Reklamlar web sitesi sahipleri için büyük bir gelir kaynağı olabilir, ancak deneyimlerimize göre, kötü yerleştirilmiş olanlar kullanıcı etkileşimine zarar verebilir. Kullanıcılar için can sıkıcı veya dikkat dağıtıcı olabilir ve sitenizden ayrılmalarına neden olabilirler.
Öte yandan, gönderilerinize manuel olarak reklam yerleştirmek oldukça zahmetli olabilir ve sayısız kez gördüğümüz gibi, genellikle hatalara ve reklam gelirinizi optimize etmek için kaçırılan fırsatlara neden olur.
Bu reklam yerleştirme zorluklarına bir çözüm bulmakta zorlanıyorsanız, doğru yerdesiniz.
Bu kılavuzda, WordPress’te yazı içeriğinize sorunsuz bir şekilde reklam ekleyerek hem kullanıcı deneyimini hem de geliri nasıl artıracağınızı göstereceğiz.

WordPress’teYazı İçeriğinize Neden Reklam Eklemelisiniz?
Banner ve kenar çubuğu reklamları, WordPress ile çevrimiçi blog yazarak para kazanmanın harika bir yoludur. Ancak, kolayca gözden kaçırılabilirler.
İnsanlar sitenizi içeriğinizi okumak için ziyaret eder ve kenar çubuğunuza veya sayfanın diğer alanlarına çok fazla dikkat etmeyebilir. Yazı içeriğiniz ziyaretçilerin en çok ilgisini çektiğinden, reklam göstermek için mükemmel bir yerdir.
Bunu akılda tutarak, WordPress’te yazı içeriğinize reklam eklemenin 3 farklı yolunu göstereceğiz. Doğrudan belirli bir yönteme atlamayı tercih ediyorsanız, aşağıdaki bağlantıları kullanabilirsiniz:
Hazır mısınız? Hadi başlayalım.
Yöntem 1. WPCode Kullanarak Yazı İçeriğine Reklam Ekleme (Otomatik Olarak)
Yazı içeriğinize reklam eklemenin bir yolu da ücretsiz WPCode eklentisini kullanmaktır. Piyasadaki en iyi WordPress kod parçacıkları eklentilerinden biridir ve en iyi WordPress reklam yönetimi eklentilerinden biri olarak iki katına çıkar.
Birçok web sitemizde kod parçacıklarını yönetmek için kullanıyoruz. Eklenti ile ilgili deneyimlerimiz hakkında daha fazla bilgi edinmek için tam WPCode incelememize göz atabilirsiniz.

WPCode, WordPress web sitesi sayfalarınızdan, yazılarınızdan veya widget alanlarınızdan herhangi birine reklam yerleştirmek için kolayca kod eklemenizi sağlar.
Google AdSense gibi üçüncü taraf reklam ağlarından reklamlar gösterebilirsiniz. Alternatif olarak, WordPress blogunuzda reklam satmak için mükemmel olan kendi barındırdığınız reklamları görüntüleyebilirsiniz.
Başlamak için WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
Etkinleştirmenin ardından WordPress panonuzdan Code Snippets ” + Add Snippet kısmına gidelim.
Bu sizi yerleşik kod parçacıkları kitaplığına götürecektir. ‘Özel Kodunuzu Ekleyin (Yeni Snippet)’ seçeneğinin üzerine gelin ve seçmek için ‘+ Özel Snippet Ekle’ düğmesine tıklayın.

Ardından, ekranda beliren seçenekler listesinden ‘Kod Türü’ olarak ‘HTML Snippet’i seçmeniz gerekecektir.

Ardından, ‘Snippet için başlık ekle’yi gösteren alana yazarak reklamınıza bir başlık vermeniz gerekir.
Site ziyaretçilerinizin başlığı görmeyeceğini unutmayın, çünkü bu sadece sizin referansınız içindir.

Bundan sonra, sitenize yerleştirmek istediğiniz reklam türünü seçebilirsiniz.
Bir seçenek de Google AdSense gibi bir program tarafından sağlanan reklam kodunu kullanmaktır.
Google AdSense kodu kullanıyorsanız, en yüksek performans gösteren Google AdSense banner boyutları ve biçimleri hakkındaki kılavuzumuza göz atmak isteyebilirsiniz.
WordPress’te AdSense gelirinizi nasıl optimize edeceğinize dair eksiksiz bir kılavuzumuz da var.
Diğer bir seçenek de kendi reklamınızı oluşturmaktır. Bu yöntemi seçtiyseniz, reklamı WordPress sitenizde göstermeniz için size ödeme yapan kişiden kodu almanız veya kodu kendiniz yazmanız gerekir.
Reklam kodunu aldıktan sonra kopyalayıp ‘Kod Önizleme’ kutusuna yapıştırmanız yeterlidir.

Bir sonraki adımda, ‘Ekleme’ bölümüne ilerlemek isteyeceksiniz. Aralarından seçim yapabileceğiniz iki ana ekleme seçeneği vardır:
- Otomatik Ekleme – Reklam kodu otomatik olarak eklenecek ve web sitenizde seçtiğiniz konumda yürütülecektir.
- Kısa kod – Reklam kodu otomatik olarak eklenmeyecektir. WordPress blogunuzda herhangi bir yere manuel olarak ekleyebileceğiniz bir kısa kod alacaksınız.
Reklamları gönderi içeriği içinde otomatik olarak görüntülemek için ‘Otomatik Ekle’ yöntemine tıklayabilirsiniz.
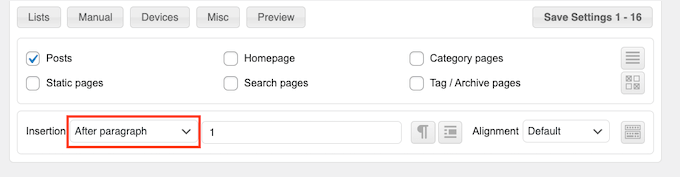
Ardından, devam edin ve ‘Konum’ alanının yanındaki açılır listeden ‘Paragraftan Sonra Ekle’ seçeneğini seçin.

Ayrıca, snippet’in ekleneceği paragraf sayısını seçmek için ‘Ekleme Numarası’nı da değiştirebilirsiniz.
Örneğin, reklamı ilk paragraf yerine ikinci paragraftan sonra görüntülemek istiyorsanız, 1’i 2 ile değiştirmeniz yeterlidir.
Bir paragraftan sonra reklam eklemenin yanı sıra, içerikten önce veya sonra, yazılar arasında, alıntılardan önce veya sonra ve daha fazlası gibi konumlarda (WordPress işlevleri) otomatik olarak reklam görüntüleyebilirsiniz.

WPCode’un premium sürümüyle, ürünlerden önce veya sonra, sepet ve ödeme sayfası gibi WooCommerce konumlarına reklam ekleyebilirsiniz.
WPCode Pro ayrıca reklam kodu parçacıklarınızı bir başlangıç ve bitiş tarihi ile planlamanıza olanak tanır. Bu, tatil sezonunda veya diğer sınırlı süreli promosyonlarda reklam görüntülemek için mükemmeldir.
Ardından, ‘Cihaz Türü’ bölümüne ilerleyebilirsiniz. Burada, reklamınızı tüm cihaz türlerinde mi, yalnızca masaüstünde mi yoksa yalnızca mobil cihazlarda mı görüntülemek istediğinizi seçebilirsiniz.

Reklam kodu parçacığının otomatik olarak eklendiği sayfaları veya gönderileri sınırlamak istiyorsanız, ‘Akıllı Koşullu Mantık’ bölümüne ilerleyebilirsiniz.
Örneğin, reklamlarınızı belirli sayfa türlerinde veya sayfa URL’lerinde gizleyebilirsiniz.

Reklamlarınızı düzenlemenize yardımcı olması için ‘Temel bilgiler’ bölümüne gidebilirsiniz.
Bu alana, reklam kodu parçacığınızın ne için olduğunu hatırlamanıza yardımcı olacak etiketler ve notlar ekleyebilirsiniz.

Aynı konumda birden fazla snippet görüntülemek istediğinizde snippet’lerin yürütülme sırasını kontrol etmenizi sağlayan bir ‘Öncelik’ alanı da vardır.
Tüm snippet’ler varsayılan olarak 10 öncelik alır. Ancak, reklam kodunuzun diğerlerinden daha önce görüntülenmesini istiyorsanız, önceliği daha düşük bir sayıya ayarlamanız yeterlidir.
Reklamınız üzerinde çalışmayı tamamladıktan sonra sıra onu yayınlamaya gelir.
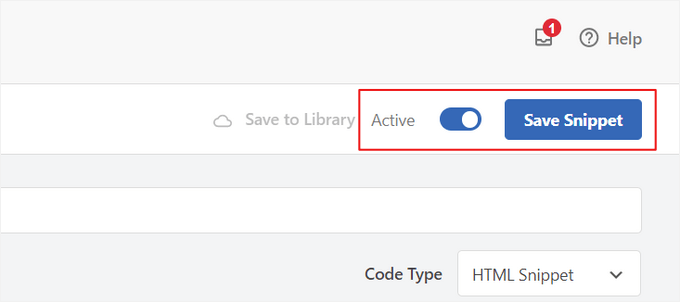
Bunu yapmak için sayfanın en üstüne geri dönelim ve anahtarı ‘Etkin Değil’den ‘Etkin’e getirelim. Ardından, ‘Snippet’i Kaydet’ düğmesine tıklayın.

İşte bu kadar! Bu eğitimde gösterilen ‘Otomatik Ekle’ yöntemini seçtiyseniz, reklamınız artık otomatik olarak gönderi içeriğinize eklenecektir.
‘Kısa Kod’ ekleme yöntemini seçerseniz, yeni bir sayfa veya gönderi oluşturabilir ya da düzenlemek için bir tane açabilirsiniz. Ardından, gönderi içeriğinizde bu reklamı göstermek istediğiniz tam yeri bulun ve yeni bir kısa kod bloğu oluşturun.
Daha sonra devam edebilir ve kısa kodu bu bloğa yapıştırabilirsiniz. Adım adım talimatlar için WordPress’te nasıl kısa kod ekleneceğine ilişkin başlangıç kılavuzumuzu okuyabilirsiniz.
Şimdi, sayfayı veya gönderiyi ziyaret ederseniz, reklamı gönderi içeriğinizin içinde görürsünüz.
Not: Google AdSense reklamları görüntülüyorsanız, reklamın sayfada görünmesi 20-30 dakika sürebilir.
Yöntem 2. Reklam Yerleştirici Kullanarak Gönderi İçeriğine Reklam Ekleme
Başka bir seçenek de Ad Inserter kullanmaktır. Bu, hem barındırılan reklamları hem de bir ağ tarafından sağlanan reklamları gösterebilen bir WordPress reklam yönetimi eklentisidir.
Bir ağ kullanıyorsanız, reklam kodunuzu Ad Inserter eklentisine yapıştırabilirsiniz. Ancak, barındırılan bir reklam oluşturuyorsanız, kodu ya kendiniz yazmanız ya da reklamını web sitenizde göstermek için ödeme yapan kişiden almanız gerekir.
Başlamak için yapmanız gereken ilk şey ücretsiz Ad Inserter eklentisini yüklemek ve etkinleştirmektir. Yardıma ihtiyacınız varsa, lütfen WordPress eklentisi yükleme kılavuzumuza bakın.
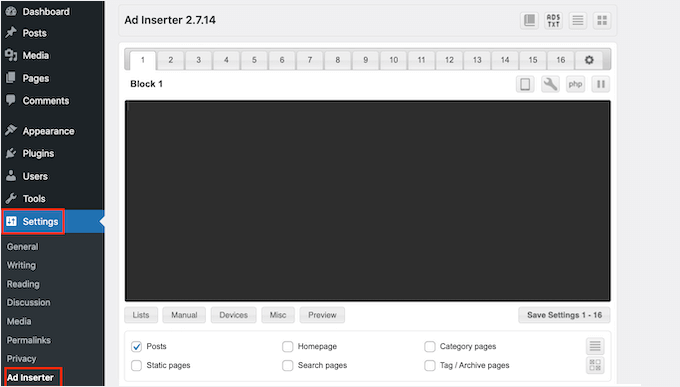
Etkinleştirmenin ardından Ayarlar ” Reklam Yerleştirici bölümüne gitmek isteyeceksiniz.

Bu ekranda, her sekme farklı bir reklamı temsil eder. Bu, birden fazla reklam oluşturmanıza ve bunları web sitenize yerleştirmenize olanak tanır.
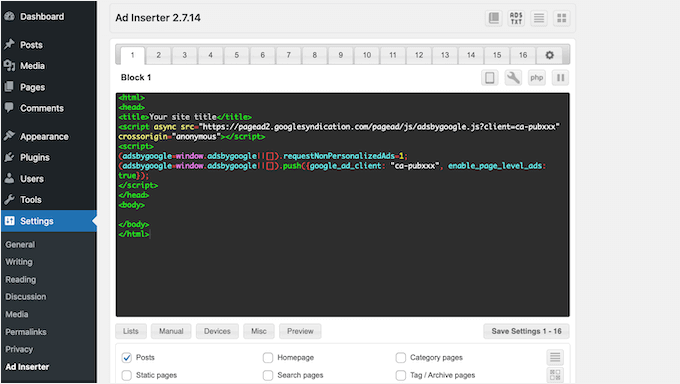
Artık gönderi içeriğinizde göstermek istediğiniz reklamın kodunu yazabilir veya kopyalayıp yapıştırabilirsiniz.

Bir sonraki adım, bu reklamı web sitenize yerleştirmektir.
Seçeneklerden biri, bir kısa kod kullanarak reklamı herhangi bir sayfaya, gönderiye veya widget’a hazır alana eklemektir. Diğer bir seçenek de Ad Inserter’a bu reklamı her gönderiye ve her üçüncü paragraftan sonra gibi belirli bir konuma otomatik olarak eklemesini söylemektir.
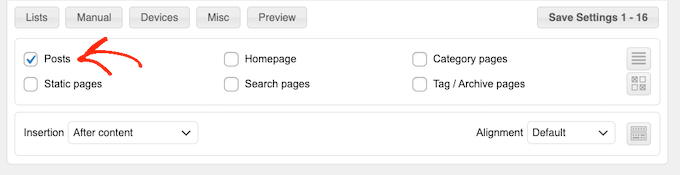
Bu reklamı gönderilerinize otomatik olarak eklemek istiyorsanız, ‘Gönderi’ kutusunu işaretleyerek başlayabilirsiniz.

Ardından, ‘Ekleme’ açılır menüsünü açmanız ve Reklam Ekleyicinin bu reklamı nerede göstermesi gerektiğini seçmeniz gerekir.
Reklamları gönderi içeriğine eklemek istediğimizden, genellikle ‘Paragraftan Önce’, ‘Paragraftan Sonra’, ‘Resimden Önce’ veya ‘Resimden Sonra’ seçeneklerinden birini seçmek isteyeceksiniz.

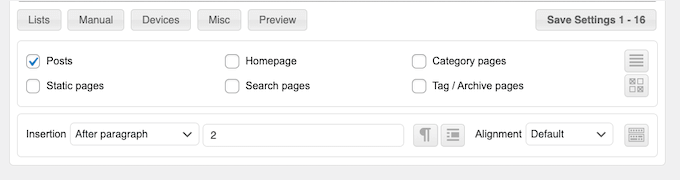
Listeden bir seçenek seçtikten sonra, bu reklamın tam olarak nerede görünmesi gerektiğini yazabilirsiniz.
Örneğin, reklamı ikinci paragraftan sonra göstermek istiyorsanız, aşağıdaki resimde görebileceğiniz gibi ‘2’ yazarsınız.

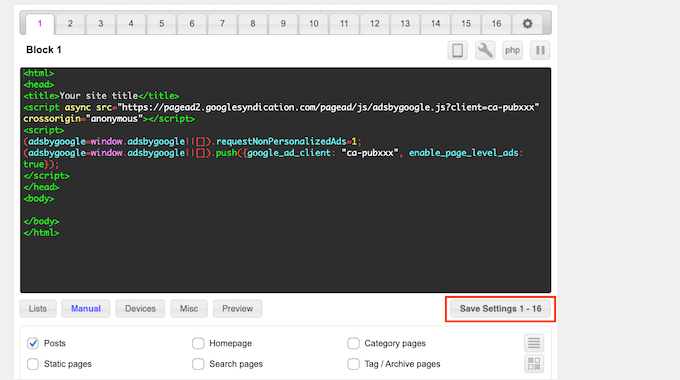
Ayarlarınızdan memnun olduğunuzda, ‘Ayarları Kaydet’ düğmesine tıklayın.
Reklam Yerleştirici şimdi bu reklamı seçtiğiniz konumdaki gönderi içeriğinize ekleyecektir.

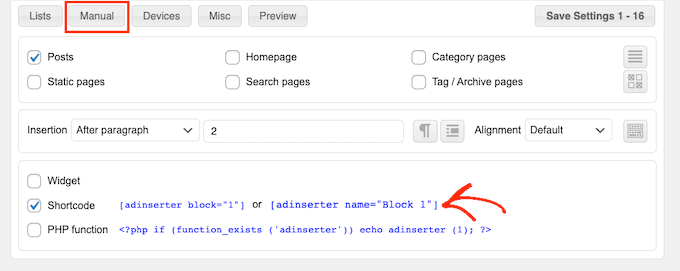
Daha önce de belirttiğimiz gibi, bu reklamı bir kısa kod kullanarak sitenize de yerleştirebilirsiniz.
Bunu yapmak için, ‘Manuel’ düğmesine tıklayın ve ardından ‘Kısa kod’ kutusunu işaretleyin.

Bunu yaptıktan sonra, Reklam Ekleyici kısa kodunu kopyalamanız yeterlidir. Ardından reklamınızı kaydetmek için ‘Ayarları Kaydet’ düğmesine tıklayabilirsiniz.
İşiniz bittiğinde, bu kısa kodu herhangi bir sayfaya, yazıya veya widget’a hazır alana yerleştirebilirsiniz. Adım adım talimatlar için WordPress’te kısa kod ekleme kılavuzumuza bakabilirsiniz.
Yöntem 3. Kod Kullanarak Gönderi İçeriğine Reklam Ekleme (Gelişmiş)
WordPress’te kod kullanarak yazı içeriğinize bir reklam da ekleyebilirsiniz.
Sitenizin kodunu düzenlediğiniz için, bu en acemi dostu yöntem değildir. Ancak, özel bir reklam yönetimi eklentisi yüklemenize gerek kalmadan reklam oluşturmanıza olanak tanır.
Kod kullanarak reklam eklemek için ya temanızın functions.php dosyasını açın ya da bir kod parçacıkları eklentisi kullanın.
Yine, ücretsiz WPCode eklentisini kullanmanızı öneririz çünkü temanızın functions.php dosyasını düzenlemeden parçacıkları WordPress’e yapıştırmayı kolaylaştırır.
Ayrıca WPCode, yaygın kod hatalarını önlemenize yardımcı olmak ve sitenizi bozmanızı önlemek için akıllı kod parçacığı doğrulaması ile birlikte gelir.
Daha sonra aşağıdaki kodu ekleyebilirsiniz:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | //Insert ads after second paragraph of single post content. add_filter( 'the_content', 'prefix_insert_post_ads' ); function prefix_insert_post_ads( $content ) { $ad_code = '<div>Ads code goes here</div>'; if ( is_single() && ! is_admin() ) { return prefix_insert_after_paragraph( $ad_code, 2, $content ); } return $content;} // Parent Function that makes the magic happen function prefix_insert_after_paragraph( $insertion, $paragraph_id, $content ) { $closing_p = '</p>'; $paragraphs = explode( $closing_p, $content ); foreach ($paragraphs as $index => $paragraph) { if ( trim( $paragraph ) ) { $paragraphs[$index] .= $closing_p; } if ( $paragraph_id == $index + 1 ) { $paragraphs[$index] .= $insertion; } } return implode( '', $paragraphs );} |
Bu kod, bir gönderinin içeriğinin ikinci paragrafından sonra bir reklam gösterecektir.
Reklamınızı başka bir konumda göstermek istiyorsanız, aşağıdaki bölümü değiştirmeniz yeterlidir:
1 2 3 | if ( is_single() && ! is_admin() ) { return prefix_insert_after_paragraph( $ad_code, 3, $content );} |
Yukarıdaki örnek kodda, reklamı üçüncü paragraftan sonra eklediğimizi görebilirsiniz.
Bunu yaptıktan sonra, devam edip reklam kodunuzu yazabilir veya yapıştırabilirsiniz. Bu, reklamınızın nasıl görüneceğini ve davranacağını kontrol eden koddur.
Bu kodu $ad_code değeri olarak ekleyeceksiniz, yani “Kod ekle buraya gider” yazan yere.
1 | $ad_code = '<div>Ads code goes here</div>'; |
Bunu yaptıktan sonra, reklamınızı yayınlamaya hazırsınız demektir.
Bunu yapmak için sitenize özel eklentinizi etkinleştirin, yaptığınız değişiklikleri sitenizin functions.php dosyasına kaydedin veya kod parçacığınızı WPCode’da etkinleştirin ve kaydedin.
Şimdi, web sitenizi ziyaret ederseniz reklamınızı canlı olarak görmelisiniz.
Bonus İpucu: Dönüşüm Takibini Ayarlama
İçeriğinize reklam yerleştirirken, dönüşüm takibi size ne kadar iyi performans gösterdiklerini gösterebilir.
Kullanıcılar bunlara tıklıyor mu? Satışa veya kaydolmaya yönlendiriyorlar mı?
Esasen dönüşüm izleme, reklam performansınız ve genel web sitesi etkinliğiniz hakkında kritik bilgiler sağlar. Örneğin, dönüşüm izleme ile şunları yapabilirsiniz:
- Çabalarınızı Optimize Edin: Bir trafik kaynağından gelen reklamların daha fazla dönüşüm sağladığını keşfederseniz, daha iyi sonuçlar elde etmek için bu kaynağı iki katına çıkarabilirsiniz.
- Yatırım Getirisini Ölçün: Dönüşüm izleme, reklamlarınızın değer sağlayıp sağlamadığını gösterir. Bu, düşük performans gösteren yerleşimler için para harcamaktan kaçınmanıza yardımcı olur.
- Barikatları Belirleyin: Diyelim ki kullanıcılar içeriğinizi görüntülüyor ancak dönüşüm sağlamıyor (örneğin, bir formu terk ediyorlar). Bu durumda, formu basitleştirmek veya renklerini daha erişilebilir olacak şekilde ayarlamak gibi iyileştirmeleri tam olarak nerede yapacağınızı bilirsiniz.
Şimdi, kurulum işlemi ilk başta zor görünebilir, ancak bunu yalnızca bir kez yapmanız gerekir!
Eklentiler veya entegrasyonlar gibi birçok WordPress aracı, dönüşüm takibi için yerleşik destek sunarak süreci basitleştirir.
Daha fazla bilgi için WordPress dönüşüm takibi hakkındaki nihai kılavuzumuza göz atabilirsiniz.
Akıllı reklam yerleşimini dönüşüm takibi ile birleştirerek gelirinizi artırabilir ve sitenizin performansını optimize etmek için değerli bilgiler edinebilirsiniz.
Bu makalenin WordPress’te yazı içeriğinize nasıl reklam ekleyeceğinizi öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca, seri ilan web sitesi nasıl yapılır veya sitenize Amazon reklamları nasıl eklenir hakkındaki kılavuzlarımıza da göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





André
How add in last paragraph?
Shubhi
Gr8 post and correct code. It worked smoothly…:)
Lyke Basilio
Hi,
I just added it to my personal blog and it works perfectly!
Thanks,
Ashok Kumar
Hi,
I added an ad just fine before my post. However, when I tried removing it, the blank white space remains. Please let me know how to fix this, my site looks terrible and i’m at my wits’ end!
Thanks,
Ashok
Ashok Kumar
Hi,
I’ve been trying to fix this for 2 days to no avail. Could someone help?
Thanks
helper
fix drawAdsPlace to return the content, add simple-ads-manager.php (somewhere in the class):
function get_drawAdsPlace($args = null, $codes = false) {
global $samObject;
if(is_null($args)) return ”;
if(is_object($samObject)) return $samObject->buildAd($args, $codes);
else return ”;
}
then use get_drawAdsPlace instead drawAdsPlace. (Updating plugin will kill this)
WPBeginner Staff
This plugin allows you to add after the first paragraph, after the 9th paragraph, etc.
You can specify that in the settings of each ad.
Zaman
I have noticed that there are around three ads in each post in list25 with one ad after every the first post while two other ads randomly between the images.
So, could you please inform how can it be achieved? Are you using the insert post ads or some manual coding for the second and third ads. If so, what is the manual code and where are you inserting it.
Annastasia Taylor
Hi,
“Insert Post Ads” plugin setting doesn’t work for me, when i click on settings-nothing displaying.
Code works fine, Thanks!
So my question is, can i repeat this action? I mean if i can insert the ads after paragraph 1 and 2.
I tried to repeat the code, but doesn’t work : “Fatal error: Cannot redeclare prefix_insert_post_ads()…..”
Please help
Thanks in advance
Jorge Pinto
Hi, its possible to use the above code with this one integrated?
//////////////////here mobile ad
////////////////// here desktop ad
Adjie Purbojati
Yes, u can using wp-is-mobile
Christian Rauchenwald
Great plugin BUT I’m missing one very important thing -> if I create 4 ads to be displayed after paragrahp two I should get the option to show one of them randomly…
It would also be great to be able to define “categories” for banner, so that a poker related banner doesn’t show up in my day trading section.
Arsie
Hi,
For multi-author WP-blog who does not want to use plugins, can you recommend the code that I can put in the functions.php?
Resham Panth
Hey I lke your plugin and I am using it on my blog. I would like to know how can I align my ad to right side so that the content appears on left ?
Dok Simon
Hello !!
Is it also possible to allow Authors to show Their Ads only on their contents on the blog ??
Salud Casera
This one really worked for me. I removed the CSS and added some inline css and got the ad before the content, float left, etc. and it ended up exactly as I wanted it.
You can see it here :
Thanks for sharing.
Jorge
Hi guys, where can i change the css of this div:
?? Thank you
Ben Daggers
Quick question, what if I assigned “5” as the number of paragraph for the adsense code to appear, but the number of paragraphs in my post is only four. What will happen? Will it still work?
Amanda
disregard to text part above an ad, I figured that out
Amanda
I have 2 qusestions:
1. Is there a way to add text above an ad? For example, amazon affiliates has a banner for $3 per sign up, but they are also doing a contest in the same signup where users can win $500, I’d like to ad a note above the referral banner for sign up about the contest, is there away to do that?
2. How can I had this to the front page?
Belinda
Great tutorial, thanks. Is there a way for me to had the ads also show up on my homepage? I have a sticky post at the top and then my posts show up after that but this version of the posts have no ads. So ads only appear if the reader actually clicks through on a post to the individual post URL. Would be great if the ads would show also on the homepage.
steve
What impact does this have on SEO considering there will be links to adverts within the content of the page?
Aadil
Hello Wpbeginner,
Really a good explanation. Really like it. However I have one question, would be really grateful if you could help me. If we use the code way,Is there a way to exclude some pages like- about, contact us etc where we dont want want the ads to appear.
Antonios
With this plugin the ads placed in a post appear in all the other posts. How can I place an ad in one specific post, and that it won’t appear on other posts?
I have posts related to specific services, products, and topics. I need to be able to place ads related to the specific post, and that won’t appear on other posts, because ads won’t be related to those other posts.
tigaruk
How do i get it to only appear on posts pages using the code above, not the plugin. Currently its also appearing on my product pages.
dan
Ads don t appear in posts before the plugin was instaled?
Dan Sz.
Is there a way to get this to work within a custom loop? For example, when showing the full content of a featured post on the home page.
kristarella
Thanks for this. I would recommend tweaking the code slightly to add the insert at the end of a post if it is shorter than the specified number of paragraphs. This can be done with:
$num = count($paragraphs);
if ($num == 0 || $num < $paragraph_id) {
return $content.$insertion;
}
verdipratama
Really helpful, thanks
Will Nicholls
I would like to use this put wrap the text around it. How can I do this ?
Chris
Seems like this would be some simple css to change the appearance. Do you have an example I could see online?
Karan Singh Chauhan
Great way to insert ads.
Brandon
Is there a way I can do this but have it on last paragraph? I want to insert at bottom right of every post’s content and have text wrapped using div align=”right” which I can see in your code I can change the div ad container, but I want it on bottom. Thanks!
WPBeginner Staff
Hi Josh,
We have released a new version of Insert Post Ads. Please give it a try.
Thanks
Josh M
Very nice! Great updates Team WPB!!
Magic
Thanks for the tutorial. What would the functions.php code be if I wanted the ad to show as the second paragraph up from the “bottom” of the page (not the second paragraph from the top of the page)?
Margaret Anne @ Natural Chow
What do I do if there is only a blank space showing up where the ad is supposed to be? I don’t have an ad-blocking software on my computer so am I doing something wrong?
WPBeginner Staff
Josh, thanks for the feedback. We have forwarded your suggestions to our development team.
Josh M
Hi, great, simple plugin. Just wanted to make two suggestions.
I would recommend removing the hard-coded styling for the div or add a css box in settings, so it can be positioned easier. For those wondering, remove this in insert-post-ads.php…
style=”clear:both;float:left;width:100%;margin:0 0 20px 0;”
A simple option (checkbox?) on the post/page to “exclude content ads” would be great as well.
St3elSh0t
Hi Syed, could you please tell me how to add 2 ads after 1st paragraph so that there is one ad then a tab then another ad code?
WPBeginner Staff
Unfortunately, currently it is not possible.
Brandon
You could use the code to add to functions.php and instead of using ad code here … you could do first ad code here second ad code here
Then edit style sheet to set sizes and alignment for .maincontainer
.firstad
.secondad
Andor Nagy
Hi, Nice tutorial. Is there any way to add more then one ad? Like 1 after 2nd paragraph, 1 after 3rd and so on
ETphonehome
I’ve installed the plugin and it shows all in the preview but the ads are not shown when I publish the post. What did I do wrong? Thanks.
Crispylogs
did not work for me
WPBeginner Staff
Those are hard coded in the template file single.php
Patrick
Can we post adds at paragraph 0 , i mean on top of a post ?
WPBeginner Staff
No you can not. The plugin only accepts values higher than 1.
Brandon
You can edit single.php and look for a line that says something like:
<?php the_content('’); ?> or entry…
and ad your code above it and save the file
WPBeginner Staff
The ad code is provided by your advertisement provider like Adsense.
David
Not familiar with Adsense, could you provide an example? If I’m designing my own ad and its is a jpeg, what would the ad code be if the jpeg is called MattsAutoSales.jpeg ?? I’m used to working with print ads which usually just use the digital name for placement (MattsAutoSales.jpeg)
Thanks for the help!
SarahZigler
Really helpful, I’m waiting for my adsense got approved. And this is a good information for me to implement adsense. Thanks.
David
Could you define “ad code” ? I’m missing how to create one.
WPBeginner Staff
See our guide on How to Add Facebook Like Button in WordPress
Chetan Parate
How to add facebook like button on the WP page ??
Scott Buehler
How are you guys inserting ads next to the featured image here on WPB?
WPBeginner Staff
An existing plugin on your site may be conflicting. We recommend deactivating all plugins except insert post ads and then activate other plugins one by one until you figure out which plugin is causing the issue. Let us know.
Benjamin
I just tried and deactivated all plugins other than Insert Post Ads. Same result.
You can see the problem here :
http://kieloo.staging.wpengine.com/french-expressions/
WPBeginner Staff
Can you please switch to a default WordPress theme like Twenty Twelve or Twenty Thirteen and see if this solves the issue.
Benjamin Houy
No. The issue remains. It may be a conflict with WP Engine’s configuration then.
WPBeginner Staff
Check out our guide on some other ad management plugins for WordPress.
Kim Whitley-Gaynor
Very helpful information! Thank you very much. What plug-in do you recommend for inserting ads into a sidebar?
Benjamin Houy
Your plugin seems great. But the content of my posts doesn’t show anymore when I activate it.