Reklamlar web sitesi sahipleri için büyük bir gelir kaynağı olabilir, ancak deneyimlerimize göre, kötü yerleştirilmiş olanlar kullanıcı etkileşimine zarar verebilir. Kullanıcılar için can sıkıcı veya dikkat dağıtıcı olabilir ve sitenizden ayrılmalarına neden olabilirler.
Öte yandan, gönderilerinize manuel olarak reklam yerleştirmek oldukça zahmetli olabilir ve sayısız kez gördüğümüz gibi, genellikle hatalara ve reklam gelirinizi optimize etmek için kaçırılan fırsatlara neden olur.
Bu reklam yerleştirme zorluklarına bir çözüm bulmakta zorlanıyorsanız, doğru yerdesiniz.
Bu kılavuzda, WordPress’te yazı içeriğinize sorunsuz bir şekilde reklam ekleyerek hem kullanıcı deneyimini hem de geliri nasıl artıracağınızı göstereceğiz.

WordPress’teYazı İçeriğinize Neden Reklam Eklemelisiniz?
Banner ve kenar çubuğu reklamları, WordPress ile çevrimiçi blog yazarak para kazanmanın harika bir yoludur. Ancak, kolayca gözden kaçırılabilirler.
İnsanlar sitenizi içeriğinizi okumak için ziyaret eder ve kenar çubuğunuza veya sayfanın diğer alanlarına çok fazla dikkat etmeyebilir. Yazı içeriğiniz ziyaretçilerin en çok ilgisini çektiğinden, reklam göstermek için mükemmel bir yerdir.
Bunu akılda tutarak, WordPress’te yazı içeriğinize reklam eklemenin 3 farklı yolunu göstereceğiz. Doğrudan belirli bir yönteme atlamayı tercih ediyorsanız, aşağıdaki bağlantıları kullanabilirsiniz:
Hazır mısınız? Hadi başlayalım.
Yöntem 1. WPCode Kullanarak Yazı İçeriğine Reklam Ekleme (Otomatik Olarak)
Yazı içeriğinize reklam eklemenin bir yolu da ücretsiz WPCode eklentisini kullanmaktır. Piyasadaki en iyi WordPress kod parçacıkları eklentilerinden biridir ve en iyi WordPress reklam yönetimi eklentilerinden biri olarak iki katına çıkar.
Birçok web sitemizde kod parçacıklarını yönetmek için kullanıyoruz. Eklenti ile ilgili deneyimlerimiz hakkında daha fazla bilgi edinmek için tam WPCode incelememize göz atabilirsiniz.

WPCode, WordPress web sitesi sayfalarınızdan, yazılarınızdan veya widget alanlarınızdan herhangi birine reklam yerleştirmek için kolayca kod eklemenizi sağlar.
Google AdSense gibi üçüncü taraf reklam ağlarından reklamlar gösterebilirsiniz. Alternatif olarak, WordPress blogunuzda reklam satmak için mükemmel olan kendi barındırdığınız reklamları görüntüleyebilirsiniz.
Başlamak için WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
Etkinleştirmenin ardından WordPress panonuzdan Code Snippets ” + Add Snippet kısmına gidelim.
Bu sizi yerleşik kod parçacıkları kitaplığına götürecektir. ‘Özel Kodunuzu Ekleyin (Yeni Snippet)’ seçeneğinin üzerine gelin ve seçmek için ‘+ Özel Snippet Ekle’ düğmesine tıklayın.

Ardından, ekranda beliren seçenekler listesinden ‘Kod Türü’ olarak ‘HTML Snippet’i seçmeniz gerekecektir.

Ardından, ‘Snippet için başlık ekle’yi gösteren alana yazarak reklamınıza bir başlık vermeniz gerekir.
Site ziyaretçilerinizin başlığı görmeyeceğini unutmayın, çünkü bu sadece sizin referansınız içindir.

Bundan sonra, sitenize yerleştirmek istediğiniz reklam türünü seçebilirsiniz.
Bir seçenek de Google AdSense gibi bir program tarafından sağlanan reklam kodunu kullanmaktır.
Google AdSense kodu kullanıyorsanız, en yüksek performans gösteren Google AdSense banner boyutları ve biçimleri hakkındaki kılavuzumuza göz atmak isteyebilirsiniz.
WordPress’te AdSense gelirinizi nasıl optimize edeceğinize dair eksiksiz bir kılavuzumuz da var.
Diğer bir seçenek de kendi reklamınızı oluşturmaktır. Bu yöntemi seçtiyseniz, reklamı WordPress sitenizde göstermeniz için size ödeme yapan kişiden kodu almanız veya kodu kendiniz yazmanız gerekir.
Reklam kodunu aldıktan sonra kopyalayıp ‘Kod Önizleme’ kutusuna yapıştırmanız yeterlidir.

Bir sonraki adımda, ‘Ekleme’ bölümüne ilerlemek isteyeceksiniz. Aralarından seçim yapabileceğiniz iki ana ekleme seçeneği vardır:
- Otomatik Ekleme – Reklam kodu otomatik olarak eklenecek ve web sitenizde seçtiğiniz konumda yürütülecektir.
- Kısa kod – Reklam kodu otomatik olarak eklenmeyecektir. WordPress blogunuzda herhangi bir yere manuel olarak ekleyebileceğiniz bir kısa kod alacaksınız.
Reklamları gönderi içeriği içinde otomatik olarak görüntülemek için ‘Otomatik Ekle’ yöntemine tıklayabilirsiniz.
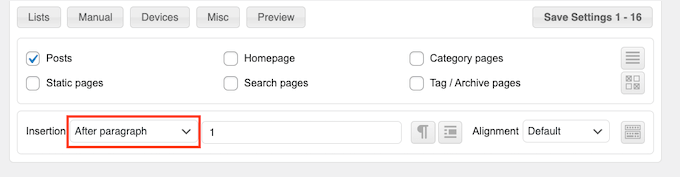
Ardından, devam edin ve ‘Konum’ alanının yanındaki açılır listeden ‘Paragraftan Sonra Ekle’ seçeneğini seçin.

Ayrıca, snippet’in ekleneceği paragraf sayısını seçmek için ‘Ekleme Numarası’nı da değiştirebilirsiniz.
Örneğin, reklamı ilk paragraf yerine ikinci paragraftan sonra görüntülemek istiyorsanız, 1’i 2 ile değiştirmeniz yeterlidir.
Bir paragraftan sonra reklam eklemenin yanı sıra, içerikten önce veya sonra, yazılar arasında, alıntılardan önce veya sonra ve daha fazlası gibi konumlarda (WordPress işlevleri) otomatik olarak reklam görüntüleyebilirsiniz.

WPCode’un premium sürümüyle, ürünlerden önce veya sonra, sepet ve ödeme sayfası gibi WooCommerce konumlarına reklam ekleyebilirsiniz.
WPCode Pro ayrıca reklam kodu parçacıklarınızı bir başlangıç ve bitiş tarihi ile planlamanıza olanak tanır. Bu, tatil sezonunda veya diğer sınırlı süreli promosyonlarda reklam görüntülemek için mükemmeldir.
Ardından, ‘Cihaz Türü’ bölümüne ilerleyebilirsiniz. Burada, reklamınızı tüm cihaz türlerinde mi, yalnızca masaüstünde mi yoksa yalnızca mobil cihazlarda mı görüntülemek istediğinizi seçebilirsiniz.

Reklam kodu parçacığının otomatik olarak eklendiği sayfaları veya gönderileri sınırlamak istiyorsanız, ‘Akıllı Koşullu Mantık’ bölümüne ilerleyebilirsiniz.
Örneğin, reklamlarınızı belirli sayfa türlerinde veya sayfa URL’lerinde gizleyebilirsiniz.

Reklamlarınızı düzenlemenize yardımcı olması için ‘Temel bilgiler’ bölümüne gidebilirsiniz.
Bu alana, reklam kodu parçacığınızın ne için olduğunu hatırlamanıza yardımcı olacak etiketler ve notlar ekleyebilirsiniz.

Aynı konumda birden fazla snippet görüntülemek istediğinizde snippet’lerin yürütülme sırasını kontrol etmenizi sağlayan bir ‘Öncelik’ alanı da vardır.
Tüm snippet’ler varsayılan olarak 10 öncelik alır. Ancak, reklam kodunuzun diğerlerinden daha önce görüntülenmesini istiyorsanız, önceliği daha düşük bir sayıya ayarlamanız yeterlidir.
Reklamınız üzerinde çalışmayı tamamladıktan sonra sıra onu yayınlamaya gelir.
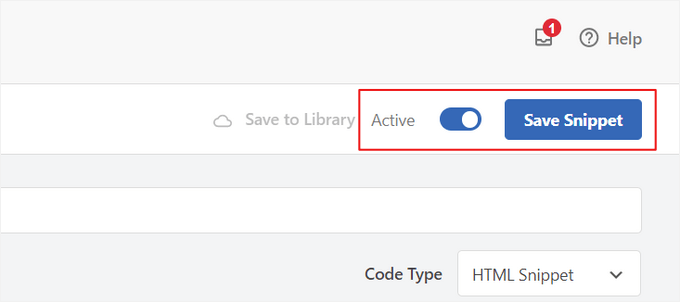
Bunu yapmak için sayfanın en üstüne geri dönelim ve anahtarı ‘Etkin Değil’den ‘Etkin’e getirelim. Ardından, ‘Snippet’i Kaydet’ düğmesine tıklayın.

İşte bu kadar! Bu eğitimde gösterilen ‘Otomatik Ekle’ yöntemini seçtiyseniz, reklamınız artık otomatik olarak gönderi içeriğinize eklenecektir.
‘Kısa Kod’ ekleme yöntemini seçerseniz, yeni bir sayfa veya gönderi oluşturabilir ya da düzenlemek için bir tane açabilirsiniz. Ardından, gönderi içeriğinizde bu reklamı göstermek istediğiniz tam yeri bulun ve yeni bir kısa kod bloğu oluşturun.
Daha sonra devam edebilir ve kısa kodu bu bloğa yapıştırabilirsiniz. Adım adım talimatlar için WordPress’te nasıl kısa kod ekleneceğine ilişkin başlangıç kılavuzumuzu okuyabilirsiniz.
Şimdi, sayfayı veya gönderiyi ziyaret ederseniz, reklamı gönderi içeriğinizin içinde görürsünüz.
Not: Google AdSense reklamları görüntülüyorsanız, reklamın sayfada görünmesi 20-30 dakika sürebilir.
Yöntem 2. Reklam Yerleştirici Kullanarak Gönderi İçeriğine Reklam Ekleme
Başka bir seçenek de Ad Inserter kullanmaktır. Bu, hem barındırılan reklamları hem de bir ağ tarafından sağlanan reklamları gösterebilen bir WordPress reklam yönetimi eklentisidir.
Bir ağ kullanıyorsanız, reklam kodunuzu Ad Inserter eklentisine yapıştırabilirsiniz. Ancak, barındırılan bir reklam oluşturuyorsanız, kodu ya kendiniz yazmanız ya da reklamını web sitenizde göstermek için ödeme yapan kişiden almanız gerekir.
Başlamak için yapmanız gereken ilk şey ücretsiz Ad Inserter eklentisini yüklemek ve etkinleştirmektir. Yardıma ihtiyacınız varsa, lütfen WordPress eklentisi yükleme kılavuzumuza bakın.
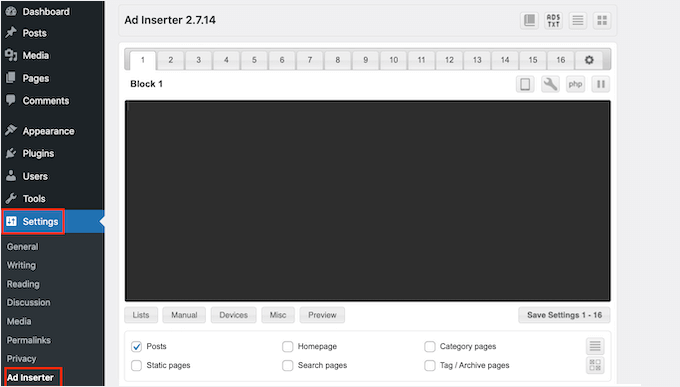
Etkinleştirmenin ardından Ayarlar ” Reklam Yerleştirici bölümüne gitmek isteyeceksiniz.

Bu ekranda, her sekme farklı bir reklamı temsil eder. Bu, birden fazla reklam oluşturmanıza ve bunları web sitenize yerleştirmenize olanak tanır.
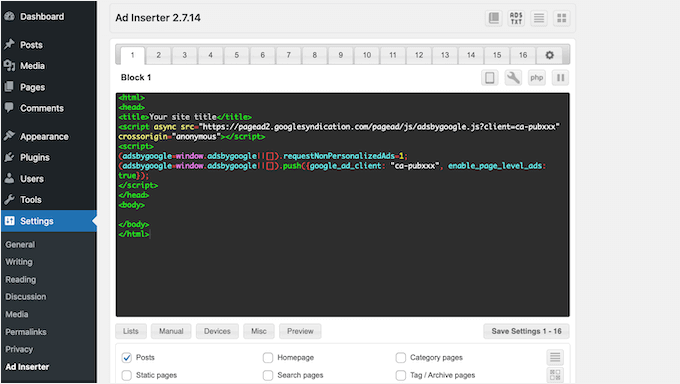
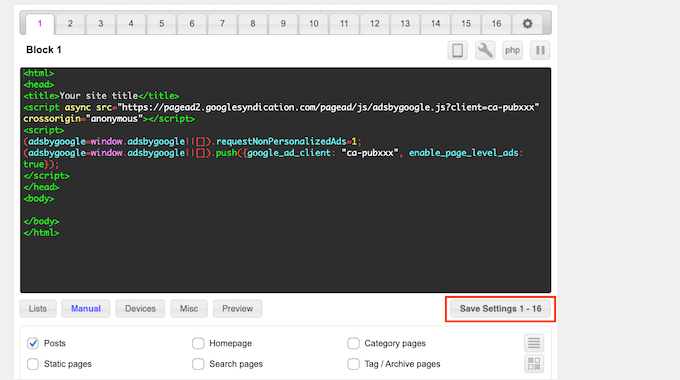
Artık gönderi içeriğinizde göstermek istediğiniz reklamın kodunu yazabilir veya kopyalayıp yapıştırabilirsiniz.

Bir sonraki adım, bu reklamı web sitenize yerleştirmektir.
Seçeneklerden biri, bir kısa kod kullanarak reklamı herhangi bir sayfaya, gönderiye veya widget’a hazır alana eklemektir. Diğer bir seçenek de Ad Inserter’a bu reklamı her gönderiye ve her üçüncü paragraftan sonra gibi belirli bir konuma otomatik olarak eklemesini söylemektir.
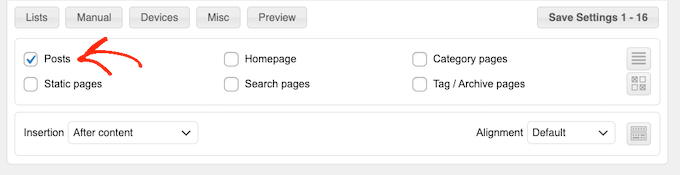
Bu reklamı gönderilerinize otomatik olarak eklemek istiyorsanız, ‘Gönderi’ kutusunu işaretleyerek başlayabilirsiniz.

Ardından, ‘Ekleme’ açılır menüsünü açmanız ve Reklam Ekleyicinin bu reklamı nerede göstermesi gerektiğini seçmeniz gerekir.
Reklamları gönderi içeriğine eklemek istediğimizden, genellikle ‘Paragraftan Önce’, ‘Paragraftan Sonra’, ‘Resimden Önce’ veya ‘Resimden Sonra’ seçeneklerinden birini seçmek isteyeceksiniz.

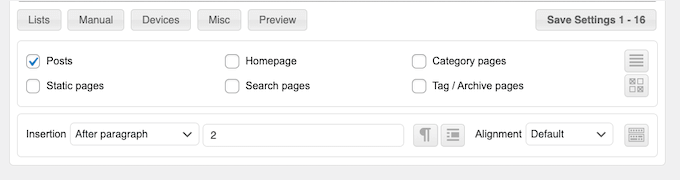
Listeden bir seçenek seçtikten sonra, bu reklamın tam olarak nerede görünmesi gerektiğini yazabilirsiniz.
Örneğin, reklamı ikinci paragraftan sonra göstermek istiyorsanız, aşağıdaki resimde görebileceğiniz gibi ‘2’ yazarsınız.

Ayarlarınızdan memnun olduğunuzda, ‘Ayarları Kaydet’ düğmesine tıklayın.
Reklam Yerleştirici şimdi bu reklamı seçtiğiniz konumdaki gönderi içeriğinize ekleyecektir.

Daha önce de belirttiğimiz gibi, bu reklamı bir kısa kod kullanarak sitenize de yerleştirebilirsiniz.
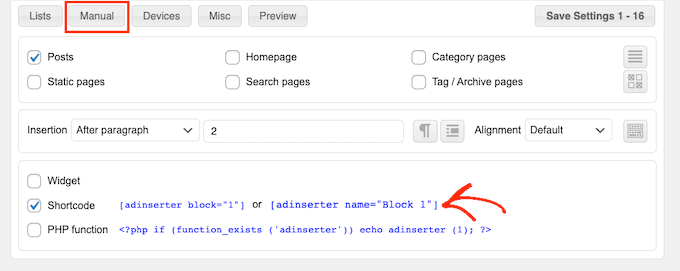
Bunu yapmak için, ‘Manuel’ düğmesine tıklayın ve ardından ‘Kısa kod’ kutusunu işaretleyin.

Bunu yaptıktan sonra, Reklam Ekleyici kısa kodunu kopyalamanız yeterlidir. Ardından reklamınızı kaydetmek için ‘Ayarları Kaydet’ düğmesine tıklayabilirsiniz.
İşiniz bittiğinde, bu kısa kodu herhangi bir sayfaya, yazıya veya widget’a hazır alana yerleştirebilirsiniz. Adım adım talimatlar için WordPress’te kısa kod ekleme kılavuzumuza bakabilirsiniz.
Yöntem 3. Kod Kullanarak Gönderi İçeriğine Reklam Ekleme (Gelişmiş)
WordPress’te kod kullanarak yazı içeriğinize bir reklam da ekleyebilirsiniz.
Sitenizin kodunu düzenlediğiniz için, bu en acemi dostu yöntem değildir. Ancak, özel bir reklam yönetimi eklentisi yüklemenize gerek kalmadan reklam oluşturmanıza olanak tanır.
Kod kullanarak reklam eklemek için ya temanızın functions.php dosyasını açın ya da bir kod parçacıkları eklentisi kullanın.
Yine, ücretsiz WPCode eklentisini kullanmanızı öneririz çünkü temanızın functions.php dosyasını düzenlemeden parçacıkları WordPress’e yapıştırmayı kolaylaştırır.
Ayrıca WPCode, yaygın kod hatalarını önlemenize yardımcı olmak ve sitenizi bozmanızı önlemek için akıllı kod parçacığı doğrulaması ile birlikte gelir.
Daha sonra aşağıdaki kodu ekleyebilirsiniz:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | //Insert ads after second paragraph of single post content. add_filter( 'the_content', 'prefix_insert_post_ads' ); function prefix_insert_post_ads( $content ) { $ad_code = '<div>Ads code goes here</div>'; if ( is_single() && ! is_admin() ) { return prefix_insert_after_paragraph( $ad_code, 2, $content ); } return $content;} // Parent Function that makes the magic happen function prefix_insert_after_paragraph( $insertion, $paragraph_id, $content ) { $closing_p = '</p>'; $paragraphs = explode( $closing_p, $content ); foreach ($paragraphs as $index => $paragraph) { if ( trim( $paragraph ) ) { $paragraphs[$index] .= $closing_p; } if ( $paragraph_id == $index + 1 ) { $paragraphs[$index] .= $insertion; } } return implode( '', $paragraphs );} |
Bu kod, bir gönderinin içeriğinin ikinci paragrafından sonra bir reklam gösterecektir.
Reklamınızı başka bir konumda göstermek istiyorsanız, aşağıdaki bölümü değiştirmeniz yeterlidir:
1 2 3 | if ( is_single() && ! is_admin() ) { return prefix_insert_after_paragraph( $ad_code, 3, $content );} |
Yukarıdaki örnek kodda, reklamı üçüncü paragraftan sonra eklediğimizi görebilirsiniz.
Bunu yaptıktan sonra, devam edip reklam kodunuzu yazabilir veya yapıştırabilirsiniz. Bu, reklamınızın nasıl görüneceğini ve davranacağını kontrol eden koddur.
Bu kodu $ad_code değeri olarak ekleyeceksiniz, yani “Kod ekle buraya gider” yazan yere.
1 | $ad_code = '<div>Ads code goes here</div>'; |
Bunu yaptıktan sonra, reklamınızı yayınlamaya hazırsınız demektir.
Bunu yapmak için sitenize özel eklentinizi etkinleştirin, yaptığınız değişiklikleri sitenizin functions.php dosyasına kaydedin veya kod parçacığınızı WPCode’da etkinleştirin ve kaydedin.
Şimdi, web sitenizi ziyaret ederseniz reklamınızı canlı olarak görmelisiniz.
Bonus İpucu: Dönüşüm Takibini Ayarlama
İçeriğinize reklam yerleştirirken, dönüşüm takibi size ne kadar iyi performans gösterdiklerini gösterebilir.
Kullanıcılar bunlara tıklıyor mu? Satışa veya kaydolmaya yönlendiriyorlar mı?
Esasen dönüşüm izleme, reklam performansınız ve genel web sitesi etkinliğiniz hakkında kritik bilgiler sağlar. Örneğin, dönüşüm izleme ile şunları yapabilirsiniz:
- Çabalarınızı Optimize Edin: Bir trafik kaynağından gelen reklamların daha fazla dönüşüm sağladığını keşfederseniz, daha iyi sonuçlar elde etmek için bu kaynağı iki katına çıkarabilirsiniz.
- Yatırım Getirisini Ölçün: Dönüşüm izleme, reklamlarınızın değer sağlayıp sağlamadığını gösterir. Bu, düşük performans gösteren yerleşimler için para harcamaktan kaçınmanıza yardımcı olur.
- Barikatları Belirleyin: Diyelim ki kullanıcılar içeriğinizi görüntülüyor ancak dönüşüm sağlamıyor (örneğin, bir formu terk ediyorlar). Bu durumda, formu basitleştirmek veya renklerini daha erişilebilir olacak şekilde ayarlamak gibi iyileştirmeleri tam olarak nerede yapacağınızı bilirsiniz.
Şimdi, kurulum işlemi ilk başta zor görünebilir, ancak bunu yalnızca bir kez yapmanız gerekir!
Eklentiler veya entegrasyonlar gibi birçok WordPress aracı, dönüşüm takibi için yerleşik destek sunarak süreci basitleştirir.
Daha fazla bilgi için WordPress dönüşüm takibi hakkındaki nihai kılavuzumuza göz atabilirsiniz.
Akıllı reklam yerleşimini dönüşüm takibi ile birleştirerek gelirinizi artırabilir ve sitenizin performansını optimize etmek için değerli bilgiler edinebilirsiniz.
Bu makalenin WordPress’te yazı içeriğinize nasıl reklam ekleyeceğinizi öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca, seri ilan web sitesi nasıl yapılır veya sitenize Amazon reklamları nasıl eklenir hakkındaki kılavuzlarımıza da göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Manuel Graf
Thanks, it works for me, but I need a feature, can the magic only happen if there are more than 1500 characters in the Post? How can I do this?
Thanks a lot!
WPBeginner Support
We do not have a recommended method for only activating if there are a certain number of characters but if we do we will look to update the article
Admin
Erika
Will the Ad Sanity allow to place external ads on an individual post only not on the entire site?
WPBeginner Support
If you wanted to you can only display ads on one post!
Admin
George
Is there any way how to insert different ads after multiple paragraphs? For example AdSense ad no 1 after 2nd paragraph, AdSense no 2 ad after 6th paragraph?
WPBeginner Support
If your ad network has different ads to display then method 2 should allow for what you are wanting currently
Admin
Gideon
will this code replace the entire existing code of the theme child theme?
The <?php start is returning error
WPBeginner Support
It will not replace your entire theme’s design. For pasting the code in your functions.php you could try removing that opening PHP tag to see if that helps solve the issue.
Admin
Marvin
How can i make it to repeat (For Example. to repeat after paragraph 2.)?
WPBeginner Support
We do not have a recommended method for having the code repeat at the moment.
Admin
Deepak
Fascinating. It is so easy. Thank you guys.
WPBeginner Support
You’re welcome
Admin
Mi Monir
This is working. Thanks a lot.
WPBeginner Support
You’re welcome
Admin
Oniel
Can you please update the plugin to be able to add the code “before” the first paragraph instead of “after” the first paragraph?
WPBeginner Support
The plugin does have the option to insert before your post content instead of after a paragraph number
Admin
Shannon
This is amazing, thank you so much for this. Do you know why my ad goes to the left of the post and not in the middle?
WPBeginner Support
The most common reason would be if your theme has styling that is forcing that alignment.
Admin
Karthik
how much time take for adsense ad display on our site once we get approved after the code placed.
WPBeginner Support
That would be a question for Adsense as they may not have ads they would currently offer for your site.
Admin
Sangam
Thank you, with the help of this snippet I managed to show ad after each 300 words. I just added word count instead of paragraph.
WPBeginner Support
Glad we could give you a starting point
Admin
Chango
Hello is that Insert posts ads plug in good? or does it crash the site or slow it down? I am nervous because 7 years ago I used a adsense plug in and the maker of the plug in was adding their ads on my website.
Is this insert ads plug in good that you recommend. Does it mess with coding or slow down the site?
thanks.
WPBeginner Support
Unless you manually add problematic code, the insert post ads plugin shouldn’t harm your site’s speed.
Admin
Arkantos
Works great! But I noticed it also counts the paragraphs from an embedded tweet. Is it a way to avoid that and count only text paragraphs from the content/article?
WPBeginner Support
Sadly, not at the moment.
Admin
Von
Is there a wordpress tag to have a ‘content/block’ automatically injected into the middle of my blogs.
I’m looking for documentation (I’d seen it before). I would appreciate any help here.
Thank you.
WPBeginner Support
For what it sounds like you’re wanting, you would want to use the recommendation from the article
Admin
Willys
Hi, I have just Signed up to Google adsense but I am having a problem of how to copy my Google adsense code to my website (WordPress). How can i do it?
WPBeginner Support
For adding Adsense you would want to take a look at our article here: https://www.wpbeginner.com/beginners-guide/how-to-add-google-adsense-to-your-wordpress-site/
Admin
Sangam
I am using this code snippet in my child theme function.php to make ads appear in 3rd paragraph. But I want it to repeat after each 3 or 4 paragraph. How it can be done?
WPBeginner Support
As we state in the article, you would change the number in the code snippet to change where the ad appears.
Admin
Sangam
How to repeat? After 3rd/6th/9th/12nd etc?
WPBeginner Support
If you wanted the ad to display multiple times then inside the if statement where it has: return prefix_insert_after_paragraph
You would want a new line where you add a copy of the prefix_insert_after_paragraph with a different paragraph number
Ahsan Ali
How to insert ad after each & every 3rd paragraph in a single post?
Kindly guide!
WPBeginner Support
You would need to use the site-specific plugin method and change the 2 to a 3 on line 12
Admin
Peter
Hi
Only the code is showing on my post no images. The code is just lying there in the post, you won’t even notice it’s there
What can I do to change this
I need the banners showing in the post
WPBeginner Support
You may want to ensure you added the code with all of it’s tags correctly for your ads and didn’t skip any tags.
Admin
Ngo
Hello,
Thank you for the manual code. It seems to be working for everyone but I just can’t get it to work on my site. My site is made up of only Custom Post Types. Is this why it is not working? Please what do I need to change in the code to make them display on my custom post types?
Even ordinary widgets do not display on my site. Is there anything I can include in my functions.php to make changes display on my custom pages?
Please help, I have tried every code on the internet and none of them works.
WPBeginner Support
If you want to use the custom code on a custom post type and the method we have is not working, you could try changing is_single() to: is_singular( $post_types = ” )
and place the name of your custom post type in the single quotes
Admin
Swagatam Innovations
It worked like charm, thanks very much for this code!
WPBeginner Support
Glad our article could help
Admin
Minh Hieu
Can you help me?
How to insert ads before an ID element?
Ex: i want to insert ads before
Thanks you very much!
JOHN HOBBS
Thanks for everything you provide. It’s truly appreciated. But question. This article reads
Last updated on May 2nd, 2014
at the top. Is the information presented still valid and up-to-date?
You guys have been a tremendous help to me so I feel bad asking but I need to know.
Again, thanks for the great resources you provide!
John
WPBeginner Support
Hi John,
The plugin mentioned in the article is still available and works great.
Admin
Tell.com.ng
Please I need a clearly defined way to add more than one ad after different paragraphs.
Reply needed urgently please.
Thanks!
Atul
i am using infinite scroll featured theme and post advert plugin for ads but ads show only on first post, not next post. how can i solve it. this plugin does not repeat ads between post.
Melissa
This is by far the easiest plugin I’ve ever used! It works perfectly and looks great. Thank you so much! WPBeginner has been a huge help to me in starting my new blog!
rishabh shrivastava
It was helpful! Thanks
sandeep
thank you so much its working dude
Hoàng Trí
So I Want to insert ads by tag (Like Gym, Fitness) only two tag will show ads, and other will not. How i can do it ?
Bob
How can I place an ad before the first paragraph..underneath the single post image? When i set the number to”0″…nothing happens?
Qasim Iqbal
Hey, If I added the code using Post advert, would it be on every post? right?
If not then tell me, I want that
Bright Joe
Thank you so much for the code for the functions.php. This just lets me avoid so many unnecessary plugins.
Thanks again!
Martijn
Hi,
Thanks for the code!
How can I exclude certain posts?
Greetings,
Martijn
David
Was sincerely helpful to start off for my presentation at Kampala WordCamp 2017.
Really incredible help from you.
Segun
how can i insert HTML code in my ad space?
Adem
for more as one ad, change to this:
$ad_code = ‘Ads code goes here’;
$ad_code2 = $ad_code;
if ( is_single() && ! is_admin() ) {
$content = prefix_insert_after_paragraph( $ad_code, 2, $content );
$content = prefix_insert_after_paragraph( $ad_code2, 8, $content );
return $content;
}
return $content;
}
Thanks!
Bright Joe
Thank you so much!
Akios
Don’t know how to insert it
Sunil Kumar
Thanks! It worked.
Shehab
I want to show two ads on my post. How can I do it?
That process you showed, here I can see only one ad on every post. but I want to show two ads in every post
shuseel
I want to implement ads code other than Adsence code using JavaScript code.
The above code does not work when I have replaced JavaScript code on Ads code goes here.
Please suggest me how to implement
on the place of text.
phil
Hi,
Congratulation for this function.php code ! Works well
I ve a question :
How can i do for do not display adds on specific posts or pages ?
Many thx
Regards
Phil
Andrea
Nice code! How insert only for a certain author post?
Aditya
I am using Admiral theme and I want to display ads above the thumbnail of every post. What can I do ?
Shubhamk
I installed the plugin, I created my ads in the post but it appears at the bottom, not at the start.
Sally
Hi, I installed the plugin on my wp site and followed the instructions – post ad and edit settings to show ads on posts. But the ads don’t show on my posts. Do you know why? thanks in advance!
Gail
Have just started using the plug-in and it works great!! A question: I now want to insert a new ad. Do I have to trash the old one and then create a new one? Or can I reserve the old one for a future use? Seems like I do have to trash it to make room for the new one. Thanks.
Percival
I am wondering if it’s possible to insert a widget, rather than $ad_code = ‘Ads code goes here’;
Is this possible? I can’t seem to implement the syntax correctly, as inserting a widget seems not to respect the paragraph numbering, and randomly inserts a “1” into the text:
$ad_code .= dynamic_sidebar(‘test’);
John
Percival, did you figure out a solution? Trying to do something similar.
Morgan
Where do I get a code for an ad .?
hassan
did you mean code for ads?………
you have to visit your ads network be it google adsense or for your ads code then insert it between insert here……….
Stephen
You have to make a Google Adsense account and make an ad within that. Then, you take the code they give you for the newly created ad and insert it there.
Jagadish Prasad B
I want to put my ads in the middle of the content by using an editor. Pleas e suggest me how to add the code in the editor. Thanks for the support.
Ryan S
Creating shortcode is the best fit on your end, so first, you need to create Shortcode ads and then use that shortcode in your article/post.
Ryan S
hsabarp
thanks
this is the what i was searching for…….
Vỹ Spirit
Hello, After I add the above code to the function.php file, my article does not display ads, instead, and it’s adsbygoogle text …. How do I fix it?
hassan
i did mine some minutes ago and it work well try to remove the <?php if your functon.php already have it…….
Enrique Grobbelaar
This app seems to work for everyone, except me. I have followed all the steps, said it should display after paragraph 3. Now there is a large white block on all posts below paragraph 3, but no ad.
I have followed all the steps, said it should display after paragraph 3. Now there is a large white block on all posts below paragraph 3, but no ad.
Does somebody perhaps know what I am doing wrong?
(Using Google Adsense)
Enrique Grobbelaar
Never mind. It is working now.
Great
Thanks you for the tutorials, I used the post ad on my site is working perfectly well but can not open in a new window. Pls how do I set the post ad banners to open in a new window?