Yorum bölümünüz, topluluğunuzun canlandığı yerdir. Bağlantı, sohbet ve okuyucu etkileşimi için önemli bir alandır.
Yazar olarak yanıtlarınız bu etkileşimin önemli bir parçasıdır. Daha fazla tartışmayı teşvik etmek için sesinizin okuyucular tarafından kolayca bulunabilmesini sağlamak istersiniz.
Yorumlarınızı vurgulamak, hak ettikleri ilgiyi görmelerini sağlar. Bu basit dokunuş, tüm tartışma alanınızın daha profesyonel, düzenli ve etkileşimli görünmesini sağlar.
Küçük tasarım seçimlerinin kullanıcı deneyimi üzerinde büyük bir etkisi olabileceğine inanıyoruz. Ve bu, yapabileceğiniz en kolay ve en etkili değişikliklerden biridir.
Bu makalede, WordPress'te yazar yorumlarını nasıl kolayca öne çıkaracağınızı göstereceğiz.

WordPress'te Yazar Yorumlarını Neden Vurgulamalı?
Yorumlar, web sitenizde kullanıcı etkileşimi oluşturmak için harika bir yoldur. Makalelerinize daha fazla yorum almak istiyorsanız, tartışmalara aktif olarak katılarak bunu teşvik edebilirsiniz.
Yeni bir WordPress blogu için yorumlara kolayca yanıt verebilir ve okuyucularınızla tartışmalara katılabilirsiniz. Eğer çok yazarlı bir blog yönetiyorsanız, yazarları da yorum moderasyonuna yardımcı olmaya teşvik edebilirsiniz.
Ancak, çoğu WordPress teması yorumlar arasında ayrım yapmaz ve aynı stil kullanılarak listelenirler.

Sıradan bir okuyucu, yazarın tartışmaya yaptığı ek katkının farkında olmadan yorumlar arasında gezinebilir.
Yazar yorumlarını vurgulamak, bunu düzeltmenize yardımcı olur ve yazar yorumlarının öne çıkmasını ve daha belirgin olmasını sağlar.
Buradaki nihai amaç, yeni kullanıcıları yorumlara katılmaya ve nihayetinde bülteninize abone olmaya veya müşteri olmaya teşvik etmektir.
Bununla birlikte, WordPress'te yazar yorumlarını kolayca nasıl vurgulayacağınıza bir göz atalım.
WordPress'te Yorum Yazarını Vurgulama
Gönderi yazarı tarafından yapılan yorumları vurgulamanın en kolay yolu, WordPress temanıza özel CSS eklemektir. Bu, gereken kodu kolayca eklemenizi ve web sitenizde nasıl görüneceğinin canlı bir önizlemesini kaydetmeden görmenizi sağlar.
İlk olarak, WordPress yönetici alanında Görünüm » Özelleştir'i ziyaret etmeniz gerekir. Bu, WordPress tema özelleştirici arayüzünü başlatacaktır. Solunuzda bir sütunda birçok seçenek ve web sitenizin canlı önizlemesini fark edeceksiniz.

Buradan, 'Ek CSS' sekmesine tıklamanız gerekir.
Bu, özel CSS'yi ekleyeceğiniz bir metin alanı açacaktır.

Ancak, özel CSS'nin uygulandığında nasıl görüneceğini görmek isteyeceksiniz.
Bunu yapmak için, bir gönderinin yazarının yorumlarını içeren bir gönderi gönderisine gitmeniz gerekir.

Yorumlar bölümüne gidin ve ardından soldaki Özel CSS kutusuna aşağıdaki özel CSS'yi ekleyin.
.bypostauthor {
background-color: #e7f8fb;
}
Yazar yorumunun girdiğiniz özel CSS ile eşleştiğini hemen fark edeceksiniz.

Peki tüm bunlar nasıl çalışıyor?
Görüyorsunuz, WordPress web sitenizin farklı alanlarına bazı varsayılan CSS sınıfları ekler. Bu CSS sınıfları, hangi WordPress temasını kullanırsanız kullanın mevcuttur.
Bu örnek kodda, gönderi yazarı tarafından eklenen tüm yorumlara eklenen .bypostauthor CSS sınıfını kullandık.
Daha da belirgin hale getirmek için bazı CSS stilleri ekleyelim. İşte gönderi yazarına ait yorumlara küçük bir 'Yazar' etiketi ve yazarın avatar görüntüsünün etrafına bir kenarlık ekleyen örnek bir kod.
.bypostauthor:before {
content:"Author";
float:right;
background-color:#FF1100;
padding:5px;
font-size:small;
font-weight:bold;
color:#FFFFFF;
}
.bypostauthor .avatar {
border:1px dotted #FF1100;
}
Test web sitemizde görünümü bu şekildeydi.

WordPress'te Kullanıcı Rolüne Göre Yorumları Öne Çıkarma
Artık birçok WordPress blogunda yorumları yanıtlama konusunda sorumlu ekip üyeleri bulunuyor. Popüler web sitelerinde kullanıcı etkileşimini artırmak için gönderi yazarı, yönetici ve moderatörlerin hepsi yorumları yanıtlayabilir.
Gönderinin asıl yazarı olmayan bir ekip üyesi tarafından eklenen bir yorumu nasıl vurgularsınız?
Bunu başarmak için kolay bir hile var. Ancak, WordPress web sitenize özel kod eklemeniz gerekir. Bunu daha önce yapmadıysanız, web'den WordPress'e kod parçacıkları yapıştırma konusundaki makalemize bakın: web'den WordPress'e kod parçacıkları yapıştırma.
Öncelikle, aşağıdaki kodu temanızın functions.php dosyasına veya bir kod parçacıkları eklentisine eklemeniz gerekir:
if ( ! class_exists( 'WPB_Comment_Author_Role_Label' ) ) :
class WPB_Comment_Author_Role_Label {
public function __construct() {
add_filter( 'get_comment_author', array( $this, 'wpb_get_comment_author_role' ), 10, 3 );
add_filter( 'get_comment_author_link', array( $this, 'wpb_comment_author_role' ) );
}
// Get comment author role
function wpb_get_comment_author_role($author, $comment_id, $comment) {
$authoremail = get_comment_author_email( $comment);
// Check if user is registered
if (email_exists($authoremail)) {
$commet_user_role = get_user_by( 'email', $authoremail );
$comment_user_role = $commet_user_role->roles[0];
// HTML output to add next to comment author name
$this->comment_user_role = ' <span class="comment-author-label comment-author-label-'.$comment_user_role.'">' . ucfirst($comment_user_role) . '</span>';
} else {
$this->comment_user_role = '';
}
return $author;
}
// Display comment author
function wpb_comment_author_role($author) {
return $author .= $this->comment_user_role;
}
}
new WPB_Comment_Author_Role_Label;
endif;
Tema'nızın functions.php dosyasını düzenlemek yerine, bu kodu WPCode ile eklemenizi öneririz.
Bu kod parçacığı eklentisi, WordPress'e özel kod eklemeyi güvenli ve kolay hale getirir.

Başlamak için ücretsiz WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız olursa, yeni başlayanlar için adım adım WordPress eklentisi yükleme kılavuzumuza bakın.
Eklenti etkinleştirildikten sonra, WordPress kontrol panelinizden Kod Parçacıkları » Parçacık Ekle bölümüne gidin.
Ardından, fare imlecini 'Özel Kodunuzu Ekleyin (Yeni Parça)' seçeneğinin üzerine getirin ve 'Özel Parça Ekle' düğmesine tıklayın.

Ardından, ekranda görünen seçeneklerden kod türü olarak 'PHP Parçacığı'nı seçin.

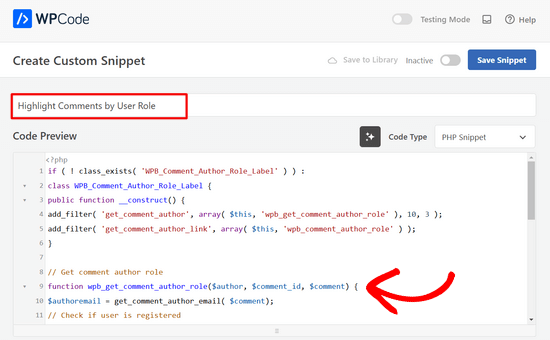
Şimdi, kod parçacığınız için bir başlık ekleyebilir ve yukarıdaki kodu 'Kod Önizleme' kutusuna yapıştırabilirsiniz.

Bundan sonra, anahtarı 'Etkin Değil'den 'Etkin'e getirin ve sayfanın üst kısmındaki 'Kod Parçasını Kaydet' düğmesine tıklayın.

Bu kod, yorum yazarının adının yanında kullanıcı rolü etiketini ekler. Özel bir stil olmadan bu şekilde görünür.

Bazı özel CSS ekleyerek biraz daha güzelleştirelim. Görünüm » Özelleştir sayfasına gidin ve Ek CSS sekmesine geçin.
Yorumlardaki kullanıcı rolü etiketini stilize etmek için aşağıdaki CSS'yi kullanabilirsiniz.
.comment-author-label {
padding: 5px;
font-size: 14px;
border-radius: 3px;
}
.comment-author-label-editor {
background-color:#efefef;
}
.comment-author-label-author {
background-color:#faeeee;
}
.comment-author-label-contributor {
background-color:#f0faee;
}
.comment-author-label-subscriber {
background-color:#eef5fa;
}
.comment-author-label-administrator {
background-color:#fde9ff;
}
Test sitemizde görünümü bu şekildeydi. Renklerinizi ve stilinizi eşleştirmek için kodu değiştirmekten çekinmeyin.

Daha fazla ayrıntı için, WordPress yorumlarına kullanıcı rolü etiketleri ekleme hakkındaki makalemizi okumak isteyebilirsiniz.
Umarım bu makale, WordPress'te yazar yorumlarını nasıl vurgulayacağınızı öğrenmenize yardımcı olmuştur. Ayrıca, geri dönen ziyaretçiler için yeni gönderileri vurgulama hakkındaki eğitimimizi ve WordPress için en iyi yazar biyografisi kutusu eklentileri hakkındaki uzman seçimlerimizi de görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Jiří Vaněk
Kullanıcı yorumlarını yazarın yorumlarından görsel olarak ayırmanın oldukça önemli olduğunu düşünüyorum. Bana mantıklı geliyor, özellikle makalenin yazarının yanıt verdiğini ve konu hakkında muhtemelen en bilgili kişi olduğunu açıkça gösterdiği için. Uygulama bu kadar basitse, bu harika!
Dennis Muthomi
Yorumlar hakkında bir SORUM var – yorumlar kullanıcı tarafından oluşturulan içerik olduğu için, arama motorları tarafından indekslenmelerinin bir yolu var mı?
Forum ve topluluk gönderilerinin genellikle arama sonuçlarında göründüğünü biliyorum, bu yüzden WordPress yorumları için de benzer bir şeyin işe yarayıp yaramadığını merak ediyorum.
WPBeginner Desteği
Normally if you check with your SEO plugin they may have a tool or setting to add markup for your comments
Yönetici
Rafael
Not work for me
Yorumları olan özel bir tema kullanıyorum, twenty Twenty Thirteen'den comments.php dosyasıyla.
Daha fazla CSS sınıfını nereye ekleyebilirim?
WPBeginner Desteği
Merhaba Rafael,
Lütfen WordPress'e özel CSS ekleme kılavuzumuza bakın.
Yönetici
Irfan Ali
Çok teşekkür ederim.
Haina
Merhaba! Web siteme biri yorum bıraktığında, yazar adı gri renkte görünüyor. Bunu siyaha nasıl değiştirebilirim? Ayrıca, yorumun tarih ve saatinden her zaman aşağıda bir “kalıcı bağlantı” kelimesi var. Bundan nasıl kurtulabilirim? Herhangi bir yardım çok takdir edilecektir. Teşekkürler.
WPBeginner Desteği
Merhaba Haina,
Lütfen WordPress yorumlarının düzenini stilize etme konusundaki rehberimize göz atın: WordPress yorumlarını stilize etme.
Yönetici
Haina
Hızlı yanıt için teşekkürler. Ancak, CSS bilgim "orta" seviyenin altında. Yorum yazarının adını siyaha çevirmek için doğrudan talimatlar verebilirseniz harika olur. Veremezseniz de anlarım. Teşekkürler.
Martin
Yazar yorumlarına yapılan herhangi bir yanıttan stilin nasıl hariç tutulacağı mümkün mü?
Peter Huan
Bunu denedim ama yapamadım. Kendi kendime tema seçeneğime eklendim.
Belki de “div”… değiştirdim.
Konu için teşekkürler.
Fahad
Yazar yorumun yaratıcısıysa ve başka biri yanıt verdiyse, arka planı değiştirirken bir sorun var, çünkü iç içe geçmiş yanıtın da aynı vurgulanmış arka planı olacaktır!
deven
Güzel gönderi... ama aynı şeyi yapan bir eklenti var mı (bazıları var ama 2-3 yıllık) daha fazla özelleştirme seçeneği olan yeni bir tane arıyorum.
char
Her yazara (ana yazarlara) farklı renkli yorumlar verme yolu var mı?
Yayın Kadrosu
Evet, kayıtlı kullanıcılar için farklı renkte yorumlar atamak mümkündür. Sınıf şöyle görünür: .comment-author-username. Kullanıcı adını yazarın kullanıcı adıyla değiştirin.
Yönetici
Ahmad Raza
Tarif ettiğiniz yolu izledim ama yorumlarımda <li id=”comment-“> şablonunu bulamadım.php
Herhangi bir çözüm var mı?
Yayın Kadrosu
Makaleyi güncelledim, bu yüzden daha güncel.
Yönetici
Gretchen Louise
I’d love to see this tutorial updated to apply to Genesis and multi-author blogs!
Keith Davis
Faydalı ipucu.
Gönderi yorumlarını okurken, yazarın söylediklerinin daha fazla otorite taşıdığı varsayımıyla yazarın yorumlarını okuma eğilimindeyim.
CSS ile sorun yok ama PHP konusunda asla emin değilim.
Beni PHP ile uğraşmaya teşvik etmiş olabilirsiniz!
joyoge yer imi
güzel öğretici, teşekkürler
janghuan
WordPress sürümümde, WordPress'in oluşturduğu mevcut bir sınıfı eklemem yeterli. Bu “comment-author-admin”dir. Belki WordPress'in oluşturduğu “bypostauthor” sınıfı da işe yarayabilir.
Blake Imeson
Bu yöntem çok yazarlı bloglar için işe yaramaz, değil mi?
Yayın Kadrosu
Muhtemelen bir virgül ekleyip daha fazla kullanıcı kimliği ekleyebilirsiniz, ancak bu, tüm editörlerin yorumlarını vurgulanmış olarak gösterecektir, bu yüzden bu şekilde bakarsanız başarısız olur.
Yönetici