yolları
Bonus: WPBeginner Pro Hizmetleri ile Profesyonel Bir WordPress Web Sitesi Edinin
Şablon kitlerinden daha özelleştirilmiş bir çözüme mi ihtiyacınız var? WPBeginner Pro Hizmetlerini düşünün. WordPress uzmanlarımız 100.000’den fazla kişinin hayallerindeki web sitelerini açmasına yardımcı oldu.

Özel tasarım, kapsamlı kurulum, SEO ve hız optimizasyonunu uygun maliyetli bir fiyata sunuyoruz. Kolaylaştırılmış sürecimiz, plan seçiminden site lansmanına kadar sorunsuz bir deneyim sağlar.
İster küçük bir işletme sahibi, ister blog yazarı veya girişimci olun, öne çıkan profesyonel bir WordPress sitesi oluşturmanıza yardımcı olabiliriz.
Çevrimiçi varlığınızı yükseltmeye hazır mısınız? Ücretsiz danışmanlık için ekibimizle iletişime geçin ve hayalinizdeki web sitesini gerçeğe dönüştürün.
Umarız bu makale WordPress’e şablon kitleri yüklemenize yardımcı olmuştur. WordPress kenar çubuğunuzda rastgele alıntıların nasıl gösterileceğine ilişkin kılavuzumuzu veya en iyi çevrimiçi özgeçmiş web sitesi oluşturucuları uzman seçimimizi de görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Charlie Ross
Page builder’s look like a great way to design WordPress Websites.
Can Canva be used as a page builder plugin?
WPBeginner Support
Not at the moment. You can use images created in Canva but for the design of the site, you would need a different tool.
Admin