WordPress’te metni vurgulamak, önemli bilgilere dikkat çekmenin etkili bir yoludur, içeriğinizi daha ilgi çekici ve gezinmeyi daha kolay hale getirir.
Bir eylem çağrısını, özel bir teklifi göstermek veya sadece belirli cümlelere vurgu yapmak için harika olabilir.
Örneğin, WPForms, OptinMonster ve MonsterInsights gibi birçok ortak marka web sitemizin gezinme menüsünde CTA’yı vurguladık. Bu, kullanıcıların dikkatini çekmeye yardımcı olur ve onları harekete geçmeye teşvik eder, sonuçta ziyaretçileri müşterilere dönüştürmeye yardımcı olur.
Bu makalede, bir WordPress yazısındaki veya sayfasındaki metni nasıl kolayca vurgulayacağınızı göstereceğiz.

WordPress’te Metin Neden ve Ne Zaman Vurgulanmalı?
Metin vurgulama, içeriğinizdeki önemli bilgileri vurgulamanın kolay bir yoludur. Kullanıcının dikkatini kaçırmasını istemediğiniz ayrıntılara yönlendirir.
Örneğin, WordPress web sitenizdeki bir indirim teklifini farklı bir renkle vurgulamak, okuyucunun dikkatini bu teklife çekecek ve daha fazla satış yapmanıza yardımcı olacaktır.
İşte bir blog yazısında metin vurgulamanın nasıl görünebileceğine dair bir örnek:

Metni farklı bir renkle vurgulamak, görme bozukluğu olan veya okuma güçlüğü çeken kullanıcıların içerikte daha kolay gezinmesine ve içeriği anlamasına da yardımcı olabilir. Hatta içeriğinizin görünümünü iyileştirebilir ve görsel olarak daha çekici hale getirebilir.
Ancak sayfanızda çok fazla metni vurgulamak dikkat dağıtıcı olabilir ve etkinliğini azaltabilir. Bu nedenle, yalnızca harekete geçirici mesajlar, uyarılar ve okuyucuların dikkat etmesi gereken diğer ayrıntılar gibi önemli bilgi metinlerini vurgulamanızı öneririz.
Bununla birlikte, WordPress’te metni nasıl kolayca vurgulayabileceğimize bir göz atalım. Kullanmak istediğiniz yönteme atlamak için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
Yöntem 1: WordPress’te Blok Düzenleyiciyi Kullanarak Metni Vurgulama
WordPress’te blok düzenleyiciyi (Gutenberg) kullanarak metni kolayca vurgulamak istiyorsanız bu yöntem tam size göre.
İlk olarak, WordPress yönetici kenar çubuğundan içerik düzenleyicide mevcut veya yeni bir yazı açmanız gerekecektir.
Buraya geldiğinizde, vurgulamak istediğiniz metni seçin ve üstteki blok araç çubuğundaki ‘Daha Fazla’ simgesine tıklayın. Bu, listeden ‘Vurgula’ seçeneğini seçmeniz gereken bir açılır menü açacaktır.

Şimdi ekranınızda bir renk seçici araç açılacaktır. Buradan ilk olarak ‘Arka Plan’ sekmesine geçmeniz gerekecek.
Bundan sonra, verilen seçenekler arasından varsayılan bir vurgu rengi seçin.
‘Damlalık’ aracını başlatmak için ‘Özel’ seçeneğine tıklayarak metni vurgulamak için özel bir renk de seçebilirsiniz.

Son olarak, değişikliklerinizi kaydetmek için ‘Yayınla’ veya ‘Güncelle’ düğmesine tıklamayı unutmayın.
Artık vurgulanan metni çalışırken kontrol etmek için WordPress blogunuzu ziyaret edebilirsiniz.

Yöntem 2: WPCode Kullanarak WordPress’te Metin Vurgulama (Önerilen)
WordPress web sitenizin her yerinde metni vurgulamak için sürekli olarak belirli bir renk kullanmak istiyorsanız, bu yöntem tam size göre.
WordPress’te tema dosyalarınıza CSS kodu ekleyerek metni kolayca vurgulayabilirsiniz. Ancak kodu girerken yapacağınız en küçük bir hata web sitenizi bozabilir ve erişilemez hale getirebilir.
Bu yüzden piyasadaki en iyi WordPress kod parçacığı eklentisi olan WPCode‘u kullanmanızı öneririz. Tema dosyalarınızı doğrudan düzenlemeden web sitenize kod eklemenin en kolay ve en güvenli yoludur.
WPCode ile Kod Parçacığı Oluşturma
İlk olarak, WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla talimat için lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin yeni başlayanlar kılavuzumuza bakın.
Not: WPCode’un bu eğitim için kullanabileceğiniz ücretsiz bir planı da vardır. Ancak, ücretli plana yükseltme yapmak, kod parçacıklarından oluşan bulut kütüphanesi, akıllı koşullu mantık ve daha fazlası gibi daha fazla özelliğin kilidini açacaktır.
Etkinleştirmenin ardından WordPress yönetici kenar çubuğundan Code Snippets ” + Snippet Ekle sayfasına gidin.
Ardından, ‘Özel Kodunuzu Ekleyin (Yeni Snippet)’ seçeneğinin altındaki ‘+ Özel Snippet Ekle’ düğmesine tıklayın.

Ardından, bir kod türü seçmeniz gerekir. Bu eğitim için ‘CSS Snippet’ seçeneğini seçin.

Bu sizi kod parçacığınız için bir ad yazarak başlayabileceğiniz ‘Özel Snippet Oluştur’ sayfasına götürecektir.
İsim sadece referans içindir ve kodun ne için olduğunu hatırlamanıza yardımcı olacak herhangi bir şey olabilir.

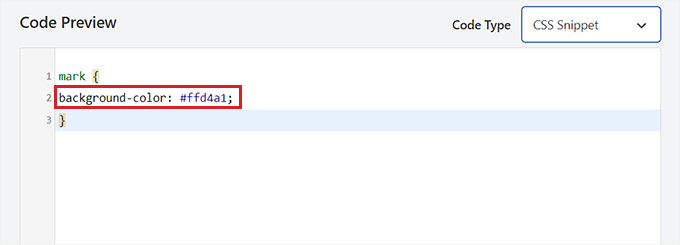
Ardından, aşağıdaki kodu kopyalayıp ‘Kod Önizleme’ kutusuna yapıştırın:
1 2 3 | mark {background-color: #ffd4a1;} |
Bunu yaptıktan sonra, koddaki arka plan rengi satırının yanına tercih ettiğiniz vurgu renginin onaltılık kodunu ekleyin.
Örneğimizde, açık kahverengi bir renk olan #ffd4a1’i kullanıyoruz.

Bundan sonra, ‘Ekleme’ bölümüne ilerleyin.
Buradan, etkinleştirme üzerine kodu yürütmek için ‘Otomatik Ekle’ yöntemini seçin.

Ardından, sayfanın en üstüne gidin ve ‘Etkin Değil’ anahtarını ‘Etkin’ olarak değiştirin.
Son olarak, değişikliklerinizi kaydetmek için ‘Snippet’i Kaydet’ düğmesine tıklayın.

Blok Düzenleyicide Metni Vurgulama
CSS snippet’i etkinleştirildiğine göre, web sitesindeki metni vurgulamak için WordPress editörüne bazı HTML kodları eklememiz gerekecek.
İlk olarak, WordPress blok düzenleyicisinde mevcut veya yeni bir yazı açın.
Buradan, üstteki blok araç çubuğundaki ‘Seçenekler’ simgesine tıklayın. Bu, ‘HTML olarak düzenle’ seçeneğini seçmeniz gereken yeni bir açılır menü açacaktır.

Şimdi blok içeriğini HTML biçiminde göreceksiniz.
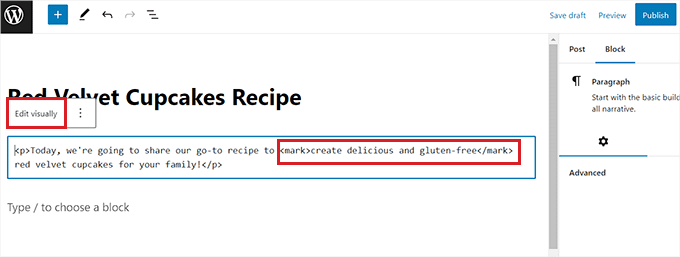
Burada, vurgulamak istediğiniz metni <mark> </mark> etiketlerinin içine aşağıdaki gibi sarmanız yeterlidir:
<mark>highlighted-text</mark> |
Bu, metni WPCode kod parçacığınızda seçtiğiniz onaltılık renkte vurgulayacaktır.
Bundan sonra, görsel düzenleyiciye geri dönmek için blok araç çubuğundaki ‘Görsel Olarak Düzenle’ seçeneğine tıklayın.

İşiniz bittiğinde, devam edin ve değişikliklerinizi kaydetmek için ‘Güncelle’ veya ‘Yayınla’ düğmesine tıklayın.
Şimdi, vurgulanan metni iş başında görmek için web sitenizi ziyaret edebilirsiniz.

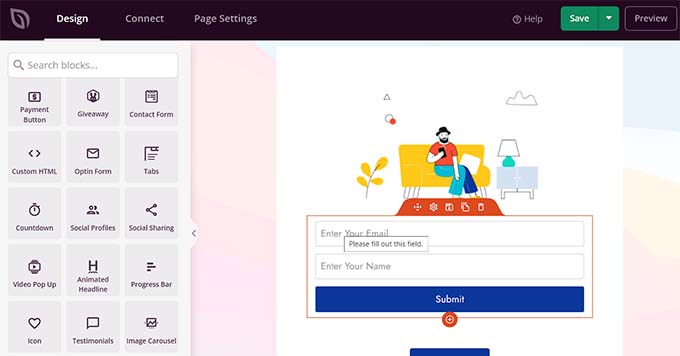
Bonus: Web Sitenizdeki Önemli Sayfaları Vurgulamak için SeedProd’u Kullanın
Blog yazılarınızdaki metinleri vurgulamanın yanı sıra, WordPress sitenizdeki iletişim formu veya hediye kuponu gibi önemli bölümleri de vurgulamak isteyebilirsiniz.
Örneğin, bir çevrimiçi mağazanız varsa ve yeni bir sezon indirimi başlattıysanız, web sitenizde bu teklifi vurgulamak isteyebilirsiniz.
Bu bölümleri, onlar için açılış sayfaları oluşturarak vurgulayabilirsiniz. Bunlar, web sitenizde potansiyel müşteri oluşturmak için tasarlanmış bağımsız sayfalardır.
Web siteniz için görsel olarak çekici açılış sayfaları oluşturmak için SeedProd kullanmanızı öneririz. Sürükle-bırak oluşturucu, 350’den fazla hazır şablon ve 90’dan fazla blok ile birlikte gelen piyasadaki en iyi WordPress açılış sayfası oluşturucusudur.

SeedProd, web sitenizin iletişim formu, satış duyurusu, eşantiyonlar, referanslar, optin formları, giriş sayfaları ve daha fazlası gibi önemli bölümlerini vurgulayan çekici açılış sayfaları oluşturmayı çok kolaylaştırır.
Ayrıntılar için WordPress’te açılış sayfasının nasıl oluşturulacağına ilişkin eğitimimize bakabilirsiniz.

Bunun dışında SeedProd’u özel temalar, çok yakında sayfaları, bakım sayfaları ve çok daha fazlasını oluşturmak için de kullanabilirsiniz.
Daha fazla bilgi için eksiksiz SeedProd incelememize bakın.
Bu kılavuzun WordPress’te metni nasıl vurgulayacağınızı öğrenmenize yardımcı olduğunu umuyoruz. Web sitenizi estetik açıdan daha hoş hale getirmek için WordPress’te renkleri nasıl özelleştireceğinize dair adım adım kılavuzumuzu ve WordPress için en iyi AI web sitesi oluşturucuları karşılaştırmamızı da görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ralph
Such a simple way to make something stand out! Great!
This must be related to my theme customization, but when I highlight text itself or the background, it changes the font. Which is weird as at customizing I set all fonts in all scenarios to only 2 fonts. First for headings and second for all the rest. I have to spend another evening on that, I guess.
WPBeginner Support
That is very strange, we would recommend reaching out to your theme’s support to see if there is some kind of styling conflict.
Admin
Prakash Joshi
Hello,… thanks for the post.
I tried using mark HTML and advanced editor tools. But there’s one problem. The highlighted text is being bold automatically. Why is this happening ? Do you have any solutions??
WPBeginner Support
If it happens automatically then you would want to check with the support for your specific theme to ensure it is not a conflict with the theme’s default styling.
Admin
Luqman khokhar
Nice post about, highlight the specific text as per my experience 2nd and 3rd option is fine because lots of plugins are not a good approach. They can slow your site.
WPBeginner Support
Thank you but the number of plugins is not the main factor for your site speed, we would recommend taking a look at our recommendations below:
https://www.wpbeginner.com/opinion/how-many-wordpress-plugins-should-you-install-on-your-site
Admin