Reklamlar web sitesi sahipleri için büyük bir gelir kaynağı olabilir, ancak deneyimlerimize göre, kötü yerleştirilmiş olanlar kullanıcı etkileşimine zarar verebilir. Kullanıcılar için can sıkıcı veya dikkat dağıtıcı olabilir ve sitenizden ayrılmalarına neden olabilirler.
Öte yandan, gönderilerinize manuel olarak reklam yerleştirmek oldukça zahmetli olabilir ve sayısız kez gördüğümüz gibi, genellikle hatalara ve reklam gelirinizi optimize etmek için kaçırılan fırsatlara neden olur.
Bu reklam yerleştirme zorluklarına bir çözüm bulmakta zorlanıyorsanız, doğru yerdesiniz.
Bu kılavuzda, WordPress’te yazı içeriğinize sorunsuz bir şekilde reklam ekleyerek hem kullanıcı deneyimini hem de geliri nasıl artıracağınızı göstereceğiz.

WordPress’teYazı İçeriğinize Neden Reklam Eklemelisiniz?
Banner ve kenar çubuğu reklamları, WordPress ile çevrimiçi blog yazarak para kazanmanın harika bir yoludur. Ancak, kolayca gözden kaçırılabilirler.
İnsanlar sitenizi içeriğinizi okumak için ziyaret eder ve kenar çubuğunuza veya sayfanın diğer alanlarına çok fazla dikkat etmeyebilir. Yazı içeriğiniz ziyaretçilerin en çok ilgisini çektiğinden, reklam göstermek için mükemmel bir yerdir.
Bunu akılda tutarak, WordPress’te yazı içeriğinize reklam eklemenin 3 farklı yolunu göstereceğiz. Doğrudan belirli bir yönteme atlamayı tercih ediyorsanız, aşağıdaki bağlantıları kullanabilirsiniz:
Hazır mısınız? Hadi başlayalım.
Yöntem 1. WPCode Kullanarak Yazı İçeriğine Reklam Ekleme (Otomatik Olarak)
Yazı içeriğinize reklam eklemenin bir yolu da ücretsiz WPCode eklentisini kullanmaktır. Piyasadaki en iyi WordPress kod parçacıkları eklentilerinden biridir ve en iyi WordPress reklam yönetimi eklentilerinden biri olarak iki katına çıkar.
Birçok web sitemizde kod parçacıklarını yönetmek için kullanıyoruz. Eklenti ile ilgili deneyimlerimiz hakkında daha fazla bilgi edinmek için tam WPCode incelememize göz atabilirsiniz.

WPCode, WordPress web sitesi sayfalarınızdan, yazılarınızdan veya widget alanlarınızdan herhangi birine reklam yerleştirmek için kolayca kod eklemenizi sağlar.
Google AdSense gibi üçüncü taraf reklam ağlarından reklamlar gösterebilirsiniz. Alternatif olarak, WordPress blogunuzda reklam satmak için mükemmel olan kendi barındırdığınız reklamları görüntüleyebilirsiniz.
Başlamak için WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
Etkinleştirmenin ardından WordPress panonuzdan Code Snippets ” + Add Snippet kısmına gidelim.
Bu sizi yerleşik kod parçacıkları kitaplığına götürecektir. ‘Özel Kodunuzu Ekleyin (Yeni Snippet)’ seçeneğinin üzerine gelin ve seçmek için ‘+ Özel Snippet Ekle’ düğmesine tıklayın.

Ardından, ekranda beliren seçenekler listesinden ‘Kod Türü’ olarak ‘HTML Snippet’i seçmeniz gerekecektir.

Ardından, ‘Snippet için başlık ekle’yi gösteren alana yazarak reklamınıza bir başlık vermeniz gerekir.
Site ziyaretçilerinizin başlığı görmeyeceğini unutmayın, çünkü bu sadece sizin referansınız içindir.

Bundan sonra, sitenize yerleştirmek istediğiniz reklam türünü seçebilirsiniz.
Bir seçenek de Google AdSense gibi bir program tarafından sağlanan reklam kodunu kullanmaktır.
Google AdSense kodu kullanıyorsanız, en yüksek performans gösteren Google AdSense banner boyutları ve biçimleri hakkındaki kılavuzumuza göz atmak isteyebilirsiniz.
WordPress’te AdSense gelirinizi nasıl optimize edeceğinize dair eksiksiz bir kılavuzumuz da var.
Diğer bir seçenek de kendi reklamınızı oluşturmaktır. Bu yöntemi seçtiyseniz, reklamı WordPress sitenizde göstermeniz için size ödeme yapan kişiden kodu almanız veya kodu kendiniz yazmanız gerekir.
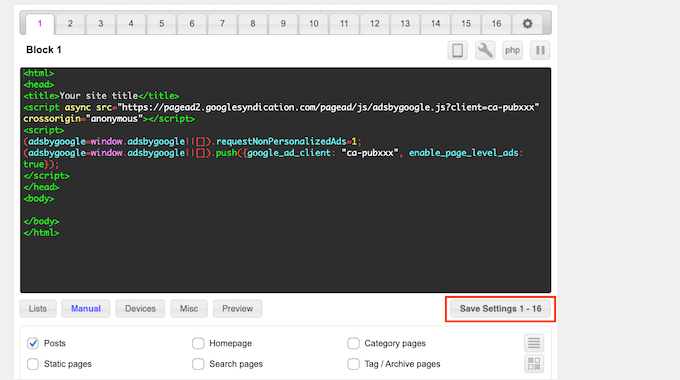
Reklam kodunu aldıktan sonra kopyalayıp ‘Kod Önizleme’ kutusuna yapıştırmanız yeterlidir.

Bir sonraki adımda, ‘Ekleme’ bölümüne ilerlemek isteyeceksiniz. Aralarından seçim yapabileceğiniz iki ana ekleme seçeneği vardır:
- Otomatik Ekleme – Reklam kodu otomatik olarak eklenecek ve web sitenizde seçtiğiniz konumda yürütülecektir.
- Kısa kod – Reklam kodu otomatik olarak eklenmeyecektir. WordPress blogunuzda herhangi bir yere manuel olarak ekleyebileceğiniz bir kısa kod alacaksınız.
Reklamları gönderi içeriği içinde otomatik olarak görüntülemek için ‘Otomatik Ekle’ yöntemine tıklayabilirsiniz.
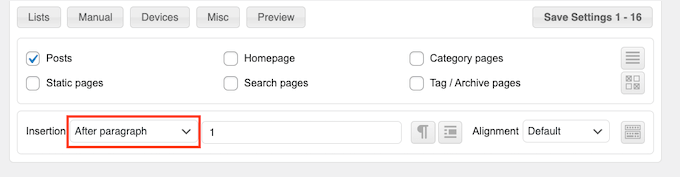
Ardından, devam edin ve ‘Konum’ alanının yanındaki açılır listeden ‘Paragraftan Sonra Ekle’ seçeneğini seçin.

Ayrıca, snippet’in ekleneceği paragraf sayısını seçmek için ‘Ekleme Numarası’nı da değiştirebilirsiniz.
Örneğin, reklamı ilk paragraf yerine ikinci paragraftan sonra görüntülemek istiyorsanız, 1’i 2 ile değiştirmeniz yeterlidir.
Bir paragraftan sonra reklam eklemenin yanı sıra, içerikten önce veya sonra, yazılar arasında, alıntılardan önce veya sonra ve daha fazlası gibi konumlarda (WordPress işlevleri) otomatik olarak reklam görüntüleyebilirsiniz.

WPCode’un premium sürümüyle, ürünlerden önce veya sonra, sepet ve ödeme sayfası gibi WooCommerce konumlarına reklam ekleyebilirsiniz.
WPCode Pro ayrıca reklam kodu parçacıklarınızı bir başlangıç ve bitiş tarihi ile planlamanıza olanak tanır. Bu, tatil sezonunda veya diğer sınırlı süreli promosyonlarda reklam görüntülemek için mükemmeldir.
Ardından, ‘Cihaz Türü’ bölümüne ilerleyebilirsiniz. Burada, reklamınızı tüm cihaz türlerinde mi, yalnızca masaüstünde mi yoksa yalnızca mobil cihazlarda mı görüntülemek istediğinizi seçebilirsiniz.

Reklam kodu parçacığının otomatik olarak eklendiği sayfaları veya gönderileri sınırlamak istiyorsanız, ‘Akıllı Koşullu Mantık’ bölümüne ilerleyebilirsiniz.
Örneğin, reklamlarınızı belirli sayfa türlerinde veya sayfa URL’lerinde gizleyebilirsiniz.

Reklamlarınızı düzenlemenize yardımcı olması için ‘Temel bilgiler’ bölümüne gidebilirsiniz.
Bu alana, reklam kodu parçacığınızın ne için olduğunu hatırlamanıza yardımcı olacak etiketler ve notlar ekleyebilirsiniz.

Aynı konumda birden fazla snippet görüntülemek istediğinizde snippet’lerin yürütülme sırasını kontrol etmenizi sağlayan bir ‘Öncelik’ alanı da vardır.
Tüm snippet’ler varsayılan olarak 10 öncelik alır. Ancak, reklam kodunuzun diğerlerinden daha önce görüntülenmesini istiyorsanız, önceliği daha düşük bir sayıya ayarlamanız yeterlidir.
Reklamınız üzerinde çalışmayı tamamladıktan sonra sıra onu yayınlamaya gelir.
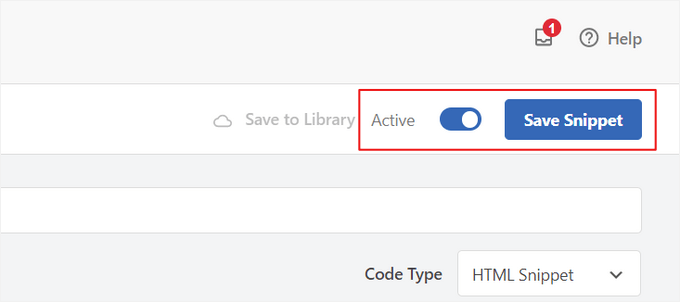
Bunu yapmak için sayfanın en üstüne geri dönelim ve anahtarı ‘Etkin Değil’den ‘Etkin’e getirelim. Ardından, ‘Snippet’i Kaydet’ düğmesine tıklayın.

İşte bu kadar! Bu eğitimde gösterilen ‘Otomatik Ekle’ yöntemini seçtiyseniz, reklamınız artık otomatik olarak gönderi içeriğinize eklenecektir.
‘Kısa Kod’ ekleme yöntemini seçerseniz, yeni bir sayfa veya gönderi oluşturabilir ya da düzenlemek için bir tane açabilirsiniz. Ardından, gönderi içeriğinizde bu reklamı göstermek istediğiniz tam yeri bulun ve yeni bir kısa kod bloğu oluşturun.
Daha sonra devam edebilir ve kısa kodu bu bloğa yapıştırabilirsiniz. Adım adım talimatlar için WordPress’te nasıl kısa kod ekleneceğine ilişkin başlangıç kılavuzumuzu okuyabilirsiniz.
Şimdi, sayfayı veya gönderiyi ziyaret ederseniz, reklamı gönderi içeriğinizin içinde görürsünüz.
Not: Google AdSense reklamları görüntülüyorsanız, reklamın sayfada görünmesi 20-30 dakika sürebilir.
Yöntem 2. Reklam Yerleştirici Kullanarak Gönderi İçeriğine Reklam Ekleme
Başka bir seçenek de Ad Inserter kullanmaktır. Bu, hem barındırılan reklamları hem de bir ağ tarafından sağlanan reklamları gösterebilen bir WordPress reklam yönetimi eklentisidir.
Bir ağ kullanıyorsanız, reklam kodunuzu Ad Inserter eklentisine yapıştırabilirsiniz. Ancak, barındırılan bir reklam oluşturuyorsanız, kodu ya kendiniz yazmanız ya da reklamını web sitenizde göstermek için ödeme yapan kişiden almanız gerekir.
Başlamak için yapmanız gereken ilk şey ücretsiz Ad Inserter eklentisini yüklemek ve etkinleştirmektir. Yardıma ihtiyacınız varsa, lütfen WordPress eklentisi yükleme kılavuzumuza bakın.
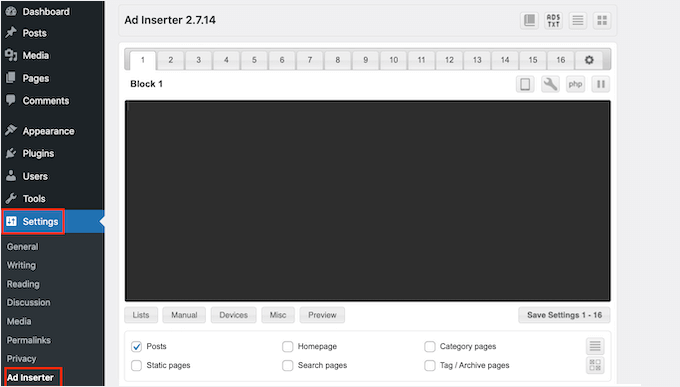
Etkinleştirmenin ardından Ayarlar ” Reklam Yerleştirici bölümüne gitmek isteyeceksiniz.

Bu ekranda, her sekme farklı bir reklamı temsil eder. Bu, birden fazla reklam oluşturmanıza ve bunları web sitenize yerleştirmenize olanak tanır.
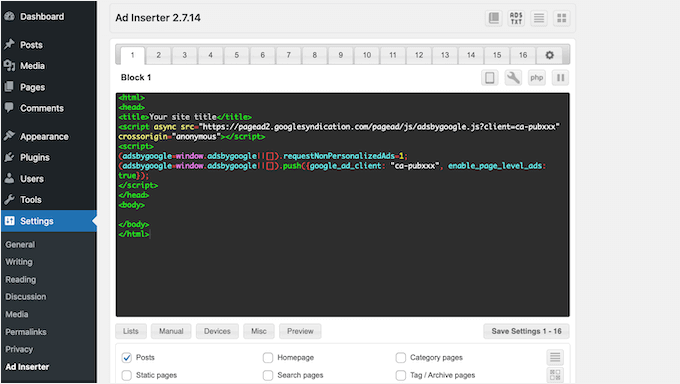
Artık gönderi içeriğinizde göstermek istediğiniz reklamın kodunu yazabilir veya kopyalayıp yapıştırabilirsiniz.

Bir sonraki adım, bu reklamı web sitenize yerleştirmektir.
Seçeneklerden biri, bir kısa kod kullanarak reklamı herhangi bir sayfaya, gönderiye veya widget’a hazır alana eklemektir. Diğer bir seçenek de Ad Inserter’a bu reklamı her gönderiye ve her üçüncü paragraftan sonra gibi belirli bir konuma otomatik olarak eklemesini söylemektir.
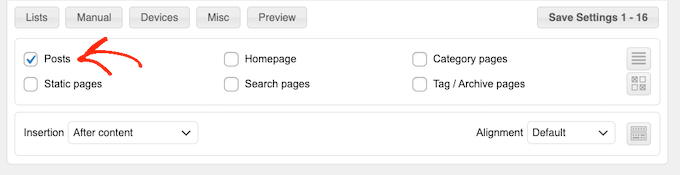
Bu reklamı gönderilerinize otomatik olarak eklemek istiyorsanız, ‘Gönderi’ kutusunu işaretleyerek başlayabilirsiniz.

Ardından, ‘Ekleme’ açılır menüsünü açmanız ve Reklam Ekleyicinin bu reklamı nerede göstermesi gerektiğini seçmeniz gerekir.
Reklamları gönderi içeriğine eklemek istediğimizden, genellikle ‘Paragraftan Önce’, ‘Paragraftan Sonra’, ‘Resimden Önce’ veya ‘Resimden Sonra’ seçeneklerinden birini seçmek isteyeceksiniz.

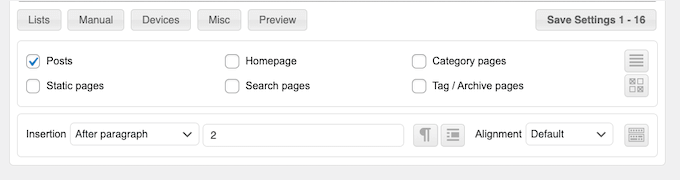
Listeden bir seçenek seçtikten sonra, bu reklamın tam olarak nerede görünmesi gerektiğini yazabilirsiniz.
Örneğin, reklamı ikinci paragraftan sonra göstermek istiyorsanız, aşağıdaki resimde görebileceğiniz gibi ‘2’ yazarsınız.

Ayarlarınızdan memnun olduğunuzda, ‘Ayarları Kaydet’ düğmesine tıklayın.
Reklam Yerleştirici şimdi bu reklamı seçtiğiniz konumdaki gönderi içeriğinize ekleyecektir.

Daha önce de belirttiğimiz gibi, bu reklamı bir kısa kod kullanarak sitenize de yerleştirebilirsiniz.
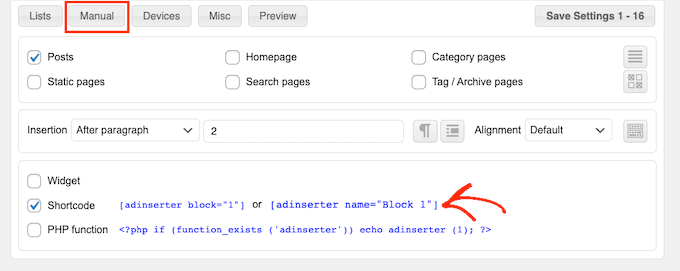
Bunu yapmak için, ‘Manuel’ düğmesine tıklayın ve ardından ‘Kısa kod’ kutusunu işaretleyin.

Bunu yaptıktan sonra, Reklam Ekleyici kısa kodunu kopyalamanız yeterlidir. Ardından reklamınızı kaydetmek için ‘Ayarları Kaydet’ düğmesine tıklayabilirsiniz.
İşiniz bittiğinde, bu kısa kodu herhangi bir sayfaya, yazıya veya widget’a hazır alana yerleştirebilirsiniz. Adım adım talimatlar için WordPress’te kısa kod ekleme kılavuzumuza bakabilirsiniz.
Yöntem 3. Kod Kullanarak Gönderi İçeriğine Reklam Ekleme (Gelişmiş)
WordPress’te kod kullanarak yazı içeriğinize bir reklam da ekleyebilirsiniz.
Sitenizin kodunu düzenlediğiniz için, bu en acemi dostu yöntem değildir. Ancak, özel bir reklam yönetimi eklentisi yüklemenize gerek kalmadan reklam oluşturmanıza olanak tanır.
Kod kullanarak reklam eklemek için ya temanızın functions.php dosyasını açın ya da bir kod parçacıkları eklentisi kullanın.
Yine, ücretsiz WPCode eklentisini kullanmanızı öneririz çünkü temanızın functions.php dosyasını düzenlemeden parçacıkları WordPress’e yapıştırmayı kolaylaştırır.
Ayrıca WPCode, yaygın kod hatalarını önlemenize yardımcı olmak ve sitenizi bozmanızı önlemek için akıllı kod parçacığı doğrulaması ile birlikte gelir.
Daha sonra aşağıdaki kodu ekleyebilirsiniz:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | //Insert ads after second paragraph of single post content. add_filter( 'the_content', 'prefix_insert_post_ads' ); function prefix_insert_post_ads( $content ) { $ad_code = '<div>Ads code goes here</div>'; if ( is_single() && ! is_admin() ) { return prefix_insert_after_paragraph( $ad_code, 2, $content ); } return $content;} // Parent Function that makes the magic happen function prefix_insert_after_paragraph( $insertion, $paragraph_id, $content ) { $closing_p = '</p>'; $paragraphs = explode( $closing_p, $content ); foreach ($paragraphs as $index => $paragraph) { if ( trim( $paragraph ) ) { $paragraphs[$index] .= $closing_p; } if ( $paragraph_id == $index + 1 ) { $paragraphs[$index] .= $insertion; } } return implode( '', $paragraphs );} |
Bu kod, bir gönderinin içeriğinin ikinci paragrafından sonra bir reklam gösterecektir.
Reklamınızı başka bir konumda göstermek istiyorsanız, aşağıdaki bölümü değiştirmeniz yeterlidir:
1 2 3 | if ( is_single() && ! is_admin() ) { return prefix_insert_after_paragraph( $ad_code, 3, $content );} |
Yukarıdaki örnek kodda, reklamı üçüncü paragraftan sonra eklediğimizi görebilirsiniz.
Bunu yaptıktan sonra, devam edip reklam kodunuzu yazabilir veya yapıştırabilirsiniz. Bu, reklamınızın nasıl görüneceğini ve davranacağını kontrol eden koddur.
Bu kodu $ad_code değeri olarak ekleyeceksiniz, yani “Kod ekle buraya gider” yazan yere.
1 | $ad_code = '<div>Ads code goes here</div>'; |
Bunu yaptıktan sonra, reklamınızı yayınlamaya hazırsınız demektir.
Bunu yapmak için sitenize özel eklentinizi etkinleştirin, yaptığınız değişiklikleri sitenizin functions.php dosyasına kaydedin veya kod parçacığınızı WPCode’da etkinleştirin ve kaydedin.
Şimdi, web sitenizi ziyaret ederseniz reklamınızı canlı olarak görmelisiniz.
Bonus İpucu: Dönüşüm Takibini Ayarlama
İçeriğinize reklam yerleştirirken, dönüşüm takibi size ne kadar iyi performans gösterdiklerini gösterebilir.
Kullanıcılar bunlara tıklıyor mu? Satışa veya kaydolmaya yönlendiriyorlar mı?
Esasen dönüşüm izleme, reklam performansınız ve genel web sitesi etkinliğiniz hakkında kritik bilgiler sağlar. Örneğin, dönüşüm izleme ile şunları yapabilirsiniz:
- Çabalarınızı Optimize Edin: Bir trafik kaynağından gelen reklamların daha fazla dönüşüm sağladığını keşfederseniz, daha iyi sonuçlar elde etmek için bu kaynağı iki katına çıkarabilirsiniz.
- Yatırım Getirisini Ölçün: Dönüşüm izleme, reklamlarınızın değer sağlayıp sağlamadığını gösterir. Bu, düşük performans gösteren yerleşimler için para harcamaktan kaçınmanıza yardımcı olur.
- Barikatları Belirleyin: Diyelim ki kullanıcılar içeriğinizi görüntülüyor ancak dönüşüm sağlamıyor (örneğin, bir formu terk ediyorlar). Bu durumda, formu basitleştirmek veya renklerini daha erişilebilir olacak şekilde ayarlamak gibi iyileştirmeleri tam olarak nerede yapacağınızı bilirsiniz.
Şimdi, kurulum işlemi ilk başta zor görünebilir, ancak bunu yalnızca bir kez yapmanız gerekir!
Eklentiler veya entegrasyonlar gibi birçok WordPress aracı, dönüşüm takibi için yerleşik destek sunarak süreci basitleştirir.
Daha fazla bilgi için WordPress dönüşüm takibi hakkındaki nihai kılavuzumuza göz atabilirsiniz.
Akıllı reklam yerleşimini dönüşüm takibi ile birleştirerek gelirinizi artırabilir ve sitenizin performansını optimize etmek için değerli bilgiler edinebilirsiniz.
Bu makalenin WordPress’te yazı içeriğinize nasıl reklam ekleyeceğinizi öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca, seri ilan web sitesi nasıl yapılır veya sitenize Amazon reklamları nasıl eklenir hakkındaki kılavuzlarımıza da göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Astha
Hey,
What is the meaning of “Permissions for ads access” in your new 1.1.1 update in this plugin?
Please explaim.
Thank you.
reles
ty
if I want two banners?
Paragraph 2 and paragraph 5?
phil
Just copy the function and rename one for have a different function, then choose another paragraph … easy
Fika Thiana
Thank you so much, I have my adsense shows in the middle of the post. I’ve tried some other tutorial but this tutorial really work like a charm.
Waleed Barakat
Wow! Amazing solution! working like a charm. Thank you
Micheal
Please which plugin can i use to add “Read Also(another post)” within my post content to link to other post within my website for users to read another post.
WPBeginner Support
Hi Michael,
You don’t need a plugin for that. You can link to the posts in post editor. You can also use a related posts plugin which will show similar articles from your website at the end of each post.
Admin
Ed
Working. Just removed <?php
and paste at the bottom.
Abhijit Badgujar
Hi,
I installed your plugin and did every step you instructed. But I can’t see the ads in my post.
Abhijit Badgujar
Hi, Ij changed the setting and it worked. Thanks for the plugin.
Taylor
Hi. Great thanks for the code. However, is it possible to increase the space a little before and after the ad, like increasing the margin slightly or something like that. Thanks
Taylor
Aamir
what should i do if i want to put ads on videos…
i have movie site and i want to put ads on movies videos..
please help….
Vitor Hugo
Nice tip, I was looking for it… but for some reason, the code (the plugin I don’t know, didn’t use it, only the code) insert a random orphan closure paragraph tag () in the end of the post.
Sam
When using manual code via functions.php, how do you get the text to wrap around the ad code?
sandeep kumar
I have tried you plugin INSERT ADS and completely satisfied as it doesn’t require any coding skills
Bejek
how add random post in the_content after 2 paragraf
Deise de Oliveira
Thanks! Tha’s exactly what I was looking for!
Robert
How do you place the ads in the center?
Sam
add before ad code and end with
James Burnette
I have a post adverts google ad above the content and it causes the adsense code to be shown when shared on fb. Any suggestions?
Byron
Hi,
I want to have a [show more] after the second paragraph and a [/show more] after the last paragraph of all posts, to show only on mobile devices.
I’ve tried ad inserter but the close [/show more] doesnt quite work. Is there anything you could recommend for me to get this working?
Thanks
Syed Irfan
What to do if i want to add more Ads?
Arta
How can I have a Facebook box slide up at the end of the content?
Just like list25.com
When you finish reading and you reach the end of the content, facebook box slides up
WPBeginner Support
List25 uses custom code for that. May be we will add a tutorial about it in the future. Meanwhile, did you check OptinMonster‘s slide in optin? It is a lot easier.
Admin
Arta
Thank you
it worked well.
Umer Shah
Hi,
I am using a insert post ad plugin on my blog, its working fine except the position of the ad which is left. How can I move it to center?
Alex Sume
Hello,
I use this code and it works well on my blog. Now i want to add more 1 extra ads code to display after another paragraph.
Please help.
Vincent
The plugin method is great and I’ve added a couple of ads; one appears after 3rd paragraph and the other appears at the end of the content. This is exactly what I’m looking for since editing the code is always a pain for me every time my site’s theme gets updated. I know I should be using a child theme, but that’s just a lot of mess — your method is much cleaner and less headache. Thanks.
WPBeginner Support
Glad you found it helpful
Admin
Salman Naqvi
Hey , I also Implemented this code and it worked well ! Now i want to add code to show add at the end of the content ? How Would I Change this php code to show add at the end ?
Regards
Josh
Is there a way to set which ads will show for various post categories? For instance, I might show a different CTA for a technology post than I would for finance post.
Possible?
Muhammad muneeb
I want to add ads in the side of post content please help me for this.
shane
Not happy now. Added the code and now my site is broken. What have I done wrong. I cant even load my site anymore?
I added the code to the bottom line as is explained in here. then removed the “ads code goes here” and replaced with my adsense code. But now my site wont even load. HELP please.
PLEASE
Arun Kallarackal
Hi Syed,
The site specific plugin method you provided is working like a charm for me. Thanks!
Is there any way to trigger the site specific plugin only if a blog post has a minimum number of paragraphs?
For example- I want the ad to appear only if the blog post is at least 10 paragraphs long. Is there any way to add that criteria to the site specific code you provided? The ad should appear only if the minimum para criteria has been satisfied.
Any help would be appreciated!
Arun
pawan
Not working at all.. I help try all the steps but it doesn’t work. Any help.!!
Antonia
My functions.php file is full of stuff. Where exactly do I paste the code? Thank you!
WPBeginner Support
At the end of the file. If you have a
?>tag at the end, then paste the code before it.Admin
Srijan Singh
Hey, I added above codes to my functions.php file but then I got these errors:
Warning: session_start(): Cannot send session cache limiter – headers already sent (output started at /home1/srijan1998/public_html/football2mania.com/wp-content/themes/gameday/functions.php:1320) in /home1/srijan1998/public_html/football2mania.com/wp-content/plugins/accesspress-social-counter/accesspress-social-counter.php on line 139
Warning: Cannot modify header information – headers already sent by (output started at /home1/srijan1998/public_html/football2mania.com/wp-content/themes/gameday/functions.php:1320) in /home1/srijan1998/public_html/football2mania.com/wp-includes/pluggable.php on line 1228
so I decided to logout my dashboard, i tried to login back by going to my w-admin page, these are errors showed up on blank screen.
I’m just not able to login, could you help please?
WPBeginner Support
Please see our guide on what to do when you are locked out of WordPress admin area. Remove the code from the functions file.
Admin
Solomon
Please where do I implement this code in the functions.php file. You didn’t mention to insert the code after a specific line. Thanks
Donovan
Thanks for the plugin. However, when I deselect the posts and pages options in the settings section it will not save that setting.
Either posts or pages or both have to be checked for the settings to be saved.
Is there a way around this?
Denis
Hi,
Plugin works fine but how can i center the div class?
display: block margin left right auto; text-align: center….nothing works :/
Thx
Raymond
Cool! Thanks for the great tip. I manage to add my banner in every page and post.
Cheers!
Husnain Naz
Can you please tell me how can i display the ad before 1st paragraph. I am using div float right and would like to display the ad beside first paragraph
Indy
Hi,
Great code snippet. How can you use it to add more than one advert? I need to add two adverts inside the post. This works great for the first one after paragraph 10 but when I tried adding:
if ( is_single() && ! is_admin() ) {
return prefix_insert_after_paragraph( $ad_code2, 16, $content );
}
where $ad_code2 is the second adsense code, it shows nothing?
Any help on this will be highly appreciated
Thanks
Indy
toxicchili
Don’t return the content before you have added both ads.
if ( is_single() && ! is_admin() ) {
$content = prefix_insert_after_paragraph( $ad_code1, 10, $content );
$content = prefix_insert_after_paragraph( $ad_code2, 16, $content );
return $content;
}
I implemented a loop add the code in for each adverts before returning the content.
In my example I am actually storing my adverts in a database then based on the targeting criteria I return an object with all the adverts for the specific ad unit placement. It them loops and add each advert. I have used various different classes in my plugin, so you will need to change the function name to suit yours.
if ( is_single() && ! is_admin() ) {
$adverts = $this->get_ads_query(3);
foreach($adverts as $advert){
$content = $this->insert_into_content( stripslashes_deep($advert->code), 2, $content );
}
return $content;
}
Anubhav
Hi Indy
You can use the other filter
Given code this
add_filter( ‘the_content’, ‘prefix_insert_post_adsNew’ );
function prefix_insert_post_adsNew( $content ) {
$ad_code = ‘Ads code goes here’;
if ( is_single() && ! is_admin() ) {
return prefix_insert_after_paragraph( $ad_code, 10, $content );
}
return $content;
}
This should work . Do not remove the previous filter just add this below the existing filter
Markart
You are great! thanks for second ads filter. but some posts have not enough paragraph count.
It does not have the total count of paragraphs. I want to add to the end of the post in the second filter.
How do I do it? sorry for my english thanks!
Kabo
I’m afraid the code isn’t working anymore.. any tips?
Does it need to be under Single.PHP for some themes maybe?
Evelina
The plugin does not work on my blog
Mr B
Thank you for this code. Wow, it did exactly what I needed.
elena
Hi I just downloaded the plugin and it is exactly what I needed.
However I have a question which I hope you can answer.
I have a lot of articles where my ads don’t apply to. Is there a way to just add the ad when I need it?
I know you have the option to include o or exclude from the current and future posts but what about the old posts? Do I have to do this manually?
arpan
Hey , will the code method conflict with the auto social media post?
Raquel Smith
Hello! I am looking to add a custom Pin It button after every first image in my posts. It seems like this method might work. How do I have it show up after the first image, not the first tag? Thanks!
habeeb
wow! I loveth this. Thanks for the brainwave. But can I install the plugin to add ads, and at the same time I used the code method as well?
Urgent reply Pls…
WPBeginner Support
Yes you can do that.
Admin
Ivan
Yes you can do that but why? Keep in mind that your site safety is comprimitted by using plugins for every little thing you want. This code works and there is no need for extra plugin.
Joseph
Can you please support for floating left or right ads in single post?
Wayne Elliott
Plus one. Great plugin. The ability to right align and wrap content around next paragraph (float: right?) would be great. I fiddled around with WP custom css for #boxmap but could not get it right. Any tips.
malik
How can i make the ads align to the center of the post.
Mohammed
You can do either style the div element or add Your Ad code here tag to align the ads in center of the post.
Hope it helps.
george
I’ve installed the plugin and choose the setting ‘post’ but the Addoesn’t show anywhere within the post. I’ve also added the code above to the functions.php file but it didn’t work either and was just a blank page. Can you please help
mahesh
when i put the code in functions.php its comming database error
Xiao
You have to remove the <?php tag and paste the rest of the code in functions.php file.
Nate
How would this function work if you wanted to add two ads. Say one after the 2nd paragraph and then another one after the 4th paragraph?
Michael
Yes it would be good to know how to do this? I would also like to add in another advert in paragraph 4 for example but duplicating the code results in an error
Favour Ikandu
Please I’m new to blogging and ads, not to talk of the codes. I want to know if its possible to to add the AdSense code in posts using a smartphone.
Nabeel
Hi, wanted to know that why do you have above the fold ad on your site?
Please elaborate, as I read it’s bad for seo?
WPBeginner Support
We do not have any ads above the fold. We have a banner which expands and shows links to different sections of our website. We also don’t think that above the fold ads are bad for SEO unless they are disruptive. Particularly on mobile devices, ads placed just before the content make it difficult for users to tap on links.
Admin